私たちはWordPressのエラーによく遭遇します。画面が真っ白になったり、ページが表示されなかったり、プラグインがコンフリクトしたり……。
WordPressの初期設定では、何が間違っているのか表示されないことがあります。空白のページが表示されるか、曖昧なメッセージが表示されるだけで、あまり役に立ちません。
そこでデバッグモードの出番だ。何が問題を引き起こしているのか、舞台裏を見ることができるので、より早く問題を解決することができます。
このガイドでは、コードやプラグインを使ってWordPressのデバッグモードを安全に有効化する方法と、サイトで何かが壊れたときにエラーログを読む方法を紹介します。

WordPressのデバッグモードとは?
デバッグモードはWordPressにビルトインされているツールで、サイトが壊れたときに裏で何が起こっているのかを確認するのに役立ちます。
初期設定では、WordPressは技術的なエラーメッセージを訪問者やあなたからも非表示にします。デバッグモードでは、これらのメッセージが表示され、問題の原因を確認することができます。
暗い部屋で懐中電灯を点けるようなものだ。突然、非表示だったエラーが見えるようになり、問題の原因がどこにあるのかがわかるようになる。
プラグインの衝突であれ、コーディングのタイプミスであれ、テーマの問題であれ、デバッグモードはあなた(または開発者)が修正に必要な詳細を得るのに役立ちます。
WordPressのデバッグモードを有効化する理由
WordPressプラグイン、テーマ、またはPHPやJavaScriptなどのカスタマイザーコードが、サイト上で競合を引き起こすことがあります。
その結果、さまざまなエラーが発生し、サイトが正しく機能していないことに気づくかもしれない。
エラーの原因となっているプラグインを確認するために、すべてのプラグインを無効化することができます。同様に、別のWordPressテーマに切り替えたり、カスタムコードを削除したりして、エラーの根本的な原因を見つけることができます。
しかし、可能性をひとつひとつ除外していかなければならないので、すべて時間がかかる。
幸いなことに、WordPressにはデバッグモードがビルトインされている。ただし、初期設定ではオフになっているので、手動でオンにする必要がある。
デバッグモードが有効化されると、サイト上のすべてのエラーと警告のログ記録が表示されます。
こうすることで、WordPressサイトの問題を特定し、素早く修正することができる。他の方法では見えないエラーも発見できる。
ボーナスヒント 💡: WordPressの問題解決にお困りですか?プロの開発者によるWordPress緊急サポートをご利用ください。このオンデマンドサポートでは、当社のエンジニアが手頃な料金で問題を解決します。
WordPressのビルトインデバッグツールを使用して、すべてのサイトのトラブルシューティングを行っています。多くの場合、これらのツールは、私たちが抱えている問題を簡単に修正するのに役立つ迅速な手がかりを提供してくれます。
WordPressのデバッグモードを有効化する方法を見ていきましょう。ここでは2つの方法を紹介する。WordPressプラグインを使う方法と、手動でデバッグモードを表示する方法です:
方法1:プラグインを使用してWordPressのデバッグモードを有効化する
デバッグモードを有効にする簡単な方法は、WP Debuggingプラグインを使用することです。この方法は、初心者やサイトのファイルを扱うのが苦手な方におすすめです。
WP Debuggingは、すぐに使える無料のWordPressプラグインです。このプラグインを使用することで、サイトファイルを手動で編集する必要がなくなります。
まず、WP Debuggingプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
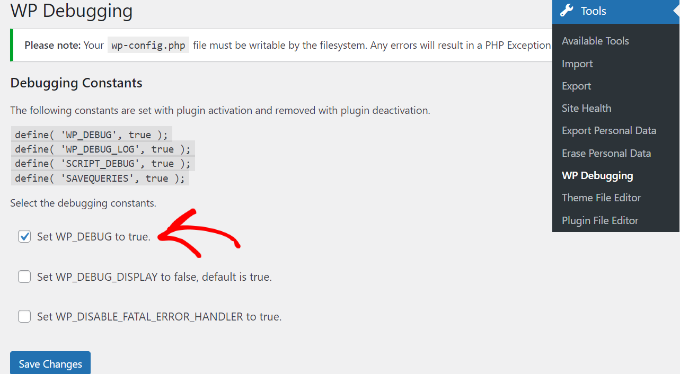
有効化した後、WordPressダッシュボードからツール ” WPデバッグに行くことができます。次に、「Set WP_DEBUG to true」オプションが有効化されていることを確認してください。

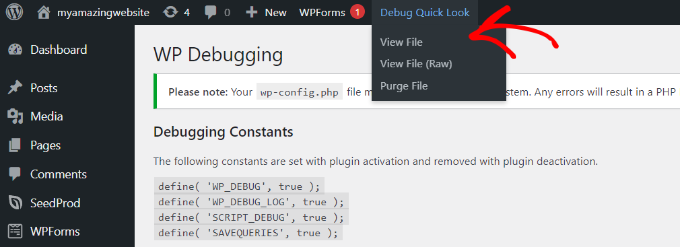
その後、管理バー上部に「Debug Quick Look」オプションが追加されます。
マウスオーバーし、「ファイルを表示」オプションをクリックする。

これにより、サイト上のすべてのエラーのログファイルが開きます。サイトの問題の原因を突き止め、素早く修正することができます。
サイトのデバッグが終わったら、プラグインを無効化することを忘れないでください。
方法2:WordPressのデバッグモードを手動で有効化する
WordPressのデバッグモードを有効化する2つ目の方法は、wp-config.phpファイルを編集することです。この方法はより高度で、サイトファイルの編集に慣れているユーザーに向いています。
ファイルを編集する前に、サイトのバックアップを作成することをお勧めします。こうすることで、何か問題が発生した場合に簡単にサイトを復元することができます。
サイトのファイルにアクセスするには、MacまたはWindows用のFTPクライアントが必要です。
このチュートリアルでは、FileZillaFTPクライアントを使用します。ヘルプが必要な場合は、FTPとは何か、どのように使うかについてのガイドを参照してください。
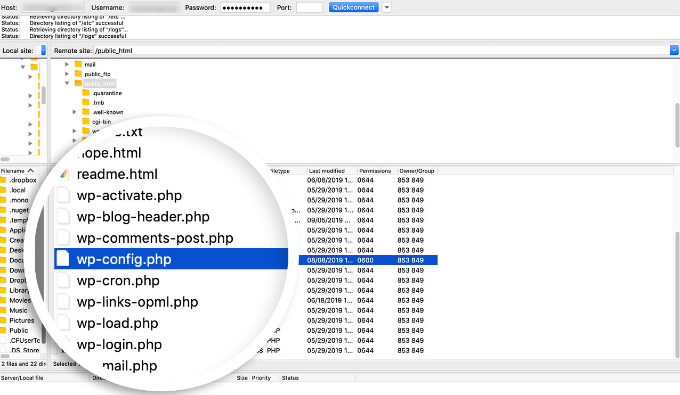
ログイン中、 public_htmlフォルダーに移動します。wp-config.php」ファイルはここにあります。

また、多くのWordPressホスティングサービスでは、cPanelを使用してサイトファイルを管理することもできます。
例えば、Bluehostでは、ホスティングサービスアカウントにログインし、サイトの下にある「設定」ボタンをクリックします。

サイトの設定ページが開きます。
少し下にスクロールし、「ファイルマネージャー」ボタンをクリックする。

新しいブラウザータブでファイルマネージャーアプリが起動します。
ここから、左側のパネルからpublic_htmlフォルダーにアクセスするだけです。
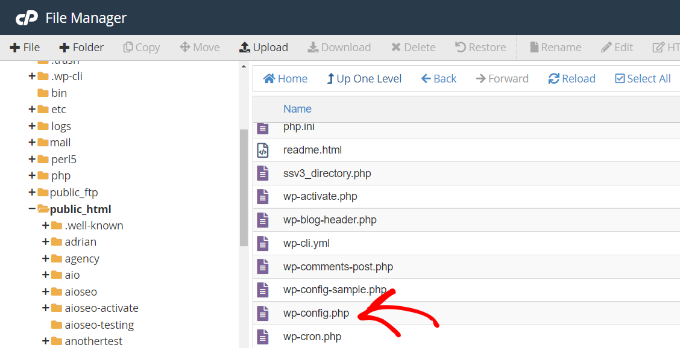
その後、「wp-config.php」ファイルまでスクロールダウンする。

次に、ファイルを右クリックしてコンピューターにダウンロードします。何かあったときのために、バックアップとしてファイルのコピーを取っておくとスマートだ。
その後、メモ帳やSublime Textなどのソフトウェアやツールを使ってファイルを開く。
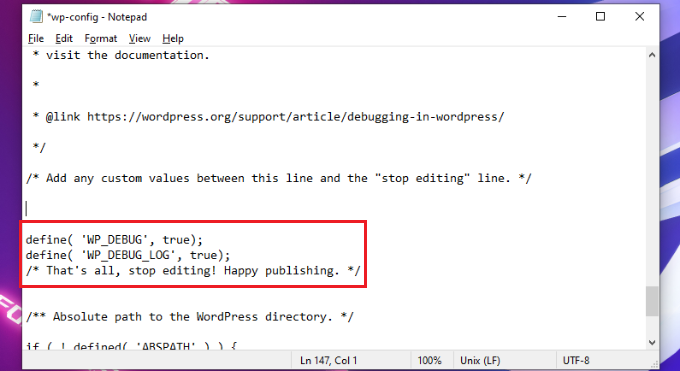
ファイルを開いたら、’That's all, stop editing!Happy publishing‘の行までスクロールし、その前に以下のコードを追加する:
1 2 | define( 'WP_DEBUG', true);define( 'WP_DEBUG_LOG', true); |
ファイルを閉じる前に保存することをお忘れなく。

次に、FTPクライアントを使用してwp-config.phpファイルをサーバーにアップロードします。
詳しくは、FTPを使ってWordPressにファイルをアップロードする方法をご覧ください。
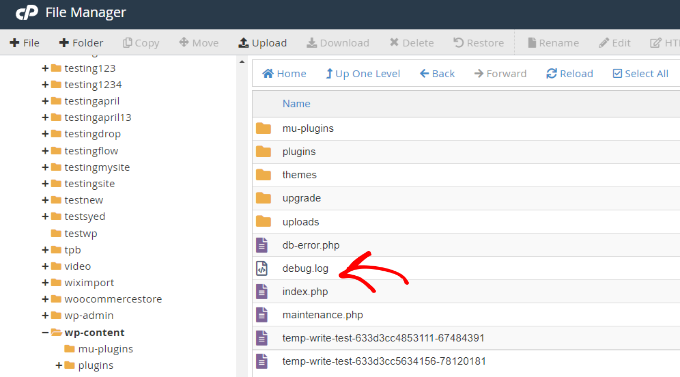
ウェブサイトのエラーログを表示するには、ウェブサイトのファイルを表示し、public_html/wp-content/debug.log パスに移動する必要があります。ファイルをダウンロードし、メモ帳/テキストエディットを使用して表示するだけで、サイトの問題を確認できます。

サイトのデバッグが終わったら、デバッグモードを無効化することができます。
WordPressのデバッグモードをオフにするには、以下の手順を繰り返した後、wp-config.phpファイルに追加したコードを削除するか、以下のコードを編集してfalseの値を設定します:
1 | define( 'WP_DEBUG', false); |
🔧 ボーナス・リソース:WordPressのデバッグスキルを深める
WordPress でデバッグモードを有効化する方法を学んだところで、トラブルシューティングのツールキットをさらに強化することに興味があるかもしれません。ここでは、よくある問題をナビゲーションし、サイトのパフォーマンスを最適化するのに役立つ初心者向けのガイドをいくつか紹介します:
- WordPressエラーのトラブルシューティング初心者ガイド:WordPressの一般的な問題を特定し、解決するためのステップバイステップのアプローチ。
- WordPressのクリティカルエラーを修正する方法:WordPressの最も憂慮すべきエラーのひとつに効果的に対処する方法をご紹介します。
- WordPressの死の白画面を修正する方法:あなたのサイトを真っ白な画面から回復させる解決策を発見してください。
- インスペクトエレメントの基本DIY ユーザーのための WordPress カスタマイザー:ブラウザーツールを活用し、ライブコンテンツに影響を与えることなくサイトのデバッグやカスタマイズを行う。
- セキュリティ監査ログでWordPressのユーザーアクティビティを監視する方法:サイトの変更と有効化したアクティビティを追跡し、潜在的な問題を早期に特定します。
この投稿が、WordPress のデバッグモードを有効化してサイトのエラーを修正する方法を学ぶのにお役に立てば幸いです。WordPress の一般的なエラーの修正やWordPress のカスタマイザー通知の追加に関するガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Debug mode together with the debug log helped me many times to save seemingly intractable problems. Anyone who works with WordPress should know this article, as logs can sometimes save hours of troubleshooting.
WPBeginner Support
Glad to hear the debug mode has been helpful to you
Admin