実店舗を持つビジネスのウェブサイトを構築する際に重要だとわかったことのひとつが、地図を追加することだ。
Google Mapsがよく使われるが、Bing Mapsはユニークな機能を備え、より正確な所要時間を提供してくれる。
この投稿では、WordPressにBing Mapsを簡単に埋め込む方法を順を追って説明します。

なぜWordPressにGoogle MapsではなくBing Mapsを追加するのか?
店舗、レストラン、サロン、カスタマイザー、その他の実店舗を経営している場合、ウェブサイトにビングマップを追加することで、顧客に見つけてもらいやすくなります。

カスタマイザーはまた、あなたのビジネスへの道順を取得し、簡単に友人や家族とあなたの場所を共有することができます。それだけでなく、Bings Mapsを埋め込むことで、WordPressのSEOを改善し、ローカル検索であなたのサイトをより見やすくすることができます。
WordPressに地図を追加するとなると、Google Mapsが特にGoogle Mapsの店舗検索機能を提供しているので、当然の選択のように思えるかもしれない。
しかし、近年ではビングマップの人気が高まっており、両サービスは機能、エリア、データなどが微妙に異なっている。特に、Googleマップは目的地までの所要時間を過大評価していると考える人が多い。
グーグルマップに不満がある、あるいは単にグーグルよりマイクロソフトの方が好きだという人には、ビングマップが最適だ。
それでは、WordPressサイトにBing Mapsを追加する方法を見てみましょう。以下のクイックリンクを使って、手順をナビゲーションしてください:
ステップ1: ビングマッププラグインのインストールとAPIキーの取得
以前は、ジェネレータから埋め込みコードを生成することで、Bingマップを埋め込むことができた。しかし、その方法を試したところ、もはや機能しない。
そのため、WordPressにBingマップを埋め込む最も簡単な方法は、SupsysticのUltimate Mapsを使うことです。このプラグインは、Bingマップ、Leafletマップ、その他のGoogleマップの代替を簡単に埋め込むことができます。
さらに、ビジネスディレクトリを運営していて、個別ページに地図を追加する必要がある場合にも良い設定です。
注: このプラグインはWordPressの最新バージョンでテストされていないことにお気づきかもしれません。しかし、私たち自身でテストしたところ、このチュートリアルの目的には問題なく動作しました。
詳しくは、WordPressのバージョンでテストされていないプラグインを使うべきかどうかについての記事をご覧ください。
まず最初に、Ultimate Maps by Supsysticプラグインをインストールして有効化します。詳しい手順については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
このプラグインをビングマップで使用するには、ビングマップAPIキーが必要です。
このキーを取得するには、Bing Maps Dev Centerでアカウントを作成するだけです。すでにMicrosoftアカウントをお持ちの場合は、Microsoftのログイン情報でサインインできます。

アカウントにサインイン後、「マイアカウント」メニューをクリックしてください。
次に、『マイ・キー』を選択する。

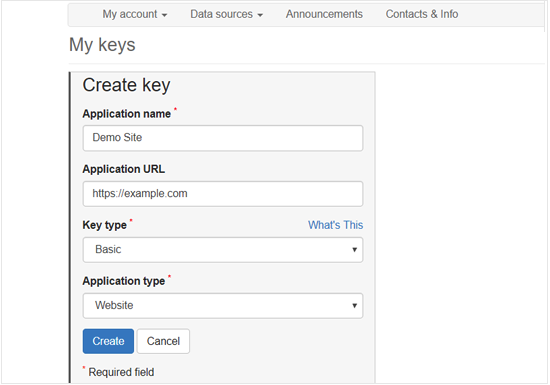
次の画面では、WordPressブログやサイトの情報を入力する必要があります。
そして、『作成』をクリックする。

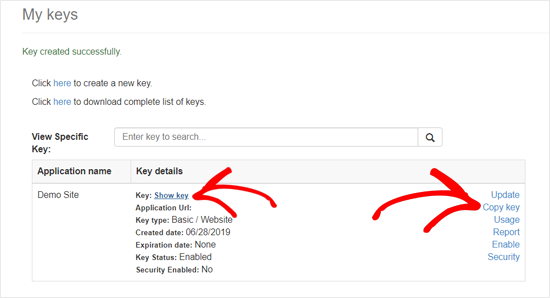
しばらくすると、「Key created successfully」というメッセージが表示されます。
キーを表示」をクリックしてBing Maps APIキーをコピーするか、「キーをコピー」リンクをクリックするだけです。

ステップ2:APIキーを貼り付け、マーカーカテゴリーを作成する
次のステップは、プラグイン設定にキーを貼り付けることだ。
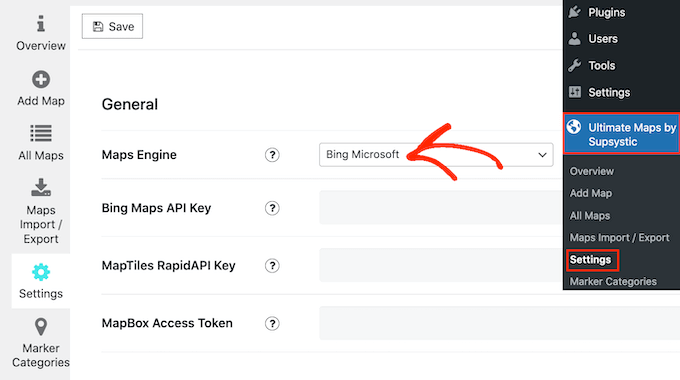
WordPressダッシュボードで、Ultimate Maps by Supsystic ” Settingsに行く必要があります。そして、’マップエンジン’ドロップダウンを開き、’ビングマイクロソフト’を選択します。

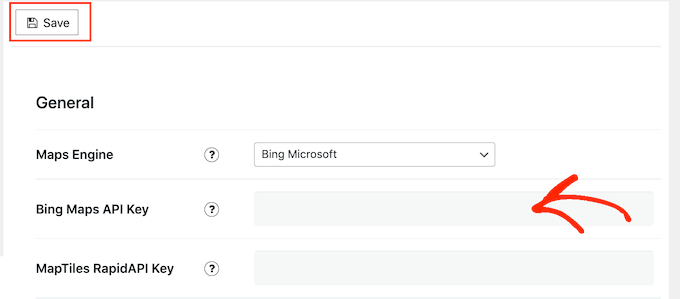
APIキーを「Bing Maps API Key」フィールドに貼り付けます。
そうしたら、忘れずに「保存」ボタンをクリックしてください。

その後、マーカーカテゴリーを追加することもできます。WordPressのカテゴリーやタグと同様に、地図上のポイントを整理するのに役立ちます。
例えば、観光客向けの地図を作成する場合、「宿泊施設」、「レストラン」、「アトラクション」などのカテゴリーを作成するかもしれません。
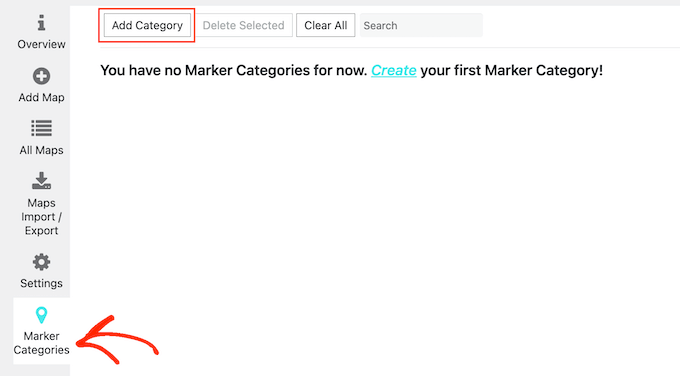
カテゴリーを作成するには、「マーカーカテゴリー」タブを選択し、「カテゴリーを追加」をクリックするだけ。

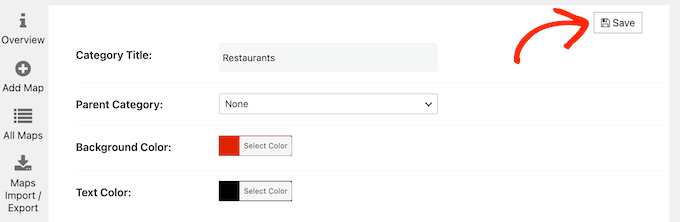
タイトルの追加、背景色と文字色の変更、親カテゴリーへの子カテゴリーの割り当てができるようになりました。
入力した情報に問題がなければ、「保存」をクリックします。

カテゴリーを増やすには、「カテゴリーを追加」ボタンをクリックします。
ステップ3: Bingマップのカスタマイズ
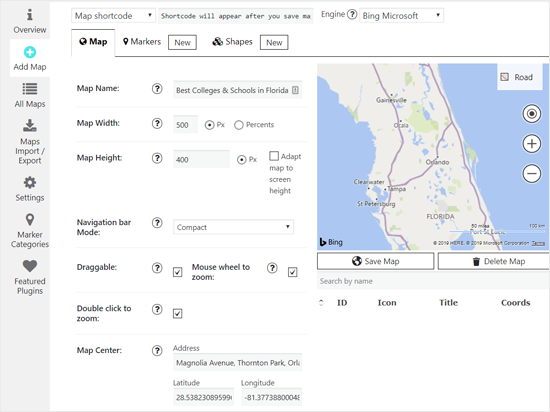
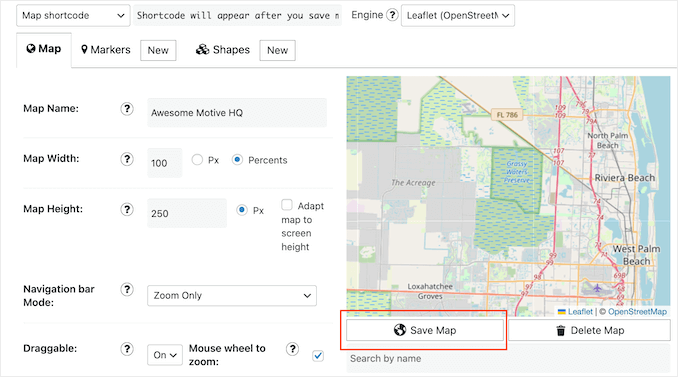
それが終わったら、「Add Map」タブをクリックしてください。マップの名前を入力し、幅と高さを定義し、ナビゲーションバーのモードを選択することができます。

また、ビングマップをドラッグ可能にしたり、ダブルクリックでズームするなどのオプション設定も可能です。
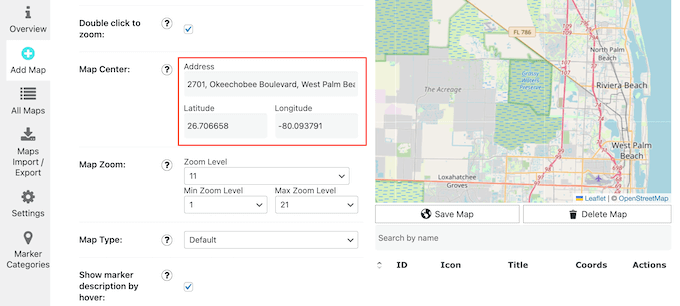
すべてにおいて重要なのは、「マップセンター」で、表示したい場所を入力することだ。住所を入力しても、経度と緯度の値を入力しても構いません。

このページにはたくさんの設定があるので、すべてのオプションに目を通し、必要な変更を加える価値がある。
地図の設定に満足したら、’Save Map’をクリックします。

その後、マーカーを使用して地図上の1つまたは複数の場所を強調することができます。
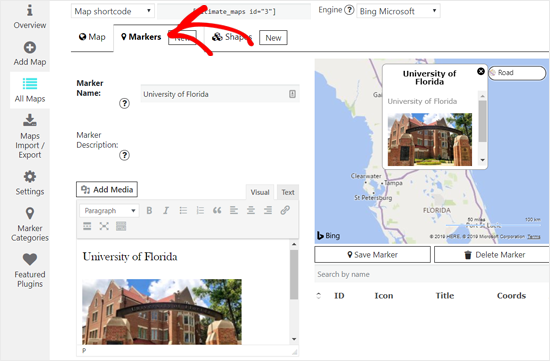
まず、「マーカー」タブをクリックし、マーカーの名前を入力します。一般的には地名や団体名を使いますが、好きな名前を入力できます。

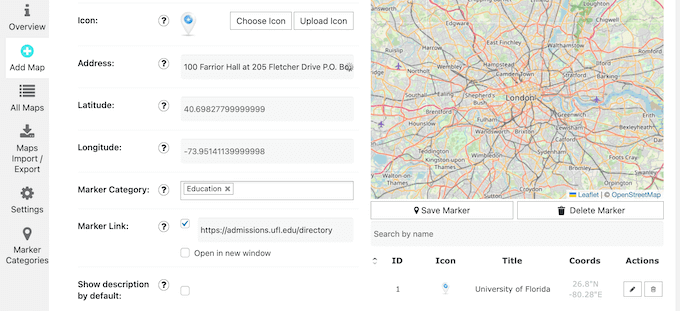
その後、マーカーの説明にテキストや画像を追加できます。マーカーのアイコンも選択できます。
これで、マーカーの住所を入力し、マーカーのカテゴリーを選択する必要がある。

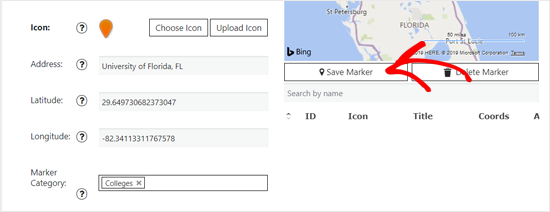
すべての設定に満足したら、「マーカーを保存」をクリックします。
さらにマーカーを追加するには、上記と同じ手順を踏むだけ。

マーカーを追加すると、マッププレビューは自動的に更新されます。
ステップ4:WordPressサイトにBingマップを埋め込む
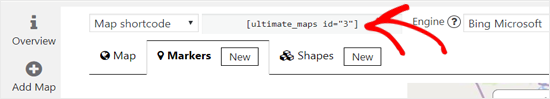
マップのカスタマイザーが終わったら、「Map shortcode」の隣にあるショートコードをコピーしてください。

ショートコードが表示されない場合は、マップが保存されていることを確認してください。
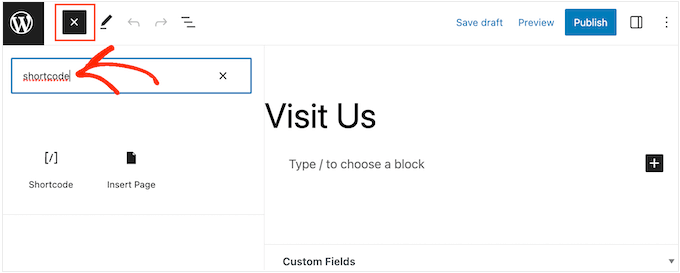
Bing Mapを埋め込みたいWordPressの投稿またはページを開きます。Add New Block ‘+’ アイコンをクリックし、’Shortcode’ と入力するだけです。

適切なブロックが表示されたら、クリックしてページに追加する。
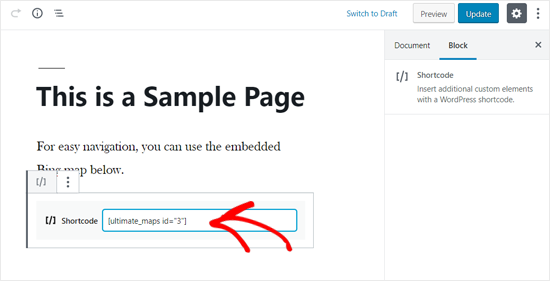
次に、Bing Mapショートコードをブロックに貼り付けるだけです。

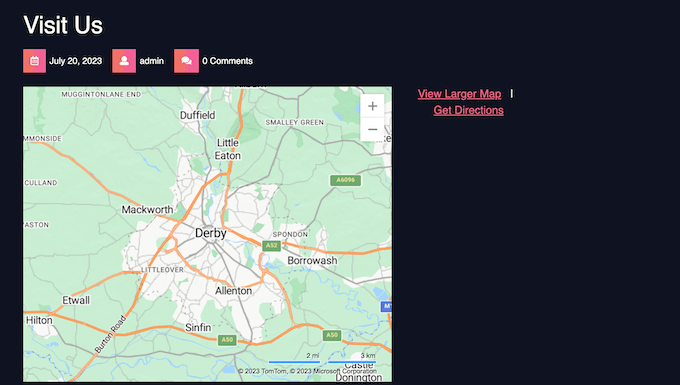
マップを公開するには、「更新」または「公開」ボタンをクリックします。これで、あなたのサイトにアクセスすると、ビングマップが表示されます。
WordPressに要素を埋め込むさらに詳しい方法
WordPressサイトにBingマップ以外の要素を埋め込みたいですか?以下の投稿をご覧ください:
- WordPressブログ投稿に動画を簡単に埋め込む方法
- WordPressにiFrameコードを簡単に埋め込む方法
- WordPressブログ投稿にPDFやスプレッドシートなどを埋め込む方法
- WordPressブログ投稿に実際のツイートを埋め込む方法
- WordPressでYouTubeのプレイリストを埋め込む方法(ベストメソッド)
- WordPressにInstagramを簡単に埋め込む方法(ステップバイステップ)
- WordPressにGoogleフォームを埋め込む方法
- WordPressでYouTubeライブストリームを埋め込む方法
- WordPressにFacebookアルバムを埋め込む方法(簡単な方法)
- WordPressにMediumブログ投稿を埋め込む方法(簡単な方法)
- WordPressにFacebookのグループフィードを埋め込む方法
この記事が、WordPress に Bing Maps を簡単に埋め込む方法を学ぶのにお役に立てば幸いです。また、売上を増加させるために WooCommerce ポップアップを作成する方法についての完全なガイド、または当社の専門家が選んだ中小企業に最適なライブチャットソフトウェアもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the practical guide. So far I only had experience with google maps. I will definitely try to integrate BING maps as well, in order to test their functions and possibly also the loading speed.
Jiří Vaněk
Thanks for the tip, I actually never thought of using maps other than Google. But I’m all about speed. Google Maps slows down page loading a lot. Are Bing and Microsoft better off?
WPBeginner Support
The maps would require a similar amount of load time at the moment.
Admin
GODZILLA491
I don’t know why but it doesn’t work.
I found your tutorial after several minutes spent doing the same things you do but all i had is a blank post.
With google it works, but i need to use bing maps.
WPBeginner Staff
We have a video tutorial for that on our YouTube Channel, don’t forget to subscribe:
http://www.youtube.com/watch?v=JDCoOOLCmQg
Anita
how do I find a video on adding google maps