Discordは有名なVOIPチャットアプリケーションで、独自のコミュニティを構築し、テキスト、音声、ビデオを通じてユーザー同士のコミュニケーションを可能にする。2024年現在、Discordには約2億2700万人のアクティブユーザーがいる。
WordPressサイトとDiscordコミュニティを接続することで、シームレスなコミュニケーションチャンネルを提供し、ユーザーとのインタラクションを向上させ、エンゲージメントを高めることができます。
Discordウィジェットをウェブサイトに埋め込むと、ゲーム、教育、クリエイティブなコラボレーションなどのコミュニティを育成している場合でも、訪問者が直接Discordサーバーに参加して交流できるようになります。
この投稿では、WordPressにDiscordウィジェットを簡単に埋め込む方法を紹介します。

なぜWordPressサイトにDiscordウィジェットを追加するのか?
Discordチャットでは、ユーザー同士がメッセージ、音声通話、動画通話でコミュニケーションをとることができる。
WordPress ウェブサイトに Discord ウィジェットを埋め込むことで、ユーザーが接続する手段を提供できます。このウィジェットはDiscordサーバーの総メンバー数を表示し、新規メンバーの招待リンクも提供します。
WordPressユーザーがDiscordチャットルームに参加できるようにすることで、あなたのウェブサイトに巨大なコミュニティを構築し、訪問者があなたのサイトに長く滞在するよう促すことができます。
さらに、Discordウィジェットを使用して、サポート質問用の専用チャンネルを作成し、ユーザーにライブサポートを提供することで、カスタマイザーサポートを提供することができます。
それでは、WordPressにDiscordウィジェットを追加する方法を見てみましょう。
WordPressにDiscordウィジェットを埋め込む方法
WordPressにDiscordウィジェットを埋め込むには、Discord公式サイトにアクセスする必要があります。
ここで、Discordユーザーアカウントとコミュニティ用のDiscordサーバーを作成する必要があります。
ステップ1:Discordアカウントとサーバーの作成
Discordサイトにアクセスしたら、すでにDiscordアカウントをお持ちの方は、画面右上の「ログイン」ボタンをクリックしてください。
アカウントをお持ちでない場合は、「ブラウザーでDiscordを開く」ボタンをクリックしてください。

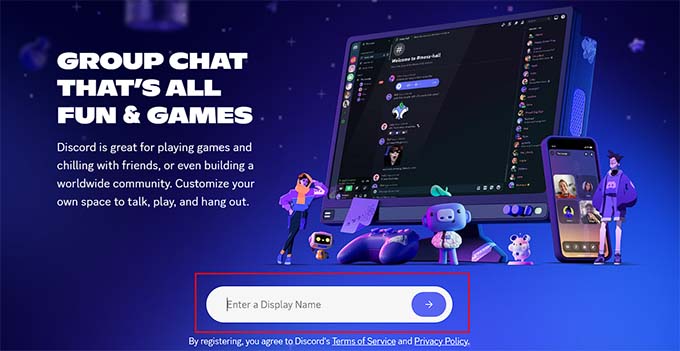
その後、Discordアカウントのユーザー名を選択するよう求められます。
これは、他の人があなたを見つけるためのハンドルネームになりますが、サーバーごとに表示名を変更することができます。

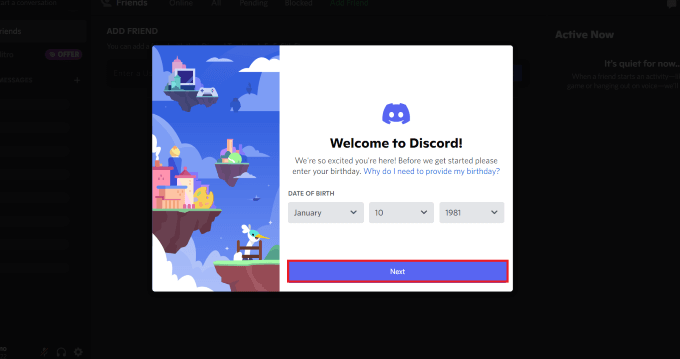
次に、Discordは’チャンネル’ページに移動し、あなたの生年月日を尋ねます。
必要事項を入力し、「次へ」ボタンをクリックしてください。

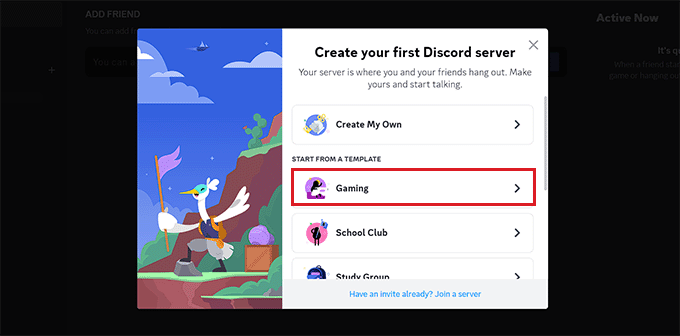
その後、最初のDiscordサーバーを作成するよう求められます。自分でテンプレートを作成することも、あらかじめ用意されているテンプレートを選ぶこともできます。
このチュートリアルでは、「Gaming」サーバーテンプレートを使用します。

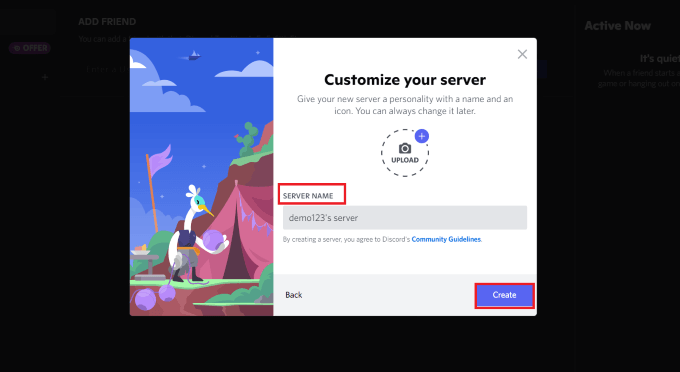
次に、チャットルームの’サーバーネーム’を選択します。サーバーの画像をアップロードすることもできます。
Discordサーバーを作成するには、「作成」ボタンをクリックしてください。

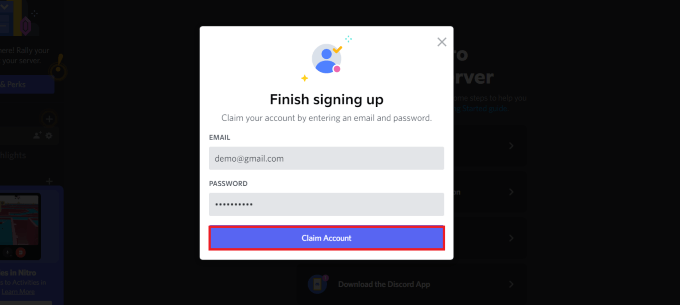
最後に、メールアドレスのプロバイダーとDiscordアカウントのパスワードの選択を求められます。
これらの情報を入力したら、「Claim Account」ボタンをクリックしてください。

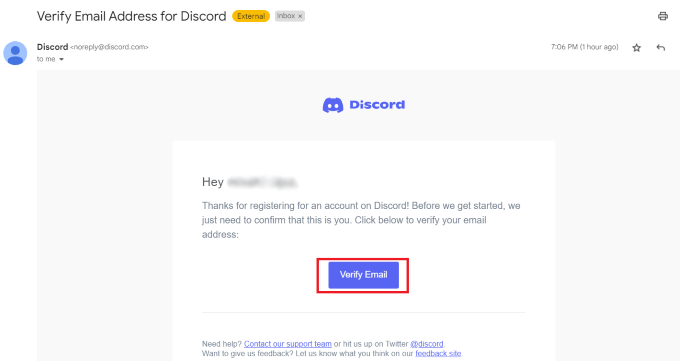
これで、Discordがあなたのメールアドレスに認証メールを送信します。
アカウントを確認すると、サーバーがセットアップされます。

あとは、WordPressにDiscordウィジェットを埋め込むだけです。
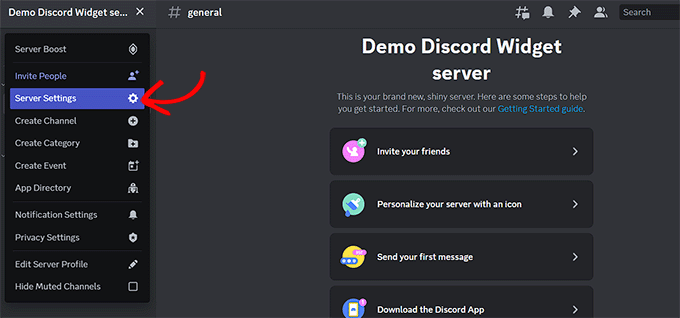
これを行うには、Discordの’チャンネル’ページの上部にあるサーバーネーム横の矢印アイコンをクリックします。
ドロップダウンメニューが開きますので、「サーバー設定」オプションをクリックしてください。

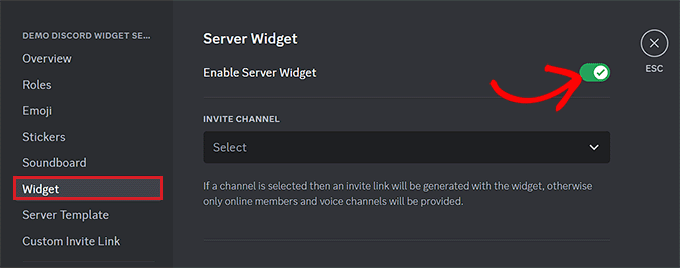
サーバー設定」ページが表示されます。ここから、サイドバーから「ウィジェット」タブをクリックします。
サーバーウィジェット」設定が画面に表示されるので、「サーバーウィジェットを有効化」スイッチを切り替える。

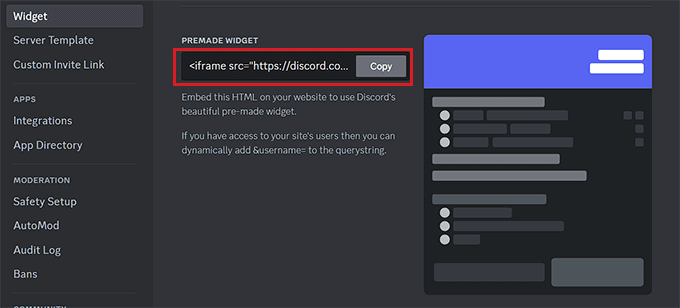
その後、「Premade Widget」セクションまでスクロールダウンし、「Premade Widget」オプションの下にある「Copy」ボタンをクリックする。
このコードを貼り付けることで、あなたのサイトのどこにでもDiscordウィジェットを埋め込むことができます。

ステップ2:WordPressにDiscordウィジェットを埋め込む
まず、Discordウィジェットを埋め込みたいWordPressページまたは投稿に移動します。
画面左上のブロック追加「+」ボタンをクリックし、ブロックメニューを開きます。
ここから、カスタムHTMLブロックを見つけて、ページ/投稿に追加します。次に、ウィジェットのHTMLコードをブロックに貼り付ける。

その後、上部にある「公開」または「更新」ボタンをクリックして、設定を保存します。これで、DiscordウィジェットがWordPressブログやウェブサイトに埋め込まれます。
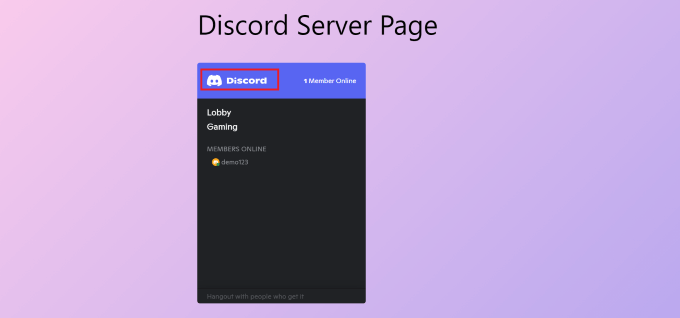
これがデモサイトでのDiscordウィジェットの様子です。

サイドバー、ヘッダー、フッターなど、テーマのブロック有効化エリアにDiscordウィジェットを埋め込むことができます。
ボーナス:WordPressでチャットルームを作成する
Discordを使用したくない場合は、WordPressブログに直接チャットルームを作成することができます。この方法では、インスタントメッセージプロンプトがあなたのサイトに表示され、ユーザーはあなたの投稿について意見を残したり、他の訪問者と議論したりすることができます。
Simple Ajax Chat で簡単にチャットルームを作成することができます。この無料プラグインを使用すると、WordPress サイトの任意の場所にチャットルームを追加することができます。一般公開することも、ログイン中のユーザーに制限することもできます。さらに詳しく知りたい方は、Simply Ajax Chat のレビューをご覧下さい。
まず、Simple Ajax Chat プラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法の初心者ガイドを参照してください。
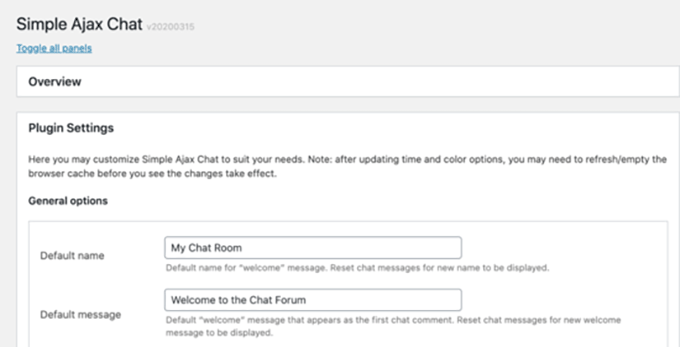
有効化したら、設定 ” Simple Ajax Chatページにアクセスし、チャットルームの名前と初期設定を追加します。また、未登録ユーザーに参加を許可するかどうかを決定したり、カスタマイザーのロゴを追加したり、ブランドカラーを設定したりすることができます。

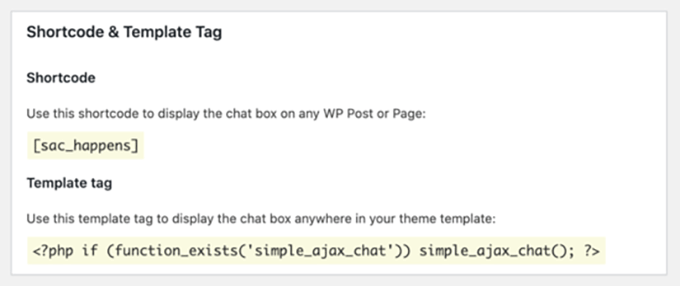
設定が完了したら、「Save Settings」ボタンをクリックして設定を保存します。その後、ショートコード&テンプレートタグセクションまでスクロールダウンし、タブを展開します。
ここから、ショートコードをコピー&ペーストし、チャットルームを追加したいサイト上の任意の場所に貼り付けることができます。

詳しくは、WordPressでユーザー用のチャットルームを作成する方法のチュートリアルをご覧ください。
この記事で、WordPressにDiscordウィジェットを簡単に埋め込む方法を知っていただけたら幸いです。WordPressにインタラクティブマップを追加する方法のチュートリアルや、ウェブサイトにTikTokの動画を埋め込む方法の記事もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.