Shopifyはオンラインストアを立ち上げるための人気のeコマースプラットフォームです。ユーザーフレンドリーなインターフェースと、ビジネスを管理するための幅広いツールを備えていますが、オンラインビジネスのための独立したオプションとしては最適ではないかもしれません。
そのため、WordPressとShopifyの併用をお勧めします。Shopifyのeコマース機能と地球上で最もパワフルなサイトビルダーを組み合わせることができ、より柔軟にビジネスを成長させることができます。
私たちはオンラインショップにWordPressを使っており、その拡張性の高さを肌で感じています。また、Shopifyも何度もテストしてきました。そのため、それぞれの長所と短所を比較することができ、多くの場合、両者を併用することが最良の設定であることがわかりました。
この投稿では、ShopifyとWordPressを簡単に連携させ、ビジネスを成長させる方法をご紹介します。

なぜWordPressでShopifyを使うのか?
WordPressは世界で最も優れたサイトビルダーであり、インターネット上のすべてのウェブサイトの43%以上を運営しています。
驚くほど使いやすく、何千もの無料・有料のWordPressテーマやプラグイン(サイト用アプリ)にアクセスできる。
一方、Shopifyはオンラインでの商品販売を支援する人気のeコマース・プラットフォームだ。
WordPressとWooCommerceを使用してオンラインストアを作成することができますが、ユーザーによっては、ストアにはShopifyを使用し、サイトにはWordPressを使用したいと思うかもしれません。
詳しくは、ShopifyとWooCommerceの長所と短所の比較をご覧ください。
ShopifyとWordPressを組み合わせることで、両プラットフォームの利点を得ることができます。Shopifyで商品を販売しながら、WordPressの柔軟性と自由なサイト管理を楽しむことができます。
これにより、サイトのデザインを完全にコントロールし、マーケットへのリーチを拡大し、個別ダッシュボードから両方のプラットフォームを管理することができます。
それでは、WordPressでShopifyを簡単に使う方法を見ていきましょう。このチュートリアルのナビゲーションには、以下のクイックリンクをご利用ください:
- Step 1: Set Up Your Shopify Store and WordPress Website
- Step 2: Connect WordPress to Your Shopify Store
- Step 3: Display Shopify Products in WordPress
- Step 4: Customize Your WordPress Website
- Step 5: Add a Contact Form to Your WordPress Site
- Step 6: Add Customer Reviews to Your Online Store
- Step 7: Grow Your WordPress Website and Shopify Store
ステップ1:ShopifyストアとWordPressサイトのセットアップ
もしまだそうしていないのであれば、まずShopifyストアを作成する必要がある。
その後、商品を追加し、ここに戻ってくる。

次に、WordPressサイトをセットアップする必要があります。WordPressには2つのタイプがあることを覚えておいてください。
まず、WordPress.comがあり、これはサイトのホスティングサービスです。次に、WordPress.orgがあり、インストール型のWordPressとも呼ばれています。
WordPress.orgが必要な理由は、WordPressのすべての機能にすぐにアクセスできるからです。詳しくは、WordPress.comとWordPress.orgの比較をご覧ください。
WordPress.orgのウェブサイトを作るには、インターネット上のサイト名となるドメイン名と、ウェブサイトのすべてのデータを保存するホスティングサービスアカウントが必要です。
ドメインネームは年間約14.99ドル、WordPressホスティングサービスプランは通常月額7.99ドルから(通常は年払い)。
Bluehostの友人たちは、WPBeginnerユーザーに無料のドメイン名とホスティングの寛大な割引を提供することに同意しました。基本的に、月々$1.99で始めることができます。
あなたがする必要があるすべては、上記の私たちのBluehostのリンクをクリックし、次の画面で “今すぐ始める “ボタンをクリックするだけです。

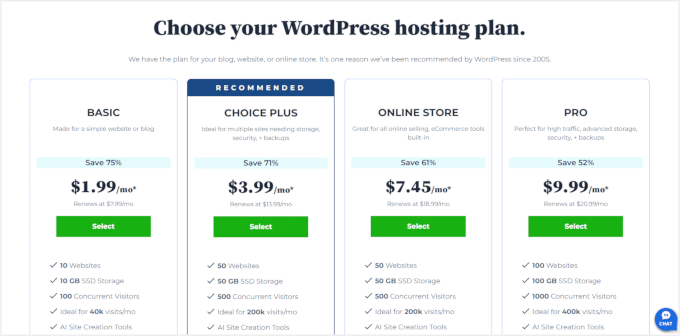
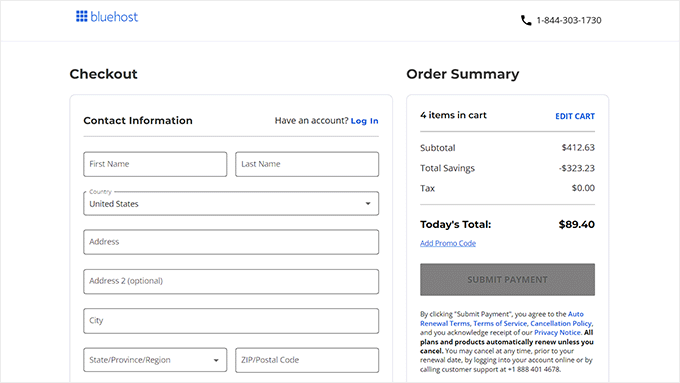
その後、あなたは今Bluehostの価格ページに到着します。
オンラインビジネスの場合、「オンラインストア」プランをお勧めしますが、お好きな方をお選びください。必要に応じて、いつでも上位プランにアップグレードできます。
ご希望のプランの「選択」をクリックしてください。

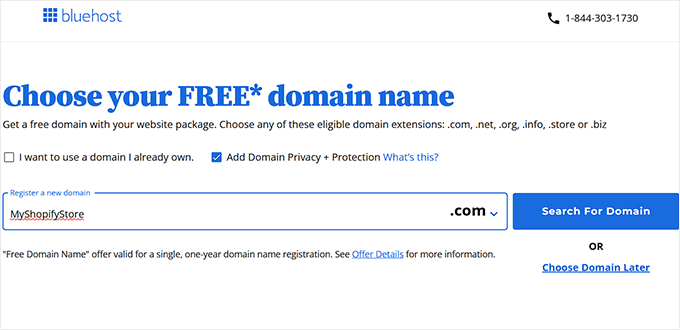
次に、ドメイン名を選択するか、既存のドメイン名をWordPressサイトに接続する必要があります。
また、「Choose domain later」リンクをクリックして、このステップをスキップすることもできます。
💡ヒント 発音しやすく、スペルも覚えやすい、ビジネスに関連した名前を選ぶことをお勧めします。
しかし、アイデアがない場合は、WPBeginnerの無料ビジネス名ジェネレータを使って、あなたの店の面白い名前を考えることができます。

その後、支払い情報を入力して購入を完了する。
お客様のEメールアドレス、お名前、国名、電話番号などのアカウント情報をご入力いただきます。

その後、Bluehostからホスティングダッシュボードへのログイン方法がメールで送信されます。
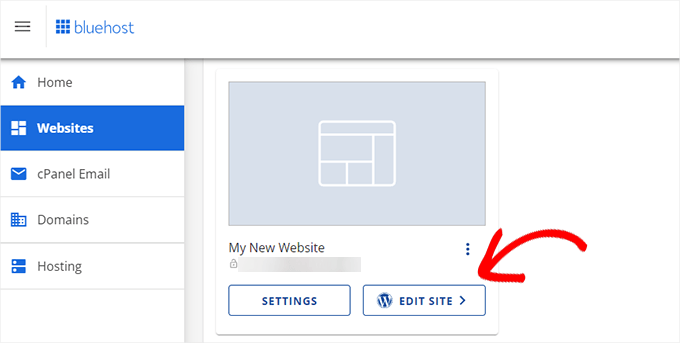
ログイン中、 “ウェブサイト “タブに移動します。あなたはBluehostがあなたのために新しいWordPressサイトをインストールしていることがわかります。

サイトを編集」ボタンをクリックして、WordPressダッシュボードにアクセスするだけです。
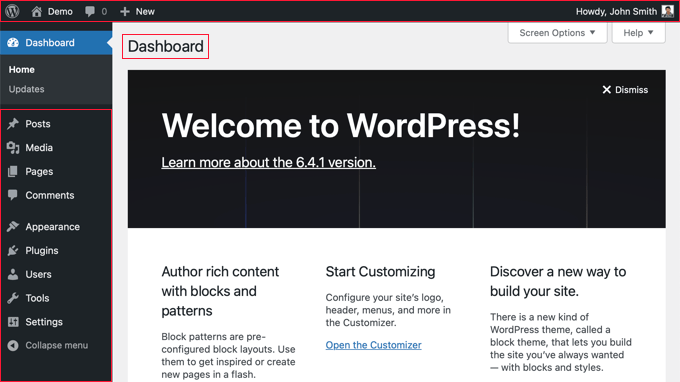
こんな感じになる:

しかし、これらすべてがあなたにとって大変な作業のように感じられるのであれば、WPBeginnerのサイトセットアップとデザインサービスを選ぶことができます。
私たちの専門家は16年以上の経験があり、10万人の人々がWordPressを始めるのを助けてきました。サイトのセットアップやデザインから、SEO最適化、お問い合わせフォーム、アナリティクスの統合まで、すべてお任せください。さらに、お客様の成功を確実にするために、包括的なWordPressトレーニングを提供することも可能です。

また、お求めやすい価格設定となっておりますので、WordPressでビジネスを始めたばかりの方にも最適なオプションです。詳しくはWPBeginner Proサービスのページをご覧ください。
ステップ2:WordPressをShopifyストアに接続する
さて、次のステップはWordPressサイトをShopifyストアに接続することです。
そのためにはShopWPが必要だ。これはWordPress用のShopifyプラグインで、WordPressとShopifyアカウントを簡単に接続することができる。
まず、ShopWPプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
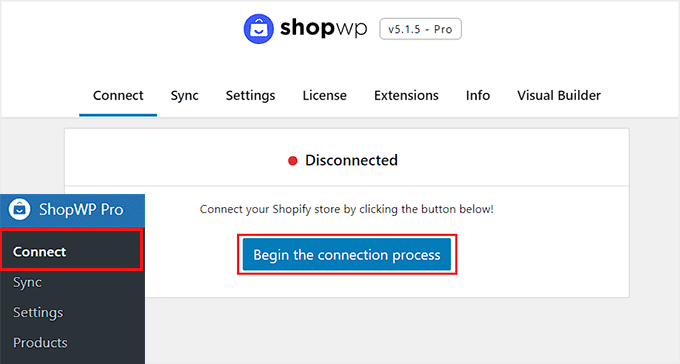
有効化したら、ShopWP Pro ” Connectページにアクセスし、’Begin connection process’ ボタンをクリックしてください。

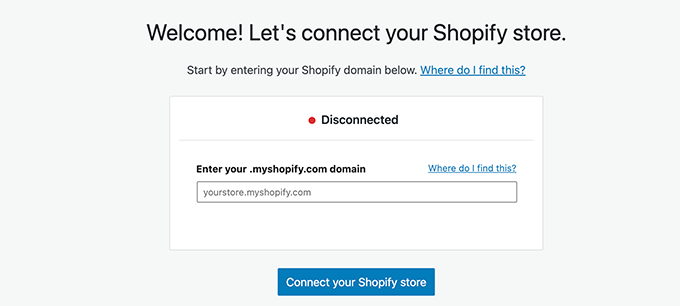
接続ウィザードが起動します。
ここであなたのmyshopify.comドメイン名を入力するよう求められます。その後、’Connect your Shopify store’ボタンをクリックしてください。

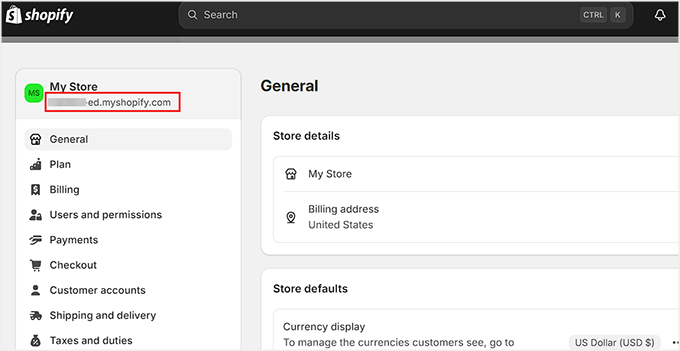
Shopifyドメインを見つけるには、オンラインストアのダッシュボードにアクセスし、左の列から「設定」タブに切り替える必要があります。
画面上に新しいページが開き、左上の店舗名の下にドメイン名が表示されます。

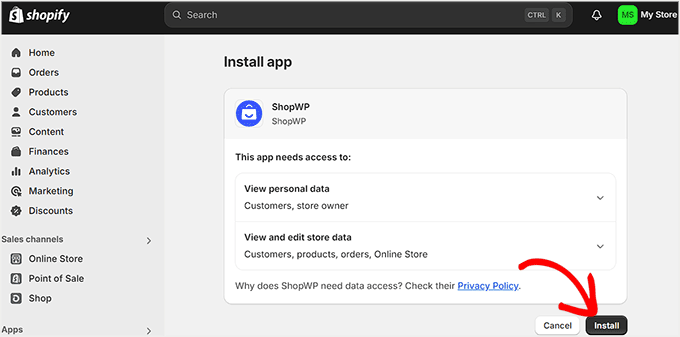
セットアップウィザードでドメインを入力すると、’マイストア’ページが表示され、ShopWPがあなたの個人データを表示するためのアクセスを要求します。
ここで「インストール」ボタンをクリックする。

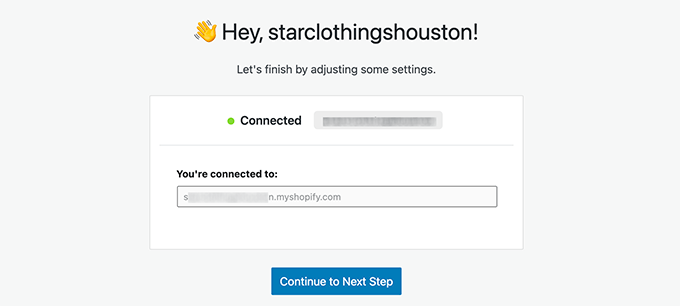
その後、WordPressダッシュボードにリダイレクトされます。ここで、プロセスが成功すると、画面に「接続されました」というメッセージが表示されます。
次のステップへ進む」ボタンをクリックしてください。

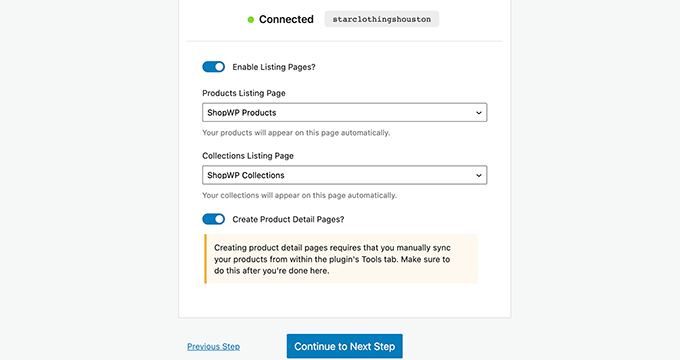
ここで、Shopifyの商品に使用するページから、あなたのストアの様々な設定を求められます。
リストページをオンにして、WordPressページを選択するか、初期設定のShopWP商品ページを使用することができます。
同様に、コレクションページや個々の商品詳細ページをオンにすることもできます。

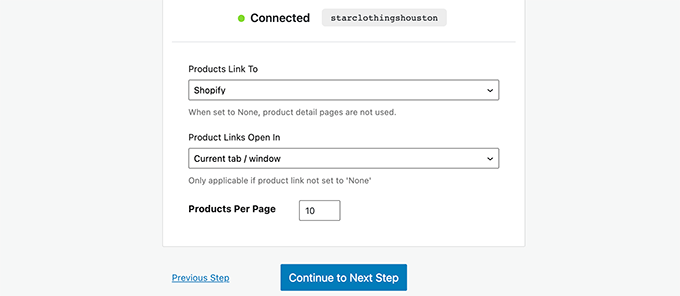
次のステップでは、ユーザーが商品をクリックしたときの動作を選択できます。
例えば、モーダルで商品を表示したり、ユーザーをShopifyやWordPressの商品詳細ページにリダイレクトすることができます。

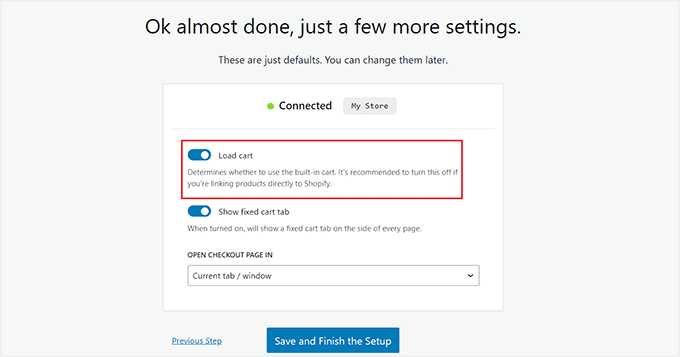
その後、ビルトインのショッピングカート機能を使用したい場合は、「カートを読み込む」スイッチを切り替えます。このオプションは、Shopifyに直接商品をリンクしている場合は適用されず、WordPressでのみ機能します。
最後に、’Save and Finish the Setup’ ボタンをクリックします。

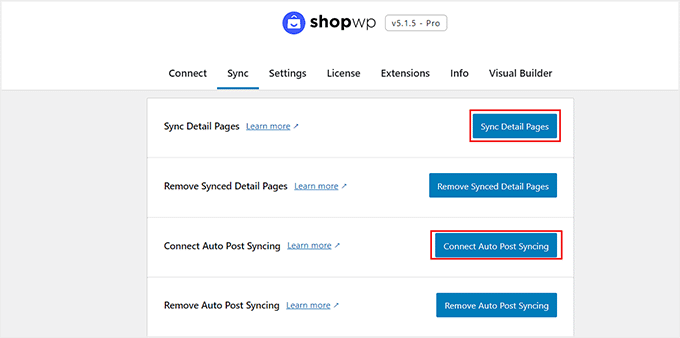
WordPressダッシュボードに移動します。ここから、 ShopWP Pro ” Sync ページに移動します。
そこで、「詳細ページを同期」と「自動投稿同期を接続」ボタンをクリックします。これにより、Shopifyストアに新商品を追加した際に、プラグインが商品詳細を取得できるようになります。

これでShopifyとWordPressの接続は完了です。
ステップ3:WordPressでShopifyの商品を表示する
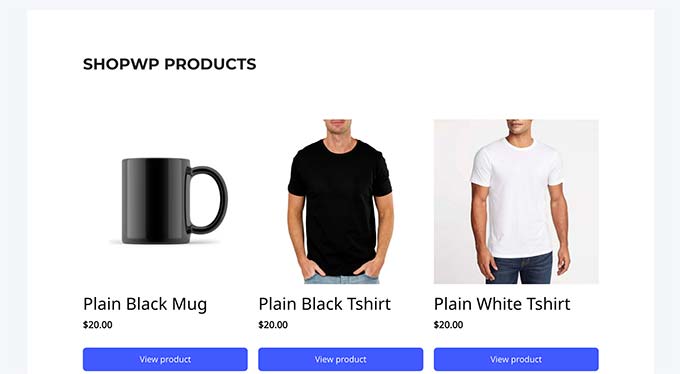
ShopWPは、WordPressサイト上のどこにでも簡単にShopifyの商品を表示することができます。
初期設定を使用している場合、プラグインはShopWPProductsページを作成し、Shopifyの商品を表示します。

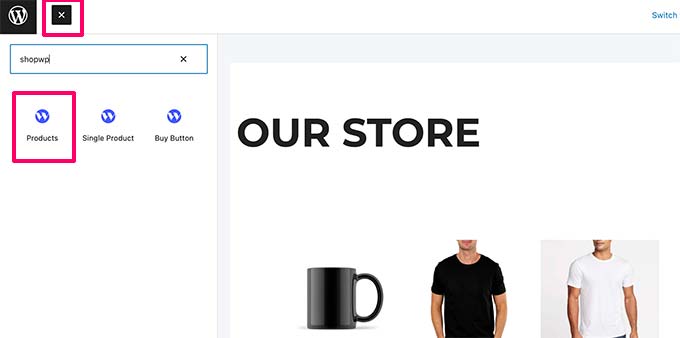
WordPressの投稿やページを編集してProductsブロックを追加するだけで、投稿日やページに商品を表示することもできます。
詳しくはWordPressブロックエディターの使い方をご覧ください。

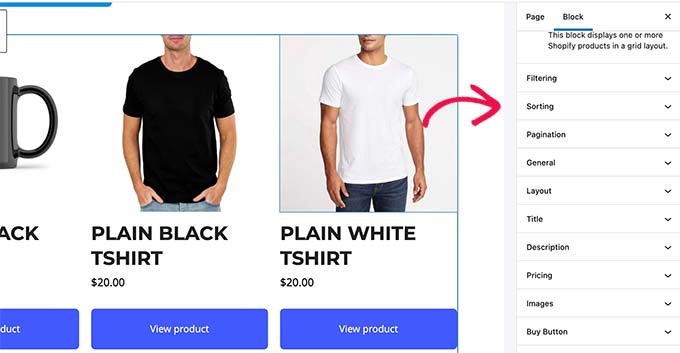
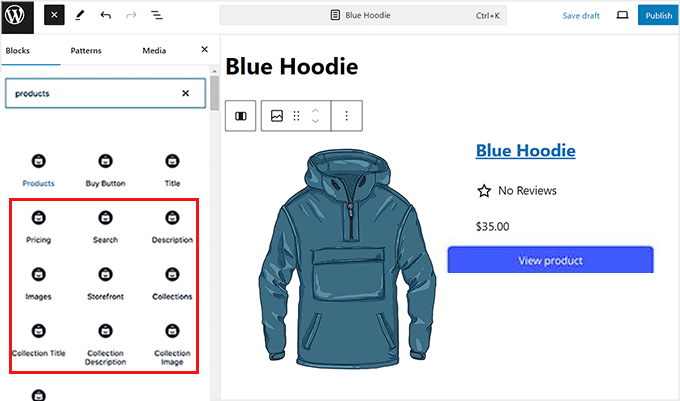
このブロックには、商品の外観を変更するための設定がたくさん用意されている。
設定には、レイアウト、色、表示する商品詳細などが含まれます。また、商品の価格、説明、タイトル、画像もここから変更できます。

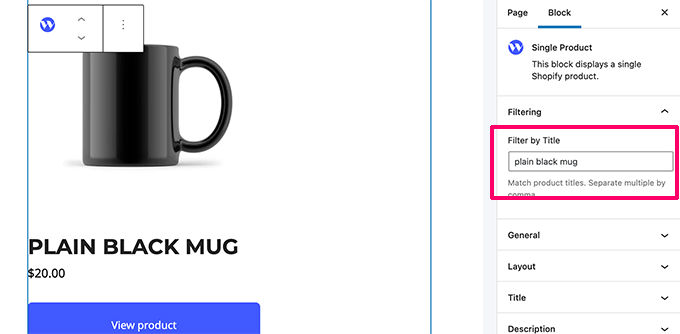
同様に、個別商品ブロックを追加して、個別商品を表示することもできます。
ブロック設定で商品タイトルを入力すると、表示したい商品を見つけることができます。

プラグインには強力な表示オプションがあり、ブロックパネルやプラグインの設定ページでコントロールできる。
ツールの無料版を使用している場合、利用可能なブロックはこれらすべてです。しかし、プロバージョンにアップグレードすると、お買い物カゴ、説明、コレクション、タイトル、検索ブロックをページに追加することができます。
これらのブロックは、お買い物カゴボタン、タイトル、説明、画像をそれぞれ別のブロックを使って追加したい場合に、商品ごとに区切られたページを作成するのに適しています。
コレクション」ブロックを使って、特定のグループに属するShopify商品を表示することもできます。

一方、WooCommerceのように、すべての商品が同じページに表示されるようなストアを作成する予定であれば、「商品」ブロックは問題なく機能します。
設定が完了したら、忘れずに「更新」または「公開」ボタンをクリックして、設定を保存してください。
ステップ4:WordPressサイトのカスタマイズ
Shopifyストアをサイトに接続したら、次はWordPressサイトを適切にカスタマイズしましょう。
まず、視覚的に魅力的なテーマを選びましょう。このテーマがサイト全体のデザインとレイアウトをコントロールします。
何千ものプレミアムおよび無料のWordPressテーマから選ぶことができます。まずは、最も人気のあるWordPressテーマのまとめをご覧ください。また、最高のアパレルショップのテーマのリストも厳選しました。
しかし、SeedProdを使って独自のカスタムテーマをデザインすることもできる。これはドラッグ&ドロップでテーマを作成することができ、コードを書くことなく独自のカスタマイザーテーマを作成することができます。

次に、WordPressサイトのコンテンツを作成します。
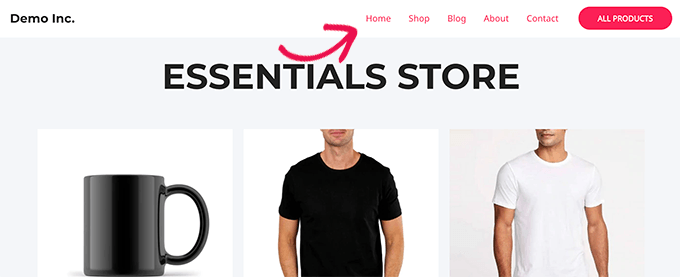
ページを使って、ホーム、ブログ、ショップ、コンタクト、アバウトページを追加し、サイトの構造を作ることができます。WordPressで作成する重要なページのリストをご覧ください。
その後、WordPressのナビゲーション・メニューにページを追加する。

詳しくは、WordPressテーマのカスタマイズ方法のチュートリアルをご覧ください。
ステップ5:WordPressサイトにお問い合わせフォームを追加する
サイトのカスタマイザーが完了したら、サイトにお問い合わせフォームを追加することをお勧めします。これにより、カスタマイザーからの質問やエラーの報告が有効化されます。
そこでおすすめなのがWPFormsです。WPFormsは、ドラッグ&ドロップビルダー、2000以上のテンプレート、完全なスパム保護機能を備えた、市場で最高のWordPressお問い合わせフォームプラグインです。

WPBeginnerではお問い合わせフォームや年間アンケートの作成に利用しています。詳しくはWPFormsのレビューをご覧ください。
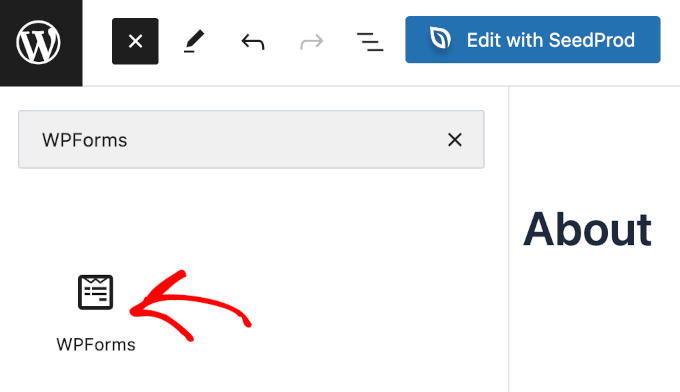
有効化した後は、WPForms の ‘Simple Contact Form’ テンプレートを使い、WPForms ブロックで任意のページや投稿に追加するだけです。
お問い合わせフォームの詳細については、WordPressでお問い合わせフォームを作成する方法のチュートリアルをご覧ください。

その後、VoIP電話サービスを追加して、ユーザーが直接電話でコンタクトできるようにすることもできる。
これには、中小企業向けの最高のVoIP電話サービスであるNextivaを使用することができます。さらに、オンラインファックス、ライブチャット、オンラインアンケート、CRM、コールアナリティクスなどの機能も備えています。

詳しくは、サイト用の自動応答電話システムの設定方法についてのチュートリアルをご覧ください。
ステップ6:オンラインストアにカスタマレビューを追加する
次に、オンラインストアでカスタマイザーレビューを紹介し、ユーザー間の信頼関係を築き、購入を促すこと。
例えば、すでにYelp、Facebook、Googleにレビューがある場合は、Smash Balloon Reviews Feed Proプラグインを使用してサイトに追加することができます。
視覚的に美しいレイアウトでレビューを追加できる、市場で最高のWordPressカスタマレビュープラグインです。

より詳しい説明は、WordPressでGoogle、Facebook、Yelpのレビューを表示する方法のチュートリアルをご覧ください。
ステップ7:WordPressサイトとShopifyストアを成長させる
WordPressを使う一番の利点は、何千ものプラグインが付属しており、ビジネスを成長させるために必要なすべてのマーケティングツールと連動していることです。
以下は、すぐにでもインストールしたい必須ツールとプラグインだ:
- OptinMonster– 最高のコンバージョン最適化ソフトウェア、OptinMonsterは、ウェブサイトの訪問者をカスタマイザーに変換することができます。先頭固定表示、カウントダウンタイマー、ライトボックスポップアップなどのツールが付属しています。
- All In One SEO– 市場で最高のWordPress SEOプラグイン。あなたのサイトを簡単に検索エンジンに最適化し、より多くのトラフィックをあなたのサイトにもたらすことができます。
- MonsterInsights– トラフィックがどこから来ているのか知りたいですか?MonsterInsightsは、Googleアナリティクスをインストールし、簡単に拡張eコマーストラッキングを設定するのに役立ちます。
- TrustPulse– ユーザーがサイト上でリアルタイムにアクションを起こすと、ユーザーにターゲットメッセージを表示し、eコマースストアに社会的証明を追加します。TrustPulseはWordPressとShopifyの両方で動作します。
- PushEngage– Webプッシュ通知ソフトウェアで、サイト訪問者がプッシュ通知でサイトを離れた後に、その訪問者とつながることができます。
- FunnelKit– コンバージョンの高い購入手続き、スライドアウトカート、ワンクリックアップセル、注文バンプページなどを簡単に作成できる最高のWooCommerceセールスファネルプラグインの1つです。
その他のおすすめプラグインについては、ビジネスサイトに欠かせないWordPressプラグインのリストをご覧ください。
この投稿が、ShopifyとWordPressを簡単に統合する方法のお役に立てれば幸いです。また、ShopifyからWooCommerceへの正しい移行方法についての初心者向けガイドや、Shopifyの代替となるベストピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
since Shopify offers valuable KPI metrics like customer lifetime value, acquisition costs, net promoter score, and inventory tracking, is it possible to display those metrics on the WordPress dashboard too? or maybe some similar performance indicator metrics similar to Shopify’s?
WPBeginner Support
For that you would use an analytics plugin like MonsterInsights and that would generate that information for you
Admin
Richard
Hi, I have a small question about this blog (integrating Shopify products into your WordPress website).
What happens when you click the “add to cart” button when the hHopify products are integrated into a WP page? Do you go to the Shopify platform and finish your purchase on the Shopify platform? Or do you stay on your WordPress website and handle purchae on that website?
Reason to ask this is also your shopping cart. icon in the header. Can you see this on your WordPress website when adding a product? Or is everything handled by Shopify?
WPBeginner Support
You would add the products on your WordPress site and checkout on Shopify.
Admin
Linda Klink Crawford
We are having a website built with wordpress. We will be selling products. Can we use Shopify as our credit card and check out processor
WPBeginner Support
This guide would allow you to have Shopify handle your checkout for you to achieve that.
Admin