ホームページは、訪問者がサイトにアクセスしたときに最初に目にするものなので、良い第一印象を与えたいものです。
ただし、デフォルトのWordPressホームページ設定では、ブランドや共有したいメッセージが反映されない場合があります。
WPBeginner では、目標に沿った重要な要素をホームページで強調したい場合があることを理解しています。たとえば、無料の WordPress トレーニングのサインアップフォームや最新の記事を紹介しています。
幸いなことに、WordPressでは、技術に詳しくなくてもホームページを簡単に編集する方法が提供されています。
この記事では、ホームページを効果的かつ視覚的に魅力的なものにするためのカスタマイズプロセスをガイドします。

WordPressのホームページとは?
ホームページは、WordPressウェブサイトの「フロントページ」です。ユーザーがあなたのドメイン名にアクセスしたときに最初に表示されるページです。
例えば、ブラウザにwww.wpbeginner.comと入力すると、表示されるページは当サイトのホームページであり、最新のブログ投稿をご覧いただけます。

WordPress ホームページを編集する理由
ブログを作成することにした場合、ホームページにブログ投稿を表示するのが最も理にかなっています。
しかし、WordPressを使って中小企業のウェブサイトを構築したり、オンラインストアを運営したりしている場合はどうでしょうか?そのような場合、ホームページで商品やプロモーションを強調したい場合があります。
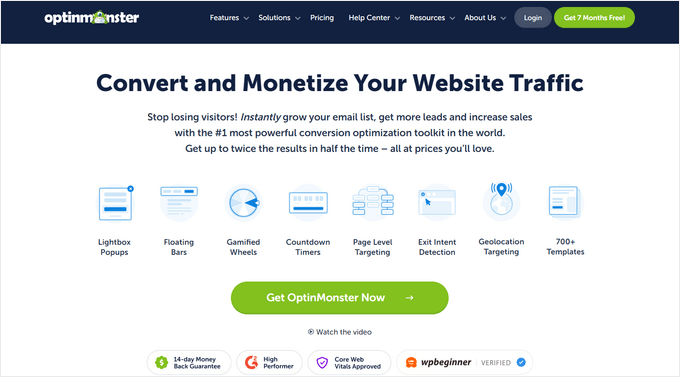
ここに、OptinMonster のビジネスウェブサイトのホームページの例があります。OptinMonster は、最高の WordPress ポップアッププラグインです。彼らのサイトには素晴らしいブログがありますが、ホームページの焦点はそこではありません。代わりに、非常に明確な行動喚起があります。

WordPressでカスタムページをホームページとして設定しようとしたことがあるかもしれませんが、見た目を整えるのに苦労しているかもしれません。
もしそうなら、あなたは正しい場所にいます。
ホームページのセットアップとニーズに合わせたカスタマイズ方法を説明します。これにより、良い第一印象を与え、訪問者がサイトのミッションにとって最も重要なアクションを実行するように促すことができます。
それは、あなたからデジタル製品を購入したり、あなたのメンバーシップサイトに参加するためにサインアップしたり、あなたの募金キャンペーンに寄付したりすることを意味するかもしれません。
カスタムWordPressホームページを作成するために使用できるいくつかの異なる方法を説明します。
これらのクイックリンクを使用して、チュートリアルのさまざまな部分に直接ジャンプできます。
- テーマカスタマイザーでホームページを編集する(クラシックテーマのみ)
- ブロックエディターでホームページを編集する
- テーマビルダープラグインでホームページを編集する
- ページビルダープラグインでホームページを編集する
- WordPressでホームページを設定する
- 動画チュートリアル
さあ、始めましょう。
テーマカスタマイザーでホームページを編集する(クラシックテーマのみ)
最高のWordPressテーマのいくつかは、ホームページのデザインを作成し、簡単に編集できるオプションを提供します。しかし、まず、テーマカスタマイザーは主にクラシックテーマ用に設計されていることに注意してください。
クラシックテーマは、古いタイプのWordPressテーマです。これらは多くの場合、あらかじめ作られたセクションと設定に依存しており、ヘッダー、フッター、サイドバーなどのサイトの一部を調整できます。ただし、全体的なレイアウトを変更する柔軟性はそれほど高くありません。
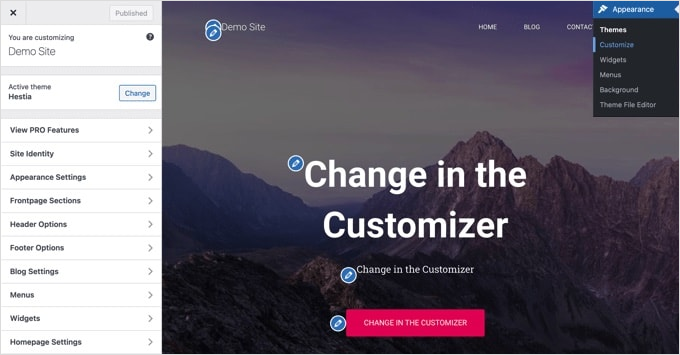
これらのオプションにアクセスするには、管理サイドバーの外観 » カスタマイズに移動するだけです。これにより、WordPressテーマカスタマイザーが開かれ、変更を加えながらテーマのライブプレビューを確認できます。

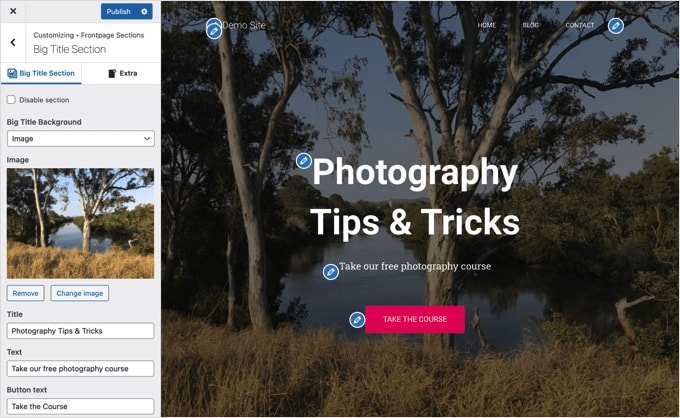
テーマカスタマイザーには、テーマごとに異なるオプションがあります。プレビューと利用可能なオプションは、使用しているテーマによって異なる場合があります。この例では、無料のHestiaテーマを使用しています。
ホームページのいずれかの部分を編集するには、横にある青い鉛筆アイコンをクリックするだけです。ここでは、ホームページの先頭にある画像、テキスト、ボタンを編集しています。

注意: 編集を行うとすぐに、サイトのプレビューに表示されます。ただし、これらの変更は公開するまでサイトには反映されません。
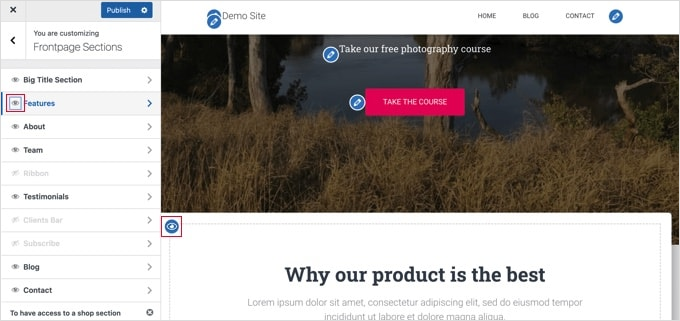
ホームページからセクションを削除したい場合は、そのセクションの左上にある青い目のアイコンをクリックするだけです。

「フロントページセクション」タブを使用して、セクションを削除して再度追加することもできます。
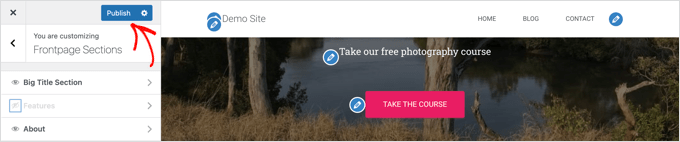
ホームページに満足したら、「公開」ボタンをクリックして公開する必要があります。

WordPressは変更を適用します。
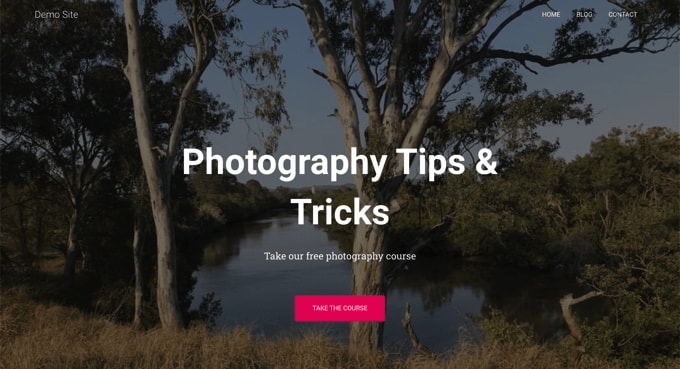
もし興味があれば、こちらがウェブサイトで公開されている新しいホームページの見た目です:

テーマに組み込まれたオプションを使用するのが、ホームページを設定する最も簡単な方法です。ただし、テーマによってはオプションが少ない場合や、ホームページの外観に満足できない場合もあります。
心配しないでください。ホームページを編集して希望の外観にする方法は他にもたくさんあります。
ブロックエディターでホームページを編集する
WordPressブロックエディターは、カスタムホームページを作成する簡単な方法ですが、テーマのデザインによって制限されます。
ブロックエディターを使用するには、ページ » 全ページ画面に移動し、以前に作成した「ホーム」ページを編集するだけです。

ブロックエディターが開いたら、ページのコンテンツ作成を開始できます。
このチュートリアルのこの部分では、いくつかの簡単なブロックを使用して基本的なホームページを作成します。
まず、ページにウェルカムメッセージを追加します。ページをクリックして入力を開始するだけで実行できます。WordPressは自動的に段落ブロックを作成します。
テキストを大きくしたい場合は、右側のブロック設定で簡単にできます。プリセットサイズをクリックするか、「カスタムサイズを設定」アイコンをクリックして好きなサイズを入力してください。
テキストまたは背景の「色」オプションを使用して、テキストの色を変更することもできます。

次に、ページに画像を追加します。(+)記号をクリックしてから「画像」ブロックを選択することで、これを行うことができます。
「メディア」セクションで見つけるか、検索バーを使用して検索できます。

メディアライブラリから画像を選択するか、新しい画像をアップロードできます。
専門家のアドバイス: ホームページにカバーを作成することもできます。
次に、「最新の投稿を見る」というテキストの段落ブロックをもう1つ追加しました。
次に、「最新の投稿」ブロックを追加しました。これは、投稿の抜粋とアイキャッチ画像、および投稿タイトルを表示するように設定しました。最新の投稿ブロックの詳細については、WordPressで最近の投稿を表示する方法に関するチュートリアルをご覧ください。

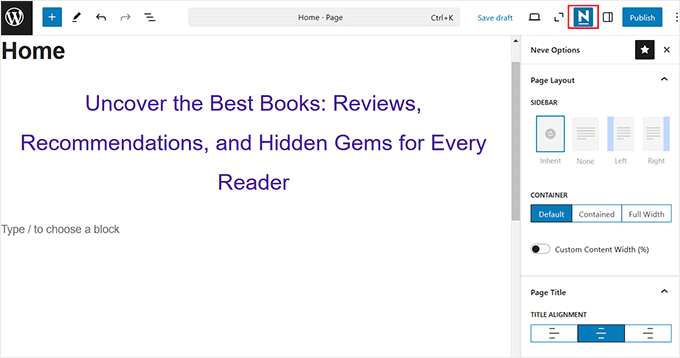
ホームページには好きなだけブロックを追加できます。テーマに用意されている場合は、ページの「フル幅」または「サイドバーなし」テンプレートを使用することも検討してください。
例えば、Neveテーマを使用している場合、「Neveオプション」ペインからページのレイアウトをカスタマイズできます。他のテーマでは、ドキュメント設定ペインにセクションが用意されている場合があります。

ホームページに満足したら、画面右上にある「更新」または「公開」ボタンをクリックして、変更を公開してください。
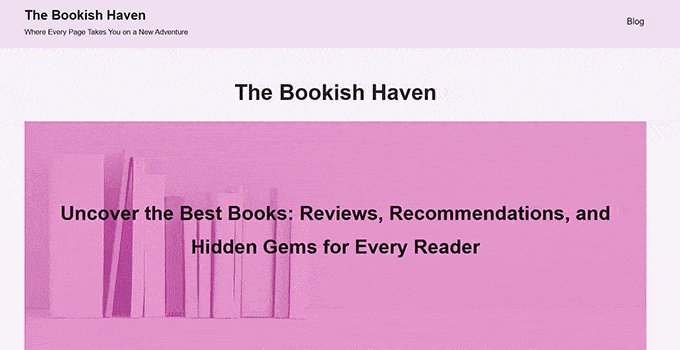
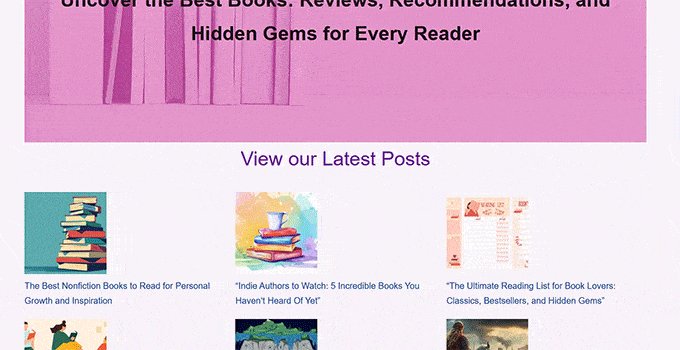
完成したホームページは次のようになります。

ホームページをさらに進化させたい場合はどうすればよいでしょうか? 1つの方法は、WordPressのベストブロックプラグインをいくつか試して、お問い合わせフォーム、お客様の声、レビューなどの新しい機能を追加することです。
もう1つの優れたオプションは、より強力なテーマビルダーまたはWordPress用ページビルダーを使用して、見栄えが良くプロフェッショナルなものを作成することです。
テーマビルダープラグインでホームページを編集する
ホームページを編集する最も簡単な方法は、SeedProdを使用することです。これは最高のWordPressテーマビルダープラグインであり、コードを書かずに美しいウェブサイトのレイアウトやテンプレートを作成できます。
私たちはこれを使用して、ランディングページやカスタムテーマ全体をeコマースサイト用に作成しましたが、すべて素晴らしい結果になりました。詳細については、SeedProdの完全なレビューをご覧ください。
このプラグインを使用して、カスタムホームページテンプレートを含む、完全にカスタムな WordPress テーマを作成できます。
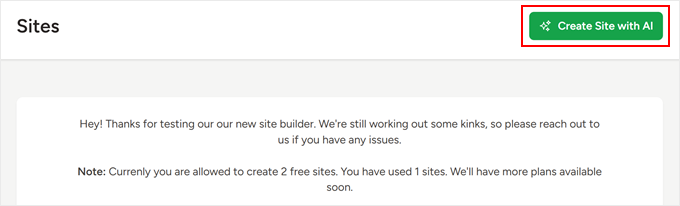
しかし、さらに簡単な方法を探しているなら、SeedProdはAI搭載のウェブサイトビルダーを提供しており、ウェブサイト全体を生成できます。サイトのレイアウト、画像、コンテンツの生成から編集まで、AIに魔法をかけさせることができます。

詳細については、AIを使ってウェブサイトを作成する方法に関するガイドをご覧ください。
まず、SeedProdプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドをご覧ください。
注意: SeedProd の無料バージョンがありますが、テーマビルダーにアクセスしてホームページテンプレートを編集するには Pro バージョンが必要です。
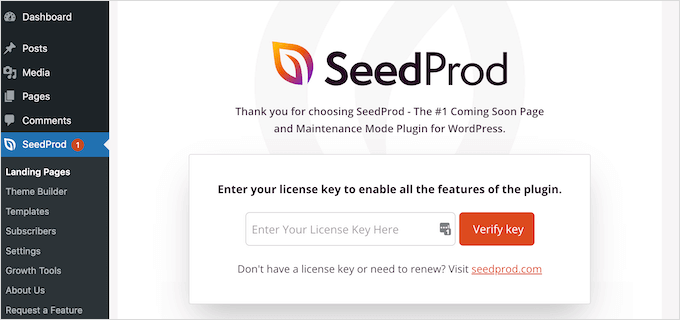
アクティベート後、ライセンスキーを入力する必要があります。この情報はSeedProdウェブサイトのアカウントで見つけることができます。

その後、SeedProdを使用して、完全にカスタムされたホームページを含むWordPressテーマをゼロから簡単に作成できます。
カスタムWordPressテーマの作成
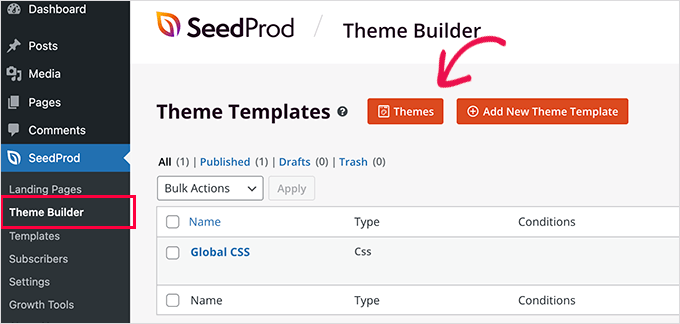
SeedProd » Theme Builder ページに移動することで、SeedProd で新しいテーマを作成できます。ここでは、SeedProd の既製のテーマのいずれかを開始点として使用します。これにより、既存の WordPress テーマが新しいカスタムデザインに置き換えられます。
これは、「テーマ」ボタンをクリックすることで実行できます。

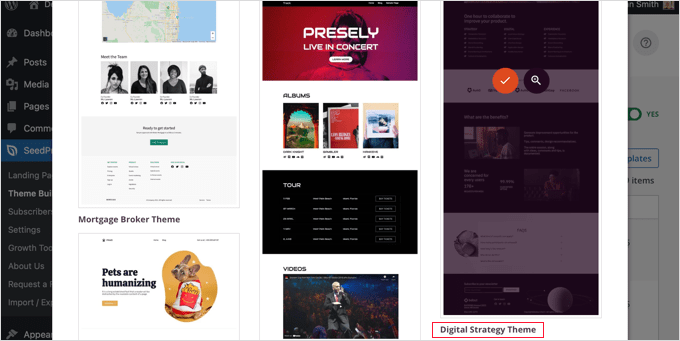
プロがデザインしたテーマのリストが表示されます。これらは様々な種類のウェブサイト向けに設計されています。例えば、「モダンビジネス」、「マーケティングエージェンシー」、「住宅ローンブローカーテーマ」といったテンプレートがあります。
オプションを確認し、チェックマークアイコンをクリックして、ニーズに最も合ったものを選択してください。このチュートリアルでは、「デジタル戦略」テーマを選択します。

テーマを選択すると、SeedProd は必要なすべてのテーマテンプレートを生成します。静的なホームページ用のテンプレートと、ブログのインデックスページ用のテンプレートが含まれます。
ホームページテンプレートの編集
SeedProdを使用すると、ドラッグ&ドロップページビルダーを使用して、これらのテンプレートのいずれかを簡単に編集できます。
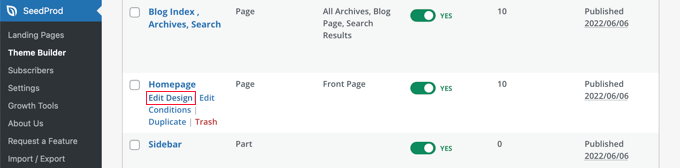
「ホームページ」テンプレートの下にある「デザインを編集」リンクをクリックするだけです。これにより、テンプレートがSeedProdのビジュアルエディターで開きます。

このシンプルなドラッグ&ドロップビルダーは、ページのライブプレビューを右側に、ツールバーを左側に表示します。新しいブロックは、ページにドラッグして追加したり、マウスで上下にドラッグして並べ替えたり、ブロックをクリックしてカスタマイズしたりできます。
テンプレートにはすでに魅力的なレイアウトが用意されており、ページに多くの関連コンテンツが追加されていることに注意してください。あとは、ウェブサイトの目的に合わせて編集するだけです。
ブロックの上にマウスカーソルを合わせると、ツールバーが表示されます。

ブロックをクリックすると、左側のペインで設定を調整できます。
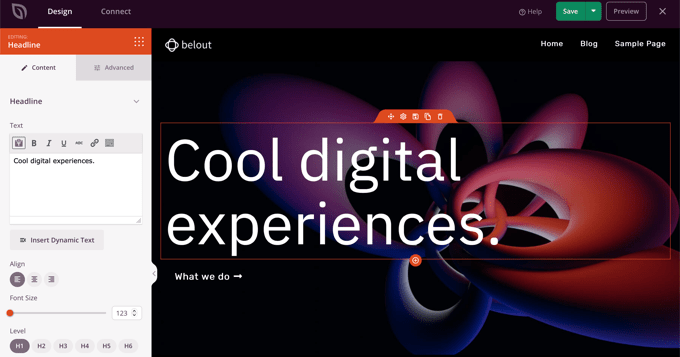
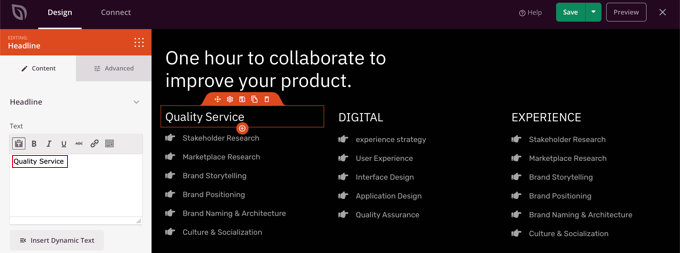
例えば、見出しをクリックすると、テキストの編集、配置の変更、フォントサイズの変更などができます。

設定を変更すると、右側のプレビューで即座に確認できます。
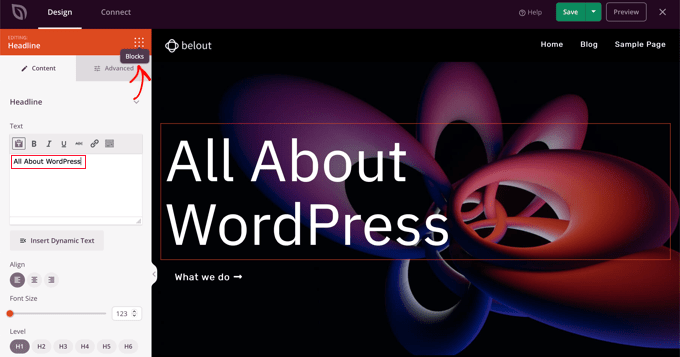
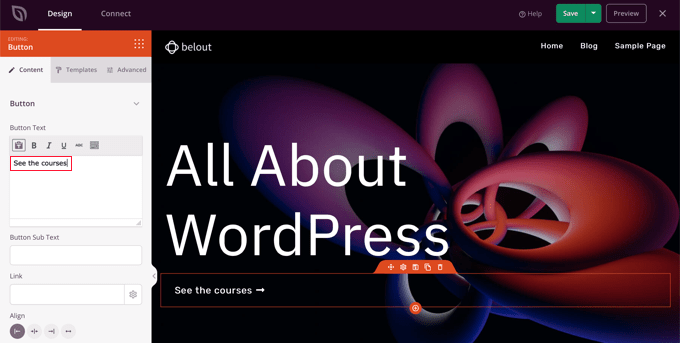
例えば、「WordPressについてすべて」というテキストに変更します。

これが完了したら、設定ページの右上付近にある「ブロック」アイコンをクリックできます。これにより、「ブロック」ビューに戻ります。
次に、ボタンのテキストを編集します。「What we do」とラベル付けされたボタンをクリックし、テキストを「See the courses.」に変更できます。

ここで、ホームページをスクロールダウンして、提供する製品やサービスに関する箇条書きのリストに到達します。
ブロックをクリックしてテキストを編集することで、同様の方法でこれらを編集できます。

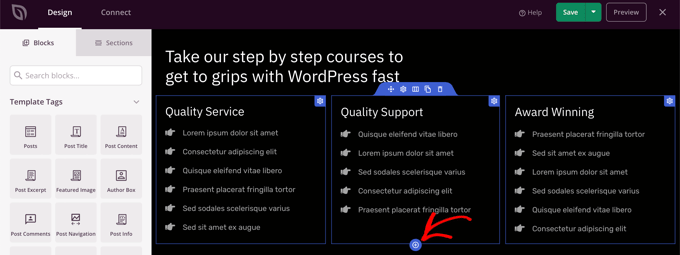
ホームページは、以下のスクリーンショットのようになっているはずです。
さらに詳細を追加する必要がある場合は、下部にある青い「+」アイコンをクリックして、箇条書きの別の行を追加できます。

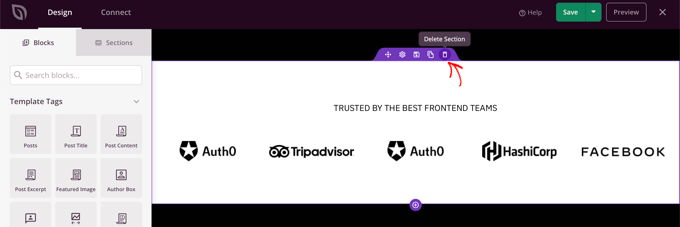
SeedProdのテンプレートには、使用しない可能性のあるセクションが多く含まれている場合があります。不要なブロックやセクションは、ゴミ箱アイコンをクリックするだけで簡単に削除できます。
たとえば、ホームページの「Trusted By」セクションにマウスカーソルを合わせることができます。ツールバーが表示されたら、「ゴミ箱」アイコンをクリックしてそのセクションを削除できます。

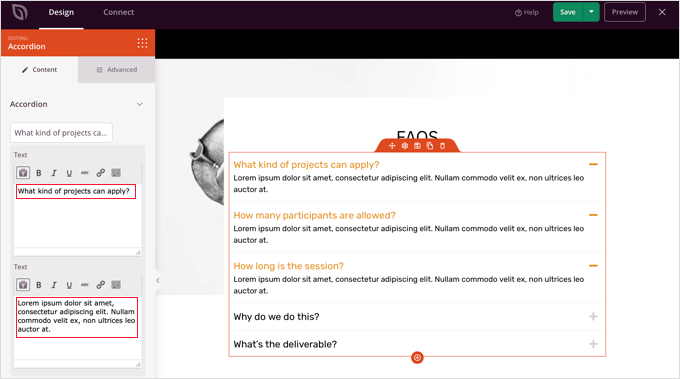
ホームページのほぼ下部にはFAQセクションがあります。これは「アコーディオン」ブロックを使用して作成されており、ホームページに含めたい質問と回答を簡単にカスタマイズできます。
ブロックをクリックすると、各質問と回答のテキストを編集できます。

ホームページのカスタマイズが完了したら、画面上部にある「保存」ボタンをクリックしてください。その後、「X」アイコンをクリックしてテンプレートのリストに戻ることができます。
ご覧のとおり、SeedProd のテンプレート、ドラッグ&ドロップインターフェイス、便利なブロックは、ウェブサイトのホームページを編集するのに理想的です。さらに多くのアイデアについては、WordPress でランディングページを作成する方法に関するガイドをご覧ください。
ブログインデックステンプレートの編集
ブログのインデックステンプレートも同様の方法で編集できます。これを実行する方法については、WordPressでブログ投稿用の別ページを作成する方法に関するガイドをご覧ください。
方法2を使用すると、ブログページのカスタマイズに関するセクションまでスクロールする必要があります。ここでは、ドラッグアンドドロップで新しいブロックを追加する方法と、ページ上の各ブロックの設定を変更する方法を学びます。

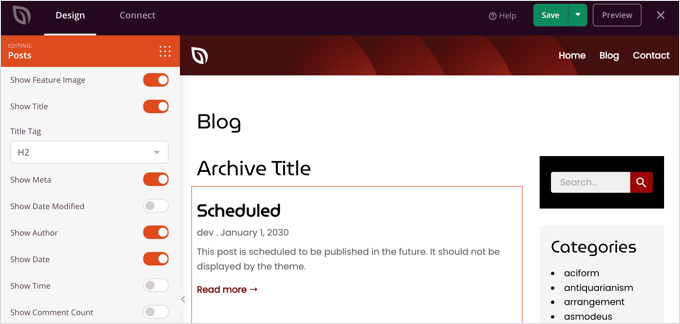
投稿ブロックを編集して、投稿を複数の列で表示したり、投稿のアイキャッチ画像を表示または非表示にする方法を説明します。
表示する投稿数や投稿の抜粋を表示するかどうかの設定があります。また、投稿タイプ、カテゴリ、タグ、または作成者でインデックスをフィルタリングし、並べ替え順序を変更することもできます。
SeedProdテーマの有効化
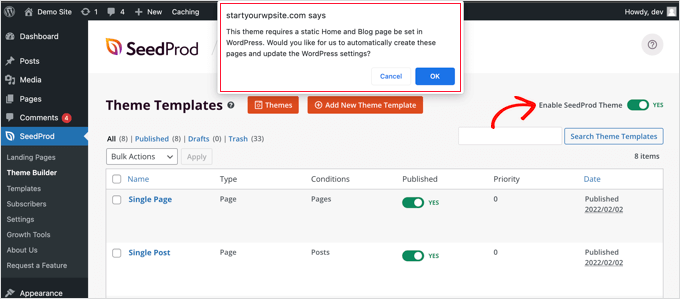
テーマテンプレートのカスタマイズが完了したら、新しいカスタムテーマを公開する必要があります。「SeedProdテーマを有効にする」設定を「はい」に切り替えるだけです。

まだWordPressのホームページとブログページの Сettings を変更していない場合は、通知メッセージが表示されます。「OK」ボタンをクリックすると、これらの設定が変更されます。
これで、ウェブサイトにアクセスして新しいホームページを表示できます。

代替案:Thrive Theme BuilderはSeedProdの優れた代替案です。ドラッグアンドドロップでカスタムページを作成したり、さまざまな業界向けの既製のテーマやすぐに使用できるページテンプレートを使用したりできます。さらに、サイトがあらゆるデバイスで素晴らしく見えることを保証します。詳細については、Thrive Themes Suiteの完全なレビューをご覧ください。
ページビルダープラグインでホームページを編集する
Diviは人気のWordPressページビルダープラグインです。WordPressテーマと、多数の美しいテンプレートを備えたページビルダープラグインが付属しています。
詳細については、Divi の完全なレビューをご覧ください。
Diviページビルダーはどのテーマでも使用できます。このチュートリアルでは、Diviテーマで使用します。
まず、Elegant Themes から Divi テーマをダウンロード、インストール、有効化 する必要があります。これには Divi ビルダーが含まれているため、別途インストールする必要はありません。レイアウトパックにアクセスするには、Divi » Theme Options » Updates でユーザー名と API キーを入力する必要があります。
テーマのインストールにヘルプが必要な場合は、WordPressテーマのインストール方法のステップバイステップガイドをご覧ください。
Diviテーマとページビルダーをセットアップしたら、ホームページを設定できます。まず、WordPressダッシュボードの「固定ページ」メニューに移動し、以前作成したホームページを編集します。
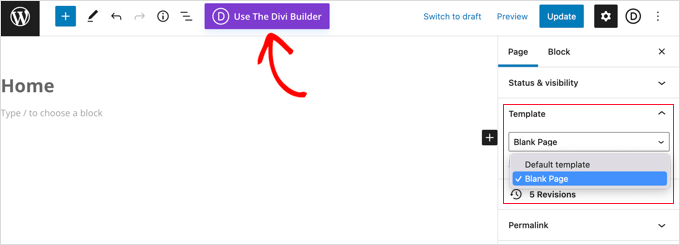
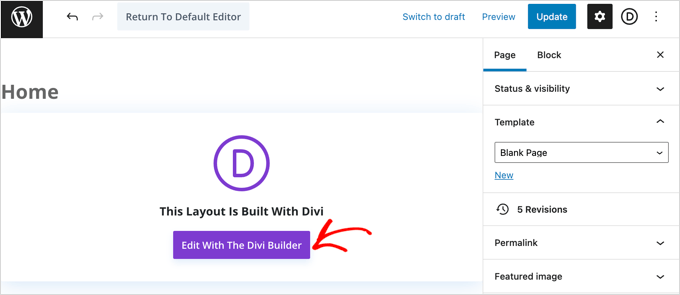
ホームページを編集する前に、右側の「テンプレート」パネルで「空白ページ」テンプレートに切り替えることをお勧めします。そうすれば、ホームページにサイドバー、タイトル、メニュー、その他のデフォルト要素が表示されなくなります。

次に、画面上部にある「Use The Divi Builder」ボタンをクリックできます。
次に、画面中央にある「Divi Builderで編集」ボタンをクリックする必要があります。

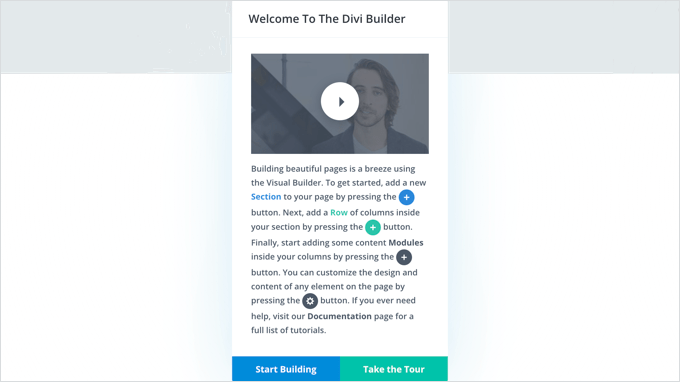
ここでDiviウェルカムスクリーンが表示されます。Diviの使用方法に関するビデオチュートリアル、開始方法の簡単な説明、およびページ構築を開始するかDiviの機能ツアーに参加するためのボタンが含まれています。
ページ下部にある「構築を開始」ボタンをクリックします。

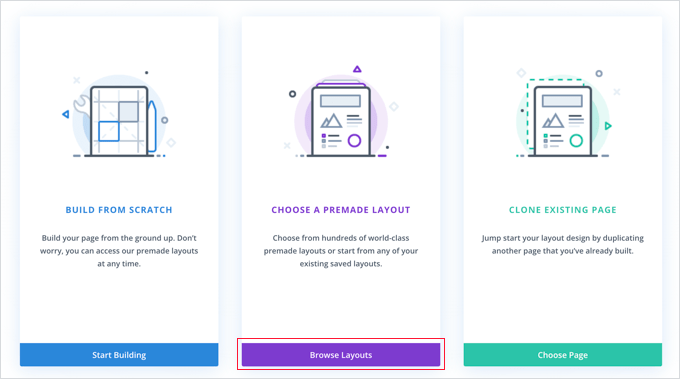
次に、ページを作成するために使用できるさまざまなオプションが表示されます。
ホームページをベースとして、あらかじめ作成されたレイアウトを使用することをお勧めします。これにより、ホームページを非常に迅速かつ簡単に設定できます。

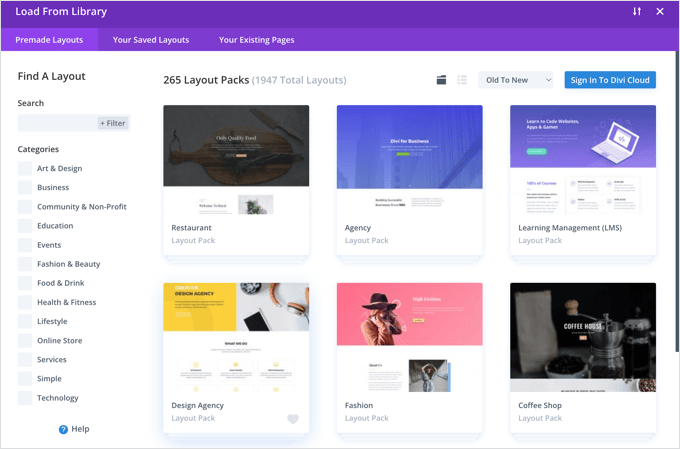
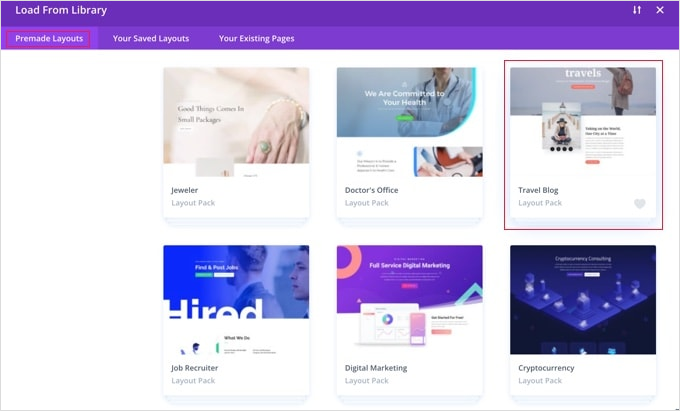
Diviには、選択できる印象的なレイアウトが豊富に用意されています。何百もの異なるレイアウトパックがあり、それぞれにホームページを含むいくつかの異なるページレイアウトがあります。
検索語を入力して検索するか、チェックボックスをオンにして特定のカテゴリに適合するレイアウトのみを表示できます。

ホームページを作成するために、「トラベルブログ」レイアウトパックを使用します。
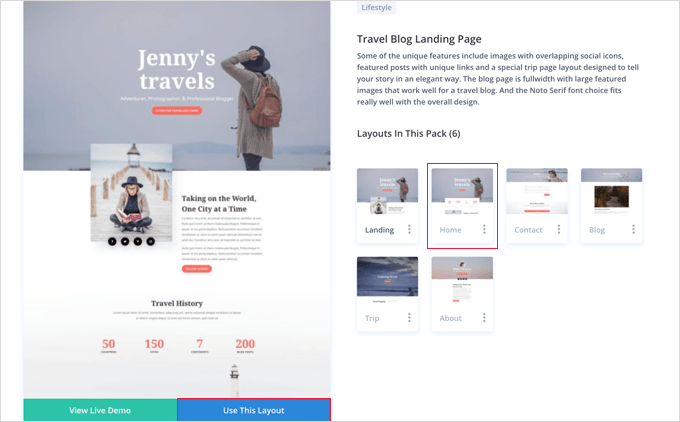
まず、使用したいパックをクリックできます。

次に、レイアウトパックの説明と利用可能なさまざまなページレイアウトが表示されます。ホームページには「ホーム」ページまたは「ランディング」ページを使用することをお勧めします。ここでは「ホーム」オプションを選択します。
レイアウトを選択したら、ページ下部にある「このレイアウトを使用」ボタンをクリックするだけです。

Diviは自動的にレイアウトをインポートします。その後、サイトに表示されるとおりにページ上でライブ表示されます。いずれかの部分を編集するには、それをクリックするだけです。
Diviは、行(列に分割)とモジュールを使用してページを作成します。テキストモジュールでは、テキストをクリックして画面に直接入力したいものを入力できます。
ここでは、ヘッダーとその下のテキストを変更しました。

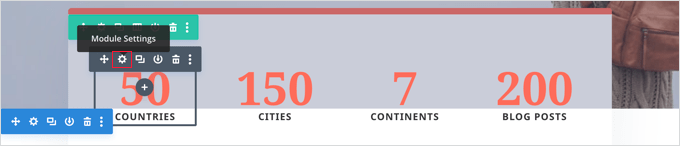
その他のモジュールでは、マウスカーソルを重ねて「モジュール設定」アイコンをクリックすると編集できます。
ここでは、数値カウンターの1つを編集しています。

モジュールや行も同様に、ゴミ箱アイコンを使用して削除できます。
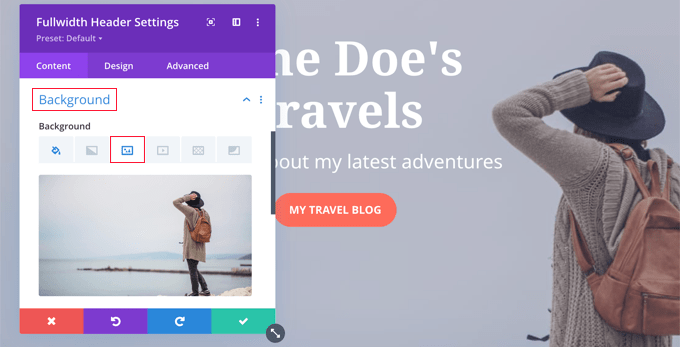
ホームページには独自の画像を使用したい場合が多いでしょう。モジュールの設定を編集することで、これらの画像を変更できます。
上部の画像はフルウィズヘッダーモジュールの背景として設定されているため、そのモジュールの コンテンツ » 背景 で変更する必要があることに注意してください。

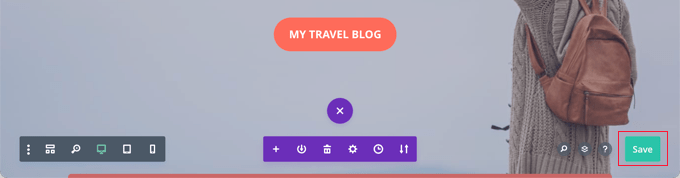
ページに行った変更に満足したら、設定を保存する時間です。
画面下部にある「保存」をクリックしてください。

ボタンの最下段が表示されない場合があります。
それらが見えない場合は、紫色の「…」ボタンをクリックして開く必要があります。

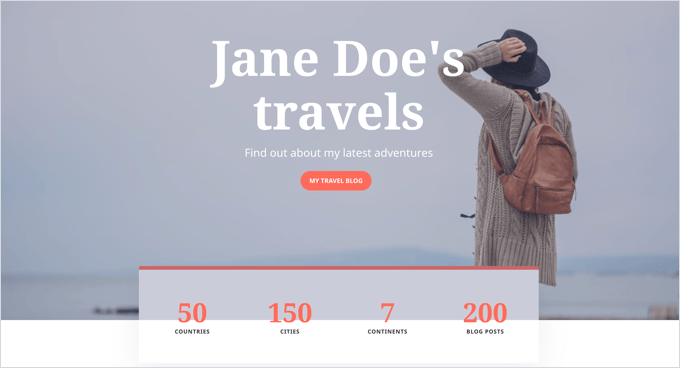
その後、セクションが展開されてカウンターが表示されます。
ウェブサイトでのページのライブ表示は次のとおりです。

WordPressでホームページを設定する
デフォルトでは、WordPressはホームページにブログ投稿を表示します。
これは、ホームページを作成してカスタマイズした後、誰かがあなたのドメインにアクセスしたときにそのページを表示するようにWordPressサイトに指示する必要があることを意味します。
WordPressで個別のホームページとブログページを設定する方法を見てみましょう。
プロのヒント: サイトにすでに訪問者がいますか? その場合は、ホームページを設定している間、サイトをメンテナンスモードにすることを検討してください。または、公開する前にホームページを作成できるステージングサイトを設定することもできます。
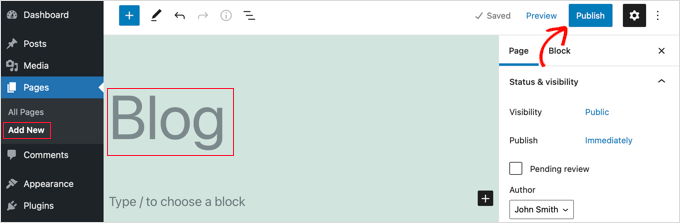
まず、Pages » Add New に移動して、新しいページに Blog という名前を付けます。
その後、空白のページを発行できます。

ホームページとブログページが準備できたら、WordPressにこれらのページの使用を開始するように指示する必要があります。
これは、WordPress管理画面の設定 » 表示設定ページに移動することで実行できます。「ホームページの表示」セクションで「固定ページ」オプションを選択する必要があります。その後、ホームページとブログページを選択してください。

設定を保存するには、「変更を保存」ボタンをクリックしてください。
WordPressは、ブログページに最新の投稿を自動的に表示します。詳細については、WordPressで別のブログページを作成する方法に関するガイドをご覧ください。
動画チュートリアル
動画での説明をご希望の場合は、以下をご覧ください。
これで完了です!WordPressで魅力的なホームページを作成し、正常に設定しました。サイトの他の部分を編集する手順については、WordPressウェブサイトの編集方法に関する究極ガイドをご覧ください。
このチュートリアルでWordPressのホームページの編集方法を学べたことを願っています。また、必須のWordPressプラグインに関するガイドや、WordPress SEOを改善する方法に関するヒントも参照してください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





イジー・ヴァネック
私はGutenbergブロックエディターの大ファンではありませんでしたし、その中で作業するのは好きではありません。だからこそ、Seed Prodも組み込んでいるこれらの指示にはいつも感謝しています。なぜなら、私はそれを1ヶ月間使用しているからです。これらのチュートリアルはすでに私に多くのことを教えてくれました。そして、これらのチュートリアルはSeed Prodでの作業をはるかに簡単で楽しいものにしてくれるので、あなたの仕事に感謝します。
WPBeginnerサポート
Glad to hear our guide is helpful
管理者
INDRAMANI SHUKLA
初心者にとって常に役立ちます。私のような初心者から、WordPressに関するすべてを学びます。最も重要なことは、正確で理解しやすいということです。
WPBeginnerサポート
Glad our articles are helpful
管理者
ステファニー
デスクトップ/タブレット用とモバイル専用の 2 つのホームページを作成するにはどうすればよいですか?
WPBeginnerサポート
お探しのものについては、ほとんどのテーマがそれに対応できるようにレスポンシブになっています。以下のガイドをご覧ください。
https://www.wpbeginner.com/beginners-guide/how-to-preview-the-mobile-layout-of-your-site/
管理者
Ahmed
これは、ビジネスサイトを運営している場合にフロントページをカスタマイズする方法です。ブログページをカスタマイズしたり、ブログの横にバナーを公開したりするにはどうすればよいですか?
WPBeginnerサポート
テーマオプションまたはBeaver Builderを使用して、投稿を一覧表示するホームページを変更します。
管理者
ジェームズ・エマニュエル
とても参考になりました。プロセスを説明していただきありがとうございます。手順に従ったところ、美しいホームページができました。しかし、スライドする画像ホームページを追加したい場合はどうすればよいですか?何かプラグインはありますか?
WPBeginnerサポート
それはスライダーになります。以下にいくつかおすすめのプラグインをご紹介します:
https://www.wpbeginner.com/best-wordpress-slider/
管理者