Facebookグループのフィードを埋め込むことで、コミュニティの交流を紹介し、更新を共有し、サイトのコンテンツを常に新鮮に保つことができます。
この統合は、オンライン・コミュニティの架け橋となり、訪問者のエンゲージメントを高めることができます。
私たちは、サイトへのトラフィックを促進するために、さまざまなソーシャルメディア・プラットフォームを利用してきました。そのため、ソーシャルメディアのフィードを追加することの難しさを理解しています。
この投稿では、WordPressでFacebookグループフィードを簡単に追加する方法を順を追って紹介します。

なぜWordPressサイトにFacebookグループコンテンツを追加するのか?
マーケティングリサーチの統計によると、Facebookは世界で最も人気のあるソーシャルメディア・プラットフォームであり、29億人の月間アクティブユーザーを抱えている。
このため、Facebookグループは、すでにあなたのブランドを知っている人々と関わり、新しいオーディエンスとつながるのに最適です。
実際、私たちのWPBeginner EngageFacebookグループのアクティブユーザーは98,000人を超え、信じられないペースで増加しています。

Facebookグループは、コミュニティを構築し、ロイヤリティ意識を醸成し、ユーザーと良好な関係を築くのに役立ちます。
人々があなたのグループに参加した後、あなたはオンライン広告にお金を費やすことなく、ブログ投稿、会社の更新、あるいはWooCommerce製品を宣伝することができます。
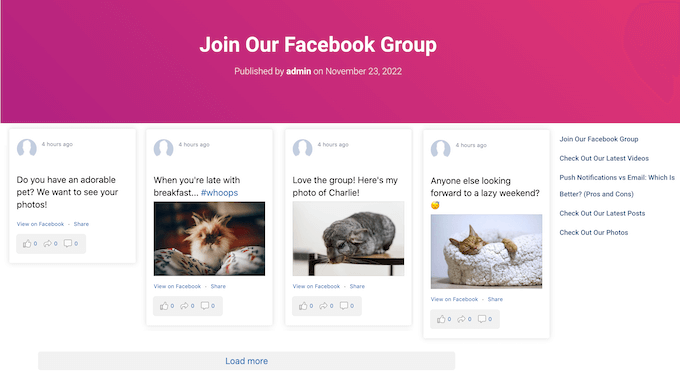
Facebookグループを作成した後は、そのグループを宣伝し、人々をそのグループに誘導したいと思うでしょう。Facebookグループを成長させる最善の方法は、WordPressサイトにグループフィードを埋め込むことです。
こうすることで、あなたのサイトへの訪問者は、あなたがFacebookに投稿した素晴らしいコンテンツをすべて見ることができます。これにより、あなたのグループをチェックし、コンテンツに参加し、「参加」ボタンをクリックするようになるでしょう。
それでは、WordPressにFacebookのグループフィードを埋め込む方法を見てみましょう。
カスタムFacebookフィード・プラグインのインストール方法
Facebookのグループフィードを埋め込むには、Smash Balloon Facebook Feedを使うのが一番です。
私たちはこのプラグインを徹底的にテストし、WordPressサイトにFacebookの動画、コメント、レビュー、コミュニティ投稿などを超簡単に埋め込むことができることを発見しました。さらに詳しく知りたい方は、Smash Balloonのレビューをご覧ください。

Facebook グループに動画を投稿する場合、Smash Balloon を使用すると、ユーザーはサイトを離れることなく、ライトボックスのポップアップでメディアを見ることができます。
グループフィードを埋め込むと、新しい投稿が自動的にサイトに表示されます。これにより、常連の訪問者でも簡単にサイトを新鮮に保つことができます。
注:このガイドでは、WordPressサイトにFacebookのアルバム、動画、写真を表示できるSmash Balloonのプロバージョンを使用します。ただし、WordPressにFacebookのステータス投稿を簡単に埋め込むことができる無料版もあります。
まず、Smash Balloon Facebook Feedプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法をご覧ください。
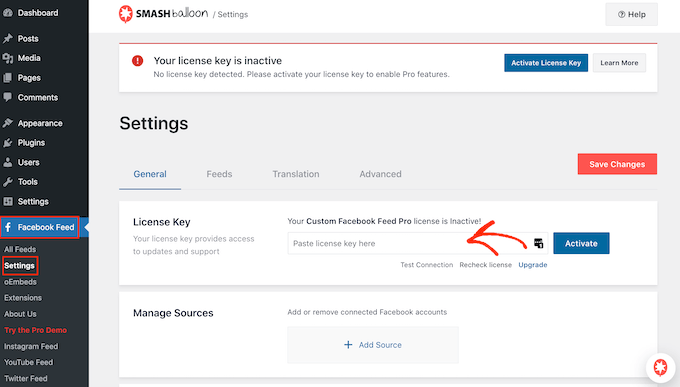
有効化したら、Facebook Feed ” 設定ページにアクセスし、「ライセンスキー」フィールドにライセンスキーを入力します。

この情報は、Smash Balloonサイトのお客様のアカウントに記載されています。
キーを入力したら、「有効化」ボタンをクリックするだけです。
Smash BalloonアプリをFacebookグループに追加する方法
WordPressサイトに表示したいFacebookグループにSmash BalloonのFacebookアプリを追加します。
注意:Facebook API の設定により、Smash Balloon が表示できる投稿は、Facebook グループにアプリを追加した後の投稿に限られます。
それを念頭に置いて、何かする前にアプリをインストールしよう。新しいタブでFacebookにログインし、Facebookグループにアクセスします。
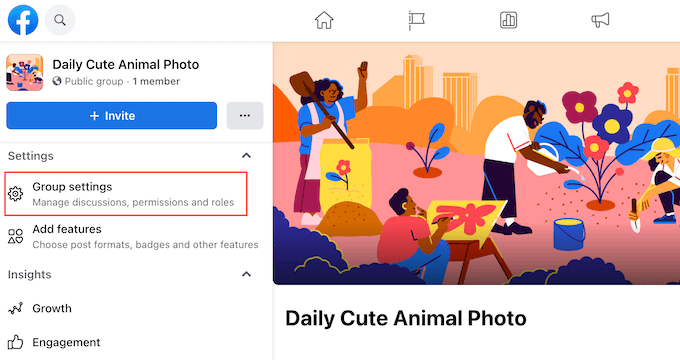
次に、左側のメニューで『グループ設定』をクリックする。

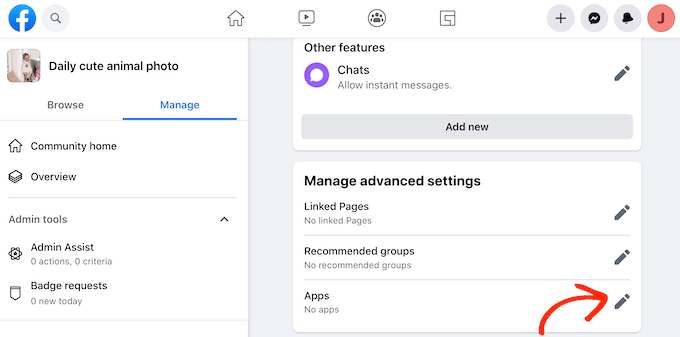
その後、「高度な設定の管理」セクションまでスクロールする必要があります。
ここで、「アプリ」の隣にある鉛筆のアイコンをクリックする。

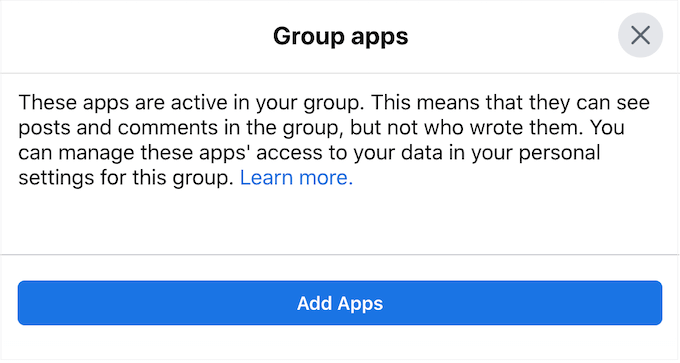
すでにこのグループに追加したアプリをすべて表示するポップアップが開きます。
Smash Balloonアプリをインストールしたいので、「アプリを追加」をクリックする必要があります。

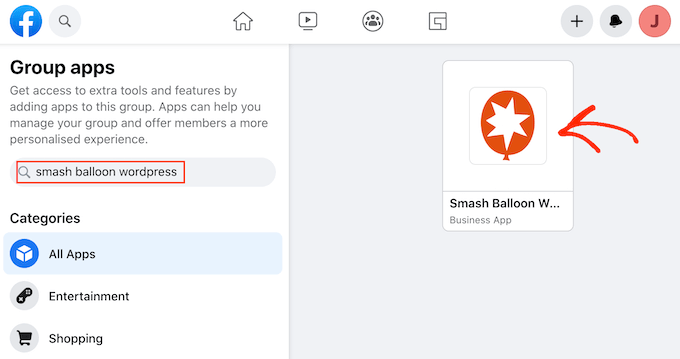
検索バーに「Smash Balloon WordPress」と入力する。
適切なアプリが表示されたら、クリックしてみよう。

アプリがアクセスできる情報と実行できるアクションがすべてポップアップで表示されます。
アプリのインストールを進めてよろしければ、「追加」をクリックします。

しばらくすると、Smash BalloonアプリがFacebookグループに追加されたというメッセージが表示されます。
Smash Balloon を Facebook グループに接続します。
さて、いよいよFacebookページをWordPressに接続します。これを行うには、Facebookフィード ” すべてのフィードにアクセスし、「新規追加」をクリックします。

Smash Balloonでは、写真、イベント、動画、アルバムなどを表示できます。
Facebookのグループフィードを埋め込みたいので、「タイムライン」をクリックし、「次へ」を選択する。

その後、タイムラインを取得するFacebookグループを選択する必要があります。
まずは「新規追加」をクリックしてください。

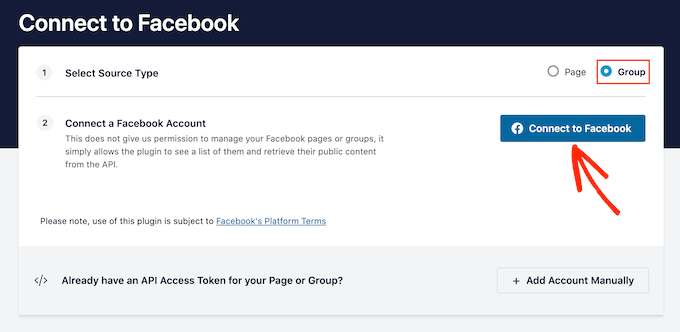
次の画面で、「グループ」の隣にあるラジオボタンを選択する。
その後、『Facebookに接続する』をクリックするだけだ。

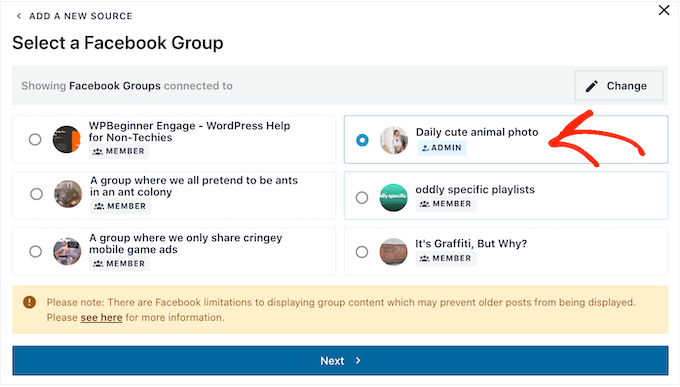
Facebookアカウントにログインするポップアップが開きます。次に、使用するグループを選択します。
1つまたは複数のグループの横にあるボックスにチェックを入れたら、「次へ」をクリックするだけです。

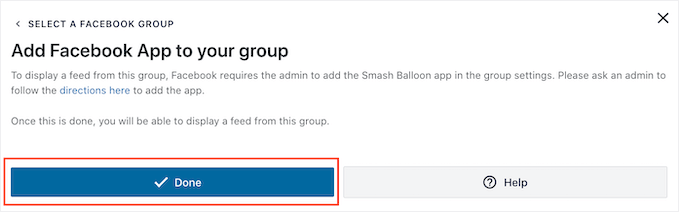
Smash Balloon WordPressアプリのインストールを促すポップアップが表示されます。
すでにこのアプリをインストールしたので、先に進んで「完了」をクリックします。

WordPressでFacebookグループフィードを作成する方法
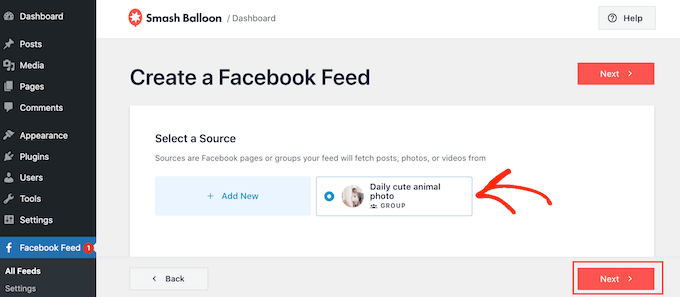
Smash BalloonにFacebookグループを追加すると、オプション設定として表示されます。クリックしてグループを選択し、「次へ」をクリックします。

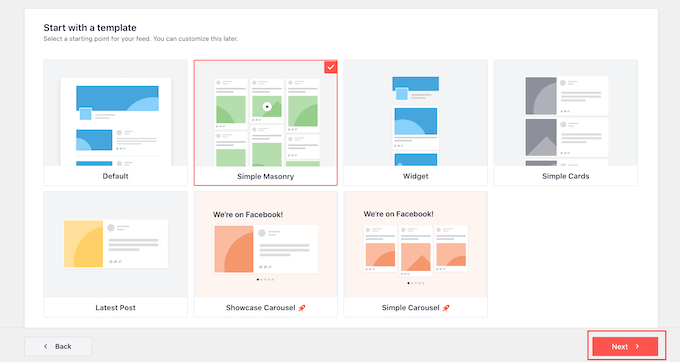
この画面では、WordPressでカスタムFacebookフィードを作成するために使用するテンプレートを選択することができます。
これらのテンプレートはすべてカスタマイズ可能なので、Facebookグループの更新状態、動画、写真をどのように表示させたいかによってデザインを微調整することができます。
ここでは「シンプル・メーソンリー」テンプレートを使用していますが、お好きなテンプレートをお選びください。

Smash Balloonは、Facebookグループと選択したテンプレートに基づいてソーシャルメディアフィードを作成します。
これは良いスタートですが、Smash Balloonには、WordPressブログでこのグループフィードをどのように表示するかをカスタマイズするための設定がたくさんあります。
Facebookのグループフィードをカスタマイズする方法
Smash Balloonプラグインでは、フィードの表示方法をカスタマイズすることができます。どのような変更が可能か、試してみる価値はあります。
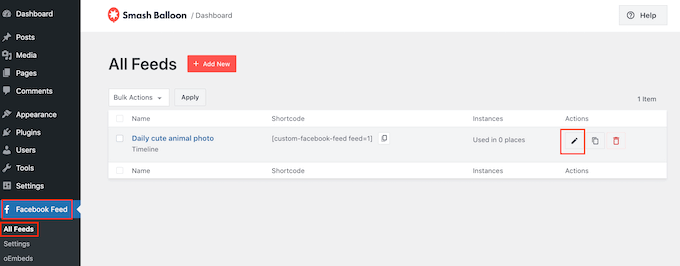
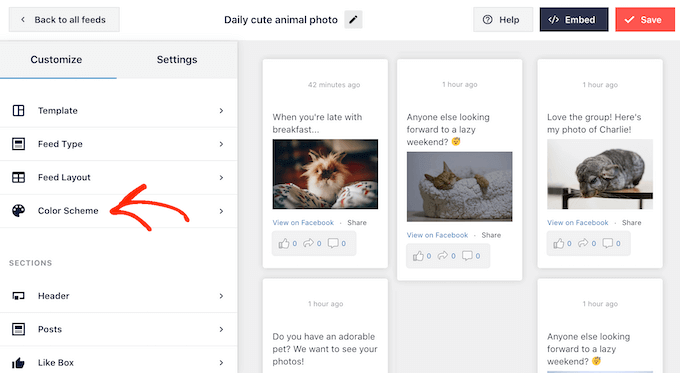
Facebook Feed ” すべてのフィード画面で、グループフィードを見つけ、小さな鉛筆のような「編集」ボタンをクリックします。

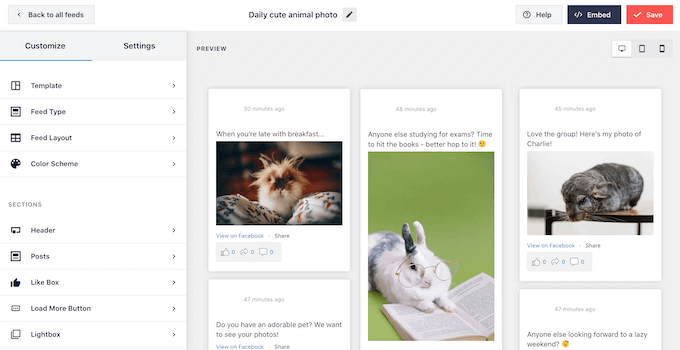
Smash Balloonフィードエディターが開き、WordPressにFacebookのタイムラインのプレビューが表示されます。
左側には、投稿日:あなたのサイト上でどのように表示されるかをカスタマイズするために使用できるすべての異なる設定が表示されます。これらの設定のほとんどは説明不要ですが、いくつかの重要なエリアについて簡単に説明します。

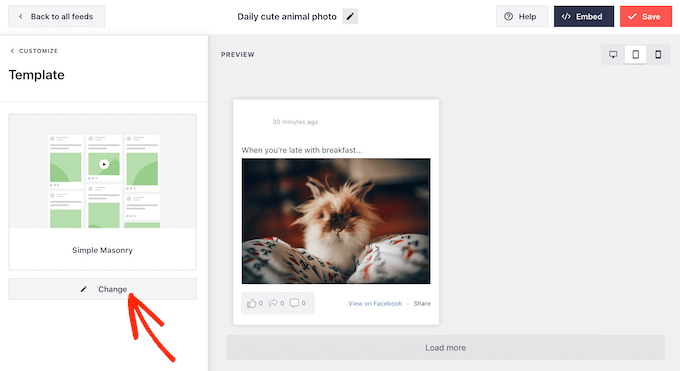
使用しているテンプレートを変更したい場合は、「テンプレート」をクリックするだけです。
その後、「変更」ボタンを選択する。

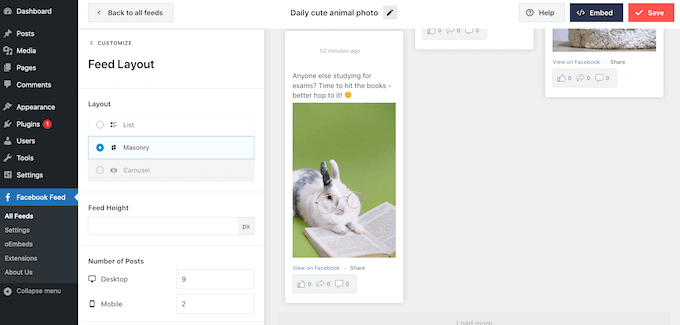
まず始めに、「フィードレイアウト」をクリックすることで、グループ投稿の表示方法を変更することができます。
この画面では、メイソンリーレイアウトとリストレイアウトを切り替えたり、フィードの高さを変更したりできます。変更を加えると、プレビューが自動的に更新されるので、様々な設定を試して、あなたのFacebookグループに最適な設定を確認することができます。

初期設定では、Facebookのグループフィードは、デスクトップPCとモバイル端末で異なる数の投稿を表示します。
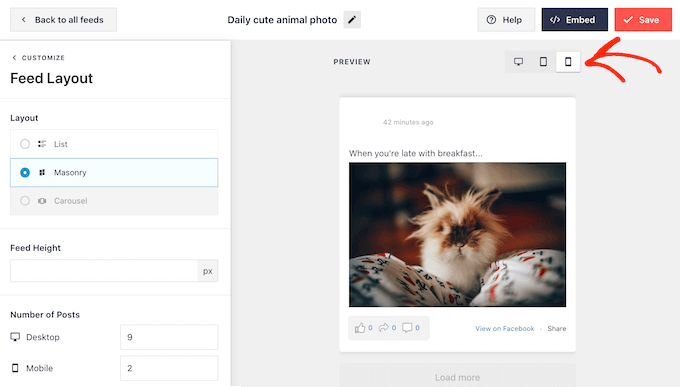
デスクトップコンピューター、タブレット、スマートフォンでは、右上のボタンでフィードをプレビューできます。

WordPressサイトのモバイル版をテストした後、スマートフォンやタブレットで表示する投稿日数を変更したくなるかもしれません。
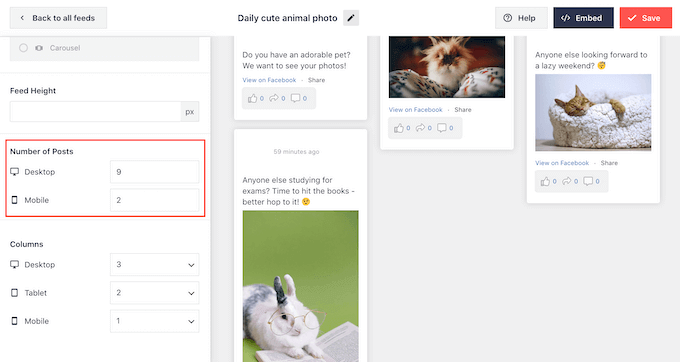
この変更を行うには、「投稿数」セクションを見つけ、「モバイル」フィールドに別の数字を入力するだけです。

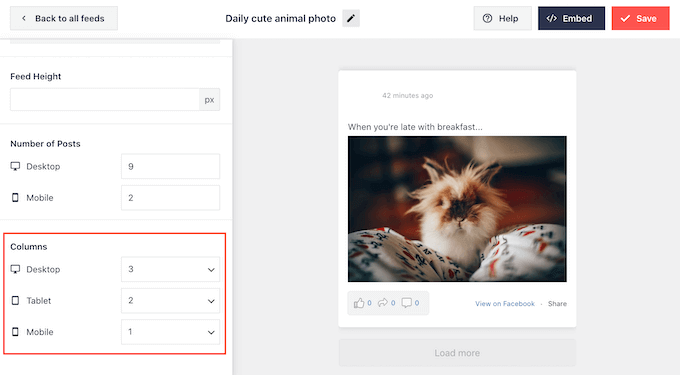
また、「カラム」の設定を変更することで、スマートフォンやタブレットで表示されるカラム数を少なくすることもできます。
例えば、以下の画像では、コンテンツをデスクトップでは3カラム、タブレットでは2カラム、モバイル端末では1カラムに分割している。

レイアウトに満足したら、「カスタマイザー」をクリックします。
これでSmash Balloonエディターのメイン画面に戻り、次の設定画面である「配色」に進む準備が整います。

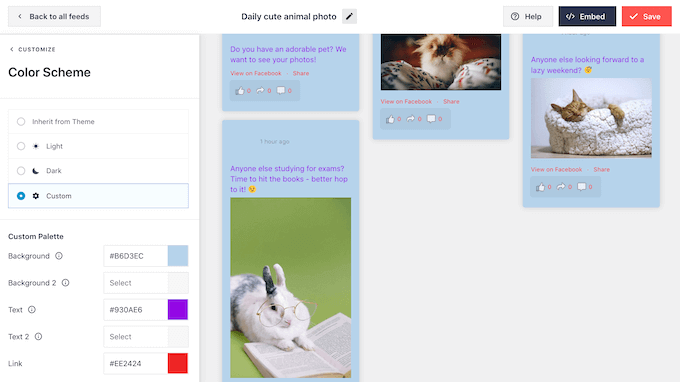
初期設定では、Smash BalloonはWordPressテーマと同じ配色を使用していますが、この画面で「明るい」または「暗い」配色に切り替えることができます。
もうひとつのオプションは、「カスタム」を選択して独自の配色をデザインし、コントロールを使って背景色を変更したり、WordPressの文字色を変更したりすることだ。

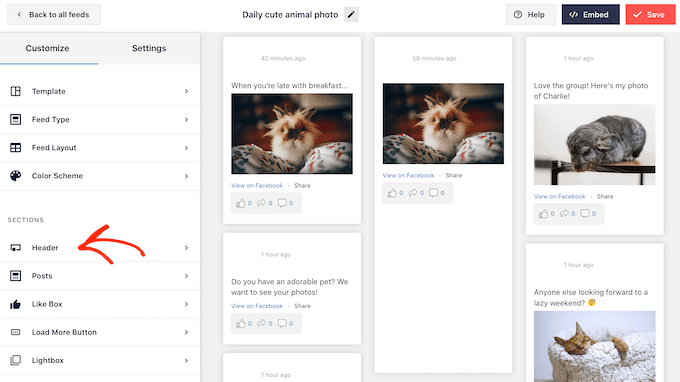
グループフィードの上にヘッダーを追加し、グループのプロフィール写真や名前などのコンテンツを含めることができます。これによって、訪問者が今見ているコンテンツや、Facebookであなたのグループを見つける方法を理解しやすくなります。
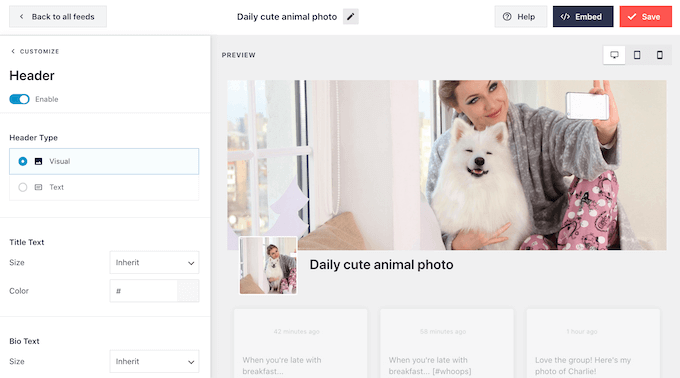
ヘッダーセクションを追加するには、左側のメニューから「ヘッダー」をクリックします。

この画面で「有効化」スライダーをクリックし、グレーから青に変える。
ヘッダーセクションを追加した後、コントロールを使ってヘッダーのサイズを変更したり、背景色を変更したり、Facebookのプロフィール写真を非表示にしたり、表示したりすることができます。

ヘッダーを削除したい場合は、「有効化」トグルをクリックしてオフにするだけです。
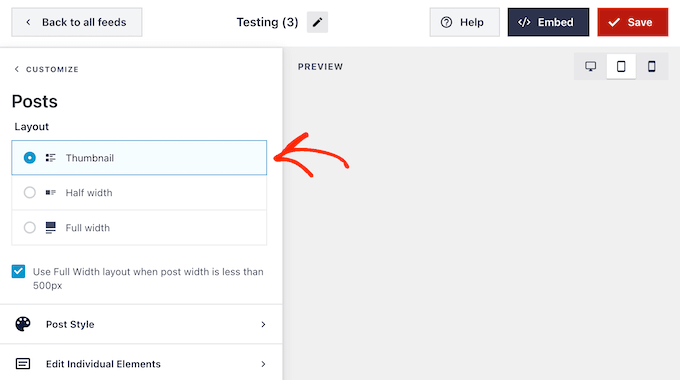
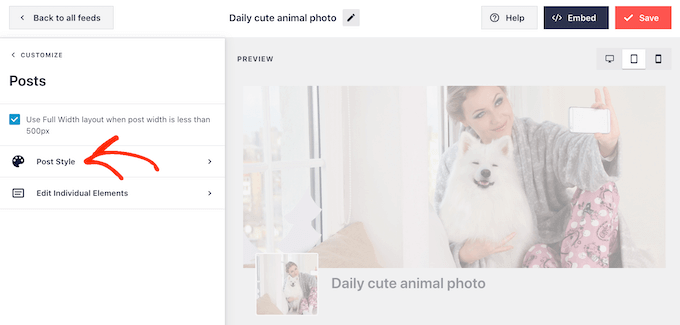
その後、左側のメニューから「投稿スタイル」を選択することで、グループフィード内での個々の投稿の見栄えを変更することができます。
まずはじめに、投稿レイアウトをサムネイル、半幅、全幅から選ぶことができる。

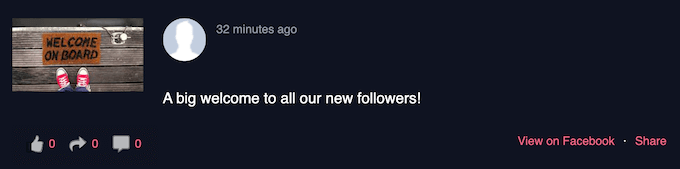
サムネイルレイアウトは、WordPress Facebookフィードを小さな画像で表示します。
次の画像でその例を見ることができる。

代わりに大きな画像を表示しますか?
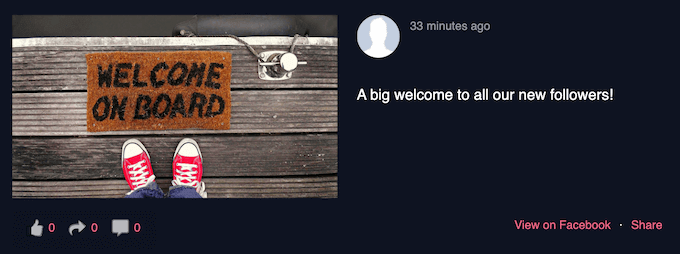
次に、投稿レイアウトとして半角を選択します。

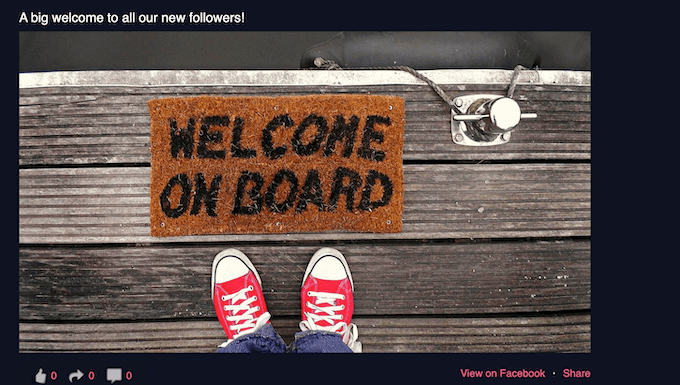
最後に、Facebookのフィードをできるだけ大きな画像で表示したい場合は、全幅レイアウトを選択することができます。
WordPressサイトでの表示例です:

大まかなレイアウトに満足したら、今度は各投稿内のコンテンツを微調整する番だ。
開始するには、「投稿スタイル」をクリックします。

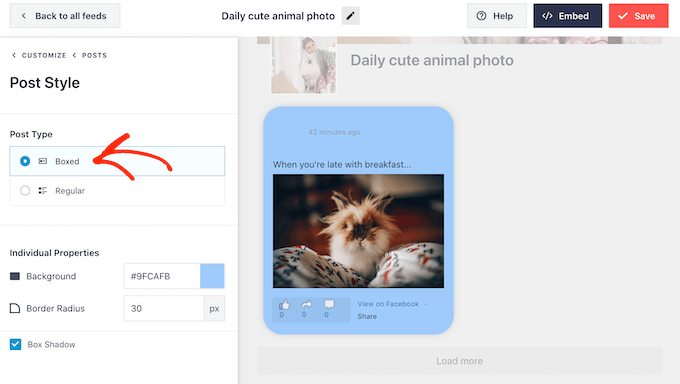
この画面では、レギュラーレイアウトとボックスレイアウトを選ぶことができる。
Boxed」を選択した場合、各投稿に色のついた背景を作成することができます。また、枠線の半径を大きくして角をカーブさせたり、ボックスシャドウを追加することもできます。

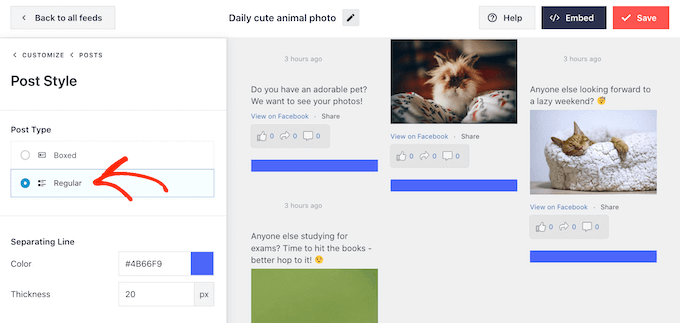
レギュラー」を選択した場合、ソーシャルメディア投稿を区切る線の太さと色を変更することができます。
次の画像では、グループ・フィードに太い線を追加し、その色を変えている。

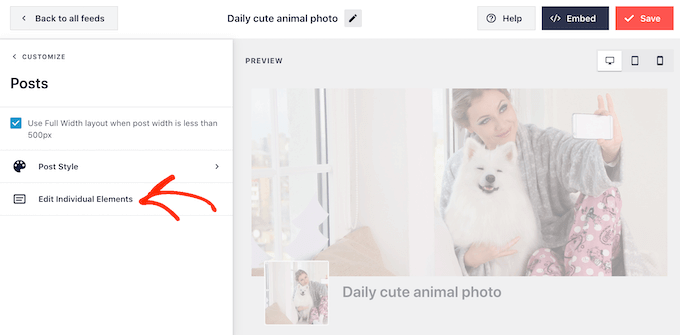
また、メイン設定画面に戻って、各投稿内の個々のパーツをカスタマイズすることもできます。
もう一度、「投稿スタイル」を選択しますが、今回は代わりに「個別要素の編集」を選択します。

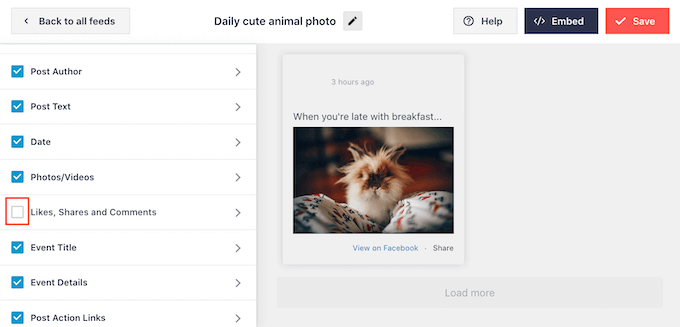
投稿者、日付、共有リンクボックスなど、Smash Balloonが各投稿に含めるさまざまなコンテンツがすべて表示されます。
投稿からコンテンツを削除するには、クリックしてチェックボックスをオフにするだけです。

また、各コンテンツをクリックすることで、その見え方をカスタマイズすることもできる。
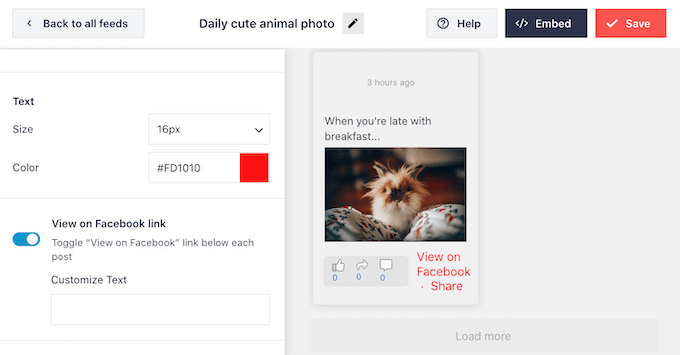
例えば、次のカテゴリー:「いいね!」、「シェア」、「コメントする」などの「投稿アクション」リンクのサイズと色を変更する設定を見ることができます。

また、「カスタマイズテキスト」フィールドに入力することで、「Facebookで表示」のテキストを変更することもできます。
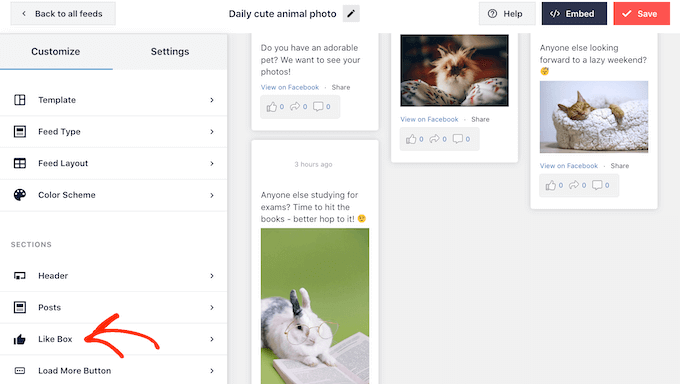
初期設定では、Smash BalloonのフィードにFacebookの「いいね!」ボタンは追加されません。このボタンがあると、訪問者があなたのグループに参加しやすくなるので、「いいね!ボックス」の設定を選択してフィードに追加するとよいでしょう。

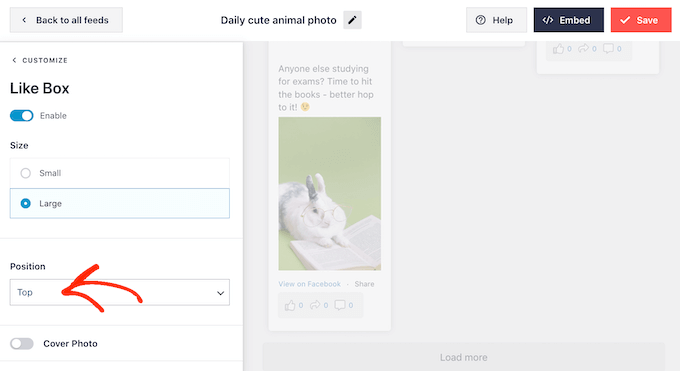
有効化」をクリックし、トグルが青くなるようにする。
位置」ドロップダウンを使って、グループフィードの下または上に「いいね!」ボックスを追加することができます。

また、これらの設定を使用して、ボックスの幅を変更したり、グループのカバー写真を追加したりすることもできます。
フォロワー数が多いことは、より多くの人があなたのFacebookグループに参加する大きな社会的証拠です。このことを念頭に置いて、「ファンを表示する」スイッチを有効化するようクリックしてください。
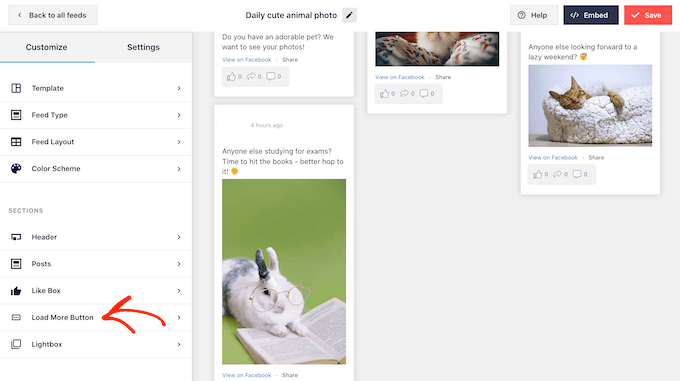
いいね!」ボタンの設定に満足したら、「Load More Button」の設定に移ります。

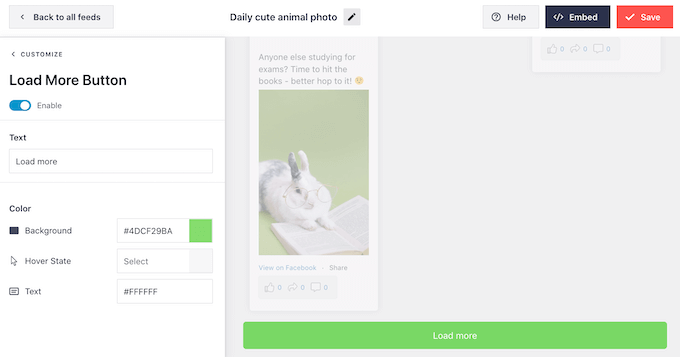
もっと読む」ボタンは、訪問者があなたのフィードをもっとスクロールする簡単な方法を提供します。このコンテンツを楽しんでもらえれば、Facebookグループに参加してくれるかもしれません。
それを念頭に置いて、背景色、マウスオーバーの状態、テキストの色を変更することで、このボタンを目立たせることができます。

このボタンは初期設定では’Load More’と表示されていますが、’Text’フィールドに入力してカスタマイザーメッセージを追加することができます。
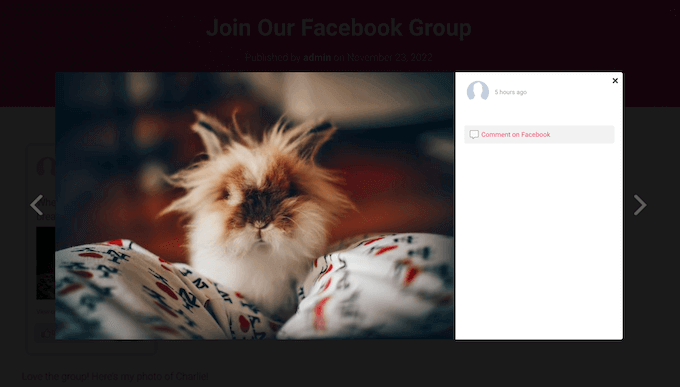
Smash Balloonにはライトボックス機能があり、訪問者はWordPressを離れることなくグループの動画を見たり、写真をじっくり見ることができます。
訪問者は、動画や写真のサムネイルをクリックするだけで、ライトボックスのポップアップが開きます。

そして、WordPressにFacebookのアルバムを埋め込むのと同じように、矢印を使ってフィード内の残りの画像や動画をスクロールすることができます。
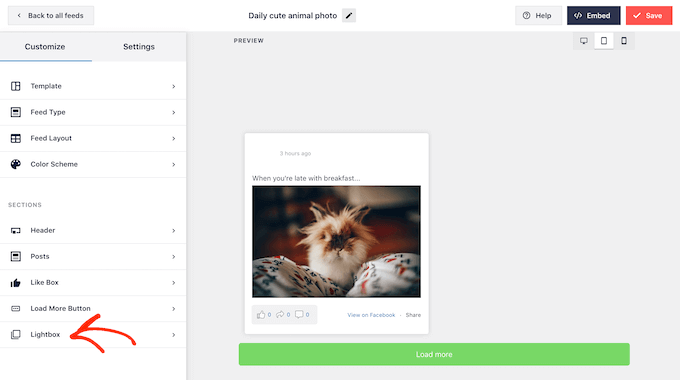
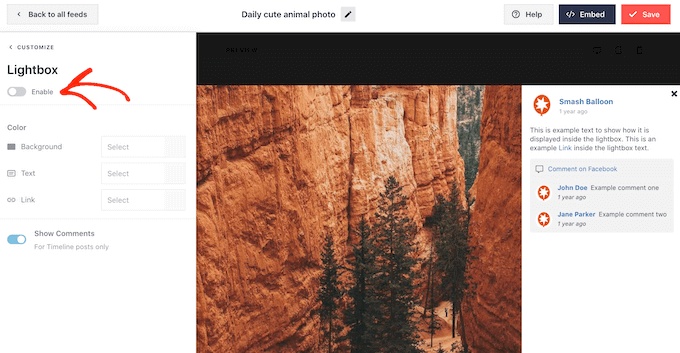
初期設定のライトボックスをカスタマイズするには、左側のメニューから「ライトボックス」を選択するだけです。

ここでは、ライトボックスのテキスト、リンク、背景の色を変更できます。
ライトボックスポップアップは、訪問者があなたのフィードを簡単に探索できるようにし、あなたのFacebookグループを訪問することなく、あなたの写真や動画をスクロールできるようにします。
Facebookグループへの訪問者を増やしたい場合は、ライトボックス機能を無効化するとよいでしょう。これを行うには、「有効化」トグルをクリックして、青からグレーに変えるだけです。

これで、訪問者がグループフィードの写真や動画をクリックすると、新しいタブであなたのFacebookグループに移動します。
Facebookグループフィードの見た目に満足したら、忘れずに「保存」をクリックして変更を保存してください。
これでWordPressサイトにフィードを追加する準備ができました。
WordPressにFacebookのグループフィードを埋め込む方法
ブロック、ウィジェット、ショートコードを使用して、WordPressにFacebookグループフィードを追加できます。
Smash Balloonを使用して複数のフィードを作成した場合、ブロックやウィジェットを使用する場合はフィードのコードを知る必要があります。
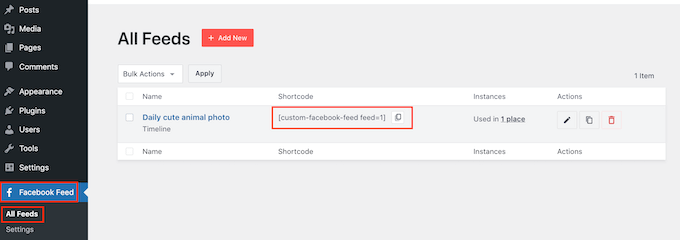
この情報を得るには、Facebook Feed “ All Feedsに 行き、’Shortcode’の下にあるテキストをコピーするだけです。
以下の画像では、custom-facebook-feed feed=1を使用する必要があります。

Facebookグループフィードをページや投稿に埋め込みたい場合は、「カスタムFacebookフィード」ブロックを使用できます。
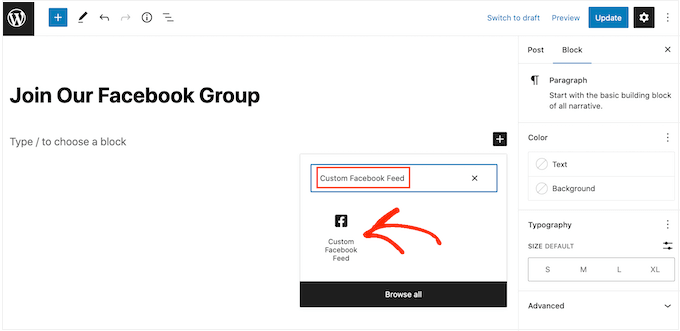
Facebookフィードを埋め込みたいページや投稿を開くだけです。次に、「+」アイコンをクリックして新しいブロックを追加し、「カスタムFacebookフィード」と入力します。
Facebookのブロックが表示されたら、クリックしてページや投稿に追加します。

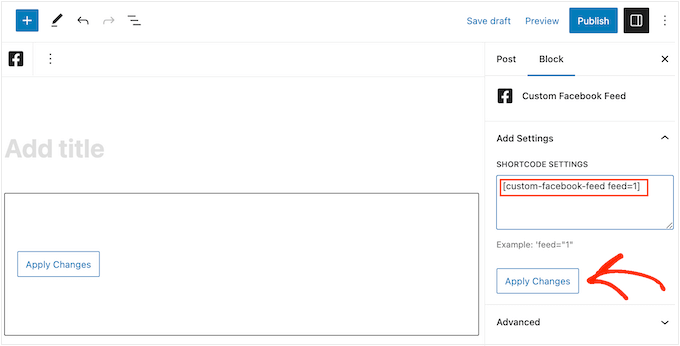
初期設定では、Smash Balloonのフィードがブロックに表示されます。Facebookのグループフィードでない場合は、右側のメニューにある「ショートコードの設定」を見つけてください。
次に、custom-facebook-feedfeed=1codeを追加し、’Apply Changes’ボタンをクリックします。

その後、ページを公開または更新するだけで、サイト上でグループフィードをライブにすることができます。
もう一つのオプションは、サイドバーなどのウィジェット対応エリアにフィードを追加することです。これにより、訪問者がサイトのどこにいてもグループフィードを見ることができます。
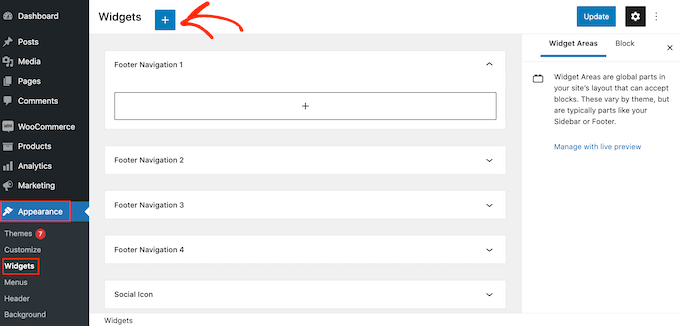
WordPressダッシュボードの外観 ” ウィジェットにアクセスし、青い ‘+’ ボタンをクリックするだけです。

そうしたら、検索バーに「Custom Facebook Feed」と入力する。
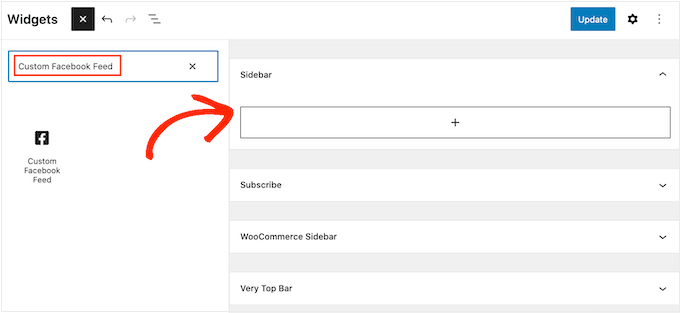
右のウィジェットが外観に表示されたら、フィードを表示したい場所にドラッグする。

ウィジェットには、Smash Balloonを使って作成したフィードのいずれかが表示されます。
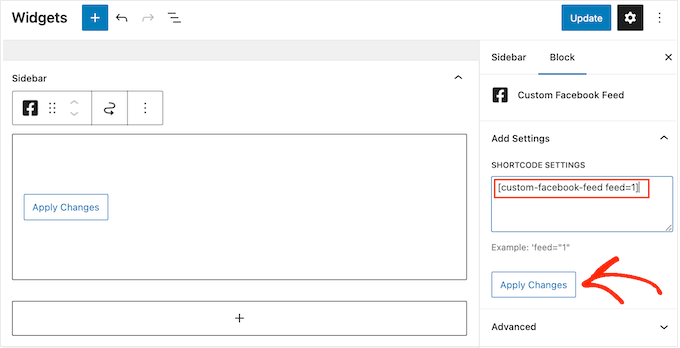
Facebookのグループフィードでない場合は、フィードのコードを「ショートコード設定」ボックスにタイプします。そして、「変更を適用」をクリックします。

更新」ボタンをクリックすると、ウィジェットが有効になります。詳細については、WordPressでウィジェットを追加して使用する方法についての完全なガイドを参照してください。
最後に、ショートコードを使用して、任意のページ、投稿、またはウィジェット対応エリアにFacebookグループフィードを埋め込むことができます。
Facebook Feed “ All Feedsに行き、’Shortcode’カラムにあるコードをすべてコピーするだけです。このコードを任意のショートコード・ブロックに追加できます。
詳しくは、WordPressでショートコードを追加する方法の詳細ガイドをご覧ください。
注: ブロック有効化テーマを使用している場合、フルサイトエディターを使ってサイト上の任意の場所に「カスタムFacebookフィード」ブロックを追加することができます。
ボーナス:WordPressを使ってFacebookの「いいね!」を増やそう
オンラインショップやビジネスのFacebookページを持っている場合、ユーザーにFacebookページを訪問してもらい、Facebookコンテンツに「いいね!」を押してもらうことで、社会的証明となり、より多くのフォロワーを獲得することができます。
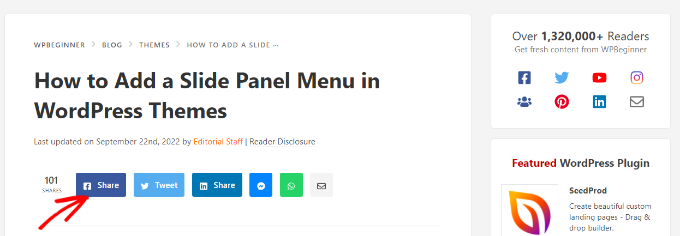
その一つの方法は、Facebookグループのフィードをサイトに追加することです。しかし、ブログ投稿の次の投稿にFacebookのいいね!ボタンやシェアボタンを追加することで、ユーザーにあなたのコンテンツを友達とシェアしてもらうこともできます。

Facebookのフォロワーをさらに増やすには、Uncanny Automatorを使うことができます。
テスト中、ツールの使い方はとても簡単だと感じました。サイトに投稿日を公開するたびに、Facebook投稿が自動的に公開されるようなワークフローを設定することができました。
詳しくは、WordPressからFacebookに自動投稿する方法のチュートリアルをご覧ください。
または、Uncanny Automatorのレビューをご覧ください。
また、Facebookグループでプレゼントやコンテストを実施したり、投稿日: にコメントをして返信したり、サイト上にFacebookイベントカレンダーを追加することもできます。

これは、社会的証明を追加し、あなたのFacebookグループまたはページのフォロワーを増やすのに役立ちます。
より多くの提案については、WordPressを使用してFacebookの「いいね!」を増やす簡単な方法についての初心者ガイドをご覧ください。
WordPressサイトにFacebookグループを追加する方法について、この投稿がお役に立てれば幸いです。ソーシャル・メディア・チート・シート、または専門家が選ぶあなたのブログに最適なFacebookプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Klaus Juhl
Can you add a private Facebook group to a website? Or does it have to be public?
WPBeginner Support
Due to Facebook’s restrictions the group would need to be public.
Admin
Jiří Vaněk
Previously, I displayed Instagram and Twitter on my website. Eventually, through speed testing, I found out that it significantly slowed down the website loading because it fetched data from additional third-party servers. So, I moved the feeds from the right menu to their dedicated pages, linked separately, to prevent these feeds from being everywhere and slowing down the site. It’s essential to be cautious about this and measure speed. Additionally, I use Smash Baloon for feeds, and I’m satisfied with it.
Matt
Thanks guys, I’ve been waiting to do something like this for a while.
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Steph
Can you add a private Facebook group to a website? Or does it have to be public?
Chloe
Question about the below tip from your article. How do I set my privacy settings to allow the app to access my photos? Is this a Facebook setting? Thanks!
Tip: Are some photos or posts missing from your feed? This means those users have set their privacy settings to prevent apps from accessing some or all of their content.
WPBeginner Support
Unless we hear otherwise, when setting up the plugin you are setting up your access.
Admin
Amy
i love that i can integrate my facebook group (not just Facebook pages) with my site!
WPBeginner Support
Glad we could share how to do this
Admin
TemidayoRiches
Thanks for this. Can the same be done with a Facebook page
WPBeginner Support
Yes, you should have the option to select a Facebook page as well
Admin