レストランサイトには、メニュー、オンライン注文、予約システムなど、通常のWordPressサイトにはない特別な機能が必要です。そのため、技術的な経験がない場合、独自のレストランサイトを構築するのは敷居が高く感じられるかもしれません。
しかし、ご心配なく。私たちは、何十人ものレストランオーナーを支援し、実際にカスタマイザーを増やし、売上を伸ばすWordPressサイトを成功させてきました。私たちは、どのテーマ、プラグイン、デザイン要素がレストランに最適か、さらに重要なことは、どのテーマを避けるべきかを詳しく学んできました。
そこで、WordPressでレストランサイトを作成するための完全ステップバイステップガイドをご用意しました。使用するツールやテンプレートもご紹介します。さらに、コストのかかる失敗を避けるためのヒントもご紹介します。

なぜレストランのサイトを作るのか?
ウェブサイトは、あなたのレストランを新しいカスタマイザーに売り込み、既存客の体験を向上させる最良の方法のひとつです。
あなたのレストランのオンラインプレゼンスを作ることで、あなたのような会場や料理を探している人々にあなたのビジネスを紹介することができます。

潜在的な顧客があなたのビジネスを発見した後、プロフェッショナルにデザインされた親切なウェブサイトは、彼らがあなたのレストランについて知る必要があるすべてを伝え、それが彼らに適しているかどうかを判断するのに役立ちます。
たとえ、カスタマイザーが多く、エリアでの評判が高くても、レストランのウェブサイトがあれば、顧客体験を向上させることができる。
例えば、オンライン予約、便利なお問い合わせフォームを使った質問、最新メニューのチェックなど、カスタマイザーの利便性を高めることができる。

このように、レストランのウェブサイトはカスタマイザーを満足させ、数カ月、あるいは数年先まで訪問し続けてもらうことができるのです。
そこで今回は、WordPressを使って簡単にレストランのサイトを作る方法をご紹介します。この投稿で取り上げるすべてのステップを簡単にご紹介します:
- Which Is the Best Website Builder for Your Restaurant?
- Step 1: Setting Up Your Restaurant Website
- Step 2: Create a New WordPress Website
- Step 3: Select a Restaurant Theme
- Step 4: Create a Custom Home Page
- Step 5: Create an Online Restaurant Menu
- Step 6: Set Up Online Food Ordering
- Step 7: Add a Restaurant Booking Form
- Step 8: Add a Contact Us Form
- Step 9: Add a Navigation Menu
- Step 10: Add Social Proof to Your Restaurant Website
- Step 11: Show Customer Reviews
- Bonus Tips to Grow Your Restaurant Website
準備はいいかい?さっそく飛び込もう。
💡プロからのアドバイス: 時間がないけど、レストランの魅力的なサイトが必要?WPBeginnerプロサービスなら簡単です!デザインからSEO対策まで、すべてお任せください。WordPressウェブサイトデザインサービスを今すぐご利用ください!
レストランに最適なサイトビルダーは?
WordPressは、ユーザーフレンドリーで、信頼性が高く、費用対効果の高い方法で、あなたのビジネスをオンラインにすることができます。
また、WordPressはオープンソースで無料であるため、使用するのにコストはかからず、コミュニティの貢献によって幅広いカスタマイズが可能です。このように無駄な経費を省くことで、サイト費用だけでなく、美味しい料理や素晴らしいサービスにもっとお金を回すことができるのです。このトピックについては、WordPressが無料である理由についての投稿をご覧ください。
しかし、WordPressが無料だからといって基本的なものというわけではありません。あなたのレストランがオンラインで必要とするツールはすべて揃っています。
WordPressでは、プラグインと呼ばれるアドオンをインストールすることもできる。WordPress.orgのライブラリだけでも59,000以上のプラグインがあります。
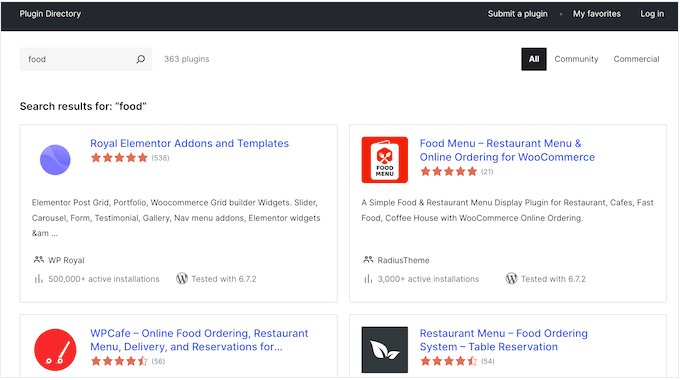
これには、オンライン予約、メニュー表示、オンライン注文の処理など、レストラン専用に設計されたプラグインが多数含まれている。

さらに良いことに、WordPress.orgのプラグインはすべて無料でダウンロードして使うことができる。
レストランサイト専用にデザインされたWordPressテーマも無数にある。その多くは無料です。

しかし、それは単にお金を節約するためだけではありません。ブログ・リサーチの統計によると、WordPressは世界で最も人気のあるウェブサイト・プラットフォームです。インターネット上のすべてのウェブサイトの約43%を支えているため、あなたのレストランのウェブサイトにも最適です。
とはいえ、WordPressソフトウェアには2種類あるので、適切なものを選ぶことが重要だ。
まずはWordPress.com。WordPress.comを使えば、自分でホスティングサービスを探したり、ソフトウェアをインストールしたりする必要はない。その代わり、無料プランを選ぶか、有料プランを購入すれば、Automatticがあなたのサイトをホスティングサービスしてくれる。
WordPress.orgは、インストール型のWordPressとしても知られています。WordPress.comとは異なり、WordPress.orgはサイトの完全なオーナーシップを持つことができるため、レストランのサイトにWordPress.orgを使用することをお勧めします。また、サードパーティのプラグインをインストールすることも可能で(プレミアムプランを購入する必要はありません)、その中にはレストランオーナーのために特別にデザインされたものもたくさんあります。
私たちがWordPressを一貫して推奨している理由をさらに深く知りたい方は、WordPressの完全なレビュー、またはWordPress.comとWordPress.orgの専門家による比較をご覧ください。
✋ すでにWordPress.comでレストランのサイトを作成されましたか?慌てないでください!WordPress.comからWordPress.orgへサイトを移行する方法をステップバイステップでご紹介します。
ステップ1:レストランサイトの開設
WordPressサイトを作成するには、ドメイン名とホスティングサービスが必要です。
ドメイン名は、インターネット上のあなたのサイトのアドレスです。例えば、justeat.comやtacobell.comのように、カスタマイザーがあなたのサイトにアクセスするためにブラウザーに入力するものです。
ウェブホスティングサービスは、あなたのサイトがオンラインで生活する場所です。私たちは、あなたがレストランのウェブサイトのために購入することができます最高のWordPressホスティングのいくつかを厳選しました。
WordPressのソフトウェアは無料だが、ホスティングサービスとドメイン名で費用がかさむ。
ドメインネームは通常年額14.99ドル、ホスティングサービスは月額7.99ドルから。すでに請求書や経費の支払いがあるレストランにとっては、これは大変なことだ。
ありがたいことに、Bluehostはドメイン名を無料で提供しており、読者はウェブホスティングサービスを大幅割引で利用できる。Bluehostは世界最大級のホスティングサービス会社で、WordPressが推奨する公式ホスティングパートナーです。
また、読者にはSSL証明書を無料で提供している。 オンラインで支払いを受けたい場合、SSL証明書は顧客のクレジットカードやデビットカードの情報を安全に保つために不可欠である。
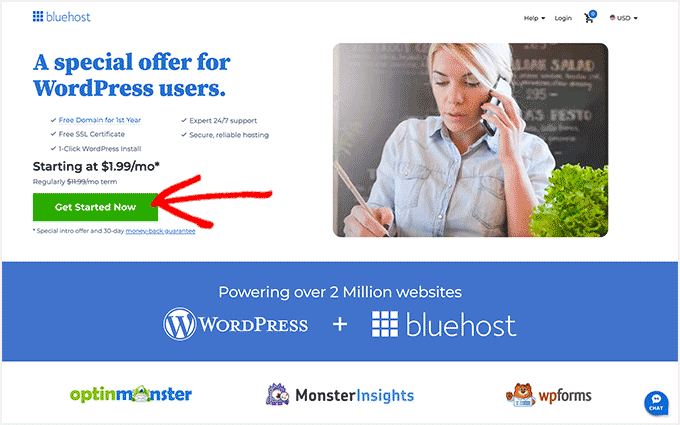
下のボタンをクリックすると、月々1.99ドルから始められます。
そこで、新しいタブでBluehostのサイトに移動し、緑色の「Get Started Now」ボタンをクリックする必要があります。

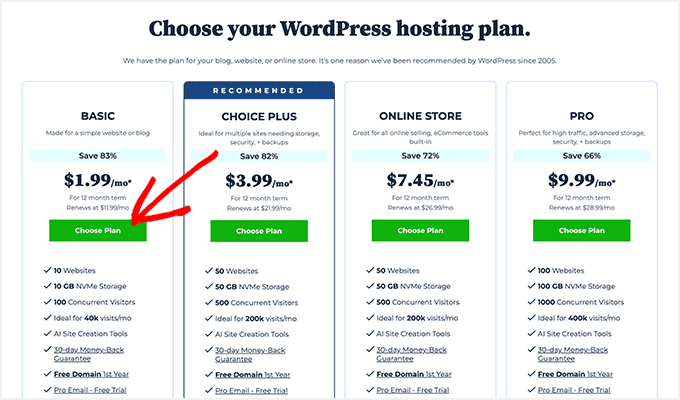
このページでは、あなたのサイトのホスティングサービスプランを選択することができます。
ベーシック」または「チョイス・プラス」プランを選択することをお勧めします。これらのプランには、ビジネスサイトを成功させるために必要なものがすべて揃っています。

プランを選択したら、「続ける」をクリックします。
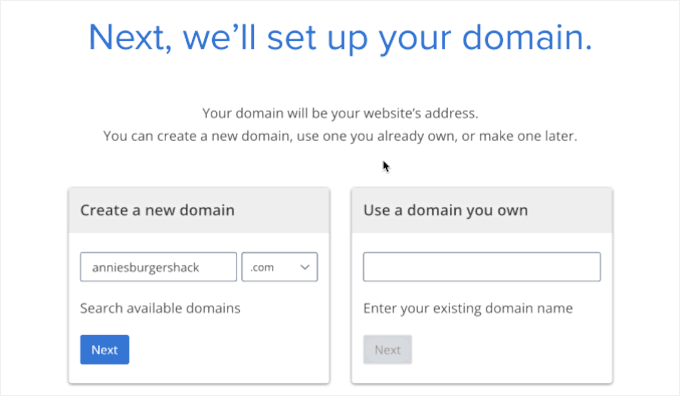
次の画面では、ドメイン名を選択する必要があります。

理想的なのは、発音やスペルが簡単で、覚えやすく、あなたのビジネスに関連したドメイン名です。レストランの名前から始めるのも良いですが、そのドメインがすでに他のビジネスに取られている場合もあります。
その場合は、レストランの場所や自分の名前、提供する料理の種類などを追加して、ドメイン名を拡張してみるとよい。
レストランサイトのドメイン名選びにお困りですか?最適なドメイン名を選ぶためのヒントやツールをご覧ください。
名前を決めたら、「次へ」ボタンをクリックして進みます。
次の画面では、名前やメールなどのアカウント情報を提供する必要があります。Bluehostは、あなたが購入することができますいくつかのオプションが表示されます。
必要であれば、いつでも後から追加することができるからだ。

その後、支払い情報を入力するだけで購入が完了する。
この手続きが完了すると、ウェブホスティングコントロールパネルへのログイン方法が記載されたメールが届きます。ホスティングアカウントのダッシュボードで、メール通知の設定やWordPressサポートの依頼など、レストランサイトを管理することができます。
WordPressソフトウェアをインストールする場所でもある。
ステップ2:新規WordPressサイトの作成
当社のリンクを使用してBluehostにサインアップすると、Bluehostは自動的にあなたのドメイン名にWordPressをインストールします。
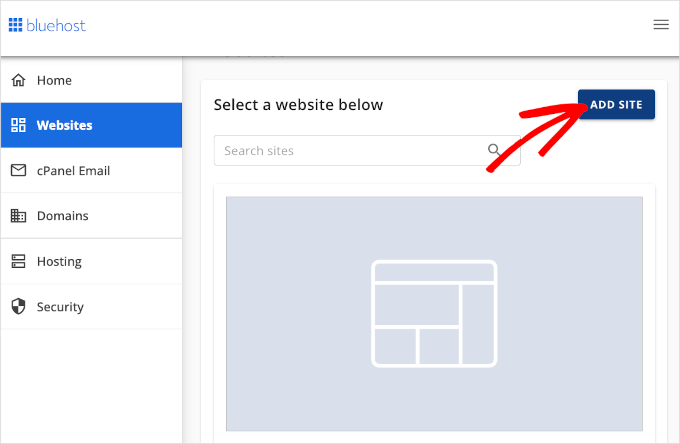
別のWordPressサイトを作成したい場合は、単にBluehostのダッシュボードで’Websites’タブをクリックすることができます。
次に、「サイトを追加」ボタンをクリックします。

Bluehostウィザードがセットアッププロセスを案内します。
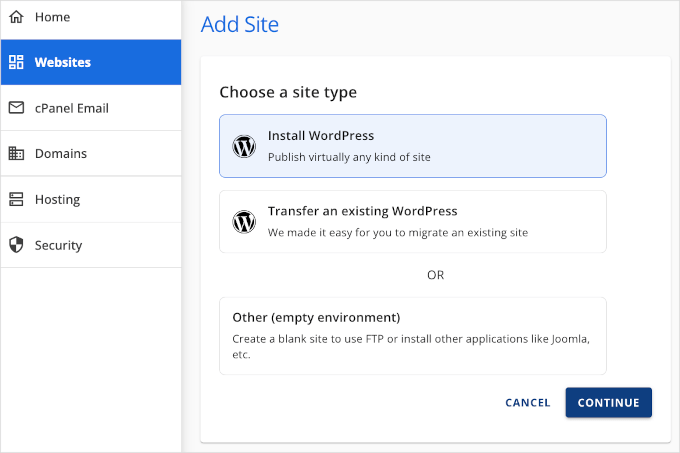
まず、「WordPressをインストールする」を選択し、「続ける」をクリックします。

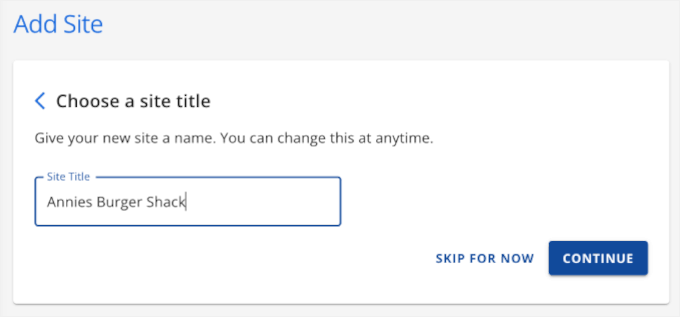
次に、サイトにタイトルをつけましょう。本当に〜してもよいですか?
サイトタイトルが決まったら、『続ける』をクリックします。

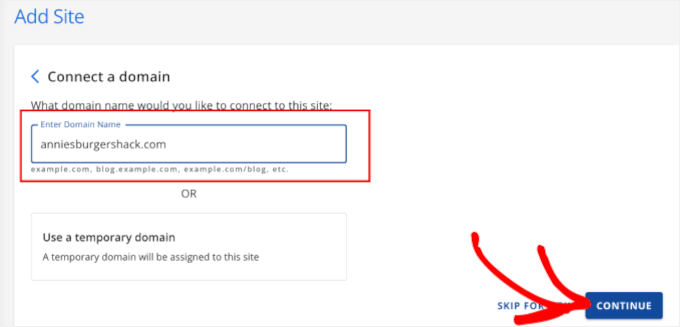
その後、Bluehostは、あなたのレストランのウェブサイトのドメイン名とパスを選択するように求められます。
ドメイン名がまだ思いつかない場合は、「一時的なドメインを使用する」を選択すると、Bluehostはあなたにランダムなものを割り当てます。たとえば、WordPress-Webサイト-a1b234cd.startyourwpsite.com。
専門家のヒント: あなたが一時的なドメイン名で開始し、カスタマイザーに変更したい場合は、常にBluehostのダッシュボード内の ‘ドメイン’ページから購入することができます。
そして『Continue』を押して先に進む。

ドメイン名を選択した後、BluehostはあなたのためにWordPressをインストールします。
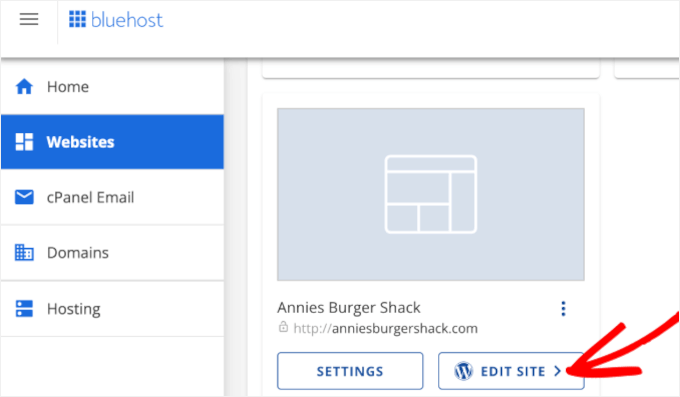
数分ロードして、「サイトを編集」ボタンをクリックすると、WordPressサイトのセットアップが始まります。

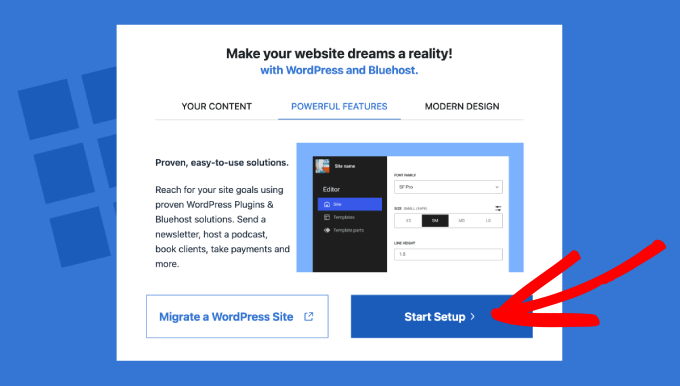
WordPressサイトを移行するか、新規セットアップを開始するかを尋ねる新しいウィンドウが表示されます。
セットアップ開始」ボタンをクリックしてください。

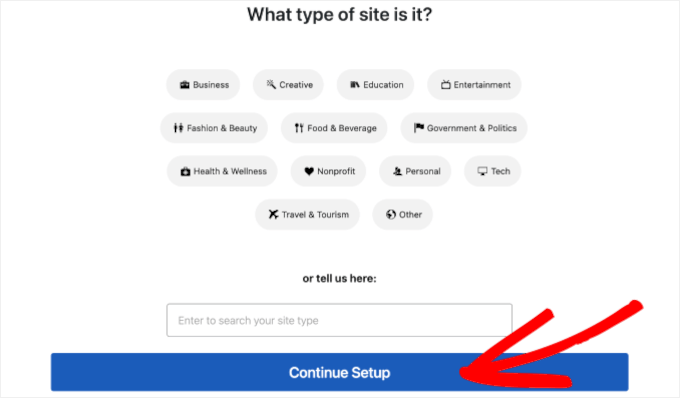
セットアップウィザードでは、どのようなサイトを構築する予定かなど、基本的な情報の入力を求められます。
最も適したカテゴリーを選び、「設定を続ける」に合わせる。

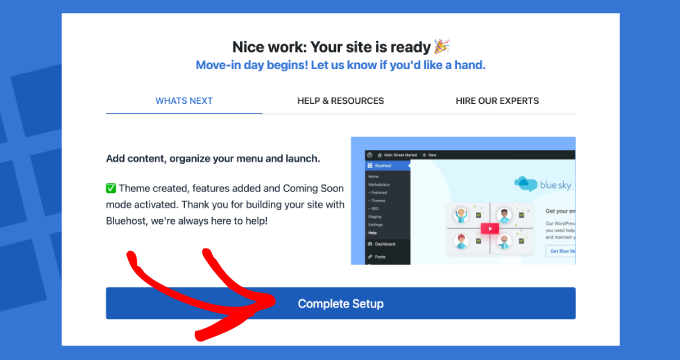
あなたは全体のBluehostのWordPressセットアップウィザードを通過したら、単に ‘セットアップを完了’を押してください。
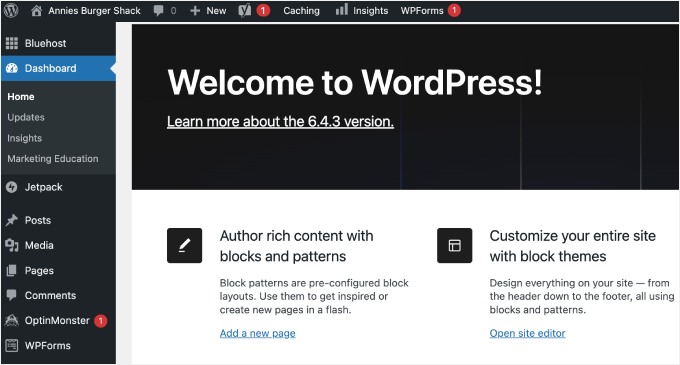
そこからサイト管理エリアに移動します。

ブラウザーから直接yoursite.com/wp-admin/にアクセスするだけで、WordPressダッシュボードにログインすることもできます。
注: また、あなたのレストランサイトにWordPressプラグインをインストールすることをお勧めします。例えばOptinMonsterや WPFormsなどです。

SiteGround、Hostinger、HostGator、WP Engineなど、別のWordPressサイトホストを使用している場合は、すべてのトップホスティングサービスプロバイダのWordPressのインストール方法に関する完全なガイドを参照してください。
WordPressのセットアップが完了したら、5つ星レストランのサイト構築を開始する準備が整いました。
ステップ3:レストランのテーマを選ぶ
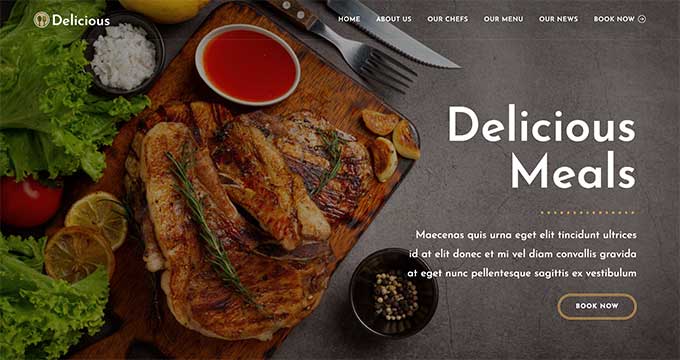
WordPressテーマは、あなたのレストランサイトの外観と動作を変更する専門的に設計されたテンプレートです。
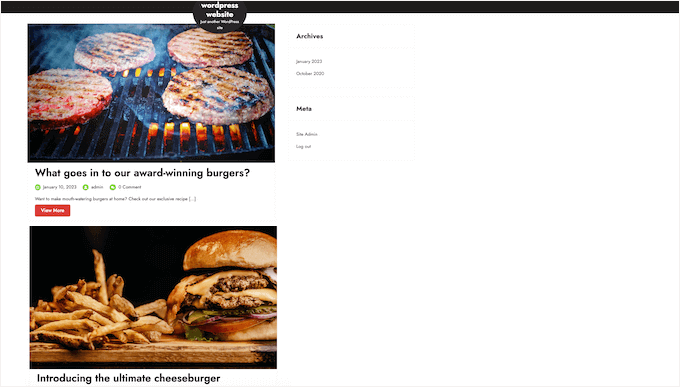
デフォルト設定では、WordPressサイトには基本テーマが付属しています。あなたのサイトにアクセスすると、このように表示されます:

これは、ほとんどのカスタマイザーにとってあまり魅力的なものではないので、通常は初期設定のWordPressテーマを置き換えることになるでしょう。
WordPressのビジネステーマには、さまざまなプレミアムテーマや無料テーマがあります。一般的に、多目的WordPressテーマやニッチ産業テーマに分類することができます。
一般的なレストランのサイトには、メニュー、商品フォトギャラリー、ロケーション情報、営業時間などを表示する機能など、特別な機能が必要です。
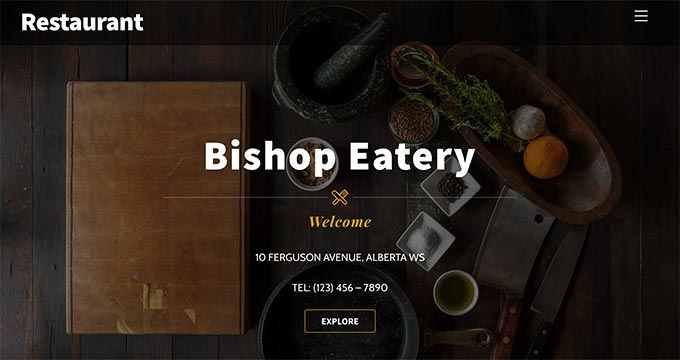
そう考えると、フード業界やホスピタリティ業界向けにデザインされたテーマを探すのは理にかなっています。そんなあなたのために、最高のWordPressレストランテーマを集めました。
SeedProdのようなサイト・ランディングページビルダーのプラグインを使うこともできる。

SeedProdは、私たちのパートナーサイトの多くを設計するために使用してきた最高のドラッグアンドドロップWordPressページビルダーです。詳しくはSeedProdのレビューをご覧ください。
プロフェッショナルなデザインのレストランサイトを構築するために使用できるテンプレートがビルトインされています。これらのテンプレートには、メニュー、料理の写真、価格設定、レシピなどが含まれています。

また、SeedProdには、わずか数秒でレストランのカスタムサイトを作成できるAIビルダーがあります。使い方の詳細は、AIを使ったWordPressサイトの作り方ガイドをご覧ください。
レストランのテーマを選んだら、WordPressテーマのインストール方法についてのステップバイステップガイドをご覧ください。
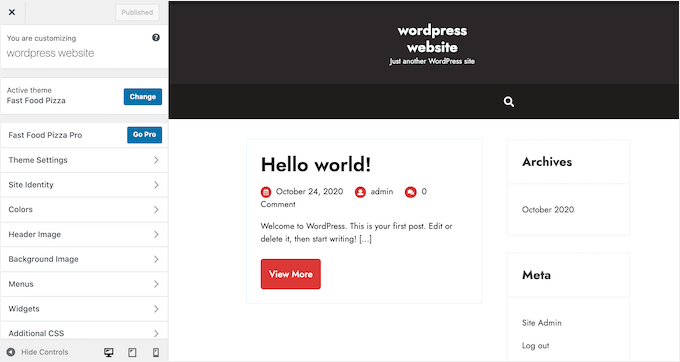
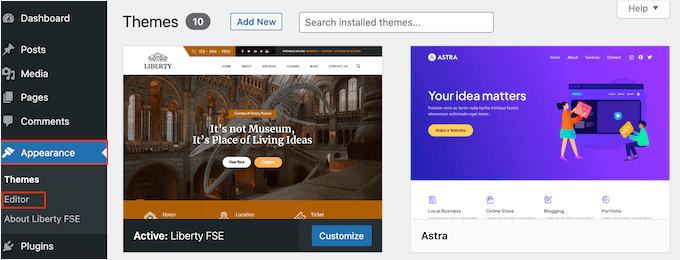
テーマをインストールした後、WordPressダッシュボードの外観 ” カスタマイザーでテーマをカスタマイズすることができます。
テーマカスタマイザーが起動し、テーマの設定を微調整したり、ライブプレビューで変更内容を確認することができます。

新しいフルサイト編集テーマを使用している場合は、代わりに外観“ エディターに移動する必要があります。
WordPressのコンテンツエディターでページや投稿を編集するのと同じように、WordPressテーマのブロックを追加、削除、編集することができます。

この画面に戻れば、いつでもテーマのカスタマイズを続けることができます。WordPressのテーマはいつでも完全に変更することができるので、サイトのオリジナルデザインに縛られることはありません。
ステップ4:カスタムホームページの作成
WordPressには、投稿とページと呼ばれる2つの初期設定コンテンツタイプがあります。
通常、記事やブログを作成するには投稿を使用します。初期設定では、ホームページはこれらの投稿を逆時系列で表示するため、WordPressで投稿の順序を変更しない限り、新しいコンテンツがリストの一番上に表示されます。

ブログを利用して、カスタマイザーとのより強い関係を築き、WordPressのSEOを改善し、レストランサイトへのトラフィックを増やすことができるかもしれません。
例えば、レシピを書いたり、料理のコツを紹介したり、レストラン業界の最新ニュースをブログに書いたり。
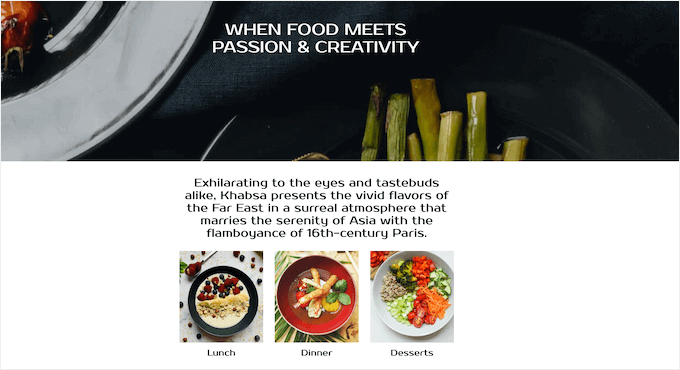
しかし、ブログの開設を計画している場合でも、通常はホームページ上にブログを表示することはありません。その代わりに、新規訪問者にビジネスを紹介するカスタマイザー・ホームページを作成することをお勧めします。
注目を集めるレストランのホームページを作成するためのステップバイステップの手順は、WordPressでカスタマイザーホームページを作成する方法をご覧ください。
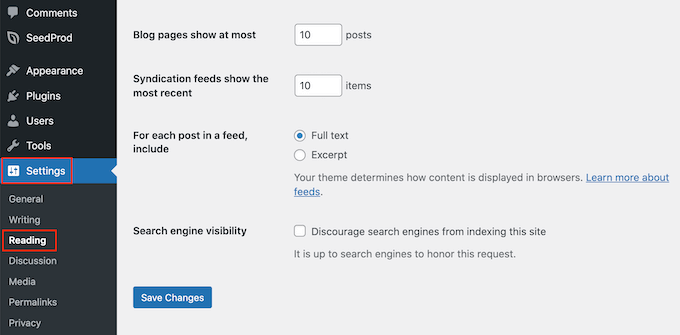
ページのデザインに満足したら、いよいよトップページに設定します。これを行うには、WordPressダッシュボードのSettings ” Readingに進みます。

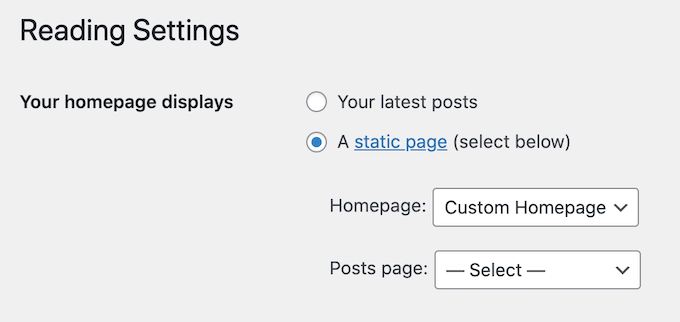
ここで、「Your homepage settings」までスクロールし、「A static page」を選択する。
次に、「ホームページ」のドロップダウンを開き、前のステップで作成したページを選択します。

その後、画面を一番下までスクロールし、「変更を保存」をクリックするだけです。これで、あなたのサイトにアクセスすると、新しいホームページが表示されます。
ブログを書くのであれば、投稿を表示するブログページを区切りましょう。そうしないと、カスタマイザーはあなたの最新のWordPressブログを見つけるのに苦労することになる。
ステップ5:オンラインレストランメニューの作成
長期的にご愛顧いただいているカスタマイザーも、時々メニューを見たくなるかもしれません。オンラインでメニューを公開し、定期的に更新することで、カスタマイザーは昼夜を問わずいつでもメニューにアクセスすることができます。
メニューを公開することで、新規客に来店してもらうこともできる。
WordPressサイトにPDFファイルをアップロードすることは可能です。しかし、PDFメニューのダウンロードはカスタマーのデータプランとインターネット接続によっては難しい場合があります。
また、PDFはレスポンシブではないので、スマートフォンやタブレットでは読みにくいかもしれません。さらに、新しい料理を追加したり価格を変更したりするたびに、まったく新しいPDFをアップロードする必要があります。
そのため、WordPressサイトにオンラインメニューを追加するには、SeedProdを使用することをお勧めします。SeedProdはまた、どの端末でも見栄えの良いモバイルレスポンシブメニューを作成することができます。

SeedProdはまた、新しい料理や価格でメニューを更新したり、もう提供しない料理を削除したりすることも簡単にできます。
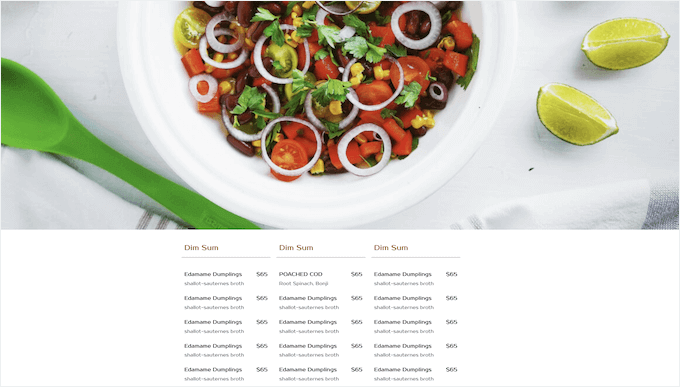
SeedProdには、メニュー作成に最適な「メニュー販売ページ」テンプレートも付属しています。

詳しい手順については、オンラインレストランメニューの作成方法をご覧ください。
ステップ6:オンライン注文の設定
多くのレストランでは、カスタマイザーがオンラインで料理を注文することができます。例えば、カスタマイザーに予約注文やデリバリー注文の設定をすることができます。
専門的に聞こえるかもしれませんが、WPFormsプラグインを使えば簡単にサイトにオンライン注文を追加することができます。

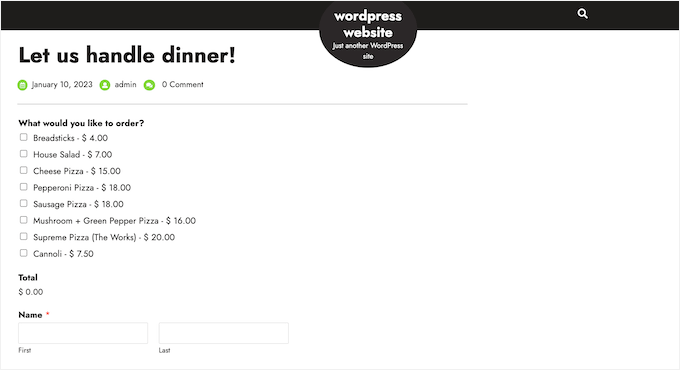
WPFormsはWordPressのフォーム作成ツールで、製品やサービスのすべての種類のオンライン注文フォームを作成することができます。
テイクアウト注文フォーム」も用意されており、あなたのレストランのサイトに合わせてカスタマイズすることができます。

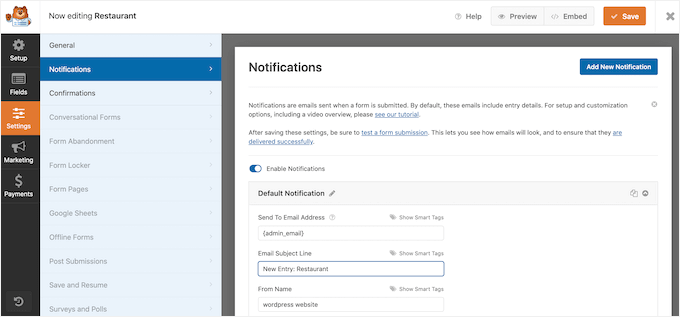
誰かがフォームに入力するたびに、WPFormsは自動的にあなたに通知します。
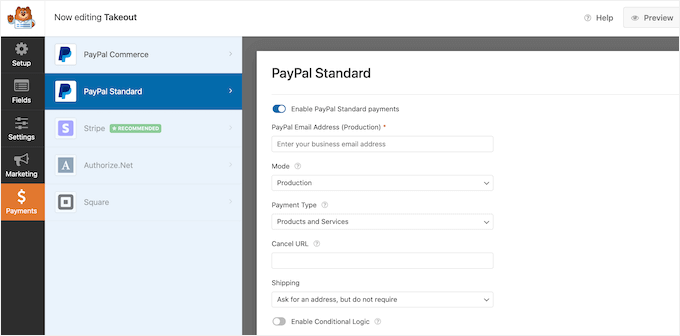
WPFormsはPayPalや Stripeを含むすべての決済手段をサポートしています。WPFormsはPayPalやStripeを含む最高の決済ゲートウェイをサポートしています。

WPBeginnerでは、お問い合わせフォーム、サイト移行フォーム、読者アンケートなど、すべてのフォームにWPFormsを使用しています。WPFormsはパワフルで柔軟性があり、使いやすいプラグインです。
もっと知りたいですか?WPFormsの詳細なレビューでは、この人気のプラグインを使用した経験を共有しています。
準備ができたら、WordPressでレストランの注文を設定する方法をご覧ください。
ステップ 7: レストラン予約フォームの追加
今日では、ほとんどの人が自動化されたシステムで予約ができることを期待している。
レストランのサイトに予約フォームを追加することで、昼夜を問わずいつでも予約を受け付けることができます。電話に出られなかったからといって、他のカスタマイザーを失うことはありません。
予約フォームはまた、予約プロセスの多くを自動化することができます。これは、支払いを収集し、メールで今後の予約についてカスタマイザーに思い出させることを含む。
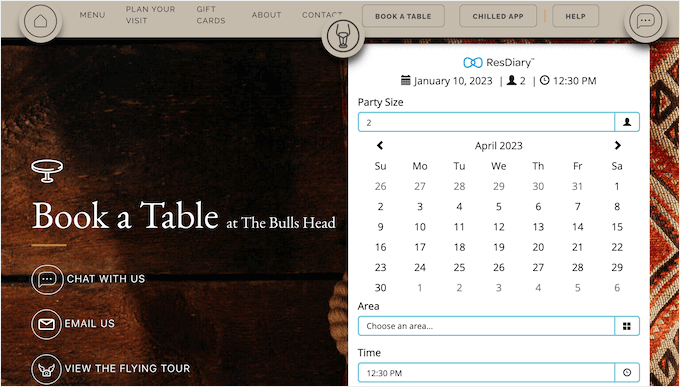
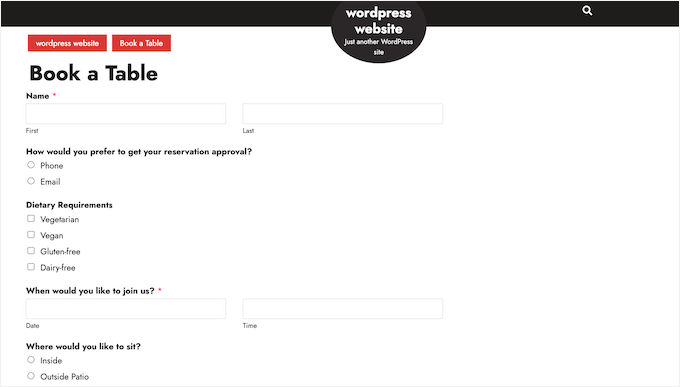
WPFormsを使えばあなたのサイトにレストランの予約フォームを簡単に追加することができます。このプラグインは、あなたのレストランのためにカスタマイズすることができ、既製のディナー予約フォームのテンプレートを持っています。

WPFormsはまた、すべてのトップEメールマーケティングプロバイダと統合しています。これにより、簡単に予約確認メールをカスタマイザーに送信することができます。
予約が近づいたら、リマインドメールを送ったり、食事に関する必須条件を教えてもらったり、プレオーダーフォームを送ったりすることもできます。

WordPressサイトに予約フォームを追加する方法についてさらに詳しく知りたい方は、WordPressで予約フォームを作成する方法をご覧ください。
ステップ8:お問い合わせフォームの追加
WordPressの予約プラグインを使用している場合でも、カスタマイザーによっては直接あなたと話す必要がある場合があります。
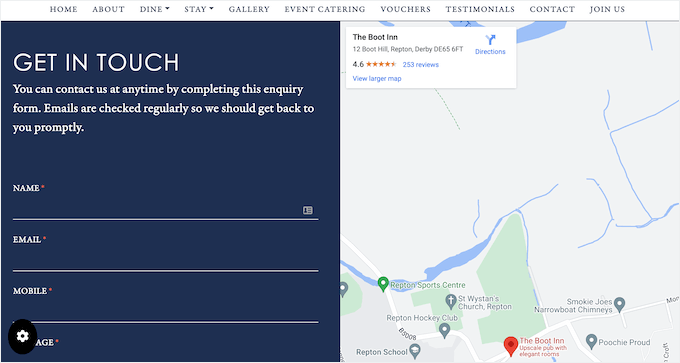
訪問者は電話番号に電話をかけたり、ビジネス用のメールアドレスにメッセージを送ることもできますが、私たちは常にお問い合わせフォームをサイトに追加することをお勧めします。

最高のお問い合わせフォームプラグインのほとんどはビルトインスパムプロテクションを備えているので、お問い合わせフォームのスパムを受け取ることはありません。また、フォームは訪問者から一貫した情報を収集するので、親切な返信を書くために必要なデータをすべて手に入れることができます。
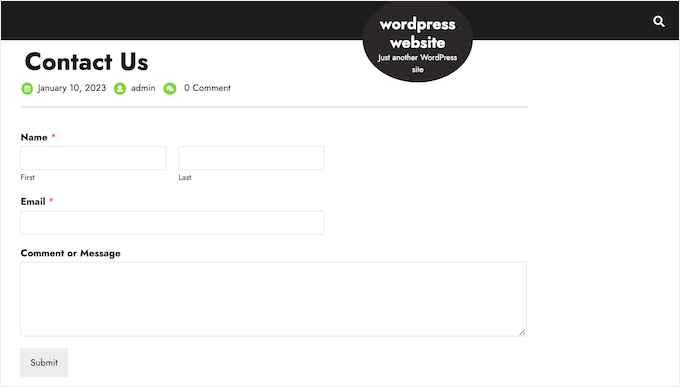
WordPressサイトにお問い合わせフォームを追加する最も簡単な方法は、無料のWPFormsプラグインを使用することです。
このプラグインには ‘Simple Contact Form’ テンプレートがビルトインされており、WPForms のドラッグアンドドロップエディターを使って素早くカスタマイズすることができます。

その後、既製のWPFormsブロックを使用して、任意のページ、投稿、またはウィジェット対応エリアにフォームを追加するだけです。
詳しい説明は、WordPressでお問い合わせフォームを作成する方法をご覧ください。
ステップ9:ナビゲーションメニューの追加
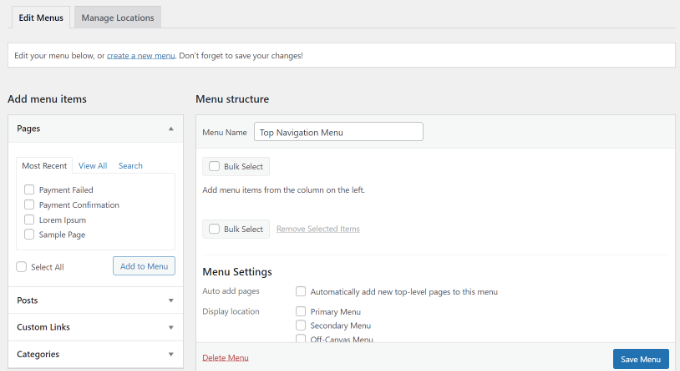
レストランサイトにコンテンツを追加したら、ナビゲーションメニューを追加することで、訪問者がページや投稿を探しやすくすることができます。

どのテーマを使っていても、WordPressならレストランサイトにメニューやサブメニューを追加するのがとても簡単です。
完全なガイドについては、ナビゲーションメニューを追加する方法についての投稿日をご覧ください。

ステップ10:レストランサイトに社会的証明を加える
ソーシャルプルーフ(社会的証明)は、カスタマイザーの信頼を獲得し、新規来店者を納得させる最善の方法のひとつです。結局のところ、私たちは他の人が買っているもの、使っているもの、勧めているものを試してみる可能性が高いのです。
人々はInstagramやFacebookなどのサイトで料理の写真を共有するのが大好きです。それを念頭に置いて、WordPressサイトにソーシャルメディアのフィードを追加することをお勧めします。
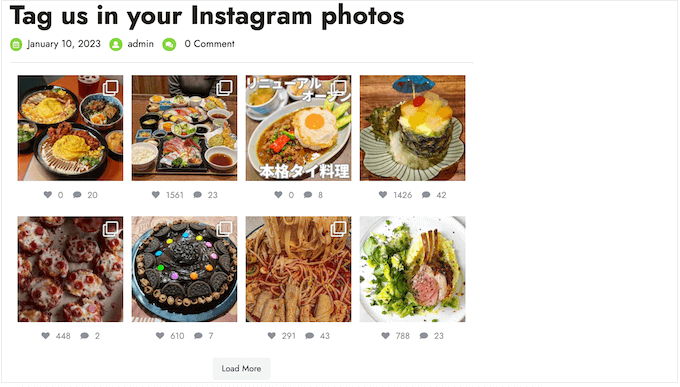
Smash Balloon Instagram FeedはWordPress用の最高のInstagramプラグインの一つで、他の人の写真を簡単にサイトに表示することができる。
このプラグインを使用すると、ハッシュタグフィードを作成し、カスタマイザーがあなたのアカウントにタグ付けした写真を表示することができます。これには料理の写真や会場の写真、カスタマイザーがレストランで楽しんでいる様子などが含まれます。

Instagram Feedプラグインの無料版もあるので、それを使って始めることもできる。
このプラグインがあなたのレストランのサイトに適しているかどうか疑問に思っていますか?Smash Balloonのレビューでは、Instagram Feedについて詳しく説明しています。
このプラグインを使用する場合は、WordPressでカスタムInstagramフィードを作成する方法のガイドを参照してください。
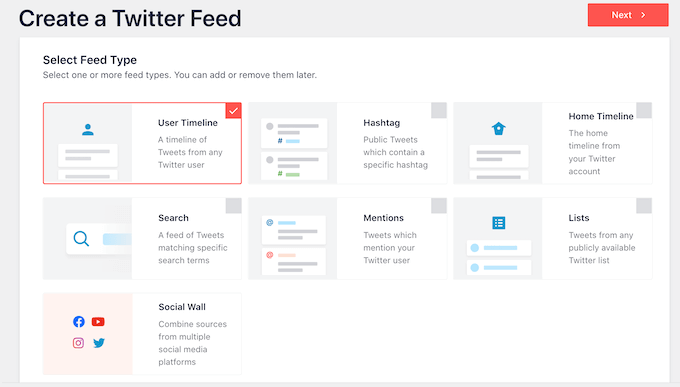
お客様が定期的にお店のことをつぶやいているのであれば、Smash Balloonの「Twitter Feed」機能はとても便利なツールです。ハッシュタグや言及フィードを作成できます。

WordPressにTwitterフィードを追加する方法については、WordPressにツイートを埋め込む方法をご覧ください。
ステップ11:カスタマイザーのレビューを表示する
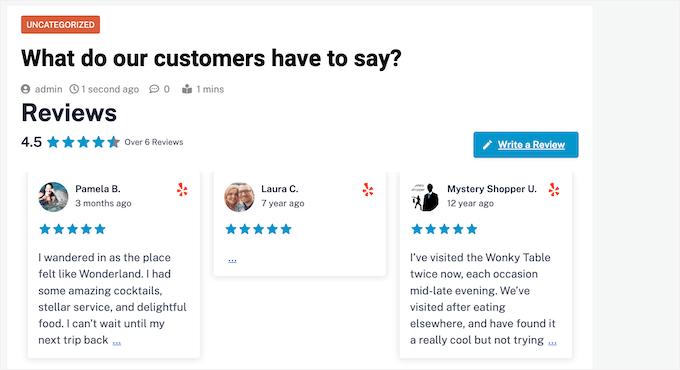
カスタマイザーによるレビューや体験談は、来店客に詳しい情報を提供し、来店に関する疑問や不安を解消してくれるかもしれません。
すでに Facebook、Yelp、Google、TripAdvisor などのプラットフォームでレビューが掲載されている場合、Smash Balloon Reviews Feed Pro を使用して WordPress サイトに簡単に表示できます。

レビューフィードProは、あなたが使用することができますWordPressのための最高のカスタマイレビュープラグインの一つです。私たちはデモサイトでこのツールを徹底的にテストしました。詳しくはSmash Ballonのレビューをご覧ください。
レビューフィードProは、自動的にレビューを収集し、あなたのレストランのウェブサイト上で素敵なレイアウトにそれらを整理します。さらに、レビューフィードは簡単にカスタマイズすることができます。
詳しくは、Google、Facebook、Yelpのレビューを表示する方法のチュートリアルをご覧ください。

注:GoogleやYelpのレビューを表示するために使用できるレビューフィードの無料版もあります。
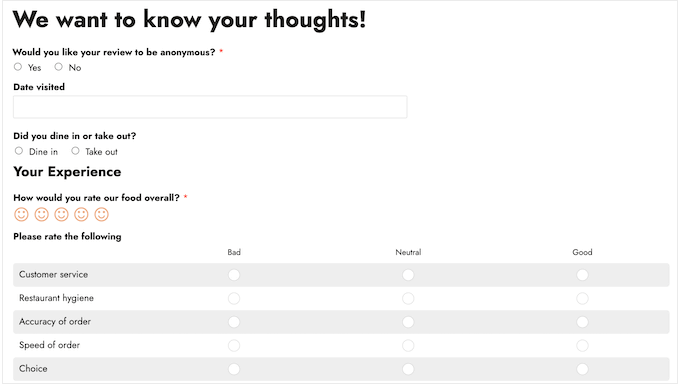
サイトに掲載するレビューがない?それなら、レビューの募集を始めましょう。
WPFormsには既製のレストランレビューフォームテンプレートがあり、あなたのサイトに追加することですぐにカスタマイザーレビューの収集を開始することができます。

レビューがいくつか集まったら、WordPressでカスタマイザーレビューページを作成します。
レストランサイトを成長させるボーナスのヒント
このサイトをご覧になっていれば、あなたのビジネスを成長させるプロフェッショナルなレストランサイトが完成しているはずです。
あなたのサイトを次のレベルに引き上げるために、より多くのカスタマイザーを惹きつけ、既存顧客により良い体験を提供するためのヒントをいくつかご紹介しましょう:
- AIOSEOプラグインをセットアップして、サイトのSEOランキングを向上させ、より多くの人にあなたのビジネスを見つけてもらいましょう。AIOSEOには無料版もあり、ご予算に関係なく検索エンジンのランキングを向上させることができます。
- 究極のWordPress SEOガイドでは、競合他社をすべて凌駕する方法とヒントをご紹介しています。
- 読み込みに時間がかかりすぎると、見込み客はあなたのレストランのウェブサイトを放棄してしまいます。WordPressのスピードとパフォーマンスを向上させる究極のガイドをご覧ください。
- ビジネス用の電話番号と プロフェッショナルなメールアドレスを作成することで、あなたのビジネスをよりプロフェッショナルに見せましょう。
このチュートリアルで、WordPressでレストランサイトを作成する方法をご理解いただけたでしょうか。次は、多言語対応の WordPress サイトを簡単に作成する方法や、レストランサイトを成長させる最高のビジネスツールのエキスパートセレクションもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.