Facebookに投稿した動画は、WordPressサイトのコンテンツとしても最適です。Facebookの動画フィードを埋め込むことで、サイトの新鮮さと面白さを保ちつつ、Facebookのフォロワーを増やすことができます。
インタビュー、製品デモンストレーション、ユーザージェネレータコンテンツのいずれを共有する場合でも、Facebook動画を表示することで、サイトをより視覚的にアピールすることができます。
WPBeginnerでは、視聴者のエンゲージメントを促進し、フォロワー数を増加させるソーシャルメディアの権限グループを認識しています。この投稿では、WordPressにFacebook動画を簡単に埋め込む方法を紹介します。

なぜWordPressにFacebook動画を追加するのか?
動画は、視聴者とつながり、視聴者の関心を引きつける素晴らしい方法です。これは、あなたが個人的なブログを運営していても、ビジネスサイトを運営していても同じです。
しかし、WordPressを使ってオンラインブログでお金を稼ぎたいのであれば、動画は特に強力だ。実際、最新のブログ統計によると、88%の人が動画を見た後に製品やサービスを購入している。
魅力的で面白い動画コンテンツを作るには、時間と労力がかかる。Facebookに動画を投稿しているのであれば、WordPressサイトで再利用することは理にかなっている。
埋め込み動画はFacebookページの成長にも役立ちます。訪問者が動画を楽しめば、Facebookであなたをフォローし始めるかもしれない。
ということで、WordPressにFacebook動画を簡単に埋め込む方法を順を追って見ていきましょう。
ステップ1:WordPressにFacebook動画プラグインをインストールする
WordPressにFacebook動画を埋め込む最も簡単な方法は、Facebook Feed Proプラグインを使用することです。
これは最高のソーシャルメディアフィードプラグインで、Facebookの投稿、アルバム、コメント、レビュー、コミュニティ投稿、動画などをWordPressサイトに簡単に埋め込むことができます。

Smash Balloonを使ってウェブサイトとFacebookアカウントをリンクさせると、Facebookに投稿した新しい動画が自動的にウェブサイトに表示されます。このように、日々の労力をほとんどかけることなく、サイトの鮮度を保つことができます。
このガイドでは、WordPressにHD、360o、Facebookライブ動画を含む動画を埋め込むことができるSmash Balloonのプロバージョンを使用します。
Smash Balloon Proでは、カスタムFacebookフィードで写真を表示したり、各投稿の下に「いいね!」、シェア、コメント、リアクションの合計数を表示することもできます。
しかし、まだ始めたばかりで予算が限られているのであれば、無料版もあります。
まず、Facebook Feed Proプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
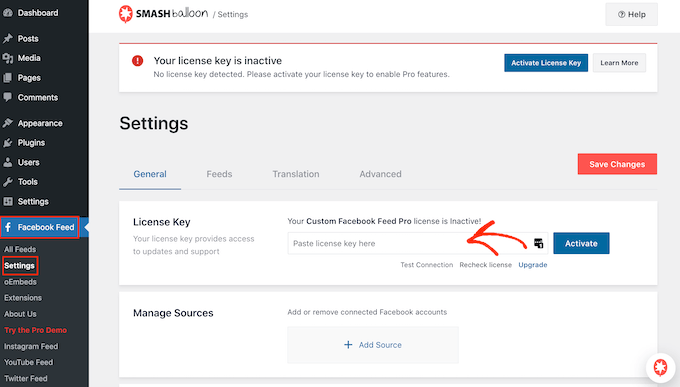
有効化したら、Facebook Feed ” 設定ページに移動し、「ライセンスキー」フィールドにライセンスキーを入力します。

この情報は、Smash Balloonサイトのお客様のアカウントに記載されています。
キーを入力したら、「有効化」ボタンをクリックします。
ステップ2: FacebookページまたはグループをWordPressに接続する
Smash Balloonでは、FacebookページやFacebookグループフィードの動画を埋め込むことができます。動画をライトボックスのポップアップに表示させ、WordPressサイトで直接フル動画を見ることもできます。
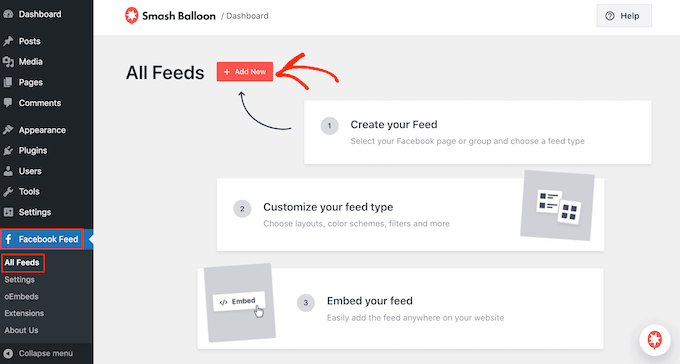
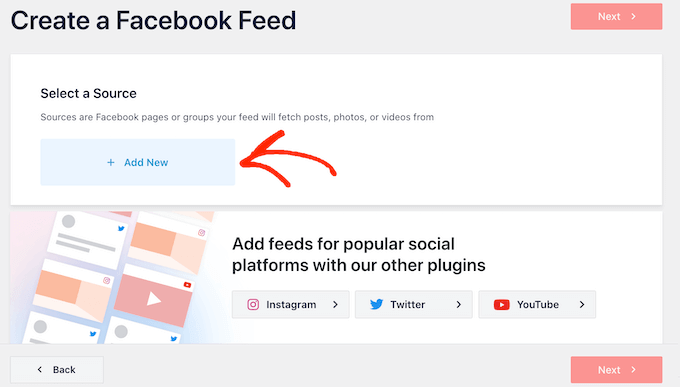
最初のステップは、FacebookページまたはグループをWordPressに接続することです。Facebook Feed ” All Feedsに移動し、’Add New’をクリックします。

Smash Balloonを使うと、WordPressにFacebookのイベントカレンダーを追加したり、Facebookの状態を表示したり、タイムラインを埋め込んだりすることができます。
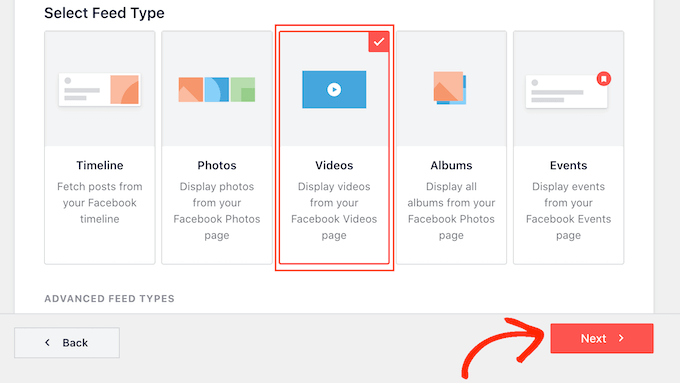
WordPressにFacebookの動画を埋め込みたいので、「動画」を選択し、「次へ」をクリックします。

ここで、動画を取得するFacebookページまたはグループを選択する必要があります。
これを行うには、『新規追加』をクリックする。

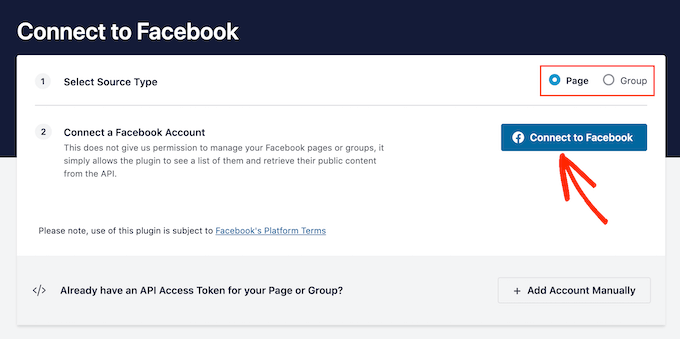
次に、Facebookページまたはグループの動画を表示するかどうかを選択します。
それができたら、『Facebookに接続する』をクリックする。

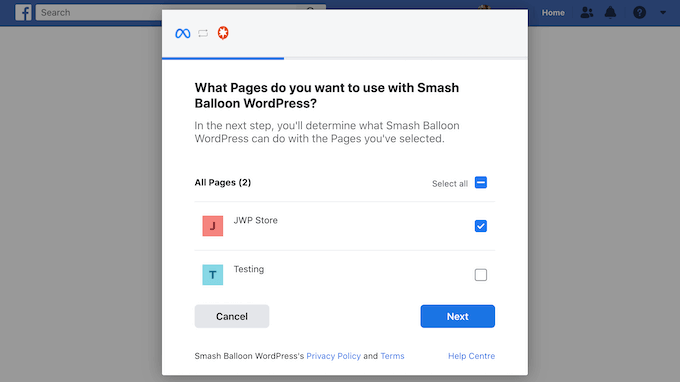
Facebookアカウントにログインし、Smash Balloonで使用するページやグループを選択するポップアップが開きます。
その後、『次へ』をクリックする。

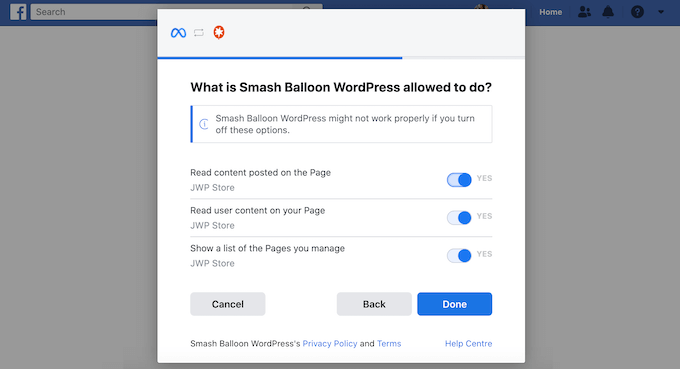
これでFacebookは、Smash Balloonがアクセスできるすべての情報と、Smash Balloonが実行できるアクションを表示する。
Smash BalloonのFacebookアカウントへのアクセスを制限するには、いずれかのスイッチをクリックして無効化します。
ただし、WordPressブログやサイトに埋め込む動画に影響を与える可能性がありますので、スイッチはすべて有効化したままにしておくことをお勧めします。

権限の設定に満足したら、「完了」をクリックする。
しばらくすると、サイトをFacebookに接続したことを確認するメッセージが表示されます。これで、「OK」をクリックする準備ができました。

Smash Balloonは自動的にWordPressダッシュボードに戻ります。
ステップ3:WordPressにFacebook動画を埋め込む
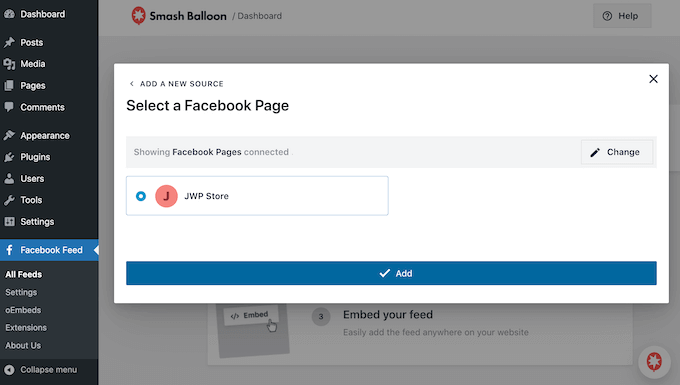
この時点で、あなたのサイトにリンクしたFacebookグループまたはページのポップアップが表示されます。
使用したいページまたはグループの横にあるラジオボタンを選択し、「追加」ボタンをクリックするだけです。

誤ってポップアップを閉じてしまっても心配ありません。ページを更新するだけでポップアップを再度開くことができます。
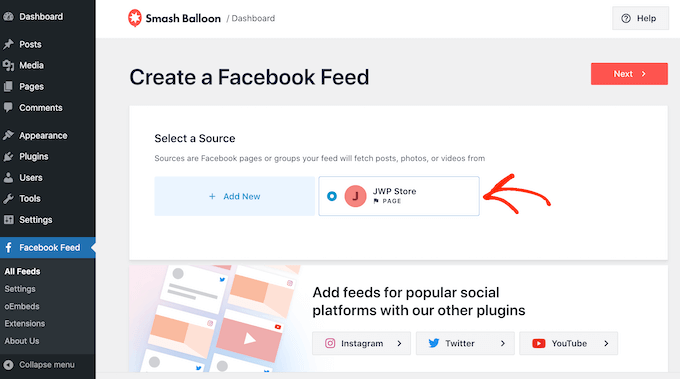
そうすると、WordPressは自動的にFacebook Feed ” All Feedsのページに戻ります。先ほどと同じように、「新規追加」をクリックし、「動画」を選択し、「次へ」をクリックします。
ここで、あなたのFacebookページまたはグループを選択し、「次へ」をクリックする。

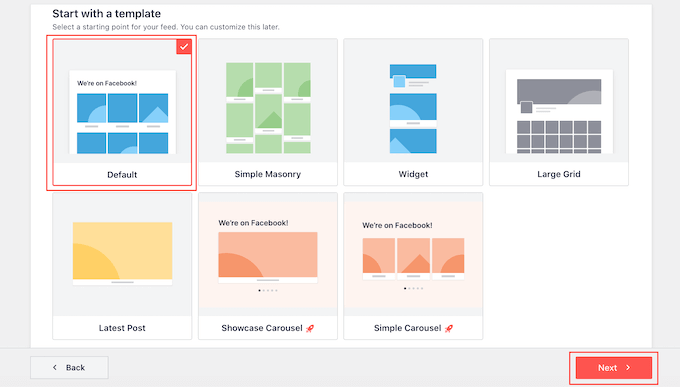
この画面で、動画フィードに使用するテンプレートを選択できます。
これらのテンプレートはすべてカスタマイズ可能なので、サイト上でFacebook動画をどのように見せたいかによってデザインを微調整することができます。
ここでは「初期設定」のテンプレートを使用していますが、お好きなテンプレートをお選びください。選択したら、「次へ」をクリックします。

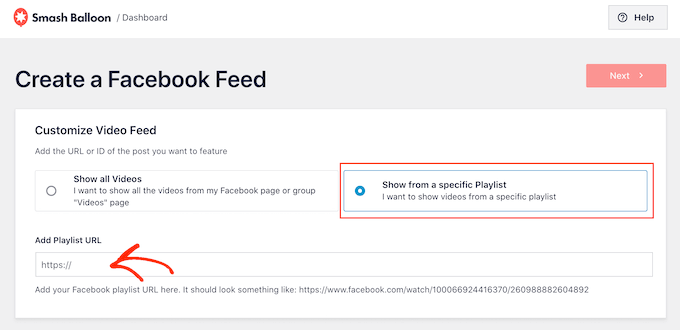
そうすれば、Facebookページやグループの動画をすべて表示するか、特定のプレイリストの動画だけを表示するかを選択できる。
特定のプレイリストから表示」を選択した場合は、そのプレイリストのURLを入力する必要があります。

決定したら、「次へ」ボタンをクリックしてください。
Smash Balloonは、ソースと選択したテンプレートに基づいてフィードを作成します。これは良いスタートですが、サイトでの動画の外観を微調整することもできます。
ステップ4:埋め込みFacebook動画のカスタマイズ
Smash Balloon Facebook Feedプラグインでは、動画がサイトにどのように表示されるかをカスタマイズする方法がたくさんあります。とはいえ、これらの設定を見てみる価値はあります。
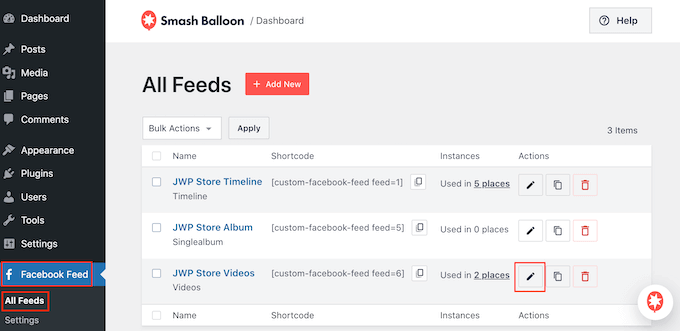
WordPressダッシュボードで、Facebookフィード ” すべてのフィードに移動します。ここで、先ほど作成した動画フィードを見つけ、その横にある小さな鉛筆のような「編集」ボタンをクリックします。

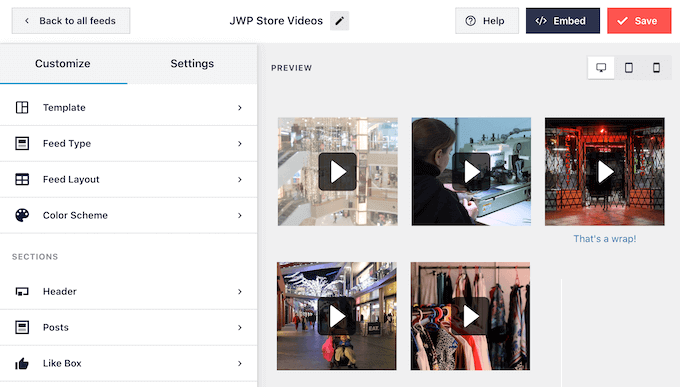
フィードエディターが開き、WordPressのソーシャルメディアフィードのプレビューが表示されます。
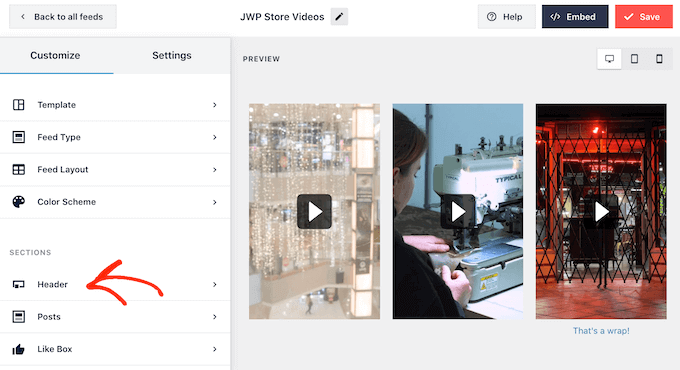
左側には、WordPressサイトでの動画の外観を設定するためのさまざまなカスタマイザーオプションがすべて表示されます。これらの設定のほとんどは自明ですが、主要なエリアを簡単に説明します。

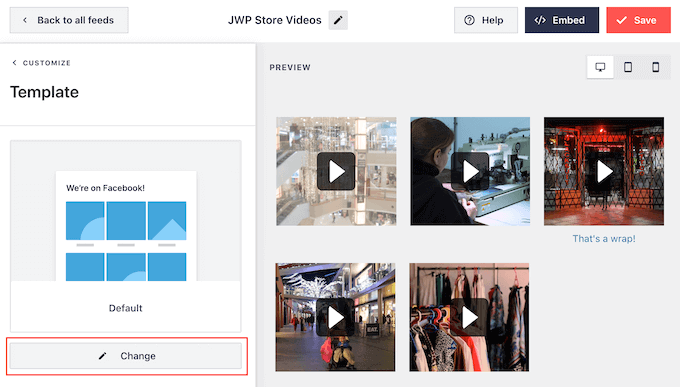
テンプレートを変更したい場合は、『テンプレート』をクリックしてください。
その後、「変更」ボタンを選択する。

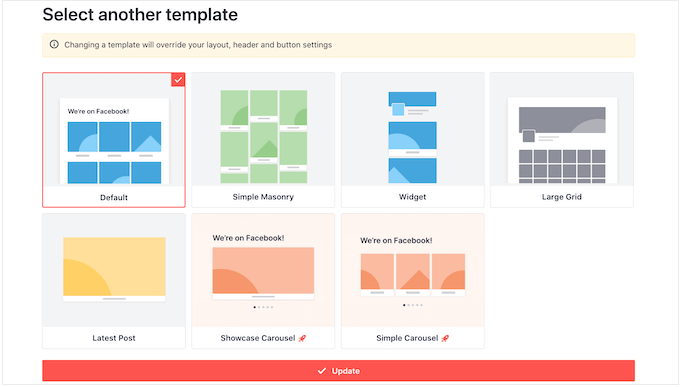
動画フィードに使用できるテンプレートをすべて表示するポップアップが開きます。
代わりに使いたいデザインを選択し、「更新」をクリックするだけです。

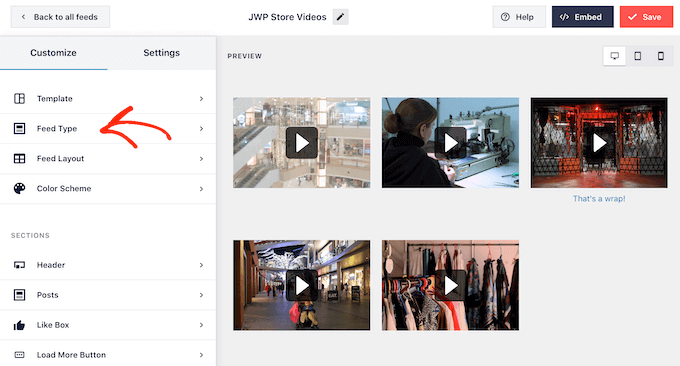
次の設定は「フィードタイプ」で、フィードにさまざまなコンテンツを表示できる。
例えば、WordPressにFacebookのアルバムを埋め込んだり、タイムラインを表示したり、イベントカレンダーを追加したりすることができます。
Facebook動画を埋め込むのだから、このエリアは無視したいのが普通だろう。
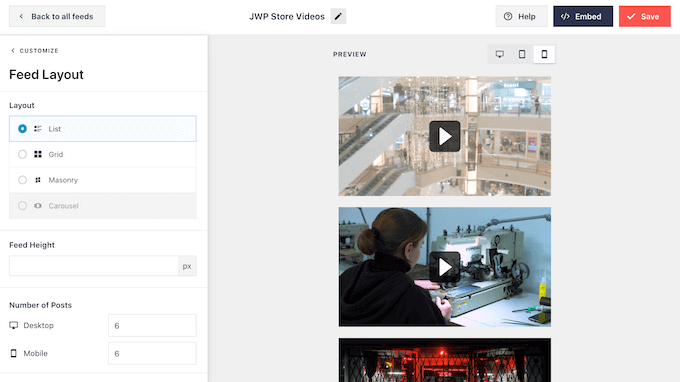
次に、「フィードレイアウト」をクリックする。

この画面では、さまざまなレイアウトを切り替えたり、フィードの高さを変更したりできます。カルーセル」レイアウトを選択すれば、レスポンシブなスライダーを作成することもできます。
プレビューは、変更を加えると自動的に更新されるので、さまざまな設定を試して、最適な設定を確認することができます。

初期設定では、Smash Balloonはデスクトップコンピューターとスマートフォンなどのモバイル端末で同じ数の動画を表示します。
右上のボタンの列は、デスクトップコンピューター、タブレット、スマートフォンでの動画の見え方をプレビューすることができます。

モバイル端末は通常画面が小さく、大きな高解像度の動画をたくさん処理するのに苦労するかもしれません。また、訪問者は無料Wi-Fiではなくモバイルデータを使用している可能性があります。
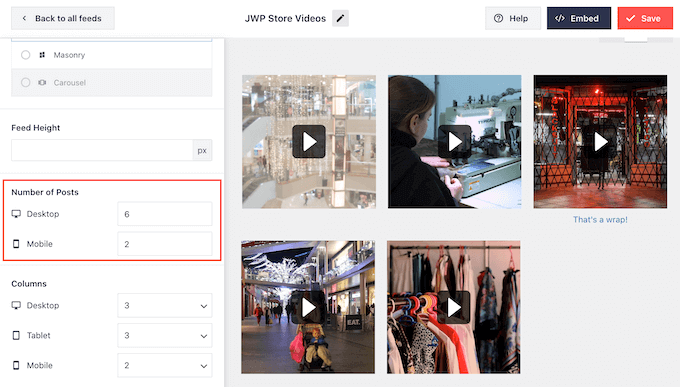
とはいえ、スマートフォンやタブレットで表示する動画を少なくしたい場合もあるでしょう。これを行うには、「投稿数」の「モバイル」フィールドに別の数字を入力するだけです。

初期設定では、Facebookのフィードは、デスクトップコンピューターに比べて、スマートフォンやタブレットではカラムが少なく表示されます。これにより、すべての動画が小さな画面で快適に表示されます。
しかし、WordPressサイトのモバイル版をテストした後、タブレットやスマートフォンでのカラムの見え方に不満を感じるかもしれません。
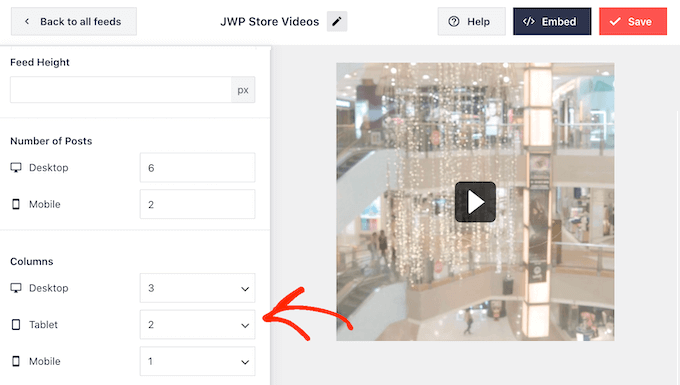
Smash Balloonのカラム数は、タブレット、モバイル、デスクトップコンピューターで「カラム」設定を使って変更できます。

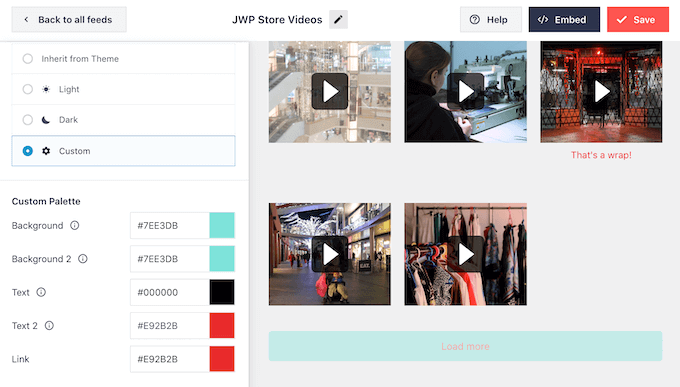
次の設定ページは「配色」だ。
Smash Balloonは、初期設定ではWordPressテーマから引き継いだ配色を使用していますが、この画面では、代わりに「ライト」または「ダーク」の配色に切り替えることができます。
もう一つのオプションは、「カスタム」を選択してカスタム配色を作成し、コントロールを使って背景色を変更したり、WordPressの文字色を変更したりすることです。

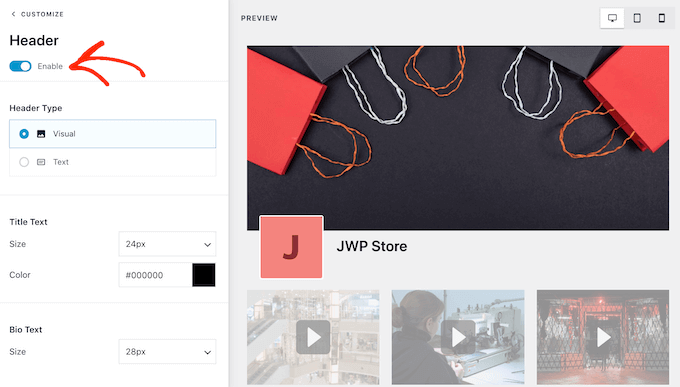
Smash Balloonは、フィードにヘッダーを追加することができます。ヘッダーには、あなたのFacebookのプロフィール写真とページやグループの名前が表示されます。これにより、訪問者は埋め込み動画がどこから来たのか、Facebook上のどこでこのコンテンツを見つけることができるのかを知ることができます。
このセクションを追加するには、左側のメニューから「ヘッダー」をクリックします。

次に「有効化」トグルをクリックします。
ヘッダーを追加した後、Facebookのプロフィール写真の非表示や追加、バイオテキストのサイズ変更など、このエリアの見た目を変更することができます。

ヘッダーを完全に削除したい場合は、「有効化」トグルをクリックしてオフにします。
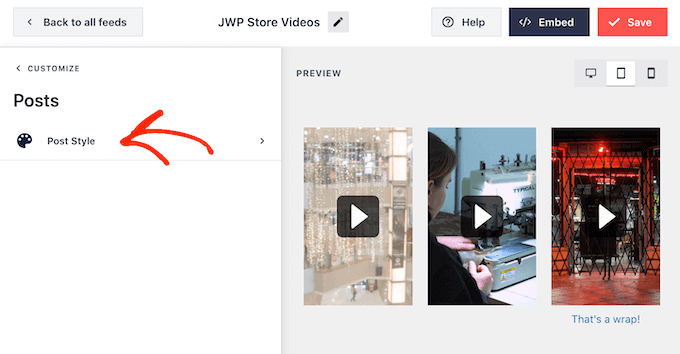
初期設定では、Smash Balloonは各動画のタイトルを表示します。タイトルを非表示にしたい場合は、Smash Balloonエディターのメインメニューから「投稿」を選択してください。
次に、「投稿スタイル」をクリックしてください。

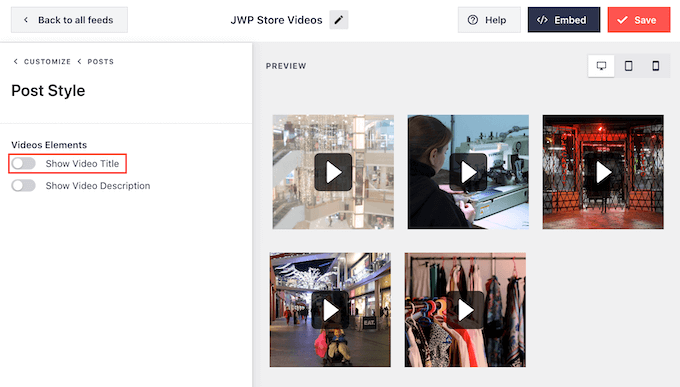
この画面では、「動画タイトルを表示」スライダーをクリックすることで、動画タイトルを非表示にすることができます。
これは、すべての動画にタイトルを付けていない場合や、タイトルがFacebook以外では意味をなさない場合に便利です。

この画面では、動画の説明を非表示または表示することもできます。例えば、動画に関する追加情報を提供するために、これらの説明を使用することができます。
説明を追加するには、「動画の説明を表示」スイッチをクリックして有効化するだけです。
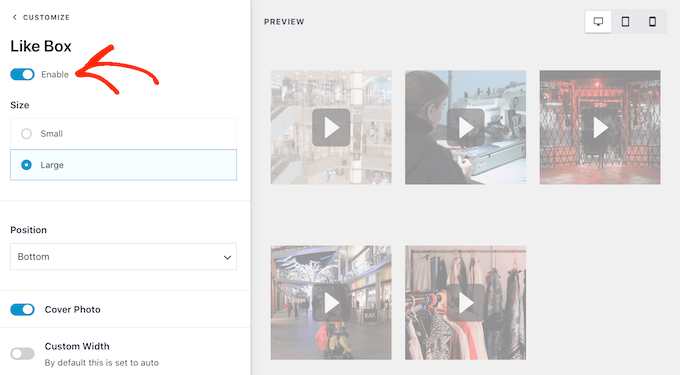
初期設定では、Smash Balloonは動画フィードにFacebookの「いいね!」ボタンを追加しません。もし訪問者があなたの埋め込み動画を気に入ったら、Facebookであなたをフォローしたくなるかもしれません。
とはいえ、エディターの左メニューから「Like Box」を選択して、フィードに「Like」ボタンを追加することもできる。
その後、『有効化』ボタンを青くなるようにクリックするだけです。

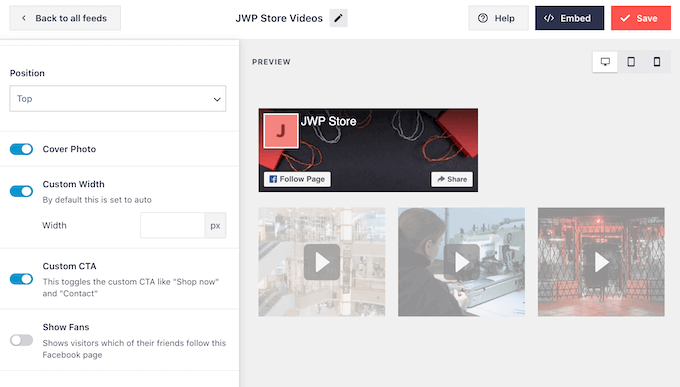
Smash Balloonはこのボタンを動画フィードの下に追加しますが、「位置」のドロップダウンを開いて「上部」を選択することで変更できます。
この画面では、「いいね!」セクションの幅を変更したり、Facebookであなたをフォローしている人の数を表示したり、カスタマイザーの行動喚起を追加したりなど、「いいね!」セクションの表示方法を変更することもできる。

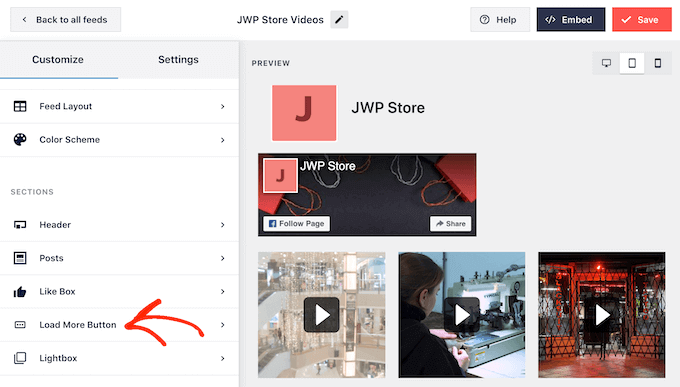
ボタンの見た目に満足したら、「Load More Button」を選択して次の設定ページに進むことができます。
もっと見る(Load More)ボタンは、訪問者が動画フィードをもっとスクロールすることを促すので、Smash Balloonは初期設定で埋め込みFacebookフィードに追加します。

とても重要なボタンなので、背景色やマウスオーバーの状態、ラベルなどを変更してカスタマイズするとよいでしょう。
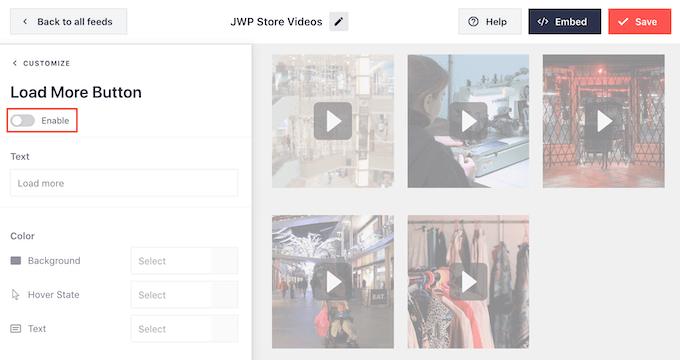
有効化」トグルをクリックしてボタンを完全に削除する設定もあります。例えば、このボタンを削除して、訪問者にあなたのFacebookページでもっと動画を見るように促すことができます。

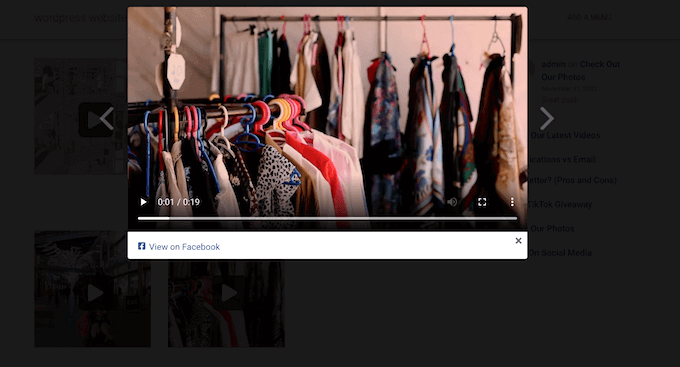
初期設定では、Smash Balloonは、訪問者がWordPressサイトを離れることなくFacebookの動画を視聴できるようになっています。
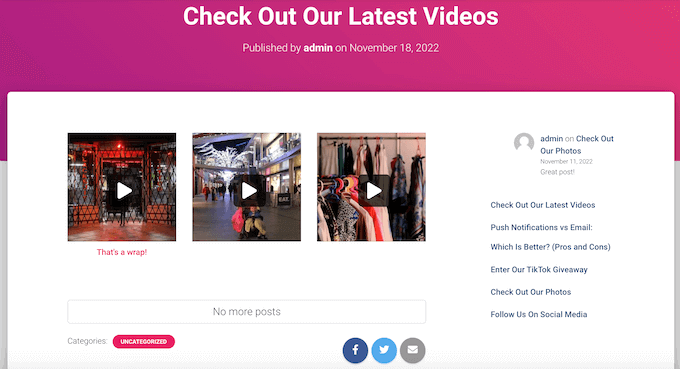
以下の画像のように、動画のサムネイルをクリックするだけで、ライトボックスで開くことができる。

訪問者は矢印を使ってフィード内の動画をスクロールすることができます。
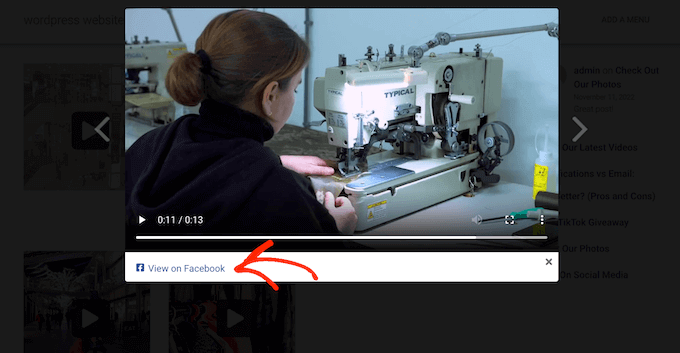
写真に「いいね!」をつけたり、コメントを残したり、動画を自分のページで共有したい場合は、「Facebookで表示」リンクをクリックすればよい。

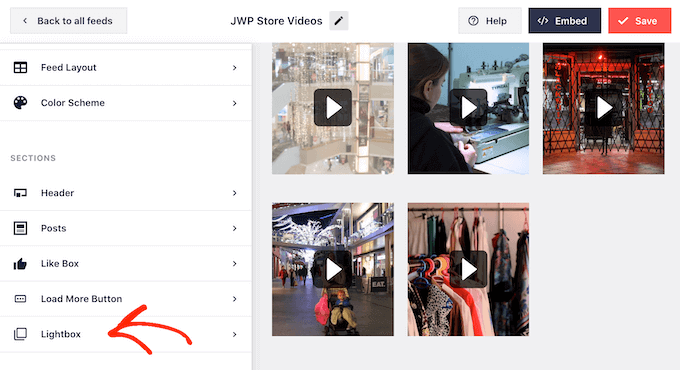
Smash Balloonの初期設定のライトボックスをカスタマイズする方法はいくつかあります。
オプションを見るには、左側のメニューにある’Lightbox’をクリックしてください。

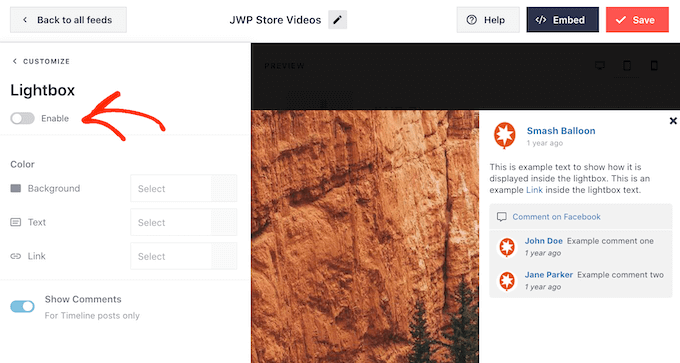
ここでは、リンクの色を変更したり、テキストをカスタマイズしたり、背景色を追加したりすることができます。
ライトボックス機能により、訪問者はポップアップで動画を見ることができます。ご希望であれば、ライトボックスを無効化して、すべての動画をページコンテンツに埋め込まれた小さなサムネイルとして再生することができます。
このようにして、フルサイズの動画を見るために、あなたのFacebookページを訪問するよう促すことができます。ライトボックスを無効化するには、’有効化’トグルをクリックして青からグレーにするだけです。

動画フィードの見た目に満足したら、画面右上の「保存」ボタンをクリックするのをお忘れなく。
これでSmash Balloonのフィードをサイトに埋め込む準備ができました。
ステップ5:WordPressにFacebook動画を追加する
Smash Balloonでは、ブロック、ウィジェット、ショートコードを使ってWordPressサイトに動画フィードを追加できます。
Smash Balloonを使用して複数のフィードを作成した場合、ウィジェットやブロックを使用する場合はフィードのコードを知る必要があります。
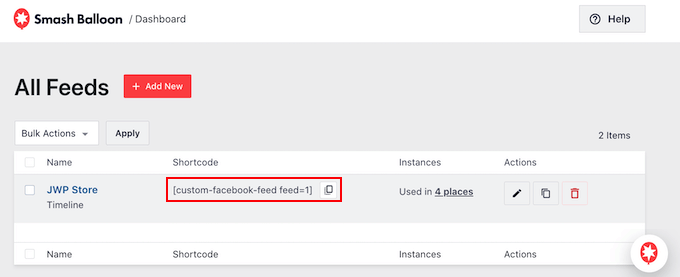
このコードを取得するには、Facebook Feed “ All Feedsに 行き、’Shortcode’の下の値を見てください。このコードをブロックまたはウィジェットに追加する必要があるので、メモしておいてください。
以下の画像では、custom-facebook-feed feed=1を使用する必要があります。

Facebookフィードをページや投稿に埋め込みたい場合は、カスタムFacebookフィードブロックを使用することをお勧めします。
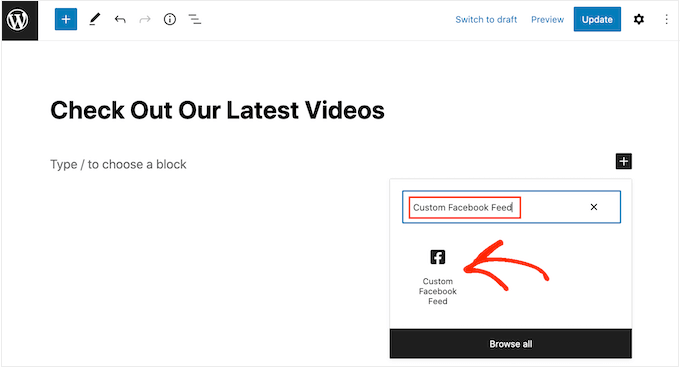
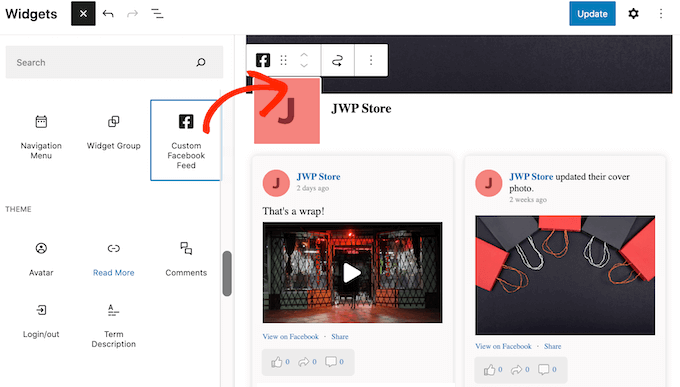
Facebook動画を埋め込みたいWordPressの投稿またはページを開くだけです。次に、「+」アイコンをクリックして新しいブロックを追加し、「カスタムFacebookフィード」と入力します。
適切なブロックが表示されたら、クリックしてページまたは投稿に追加します。

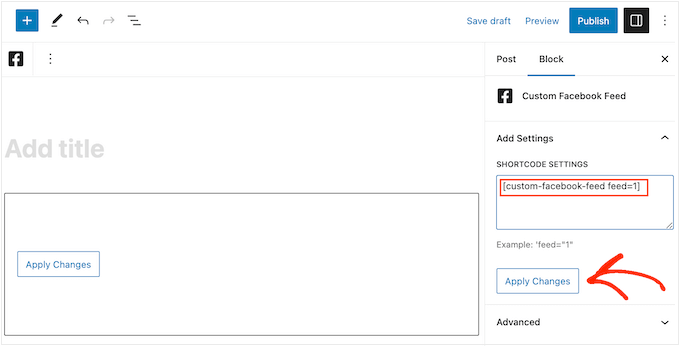
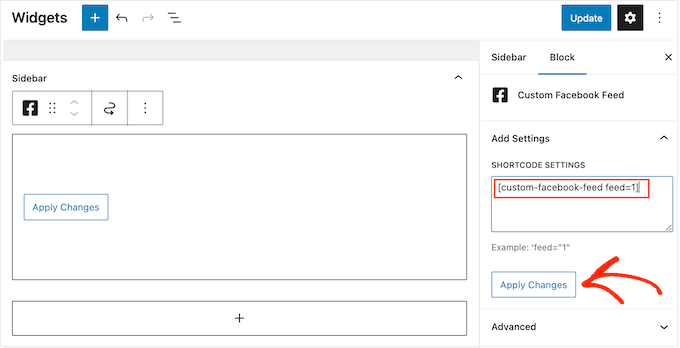
初期設定では、Smash Balloonのフィードがブロックに表示されます。別の動画フィードを使用したい場合は、右側のメニューにある「ショートコード設定」を見つけてください。
Custom-facebook-feed feed=1の埋め込みコードをこのボックスに追加します。その後、「変更を適用」をクリックしてください。

ブロックにFacebookページやグループの動画が表示されるようになります。ページを公開または更新するだけで、動画フィードがあなたのサイトでライブ配信されます。
もう一つのオプションは、サイドバーなどのウィジェット対応エリアにフィードを追加することです。これにより、訪問者はサイトのどのページからでもFacebookの動画を見ることができます。
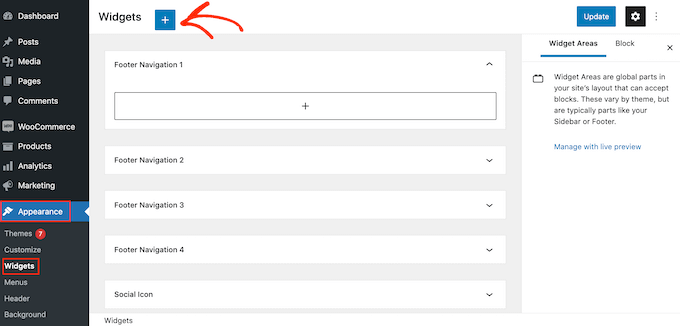
外観 ” ウィジェットに行き、青い「+」ボタンをクリックするだけです。

その後、「カスタムFacebookフィード」ウィジェットを見つける。
そして、動画フィードを表示したいエリアにドラッグするだけです。

ウィジェットには、Smash Balloonのフィードが自動的に表示されます。
代わりに別のフィードを表示するには、フィードのコードを「ショートコード設定」ボックスにタイプまたはペーストし、「変更を適用」をクリックします。

更新」ボタンをクリックして、ウィジェットをライブにすることができます。詳細については、WordPressでウィジェットを追加して使用する方法のステップバイステップガイドを参照してください。
最後に、ショートコードを使用して、任意のページ、投稿日、またはウィジェット対応エリアに動画を埋め込むことができます。
Facebook Feed “ All Feedsに行き、’Shortcode’カラムにあるコードをコピーするだけです。このコードを任意のショートコード・ブロックに追加できます。
ショートコードの設置方法については、ショートコードの追加方法をご覧ください。
ステップ6: WordPressで特定のFacebook動画を追加する
特定のFacebook動画をページや投稿に埋め込みたい場合があります。例えば、最新のブログと同じトピックについて語るFacebook動画や、オンラインストアで発売したばかりの商品を紹介するプロモーション動画があるかもしれません。
特定の動画を埋め込むには、Featured Postsエクステンションを購入してインストールする必要があります。これにより、IDを使って特定の投稿やイベントを表示することができます。
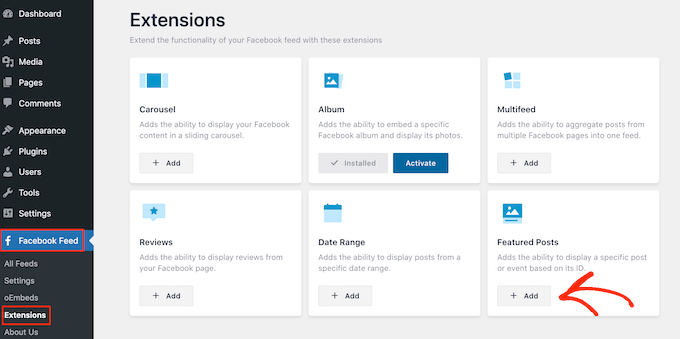
まず、Facebook Feed ” Extensionsにアクセスしてください。
ここで「おすすめ投稿」拡張機能を見つけて、「追加」ボタンをクリックする。

Smash Balloonのサイトが新しいタブで開き、拡張機能の購入方法が表示されます。
拡張機能を入手したら、プラグインをインストールするのと同じ方法でインストールできます。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドをご覧ください。
プラグインを有効化した後、Facebook Feed ” All Feedsに行き、’Add New’をクリックする。
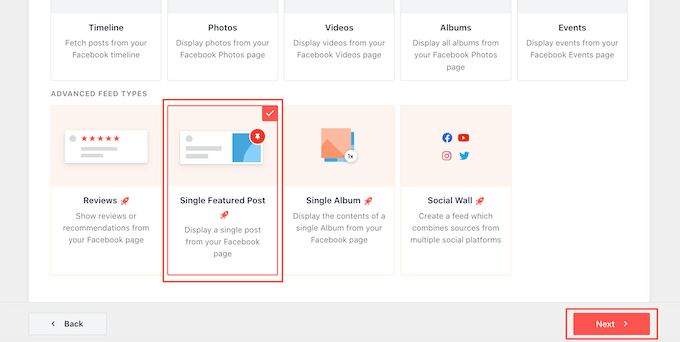
Advanced Feed Types」で「Single Featured Post」を選択し、「Next」をクリックする。

上記と同じ手順で、ソースとして使用するページやグループを選択することができます。
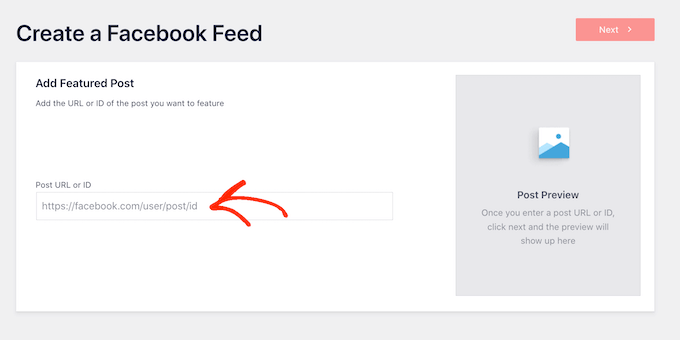
次のページでは、埋め込みたい動画のIDを入力する必要があります。

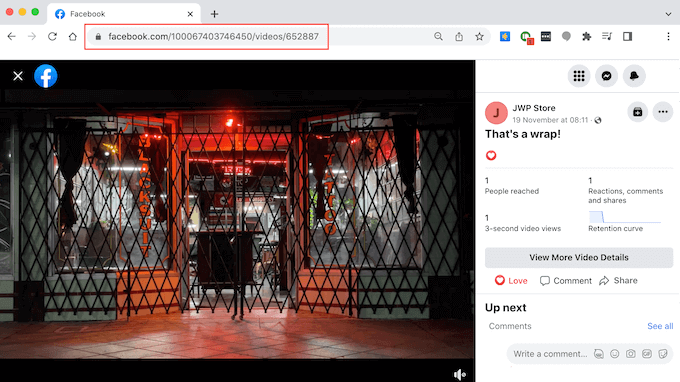
このIDを取得するには、新しいタブでFacebookにアクセスし、埋め込みたい動画を開くだけです。
これでURLをコピーできる。

その後、WordPressダッシュボードの「投稿URLまたはID」ボックスにURLを投稿し、「次の投稿」をクリックするだけです。
それができたら、動画をスタイル設定し、上記と同じ手順でサイトに追加します。
ボーナス:WordPressにソーシャルメディアのフィードを追加する方法
WordPressにFacebook動画を埋め込むなら、Smash Balloon Facebook Feedプラグインがおすすめです。
しかし、多くのサイトでは、YouTubeチャンネル、Twitterプロフィール、Instagramアカウントなど、複数のソーシャルメディアアカウントを持っています。各プラットフォーム用に独自のコンテンツを作成するのであれば、WordPressサイトでそれを表示することは理にかなっている。
YouTubeにも動画を投稿しているのであれば、YouTubeチャンネルの最新動画を表示するとよいでしょう。

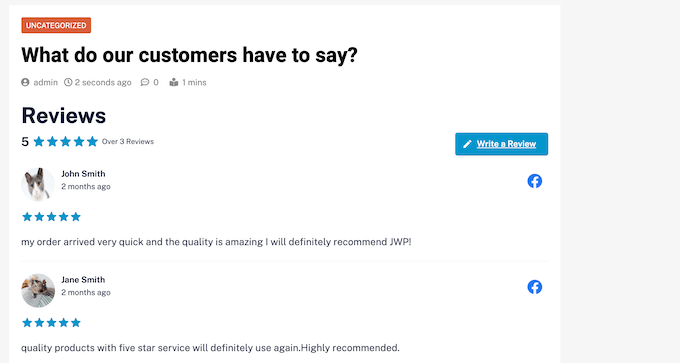
オンラインショップやビジネスを運営しているなら、訪問者に見せたいFacebookレビューがあるかもしれない。
Reviews Feed Proを使えば、これらのレビューをサイトに追加することができます。

レビューフィードをサイトに埋め込むと、新しいレビューが自動的にサイトに表示されます。つまり、手動でサイトに追加しなくても、訪問者は常に最新のレビューを見ることができます。
WordPressでGoogle、Facebook、Yelpのレビューを表示する方法については、初心者向けガイドをご覧ください。
この投稿でWordPressにFacebook動画を埋め込む方法をご理解いただけたと思います。WordPressにYouTubeのライブストリームを埋め込む方法のチュートリアルや、YouTube動画ギャラリープラグインのエキスパートピックもご覧ください。
動画チュートリアル
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rebecca
Is there a way to embed a past facebook live video? i would like to add some of my past lives from my facebook business page to my website but i keep getting error message that says “Video Unavailable this video may no longer exist, or you don’t have permission to view it”. Is there a workaround this?
WPBeginner Support
You should be able to follow this guide for embedding Facebook live videos. You may want to check the settings for your video to ensure you don’t have any restrictions there.
Admin
Gregor
Hm .. how about to put on website a code that refreshes every xy seconds and if there is a live stream show it?
You wrote how to embeed already saved LIVE video on FB to website. But if you are out on a concert and want to stream to your page, you cannot do this procedure every time … go live, grab a link, generate code, put it on website … you know what I mean?
Thank you
Trudy Pfeiffer
This was extremely helpful. I used the header footer plugin, embeded the code in the footer, then embeded the video code into the post and all worked a treat. Now we can easily add facebook videos to blog posts. Thanks
Paul
I have a website and when I embed a facebook video or a plugin for facebook comments, it all comes up in Dutch. I am based in Ireland although my servers are in the Netherlands. How can I correct this problem without having to move servers
Syd Woodward
Hey, is there a way to have videos play in HD on mobile? Would love to host our videos via our facebook page, but they just look like junk when playing on mobile.
Neil
Does this allow for an option to have visitors share the video back to Facebook and their friends? Or is there another plugin or something for that?
Brockney C
This is useful, but the section to add the code is now entitled “Embedded Video Player Configurator”
I pressed CTRL+F and pasted “Code Generator” into the search box and it brings the cursor to a different section that says “Besides the Code Generator, you can also embed the code manually.”
“Code Generator” is only written once on the page.
Thought I would share this in case anybody else gets confused
Ok, wish me luck please, I haven’t edited the header.php file before (I’ll let you know how I get on!)
Thanks
Thabiso
Thank you for this easy to follow and working tuts. This is where I get all the info I need about anything WordPress. Keep up the good work
Susan Chari
I followed these instructions and it didn’t work. I inserted the code into the text, not the visual. All that shows up is the text I copied from the second window. I also double checked the text I inserted using the “Insert Headers and Footers” plug-in.
Cynthia
It’s a bug in Firefox, it does work in other browsers
Marit Fischer
Such a great walk-through. Thanks so much for making me look like a pro.
sunil
I did the same but my videos are not playing in mobile browser. plz help me
Diana
Thank you. But It wont let me get the code because it says This Video Can’t be Embedded.
Sueli
Easy!
Thank you!
Bill
On my mac I do not find an “insert footings and headings” option under “settings.” Where else to look for it?
WPBeginner Support
Hi Bill,
You will find the option inside your WordPress admin area which has its own settings menu.
Admin
Nikola
I used this way and the plugin to insert 3 videos from my fb page to my wordpress site, but I can play only one of them, for the two of them I cannot click play on the video.
I used the code for the footer only once and on my page I used the second part 3 times with the different code shown in facebook developers.
Am I doing something wrong here?
Michelle
I guess no one is responding to these questions.
I didn’t get 2 pieces of code, only one : (
Duke
Is anyone experiencing lagging when including the facebook embedded code?
Dawn
One more question- how do I center the video without breaking the code? I tried but looks like it somehow turned itself into a blockquote.
Great tutorial thanks!
Mihai Kato
Hey,
Very nice turorial.
Short and to the point.
Thanks.
Larro
Thank you for this tutorial – I followed it exactly, and it works perfectly!!! Thank you!
Now, I have a question, how do I center it? I have added , , however, when I publish the page, wordpress is removing the center commands. Any advice?
Franck
I’m wondering on this too, would be good to know actually! Mine is posted here, if you’re curious:
Laurie Martin
heres how to center:
VR John
Hey,
Is there any plans to give Facebook videos the same support as Youtube and Vimeo videos on WP? Eg. simply posting the video ink in the post editor and having the full responsive video show in the front-end..
Geneviève
Thank you so much for this super clear tutorial!! I researched several ones and they all left me confused but yours is so well done! I was able to embed my facebook video successfully and I’m good to go! You rock Chris!
Nayrha
This didn’t work for me and I followed all the steps. I’m confused. Some help would be nice. After following all the steps I placed the second set of code in a blog post and when I update it, it just shows the code.
Thanks
asifawan
paste the code in text instead of visual
Peace
Thank you Chris. It worked perfectly!
Wes
Do I need to add more code to change settings such as autoplay?
Justin Barclay
Great tutorial!
Thanks you Chris
Edward "Eddie G" Gaviola
Thank you so much for this tutorial. It really helped a lot and it worked for me! Happy NEW Year!
manish
i followed the same process. but it doesn’t work for me.. Can someone help?>?
Cicero Moraes
Thank you very much!
littlenemo
Is that legal to include facebook video from other in our wordpress post?
Adrienne
Sadly, if you have SEO plugins like Yoast, the Facebook Comments plugin is not compatible. So I ended up using Disqus.
Patrick
“You can add this code in your WordPress posts, pages, or even a widget area.”
It would be nice to expand on that .I practice how do you do that?
thanks
Patrick
Hi,
This does not work if I want a video from my facebook page ? It says video invalid in code generator.my page is
Thanks for all the videos . They are good help for beginners
WPBeginner Support
Please look at the screenshot above which shows how to copy the video link. A typical video url in Facebook looks like this:
https://www.facebook.com/yourpagename/videos/10153117860334100/?permPage=1Your page has some YouTube videos. See how you can add YouTube videos in WordPress.
Admin