私たちは、サイトのパフォーマンスを高める新しい方法を常に探しています。私たちが発見した最も効果的な戦略の1つは、WordPressのCSSファイルの配信を最適化することです。
CSSファイルは、サイトのビジュアル・スタイルやフォーマットをコントロールします。しかし、CSSファイルが効率的に配信されないと、ページの読み込み時間が遅くなる可能性があります。その結果、ユーザーエクスペリエンスや検索エンジンのランキングに悪影響を及ぼします。
この投稿では、WordPressのCSS配信を最適化するための、シンプルかつ強力な2つの方法をご紹介します。これらの戦略を実行することで、訪問者により速く、よりスムーズなエクスペリエンスを提供することができます。

WordPressのCSS配信がWordPressのパフォーマンスに与える影響
CSS ファイルは、WordPress サイトの外観を定義するために使用されます。WordPressテーマにはCSSスタイルシートファイルが含まれており、プラグインにもCSSスタイルシートを使用しているものがあります。
CSSは最新のサイトに必要なものですが、CSSファイルの設定によってはサイトのスピードやパフォーマンスを低下させる可能性があります。
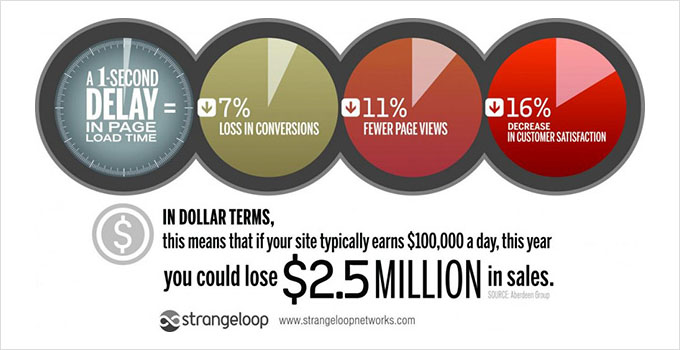
サイトのスピードが少しでも遅れると、ユーザーエクスペリエンスが低下し、検索順位やコンバージョンに影響し、トラフィックや売上が減少する可能性があります。

CSSファイルがサイトを遅くする原因のひとつは、ページを表示する前にCSSファイルを読み込む必要がある場合です。つまり、CSSファイルが読み込まれるまで、訪問者は空白のページを見ることになります。これはレンダーブロックCSSとして知られています。
CSSファイルがあなたのサイトを遅くするもう一つの一般的な理由は、現在のページの目に見える部分を表示するのに必要以上のコードが含まれている場合です。余分な未使用のCSSコードは、読み込み時間が長くなることを意味します。
良いニュースは、CSSコードの配信方法を最適化することで、WordPressサイトのパフォーマンスを向上させることができるということです。
それは、現在のウェブページの最初の部分を表示するのに必要な最小限のCSSコードを特定することによって行われる。これは「クリティカルCSS」として知られている。
この重要なコードは、区切りのスタイルシートではなく、ページのHTMLにインラインで追加されるため、最初にCSSファイルを読み込むことなくレンダリングできる。
残りのCSSは、訪問者がページのコンテンツを見た後に読み込むことができます。これは「遅延ロード」として知られています。
とはいえ、WordPressのCSS配信を最適化する2つの方法を見てみましょう:
方法1:WP RocketでWordPressのCSS配信を最適化する
WP Rocketは市場で最高のWordPressキャッシュプラグインです。WordPress CSS配信を最適化する最もシンプルな方法を提供します。実際、ボックスにチェックを入れるのと同じくらい簡単です。
WP Rocketはプレミアムなパフォーマンス・プラグインだが、一番の魅力はすべての機能が最低プランに含まれていることだ。
まず最初にWP Rocketプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
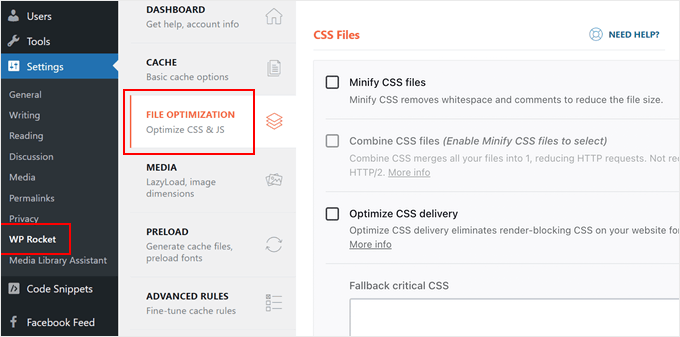
有効化したら、設定 ” WP Rocketページに移動し、’ファイル最適化’タブに切り替える必要があります。

次に、CSSファイルのセクションまでスクロールダウンする必要がある。
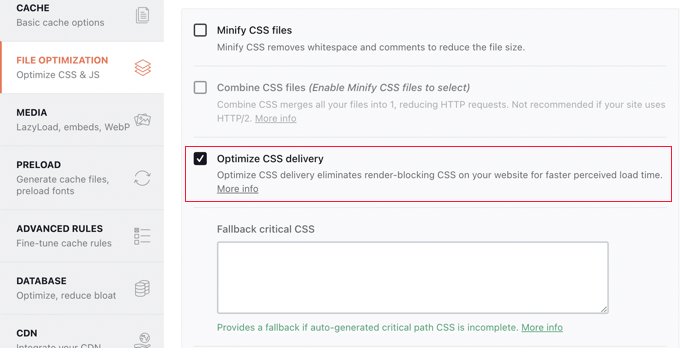
そこで、’Optimize CSS delivery’(CSS配信の最適化)オプションの隣にあるボックスにチェックを入れる必要があります。

この機能は、訪問者が最初に見るウェブページの部分をフォーマットするために必要な重要なCSSをインテリジェントに識別します。あなたのページはより速くロードされ、残りのCSSは訪問者がそのコンテンツを見た後にロードされます。
あとは「変更を保存」ボタンをクリックして、WP Rocketがすべての投稿とページに必要なCSSファイルを生成するのを待つだけです。
また、サイトのキャッシュを自動的にクリアするため、訪問者はキャッシュに保存された最適化されていないバージョンではなく、最適化された新しいバージョンのサイトを見ることができます。
WP Rocketがあなたのサイトのパフォーマンスを向上させるのに役立つ方法は他にもたくさんあります。さらに詳しく知りたい方は、WordPressにWP Rocketを正しくインストールしてセットアップする方法についてのガイドをご覧ください。
方法2:AutoptimizeでWordPressのCSS配信を最適化する
Autoptimizeは、あなたのサイトのCSSとJavaScriptファイルの配信を改善するために設計された無料のプラグインです。
Autoptimizeは無料のプラグインだが、WP Rocketほど多くの機能はなく、設定にも時間がかかる。
例えば、WP Rocketのように重要なCSSを自動的に識別することはできません。その代わり、Autoptimizeはプレミアム・サードパーティ・サービスの助けが必要で、追加費用がかかり、設定に余分な時間がかかる。
しかし、予算が限られていて、サイトを高速化するためにWP Rocketの他のすべての機能を必要としない場合は、良いオプションになる可能性があります。
最初に行う必要があるのは、Autoptimizeプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
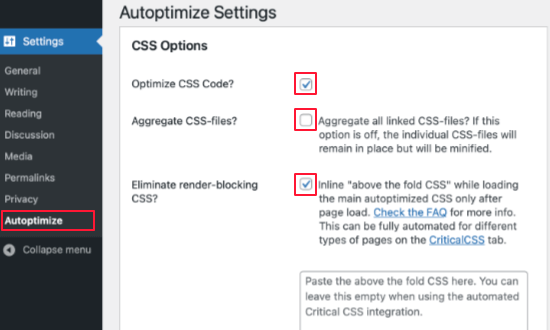
有効化したら、プラグイン設定を構成するために設定 ” Autoptimizeページにアクセスする必要があります。そこで、CSSオプションセクションまでスクロールダウンし、一番上の’Optimize CSS Code’ボックスをチェックする必要があります。

そうしたら、’Aggregate CSS-files’ オプションのチェックが外れていることを確認してから、’Eliminate render-blocking CSS’ にチェックを入れる。
Save Changes and Empty Cache(変更を保存してキャッシュを空にする)」ボタンをクリックして、設定を保存することができます。
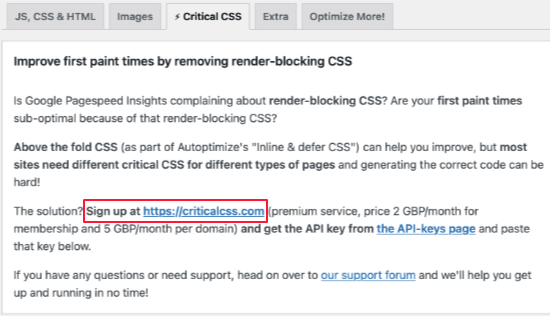
しかし、プラグインは Critical CSS アカウントにサインアップするまで正しく動作しません。これは、WordPress の CSS 配信を最適化するために必要な重要な CSS コードを Autoptimize にプロバイダーとして提供するプレミアムサブスクリプションサービスです。
そのためには、Autoptimizeの設定のCritical CSSタブに移動します。ここには、Critical CSSにサインアップするために必要な情報が記載されています。3番目の段落にあるサインアップリンクをクリックすることで開始できます。

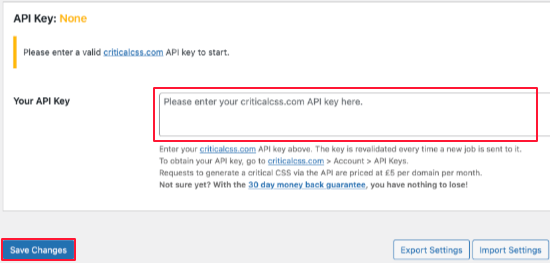
Critical CSSのAPIキーを受け取ったら、APIキーのセクションまでスクロールし、「Your API key」のテキストボックスに貼り付けてください。
その後、「変更を保存」ボタンをクリックしてください。

Autoptimize は、重要な CSS をインラインに追加し、ページがレンダリングされるまでスタイルシートの読み込みを延期するために必要な情報をすべて持っています。その結果、サイトの読み込み速度が速くなります。
このチュートリアルでWordPressのCSS配信を最適化する方法を学んでいただけたでしょうか。また、WordPress の特定のユーザー権限グループに CSS を適用する方法や、WordPress のエキスパートが選ぶ最高のスライダープラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.