ハイパーテキストマークアップ言語(HTML)は、ウェブブラウザーにウェブページのコンテンツの表示方法を指示するコードです。HTMLの編集は、高度なカスタマイザー、特定の機能の追加、トラブルシューティングに便利です。
WPBeginnerでは、HTMLは敷居が高いというユーザーの声をよく聞きますが、WordPress内での編集は思ったより簡単です。
この投稿では、WordPressのコードエディターでHTMLをさまざまな方法で編集する方法を紹介します。

なぜWordPressでHTMLを編集する必要があるのか?
WordPressには、サイトの外観を変更したり、個別コードに触れることなくさまざまな要素をカスタマイズしたりするためのテーマや プラグインが何千も用意されています。
しかし、プラグインやテーマには限界があり、あなたが求めている機能を正確に提供できない可能性があります。その結果、あなたのサイトを思い通りにスタイリングすることができないかもしれません。
そこで、HTMLの編集が大いに役立つ。HTMLコードを使って高度なカスタマイザーが簡単にできる。サイトの見た目や機能を柔軟にコントロールすることができます。
さらに、HTMLの編集方法を学ぶことで、ダッシュボードにアクセスできないときにWordPressサイトのエラーを特定して修正することもできます。
注:HTMLを編集したくないが、フルカスタマイズオプションが必要な場合は、SeedProdのようなドラッグ&ドロップWordPressページビルダーを使用することをお勧めします。
とはいえ、WordPressサイトでHTMLを編集するさまざまな方法を見てみよう。
ブロックエディターとクラシックエディターを使ってHTMLを編集する方法を取り上げ、サイトにコードを追加する簡単な方法も紹介します。下のリンクをクリックすると、お好きなセクションにジャンプできます。
WordPressブロックエディターでHTMLを編集する方法
WordPressのブロックエディターでは、投稿やページのHTMLを編集する方法が複数あります。
まず、コンテンツにカスタムHTMLブロックを使ってHTMLコードを追加します。
まず、WordPressダッシュボードにアクセスして、新規投稿/ページを追加するか、既存の投稿を編集します。その後、左上のプラス(+)記号をクリックし、「カスタムHTML」ブロックを追加する。

次に、カスタマイザーHTMLコードをブロックに入力します。プレビュー’オプションをクリックして、HTMLコードが正しく動作しているかどうか、またあなたのコンテンツがライブサイトでどのように見えるかを確認することもできます。

WordPressブロックエディターでHTMLコードを追加または変更するもう一つの方法は、特定のブロックのHTMLを編集することです。
そのためには、コンテンツ内の既存のブロックを選択し、三点メニューをクリックするだけです。次に、「HTMLとして編集」オプションをクリックします。

個々のブロックのHTMLが表示されます。コンテンツのHTMLを編集してください。例えば、nofollowリンクを追加したり、テキストのスタイルを変更したり、他のコードを追加したりすることができます。

投稿全体のHTMLを編集したい場合は、WordPressブロックエディターの「コードエディター」を使用することができます。
コードエディターにアクセスするには、右上にある3つの点の設定をクリックします。次に、ドロップダウンのオプションから「コードエディター」を選択します。

WordPressクラシックエディターでHTMLを編集する方法
WordPressクラシックエディターを使用している場合は、テキスト表示で簡単にHTMLを編集できます。
テキスト表示にアクセスするには、ブログ投稿を編集するか、新規投稿を追加するだけです。クラシックエディターで’テキスト’タブをクリックすると、投稿のHTMLが表示されます。

その後、コンテンツのHTMLを編集することができます。例えば、異なる単語を太字にして目立たせたり、テキストにイタリック体を使用したり、リストを作成したり、目次を追加したりすることができる。
WordPressウィジェットのHTMLを編集する方法
サイトのウィジェット・エリアでHTMLコードを追加・編集できることをご存知ですか?
WordPressでは、カスタムHTMLウィジェットを使用することで、サイドバー、フッター、その他のウィジェットエリアをカスタマイズすることができます。例えば、お問い合わせフォーム、コールトゥアクション(CTA)ボタン、Googleマップ、その他のコンテンツを埋め込むことができます。
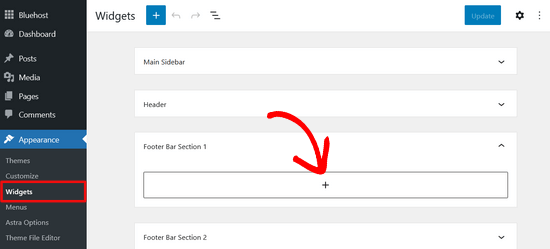
まず、WordPressの管理画面にアクセスして、外観 ” ウィジェットに移動します。その後、HTMLコードを追加したいウィジェットエリアの「プラス」アイコンをクリックしてください。
使用可能なウィジェットエリアは、使用しているWordPressテーマによって異なります。例えば、フッター、ヘッダー、その他のエリアに追加できる場合があります。

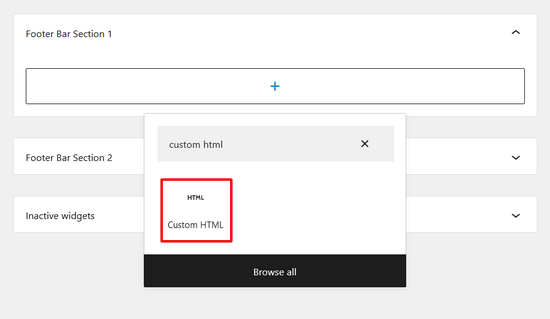
次に、ウィジェットブロックメニューでカスタムHMTLウィジェットを検索し、クリックしてウィジェットエリアに自動的に追加します。

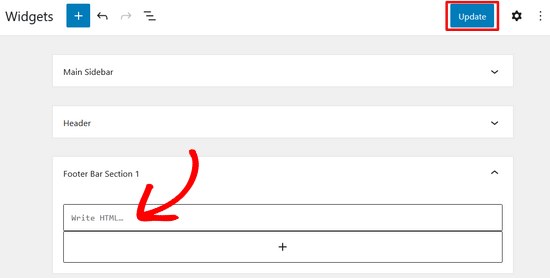
その後、カスタムHTMLウィジェットをクリックして、HTMLコードを入力することができます。入力が終わったら、画面右上の「更新」ボタンを忘れずにクリックしてください。

カスタムHTMLウィジェットの動作を確認するために、あなたのサイトを訪問することができます。

WordPressテーマエディターでHTMLを編集する方法
サイトのHTMLを編集するもう一つの方法は、WordPressテーマエディター(コードエディター)を使うことです。
ただし、コードエディターで直接コードを編集することはお勧めしません。コードを入力する際のわずかなミスでサイトが壊れたり、WordPressダッシュボードへのアクセスがブロックされたりする可能性があります。
また、テーマを更新した場合、変更内容はすべて失われてしまう。
とはいえ、テーマエディターを使ってHTMLを編集しようと考えているのであれば、変更を加える前にサイトをバックアップしておくことをお勧めします。
次に、WordPressのダッシュボードから外観 ” テーマエディターに向かいます。テーマファイルの直接編集に関する警告メッセージが表示されます。

I Understand」ボタンをクリックすると、テーマのファイルとコードが表示されます。ここから、編集したいファイルを選び、変更を加えることができます。

FTPを使ってWordPressのHTMLを編集する方法
WordPressテーマファイルのHTMLを編集するもう一つの方法は、ファイル転送プロトコルサービスとして知られるFTPを使用することです。
これは、すべてのWordPressホスティングサービスアカウントに付属する標準機能です。
コードエディターの代わりにFTPを使用する利点は、FTPクライアントを使用して簡単に問題を修正できることです。この方法なら、HTMLの編集中に何かが壊れても、WordPressダッシュボードからロックアウトされることはありません。
まず始めに、FTPソフトウェアを選択する必要があります。このチュートリアルでは、Windows、Mac、Linux用のフリーでユーザーフレンドリーなFTPクライアントであるFileZillaを使用します。
FTPクライアントを選択した後、サイトのFTPサーバーにログインする必要があります。ログインの詳細は、ホスティングサービスのコントロールパネルのダッシュボードで見つけることができます。
ログイン中、’リモートサイト’カラムの下にあなたのサイトのさまざまなフォルダやファイルが表示されます。先に進み、wp-content ” themeに移動してテーマファイルに移動します。
サイト上にさまざまなテーマが表示されます。編集したいテーマを選択してください。

次に、テーマファイルを右クリックしてHTMLを編集することができます。例えば、フッターを変更したい場合は、footer.phpファイルを右クリックします。
多くのFTPクライアントでは、ファイルの表示と編集が可能で、変更を加えると自動的にアップロードされます。FileZillaでは、「表示/編集」オプションをクリックすることでこれを行うことができます。

ただし、変更を加える前に、編集したいファイルをデスクトップにダウンロードしておくことをお勧めします。
HTMLを編集した後、元のファイルを置き換えることができます。詳しくは、WordPressでFTPを使ってファイルをアップロードする方法をご覧ください。
WordPressにコードを追加する簡単な方法
WordPressでコードを追加する最も簡単な方法は、市場で最高のコードスニペットプラグインであるWPCodeを使用することです。

WPBeginnerのチームは、全くの初心者でも数分でサイトにカスタムコードを追加できるようにこのプラグインを設計しました。さらに、100%無料で使えるプラグインのライトバージョンもあります。
コードが一箇所に保存されるため、コードの整理に役立つ。さらに、手作業でコードを編集する際に起こりうるエラーを防ぐこともできる。
もうひとつの利点は、テーマを更新したり変更したりしても、コードが消えてしまう心配がないことだ。
まず最初に、あなたのサイトに無料のWPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
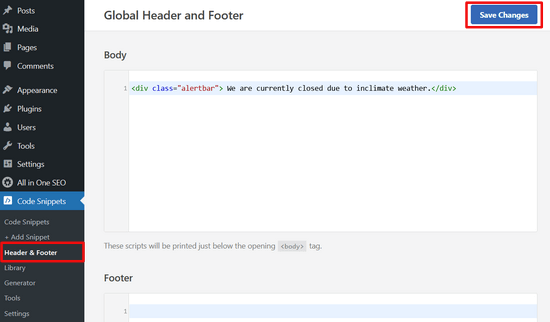
プラグインを有効化したら、管理画面からCode Snippets ” Header & Footerにアクセスしてください。
次に、ヘッダー、ボディ、フッターボックスにHTMLコードをサイトに追加します。
例えば、サイトにアラートバーを表示したいとします。Body」ボックスにHTMLコードを入力し、「Save Changes」ボタンをクリックするだけです。

そのほか、Googleアナリティクスのトラッキングコード、Facebookピクセル、TikTok広告ピクセルをヘッダーに追加できる。また、プラグインを使ってサイトのフッターにPinterestボタンを追加することもできます。
WPCodeでは、コードを出力する場所も簡単に決めることができます。例えば、投稿の最初や最後にHTMLコードを自動的に表示させることができます。
詳しくは、WordPressでヘッダーとフッターのコードを追加する方法をご覧ください。
WordPressのコードエディタでHTMLを編集する方法について、この記事がお役に立てば幸いです。また、WordPressでHTMLフォームを追加する方法についてのガイドや、ウェブサイトにWordPressを使うべき最も重要な理由もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Is there any way to run an HTML/CSS/JS in a WordPress page, like running an entire HTML file that contains CSS and JS. Is there any plugin you can suggest me ?
WPBeginner Comments
There may be a few ways to do this, but the easiest is to use an actual HTML file. To do this, check out: https://www.wpbeginner.com/wp-tutorials/how-to-upload-a-html-page-to-wordpress-without-404-errors/