WooCommerceストアのカスタマイザーは、あなたのブランドを真に反映し、顧客のニーズを満たすショッピング体験を作成するために不可欠です。しかし、コーディングに慣れていない場合、WooCommerceページの編集は難しく感じるかもしれません。
WPBeginnerでは、WooCommerce関連のチュートリアルを数多く執筆し、eコマースビジネスを成功に導くお手伝いをしてきました。私たちは、誰もがウェブ開発のバックグラウンドを持っているわけではないことを理解しています。だからこそ、私たちは初心者に優しい方法を提供することに全力を注いでいます。
WooCommerceのページをカスタマイズすることで、ユーザーエクスペリエンスを向上させ、コンバージョンを高め、ブランドのアイデンティティをより反映させることができます。
この投稿では、コーディングのスキルがなくても簡単にWooCommerceのページを編集し、より多くの売上を上げる方法をご紹介します。

なぜWooCommerceページを編集するのか?
WooCommerceは、オンラインストアの商品、ショップ、アカウント、購入手続き、カート機能を表示するために多くのページを作成します。
デフォルト設定では、WordPressテーマがこれらのページの見え方をコントロールします。素晴らしいWooCommerceテーマがたくさんあります。
しかし、これらのページの編集は、見かけほど簡単ではないかもしれない。
例えば、追加商品の表示、アップセル機能の追加、レイアウトの変更などができない場合があります。
そこでSeedProdの登場です。これは究極のWooCommerceページビルダープラグインです。ドラッグ&ドロップで直感的にWooCommerceページをデザインできます。
長年にわたり、私たちのパートナーブランドの多くが、ランディングページやカスタムテーマ全体の作成にSeedProdを利用してきました。さらに詳しく知りたい方は、SeedProdのレビューをご覧ください。

最初に行う必要があるのは、SeedProdプラグインをインストールして有効化することです。詳しくはWordPressプラグインのインストール方法のチュートリアルをご覧ください。
この投稿では、WooCommerceページを編集するのに必要な機能を備えたSeedProd Proバージョンを使用します。
有効化した後、SeedProd ” 設定ページにアクセスしてプラグインのライセンスキーを入力する必要があります。この情報はSeedProdサイトのあなたのアカウントにあります。

ライセンスキーを入力したら、準備は完了です。これであなたのオンラインストアに最適化されたWooCommerceページを編集、作成することができます。
それでは、WooCommerceページを編集する方法を順を追って見ていきましょう。
以下のリンクをクリックすると、お好きな方法にジャンプできます:
- Create a Completely Custom WooCommerce Theme
- Customize the WooCommerce Checkout Page
- Customize the WooCommerce Checkout Form
- Add One-Page Checkout in WooCommerce
- Add a Slide-In Cart to WooCommerce
- Customize the WooCommerce Cart Page
- Edit WooCommerce Product Pages
- Customize the Shop Page for Your WooCommerce Store
- Customize WooCommerce Thank You Page
完全にカスタムされたWooCommerceテーマの作成
SeedProdには完全なWooCommerceテーマビルダーがビルトインされています。これにより、WooCommerceテーマを独自のカスタマイザーに置き換えることができます。
このアプローチの利点は、WooCommerceテーマを編集する際に、より柔軟性が得られることです。簡単なドラッグアンドドロップツールを使ってどのページも編集できます。
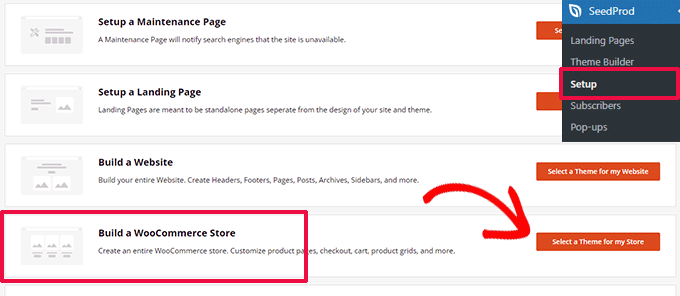
開始するには、SeedProd ” 設定ページに行き、”WooCommerceストアを構築する “オプションの隣にある “ストアのテーマを選択する “ボタンをクリックするだけです。

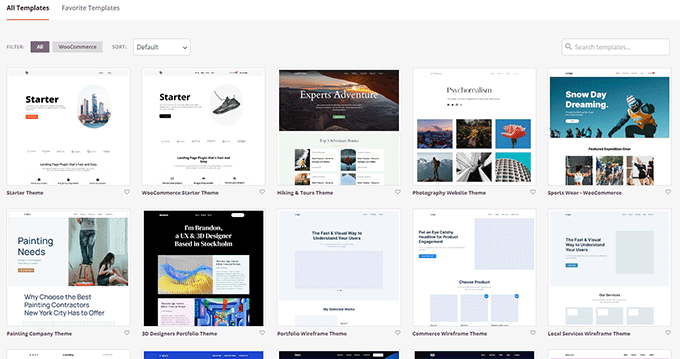
次に、プラグインは、出発点として使用できる多くのすぐに使えるWooCommerceテーマを表示します。
テンプレートをクリックするだけで選択できます。

各WooCommerceまたはWordPressテーマは、あなたのサイトやオンラインストアのさまざまなエリアを表示するテンプレートのコレクションです。
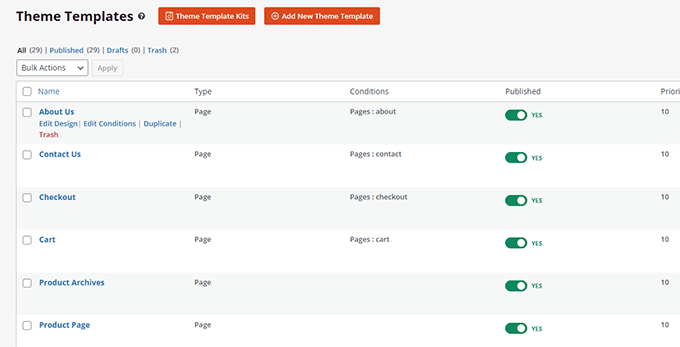
SeedProdはあなたのテーマのためにそれらのテンプレートをジェネレータし、それらのリストを表示します。

テンプレートにマウスオーバーし、’Edit Design’リンクをクリックして編集を開始することができます。
SeedProdページビルダーのインターフェースが起動します。

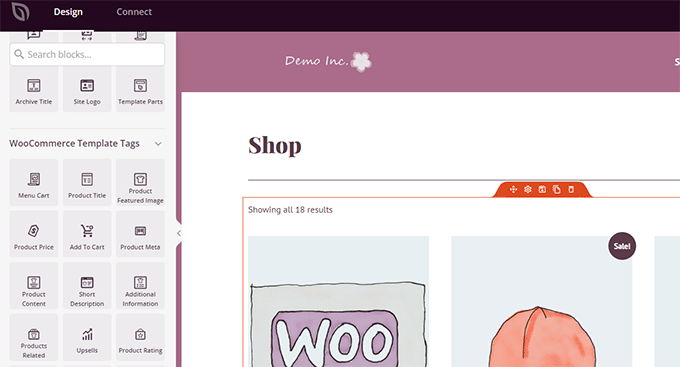
左のカラムから、一般的なサイト構築ブロックをすべて追加できます。右側には、編集中のページのライブプレビューが表示されます。
また、項目をポイント&クリックするだけで編集することもできる。

SeedProdは、販売志向のWooCommerceテーマを構築するために必要なすべてのWooCommerceブロックが付属しています。
テンプレートの変更が完了したら、「保存」ボタンをクリックするだけで、変更が保存されます。

カスタマイザーWooCommerceテーマの他のテンプレートを編集するには、このプロセスを繰り返すだけです。
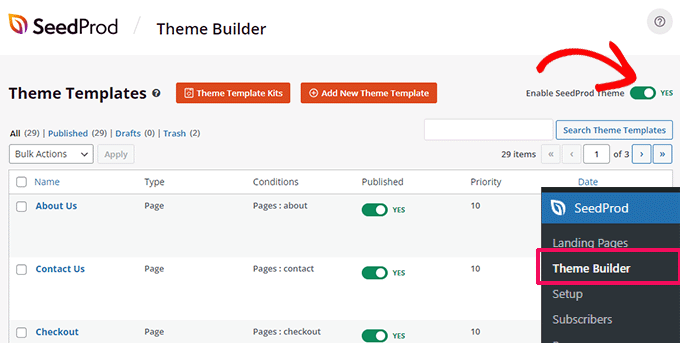
すべてのページの編集が終わったら、SeedProd ” Theme Builderページに行き、「SeedProdテーマを有効化」スイッチを切り替えます。

カスタマイザーテーマが既存のWooCommerceテーマに置き換わります。
今すぐWordPressのサイトにアクセスして、実際に動作しているところをご覧ください。

さらに詳しく知りたい方は、コーディングなしでカスタムWordPressテーマを作成する方法についてのチュートリアルをご覧ください。
一方、既存のWooCommerceテーマを使い続け、サイトの特定の部分のみを編集したい場合は、このまま読み進めてください。
WooCommerce購入手続きページのカスタマイズ
eコマースストアの購入手続きは、カスタマージャーニーにおいて最も重要なステップの1つです。
初期設定として、WooCommerceは売上とコンバージョンのために最適化されていないプレーンな購入手続きを提供します。

購入手続きページのちょっとした編集で、売上を増やし、お買い物カゴの放棄を減らすことができます。
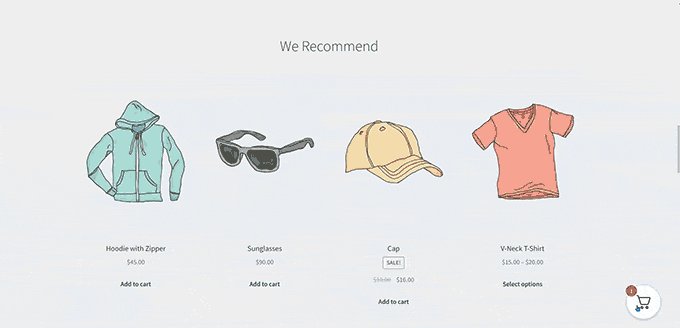
例えば、購入手続きのページに「お買い物カゴに入れる」ボタンで関連商品を表示することで、ユーザーが他にも購入したい商品があるかもしれません。
カスタム購入手続きページを作成するには、SeedProd ” ランディングページにアクセスし、’新規ランディングページを追加’をクリックするだけです。

次に、ページのテンプレートを選択するよう求められます。
画面上のテンプレートから1つを選び、それを編集して購入手続きを行うこともできますし、空白のテンプレートから始めることもできます。

このチュートリアルでは空白のテンプレートを使いますが、どれを選んでもかまいません。
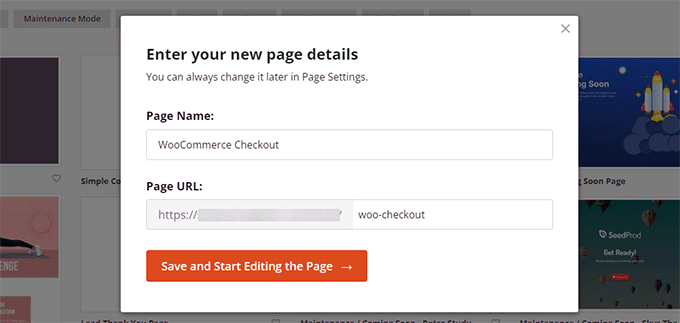
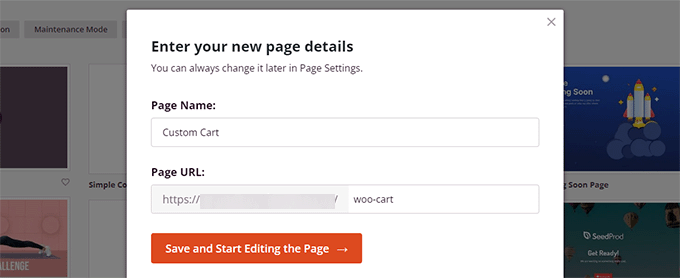
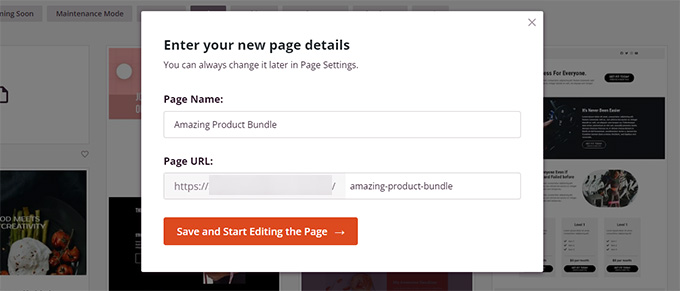
次に、ページのタイトルとURLを入力します。このページを簡単に識別できるものであれば何でもかまいません。

Save and Start Editing the Page(ページを保存して編集を開始する)」ボタンをクリックして次に進みます。
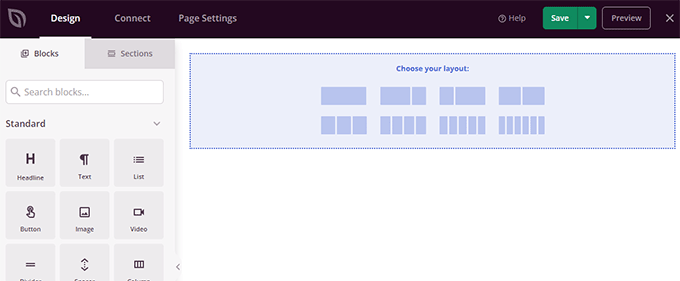
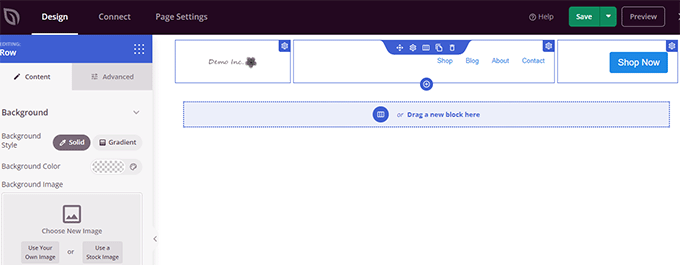
これでSeedProdのページビルダーインターフェースが起動し、ブロックをドラッグ&ドロップするだけでページレイアウトを構築することができます。

まず、ヘッダーを追加し、自分のブランディングでカスタマイズする。
SeedProd には、よく一緒に使用されるブロックのコレクションであるセクションが用意されています。ヘッダーセクションを追加するには、「セクション」タブをクリックし、「ヘッダー」カテゴリーを選択します。

次に、ヘッダーにマウスを持っていき、「追加(+)」ボタンをクリックしてページに挿入します。
各ブロックをクリックし、独自のロゴ、メニュー、コールトゥアクションに置き換えるだけで、ヘッダーセクションを編集できるようになりました。

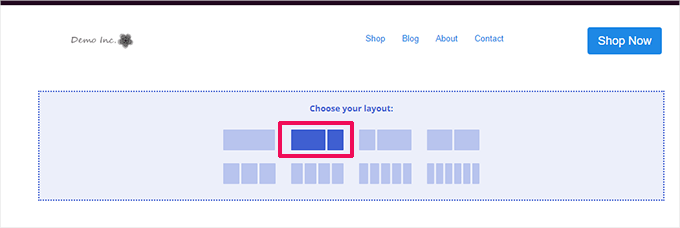
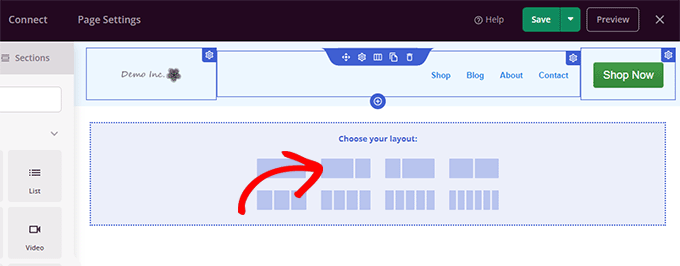
ヘッダーに満足したら、2カラムレイアウトを追加する。
この2カラムレイアウトを使って、購入手続きやアップセル商品、お客様の声などを表示することができます。

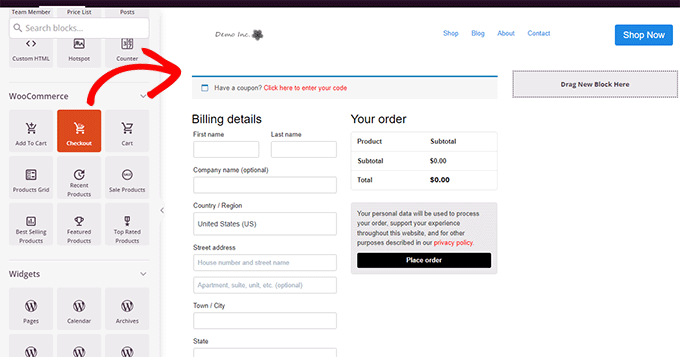
その後、左側のメニューから購入手続きブロックを追加する必要があります。
モバイル端末で最初に表示される左カラムに追加します。

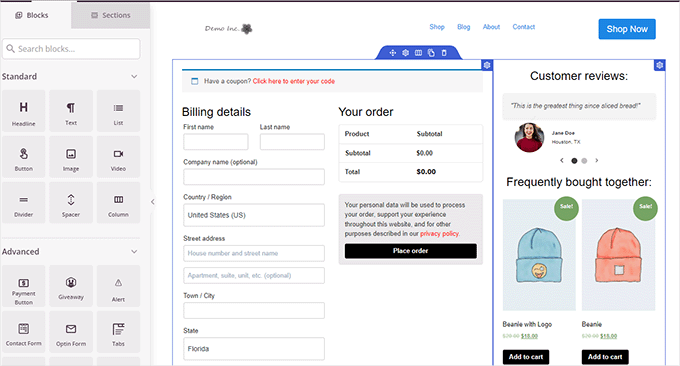
次に、右カラムにブロックを追加する必要がある。このエリアは、ユーザーに購入を完了してもらうためのエリアです。
ここにテスティモニアル・ブロックを追加したり、人気商品を表示することができます。

コンバージョンを高めるために、購入手続きページに追加できることをいくつかご紹介します:
- PayPalやStripeが提供する安全な支払いバッジや、Trustpilotのレビュースコアなどの信頼バッジ。
- リアルタイムのカスタマイザー活動のような、より多くの社会的証明
- Googleレビューを表示するSeedProdのビジネスレビューブロック
購入手続きの編集が完了したら、「保存」の横にある矢印をクリックし、画面右上の「公開する」をクリックするのを忘れないでください。

次に、WooCommerceにカスタマイチェックアウトページをすべての顧客に使用するように指示する必要があります。
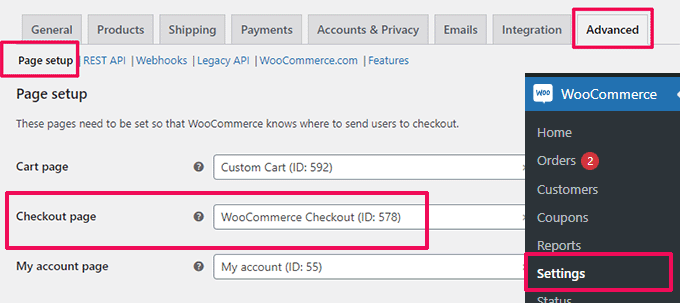
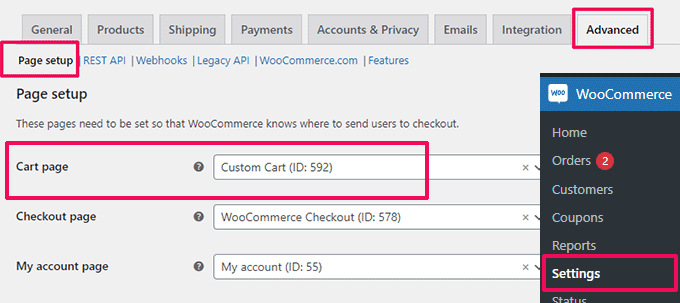
WooCommerce ” 設定ページに移動し、’高度な’タブに切り替えます。

ページ設定」タブで、「チェックアウトページ」オプションのカスタム購入手続きを選択します。変更を保存」ボタンをクリックして、設定を保存することを忘れないでください。
新しいブラウザータブでストアにアクセスし、お買い物カゴに商品を追加して新しい購入手続きをお試しいただけます。

詳細については、WooCommerce購入手続きのカスタマイズに関するチュートリアルをご覧ください。
ボーナスのヒント新規カートページのパフォーマンスを確認したいですか?WordPressコンバージョントラッキングのチュートリアルをご覧ください。
WooCommerce購入手続きフォームのカスタマイズ
購入手続きページは、多くのユーザーがお買い物カゴを放棄するエリアのひとつです。
ユーザーが確実に購入を完了する最も簡単な方法は、より良い購入手続きを提供することである。
そこでFunnelKitがお役に立ちます。ファネル、購入手続きページ、お買い物カゴエクスペリエンスなどを有効化できるWooCommerce用のベストセールスファネルビルダーです。

私たちはこのツールをさまざまな目的で何度もテストしており、強く推奨している。
数十種類のテンプレート、ファネルビルダーウィザード、お買い物カゴや購入手続きページのドラッグ&ドロップ編集が可能です。さらに詳しく知りたい方は、FunnelKitレビューをご覧ください。
まず、サイトにアクセスしてFunnelKitプランに登録する必要があります。
注:セールスファネル、アップセル、オーダーバンプ、その他の機能をアンロックするには、少なくともPlusプランが必要です。
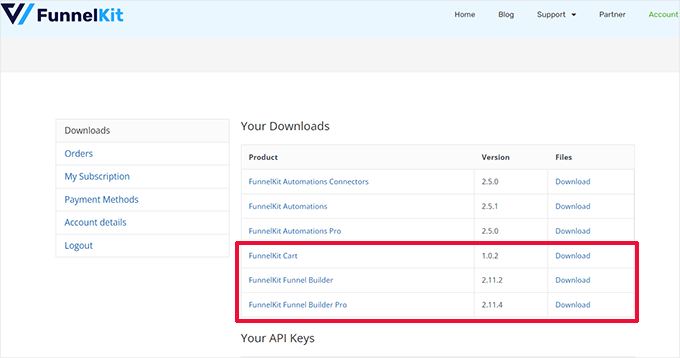
その後、FunnelKit BuilderとFunnelKit Builder Proプラグインをインストールし、有効化する必要があります。FunnelKitサイトのお客様のアカウントにあります。

ヘルプが必要ですか?WordPressプラグインのインストール方法のチュートリアルをご覧ください。
有効化した際、プラグインライセンスキーのプロバイダーが求められます。ライセンスキーは、FunnelKitサイトのアカウント下にあるダウンロードページにあります。
完了したら、WooCommerceの購入手続きをカスタマイズする準備ができました。
WordPress 管理ダッシュボードのFunnelKit ” Store Checkoutページに行き、’Create Store Checkout’ ボタンをクリックしてください。

次の画面では、まずエディター・インターフェースを選択する必要があります。
FunnelKitテンプレートは、初期設定のGutenbergエディター、Elementor、Divi、Oxygen、またはその他のページビルダーでショートコードを使用して編集することができます。
その後、テンプレートを選ぶ必要がある。何十種類もの美しいテンプレートから選ぶことができます。テンプレートのライブプレビューを見るには、「プレビュー」ボタンをクリックするだけです。
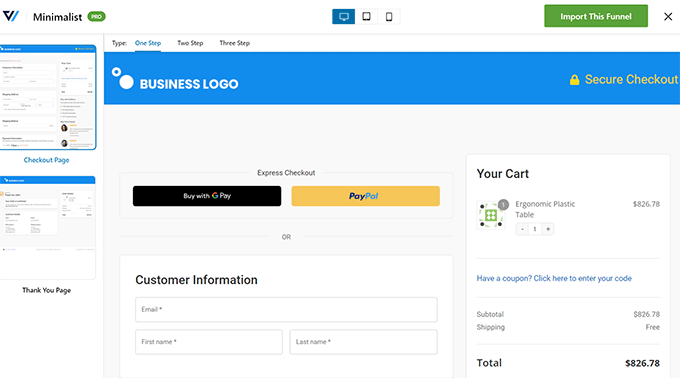
プレビューで、個別または複数ステップの購入手続きページを選択できます。その後、上部にある’Import This Funnel’ボタンをクリックして下さい。

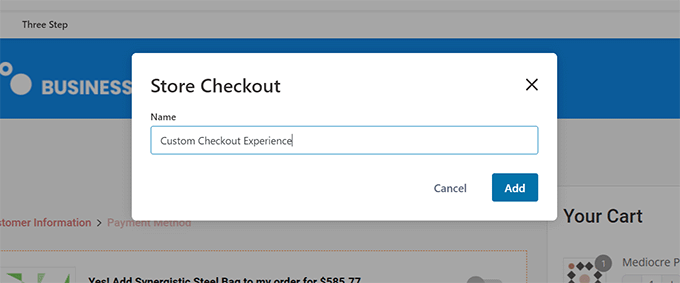
次に、ファネルの名前を入力するよう求められます。
後で識別しやすいように、名前は何でも構いません。そして、「OK」ボタンをクリックして続けます。

FunnelKitがカスタム購入手続きページを作成します。
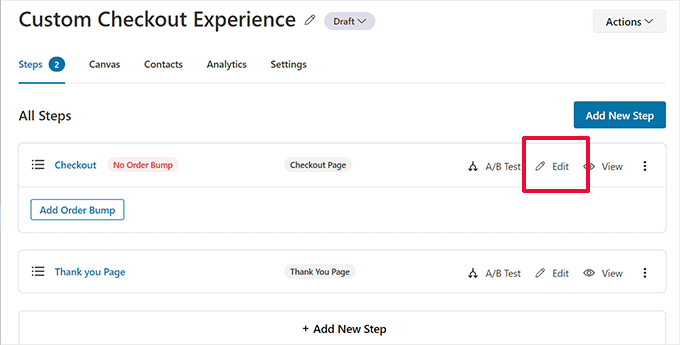
その後、ページダッシュボードが表示されます。ここから、購入手続きのページを編集したり、ステップを追加したり、注文バンプを追加したりすることができます。

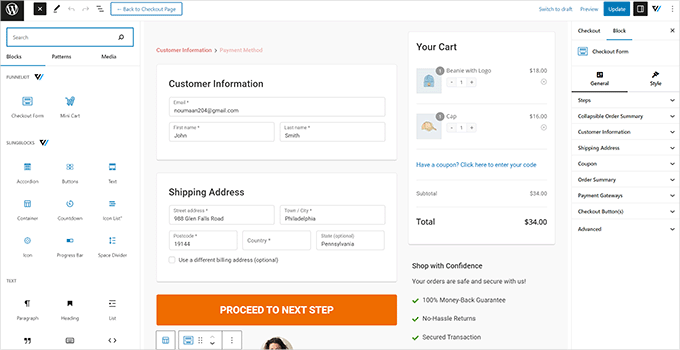
ページを編集すると、先ほど選んだエディターで開きます。
このチュートリアルでは、Gutenbergを選びました。購入手続きページの各項目はブロックになっており、クリックして選択するだけで編集できます。

また、「ブロックの追加」ボタンをクリックして、新しいブロックを追加することもできます。
変更が完了したら、忘れずに「更新」ボタンをクリックしてください。
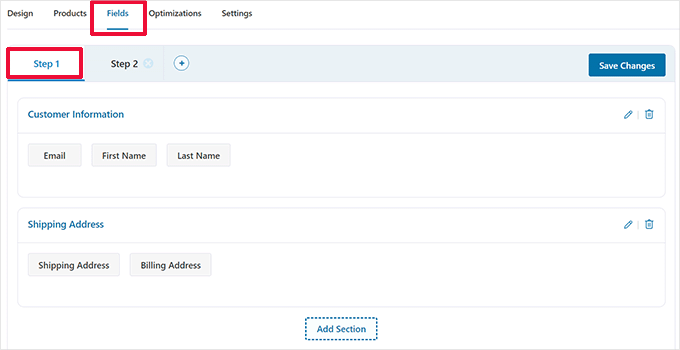
これで購入手続きページのダッシュボードに戻ります。ここから、「フィールド」タブに切り替える必要があります。

ここで購入手続きフィールドを編集することができます。この例では、2段階の購入手続きフォームを使用しています。これにより、支払いの前に連絡先情報を取得することができます。
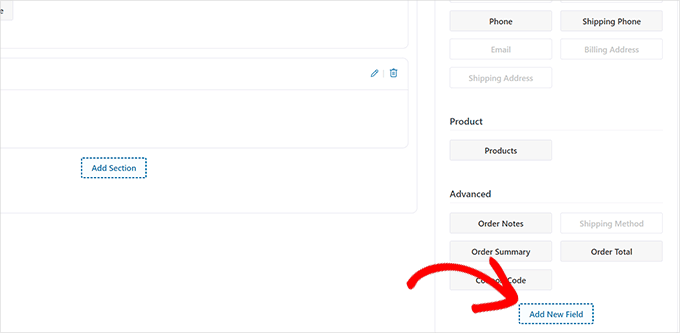
右のカラムから新しいフォームフィールドを追加することもできます。初期設定では、プラグインはよく使われる購入手続きフィールドを表示します。
しかし、「新規フィールドの追加」ボタンをクリックしてカスタムフォームフィールドを追加することができます。

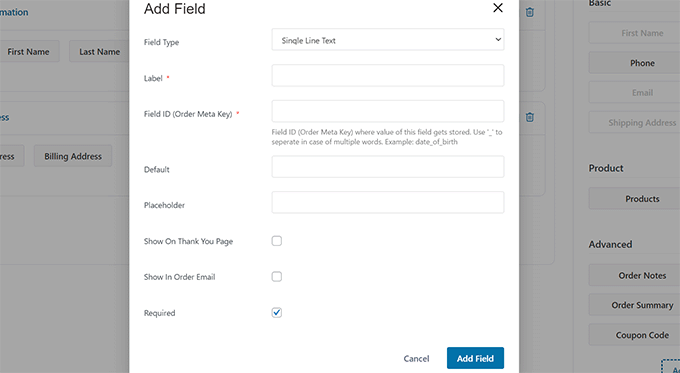
フィールドタイプを選択し、メタ情報を入力し、ラベルを入力するポップアップが表示されます。
フィールドを「必須」にして、購入手続きやサンキューページに割り当てることもできます。

変更を保存」ボタンをクリックして、フォームの設定を保存することを忘れないでください。
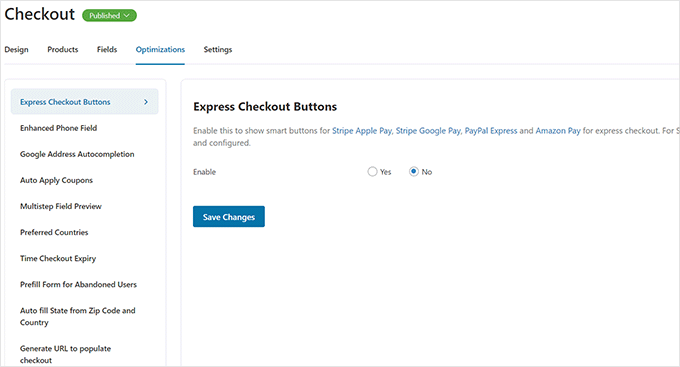
FunnelKitには、より摩擦のない体験のために購入手続きページに追加できる最適化がたくさんあります。
最適化’ページに切り替えるだけで、購入手続きに適用できる最適化のリストが表示されます。

最適化をクリックして設定し、「変更を保存」ボタンをクリックして変更を保存します。
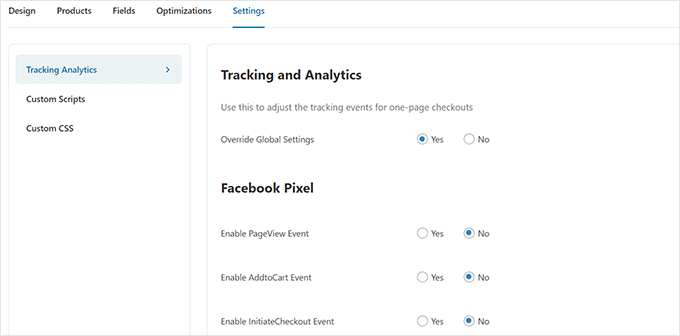
次に、’Settings’タブに切り替えて、購入手続きでアナリティクス、Facebookピクセル、カスタムスクリプト、またはCSSを有効化します。

変更を適用するには、「変更を保存」ボタンをクリックすることを忘れないでください。
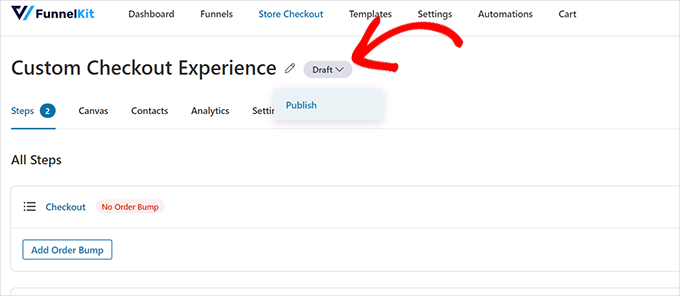
最後に、購入手続きページタイトルの隣にある’Draft’ボタンをクリックし、’Publish’に変更する必要があります。これにより、既存の購入手続きが、作成したばかりのカスタムファネルに置き換えられます。

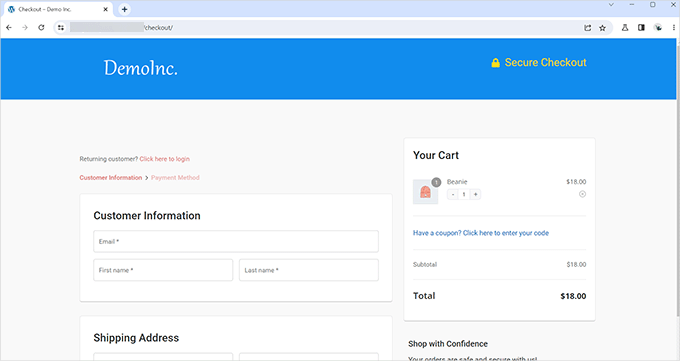
新しいブラウザータブでストアにアクセスし、作成したカスタム購入手続きをテストできます。
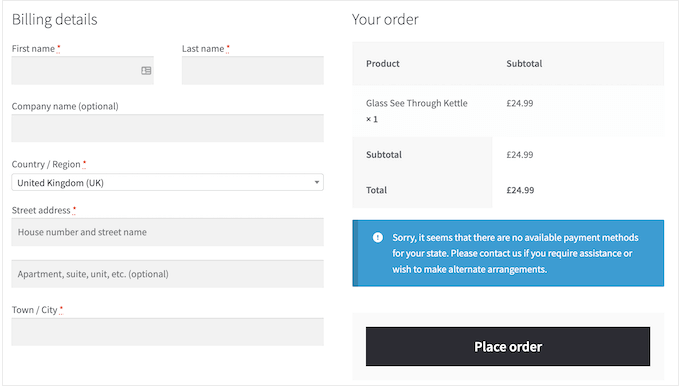
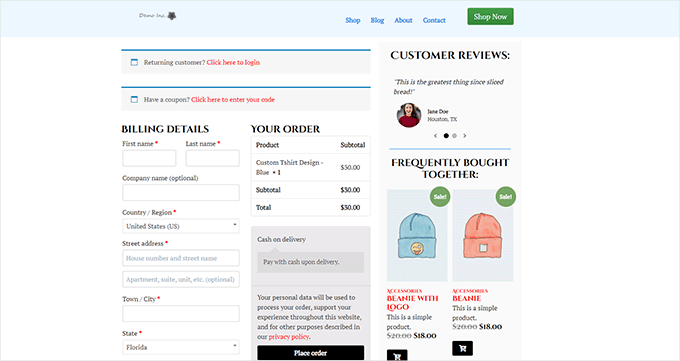
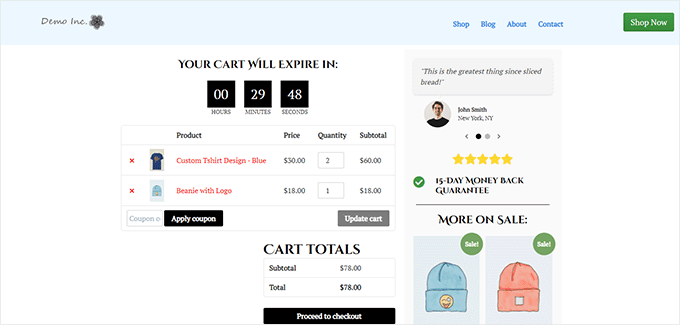
デモサイトではこんな感じ。

WooCommerceにワンページチェックアウトを追加する
FunnelKitでは、1ページの購入手続きも可能です。
FunnelKit ” Store Checkout ページにアクセスし、’Create Store Checkout’をクリックしてください。

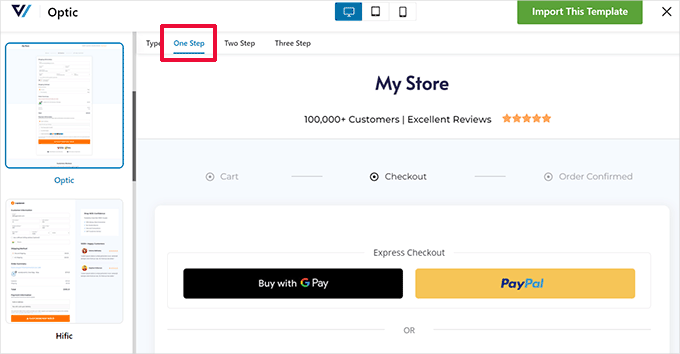
テンプレート選択で、一番上の「ワンステップ」オプションをクリックするだけです。
その後、’Import This Funnel’ボタンをクリックして続けます。

その後、お好みのエディターでテンプレートの編集を続けることができます。より詳細な手順については、このチュートリアルの前のセクションを参照してください。
WooCommerceにスライドインカートを追加する
ほとんどのWooCommerceテーマには、お買い物カゴのページが区切られています。このお買い物カゴ体験は、ショッピングと購入手続きに摩擦をもたらします。
ユーザーが商品の品質を調整したり、お買い物カゴから項目を削除したりする必要がある場合、カートを更新するために現在表示しているページを離れなければならない。
これはWooCommerceでスライドインカートを追加することで解決できます。
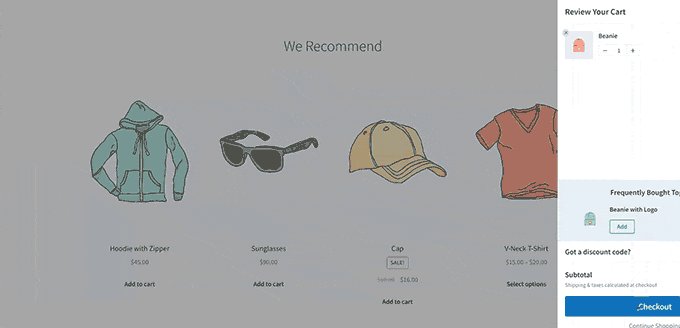
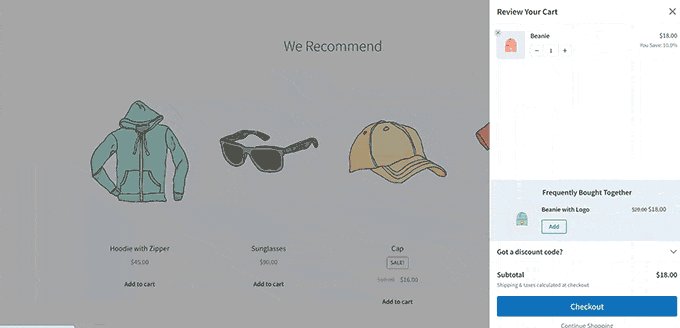
スライドインカートは、画面上にお買い物カゴボタンを表示します。ボタンをクリックするとスライドインメニューが表示され、ユーザーがお買い物カゴに入れた商品が表示されます。

ユーザーはページを離れることなく、お買い物カゴを編集・更新できるようになりました。
FunnelKitには、オンラインストアとシームレスに統合する美しいスライドインカート機能があります。商品のアップセル、購入手続きの促進、割引の提供などにも使用できます。
まず、FunnelKitのサイトにアクセスし、アカウントを登録してください。
注: スライドインカートの機能をご利用いただくには、少なくともPlusプランが必要です。
サインアップ後、FunnelKitサイトのアカウントにアクセスし、FunnelKit Cartプラグインをダウンロードしてください。

次に、プラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
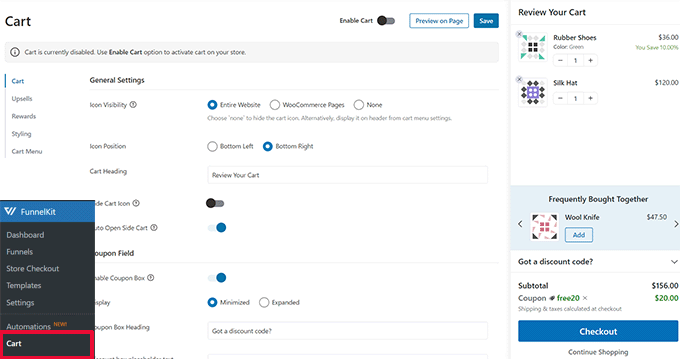
プラグインを有効化したら、FunnelKit ” カートページでスライドインカート設定を行う必要があります。

ここから、左側に多くのオプションが表示され、スライドインカートがどのように見えるかのライブプレビューが表示されます。
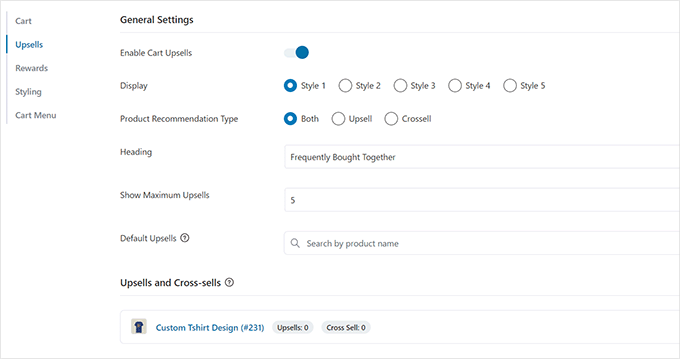
FunnelKitには多くのカスタマイズオプションがあります。例えば、様々なスタイルから選択したり、お買い物カゴのアイコンを選択したり、ボタンのテキストを変更したりすることができます。
また、アップセル商品やクロスセル商品を追加したり、割引を提供したり、お買い物カゴ体験をより魅力的なものにすることもできます。

変更内容を公開するには、忘れずに「保存」ボタンをクリックしてください。
あなたのサイトにアクセスして、ライブストアでスライドインカートをテストすることができます。
WooCommerceカートページのカスタマイズ
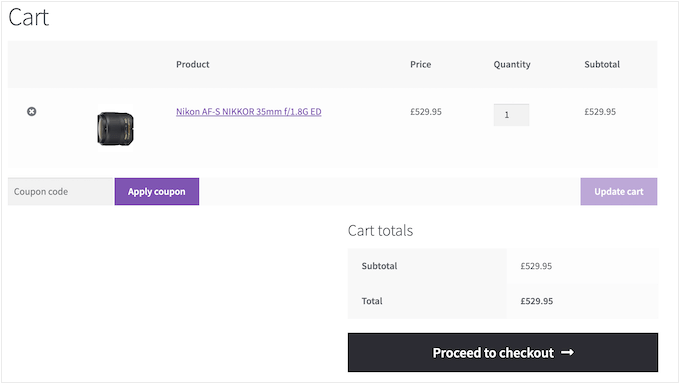
WooCommerceには初期設定のお買い物カゴページがあり、ユーザーは購入手続きへ進むことができます。
初期設定では、カスタマイザーがカートに入れた商品が表示されます。しかし、調査によると、70%以上のカスタマイザーが購入を完了することなくオンラインストアから離脱しています。
WooCommerceテーマには、コンバージョンの最適化がされていない退屈なお買い物カゴページが付属していることがよくあります。

WooCommerceのカートページをカスタマイズすることで、簡単にカート放棄を減らし、売上を向上させることができます。
カスタム購入手続きページを作成するには、SeedProd ” ランディングページにアクセスし、’新規ランディングページを追加’をクリックするだけです。

次に、ページのテンプレートを選択するよう求められます。
画面上のテンプレートから1つを選び、それを編集してお買い物カゴページを作成することもできますし、空白のテンプレートから始めることもできます。

このチュートリアルでは空白のテンプレートを使用します。
次に、ページのタイトルとURLを入力します。このページを簡単に識別できるものであれば何でもかまいません。

SeedProdビルダーのインターフェースが起動します。
セクション」タブに切り替え、空白のテンプレートにヘッダーを追加することから始めることができる。

その後、ポイント&クリックでヘッダーエリアを自由に編集してください。
その下に2カラムレイアウトを追加する必要があり、これは他のお買い物カゴページブロックを追加するために使用します。

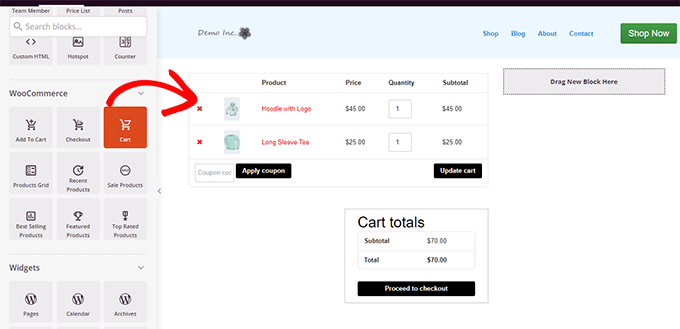
次に、右カラムに「お買い物カゴ」ブロックを追加します。
現在、お買い物カゴは空なので、商品は表示されません。ストアに移動し、いくつかの商品をお買い物カゴに追加してから、SeedProdページビルダーをリロードしてください。

その後、他の要素を追加してお買い物カゴページを改善することができます。
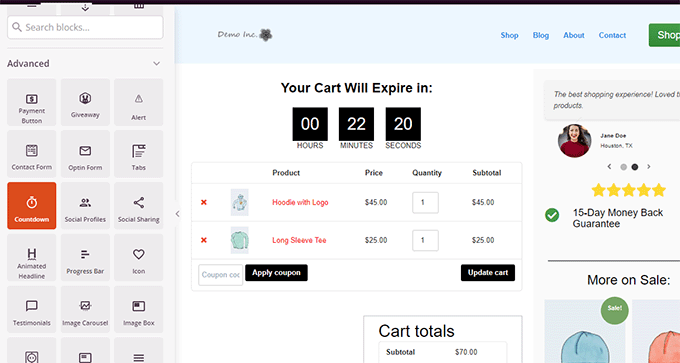
たとえば、証言を追加することから始めたり、カウントダウン・タイマーを追加してFOMO効果を誘発したりすることができる。

さまざまなブロックを追加したり、色や幅を調整したりして、自由に遊んでみてください。
編集が終わったら、画面右上の『保存して公開する』をクリックするのをお忘れなく。

次に、WooCommerceにカスタムカートページをすべての顧客に使用するように指示する必要があります。
WooCommerce ” 設定ページに移動し、’高度な’タブに切り替えます。

新しいブラウザータブでオンラインストアにアクセスできるようになりました。
いくつかの商品を追加し、お買い物カゴのページに移動して、新しいお買い物カゴのページを実際に見てみましょう。

WooCommerce商品ページの編集
WooCommerceテーマは、サイト上のすべての商品を表示するために同じテンプレートを使用します。
しかし、他の商品よりも宣伝したい商品もあるでしょう。重要な商品を区別するためにできることは、目玉商品にすることです。
SeedProdではカスタム商品ページを作成することができます。コンバージョンを高めるためにデザインされたテンプレートを使用し、そこに商品情報を入力するだけです。
開始するには、SeedProd ” ランディングページに行き、「新規ランディングページを追加」をクリックするだけです。

次に、ページのテンプレートを選択するよう求められます。
画面上のテンプレートから1つを選び、編集して商品ページを作成することができます。販売」タブの下に、コンバージョン用に最適化されたテンプレートがいくつかあります。

クリックしてテンプレートを選択し、続行するだけです。
次に、ページのタイトルとURLを入力します。タイトルとURLには商品名を使用できます。

Save and Start Editing the Page(ページを保存して編集を開始する)」ボタンをクリックして次に進みます。
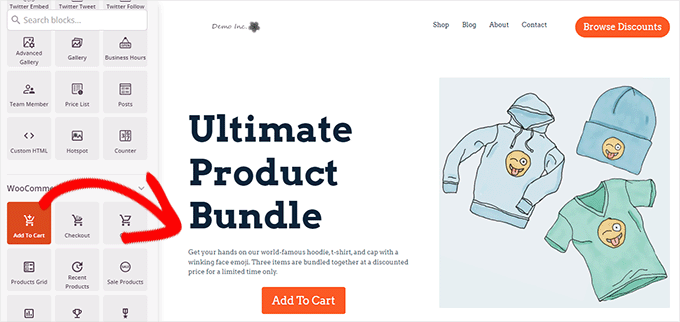
選択したテンプレートでSeedProdページビルダーのインターフェースが起動します。ページ上の項目をポイント&クリックするだけで編集できます。

ロゴ、ナビゲーションメニュー、コールトゥアクションボタンなどのヘッダー項目をあなた自身のものに置き換えることから始めることができます。
その後、画像を商品画像に置き換え、必要に応じてテキストを編集することができます。

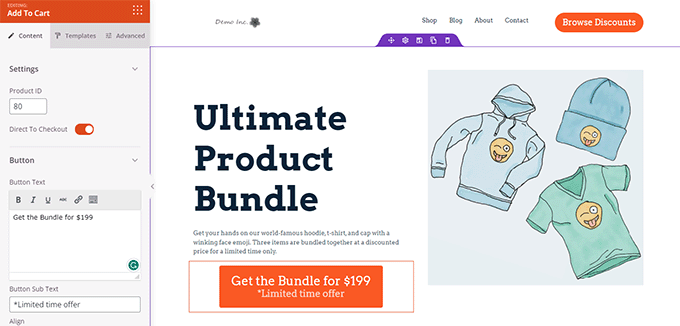
最後に、コールトゥアクションをお買い物カゴに入れるブロックに置き換えることができます。
その後、お買い物カゴに入れるブロックの設定で商品IDを入力する必要があります。また、ボタンのテキストを変更したり、サブテキスト、色、シフトアライメントを追加することもできます。

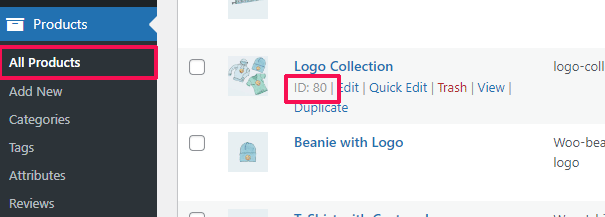
プロダクトIDを見つけるには、WordPress管理エリアのProducts ” All Productsページにブラウザーで区切ってアクセスする必要があります。
宣伝したい製品にマウスオーバーすると、他のリンクとともに製品IDが表示されます。

商品ページをより効果的にするために、以下のヒントを試してみてください:
- ユーザーが商品をはっきりと確認できるように、ズーム効果付きの高品質な商品画像を追加する。
- メインの行動喚起の下には、製品の特徴を強調するさまざまな行を作成し、顧客に詳細な情報を提供することができます。
- 社会的証明を使ってFOMO効果を誘発する。
商品ページの編集が終わったら、上部にある「保存して公開する」ボタンを忘れずにクリックしてください。

公開したら、「プレビュー」ボタンをクリックして商品ページを表示できます。
これにより、サイト上にライブの商品ページが表示され、プロモーションを開始することができます。

詳細とボーナスヒントについては、WooCommerce商品ページのカスタマイザーに関するチュートリアルをご覧ください。
WooCommerceストアのショップページカスタマイザー
WooCommerceでは、ショップページに商品を簡単に表示することができます。これは基本的にグリッドレイアウトで商品が表示されるページです。
ほとんどのWooCommerceテーマのショップテンプレートは退屈で、販売とコンバージョンのために最適化されていません。その上、カスタマイズするためのオプションがないか、ほとんどありません。
SeedProdでは、WooCommerceのショップページを簡単に作成、カスタマイズすることができます。独自のレイアウトとデザインを選択し、より高いコンバージョンのためにこのページを最適化することができます。
まずは、SeedProd ” ランディングページにアクセスし、「新規ランディングページを追加」ボタンをクリックしてください。

次に、ページのテンプレートを選択するよう求められます。
画面に表示されるテンプレートから1つを選び、編集してショップページを作成することができます。

クリックしてテンプレートを選択し、続行するだけです。
次に、ページのタイトルとURLを入力します。メインのショップページであることを示すために、Shop、Store、またはStorefrontのようなものを使用することができます。

Save and Start Editing the Page(ページを保存して編集を開始する)」ボタンをクリックして次に進みます。
選択したテンプレートでSeedProdページビルダーのインターフェースが起動します。ページ上の項目をポイント&クリックするだけで編集できます。

ロゴ、ナビゲーションメニュー、コールトゥアクションボタンなどのヘッダー項目をあなた自身のものに置き換えることから始めることができます。
その後、大きな画像と主な行動喚起を掲載したヒーローセクションを上部に追加します。

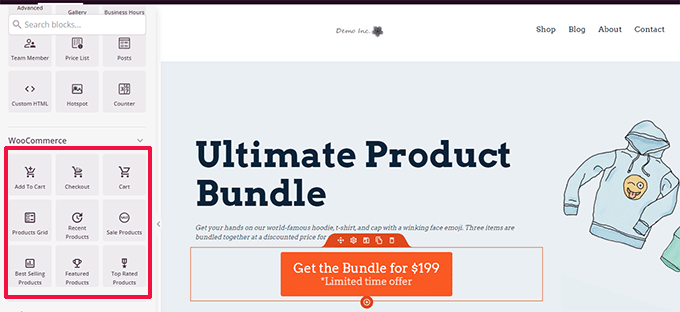
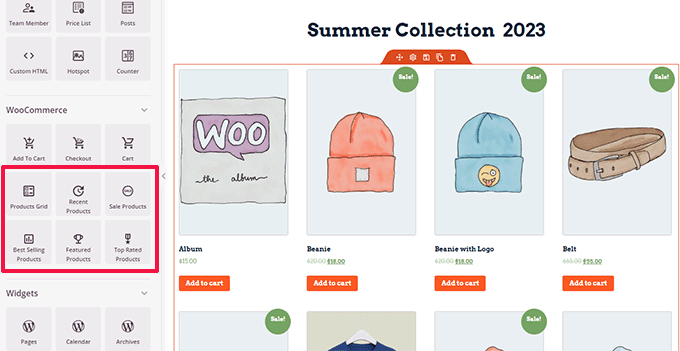
その下にWooCommerceブロックを使って商品を表示することができます。
最近の商品、注目商品、売れ筋商品、人気商品、セール商品から選ぶことができる。

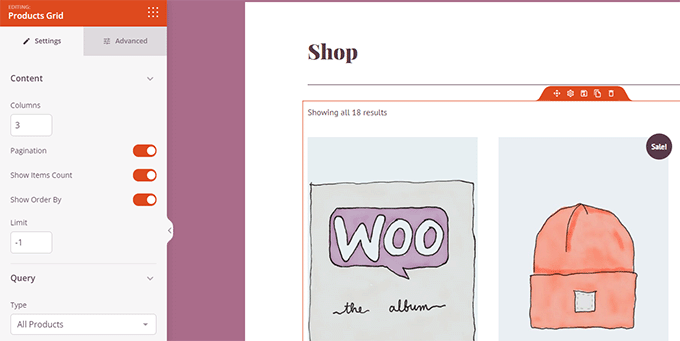
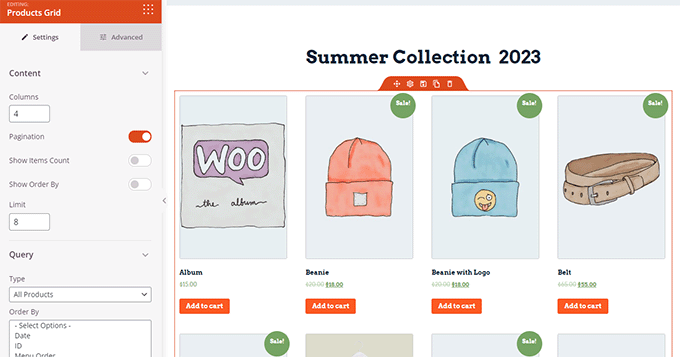
商品ブロックを追加した後、その見え方をカスタマイズすることもできます。
SeedProdでは、商品数、ソートオプション、カラムなどを選択することができます。

テキストや特別オファー、バナー、FAQセクションなどを追加することで、このページをさらに最適化することができます。
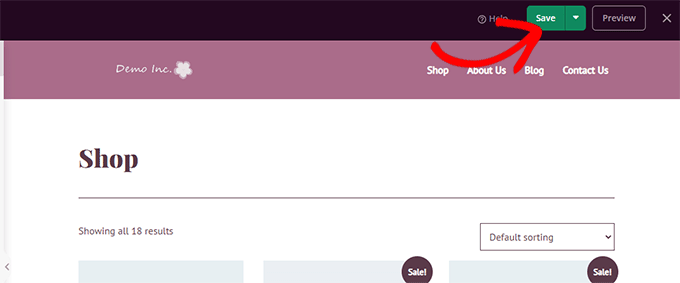
編集が終わったら、一番上の「保存して公開する」をクリックするのをお忘れなく。

ページを保存したら、’プレビュー’ボタンをクリックして、実際に表示されるページを確認してください。
SeedProdは新しいブラウザータブでページを開きます。

ナビゲーションメニューのショップページへのリンクを、カスタムショップページに置き換えることができるようになりました。
WooCommerceサンキューページのカスタマイズ
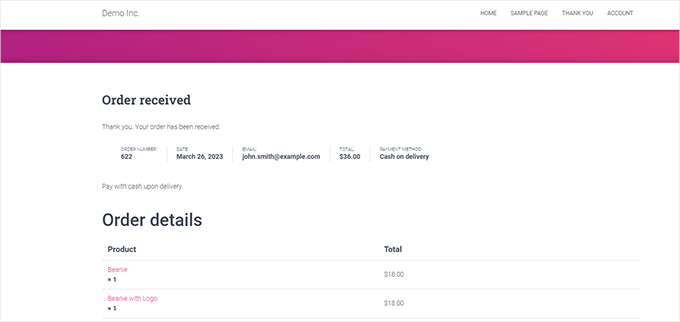
WooCommerceの「サンキュー」ページはカスタマイザーが購入を完了したときに表示されます。初期設定では、WooCommerceはこのページに注文の詳細のみを表示します。

これでは、カスタマイザーがより多くのオプションを検討することはできません。それは行き止まりのようなもので、販売とコンバージョンの機会を逃している。
幸いなことに、SeedProdでは、カスタムのサンキューページを作成することで、この問題を解決することができます。
まずは、SeedProd ” ランディングページにアクセスし、「新規ランディングページを追加」ボタンをクリックしてください。

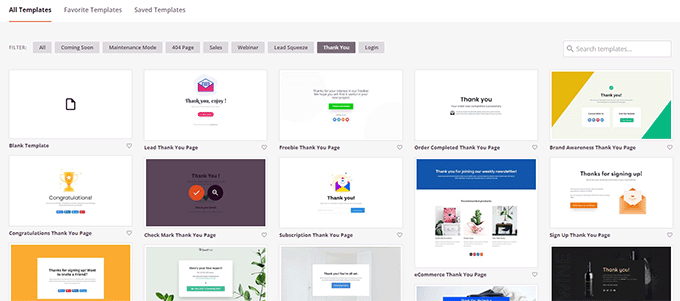
次に、ページのテンプレートを選択するよう求められます。
サンキュー」タブに切り替えると、たくさんのサンキューページテンプレートが見つかります。その中から選ぶこともできますし、空白のテンプレートから始めることもできます。

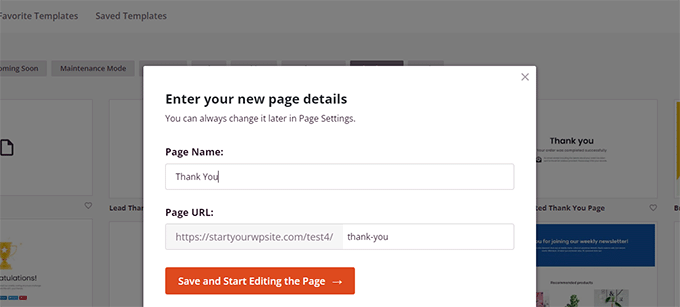
次に、ページのタイトルとURLを選択するよう求められます。
ありがとう』など、意味のあるタイトルをページにつけることができます。

Save and Start Editing the Page(ページを保存して編集を開始する)」ボタンをクリックして次に進みます。
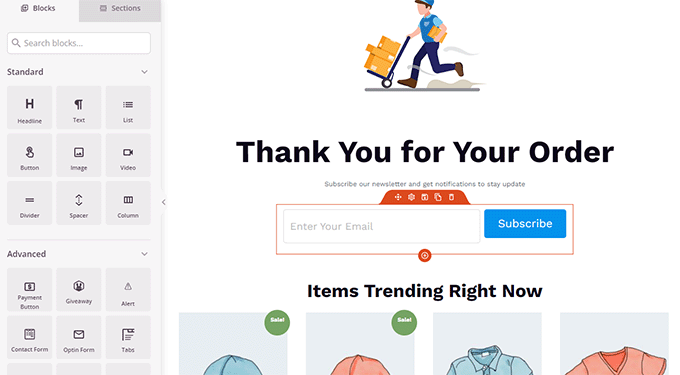
これでSeedProdページビルダーのインターフェースが起動し、テンプレートのライブプレビューが表示されます。ポイント&クリックするだけで、プレビュー内の項目を編集したり、左カラムから新規ブロックを追加することができます。

WooCommerceの商品グリッドブロックを追加することで、メールリストやアップセル商品を宣伝することができます。
効果的なサンキューページを作成するために、見出し、テキストコピー、商品などを自由に試してみてください。
完了したら、画面右上の「保存して公開する」ボタンを忘れずにクリックしてください。

カスタマイザーページが完成しました。しかし、このページを初期設定のサンキューページとして使用するようにWooCommerceに指示する必要があります。
そのためには、Thanks Redirect for WooCommerceプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法のチュートリアルをご覧ください。
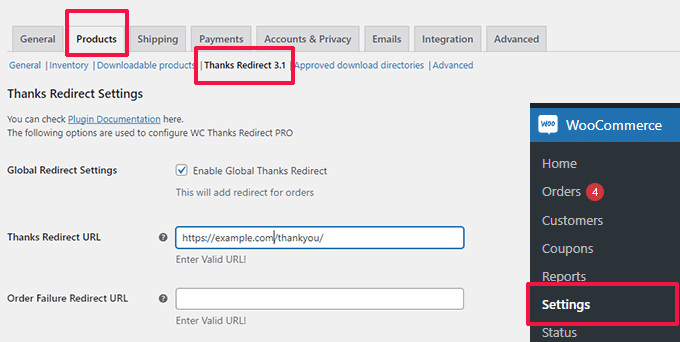
有効化した後、WooCommerce ” Settings ページに行き、’Products’ タブをクリックします。

ここから、’Enable Global Thanks Redirect’オプションをチェックする必要があります。その後、「Thanks Redirect URL」というフィールドが表示されます。
新しいWooCommerceサンキューページのURLをこのボックスに貼り付け、「変更を保存」ボタンをクリックします。
これで、顧客が購入を完了すると、高度に最適化されたカスタマイザーサンキューページが表示されます。初期設定のままだった場合よりも、クリックや検索をする可能性がはるかに高くなります。

この投稿が、コードを書かずに簡単にWooCommerceページを編集する方法を学ぶのにお役に立てば幸いです。また、WooCommerce SEO完全ガイド、またはWooCommerceセールスファネルプラグインのエキスパートが選ぶコンバージョンを高めるプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
As an online store owner, I often need to make changes to my WooCommerce pages without any coding knowledge required. WPBeginner’s guide on editing WooCommerce pages has been incredibly helpful in meeting this need.
With the help of plugins like Elementor and Beaver Builder, I’m now able to easily create custom WooCommerce pages without any coding knowledge required.
This has saved me a lot of time and effort compared to manually editing the code for these pages.
Ralph
This article is a lifesaver for non-tech-savvy WooCommerce users like myself who want to make changes to their online store without learning how to code. This is great that a lot of things are now drag and drop.
However, I have a question. Is it better to have shop.domain or domain/shop?
Does it make any difference from seo point of view? Or any else?
WPBeginner Support
It should not make a major SEO difference either way, if you wanted everything on the same site it is easier to do domain/shop while if you wanted to create a store specific subsite the store.domain is normally the method to use.
Admin
Ruth
thanks for sharing. will installing this plugin displace my already installed Elementor builder?
WPBeginner Support
This plugin is normally an alternative to Elementor so there is a good chance that it will be a replacement plugin for you
Admin