ウェブサイトを構築する際、外部ソースのコンテンツを自分たちでホスティングすることなく表示する必要性にしばしば遭遇します。そこでiFrameが威力を発揮します。
動画、地図、サードパーティのアプリケーションなど、iFrames は WordPress サイトに外部コンテンツを統合するシームレスな方法を提供します。
この記事では、WordPressの投稿やページにiFrameコードを追加する3つの簡単な方法をご案内します。あらかじめ用意されている埋め込みコードを使う方法から、手作業でiFrameを作成する方法まで。

iFrameとは?
iFrame(インラインフレームの略)は、実際に動画をホスティングサービスすることなく、サイトに動画やその他のコンテンツを埋め込むことができます。これは、帯域幅とストレージスペースを節約することができ、WordPressに直接動画をアップロードすべきではない理由です。
WordPressのスピードとパフォーマンスの向上に加え、iFrameは元のコンテンツが変更されると自動的に更新されます。つまり、訪問者は常に最新バージョンのコンテンツを見ることができます。
また、著作権で保護されたコンテンツをiFrameで埋め込んでも著作権違反にはならないため、訴訟から守ることができます。
それでは、WordPressにiFrameコードを簡単に埋め込む方法を見てみましょう。クイックリンクを使えば、使いたい方法にすぐにジャンプできます:
方法1:ソースのコードを使ってWordPressのiFrameを埋め込む(素早く簡単)
多くの大規模な動画ホスティングサービスサイトには、あなたのサイトに追加するiFrameコードにアクセスできる「埋め込み」オプションがあります。
サイトに「共有」や「埋め込み」の設定がある場合、コンテンツを埋め込むには、これが最も手っ取り早く簡単な方法であることが多い。
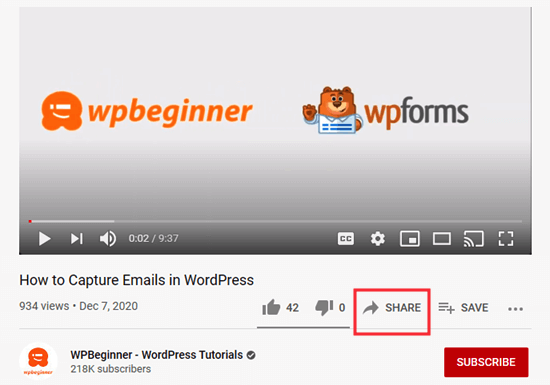
正確な手順はプラットフォームによって異なりますが、例としてYouTubeを見てみましょう。WordPressにYouTubeの動画を埋め込むには、使いたい動画の下にある「共有」ボタンをクリックするだけです。

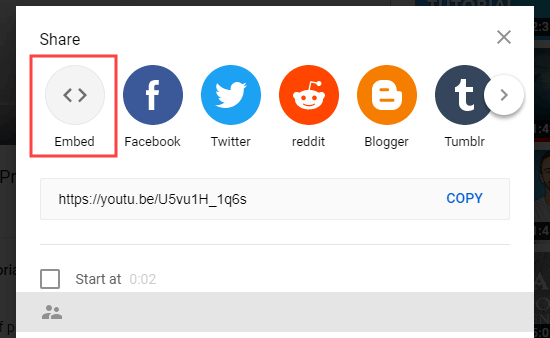
その後、さまざまな共有オプションのポップアップが表示されます。
埋め込み」ボタンをクリックしてください。

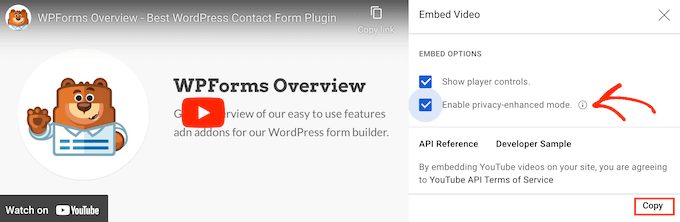
YouTubeはあなたにiFrameコードを表示します。
初期設定では、YouTubeは「プレーヤーコントロールを表示する」ボックスにチェックを入れますが、プライバシー拡張モードを有効化することもお勧めします。このモードでは、訪問者がYouTubeでの閲覧に影響を与えることなく、WordPressサイトに埋め込まれたコンテンツを見ることができます。
その後、「コピー」ボタンをクリックする。

これで、そのコードをサイト上の投稿やページに貼り付けることができる。このガイドでは、WordPressのブロックエディターで新しいページに追加します。
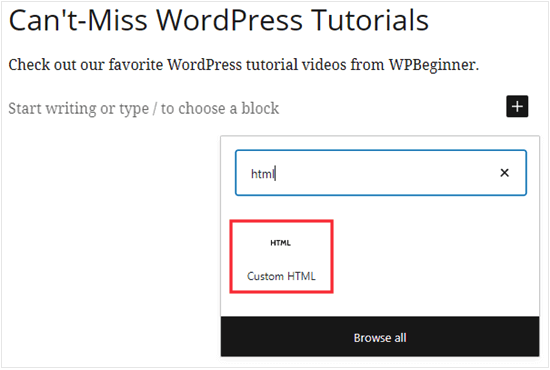
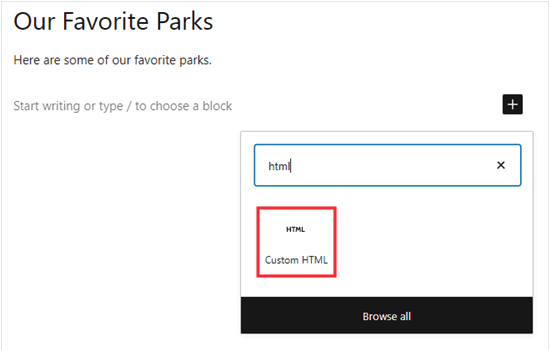
ページを開き、「+」ボタンをクリックするだけです。表示されるポップアップで「HTML」と入力してカスタムHTMLブロックを探します。

適切なブロックが外観されたら、クリックしてページに追加します。
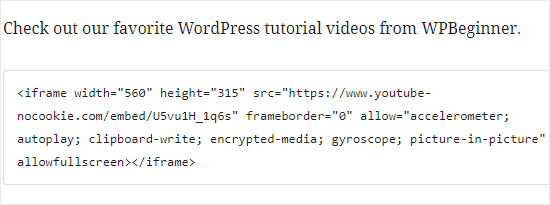
次に、YouTubeのiFrameコードをブロックに貼り付けるだけです。

これでページを公開し、WordPressブログでYouTube動画をライブで見ることができます。
方法2:WordPressのiFrameプラグインを使って埋め込む(すべてのウェブサイトで動作する)
すべてのサードパーティのサイトが既製の埋め込みコードを提供しているわけではありません。共有」や「埋め込み」の設定が見つからない場合は、iFrameプラグインを使って簡単に独自のiFrameコードを作成することができます。
まず、iFrameプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
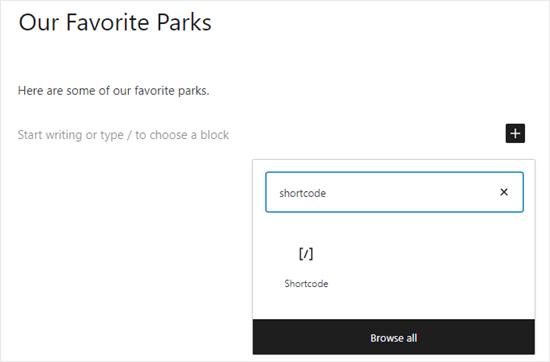
有効化したプラグインは、セットアップ不要ですぐに動き始めます。コンテンツを埋め込みたいページや投稿に行き、ショートコードブロックを追加するだけです。

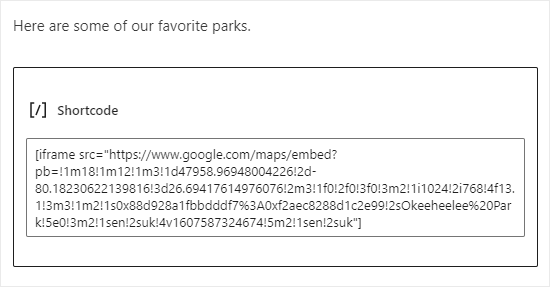
その後、以下のショートコードを追加する:
1 | [iframe src="URL goes here"] |
URL goes here」をサイトに埋め込みたいコンテンツのURLに置き換えるだけです。
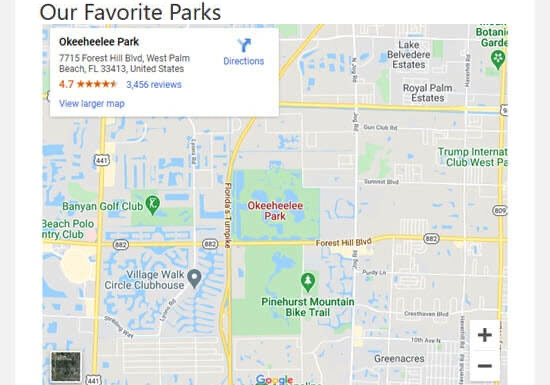
例として、WordPressでGoogleマップを追加してみましょう。これは、お店やレストランなどの店舗が問い合わせフォームに道順を追加する簡単な方法です。
ヒントソースによっては、コンテンツの直接埋め込み可能なURLを表示するには、「共有」または同様の設定をクリックする必要があります。

その後、投稿をプレビューするか公開するだけです。
サイトにコンテンツが埋め込まれているのが確認できるはずです。

利用可能なパラメータをすべて見るには、iFrameプラグインのページをご覧ください。
方法3:WordPressに手動でiFrameを埋め込む(プラグイン不要)
特別なWordPressプラグインを使いたくない場合は、iFrameコードを手動で作成することができます。これを行うには、ページまたは投稿を開き、WordPressのコンテンツエディターでHTMLブロックを追加する必要があります。

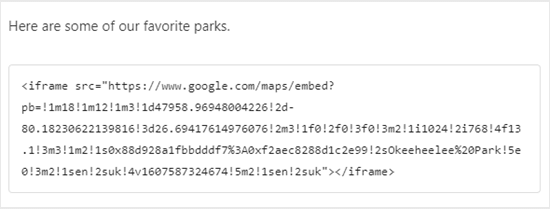
まず、以下のコードをHTMLブロックに貼り付けます:
1 | <iframe src="URL goes here"></iframe> |
URL goes here」を埋め込みたいコンテンツの直接のURLに置き換えるだけです。
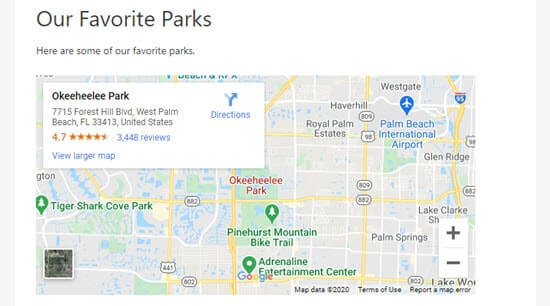
ここではGoogle Mapを埋め込んでいます:

追加のパラメータを追加することで、サイト上でのコンテンツの見え方を変更することができます。例えば、幅を600ピクセル、高さを200ピクセルに設定しています:
1 | <iframe src="URL goes here" width="600" height="300"></iframe> |
これは、埋め込みコンテンツを小さなスペースで表示する必要がある場合に便利です。例えば、WordPressサイトのモバイル版をテストした後、コンテンツのサイズを変更したい場合などです。

iFrameに代わるものは?
iFrameを埋め込むことには、いくつかの欠点があります。
すべてのサイトでコンテンツをiFrameに入れることができるわけではないので、利用可能なスペースにうまく収まるようにコンテンツを手動で調整する必要があるかもしれません。
もう1つの問題は、HTTPSサイトは他のHTTPSサイトのコンテンツにしかiFrameを使えないということだ。同様に、HTTPサイトは他のHTTPサイトのコンテンツにしかiFrameを使用できない。
WordPressのような多くのプラットフォームがoEmbedを好む理由はここにある。
多くの場合、WordPressの投稿にURLを貼り付けるだけで、oEmbedを使って動画やその他のコンテンツを埋め込むことができます。WordPressは、利用可能なスペースに合わせて自動的にoEmbedのサイズを変更するので、デスクトップ、スマートフォン、タブレットで常に完璧に表示されます。
重要:WordPressは、FacebookとInstagramの投稿に対するoEmbedを初期設定ではサポートしなくなりました。このトピックの詳細については、WordPress で Facebook と oEmbed の問題を修正する方法についての完全ガイドをご覧ください。
ソーシャルフィードをサイトに表示したい場合は、iFrameではなく、ソーシャルメディアプラグインを使用することをお勧めします。
例えば、Smash Balloonでは Facebook、Instagram、Twitter、YouTubeのコンテンツを簡単に埋め込むことができる。

Smash Balloonでソーシャルメディアのフィードを追加するチュートリアルをいくつかご紹介します:
WordPressでiFrameを簡単に追加する方法について、この記事がお役に立てれば幸いです。WordPressでSoundCloudを埋め込む方法やWordPressで埋め込みを無効にする方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Aileen Herring
It was really really helpful
WPBeginner Support
Glad it was helpful
Admin
M. Faisal.
thanks for your article of how to easily embed iframe code in wordpress.
Now i am trying to embed iframe code in wordpress for google map.
i am success it for solving this problem.
Thanks and regards.
WPBeginner Support
Glad our guide was helpful
Admin
Kathleen
Thanks for this. When embedding a YouTube video, how can I add a title to the iframe for screen readers, for accessibilty purposes?
WPBeginner Support
You would need to check with the support for the iframe you’re trying to embed for title options available.
Admin