カスタマイザーからのフィードバックを収集することは、カスタマーのニーズを理解し、商品を改善し、全体的なショッピング体験を向上させるために重要です。これらのアンケートは、データに基づいた意思決定を行うための貴重な情報を得るのに役立ちます。
例えば、セールスファネルを改善する方法や、カスタマイザーが特定の商品を購入した理由を見つけるのに役立ちます。私たちは、UserFeedbackプラグインを使用して、WordPressビジネスのためにこれを実施しています。
この経験から、私たちは購買決定に影響を与える要因についてより深い理解を得ることができました。その結果、マーケティング戦略を改善し、カスタマイザーの満足度を向上させることができました。
この投稿では、WooCommerceで購入後アンケートを簡単に作成する方法を順を追ってご紹介します。

なぜWooCommerceで投稿アンケートを作成するのか?👀
もしあなたがWooCommerceストアをお持ちなら、カスタマイザーがあなたの商品やオンラインストアをどう思っているのか気になるかもしれません。実際に聞いてみなければ、それを知る簡単な方法はありません。
幸いなことに、WordPressのアンケートプラグインを使用すれば、ユーザーの生の声を素早く収集し、当て推量を排除することができます。このフィードバックは、すべてのサイト訪問者の行動の背後にある「理由」を発見するのに役立ちます。これはGoogleアナリティクスだけでは知ることのできないことです。
そうすれば、これらの曲線から得られた洞察を活用して、サイトの使いやすさ、製品の欠陥、出荷の問題、コンバージョン率などを修正・改善することができます。フィードバックに基づいて改善を行うことで、信頼とカスタマーロイヤリティが構築されます。
カスタマイザーアンケートを作成する際には、不必要な質問を追加しないようにしましょう。質問する内容は、最も価値のある情報と洞察を得るためのものでなければなりません。
購入手続き後にカスタマイザーに質問できる例をいくつかご紹介します:
- いつからカスタマイザーですか?
- どうやって私たちを知ったのですか?
- 料金ページはわかりやすかったですか?
- どの製品をお使いですか?
- 当社の製品にどの程度満足していますか?
- カスタマーサービスに連絡する必要がありましたか?
- 他にコメントや提案はありますか?
- 当社の製品を友人や家族に勧める可能性は?
WooCommerceでの購入後にユーザーからのフィードバックを求めることで、ユーザーエクスペリエンスを向上させ、売上を増加させるためにセールスファネルを改善する方法を学ぶことができます。
ユーザーの行動の背後にある理由や意図を知れば、訪問者が商品を購入する理由や購入しない理由を簡単に把握することができる。
それでは、WooCommerceで購入後のアンケートを簡単に作成する方法を見ていきましょう。ここでは2つの異なる方法を取り上げます:
方法1:UserFeedbackを使った購入後アンケートの作成
UserFeedbackはMonsterInsightsチームによる使いやすいアンケートプラグインです。サイト訪問者に質問を投げかけ、リアルタイムでフィードバックを収集することができます。また、注文確認ページなどの特定のWooCommerceページにアンケートを追加することも簡単です。
UserFeedbackには、購入後レビューのテンプレートが含まれており、アンケートを作成する際のスタートラインに立つことができます。さらに、ポップアップアンケートの見た目をカスタマイズして、ブランドやサイトデザインに完全に一致させることができます。
さらに詳しく知りたい方は、UserFeedbackのレビューをご覧ください。
まず、UserFeedbackプラグインをインストールし、有効化する必要があります。ステップバイステップの手順については、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
注: UserFeedbackには無料版があり、すぐに始めることができます。ただし、購入後アンケートを作成するには、プロバージョンの機能が必要です。
UserFeedbackプラグインの設定
プラグインを有効化すると、セットアップウィザードが自動的に起動します。Start」ボタンをクリックしてセットアップを開始します。

次に、プラグインがどのような機能を備えているかを示すために、最初のアンケートを作成するよう促されます。
このアンケート例を使用することはありませんので、初期設定の回答を使用することができます。

あらかじめ用意されたいくつかの質問から選ぶことも、自分で質問を作成することもできます。また、質問はいつでも変更することができます。
このチュートリアルでは、’Next Step’ボタンをクリックするだけです。

次に、ライセンスレベルに応じて、UserFeedbackの特定の機能を有効化するオプションが表示されます。
必要な機能、またはライセンス・レベルで有効化します。

それが済んだら、ページ下部の「次のステップ」ボタンをクリックする必要がある。
アンケートの回答を送信するメールアドレスを入力します。

このアンケートは使用しませんので、変更する必要はありません:公開する」ボタンをクリックします。
セットアップウィザードの最終ステップでは、有効化した機能とアドオンがインストールされます。

その後、ページ下部の「ダッシュボードに戻る」ボタンをクリックします。
ウィザードで作成したサンプル「最初のアンケート」が表示されます。

プラグインのPro機能をアンロックできるようになりました。そのためには、UserFeedbackプラン購入時にメールで送られたライセンスキーを入力する必要があります。
WordPress管理エリアのUserFeedback ” Settingsに移動する必要があります。そこでライセンスキーをフィールドに貼り付け、’Verify’ ボタンをクリックしてください。

本当に〜してもよいですか?
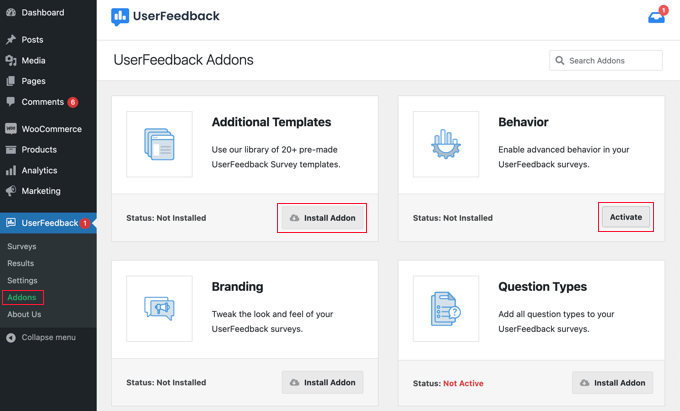
その後、UserFeedback ” AddonsページでPro機能を有効化することができます。
各アドオンについて、「アドオンのインストール」ボタンをクリックし、続いて表示される「有効化」ボタンをクリックします。

Additional Templates アドオンには購入レビュー投稿テンプレートが含まれており、Question Types アドオンでは星の評価などを追加することができるため、これは重要です。その他のアドオンでは、アンケートフォームをさらにカスタマイズすることができます。
UserFeedbackプラグインとアドオンのインストールが完了したら、購入後アンケートを作成する準備ができました。
UserFeedbackを使った購入後アンケートの作成
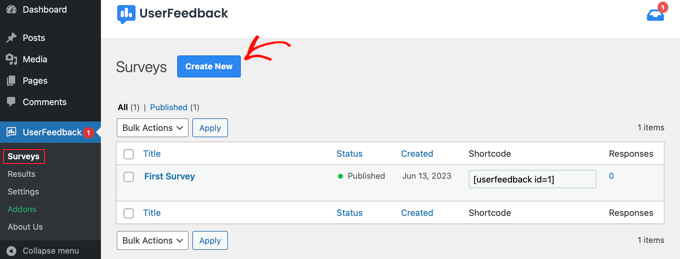
アンケートを新規作成するには、UserFeedback ” アンケートのページに戻り、「新規作成」ボタンをクリックします。

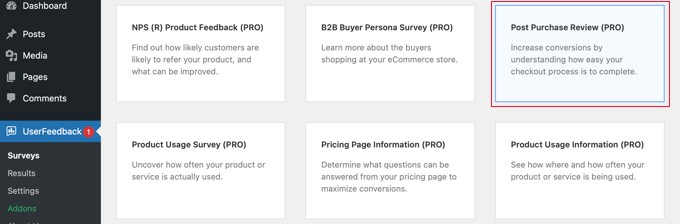
これによって、出発点として使用できる数多くのアンケートテンプレートが表示されます。
購入後レビューのテンプレートを見つけるまで下にスクロールし、それをクリックする必要があります。

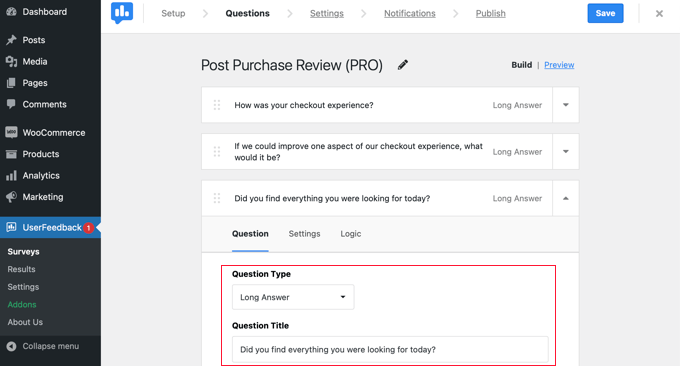
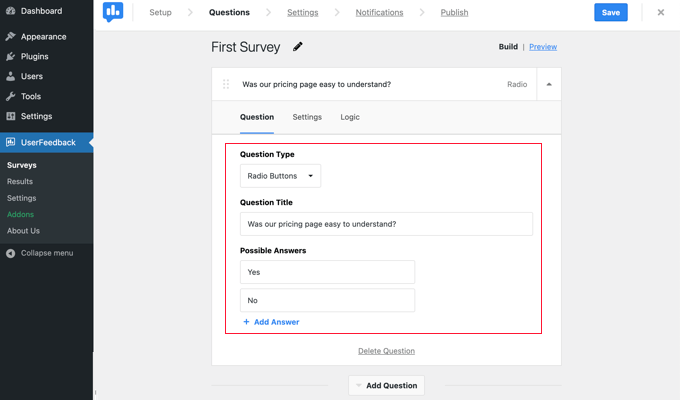
新しいアンケートが作成されます。すでに役立つ質問も追加されています。
ポインティングしてクリックするだけで、質問のタイプやタイトルを変更することができます。

各質問には設定タブがあり、質問を「必須」に設定することができます。ロジックタブでは、カスタマイザーの過去の回答に基づいて質問を表示または非表示にすることができます。
UserFeedbackでは、無制限に質問し、無制限にレスポンスを受け取ることができます。多肢選択式や自由形式の質問など、すべてのタイプの質問をすることができ、メールをキャプチャして星の評価を収集することもできます。
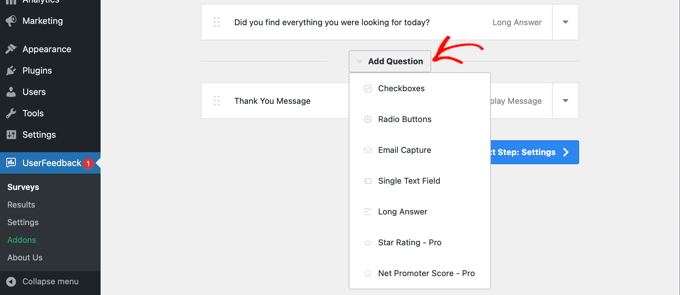
この投稿の冒頭で紹介した質問を追加することもできます。アンケートに質問を追加するには、最後の質問の後にある「質問を追加」ボタンをクリックします。

ドロップダウンメニューから質問の種類を選択すると、新しい質問が追加されます。
その後、質問のタイトルを追加することができます。質問のタイプに応じて、チェックボックスやラジオボタンにラベルを付けるなど、他の方法で質問をカスタマイズすることができます。

プロの ヒントページ上部の’プレビュー’リンクはフォームをプレビューするだけでなく、その色をカスタマイズすることもできます。
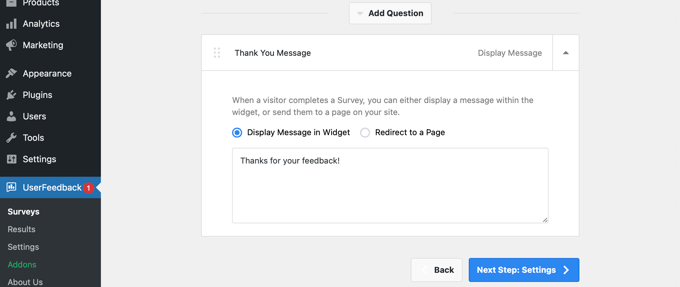
また、カスタマイザーメッセージを作成し、ユーザーが投稿した後にリダイレクトすることもできます。

アンケートの質問を編集し終えたら、「次のステップ」ボタンをクリックします:設定」ボタンをクリックします。設定ページが開き、アンケートをさらにカスタマイズすることができます。
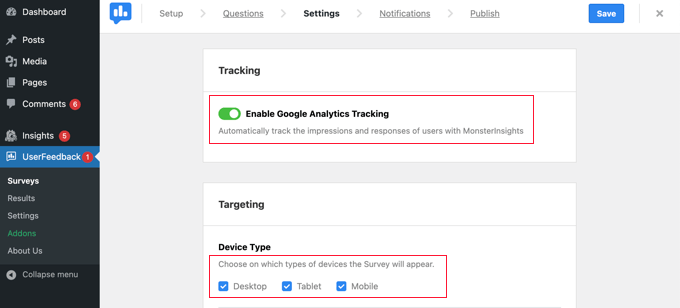
トラッキング」では、MonsterInsightsをインストールしている場合、Googleアナリティクスのトラッキングを有効化または無効化することができます。
次に、「ターゲット」セクションで、アンケートを表示する端末やページの種類を選択します。すべての端末にアンケートを表示させることも、デスクトップユーザーとモバイルユーザーを対象とした異なるアンケートを作成することもできます。

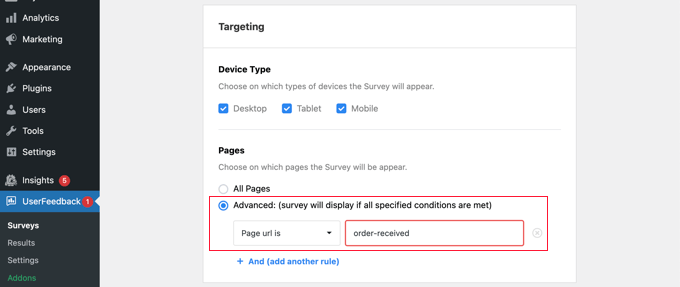
次に、ページ設定エリアまでスクロールダウンします。これはアンケートを表示する場所を選択できるため重要です。
初期設定は「すべてのページ」です。これにより、オンラインストアのすべてのページにアンケートが表示されます。ただし、カスタマイザーにアンケートを実施するのは、購入後のみとします。
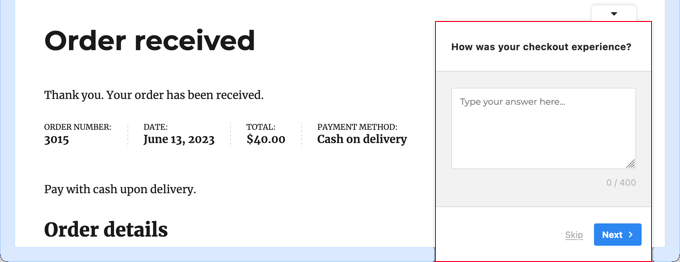
この場合、購入手続き後の注文確認ページにアンケートを表示する必要があります。このページはWooCommerceのサンキューページとしても知られています。
このページをターゲットにするには、ドロップダウンメニューから「ページのURLは」を選択します。そして、次のフィールドに「order-received」と入力してください。

これは、この設定が部分的なURLと一致するためです。完全なURLはトランザクションごとに変わりますが、常に’order-received’という文字を含みます。
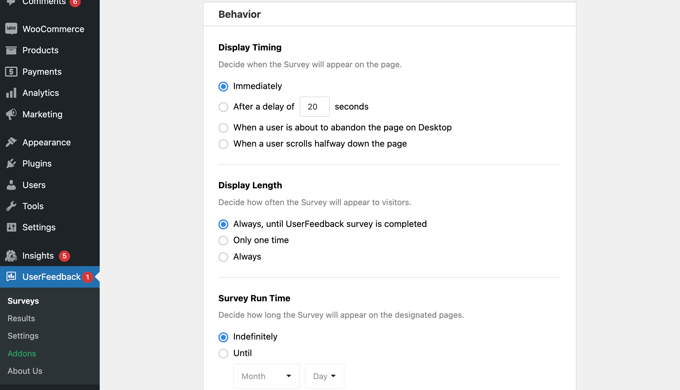
また、「動作」セクションまでスクロールダウンすることもできます。ここでは、以下のような設定を行うことができます:
- 表示タイミング– アンケートがページに表示されるタイミング。
- 外観の長さ– ウェブサイトの訪問者にどのくらいの頻度でアンケートを表示しますか?
- アンケートの実行時間– 指定したページにアンケートが表示される時間は?

さらに、「アンケートを最小化して開始する」オプションを有効化または無効化することもできます。
これにより、最初の質問を自動的に開く代わりに、アンケートの見やすいバージョンが表示されます。

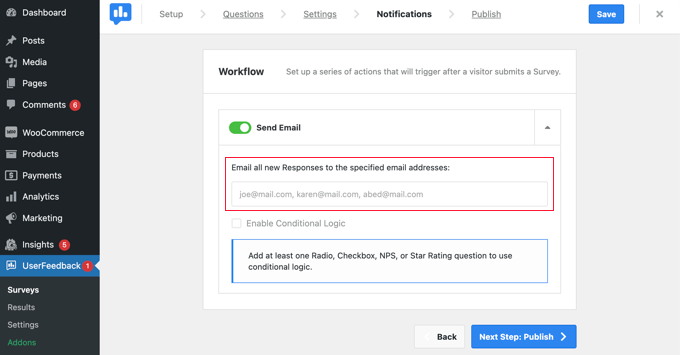
設定の変更が終わったら、「次のステップへ」をクリックします:通知」ボタンをクリックします。
このページでは、アンケートに新しい回答があるたびにメールを送信するかどうかを選択できます。メール送信」トグルをオンにしたまま、1つまたは複数のメールアドレスを入力します。

また、条件ロジックを有効化して、訪問者があなたの質問に特定の方法で回答したときにメール通知をトリガーすることもできます。
例えば、ユーザーが’Do you want a callback?’というラベルのついたボックスにチェックを入れた場合のみメールを受け取りたい場合があります。
この機能を使用するには、アンケートにラジオ、チェックボックス、NPS、または星評価の質問が少なくとも 1 つ含まれている必要があります。
NPSアンケートは、顧客満足度を測定する指標として使用できる評価スコアを得るための良い方法です。
その後、「Next Step:公開する」ボタンをクリックして次に進みます。
アンケートを公開する
最後に、アンケートの日時を設定するオプションがあります。
アンケートをすぐに公開する場合は、「保存して公開する」ボタンをクリックしてください。

これで完了です!これでアンケートフォームの作成は完了です。
これで、カスタマイザーが商品を購入すると、注文確認ページにアンケートが表示されます。

ヒント:WooCommerce にログイン中、カスタマイザーアンケートが表示されない場合があります。オンラインストアを新しいシークレット ウィンドウで開くか、別のウェブブラウザで開く必要があります。
アンケートフォームの結果の表示
レスポンシブを取得し始めたら、WordPress ダッシュボードから読みやすいレポートを使って、すぐに分析することができます。
UserFeedback ” Resultsに移動するだけで、総レスポンス、インプレッション、その他の詳細を見ることができます。

方法2:WPFormsを使用した購入後アンケートの作成
WPFormsは市場で最高のWordPressお問い合わせフォームプラグインです。強力なアンケートと投票アドオンが付属しており、非常に魅力的なアンケートフォームをすばやく作成することができます。
アンケートと投票アドオンと、条件付きロジック、マルチページフォーム、カスタム通知、メール統合などの強力なWPForms機能を組み合わせることができます。
注:WPFormsアンケートと投票アドオンが含まれているため、Proプランが必要です。WPBeginnerユーザーはWPFormsクーポンを利用して、すべてのWPFormsライセンスを50%OFFで購入できます。
プラグインを使い始める前にさらに詳しく知りたい場合は、WPFormsのレビューをご覧ください。
WPFormsプラグインのセットアップ
最初に行う必要があるのは、WPFormsプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
プラグインを有効化したら、WPForms ” 設定ページにアクセスし、ライセンスキーを入力します。この情報はWPFormsサイトのあなたのアカウントにあります。

Verify Key」ボタンを忘れずにクリックしてください。
それが完了したら、WPForms ” Addonsページに移動し、Surveys and Pollsアドオンまでスクロールダウンする必要があります。
先に進み、「インストール」アドオンボタンをクリックしてアドオンをインストールし、有効化します。

これで、購入後のアンケートフォームを作成する準備が整いました。
WPFormsを使った購入後アンケートの作成
新しいフォームを作成するにはWPForms ” 新規追加 のページにアクセスする必要があります。これによりWPFormsのフォームビルダーのインターフェースが起動し、異なるプリビルトフォームテンプレートから選択することができます。
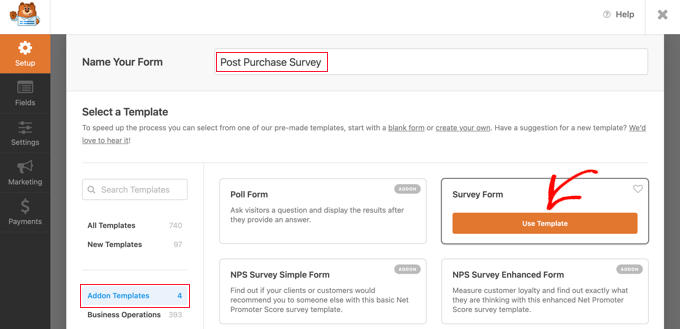
まず、ページの上部にアンケートフォームのタイトルを記入します。
その後、テンプレートを選択します。まず、’Addon Templates’をクリックして、Surveys and Pollsアドオンと互換性のあるテンプレートをリストアップします。

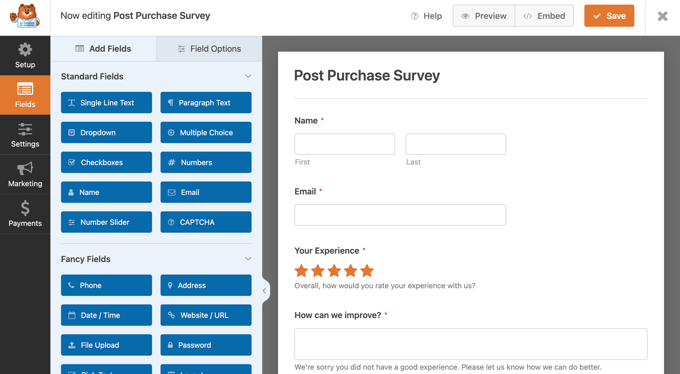
次に、アンケートフォームテンプレートの「テンプレートを使用する」ボタンをクリックします。これにより、すでにいくつかのフィールドが追加されたカスタマイザーフィードバックフォームのサンプルテンプレートが読み込まれます。
ポイント&クリックでフィールドを編集したり、ドラッグ&ドロップで並べ替えたり、フォームから削除したりできます。また、左カラムから新しいフォームフィールドを追加することもできます。

WPFormsは、ドロップダウン、ラジオボタン、チェックボックス、リッカート尺度、テキスト入力、評価尺度など、一般的に使用されるフォームフィールドをすべてサポートしています。これにより、非常にインタラクティブなアンケートフォームを簡単に作成することができます。
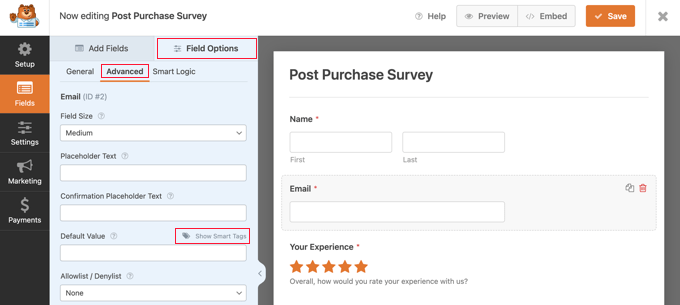
フォームにはすでにいくつかの条件ロジックがビルトインされています。例えば、ユーザーが’あなたの外観’フィールドで1つ星か2つ星を選択した場合のみ、’どのように改善できますか’フィールドが表示されます。

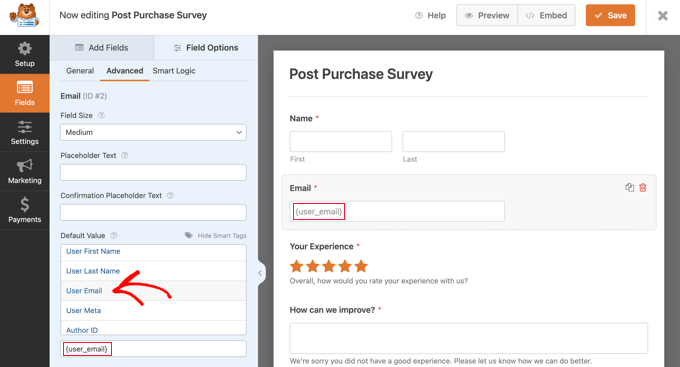
上の画像のように、「どのように改善できるか」フィールドを選択し、左側の「フィールドオプション」タブをクリックすることで確認できます。
オンラインストアにログインしているカスタマイザーがいる場合、ユーザープロフィールからいくつかの情報を自動入力することで、カスタマイザーの生活を便利にすることができます。
例えば、メールアドレスを自動入力するには、メールフィールドをクリックし、左側の「フィールドオプション」タブをクリックします。そこで’Advanced’タブをクリックすると、高度なフィールドオプションが表示されます。

メールフィールドの初期値を設定するフィールドがあります。
スマートタグを表示」をクリックすれば、相手のプロフィールから情報を自動的に入力することができます。

ユーザー・メール・リスト」オプションをクリックすると、{user_email}スマート・タグがフィールドに入力されます。これにより、ログイン中のユーザーのメールアドレスが自動的に追加されます。
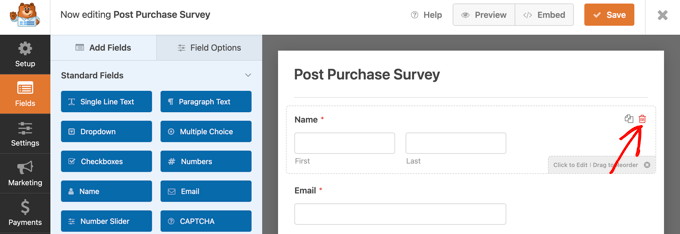
また、フォームに不要なフィールドは簡単に削除できます。
例えば、「名前」フィールドを削除したい場合は、そのフィールドをマウスでポイントし、フィールドの右上に表示される赤いゴミ箱内のアイコンをクリックします。

この投稿の冒頭で挙げたような質問をさらに追加したい場合は、新しいフィールドをページにドラッグし、カスタマイズするだけです。
フォームを作成したら、ページ上部のオレンジ色の「保存」ボタンをクリックし、フォームの設定を保存します。
次に、WPFormsフォームビルダーの設定タブで「確認」を選択します。

ここでは、ユーザーがアンケートフォームを送信したときに、メッセージを表示するか、ページを表示するか、あるいは URL にリダイレクトするかを選択します。
さらに、WPForms Notifications タブでは、ユーザーがアンケートに回答したときにメールアラートを受け取るように通知設定を編集することができます。

閉じるボタンをクリックして、フォームビルダーを終了することができます。
カスタマイザーページにアンケートフォームを追加する
せっかくWooCommerceのカスタムサンキューページを作成したのであれば、ショートコードやブロックを使って簡単に投稿アンケートを追加することができます。
注: 初期設定のサンキューページまたはカスタマイザーのいずれを使用している場合でも、プラグインを使用してアンケートをポップアップとして表示することもできます。詳細は次のセクションを参照してください。
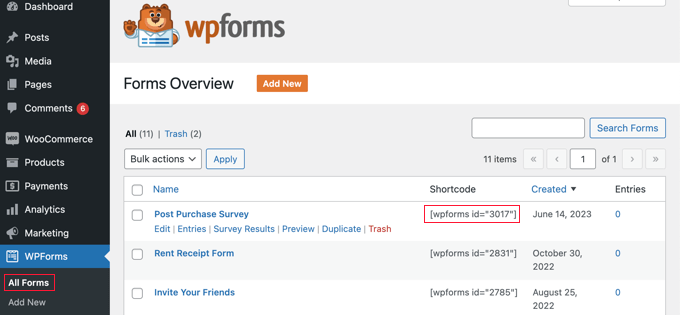
必要なショートコードはWPForms ” All Formsページで見つけることができます。

WordPressでショートコードを追加する方法のガイドに従って、ショートコードを使用してカスタマイザーページにフォームを追加することができます。
また、ブロックエディターやSeedProdのようなページビルダープラグインを使ってカスタマイザーページを作成した場合は、WPFormsウィジェットをページにドラッグし、ドロップダウンメニューから作成したアンケートフォームを選ぶだけです。

カスタマイザーページを保存すると、チェックアウト後にアンケートが表示されます。
OptinMonster を使用してアンケートのポップアップを自動的に表示する
方法1のUserFeedbackプラグインと同様に、注文確認ページで自動的にアンケートがポップアップするようにすることもできます。
まず最初に行う必要があるのは、無料のOptinMonsterプラグインのインストールです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注:このチュートリアルでは、必要なことはすべてできるため、無料のOptinMonsterプラグインを使用します。しかし、Growthのサブスクリプションを使用すると、OptinMonsterのプレミアムバージョンはWooCommerceとの統合がより強力になります。
有効化すると、OptinMonsterのセットアップウィザードが開始します。
画面の指示に従って、サイトにOptinMonsterをセットアップし、無料アカウントを作成するだけです。

セットアップが完了すると、OptinMonsterのダッシュボードが表示されます。
ウェルカムメッセージ、OptinMonsterユーザーガイドへのリンク、動画が表示されます。

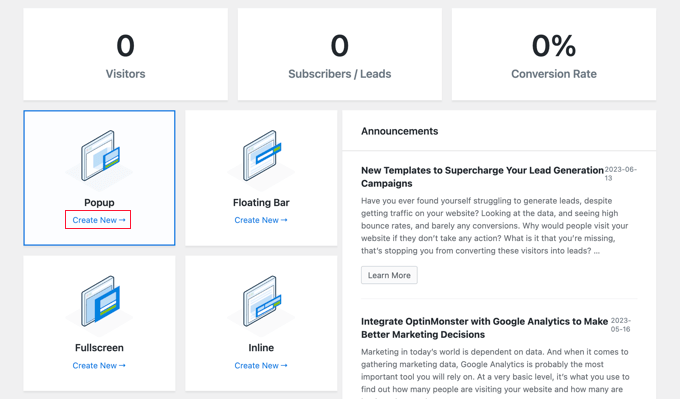
ここで、新しいポップアップを作成できるボックスが見つかるまで下にスクロールする必要があります。
新規作成」リンクをクリックするだけです。

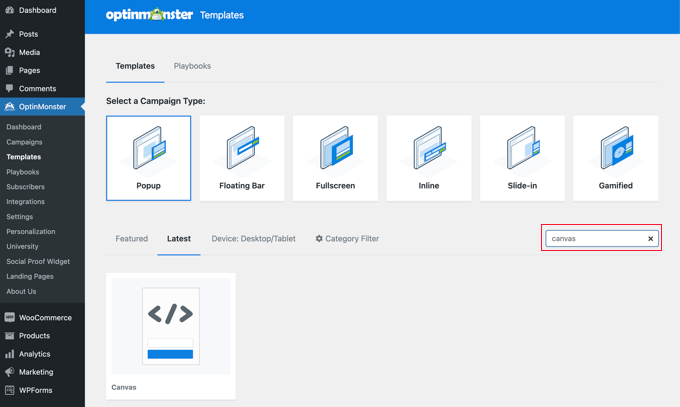
ポップアップテンプレートのコレクションが表示されます。私たちのポップアップには購入後のアンケートをコンテナするだけなので、最小限の Canvas テンプレートを使用します。
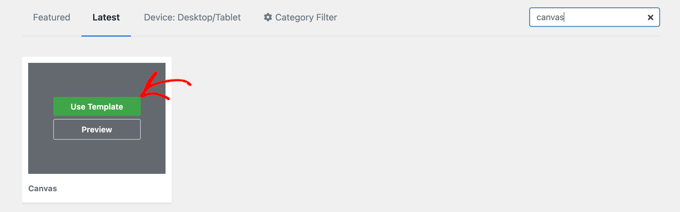
このテンプレートは、検索フィールドに「canvas」と入力して見つけることができる。

キャンバステンプレートの上にマウスを置くと、2つのボタンが表示されます。
テンプレートを使用する」ボタンをクリックして、ポップアップを作成することができます。

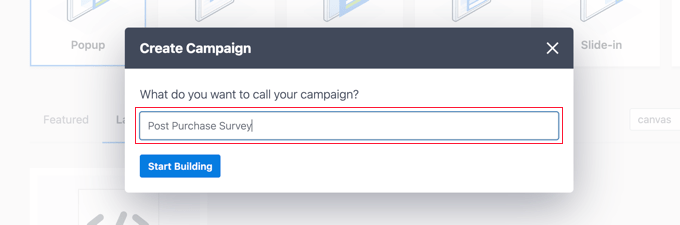
キャンペーン名を入力するポップアップが表示されます。
投稿タイプ:’Post Purchase Survey’と入力し、’Start Building’ボタンをクリックします。

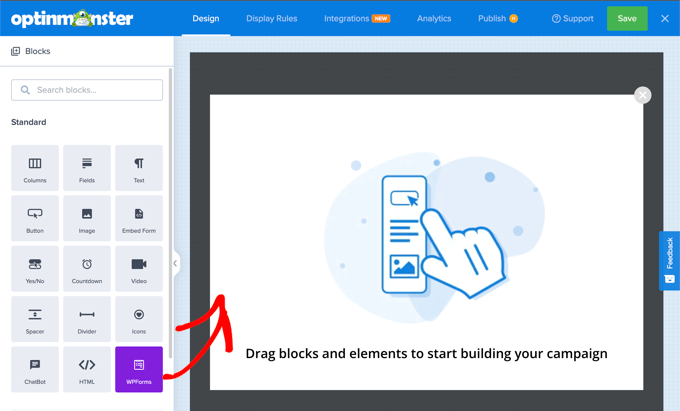
選択したテンプレートでOptinMonsterビルダーが開きます。右側にポップアップのプレビューが表示され、左側にポップアップに追加できるブロックがあります。
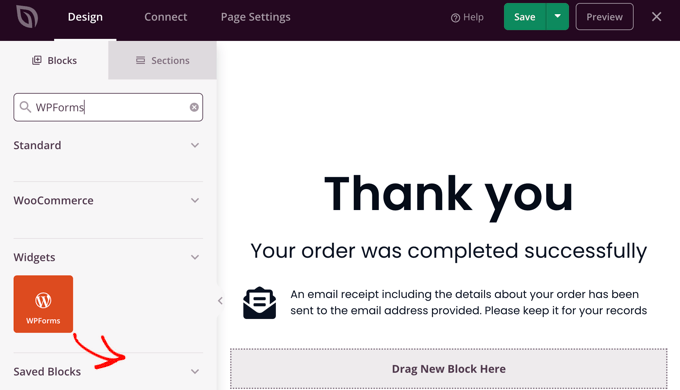
WPFormsブロックを見つけてページにドラッグする必要があります。

追加するアンケートを選択できます。
先ほど作成した WPForms 投稿アンケートの名前をクリックするだけです。WPFormsショートコードがポップアップに追加されます。

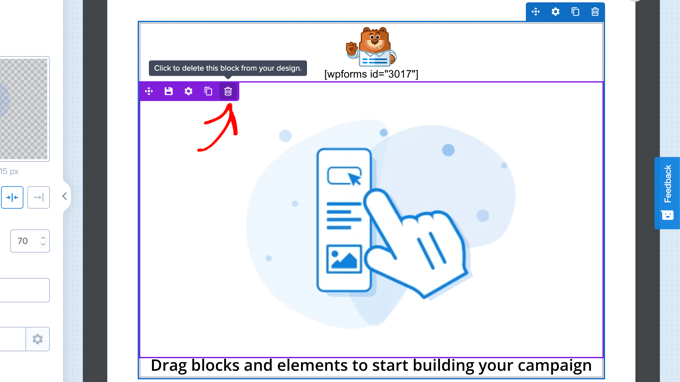
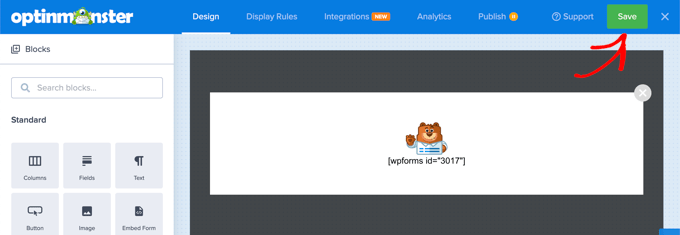
ページにはまだプレースホルダー画像とテキストブロックがあります。これらは安全に削除できます。
画像の上にマウスオーバーすると、紫色のツールバーが表示されます。ゴミ箱内のアイコンをクリックすると、画像を削除できます。削除を確認するメッセージが表示されます。

同様に「ブロックや要素をドラッグしてキャンペーンの構築を開始する」というテキストブロックも削除できます。
完成したポップアップには WPForms ショートコードだけが含まれているはずです。画面上部の’Save’ボタンをクリックして作業を保存する良い機会です。

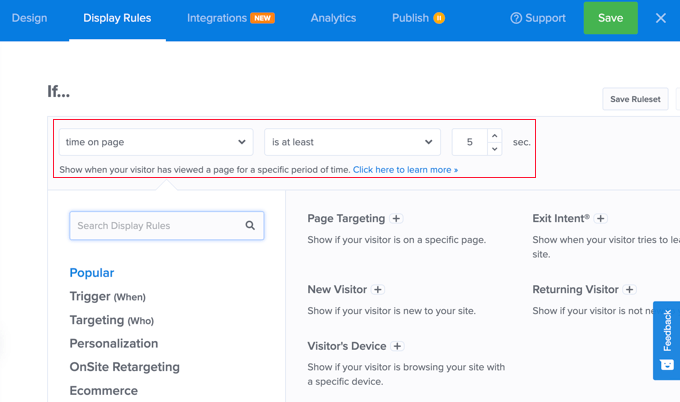
次の仕事は「表示ルール」タブをクリックし、ポップアップを表示する方法と場所を設定することです。
最初のルールはポップアップがいつ表示されるかを決めます。初期設定値はページに5秒間滞在した後です。これはほとんどのオンラインショップで機能しますが、お好みで値を変更することができます。

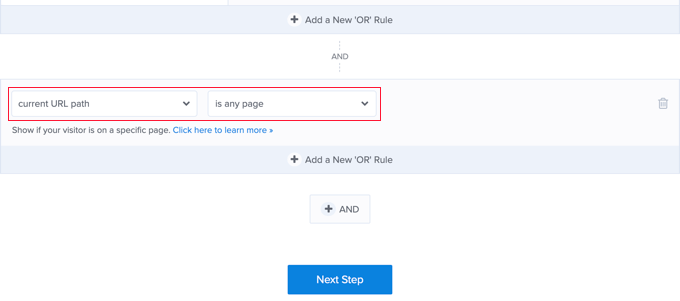
次に、「AND」ラベルのすぐ下にある2番目のルールまでスクロールダウンする必要がある。
初期設定では、WordPress サイトのすべてのページにポップアップが表示されます。注文確認ページでのみ購入後アンケートを表示するように変更する必要があります。

そのためには、「どのページでもよい」のドロップダウンメニューをクリックし、代わりに「コンテナ」を選択する必要がある。
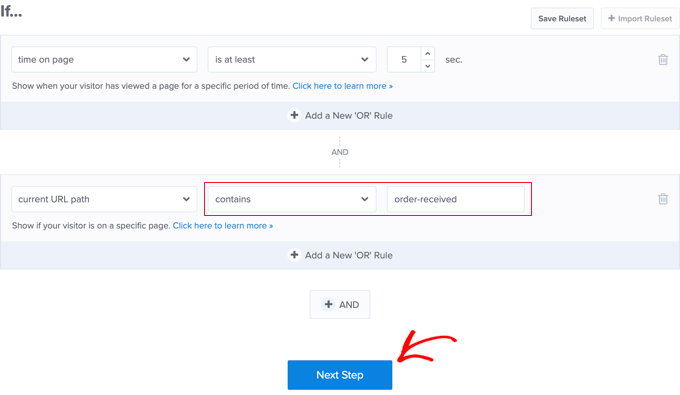
別のフィールドが外観表示されるので、ここに「order-received」と入力する。

このルールは確認ページのURLと一致します。URLはトランザクションごとに変わりますが、常に’order-received’という文字が含まれます。
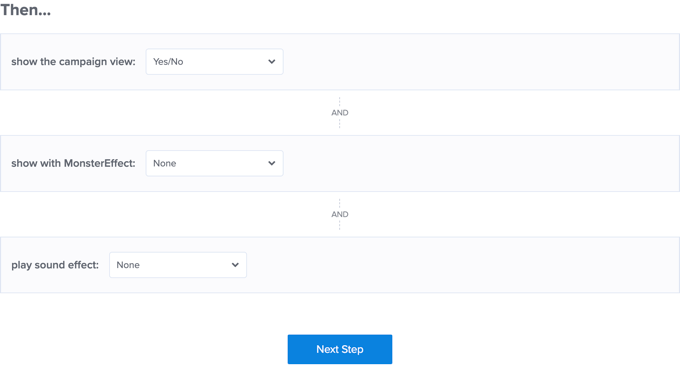
これで、「次のステップ」ボタンをクリックして、これら2つのルールの条件が満たされたときに何が起こるかを決定することができる。

初期設定ではエフェクトやサウンドなしでポップアップが表示されます。エフェクトやサウンドを追加したい場合は、ドロップダウンメニューを使ってください。
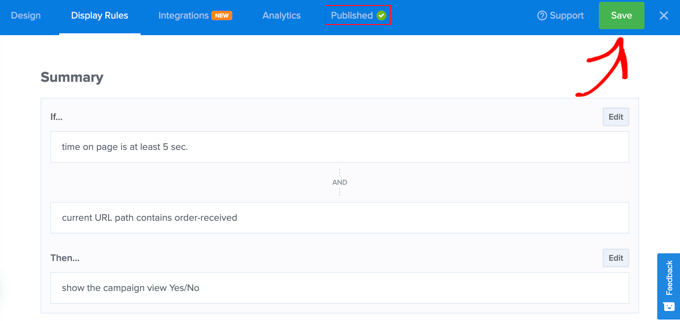
終了したら、「次のステップ」ボタンをクリックしてください。作成した表示ルールの概要が表示されます。

本当に〜してもよいですか’保存’ボタンをクリックして設定を保存します。
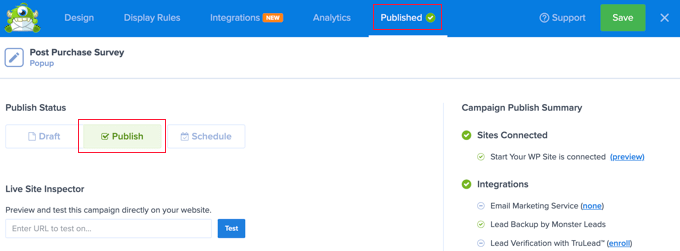
最後に、画面上部の「公開する」タブをクリックし、「公開状態」の下にある「公開する」ボタンをクリックします。これでポップアップがオンラインストアに公開されます。

右上の「X」アイコンをクリックして、OptinMonsterビルダーを閉じることができます。
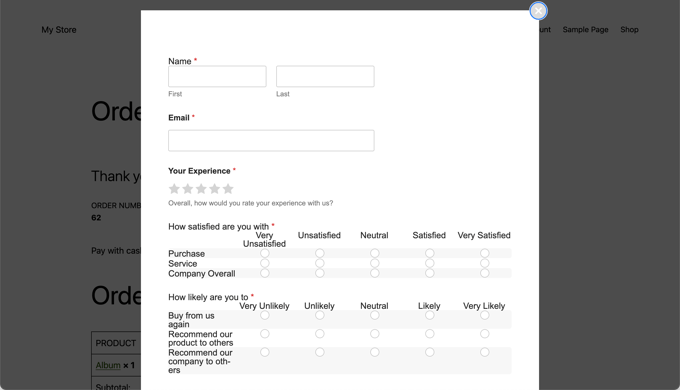
これで、カスタマイザーがチェックアウトを終えるたびに、購入後のアンケートが表示されるようになります。デモストアでの表示は以下の通りです。

詳細はOptinMonsterのレビューをご覧ください。
アンケートフォームの結果の表示
WPFormsはアンケート結果を美しいグラフやチャートで表示します。アンケート結果を印刷したり、お気に入りの表計算ソフトにエクスポートすることもできます。
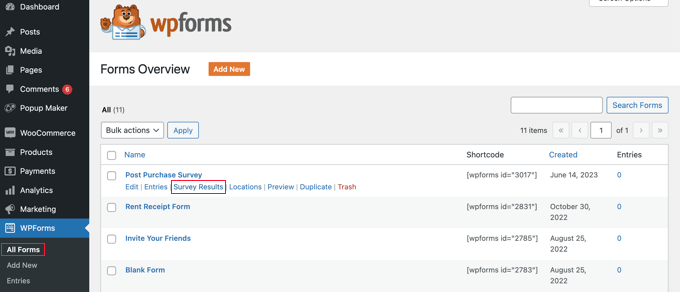
アンケート結果を表示するには、WPForms ” すべてのフォームページにアクセスし、アンケートフォームの下にある「アンケート結果」リンクをクリックする必要があります。

結果ページでは、アンケートの回答がインタラクティブなグラフと表で表示されます。
個別質問およびアンケート全体の回答をエクスポートすることができます。

上部には、さまざまなチャート・タイプとエクスポート・オプションに切り替えるオプションが表示されます。
個々のアンケート結果をJPEG、PDF、印刷フォーマットで保存し、プレゼンテーションスライド、ブログ投稿、ソーシャルメディアで簡単に共有することができます。
アンケートに基づいてユーザーのフィードバックを集めるだけでなく、行動に基づいて判断することもできる。
そのため、WooCommerceストアにヒートマップツールを追加することを検討するとよいでしょう。そうすれば、トラフィック訪問者のクリック、スクロール、マウスの動きをトラッキングすることができます。

UserFeedbackに強力なビルトインヒートマップ機能が追加されました。WordPressダッシュボードから直接、ユーザーの行動をトラッキングし、フィードバックを収集することができます。
そこから、商品ページや購入手続きページのデザインを調整する必要があるかどうか、サイトに混乱を引き起こすエラーがないかどうかがわかります。ヒートマップについてさらに詳しく知りたい方は、WordPressサイトに最適なヒートマップツールとプラグインのガイドをご覧ください。
このチュートリアルで、WooCommerce で購入後アンケートを作成する方法をご理解いただけたでしょうか。また、WooCommerce でスマートクーポンを作成する方法についてのガイド、またはあなたのストアに最適な WooCommerce プラグインのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
Fantastic article! Creating post-purchase surveys in WooCommerce is indeed a powerful strategy to gain insights into customer satisfaction and enhance the overall shopping experience.
Using right questions like “how did you discover us” can give us really good tips about what works the best and what we should focus on more to achieve even better results.
Bharat Sharma
thankyou for sharing with us
WPBeginner Support
You’re welcome!
Admin