WordPressにInstagramフィードを埋め込みたいですか?
Instagramの写真や動画をサイトに表示することで、コンテンツの鮮度を保ち、ユーザーのエンゲージメントを高め、信頼を築くことができます。また、Instagramアカウントを宣伝し、フォロワーを増やすのに最適な方法です。
この投稿では、WordPressにInstagramを埋め込む方法をステップバイステップで紹介します。

なぜWordPressサイトにInstagramを埋め込むのか?
当社のマーケティング統計調査によると、Instagramの月間有効ユーザー数は20億人を超えています。つまり、商品やサービスを宣伝し、ブランド認知度を高め、視聴者を増やすのに最適な場所なのです。
しかし、サイトにアクセスしただけでは、Instagramのコンテンツは見てもらえません。そう考えると、WordPressにInstagramフィードを埋め込んで、誰でも見られるようにするのが賢い方法だ。
これは、あなたのソーシャルメディアページを宣伝し、より多くの人にInstagramをフォローしてもらう簡単な方法です。
このような追加コンテンツはすべて、あなたのサイトの検索エンジン最適化(SEO)を改善し、訪問者が最新の投稿をチェックするために戻ってくるように促すことができます。また、ポジティブなコメントや「いいね!」は、信頼を築き、より多くの売上につながる強力な社会的証明となります。
ということで、WordPressにInstagramフィードを埋め込む方法を見てみよう。
Instagram Photosプラグインのインストール方法
WordPressにInstagramを埋め込む最良の方法は、Smash Balloon Social Photo Feedプラグインを使用することです。
この無料プラグインを使えば、1つまたは複数のInstagramアカウントの写真を、完全にカスタマイズ可能なフィードで表示することができる。

WordPressでFacebookとInstagramのoEmbed問題を解決する最も簡単な方法でもあります。
フィードをサイトに設置すると、Instagramの新しい投稿があるたびに自動的に更新されます。こうすることで、手動で更新することなく、サイトを新鮮で興味深いものに保つことができる。
このガイドでは、WordPressサイトにInstagramフィードを追加するのに必要なものがすべて揃っているSmash Balloonの無料版を使用します。ただし、ハッシュタグフィードを表示したり、InstagramのShoppable画像を追加したりできるプロバージョンもあります。
始める前に、InstagramアカウントをFacebookページに接続する必要があります。個人のInstagramアカウントをお持ちの場合は、それをビジネスアカウントに変更すると、Smash BalloonがあなたのInstagramのバイオとヘッダーを自動的に表示できるようになります。
この2つの方法については、このガイドの最後にあるFAQセクションをご覧ください。
準備ができたら、Smash Balloon Social Photo Feedプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法をご覧ください。
InstagramアカウントをWordPressに接続する方法
プラグインを有効化した後、最初の作業はInstagramアカウントをWordPressに接続することです。Instagram Feed ” Settingsに行き、’Add New’をクリックするだけです。

Smash Balloon proを使えば、タグ付けされた投稿やハッシュタグからフィードを作成したり、さまざまなソーシャルメディアサイトのコンテンツを集めたソーシャルウォールを作成することもできます。
無料のプラグインを使っているので、「ユーザー・タイムライン」を選択し、「次へ」をクリックするだけだ。

カスタムInstagramフォトフィードで使用するアカウントを選択するだけです。
ソースの追加」ボタンをクリックします。

次の画面で、個人用Instagramアカウントの写真を表示するか、ビジネス用Instagramアカウントの写真を表示するかを選択します。
パーソナル」にチェックを入れると、Smash Balloonは初期設定でInstagramのアバターと経歴をヘッダーに表示しません。ただし、後からプラグインの設定でInstagramのアバターと経歴を追加することは可能です。

個人」または「ビジネス」を選択した後、先に進み、「Facebookでログイン」をクリックする。
WordPressサイトで紹介したいInstagramアカウントを選択し、「次へ」をクリックします。

その後、InstagramアカウントにリンクされているFacebookページの横にあるチェックボックスをオンにする。
それができたら、『次へ』ボタンをクリックします。

Smash Balloonがアクセスできるすべての情報と、実行できるアクションがポップアップで表示されます。
Smash BalloonのInstagramアカウントへのアクセスを制限するには、いずれかのスイッチをクリックして「はい」から「いいえ」にします。ただ、WordPressブログやサイトで表示できる写真や動画に影響する可能性がありますので、ご注意ください。
その点を考慮し、すべてのスイッチを有効化したままにしておくことをお勧めする。
設定に満足したら、『完了』をクリックする。

サイトに追加したInstagramアカウントのポップアップが表示されます。
そのアカウントの横にあるボックスにチェックを入れ、「追加」をクリックするだけです。

Smash BalloonでInstagramフィード ” すべてフィードの画面に戻ります。
WordPressにソーシャルメディアのフィードを追加するには、使用したいInstagramアカウントの横にあるボックスにチェックを入れるだけです。そして、「次へ」をクリックする。

このプラグインは、Instagramの写真フィードを作成し、ページ、投稿、ウィジェット対応エリアに追加できる。例えば、WordPressのサイドバーにInstagramの写真を表示することができます。
しかし、Instagramフィードを埋め込む前に、その見え方をカスタマイズし、不足している情報を追加したいと思うかもしれません。
Instagramの写真フィードをカスタマイズする方法
初期設定では、Smash Balloonはエディターでフィードを開き、カスタマイズできるようになっています。
右側には、Instagramの写真フィードのプレビューが表示されます。左側には、写真フィードをカスタマイズするために使用できるすべての設定があります。

これらの設定のほとんどは自明だが、いくつかの重要なエリアについて簡単に説明しよう。
まず始めに、左側のメニューから「Feed Layout」を選択することで、Instagramの写真レイアウトを変更し、パディングを追加することができる。
変更を加えると、プレビューが自動的に更新されるので、さまざまな設定を試して、最適な設定を確認することができます。

初期設定では、ユーザーがデスクトップコンピューターでもモバイル端末でも、Smash Balloonは同じ枚数の写真を表示します。
Instagramフィードがデスクトップコンピューター、タブレット、スマートフォンでどのように表示されるかは、右上のボタンでプレビューできる。

スマートフォンやタブレット端末は一般的に画面が小さく、処理能力も低いため、モバイル端末ではInstagramの写真や動画の表示回数を減らした方がいいかもしれません。
これを行うには、「投稿数」の下の「モバイル」フィールドに別の数字を入力するだけでよい。

スマートフォン、タブレット、デスクトップコンピューター用に異なるレイアウトを作成することで、訪問者がどの端末を使用していても、フィードが美しく見えるようにすることができます。
初期設定では、プラグインのフィードは、デスクトップコンピューターに比べて、スマートフォンやタブレットではカラムが少なく表示されます。これにより、写真や動画が小さな画面でも快適に表示されます。
これらの初期設定を変更するには、「カラム」設定に新しい数字を入力するだけです。

変更後、「カスタマイザー」リンクをクリックします。
これでSmash Balloonエディターのメイン画面に戻り、次の設定画面である「配色」を探せるようになります。

初期設定では、Smash BalloonはWordPressテーマの配色を引き継ぎますが、「ライト」と「ダーク」のテーマも用意されています。
カスタム」を選択し、設定を使ってリンクの色、背景色、WordPressのテキスト色などを 変更することで、独自の配色を作ることもできる。

初期設定では、Smash BalloonのInstagramフィードにヘッダーが追加され、プロフィール写真とページ名が表示されます。この部分の表示を変更するには、左側のメニューから「ヘッダー」をクリックしてください。
この画面では、背景色の変更、Instagramのバイオの表示、ヘッダーサイズの変更などができる。

別のプロフィール写真を表示したい場合もあるでしょう。例えば、Instagramのアバターがテーマから浮いてしまう場合、カスタマイザーのロゴを代わりに使うことができます。
プロフィール画像を変更するには、「カスタムアバターを表示」の下にある「画像を追加」をクリックします。その後、WordPressのメディアライブラリから画像を選択するか、新しい写真をアップロードすることができます。

また、別のバイオを追加することもできます。例えば、Instagramを訪れてもらったり、あなたのアカウントをフォローしてもらったりすることができます。
ユニークなInstagramのバイオを作成するには、「カスタムバイオを追加」ボックスに入力するだけです。

Smash Balloonは自動的にInstagramの写真を分析し、最適な解像度で表示します。初期設定をお勧めしますが、必要に応じてInstagramの画像を大きくしたり小さくしたりすることができます。
画像サイズを変更するには、左側のメニューから「投稿日」をクリックします。次に、’画像と動画’オプションを選択します。

表示されるドロップダウンメニューで、サムネイル、中、フルサイズの画像を選択できるようになりました。
このトピックについては、WordPressの画像サイズに関する初心者向けガイドをご覧ください。
フィードの見た目に不満がある場合は、いつでもこの画面に戻り、ドロップダウンから「自動検出(推奨)」を選択することができる。

初期設定では、Smash BalloonはあなたのInstagramフィードの下部に「Load More」ボタンを追加し、訪問者があなたの写真や動画をスクロールできるようにします。
Load More Button」を選択することで、このボタンの見た目を変更することができる。

ここでは、背景色、テキスト色、マウスオーバーの状態を変更することで、「Load More」ボタンを目立たせることができます。
テキスト」フィールドに入力して、ボタンに独自のメッセージを追加することもできます。

このボタンは有効化したままにしておくことをお勧めしますが、外すこともできます。例えば、サイト上で閲覧できる写真の枚数を制限することで、Instagramへの訪問を促すことができます。
ボタンを削除するには、「有効化」スライダーをグレーに切り替えるだけです。

もし訪問者が気に入れば、埋め込みフィードの下に表示される’Follow on Instagram’ボタンを使って購読を決めるかもしれない。
重要なボタンなので、目立たせるためにカスタマイザーを追加したいかもしれません。これを行うには、左側のメニューから「フォローボタン」を選択します。
ここでは、ボタンの背景色、マウスオーバーの状態、テキストの色を変更できます。

初期設定では、ボタンには「Instagramでフォロー」のラベルが表示される。
テキスト」フィールドに入力することで、これを独自の行動喚起に置き換えることができます。

Instagramフィードの見た目に満足したら、「保存」をクリックして変更を保存するのをお忘れなく。
これで、WordPressサイトにInstagramフィードを追加する準備が整いました。
WordPressにInstagram Feedを埋め込む方法
ブロック、ウィジェット、ショートコードを使ってInstagramフィードをサイトに追加できる。
Smash Balloon Social Photoフィードを使用して複数のフィードを作成した場合、ウィジェットやブロックを使用する場合は、フィードのコードを知る必要があります。
このコードを取得するには、Instagram Feedの「すべてのフィード」にアクセスし、「ショートコード」の下にあるテキストをコピーします。
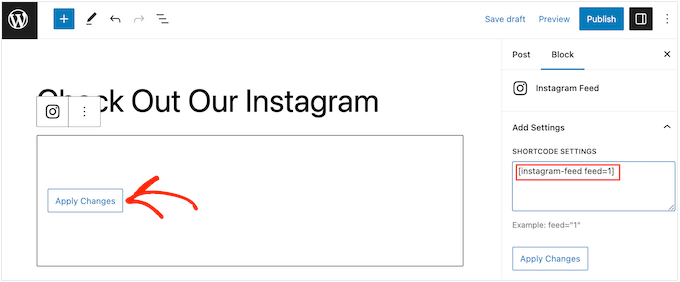
以下の画像では、instagram-feed feed=1を使用する必要がある。

Instagramフィードをページや投稿に埋め込みたい場合は、Instagram Feedブロックを使用することをお勧めします。
注: ブロック有効化テーマを使用している場合は、以下の手順に従って、フルサイトエディターを使ってサイトの任意の場所にブロックを追加することができます。
Instagramの写真や動画のフィードを埋め込みたいページや投稿を開くだけです。次に、「+」アイコンをクリックして新規ブロックを追加し、「Instagram Feed」と入力し始める。
適切なブロックが表示されたら、クリックしてページまたは投稿に追加します。

このブロックには、初期設定でSmash Balloonのフィードが表示されます。別のInstagramフィードを表示したい場合は、右側のメニューにある「ショートコード設定」を見つけてください。
ここで、instagram-feedfeed=1コードを追加し、「変更を適用」ボタンをクリックするだけです。

ブロックにInstagramアカウントの写真や動画が表示されるようになります。ページを公開または更新するだけで、サイト上でフィードをライブにすることができます。
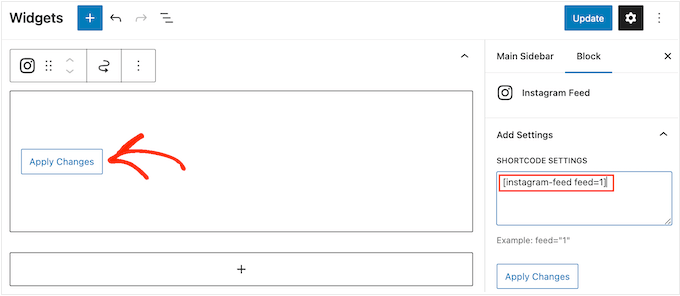
Instagramフィードをウィジェット対応のエリアに追加することもできます。例えば、WordPressサイトのフッターやサイドバーセクションに追加することができます。こうすることで、訪問者はあなたのサイトのすべてのページでフィードを見ることができる。
WordPressダッシュボードの外観 ” ウィジェットに移動し、青い「+」ボタンをクリックするだけです。

検索バーに「Instagram Feed」と入力し、正しいウィジェットが表示されたら選択する。
WordPressには「Instagram Feed」ブロックがビルトインされているので、Instagramの公式ロゴが表示されるものを選んでください。

その後、Instagramフィードを表示したいエリアにウィジェットをドラッグするだけです。
ウィジェットには、Smash Balloonを使って作成したフィードが自動的に表示されます。別のInstagramフィードを表示したい場合は、「ショートコード設定」ボックスにフィードのショートコードを入力するだけです。
その後、「変更を適用」をクリックする。

更新」ボタンをクリックして、ウィジェットをライブにすることができます。詳細については、WordPressでウィジェットを追加して使用する方法のステップバイステップガイドを参照してください。
もう1つのオプションは、ショートコードを使用して、任意のページ、投稿日、またはウィジェット対応エリアにInstagramフィードを埋め込むことです。
Instagram Feedの “All Feeds“に行き、”Shortcode “カラムにあるコードをコピーするだけです。これで、このコードを任意のショートコードブロックに追加できる。
ショートコードの設置方法については、ショートコードの追加方法をご覧ください。
最後に、ブロックが有効化されたテーマを使用している場合は、フルサイトエディターを使用して、Instagramフィードブロックをサイトの任意の場所に追加することができます。
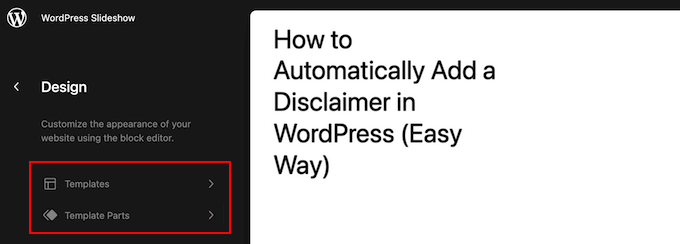
WordPressのダッシュボードで、外観 ” エディターと進みます。

初期設定では、フルサイトエディターはテーマのホームテンプレートを表示します。
Instagramフィードを別のエリアに追加したい場合は、「Template」か「Template Parts」のどちらかをクリックする。

エディターにはWordPressテーマを構成するすべてのテンプレートパーツのリストが表示されます。
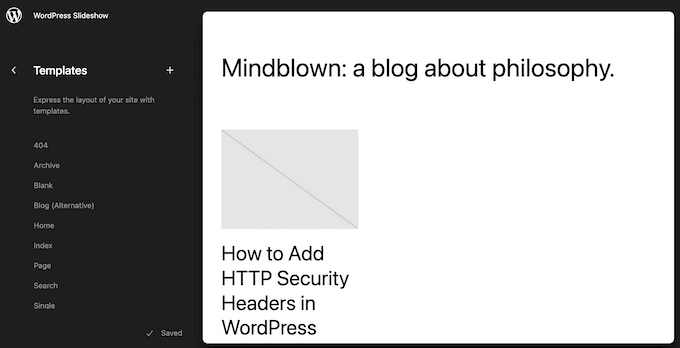
Instagramフィードを表示したいテンプレートをクリックするだけです。

WordPressにデザインのプレビューが表示されます。
このテンプレートを編集するには、小さな鉛筆のアイコンをクリックしてください。

テンプレートを選んだら、Instagramフォトフィードを追加したいエリアにマウスオーバーするだけ。
そして、青い「+」ボタンをクリックする。

その後、「Instagram Feed」と入力する。
適切なブロックが外観されたら、クリックしてテンプレートに追加する。

特にショートコードを追加しない場合、Smash Balloonは初期設定でフィードを表示します。このフィードは、上記と同じ手順でショートコードを追加することで変更できます。
WordPressへのInstagramの埋め込みに関するFAQ
Smash Balloonを使えば、Instagramの写真や動画をサイトに簡単に表示できます。そこで、WordPressでInstagramフィードを追加する際によくある質問をご紹介します。
Instagramのビジネスアカウントを作成するには?
Smash Balloonソーシャルフォトフィードは、個人または企業のInstagramアカウントの写真を表示できます。
ただし、Smash Balloonは、個人のInstagramアカウントからInstagramのアバターと経歴を自動的に取得することはできません。そのため、Smash Balloonがアバターと経歴を自動的に取得できるように、個人アカウントかビジネスアカウントかを確認し、ビジネスアカウントに切り替えることをお勧めします。
確認するには、Instagramのアカウントにアクセスし、サイドメニューの三本線のアイコンをクリックするだけ。

その後、「設定」を選択する。
ビジネスアカウントを持っていない場合、この画面では左側のメニューに「プロフェッショナルアカウントに切り替える」と表示されます。

現在個人アカウントをお持ちで、ビジネスアカウントに切り替えたい場合は、このリンクをクリックしてください。
FacebookページをInstagramアカウントに接続するには?
WordPressにInstagram Feedを追加する前に、InstagramアカウントをFacebookページに接続する必要があります。
これを行うには、使用したいFacebookページに移動し、左側のメニューから「設定」をクリックします。
その後、『Linked Account』をクリックする。Instagram’を選択し、’Connect’ボタンをクリックします。

Facebookは今後、Instagramでアクセスできる情報と実行できるアクションをすべて表示する。
よろしければ、『接続』ボタンをクリックしてください。

ただ、あなたのFacebookページを管理している他の人は、あなたのInstagramのメッセージを見ることができ、それらに返信することができることに注意してください。Instagramのメッセージを非公開にしたい場合は、クリックして設定を無効化してください。
満足して次に進む準備ができたら、『確認』をクリックする。

Instagramのユーザー名とパスワードを入力するポップアップが開きます。
その後、先に進んで「ログイン」をクリックする。

しばらくすると、InstagramとFacebookのアカウントが接続されたというメッセージが表示されます。
この投稿が、WordPressにInstagramを簡単に埋め込む方法を学ぶのにお役に立てば幸いです。WordPressでカスタムFacebookフィードを作成する方法についてのガイド、またはWordPressのベストソーシャルメディアプラグインのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ayanda Temitayo
This is the first time I am embedding instagram on my wordpress website and it seems somehow easy with this guide. I love the way you use illustrations and images for explanations. It’s a very long blog post but it was worth it.
Thanks for this guide. Do you have any useful link to embed Twitter feed too?
WPBeginner Support
We do have a guide for embedding tweets on our page below!
https://www.wpbeginner.com/plugins/how-to-embed-actual-tweets-in-wordpress-blog-posts/
Admin
Ekene
How do I embed YouTube video plugin to my blog
WPBeginner Support
There are multiple options for adding a YouTube video to your site, you would want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/
Admin
Todd
I have added an Instagram video on wordpress with the oAuth but am experiencing a problem. I have the page broken into 2 columns with videos going down the page and the Instagram videos have a large white space under them. Do you know a way to fix that? Here is my site http://www.BeardGrowl.com
Thanks for any help you might be able to offer.
Stephen Clark
I implemented this neat snippet as you instructed however when it rendered on my WP blog/site, it was a thumbnail sized photo. Is that the intended behavior? Or is it supposed to render the image at full size, meaning there is something in my code I need to dig into?
Editorial Staff
Is the image being resized? If so look in your Settings > Media to see the maximum embed width.
Admin
Julien Maury
I’m afraid this code will be useless with WordPress 3.5 :
https://twitter.com/jmlapam/status/264101995357540354
Julien Maury
Sorry : the link is here : http://core.trac.wordpress.org/changeset/22351
greg
It’s best practise to omit the last ?> from an all php file.
Cool article!
Mia
Thank you WPB..your articles have been so helpful!
Editorial Staff
Thanks for the kind words Mia
Admin
Richard Wells
Don’t want to be picky, but the closing ?> tag is missing from the code snippet.
Editorial Staff
WordPress takes care of that by default. It should not give you any error.
Admin
Richard Wells
Yes, it dawned on me after I posted the comment, I am feeling foolish…
Javier Villanueva
WP doesn’t add a closing ?> tag, it’s just not needed in php files and overall a best practice to just omit it to prevent sending extra whitespace by accident
Konstantin Kovshenin
Or you can simply wait for WordPress 3.5, which will ship with oEmbed support for SoundCloud, Instagram and SlideShare
Editorial Staff
Didn’t even see that in the features for 3.5. Well for the next month or so, people can still use this.
Admin