WordPress 5.5 が独自の XML サイトマップを導入したとき、私たちはそれが役立つ機能だと思いました。しかし、すでに SEO プラグインを使用している私たちのようなサイトでは混乱を招く可能性があることにすぐに気づきました。
2つの異なるサイトマップを持つことは、検索エンジンに矛盾した信号を送り、ウェブサイトのSEOに悪影響を与える可能性があります。これは、多くのウェブサイト所有者に不必要なストレスを引き起こす原因となる、イライラする問題です。
そのため、デフォルトの WordPress サイトマップを無効にする方法を示す簡単なガイドを作成しました。プラグインを使用する方法とコードスニペットを使用する方法の 2 つの簡単な方法を説明します。
良いニュースは?All in One SEOのような包括的なSEOプラグインをすでに使用している場合、この問題は通常自動的に解決されます。このガイドでは、その確認方法と、必要に応じて手動で無効にする方法を説明します。
これにより、サイトには検索エンジンがコンテンツを見つけるのに役立つ、単一の最適化されたサイトマップが残ります。まず、これがサイトにとってなぜそれほど重要なのかを見ていきましょう。

WordPressサイトマップを無効にする理由
XMLサイトマップは、ウェブサイトのコンテンツをXML形式で一覧表示するファイルであり、検索エンジンがコンテンツを発見してインデックス化しやすくします。
サイトマップは、より多くのトラフィックをもたらし、サイトの SEO ランキングを向上させるため、ウェブサイトに非常に有益です。
しかし、All in One SEO、Yoast SEO、XMLサイトマップなどの多数のWordPress SEOプラグインは、すでにウェブサイトにサイトマップを実装しているため、WordPressページには2セットのサイトマップが存在することになります。
サイトマップが重複すると、検索エンジンに混乱したシグナルが送信される可能性があります。これは、クロールが非効率になったり、新しいコンテンツのインデックス作成が遅延したりする可能性があるため、SEO には理想的ではありません。
サイトマップに検索エンジン最適化プラグインを使用していない場合、高度な機能を見逃しています。たとえば、多くの人気のWordPress SEOプラグインは、ビデオサイトマップ、ニュースサイトマップ、RSSサイトマップなどの機能を提供し、SEOで競合他社を上回るのに役立ちます。
それを踏まえて、デフォルトの WordPress サイトマップを簡単に無効にする方法を見てみましょう。
- WordPress SEO プラグインを使用して WordPress のサイトマップを無効にする
- コードスニペットを使用してWordPressサイトマップを無効にする
- WordPress サイトマップの無効化に関するよくある質問
- サイトマップと SEO の管理に関する追加リソース
方法1:WordPress SEOプラグインを使用してWordPressサイトマップを無効にする
人気のあるWordPress SEOプラグインのいずれかを使用している場合、デフォルトのWordPressサイトマップ機能は自動的に無効になり、より強力なソリューションに置き換えられます。
このチュートリアルの目的のため、WPBeginnerで使用しているプラグインであるAIOSEOプラグインを使用してデモンストレーションします。
All in One SEOは、WordPressサイトを検索エンジンやソーシャルメディアプラットフォーム向けに簡単に最適化できる、最高のWordPress SEOプラグインです。私たち自身のサイトを含む、300万以上のウェブサイトでAIOSEOが使用されています。
All in One SEOを有効にすると、そのサイトマップ機能はデフォルトで有効になります。これにより、競合を防ぐためにコアWordPressサイトマップが自動的に無効になり、サイト用のより強力な独自のサイトマップが作成されます。
まず、無料のAIOSEOプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関するガイドをご覧ください。
有効化したら、AIOSEOプラグインを設定する必要があります。ヘルプが必要な場合は、WordPressでAll in One SEOを正しく設定する方法(究極ガイド)のステップバイステップガイドに従ってください。
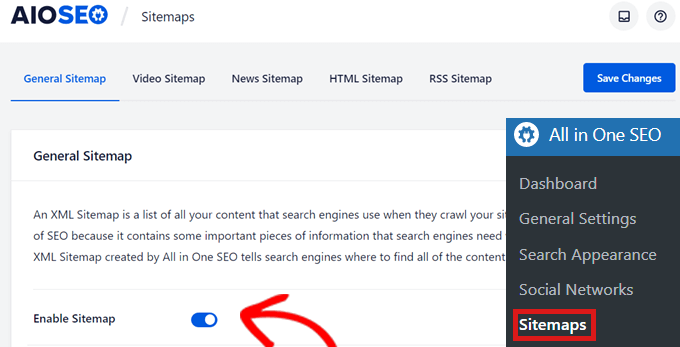
その後、WordPress管理画面からAll in One SEO » Sitemapsのページに移動して、サイトマップの設定を確認してください。
次に、「一般サイトマップ」タブをクリックします。「サイトマップを有効にする」トグルがアクティブになっていることを確認することで、AIOSEOにサイトマップを処理するように指示しています。この操作により、WordPressのデフォルトサイトマップは自動的に無効になります。

一般サイトマップとは別に、SEOランキングを最大化するために、サイトで動画サイトマップ、ニュースサイトマップ、およびRSSサイトマップを有効にすることをお勧めします。
新しい AIOSEO サイトマップは、通常 yourwebsite.com/sitemap.xml にアクセスすることで表示できます。これは、Google Search Console に送信したい URL です。
方法 2: コードスニペットを使用して WordPress サイトマップを無効にする
コードを使用してWordPressのデフォルトXMLサイトマップを簡単に無効にすることもできます。コードスニペットをテーマの functions.php ファイルに追加できます。
しかし、functions.php ファイルにコードを追加する際の最大の注意点は、わずかな間違いでも WordPress サイトが壊れてしまう可能性があることです。
そのため、WordPressにカスタムコードを追加するには、WPCodeの使用をお勧めします。この無料プラグインを使用すると、テーマのfunctions.phpファイルを編集することなく、WordPressにコードスニペットを簡単に追加できます。
まず、WPCode Free Pluginをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関するガイドをご覧ください。
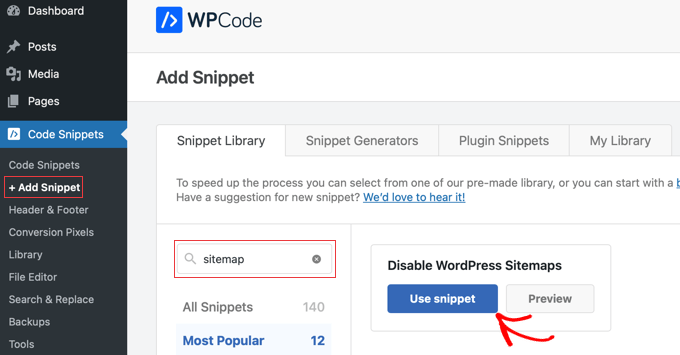
次に、WordPressダッシュボードの左側メニューにあるCode Snippets » + Add Snippetに移動します。WPCodeが「Add Snippet」ページに移動します。
次に、WPCodeのWordPressサイトマップを無効にするための組み込みスニペットを検索する必要があります。見つけたら、エントリの上にマウスカーソルを合わせ、「スニペットを使用」ボタンをクリックします。

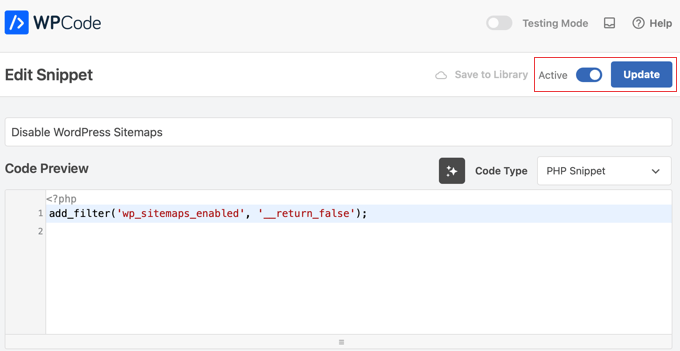
「スニペットの編集」ページに移動すると、スニペットのコードやその他の詳細がすでに完了していることがわかります。
右上のスイッチを「非アクティブ」から「アクティブ」に切り替え、「スニペットを保存」ボタンをクリックするだけです。

コードスニペットを保存して有効化すると、それが有効になり、WordPressのデフォルトサイトマップが無効になります。
WordPress サイトマップの無効化に関するよくある質問
ここでは、デフォルトのWordPressサイトマップの管理と、それがサイトのSEOにどのように影響するかについて、よく寄せられる質問のいくつかを挙げます。
1.デフォルトのWordPress XMLサイトマップの目的は何ですか?
WordPressは、検索エンジンがコンテンツを見つけてインデックス作成するのを支援するために、バージョン5.5で基本的なXMLサイトマップ機能を追加しました。これは、プラグインなしでも新規サイトにサイトマップがあることを保証するように設計されたコア機能です。
2. ウェブサイトにXMLサイトマップが2つあるのは悪いことですか?
はい、サイトマップが2つ以上あると問題になる可能性があります。検索エンジンのクローラーを混乱させ、インデックス作成の遅延やその他の予期しないSEOの問題につながる可能性があります。
3. All in One SEOのようなSEOプラグインを使用している場合でも、デフォルトのサイトマップは必要ですか?
いいえ、必要ありません。All in One SEO のような SEO プラグインは、デフォルトのサイトマップを自動的に無効にします。それらは、より多くの制御と機能を提供する独自の高度なサイトマップに置き換えます。
4.デフォルトのサイトマップを無効にするとSEOに悪影響がありますか?
SEO プラグインで別のサイトマップが有効になっている限り、デフォルトのサイトマップを無効にしても SEO には影響しません。目標は、単一の高品質なサイトマップを持つことであり、これによりサイトの SEO が実際に向上します。
サイトマップと SEO の管理に関する追加リソース
このガイドがお役に立てば幸いです。サイトマップとWordPress SEOに関するその他の記事もぜひご覧ください。ウェブサイトの検索エンジンのランキングをさらに向上させるのに役立ちます。
- XMLサイトマップとは?WordPressでサイトマップを作成する方法 – サイトマップとは何か、そしてなぜそれがあなたのサイトにとって非常に重要なのかを深く掘り下げます。
- 検索エンジンへのウェブサイトの送信方法 – 新しいサイトマップをGoogleやBingに正しく送信して、インデックス作成を高速化する方法を学びます。
- 初心者向け究極のWordPress SEOガイド – 検索エンジン向けにウェブサイト全体を最適化するためのすべての必須ステップを網羅した包括的なガイドです。
- おすすめのWordPress SEOプラグインとツール – サイトマップ、キーワードなどを管理するのに役立つ、専門家が選んだ最高のツールをご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





質問や提案はありますか?コメントを残して、議論を開始してください。