WPBeginnerブログのさまざまな投稿で、読者の問題解決を助けるために作成したコード・スニペットを見たことがあるはずです。しかし、そのコードを表示するのは簡単ではありません。
通常のテキストのようにコードを追加しようとすると、WordPressはそれを正しく表示できないからです。WordPressは、投稿を保存するたびにいくつかのクリーンアップフィルターを通してコンテンツを実行します。これらのフィルターは、誰かが投稿エディター経由でコードを注入してサイトをハッキングしないようにするためにあります。
この投稿では、WordPressサイトにコードを簡単に表示するための適切な方法を紹介します。さまざまな方法を紹介するので、自分のニーズに合ったものを選んでほしい。

なぜWordPressサイトにコードを表示するのか?
技術的なトピックについてブログ投稿をしたり、製品のドキュメンテーションを作成したりする場合、コード・スニペットの表示は本当に便利です。ユーザーはコードをコピーしてサイトに追加するだけでいい。
しかし、WordPressサイトにコードを表示するのはそれほど簡単ではない。
WordPressはスニペットを機能的なコードとして解釈し、テキストとして表示する代わりにサイトに実装しようとします。また、コードが正確に表示されないため、ユーザーがサイトに入力する際にエラーとなります。
その上、WordPressはセキュリティ対策として複数のフィルターを使用しています。ハッカーがコンテンツエディターに悪意のあるコードを注入し、サイトをハッキングするのを防ぐために、コンテンツにフィルターをかけます。
とはいえ、WordPressでコードを表示する方法はさまざまです。以下のリンクをクリックして、お好みのセクションに進んでください:
方法1.WordPressの初期設定エディターを使ってコードを表示する。
この方法は、初心者やコードを頻繁に表示する必要のないユーザーにお勧めする。
コードを表示したいブログ投稿またはページを編集するだけです。WordPressのコンテンツエディター画面で、投稿に新しいコードブロックを追加します。

これで、ブロックのテキストエリアにコード・スニペットを入力できる。
コードブロックには、コードのプレビューが表示されます。

その後、ブログ投稿を保存し、プレビューしてコードブロックの動作を確認することができます。
コードの外観に満足したら、ブログ投稿を公開してください。

WordPressのテーマによっては、サイト上でコードブロックが異なって見える場合があります。
方法2.プラグインを使ってWordPressにコードを表示する。
この方法では、WordPressプラグインを使ってブログ投稿にコードを表示する。この方法は、投稿にコードを表示することが多いユーザーにおすすめです。
初期設定のコードブロックに比べて以下のような利点がある:
- あらゆるプログラミング言語のコードを簡単に表示することができる。
- シンタックスハイライトと行番号でコードを表示する。
- ユーザーは簡単にコードを調べ、コピーすることができる。
まず、SyntaxHighlighter Evolvedプラグインをインストールして有効化してください。詳しくはWordPressプラグインのインストール方法をご覧ください。
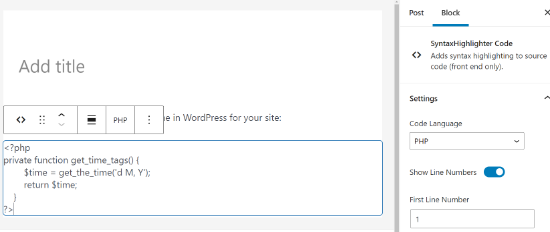
有効化したら、コードを表示したいブログ投稿を編集してください。投稿編集画面で、’SyntaxHighlighter Code’ ブロックを投稿に追加してください。

投稿エディターに新しいコードブロックが表示され、コードを入力することができます。
コードを追加したら、右のカラムからブロック設定を選択する必要があります。

まず、PHP、CSS、Javaなど、コードの言語を選択する必要がある。その後、行番号をオフにしたり、最初の行番号をプロバイダーに指定したり、好きな行をハイライトしたり、リンクをクリック可能にする機能をオフにしたりすることができる。
投稿が完了したら、投稿を保存し、プレビューボタンをクリックして投稿を確認してください。

このプラグインには多くの配色とテーマが用意されている。
カラーテーマを変更するには、設定 ” SyntaxHighlighterページにアクセスする必要があります。

設定ページから、カラーテーマを選択し、SyntaxHighlighterの設定を変更することができます。
設定を保存すると、ページ下部にコードブロックのプレビューが表示されます。

クラシックエディターでSyntaxHighlighterを使う
もしあなたがまだ古いクラシックなWordPressエディターを使っているのであれば、SyntaxHighlighterプラグインを使ってWordPressブログ投稿にコードを追加する方法を紹介しましょう。
コードを角括弧で囲み、言語名を記述します。例えば、PHPのコードを追加する場合は、次のように記述します:
1 2 3 4 5 6 | <?phpprivate function get_time_tags() { $time = get_the_time('d M, Y'); return $time; }?> |
同様に、HTMLコードを追加したい場合は、次のようにHTMLショートコードを囲みます:
1 | <a href="example.com">A sample link</a> |
方法3.WordPressのコードを手動で表示する(プラグインやブロックは使わない)
この方法は、より多くの作業を必要とし、常に意図したとおりに機能するとは限らないため、上級ユーザー向けである。
古いクラシックエディターをまだ使っていて、プラグインを使わずにコードを表示したいユーザーに適している。
まず、コードをオンラインのHTMLエンティティ・エンコーダー・ツールに通す必要がある。このツールは、コードのマークアップをHTMLエンティティに変更し、WordPressのクリーンアップフィルターをバイパスしてコードを追加できるようにします。
コードをコピー&ペーストしてテキストエディターに貼り付け、<pre >タグと<code>タグで囲む。

コードは次のようになる:
<pre><code>
<p><a href="/home.html">これはサンプルリンクです</a></p>;
</pre></code>
投稿を保存し、コードをプレビューすることができます。
ブラウザーはHTMLエンティティを変換し、ユーザーは正しいコードを見たりコピーしたりできるようになる。

この投稿が、WordPressサイトにコードを簡単に表示する方法を学ぶのに役立てば幸いです。WordPressの投稿日やページでPHPを許可する方法や、WordPress開発者が選ぶ最高のWordPress開発ツールもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I think the plugin is great for its job, but…
one feature I’d love to see added is a copy button.
Currently, users have to manually highlight and copy the full code block, which can be tedious, especially for longer snippets.
A single-click copy option would tremendously improve the user experience.
That way, readers could easily grab the code without accidentally missing any part of it when they highlight the code.
WPBeginner Support
Thank you for sharing that recommendation
Admin
Jiří Vaněk
Is there a possibility to have a copy code button in the plugin so that the user does not have to copy the code to the clipboard manually?
WPBeginner Support
Not at the moment but we will keep an eye out for a method we would recommend
Admin
Jiří Vaněk
Thank you for answer. This is a great shame, because it makes a lot of work easier. Sometimes it happens that even line numbers are copied into the code using the manual method. Elementor has a widget for the code that the copy button has and it’s great. I will follow the update of the article if necessary.
Ms Gray
Hello,
Can code be put on pages added by third party plugin such as Woocommerce?
WPBeginner Support
Yes, you would be able to place code on those pages.
Admin
Ravish
Hi, first of all, Thanks for this blog.
I want to add codes for any problem in different languages (e.g. Python and C++). How can we do that?
WPBeginner Support
This plugin should still work for those languages as well
Admin
Nimesh
This is great.
If it wasn’t for this, I would’ve used a separate plugin for input code snippets.
I’m still using WordPress’s classic editor and will add the code snippets to my posts as mentioned in this.
Thank You for this amazing share!
WPBeginner Support
Glad our guide was able to help
Admin
Induwara
Thanks,
This article is very useful. I installed the plugin and it works well. There’s a problem with my theme that when I put a code from the block editor the theme displays it with the background color so it’s impossible to see the code. I’m a big fan of WpBegginer!
WPBeginner Support
Glad our guide was helpful, you should be able to reach out to your theme for assistance with that issue.
Admin
Manju
Can you suggest a way to display the code from a Github repo in WordPress posts?
WPBeginner Support
You could place the code as we have in this article and note beneath it where it came from Github. There may be plugin options as well for embedding the code directly
Admin
Kunal Mandalia
Thanks for tip about “code” tags – worked like a charm.
WPBeginner Support
You’re welcome
Admin
Mahesh
Good one.. Thanks for the tip.
WPBeginner Support
Thank you and you’re welcome
Admin
perveen
we need coding at wordpress i thought wedont need any coding at wordpress.
WPBeginner Support
It is not required but for sites that wish to show code to their users, these are some methods they can use.
Admin
Adamu Malte
Thank you @Syed for your great tutorial.
manasa
Nice blog with excellent information. Thank you, keep sharing.
Anh
Great, Just wonder how you can post the code inside
1-click Use in WordPress
and still make the code look like text.
Like how you can post this code
.entry-title {font-family:”Open Sans”,arial,sans-serif;font-size:16px;color:#272727;}1-click Use in WordPress
to your post without changing how it shows on the post.
Rushikesh Thawale
Thank You for this post.
Christian
There’s a typo on the word ‘Syntax’…no wonder I was getting no results when I copied paste the text on WordPress plugin search!
Synatx Highlighter Evolved plugin
Ahmed
Thanks Syed….Great tutorial. I want to ask you that how we can change the font size of code?
Dave Mackey
I think there is a problem with Syntax Highlighter Evolved in latest versions of WordPress. I, and others, are having it incorrectly display html entities. See support forums for more.
Md Abul Bashar
How to show code without plugin only coding?
John D
Personally, I use WP-GeSHi-Highlight, which uses the standard GeSHi codes. I think I used a predecessor of the plugin featured here, but I had difficulty finding the language codes.
Ajay
Of late, I’ve found it easier to use GISTs to display code and then just embed the Gist in the post
Mikhail S.
@AJAY, please tell me more about using GIST to display code samples.
Thank you!
Thomas A. Reinert
I do absolutely agree. They´re pretty well formatted and syntax-highlighted, they´re forkable and they´re versionable too. So WP GIST is the way to go for me at least..