WooCommerceのカスタムサンキューページを作成することで、オンラインストアに大きなインパクトを与えることができます。
その前に、デフォルトのページでも問題はありませんが、個人的なタッチが欠けていることが多いことに注意してください。このようなページでは、顧客とつながりを持ったり、リピート購入を促したり、関連商品を紹介したりする機会を逃してしまう可能性があります。
しかも、基本的なページに固執することは、潜在的な売上やエンゲージメントを犠牲にすることになりかねない。あなたのカスタマは、他の素晴らしいオファーに気づくことなく、先に進んでしまうかもしれません。
良いニュースは、カスタムのサンキューページを作成することは難しいことではないということです。最大の課題は、どのツールを使うかを決めることだ。
様々なオプションを検討した結果、FunnelKitとSeedProdはWooCoomerceのカスタムサンキューページを簡単に作成できるベストプラグインの2つです。このガイドでは、簡単なステップでできる方法をご紹介します。

なぜWordPressでWooCommerceのサンキューページをカスタマイズするのか?
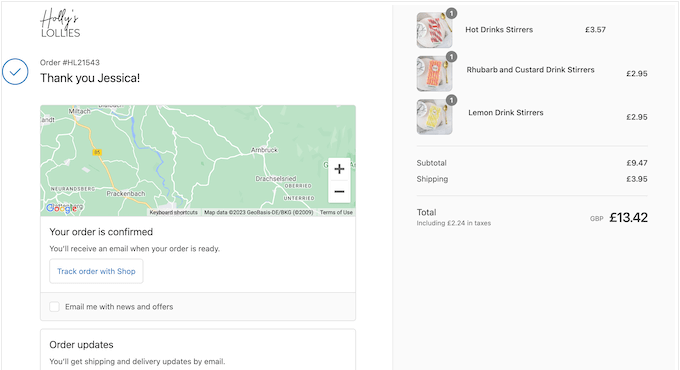
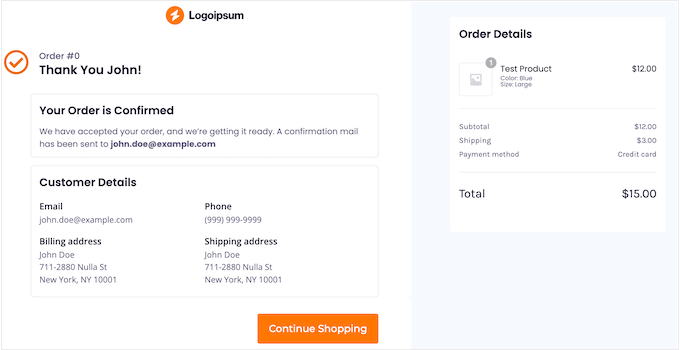
注文確認ページやサンキューページは、オンラインショップの小さな部分のように見えるかもしれませんが、実際には販売プロセスの非常に価値のある部分になります。
WooCommerceの初期設定のサンキューページは、コンバージョンのために最適化されていないので、カスタムページに置き換えることをお勧めします。このページでは、クーポンコードを提供したり、人気の商品を表示したりすることで、買い物客にもっと商品を購入するよう促すことができます。
また、注文した項目、合計金額、配送情報などの重要な情報を表示することもできます。

ここでは、WooCommerceのカスタムサンキューページを簡単に作成する方法をステップバイステップでご紹介します。以下のリンクから、お好きな方法をお選びください:
さっそく始めよう!
方法1: FunnelKitを使用してカスタムWooCommerceサンキューページを作成する。
カスタムWooCommerceサンキューページを作成する最も簡単な方法は、以前はWooFunnelsとして知られていたFunnelKit Funnel Builderを使用することです。これは最高のWordPressセールスファネルと自動化プラグインで、あなたのオンラインストアに簡単に追加できる既製のサンキューテンプレートが付属しています。
これにより、個別コードを一行も記述することなく、プロフェッショナルなデザインの役立つお礼のページを作成することができます。

注: FunnelKit Proプラグインには、より多くの「サンキュー」テンプレートが付属しています。WooCommerce初期設定のサンキューページをカスタマイザーに置き換えるのに必要なものが全て揃っています。
最初に行う必要があるのは、プラグインのインストールと有効化です。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
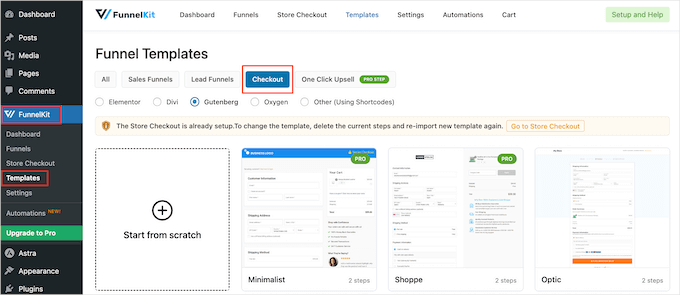
アクティベート後、FunnelKit ” Templatesに行き、’Checkout’ボタンをクリックしてください。

サンキューページのテンプレートを選ぶ
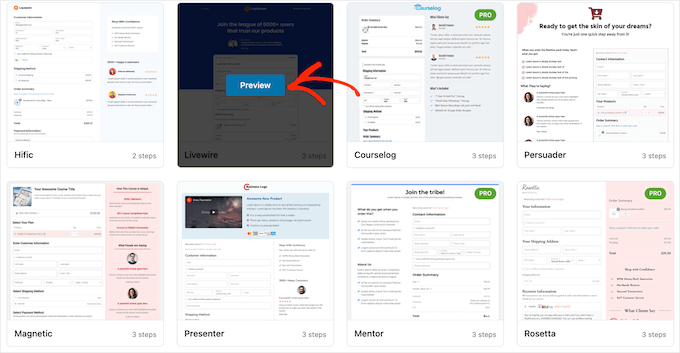
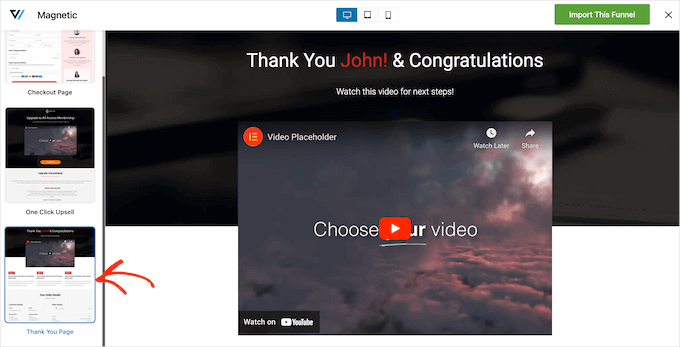
FunnelKitの既製テンプレートから選択するか、’Start from scratch’を選択してください。プロフェッショナルなデザインのサンキューページを素早く作成できるので、テンプレートの使用をお勧めします。
テンプレートを詳しく見るには、マウスオーバーして「プレビュー」ボタンをクリックしてください。

FunnelKitは初期設定で購入手続きのプレビューページを表示します。
サンキュー・デザインを見るには、左側のメニューから「サンキュー・ページ」を選択してください。

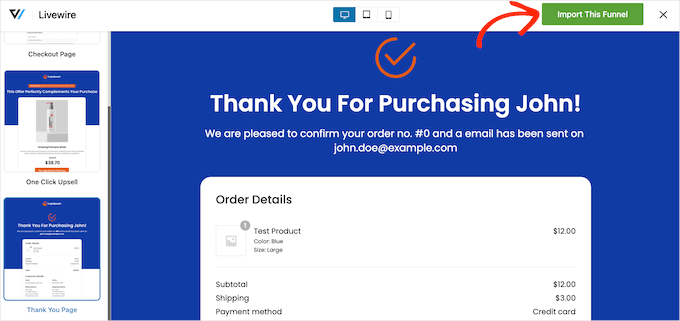
使用したいテンプレートを見つけたら、’Import This Funnel’をクリックしてください。
すべての画像にLivewireテンプレートを使用していますが、お好きなデザインをお使いください。

この時点で、FunnelKitはWordPressブロックエディターにページ構築機能を追加するSlingBlocksなどの追加プラグインのインストールを求めるかもしれません。
このメッセージが表示されたら、「有効化」をクリックして必要なプラグインを入手してください。

その後、カスタム・サンキューページの名前を入力する。これは参考用なので、WordPressダッシュボードでページを識別できるものであれば何でも構いません。
そうしたら、「追加」ボタンをクリックする。

WooCommerceサンキューページのカスタマイズ
テンプレートに含まれるすべてのステップが表示されます。
FunnelKitの無料版を使用しているため、テンプレートにはサンキューページとカスタムWooCommerceチェックアウトページが含まれています。詳細なステップバイステップの手順は、WooCommerce購入手続きのカスタマイズ方法をご覧ください。
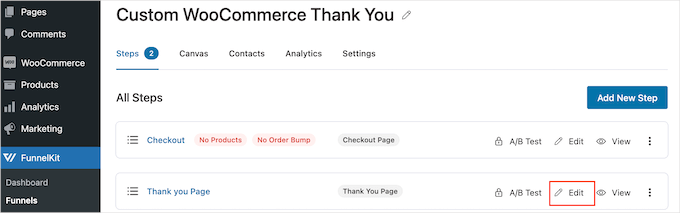
サンキューページをカスタマイズするには、「編集」リンクをクリックします。

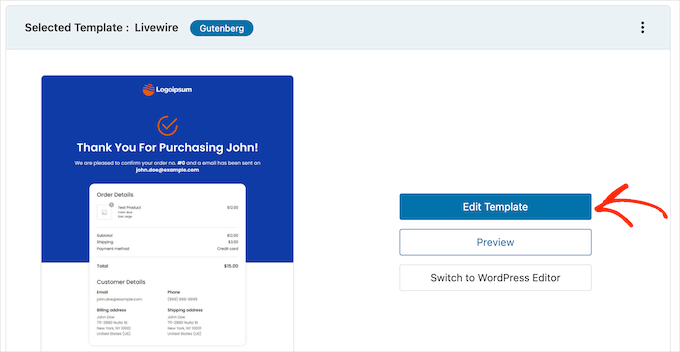
テンプレートを編集」をクリックして、WordPressブロックエディターでテンプレートを開くことができます。
注意: ページビルダープラグインを使用している場合、FunnelKitはテンプレートを別のエディターで開くことがあります。その場合は、’Edit Template’ではなく、’Switch to WordPress editor’をクリックしてください。

WordPressでページを作成するのと全く同じ方法でテンプレートをカスタマイズできます。任意のブロックをクリックし、右側のメニューとミニツールバーの設定を使用して微調整するだけです。
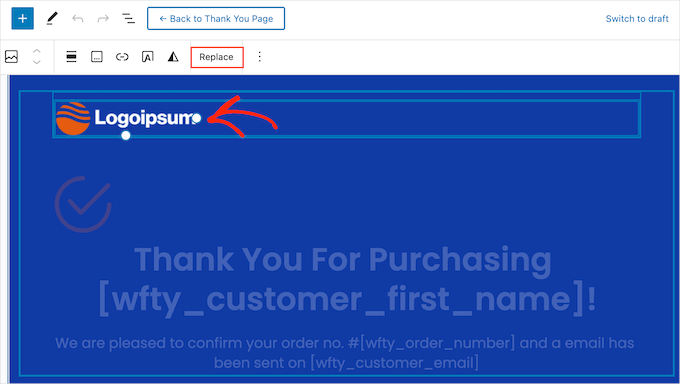
例えば、プレースホルダーのロゴをカスタムロゴに置き換えることが一般的です。これを行うには、画像ブロックをクリックして選択し、ミニツールバーで「置換」を選択します。

メディアライブラリを開く」を選択してWordPressのメディアライブラリから画像を選択するか、「アップロード」をクリックしてコンピューターからファイルを選択します。
すでにカスタマイザーのロゴをお持ちでない場合は、Canvaなどのウェブデザインソフトを使って簡単に作成することができます。
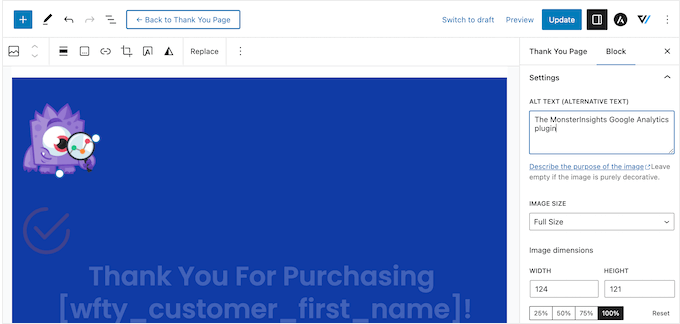
画像を選んだら、右側のメニューにある設定を使って、画像のaltテキストを追加したり、幅を変更したり、角を丸くしたりすることができます。

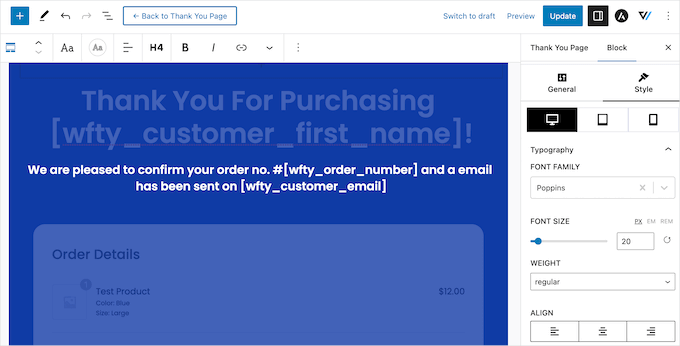
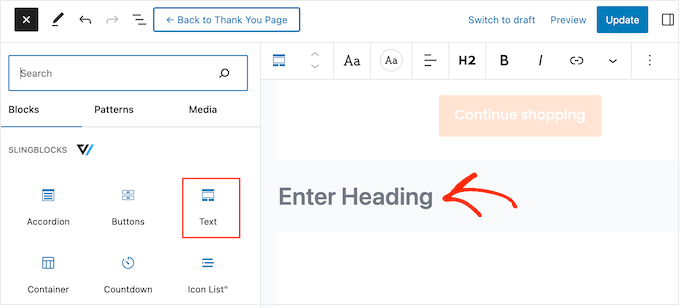
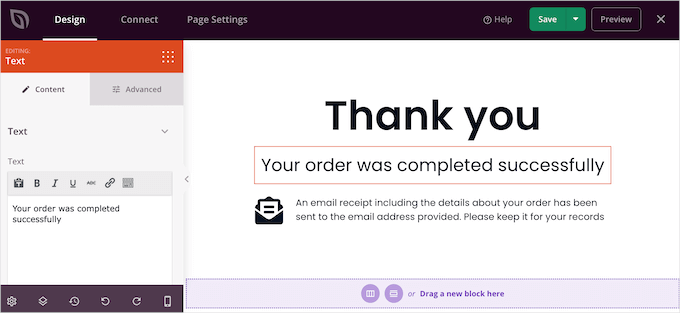
また、プレースホルダーテキストをあなたのオンラインマーケットに関する情報に置き換えることもできます。テキストブロックをクリックして選択し、カスタマイザーメッセージを入力してください。
また、右メニューの設定を使ってテキストのスタイルを変更することもできます。例えば、枠線やボックスシャドウを使ってテキストを目立たせたり、フォントファミリーを変更したり、WordPressのテキストカラーを変更したりすることができます。

これらのタグにより、FunnelKitはカスタマイザー名などのパーソナライズされたコンテンツを表示することができます。
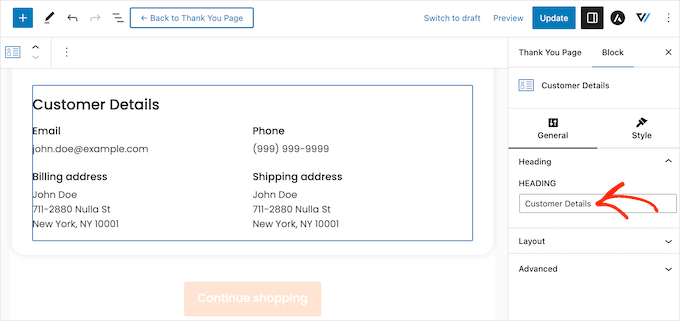
注文詳細ウィジェットのカスタマイズ
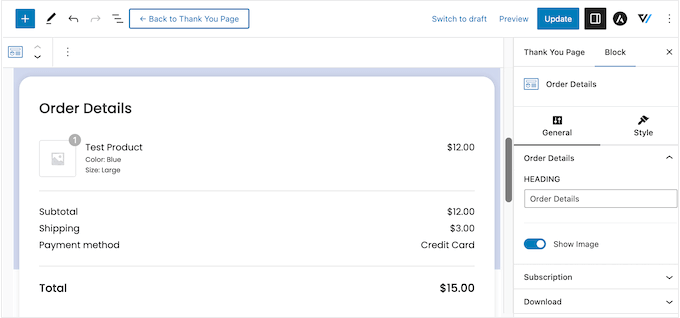
その後、’Order Details’セクションまでスクロールし、クリックしてみましょう。FunnelKitはこのユニークなウィジェットをプロバイダーし、カスタマーの注文に関する情報を表示します。

このウィジェットは箱から出してすぐに使えますが、見た目や表示される情報をカスタマイズしたいかもしれません。
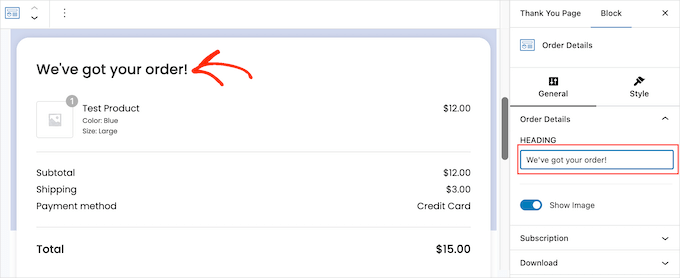
まず、「見出し」フィールドに入力して、セクションの見出しを変更することができます。

また、「画像を表示」スライダーを使用して、カスタマイザー注文のすべての項目に商品画像を表示するかどうかを選択できます。
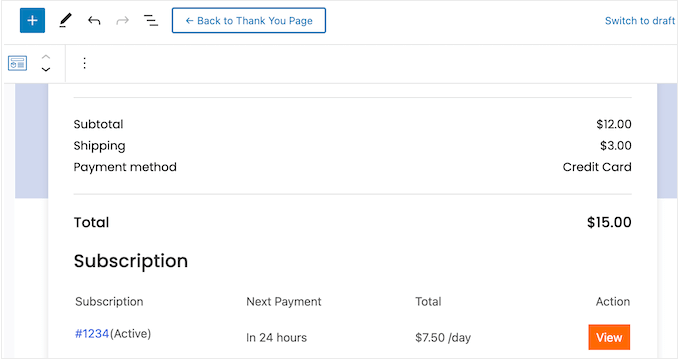
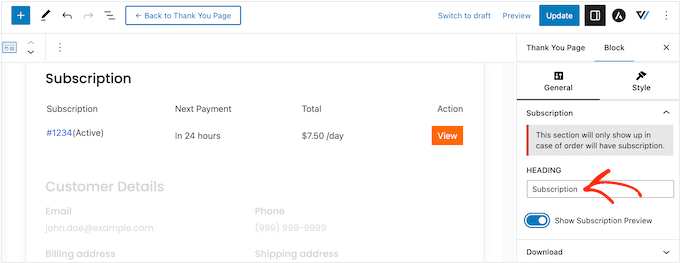
会員制サイトや オンラインコースなどのサブスクリプションを販売していますか?その場合、価格や次回の支払い期限など、カスタマイザーのサブスクリプションに関する情報を表示したいと思うかもしれません。

このセクションを追加するには、右側のメニューで「購読」をクリックして展開します。次に、’購読プレビューを表示’トグルを有効化します。
このセクションでは、「見出し」フィールドに入力することで、初期設定の「購読」テキストを独自のメッセージに置き換えることもできます。

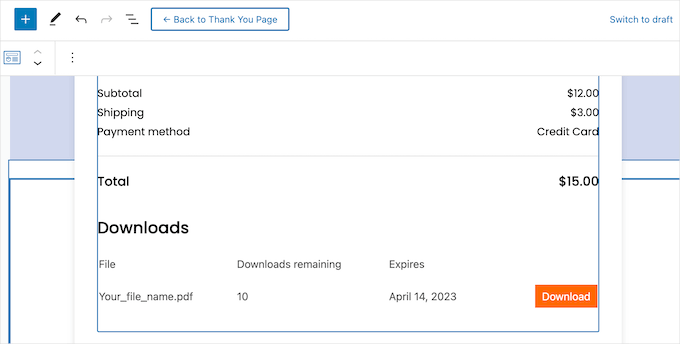
同様に、デジタルダウンロードを販売している場合は、サンキューページに「ダウンロード」セクションを追加することができます。これには、ファイル名、残りのダウンロード数、有効期限などの便利な情報がコンテナで表示されます。
カスタマイザーページから購入した商品を直接ダウンロードできるようにボタンを追加することもでき、顧客体験を向上させることができます。

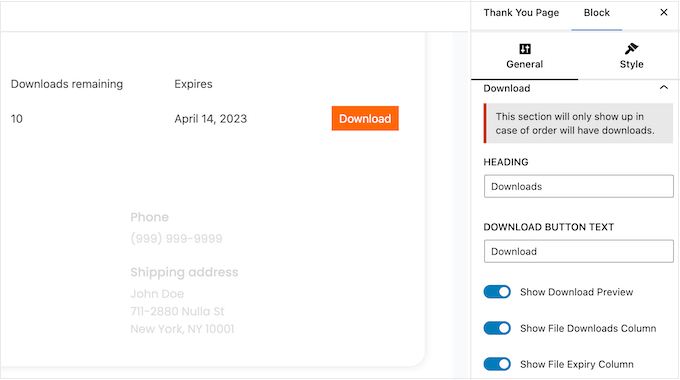
このセクションを追加するには、右側のメニューで「ダウンロード」をクリックして展開するだけです。トグルを使って情報を追加したり削除したりできます。
また、初期設定の見出しやボタンテキストを独自のメッセージに置き換えることもできます。

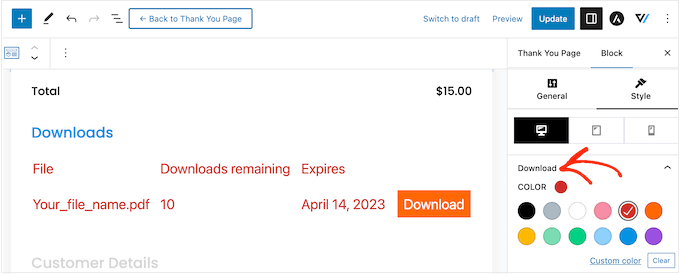
Order Detailsの設定に満足したら、「Style」タブをクリックして見栄えを変更することができます。
ここでは、注文セクション全体の見出しや背景色を変更したり、「ダウンロード」や「購読」セクション内の個々の要素を目立たせたりすることができます。

カスタマイザー詳細ウィジェットの編集
その後、FunnelKitが提供するもう一つのユニークなウィジェットである’Customer Details’を見てみましょう。
クリックして「カスタマーの詳細」セクションを選択し、右側のメニューで変更を加えるだけです。例えば、「見出し」フィールドに入力することで、デフォルトの見出しを独自のメッセージに置き換えることができます。

また、「レイアウト」ドロップダウンメニューを使用して、複数カラムまたは個別カラムのレイアウトを切り替えることができます。
その後、「スタイル」タブをクリックし、フォント、文字サイズ、色などを変更することができる。
カスタムサンキューページにブロックを追加する
テンプレートに加えた変更に満足したら、独自のコンテンツを追加したくなるかもしれません。これにより、カスタマイザー体験の向上、売上の増加、ブランドの宣伝などに役立ちます。
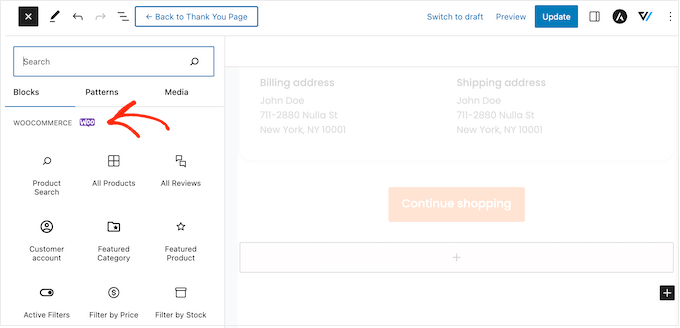
ブロックを追加するには、右隅の’+’アイコンをクリックし、任意のブロックをデザインにドラッグするだけです。FunnelKit、WooCommerce、WordPressには様々なブロックがあります。
- 他のWooCommerce商品を宣伝する
お礼のページはバイヤージャーニーの終わりのように思えるかもしれませんが、そうである必要はありません。このページを使って、買い物客が買いたいと思うかもしれない他の商品を勧めることができる。これにより、売上を伸ばすと同時に、あなたが販売している他の素晴らしい商品についての認知度を高めることができる。
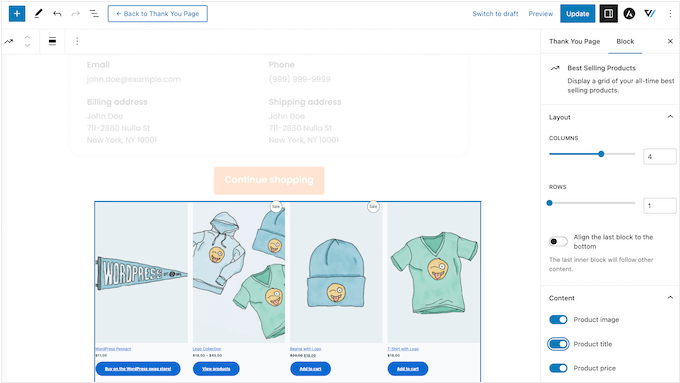
利用可能なブロックを確認するには、左側メニューの「WooCommerce」セクションまでスクロールしてください。ここには、「売れ筋商品」、「新着商品」、「セール商品」などのブロックがあります。

使いたいブロックを見つけて、デザインにドラッグするだけです。
これで、クリックしてブロックを選択し、右側メニューの設定を使ってカスタマイズできる。

- ソーシャルメディアのフォロワーを増やす
X(ツイッター)やフェイスブックなどのソーシャルメディアサイトは、商品を宣伝するのに最適な場所なので、できるだけ多くのフォロワーを獲得したいものです。そう考えると、カスタムのサンキューページにソーシャルメディアへのリンクを追加するのは良いアイデアだ。
これらの買い物客はすでにあなたのビジネスから購入したことがあるため、Instagram、Snapchat、YouTube、その他のソーシャルプラットフォームであなたをフォローする可能性が高い。
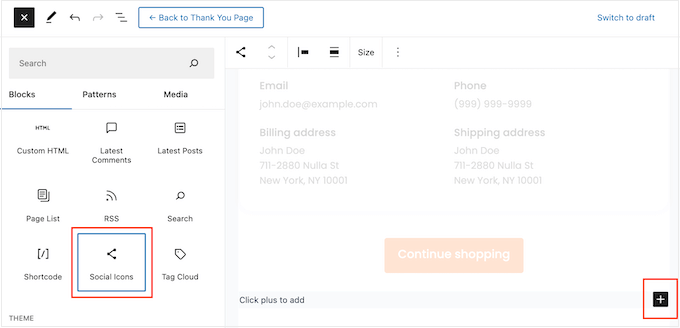
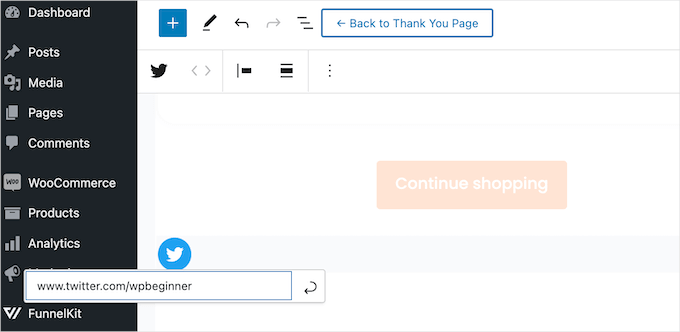
ソーシャルアイコン」ブロックをページにドラッグするだけです。その後、「+」アイコンをクリックし、追加したいソーシャルアイコンを選択します。

選択後、「ソーシャルアイコン」ブロックの新規アイコンをクリックします。
ミニツールバーが表示されますので、リンクしたいプロフィールのURLを入力してください。

この手順を繰り返すだけで、すべてのソーシャルメディアアカウントをブロックに追加できます。
- カスタマイザーに限定クーポンコードを提供する
クーポンコードは、買い物客にもう一度あなたから購入することを促します。そのため、サンキューページにクーポンコードを追加するとよいでしょう。例えば、次回購入時に送料を無料にするといった具合です。

WooCommerceのビルトインクーポン機能、またはクーポンコードプラグインを使用してクーポンコードを作成することができます。
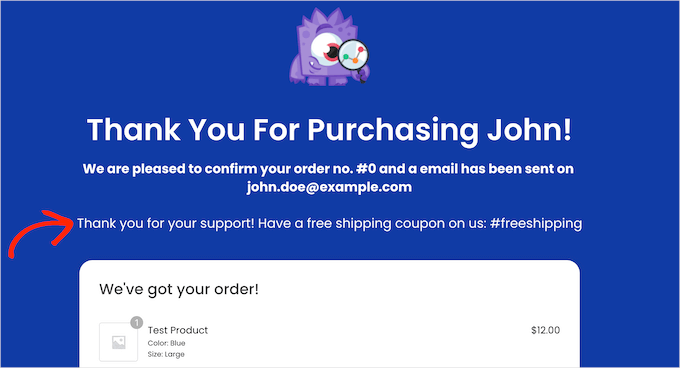
クーポンを作成したら、サンキューページにテキストブロックを追加するだけです。このブロックタイプにクーポンを入力し、その他のメッセージも入力します。

これは素晴らしいスタートだが、顧客によって異なるクーポンコードを表示したい場合もあるだろう。例えば、初めて来店されたお客様には、次回の購入時に大きな割引を提供することで、ロイヤルティを高めることができます。
これを行う最善の方法は、FunnelKit Builder Proにアップグレードすることです。このプレミアムプラグインには強力なルールベースのエンジンがあり、注文合計、項目数、使用したWooCommerce支払いゲートウェイなどに基づいて買い物客に異なるクーポンを表示することができます。
カスタムWooCommerceサンキューページを公開する
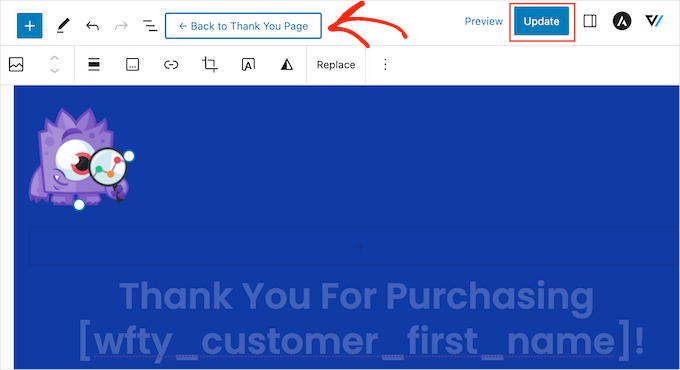
サンキューページの設定に満足したら、「更新」をクリックして変更を保存します。その後、「サンキューページに戻る」をクリックします。

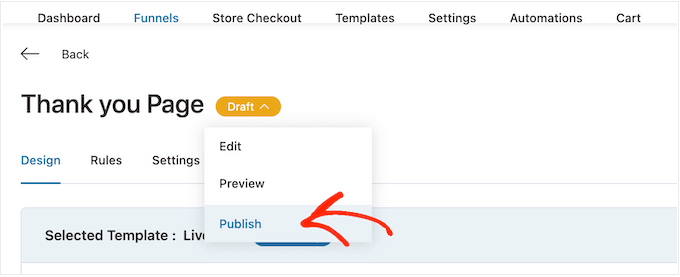
サンキューページ」の隣にある「下書き」ボタンをクリックし、「公開する」を選択します。
これで、サンキュー・ページがあなたのワードプレス・ウェブサイトに掲載されます。

方法2:ページビルダーを使用してカスタマイザーWooCommerceサンキューページを作成する
また、SeedProdを使ってカスタムWooCommerceサンキューページを作成することもできます。これは、ドラッグアンドドロップエディターを使用してページをデザインすることができ、WordPressのブロックエディターが制限されすぎていたり、使いにくかったりする場合に最適です。
SeedProdには、販売ページやリードスクイーズページを作成するために使用できるeコマーステンプレートを含む、350以上のプロフェッショナルにデザインされたテンプレートが付属しています。
さらに、SeedProdはWooCommerceをフルサポートしており、あなたのレイアウトにドラッグするだけで使える既製のWooCommerceブロックまで付属しています。
最初に行う必要があるのは、プラグインのインストールと有効化です。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した後、SeedProd ” Settingsに進み、ライセンスキーを入力してください。

この情報は、SeedProdサイトのアカウントで確認できます。ライセンスを入力した後、「Verify Key」ボタンをクリックしてください。
注: SeedProdには無料版もありますが、このガイドでは必要なWooCommerceブロックがビルトインされているPro版を使用します。また、あなたのオンラインストアを宣伝するためにすでに使用しているメールマーケティングサービスとも統合できます。
サンキューページのテンプレートを選ぶ
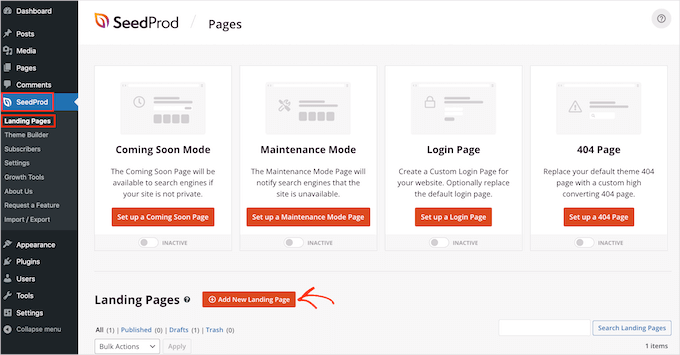
その後、SeedProd ” Landing Pagesに行き、’Add New Landing Page’をクリックします。

次に、サンキューページのテンプレートを選ぶ必要があります。
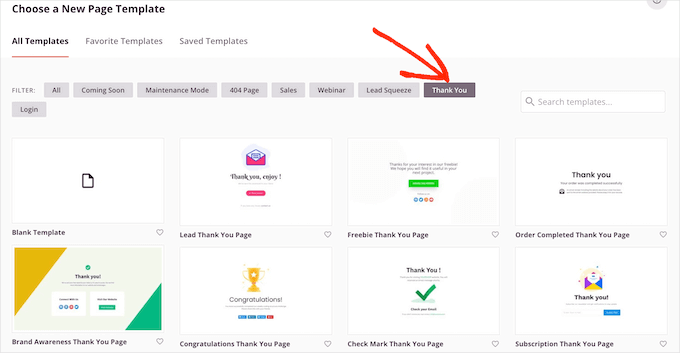
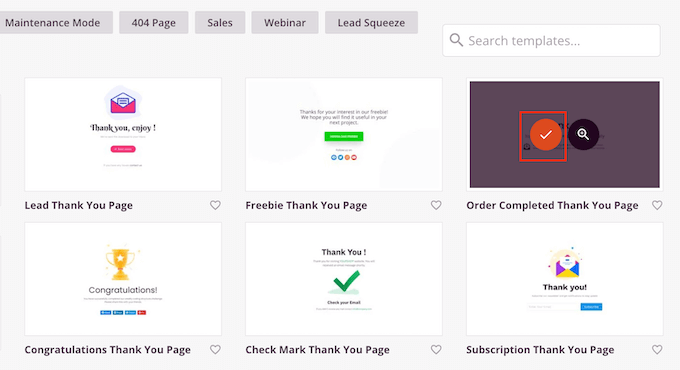
SeedProdのテンプレートは、近日公開や404ページなど、さまざまなキャンペーンタイプに整理されています。WooCommerceのカスタムサンキューページを作成するので、先に進み、「サンキュー」タブをクリックします。

このガイドでは、「注文完了のサンキューページ」のテンプレートを使用します。
このテンプレートにマウスオーバーし、チェックマークアイコンをクリックしてください。

次に、カスタマイザーページの名前を入力します。SeedProdは自動的にこの名前をURLに使用しますが、必要であればURLを編集することができます。
入力した情報に問題がなければ、「保存してページの編集を開始する」ボタンをクリックします。

これでSeedProdエディターがロードされ、右側にページのライブプレビューが表示され、左側にいくつかの設定が表示されます。
ブロックをカスタマイズするには、ページビルダーでクリックして選択し、左側のメニューの設定を使用するだけです。

左側のメニューには、注文確認テンプレートにドラッグできるブロックもあります。
アップセルセクションを追加して、より多くの売上を獲得する
サンキューページで商品をアップセルすることは、マーケティング担当者が売上を増やすために使用する実績のあるテクニックです。一つのオプションは、SeedProdのセクションを使用してアップセルブロックを作成することです。
セクションとは、よく一緒に使われるブロックを集めた既成のもので、美しいデザインのページを素早く作成するのに役立ちます。
セクション』タブをクリックし、左側のメニューから『ヒーロー』を選択するだけです。その後、「Hero 2」にマウスオーバーし、「+」アイコンが表示されたらクリックする。

これでページにヒーロー・セクションが追加される。
セクションの「Image」ブロックをクリックして選択します。次に、左側のメニューで「Use Your Own Image」をクリックし、メディアライブラリを開きます。

アップセルしたい商品の画像を追加することができます。
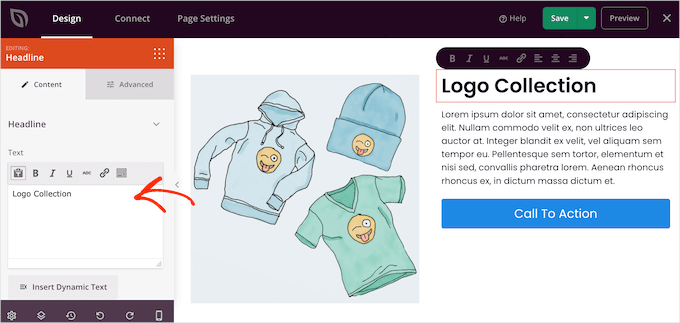
それができたら、「ヘッドライン」ブロックをクリックし、商品タイトルを入力します。

次に、「テキスト」ブロックをクリックして選択し、商品説明を入力します。
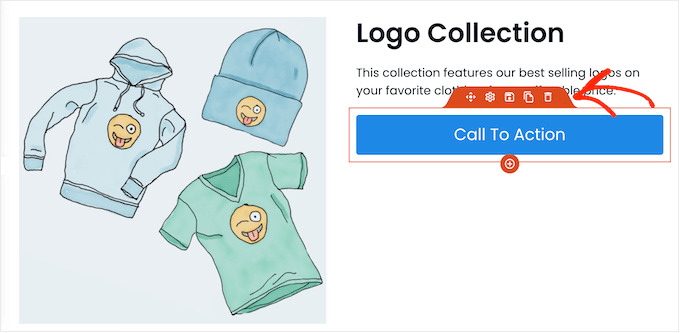
プレースホルダーの行動喚起ボタンを「カートに入れる」ボタンに置き換えることで、カスタマにこの項目をカゴに入れるよう促すことができます。
これを行うには、「Call To Action」ブロックをクリックして選択し、「Delete Block」アイコンをクリックします。

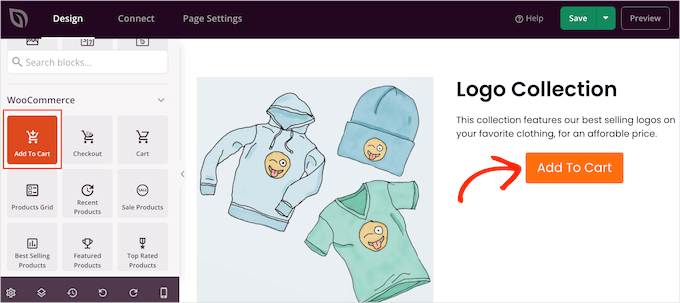
次に、メニューから「カートに入れる」ブロックを探します。
このブロックを「ヒーロー2」セクションの空いたスペースにドロップするだけ。

さて、このボタンをWooCommerceの適切な商品に接続しましょう。
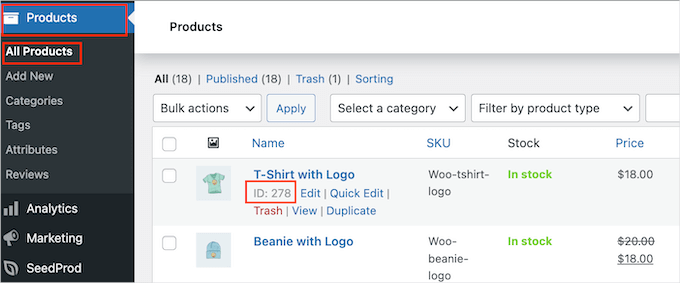
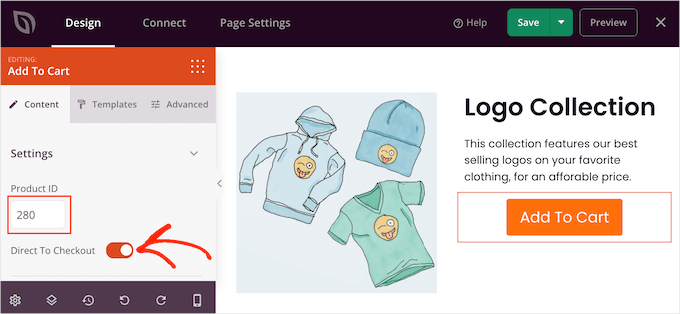
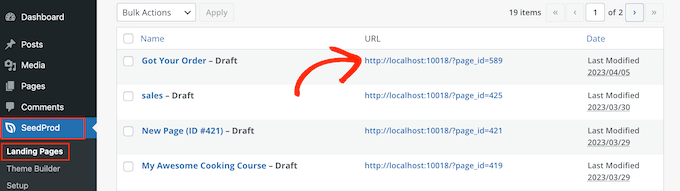
そのためには、商品のIDを知る必要があります。この情報がわからない場合は、WordPressダッシュボードのProducts ” All Productsにアクセスしてください。ここで商品の上にマウスオーバーするだけで、その商品のIDが表示されます。

SeedProdページエディターに戻り、’Add To Cart’ブロックをクリックして選択し、’Product ID’ボックスにIDを追加します。
また、”Direct to Checkout “スライダーを有効化することで、買い物客はそのまま購入手続きへ進むことができます。

この時点で、左側のメニューにある設定を使用して、ボタンの外観を変更することができます。例えば、配色、ボタンテキスト、配置などを変更することができます。
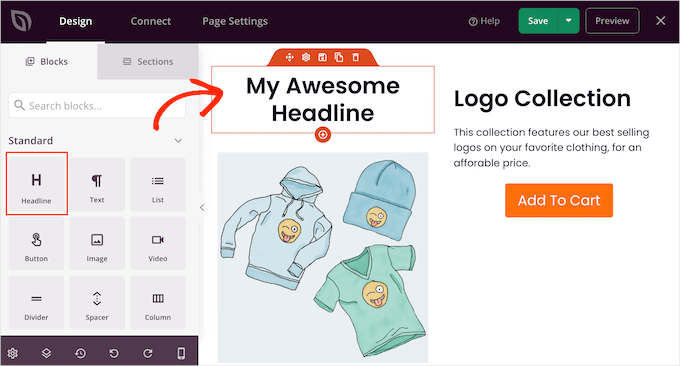
その後、アップセル商品を宣伝する見出しを追加するのがよいでしょう。例えば、『こんな商品にもご興味があるかもしれません』とか、『ご注文の追加商品として最適です』とか。
見出し」ブロックをレイアウトにドラッグするだけです。

そして、使いたいメッセージを入力する。
WooCommerceの売れ筋商品を宣伝する
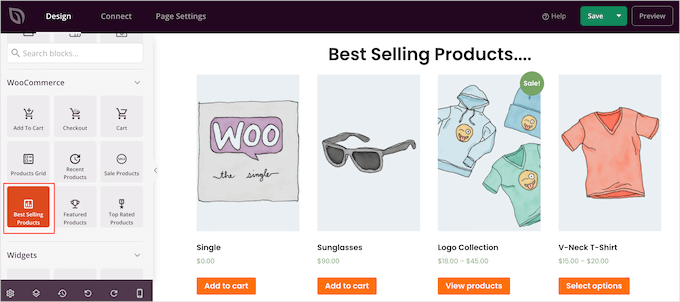
もう一つのオプションは、サンキューページに売れ筋商品のセクションを追加することです。これらの商品はすでに人気があるため、買い物客も買いたいと思う可能性が高い。
左側のメニューから「ベストセラー商品」ブロックを探し、レイアウト上にドラッグします。

他にも、セール商品、人気商品、最近の商品など、追加できる商品グリッドの種類はたくさんあります。
詳しくは、WooCommerceで人気商品を表示する方法をご覧ください。
カスタムWooCommerceサンキューページを公開する
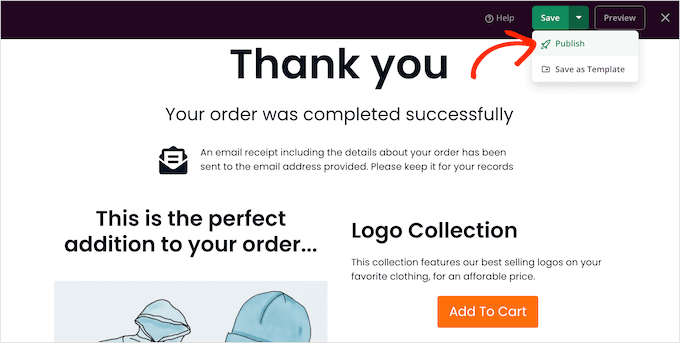
WooCommerceサンキューページの見た目に満足したら、「保存」の隣にあるドロップダウンの矢印をクリックし、「公開する」を選択して公開します。

ページを公開した後、カスタマイザーが新しいページにリダイレクトされるようにWooCommerceの設定を変更する必要があります。
これを行う最も簡単な方法は、WooCommerce用サンキューページプラグインを使用することです。このプラグインを使えば、購入後にカスタマイザーを任意のURLにリダイレクトさせることができます。
最初に行う必要があるのは、プラグインのインストールと有効化です。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した後、カスタムサンキューページのURLを入力する必要があります。
この情報を得るには、SeedProd “ ランディングページに 行き、作成したばかりのサンキューページを見つけてください。URL’欄にリンクがあります。

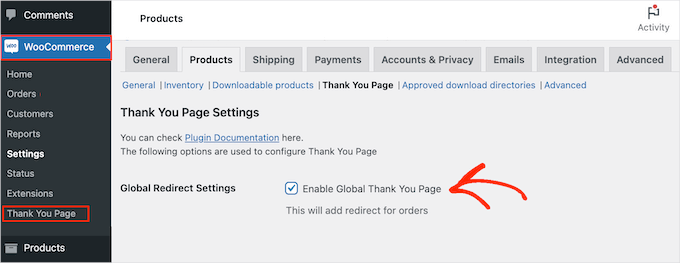
この情報を入手したら、WooCommerce ” サンキューページにアクセスしてください。
ここで、「グローバルサンキューページを有効化」にチェックを入れます。

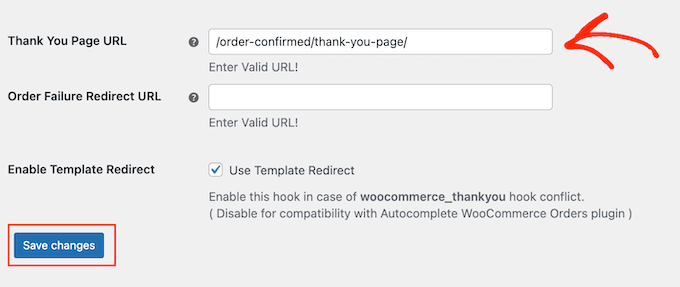
サンキューページのURL」ボックスにリンクを入力します。
設定が完了したら、「変更を保存」をクリックして設定を保存します。

これで、WooCommerceは顧客が注文を完了すると、カスタマイザーページに送信します。
ボーナスのヒントWooCommerceストアのホリデーセールを計画する
WooCommerceストアのホリデーセールを企画することは、特にクリスマスや新年を目前に控え、新規顧客を獲得し、収益を増加させる素晴らしい方法です。
ホリデーシーズンには、買い物客は積極的にセールを探します。クーポンや送料割引を提供することで、サイトへのトラフィックを増やすことができます。

よくできたセールは目先の売上を押し上げるだけでなく、ブランドの認知度を高め、既存顧客からのリピート注文を促すこともできる。
詳しくは、WooCommerceストアでホリデーセールを計画する方法をご覧ください。
この記事がWooCommerceのカスタムサンキューページ作成のお役に立てれば幸いです。次は、あなたのストアに最適なWooCommerceプラグインのリストと、WooCommerceストアのカスタマージャーニーを最適化する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.