WordPressサイトにSnapchatピクセルを追加することで、Snapchatの訪問者があなたのオンラインストアでどのようなインタラクションを行ったかを迅速かつ簡単にトラッキングすることができます。つまり、ピクセルを使用することで、訪問者についてさらに詳しく知ることができ、オファーやプロモーションを改善することができます。
WPBeginnerでは、キャンペーントラッキングでオンラインストアを最適化する無数のユーザーを支援してきました。
あなたのサイトを新しいツールに接続することは、特にあなたが技術の専門家でない場合、圧倒的に感じることができることを理解しています。WooCommerceストアにSnapchatピクセルを追加するための様々なツールを調査した結果、WPCodeとFunnelKitが最高のソリューションを提供することがわかりました。
この投稿では、WordPressのWooCommerceストアにSnapchatピクセルを追加する方法を紹介します。

スナップチャット・ピクセルとは何か?
想像してみてください:Snapchatで魅力的な動画とインタラクティブな写真で、貴社の一押し商品を紹介する素晴らしい広告キャンペーンを開始しました。 ユーザーはスワイプアップしてWooCommerceストアにたどり着き、あなたの他の商品を見て興奮しています。
そこで登場するのがスナップチャットのピクセルだ。
Snapchatピクセルは、サイトに追加してユーザーのインタラクションをトラッキングするJavaScriptコードの一部です。また、広告を見た訪問者がどのようにサイトに関与したかのデータを収集することもできます。
例えば、Snapchatのユーザーが広告をクリックし、サイトを訪問した場合、ピクセルはページ表示、購入、お買い物カゴの放棄、商品ビュー、サインアップなどのイベントを捕捉することができます。
このリアルタイムのイベントトラッキングにより、オーディエンスを再ターゲティングし、広告キャンペーンを効果的に最適化することができます。
Snapchatピクセルを追加してマーケティング活動を強化する理由は他にもあります:
- オンラインストアのコンバージョンをトラッキング。 ピクセルを使用すると、サイト上のすべてのアクションとコンバージョンを監視でき、すべて広告キャンペーンにリンクされます。効果のある広告に集中し、効果のない広告を変更またはドロップすることができます。
- 理想的なオーディエンスにリーチユーザーのサイトへのアクセス状況に基づいてカスタマイザーを作成できます。特定の商品を表示したり、お買い物カゴに入れたが購入しなかったユーザーをターゲットにしたいですか?問題ありません。
- クロスチャネルマーケティングの改善 このピクセルは、メールマーケティングサービスやCRMアプリなど、他のマーケティングツールとシームレスに統合できます。Snapchatのデータを他の分析ツールと組み合わせることで、全体像を把握し、カスタマージャーニー全体をトラッキングすることができます。
- コンバージョンのためにキャンペーンを最適化する。すでに商品に興味を示しているユーザーに焦点を当てたリターゲティング広告キャンペーンを設定することができます。例えば、お買い物カゴを放棄したユーザーに対して、もう一度戻ってきて購入を完了するよう促すことができます。
WooCommerce Snapchat Pixelでトラッキングできるイベント
WooCommerceストアにSnapchatピクセルを追加することは、ユーザーがどのようにサイトにアクセスしているかを把握するための賢い方法です。トラッキングできる主なイベントをいくつかご紹介します:
- ページ表示: ユーザーがサイトの特定のページを表示すること。
- お買い物カゴに入れる: ユーザーがお買い物カゴに項目を追加したとき。
- 購入手続きを開始する:ユーザーが購入手続きを開始すること。
- 購入:サイトで購入や取引を完了したユーザーがサンキューページにアクセスした場合。
- 検索: 訪問者が検索バーを使って商品を探すこと。
- コンテンツの表示: ブログ投稿や商品詳細など、特定のコンテンツを閲覧した場合。
- サインアップ: ユーザーがアカウントに登録したり、ニュースレターを購読した場合。
イベントをトラッキングするだけでなく、Snapchatピクセルでは詳細なユーザー情報を収集できます。これには、関連する製品を識別する製品IDや、イベント時の製品価格などのイベント変数が含まれます。
各トランザクションには固有のIDがあり、使用された通貨や表示された商品やページのカテゴリーをトラッキングすることもできます。
さらに、Snapchatピクセルはユーザーデータを収集します。これには、マーケティングやリターゲティングを目的としたメールアドレス、パーソナライズドマーケティングを目的とした電話番号、ユーザーの所在地を特定するためのIPアドレスなどが含まれます。
専門家のアドバイス サイト訪問者の行動に関するさらなるデータをお探しですか?MonsterInsightsを使用すると、コンバージョン率、利益、収益など、eコマースの分析をすべて確認することができます。詳しくは、WordPressでeコマーストラッキングを設定する方法をご覧ください。
それを念頭に置いて、WordPressのWooCommerceにSnapchatピクセルを追加する方法を2つご紹介します。以下のクイックリンクから使いたい方法にジャンプできます:
- How to Create a Snapchat Pixel
- Method 1: Adding Snapchat Pixel for WooCommerce in WordPress Using WPCode
- Method 2: Adding Snapchat Pixel for WooCommerce in WordPress Using FunnelKit Automation
- Testing the Snapchat Pixel on Your WordPress Site
- Bonus Tip: Optimize Your WooCommerce Store and Boost Sales
- Frequently Asked Questions About Snapchat Pixels
2つの方法を紹介する前に、まずSnapchat Pixelを準備しましょう。
スナップチャット・ピクセルの作り方
Snapchat Pixelを作成するには、Snapchat Ad Managerアカウントにログインする必要があります。

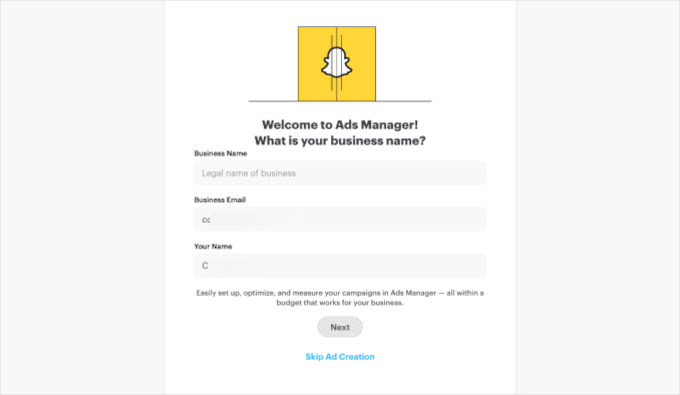
初めてSnapchat Ad Managerを使用する場合は、ビジネス名、ビジネスメール、名前を追加してアカウントを設定する必要があります。その後、セットアップウィザードのすべてのステップに従うだけで完了します。
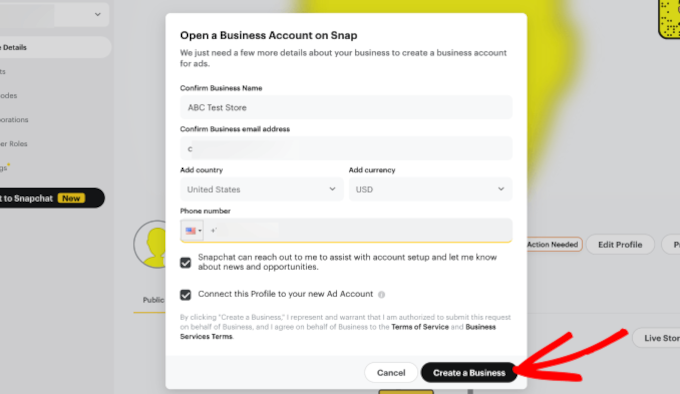
それができたら、Snapchatにビジネスアカウントを作成する。

つまり、国、通貨、電話番号など、ビジネスの詳細を確認することだ。
詳細を入力したら、「ビジネスを作成」をクリックする。

そして、「プロフィールを完成させる」セクションにたどり着きます。
ユーザー名とプロフィール写真を確認してください。すべてが正しく設定されていれば、「公開プロフィールを作成」ボタンをクリックするだけです。

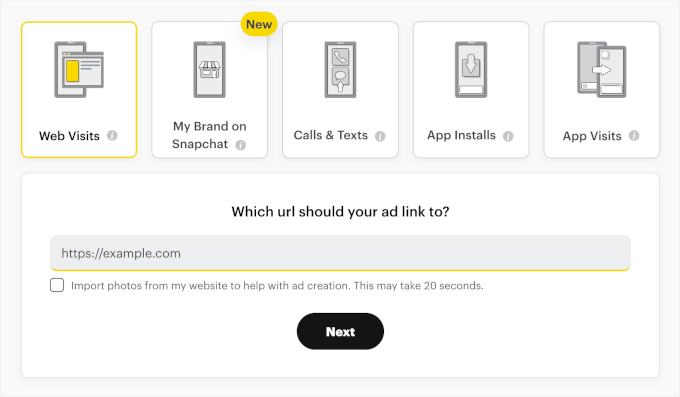
次のステップは、広告目標を選択することです。Snapchatは5つの目標を提供しています:
- ウェブ訪問:ユーザーが広告をクリックし、サイトを訪問すること。
- Snapchat上の私のブランド:公開プロフィールの表示や購読者など、ユーザーとブランドのSnapchatプロフィールとのやり取り。
- 通話とテキスト:ユーザーがあなたの広告をクリックし、その端末から直接あなたのビジネスに電話やメールをすること。
- アプリのインストール:ユーザーが広告をクリックし、モバイルアプリをインストールした場合。
- アプリ訪問:ユーザーが広告をクリックし、モバイルアプリを開くこと。
WooCommerceストアのパフォーマンス指標をトラッキングするためにSnapchatピクセルを使用するので、「Web Visits」を選択しよう。
オプションを設定したら、表示されるテキストフィールドにサイトのURLを入力する必要があります。

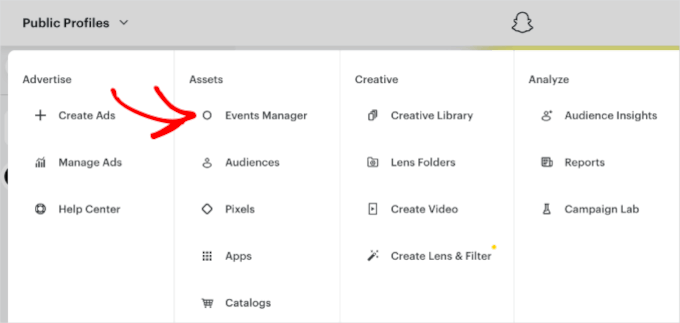
それが済んだら、左上のドロップダウンメニューから「アセット」セクションの「イベントマネージャー」を選択しよう。
ピクセル管理エリアが開き、Snapchatピクセルを作成できます。

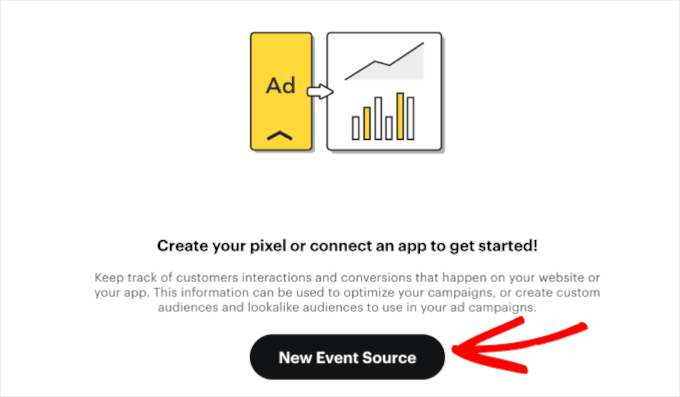
次の画面では、ピクセルを作成するか、アプリを接続して開始するよう求められます。
新規イベントソース」ボタンをクリックしてください。

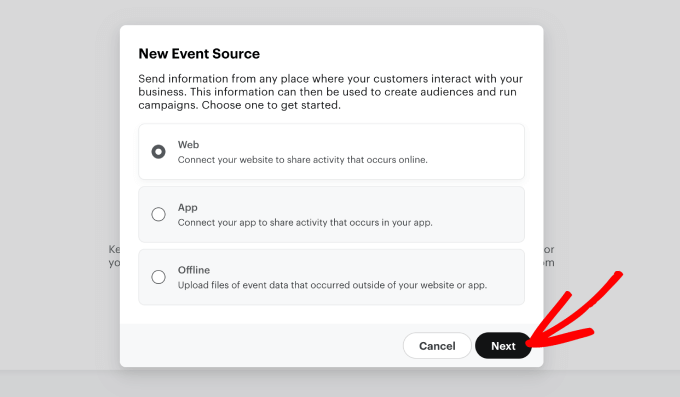
ポップアップウィンドウが表示されたら、ピクセルのイベントソースを選択することができます。
WooCommerceサイトのユーザーインタラクションをトラッキングしたいので、「Web」を選択します。次に’Next’をクリックします。

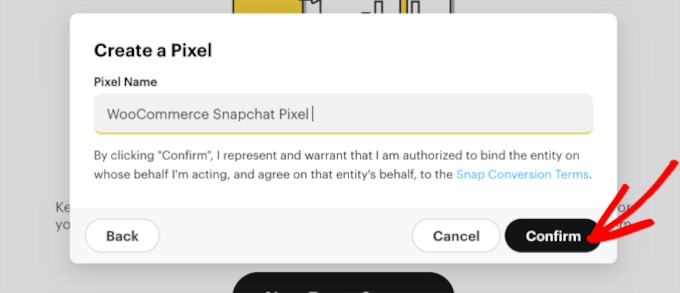
次に、Snapchatピクセルに名前を付ける必要があります。特にオンラインストア用に複数のピクセルを使用する場合は、わかりやすい名前にしてください。
そして「確認」ボタンをクリックする。

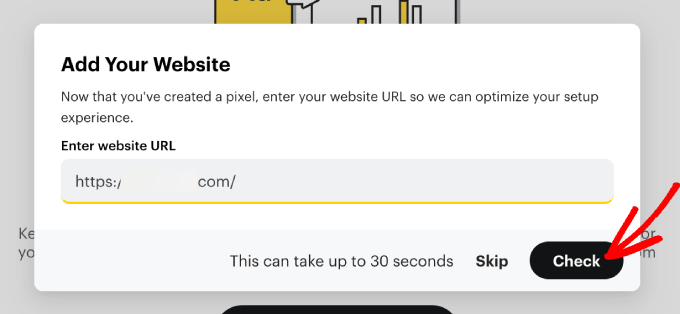
あなたのサイトのURLを入力するだけで、Snapchatがセットアップ体験を最適化します。
Check』ボタンをクリックします。その後、認証プロセスが完了するのを待ちます。

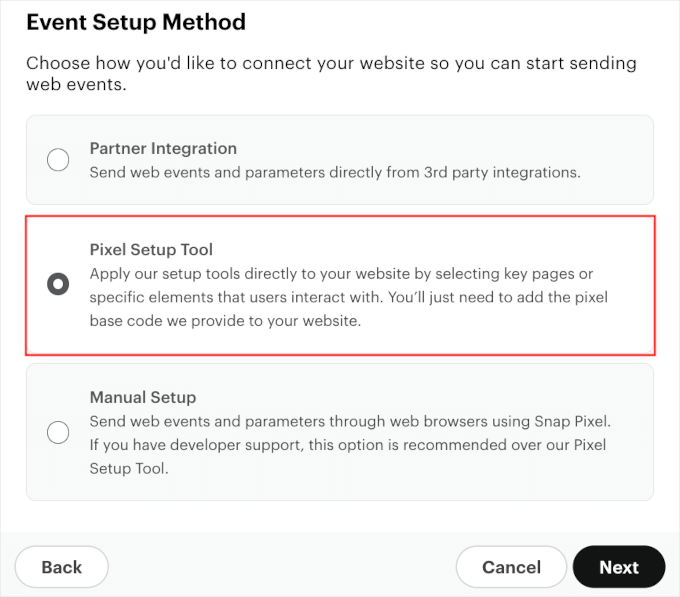
完了したら、Snapchat PixelをWooCommerceサイトに接続する方法を選択します。
続けて「ピクセル設定ツール」を選択し、「次へ」をクリックする。

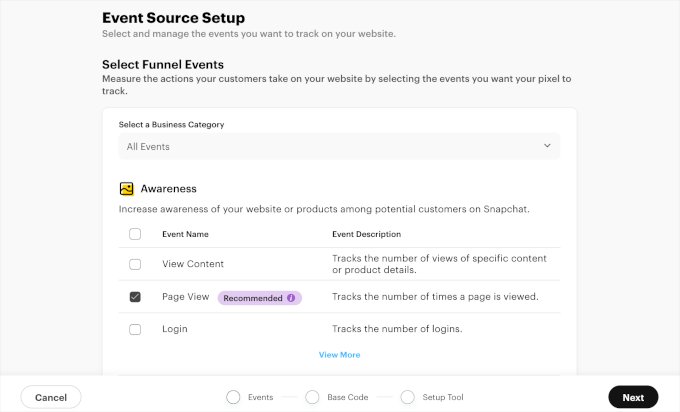
次の画面で、追跡するファネルイベントを選択します。
Snapchatピクセルは、多くのファネルイベントをトラッキングするのに役立ちます。Recommended’ラベルの付いたメトリクスから始めると良いでしょう。ページを下にスクロールして、各ファネルの推奨イベントを学びましょう:’Awareness’(認知)、’Consideration’(検討)、’Conversion’(コンバージョン)。
これらのファネルイベントをすべてチェックし、WooCommerceユーザージャーニーを360度把握することもできます。
ファネルイベントを決めたら、’Next’をクリックしてください。

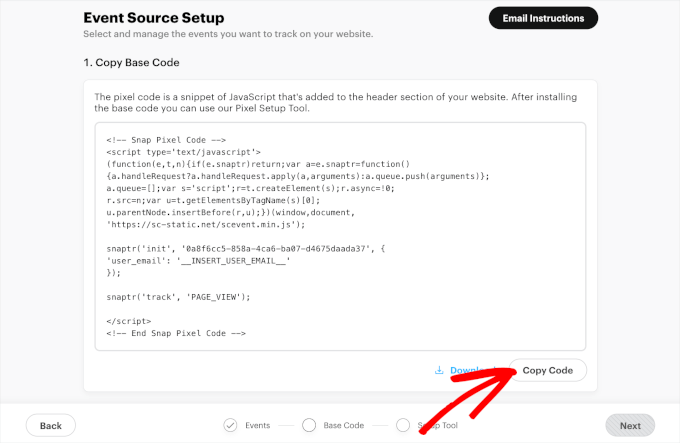
これでSnapchatピクセルのベースコードが表示されるはずです。
このページを下にスクロールしていただくと、WordPressサイトにベースコードを追加する方法をステップ・バイ・ステップでご覧いただけます。あなたがすべきことは、すべてそれらに従うことだけです。
次に、Snapchatピクセルのベースコードをコピーします。コードをコピー」ボタンをクリックしてください。

そして完了です!これでこのコードをWooCommerceストアに追加する準備ができました。
専門家のアドバイス: Snapchatのタブを開いたままにしておきましょう。
方法1:WPCodeを使ってWordPressのWooCommerceにSnapchat Pixelを追加する。
WordPressのWooCommerceにSnapchatピクセルを追加する最も簡単な方法は、WPCodeを使用することです。
WPCodeを使用すると、サイトのテーマファイルを編集することなく、カスタムのPHP、HTML、CSSなどを追加することができます。そのため、サイトを危険にさらすことなく、カスタマイズや機能拡張を行うことができます。
さらに、WPCodeを使用してカスタマイザーを追加し、ブランド全体の機能を拡張しています。そのため、どのWordPressサイトにも最適なコードスニペットプラグインであることを知っています。WPCodeの詳細については、WPCodeのレビューをご覧ください。

まずは、WPCodeプラグインをインストールしてください。ヘルプが必要な場合は、WordPressプラグインのインストールガイドをご覧ください。
WPCodeの無料版を使って、WooCommerceサイトにSnapchatピクセルを追加することができます。
しかし、プレミアムバージョンにアップグレードすると、100以上の専門家が承認したコードスニペットの完全なライブラリにアクセスできるようになります。さらに、Conversions Pixelアドオンを利用することで、ピクセルをトラッキングし、人気のソーシャルメディアプラットフォームでリターゲティングキャンペーンを実施することができます。
有効化したら、Code Snippets ” Header & Footerに進みましょう。Snapchat Ads Managerからコピーしたベースコードを’Header’フィールドに貼り付けます。

その後、『変更を保存』をクリックします。
Snapchatタブに戻り、Snapchatピクセルのベースコードが正しく追加されているか確認してみましょう。
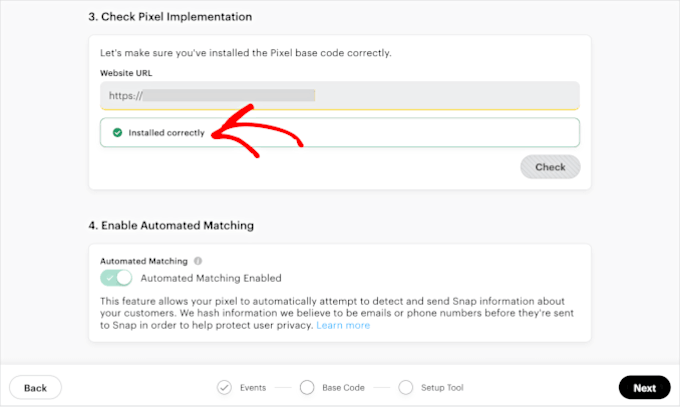
ページを下にスクロールすると、「Check Pixel Implementation(ピクセル実装の確認)」フィールドを見つけることができます。そして、あなたのサイトのURLをフィールドに入力し、「Check」をクリックし、検証が完了するのを待つだけです。
数秒後、テキストフィールドのすぐ下に「正しくインストールされました」という通知メッセージが表示されるはずです。

次へ』をクリックしてください。
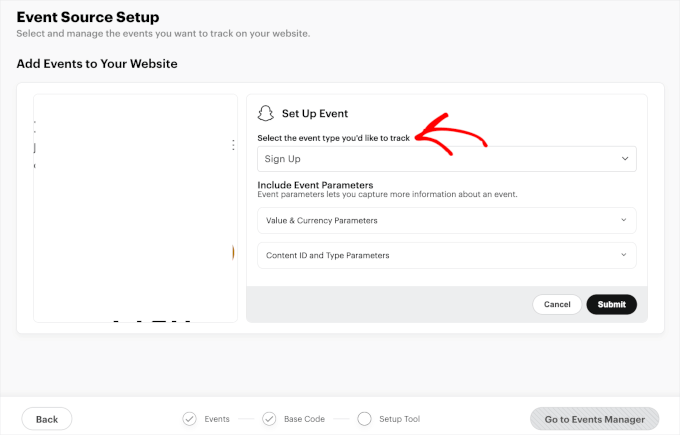
最後のステップでは、WordPressサイトにイベントを追加するよう求められます。イベントボタンをクリックして下さい。そして、ドロップダウンからファネルイベントを選択してください。
ドロップダウンメニューには、利用可能なファネルイベントの長いリストが表示されます。これらには、’Save’ ‘Start Checkout’ ‘Sign Up’ ‘Ad Click’ ‘Completed Tutorial’ ‘Add to Wishlist’ ‘Credit Spent’ ‘Trial Started’などがあります。
これらのイベントはそれぞれ、ユーザーの旅のチェックポイントを表しています。そして、どのイベントをトラッキングするかを設定することができます。
例えば、WooCommerceサイトでトラッキングするファネルイベントとして’Sign Up’を選択しました。

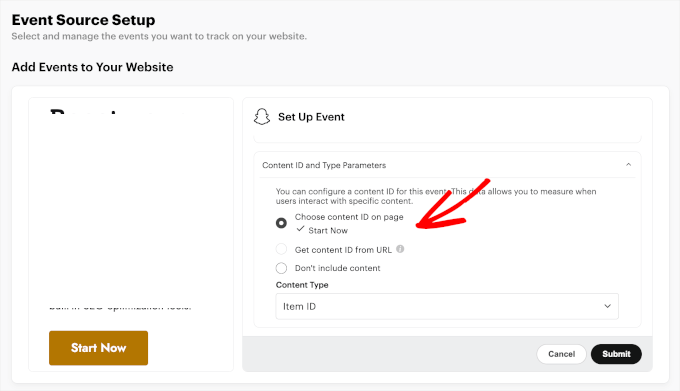
そして、パラメータを設定する。
パラメータはピクセルイベントに追加できる詳細です。オプション設定ですが、ユーザーのサイト上での行動をトラッキングし、理解するのに役立ちます。パラメータの例としては、商品IDや取引金額などがあります。
例えば、ここではページ上のコンテンツIDのパラメータを設定しています。今すぐ開始」ボタンを選択することで、ユーザーが希望するアクションを取るかどうかをトラッキングし、コールトゥアクションボタンが機能するかどうかを確認することができます。

1つのイベントとそのパラメータを設定した後、必要に応じて、さらにイベントを作成することができます。このプロセスを繰り返し、すべての準備が整ったら、送信“セットアップの終了 “セットアップの確認をクリックします。
これで完了です。WooCommerceサイトがSnapchat Pixelをトラッキングするようになります。
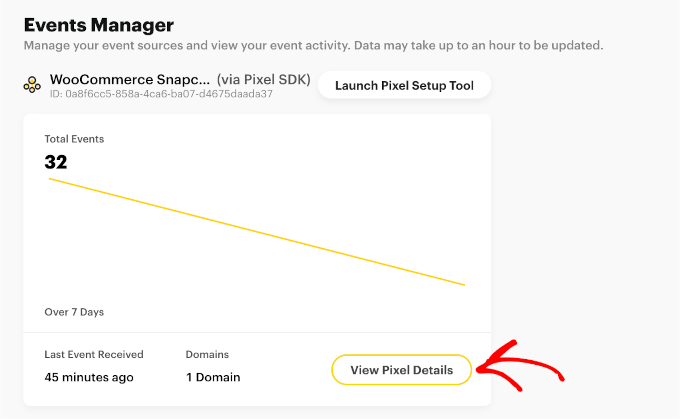
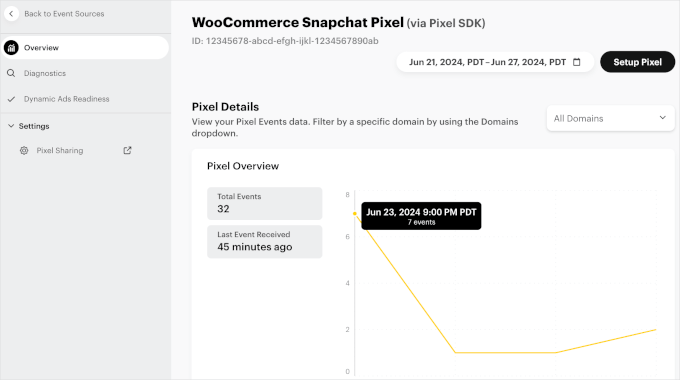
ピクセルの概要にアクセスするには、Event Managers ” View Pixel Detailsに移動します。

概要」では、記録されたすべてのイベントの詳細な統計情報と、最後にイベントが行われた日付を表示することができます。
グラフ上のタッチポイントにマウスオーバーするだけで、イベントの分布が表示されます。

方法2: FunnelKitオートメーションを使ってWordPressのWooCommerceにSnapchatピクセルを追加する。
この方法では、FunnelKitを使ってWooCommerceにSnapchat Pixelを追加します。
FunnelKitは、サイト全体にコードスニペットを追加するプロセスを自動化するピクセルトラッキング設定を提供します。つまり、手動でSnapchatピクセルを追加したり、サイトのコードを編集する必要がありません。
プラグインについての詳細は、FunnelKitのレビューをご覧ください。
まだインストールしていない場合は、FunnelKitプラグインをインストールしてください。詳しくは、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
FunnelKitダッシュボードに向かう前に、Snapchatタブに戻りましょう。FunnelKitでSnapchatピクセルのトラッキングを開始するには、ピクセルID番号を準備しておく必要があります。
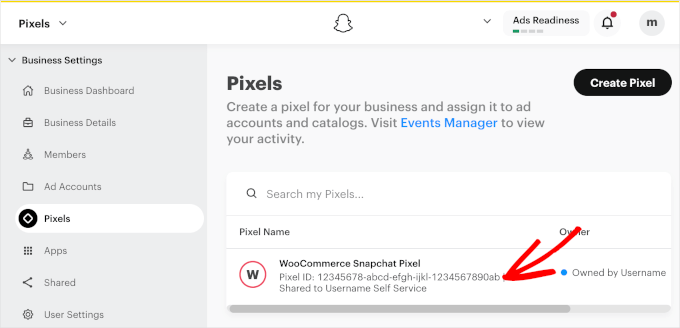
まず、Assets“Pixelsにアクセスしてください。次に、利用可能なピクセルのリストから作成したばかりの’WooCommerce Snapchat Pixel’を見つけます。ピクセルのタイトルの下にピクセルID番号があります。
ピクセルID番号をコピーする。

では、WordPressダッシュボードに移動しましょう。
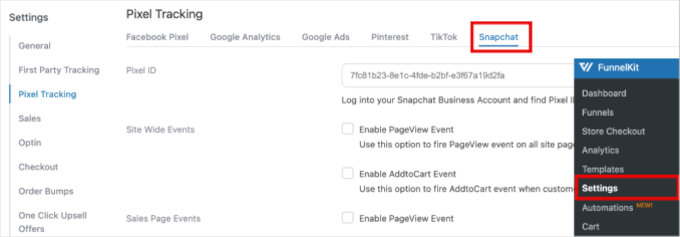
ここから、FunnelKit“Settings“Pixel Trackingに行き、’Snapchat’タブを開きます。

次に、ピクセルIDを「ピクセルID」フィールドに貼り付けます。
Expert tip:FunnelKitを使えば、他のソーシャルメディアキャンペーンもトラッキングできます。このプラグインと統合する人気のソーシャルメディアプラットフォームには、Facebook、Instagram、Pinterest、TikTokが含まれます。
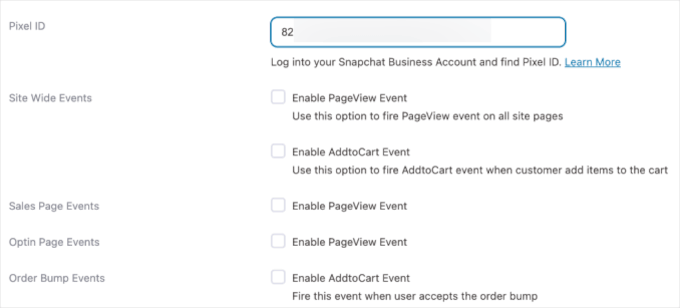
ピクセルのトラッキングを開始するイベントを選択することもできます。

例えば、FunnelKitでは以下のイベントをトラッキングできます:
- サイト全体のイベント。 ページ表示やクリックなど、サイト全体のユーザーインタラクションをトラッキング。
- 販売ページのイベント。ページの表示や「ウィッシュリストに追加」ボタンのクリックなど、販売ページでのアクションをトラッキングします。
- オプチンページのイベント。フォームの送信、ソーシャルコンテストのサインアップ、その他のボタンのクリックなど、オプトインページでの有効化をトラッキングします。
- オーダーバンプイベント 購入手続き中の追加オファーとのインタラクションをトラッキング。
- 購入手続きイベント。支払い情報の入力など、購入手続き中のユーザーアクションをトラッキングします。
- 購入イベント。完了した取引と購入の詳細をトラッキング。
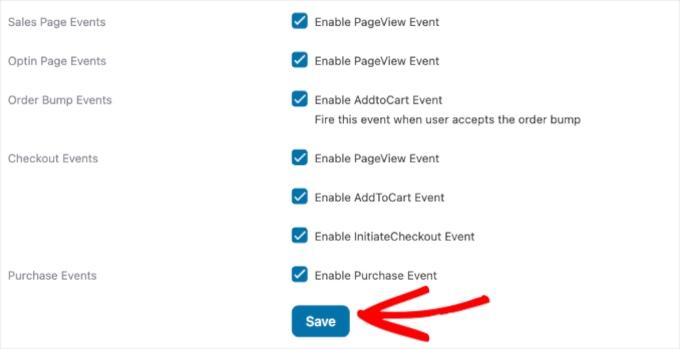
トラッキングを最大限に活用するには、すべてのイベントをトラッキングするのがよいでしょう。そうすれば、可能な限り多くのデータを収集することができます。
例えば、カスタマージャーニーのすべてのステップをトラッキングすることで、キャンペーンを最適化し、それに応じて調整することができます。
トラッキングするイベントを決めたら、「保存」をクリックします。

これで完了です!これでWooCommerceストアにSnapchatピクセルが追加されました。
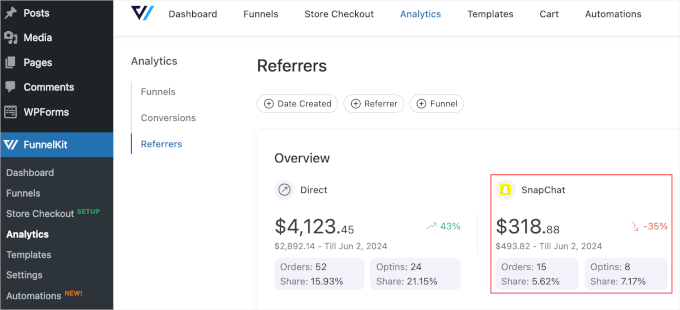
Snapchatピクセルのパフォーマンスを見るには、FunnelKit ” Analytics ” リファラーに移動してください。そして、利用可能なキャンペーンリストからSnapchatセクションを見つけます。

WordPressサイトでSnapchat Pixelをテストする
店舗にSnapchatピクセルを設置したら、それが機能することを確認するのがよいでしょう。
ピクセルが機能しているかどうかを確認する最も簡単な方法は、Snap Pixel HelperのようなChrome拡張機能を使うことです。
Google Chromeを使っていることを本当に〜してもよいですか?

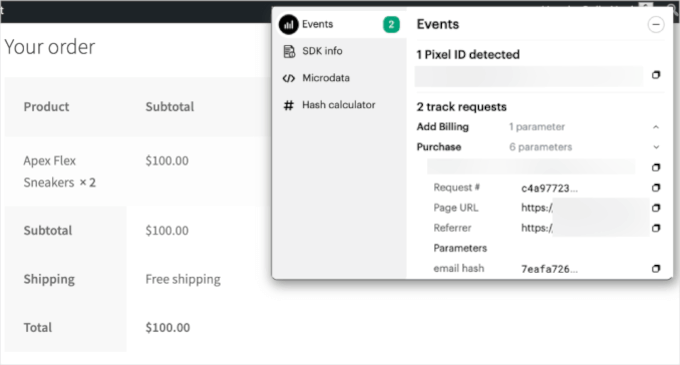
WooCommerceストアにアクセスしてください。前のステップでトラッキングするイベントをすべてテストすることをお勧めします。
例えば、お買い物カゴに商品を入れてみたり、ダミーのお買い物をしてみたりして、ユーザーのイベントタイプごとにピクセルが機能していることを確認するとよいでしょう。

ピクセルIDが検出され、すべてのイベントがトラッキングされたことが確認できればOKだ!
ボーナスのヒントWooCommerceストアを最適化して売上を向上させる
WooCommerceのパフォーマンスをトラッキングするためにSnapchatピクセルを設定したあなたは、すでにストアを最適化し、売上を向上させるための正しい道を歩んでいます。
WooCommerceは初心者にも使いやすい人気のプラットフォームで、ツールも充実していますが、ビジネスを成長させるためにできることはまだまだあります。ここでは、あなたのストアを改善する簡単な方法をいくつかご紹介します:
- サイトを高速化し、パフォーマンスを向上させます。
- ショッピング体験を向上させ、カスタマイザーの関心を維持する。
- セールスファネルを微調整してコンバージョンを増やす。
- 購入手続きを簡素化し、スムーズな取引を実現します。
新規: いいニュースだ。これらの変更は簡単に適用でき、コーディングの知識は必須ではありません。詳しくは、WooCommerceの売上を増やすための専門家のヒントをご覧ください。
スナップチャットのピクセルについてよくある質問
このセクションでは、WooCommerceサイトにSnapchatピクセルを追加する際によくある質問にお答えします。
Snapchatでピクセルを取得するには?
まずSnapchat Ads Managerにログインします。次に、アセット ” ピクセル ” ピクセルの作成にナビゲーションします。
プロンプトに従ってピクセルに名前を付け、コードをジェネレータしてください。コードを入手したら、WPCodeや FunnelKitのようなプラグインを使ってサイトに追加することができます。これにより、サイト上でのユーザーインタラクションをトラッキングし、広告キャンペーンを最適化することができます。
WooCommerceのどこにピクセルコードを追加しますか?
WooCommerceサイトのヘッダーにSnapchatピクセルを追加することは、効果的なトラッキングのために重要です。
ピクセルコードをヘッダーに配置することで、すべてのページで最初から読み込まれ、サイト全体のユーザーインタラクションをキャプチャします。これにより、関連するアクティビティをすべて記録することで精度が向上します。
この投稿がWooCommerceでSnapchatピクセルを追加する方法を学ぶのにお役に立てば幸いです。次に、WooCommerceで商品をアップセルする方法と、あなたのストアに最適なWooCommerceプラグインをご紹介します。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.