サイトの一番下まで来て、「このスペースでもっとできることがあるはず」とフィードバックしたことはありませんか?フッターは多くのWordPressサイトで見落とされがちなエリアですが、多くの可能性を秘めています。
サイト訪問者に価値ある情報を提供し、ユーザーエクスペリエンスを向上させ、さらにはSEOを強化するために、このスペースを利用できる方法はいくつかあります。
今、フッターを見つめて「どうやって編集すればいいんだろう」と悩んでいるかもしれないが、心配はいらない。
この投稿では、WordPressでフッターを編集する方法を順を追って説明します。

WordPressのフッターとは?
WordPressのフッターは、メインコンテンツエリアの後に外観されるサイトの一番下の部分です。通常、WordPressサイトのすべてのページに表示されます。
多くの初心者はこのエリアを見過ごしていますが、訪問者にとってより役立つようにする方法はいくつかあります。フッターを使ってWordPressのSEOとビジネスを強化することもできます。
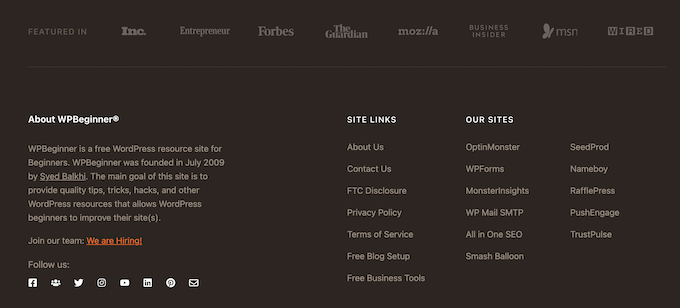
毎月何百万人もの読者が見ているWPBeginnerのフッターの例です。

すべてのトップWordPressテーマには、編集が簡単なフッターウィジェットエリアが付属しています。ウィジェットを追加したり、リンクを削除したり、コードを追加したり、ページごとに完全カスタムのフッターを作成したりすることで、このエリアを改善することができます。
ということで、WordPressでフッターを簡単に編集する方法を見ていきましょう。以下のリンクから読みたいセクションにジャンプできます。
1.WordPressでフッターにウィジェットを追加する
多くの優れたWordPressテーマには、フッターにウィジェットエリアがある。
これらのウィジェットエリアを使用して、テキスト、画像、またはプライバシーポリシー、法的免責事項、その他の重要なページへのリンクを追加することができます。
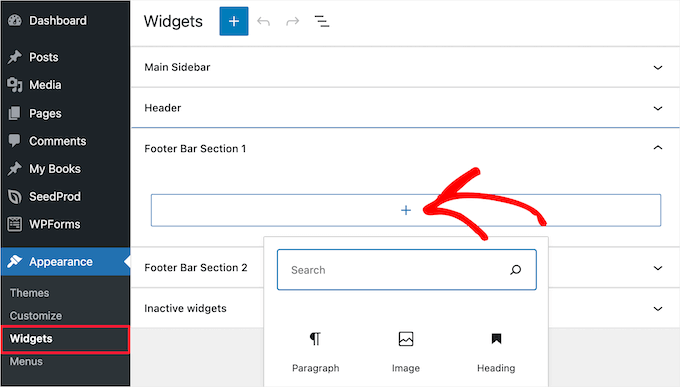
テキストや画像の追加はとても簡単です。これを行うには、外観 ” ウィジェットに移動し、’フッターサイドバー’セクションで’プラス’追加ブロックアイコンをクリックします。

ウィジェットを追加するには、ブロックをクリックするだけで、自動的に表示されます。さらにヘルプが必要な場合は、WordPressでウィジェットを追加して使用する方法のガイドを参照してください。
多くのテーマには複数のフッターウィジェットエリアがあり、それぞれ異なる使い方をするかもしれないことに注意してください。ウィジェットを追加した後、サイトをプレビューして、ウィジェットが必要な場所に表示されていることを確認できます。
WordPressフッターウィジェットエリアにリンクを追加する
また、サイトのフッターエリアに異なるページ、投稿、カテゴリーへのリンクを追加することもできます。
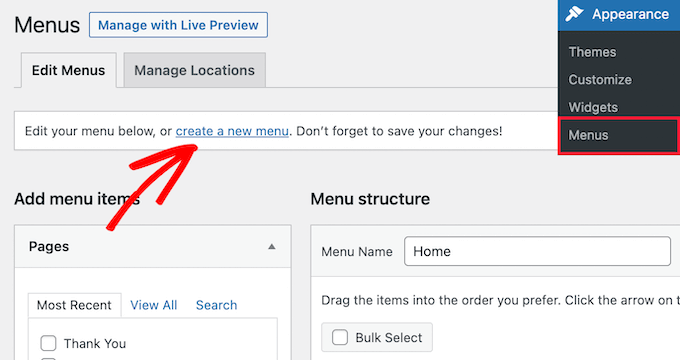
WordPressには、ナビゲーション・メニューを使ってリンクを管理する簡単な方法があります。外観 ” メニューのページに行き、「新規メニューを作成」リンクをクリックするだけです。

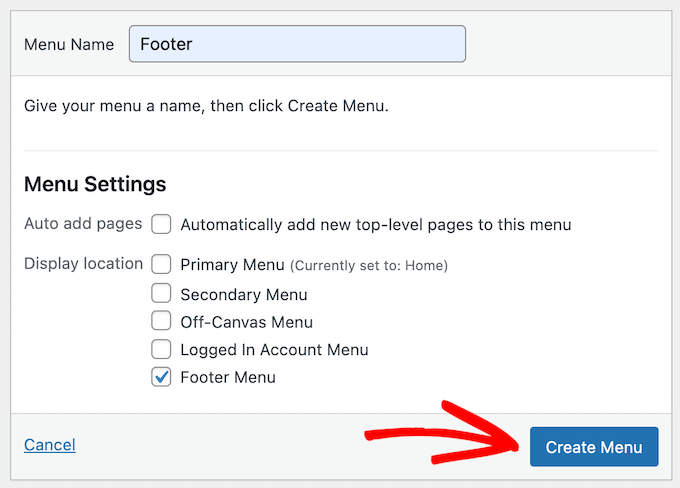
WordPressは新しいメニューの名前を尋ねるでしょう。
このメニューを簡単に識別できる名前を入力し、関連するフッターの場所を選択して、「メニューを作成」ボタンをクリックします。

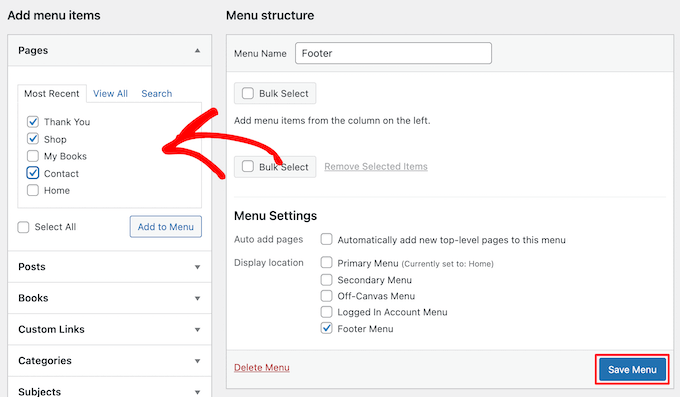
メニューの準備が整いましたので、リンクを追加してください。
メニューに追加するには、左側の列からページ、投稿、カテゴリーを選択するだけです。

メニューのカスタマイザーが完了したら、「メニューを保存」ボタンをクリックして変更を保存します。詳しくは、WordPressでナビゲーションメニューを追加する方法をご覧ください。
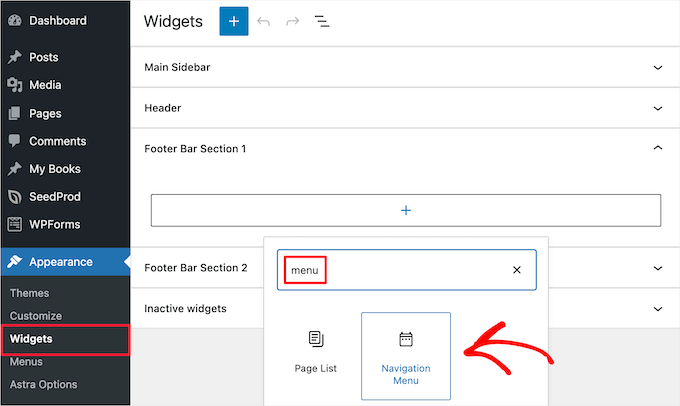
WordPressのフッターウィジェットエリアにメニューを追加する準備ができました。WordPress管理画面の外観 ” ウィジェットページにアクセスしてください。
次に「プラス」アイコンをクリックして「メニュー」を検索し、「ナビゲーションメニュー」ブロックをクリックする。

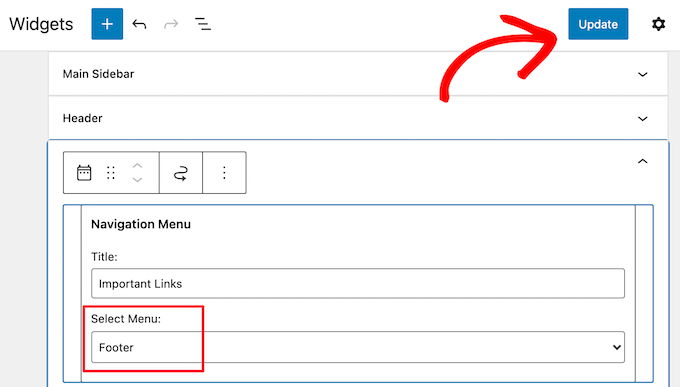
その後、「メニューを選択」ドロップダウンからフッターナビゲーションメニューを選択し、お好みでウィジェットにタイトルを付けてください。タイトルはフッターのメニューの上に外観されます。
その後、「更新」ボタンをクリックして変更を保存します。

これで、あなたのサイトにアクセスして、フッターリンクの動作を確認することができます。別のリンクが必要な場合は、もう一度同じ手順を繰り返すだけです。
2.フッターから「Powered by WordPress」テキストを削除する
WordPressをインストールすると、サイト下部のフッターバーに「Powered by WordPress」リンクが表示されることがあります。これはウィジェットではないので、どのように変更すればよいかわからないことが多い。

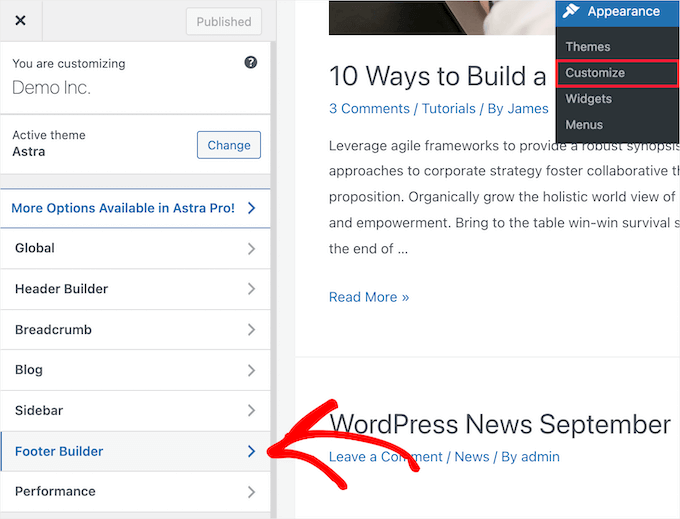
テーマによっては、これを独自のテキストやリンクに変更するものもある。その場合は、WordPressテーマカスタマイザーを使ってこのテキストを変更することができます。WordPress管理画面の外観 ” カスタマイザーで変更できます。
次に、「Footer(フッター)」などという見出しを探す。

この例ではAstraテーマを使用しています。Astraでは、テーマ・カスタマイザーで「Footer Builder」をクリックする必要があります。
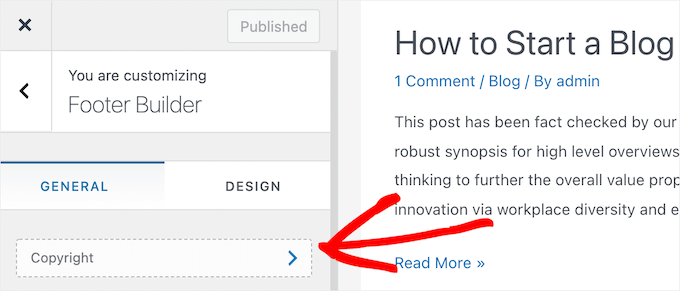
フッターテキストの変更やソーシャルメディアリンクの追加など、カスタマイザー設定オプションが表示される画面が表示されます。
Copyright」ボタンをクリックするだけで、フッターテキストを置き換えることができます。

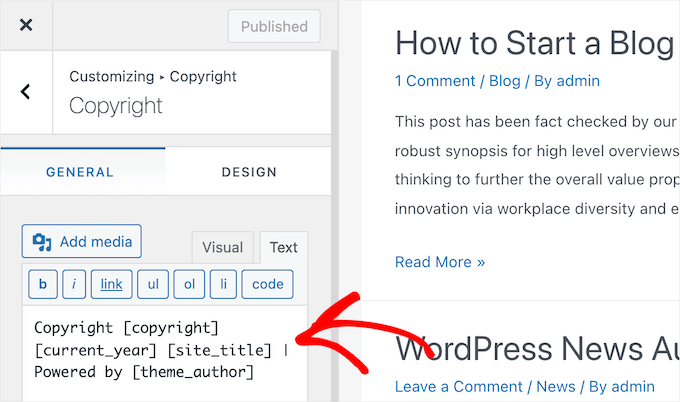
そして、既存のテキストを削除し、あなた自身のメッセージを追加することができます。
フッターの編集が終わったら、画面上部の「更新」または「公開」ボタンを忘れずにクリックして、変更を反映させましょう。

詳しくは、WordPressテーマカスタマイザーの使い方の詳細ガイドをご覧ください。
フッターテキストを手動で編集する
もしあなたのテーマにカスタマイザーを使ってフッターテキストを編集するオプションがなかったら?
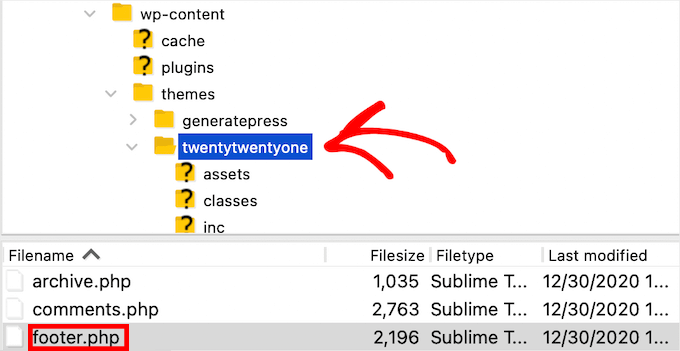
この場合、footer.phpファイルを直接編集する必要があります。これはWordPressのテーマフォルダにあるテンプレートファイルで、特定のテーマのフッターエリアを表示するためのレスポンシブファイルです。
フッターを手動で編集するのは高度な設定であり、ファイルに変更を加えるにはPHPコードの知識が必要です。
このファイルを編集する最も簡単な方法は、FTPクライアントを使用してWordPressホスティングサービスアカウントに接続することです。詳しくは、FTPを使ってWordPressにファイルをアップロードする方法をご覧ください。
まず、テーマフォルダーにあるfooter.phpファイルをダウンロードします。

次に、ファイル内の「Powered by WordPress」テキストを含むコード行を見つける必要があります。
次に、そのテキストを削除または変更し、newfooter.phpファイルをアップロードします。
変更を加える前に、ファイルのコピーを取っておくとよいでしょう。そうすれば、誤って何かを壊してしまっても、元のファイルを簡単にアップロードすることができます。
詳しくは、「Powered by WordPress」のフッターリンクを削除する方法をご覧ください。
3.WordPressのページごとにカスタマイザーを作成する
多くの中小企業のサイトでは、ランディングページを使ってリードを獲得し、売上を上げ、メールリストを増やしています。
ランディングページは個別目標があるため、通常のウェブページとは少し異なります。詳しくは、サイトとランディングページの違いについてのガイドをご覧ください。
購入手続きページ、サンキューページ、404ページ、トップページなど、それぞれのページに合ったWordPressフッターを作成することができます。
これを行う最良の方法は、SeedProdプラグインを使用することです。これは、100万以上のサイトで使用されている最高のドラッグ&ドロップWordPressページビルダーです。

SeedProdは、コードを書くことなく、高コンバージョンのページを簡単に作成することができます。
最初に行う必要があるのは、SeedProdプラグインをインストールして有効化することです。詳しくはWordPressプラグインのインストール方法をご覧ください。
注: SeedProdには無料版もありますが、様々なWordPressページを作成できるため、このチュートリアルではPro版を紹介します。
有効化した後、SeedProd ” Settingsにアクセスし、ライセンスキーを入力する必要があります。

この情報は、SeedProdサイトの自分のアカウントの下にあります。
次に、SeedProd ” ページにアクセスし、「新規ランディングページの追加」をクリックして最初のページを作成する必要があります。

次の画面では、テンプレートを選択する必要があります。SeedProdには、300以上のプロがデザインしたテンプレートがあります。
テンプレートを選択するには、テンプレートの上にカーソルを置き、「チェックマーク」アイコンをクリックします。

その後、ページの名前とURLを入力します。
次に、「保存してページの編集を開始する」ボタンをクリックします。

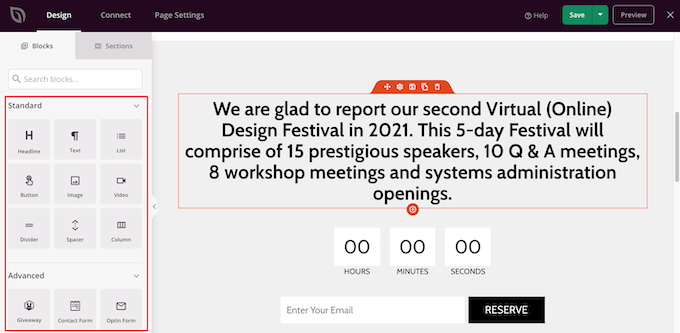
ドラッグ&ドロップ・ビルダー・インターフェースが起動します。選択したテンプレートのライブプレビューが表示されます。
さまざまな要素を変更するには、ポイント&クリックでページ上の項目を選択します。次に、左側の列を使用して、新しいブロックやセクションを追加し、変更を加えます。

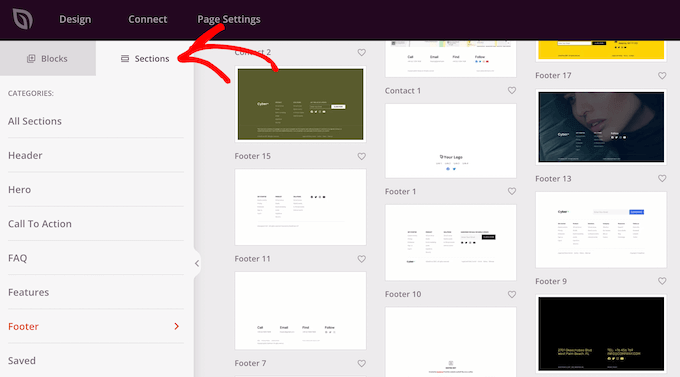
次に、左側のパネルの「セクション」タブをクリックする。
ページを作成するためにあらかじめ用意されたセクションのメニューが表示されます。

次に、「フッター」オプションをクリックする。
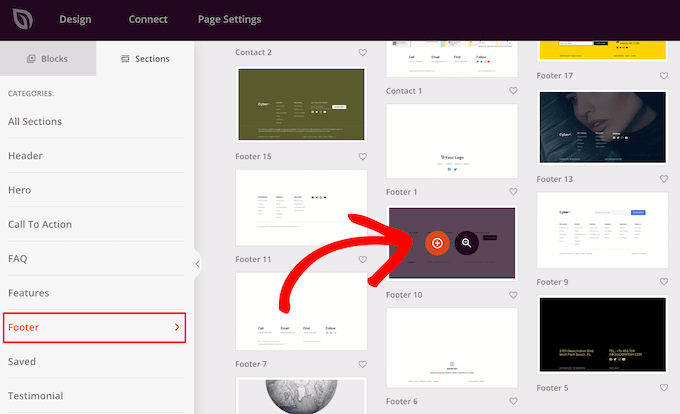
フッターレイアウトのセクションが表示されます。虫眼鏡アイコンをクリックすると、フッターセクションをプレビューできます。
ページに追加するには、「プラス」アイコンをクリックします。

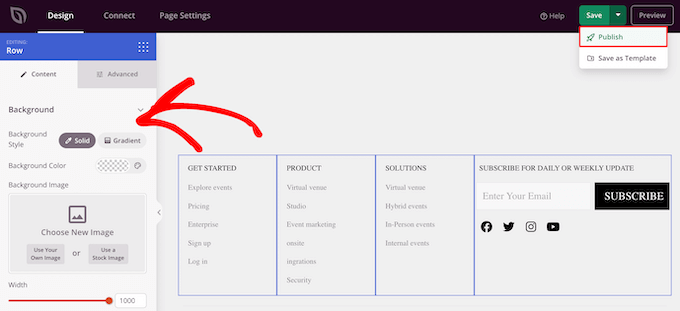
その後、ドラッグ&ドロップエディターでフッターをフルカスタマイズできます。例えば、背景色の変更、画像やリンクの追加などが可能です。

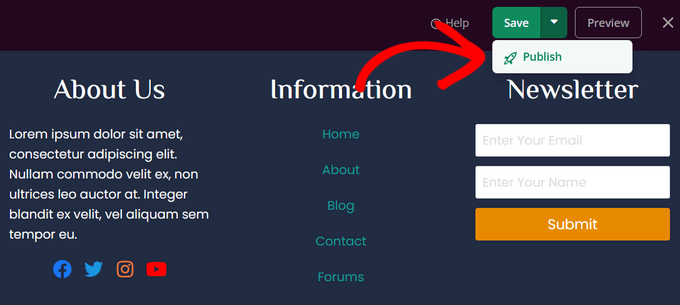
ページのカスタマイザーが完了したら、必ず「保存」ドロップダウン矢印をクリックし、「公開する」ボタンをクリックしてページを公開します。
ページのカスタマイズの詳細については、WordPressでカスタムページを作成する方法をご覧ください。
更新:SeedProdは現在、完全なテーマビルダーです。つまり、コードを編集することなく、簡単にカスタマイザーWordPressテーマをデザインすることができます。
また、サイト全体のWordPressフッターのデザインを変更することもできます。
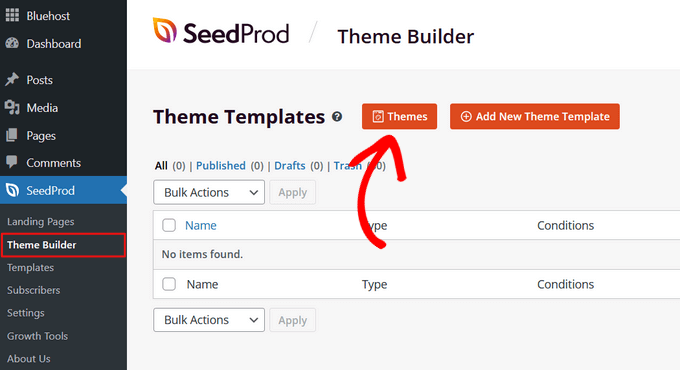
まず、WordPressサイトにSeedProd Proプラグインをインストールし、有効化します。次に、WordPressダッシュボードからSeedProd ” Theme Builderに 移動します。このページで「テーマ」ボタンをクリックします。

SeedProdの100以上のビルトインテーマの中から、カスタマイズ可能なテーマを選択するウィンドウが開きます。
テーマを選択するには、マウスオーバーしてチェックマークボタンをクリックするだけ。

テーマを選択すると、SeedProdは自動的にヘッダー、フッター、ホームページ、サイドバーなど、テーマを構成するすべてのパーツを作成します。
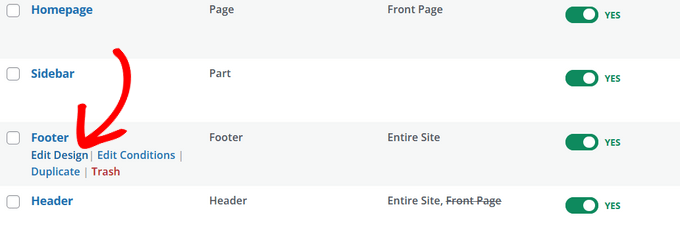
フッターを編集するには、「Edit Design」リンクをクリックします。

SeedProdのドラッグ&ドロップテーマビルダーに移動し、フッターをカスタマイズすることができます。
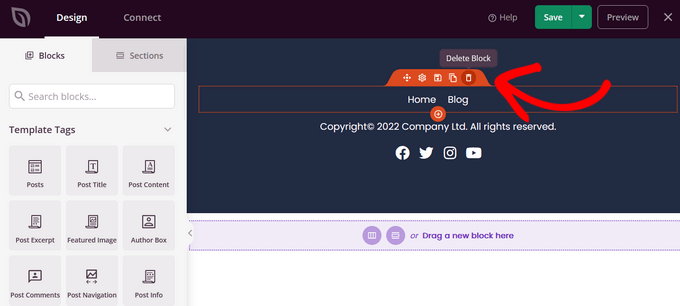
ブロックの上にマウスオーバーしてゴミ箱内のアイコンをクリックすると、既存のフッターデザインを削除できます。このチュートリアルでは、既存のブロックをすべて削除します。

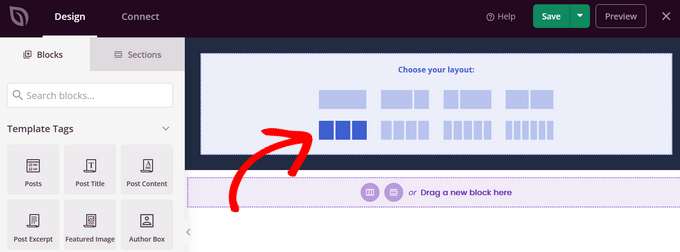
ブロックをすべて削除したら、フッターのレイアウトを選びます。ここでは3カラムを選びます。

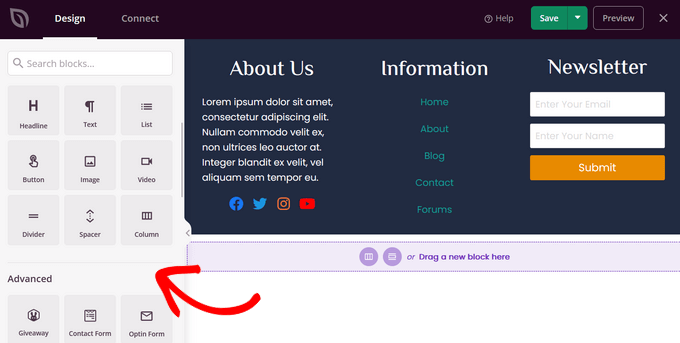
左側からブロックをドラッグしてフッターにドロップすれば、フッターにコンテンツを追加できる。

この例では、見出し、テキスト、ソーシャルプロフィール、ナビゲーションメニュー、ニュースレター購読フォームを追加しています。
フッターのデザインに満足したら、「保存」ボタンをクリックし、ドロップダウン矢印をクリックして「公開する」ボタンをクリックします。

その後、ビジュアルエディターを終了し、テーマビルダーのダッシュボードに戻ることができます。
その後、SeedProdを使用してカスタムWordPressテーマの残りのカスタマイズを完了することができます。ステップバイステップの手順については、WordPressカスタムテーマを簡単に作成する方法のチュートリアルをご覧ください。
4.WordPressフッターにコードを追加する
WordPressのフッターにコード・スニペットを追加する必要がある場合があります。これは、外部アプリやプラグインとサイトを接続するためによく行われます。
例えば、サイトにアナリティクスのトラッキングを追加するには、WordPressのヘッダーやフッターにスクリプトを追加する必要があります。詳しくは、WordPressにGoogle アナリティクスをインストールする方法の初心者ガイドをご覧ください。
WordPressのフッターにコードを追加する必要がある場合、WPCodeプラグインを使用するのが最も簡単な方法です。

最初に行う必要があるのは、無料のWPCodeプラグインを有効化してインストールすることです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注:WPCodeの無料版には、WordPressでカスタムコードを追加するために必要なすべてがあります。コンバージョンピクセル、eコマーストラッキング、コードリビジョンなどの高度な機能が必要な場合は、WPCode Proにアップグレードすることができます。
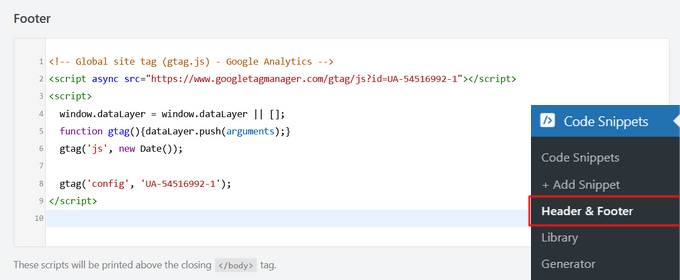
有効化したら、WordPress管理画面のCode Snippets ” Header & Footerにアクセスしてください。そして、あなたのコードを「フッター」ボックスに追加してください。

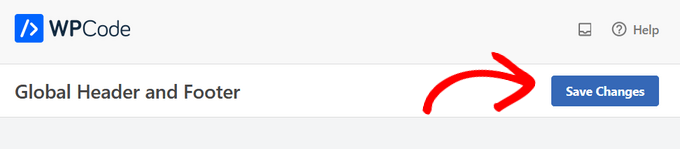
その後、画面右上の「変更を保存」ボタンをクリックしてから次に進む。

詳しくは、WordPressでヘッダーとフッターのコードを追加する方法をご覧ください。
WordPressでフッターを編集する方法について、この記事がお役に立てば幸いです。ウェブサイトのバナーの作り方や、WordPressのデザイン要素に関する究極のガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Great article. I’ve always done footer using Elementor. Now I’m trying to learn the same things with the Gutenberg editor and these tutorials are helping me a lot.
Ronald Braun
I have a widget in a footer that contains an email address for the admin of the site. How is that email address linked to the email account?
WPBeginner Support
To link to an email address, we would recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-link-to-an-email-address-in-wordpress
Admin
Jiří Vaněk
This is done using a special HTML tag mailto, thanks to which the system understands that the link should not be opened in a browser but with a mail client. It’s the same for the phone, where the HTML tag is tel:.
Lawrence Calderon
Thanks for the reference on editing the footer. Finding content in the footer.php was a new option to me. I searched through WordPress but could not find the info I needed to edit. What do you know? It was in the footer.php.
Thanks so much for the articles.
WPBeginner Support
Glad our guide was helpful!
Admin
Mark Gailmor
I have a custom, html widget that I would like to add to the footer. Alas, the theme I have is using the footer so I have to work around this. When I add the code, it alters the existing footer. So, I think I need to find a way to post after the current footer information. Is there an easy way to do this?
WPBeginner Support
We would first recommend checking with your theme’s support and they can normally assist with how to add or modify the design, otherwise, you would need to edit your theme’s files which are different based on the specific theme you’re using.
Admin
Laura B.
Thanks! I used the plug in you recommended and did what I wanted.
WPBeginner Support
Glad our guide was helpful
Admin
lara
How do I change the colour of the background in my footer? I’ve looked, and tried some the examples but nothing works.
WPBeginner Support
If the examples in our guides are not working for you, we would recommend reaching out to the support for your specific theme to see if they have a recommended customization
Admin
Kevin
If I was using free Templatem, can I edit footer of the Template as I want
WPBeginner Support
It would depend on the specific theme you are using for if there are built-in editing options or not.
Admin