WordPressのページや投稿にJavaScriptを追加することで、機能性とユーザーエンゲージメントを向上させることができます。しかし、WordPressでは初期設定でJavaScriptをコンテンツに直接挿入することはできません。
特に、インタラクティブ機能やトラッキングスクリプトを使用してサイトをカスタマイズしたい場合、この制限がイライラさせる可能性があることを理解しています。
幸い、WordPressサイトにJavaScriptを追加する簡単な方法があります。特定のページや投稿に適用することも、サイト全体に適用することもできます。さらに、WPBeginnerで使っているようなWPCodeのようなコードスニペットプラグインを使えば、すべてが簡単になります。
この記事では、WordPressのページや投稿にJavaScriptを実装する2つの簡単な方法を説明します。

JavaScriptとは?
JavaScriptは、サーバーではなくユーザーのブラウザ上で動作するプログラミング言語です。このクライアントサイド・プログラミングにより、開発者はウェブサイトを遅くすることなく、多くのクールなことができるようになります。
動画プレーヤーを埋め込んだり、電卓を追加したり、その他のサードパーティサービスを利用したい場合、WordPressサイトにJavaScriptコードスニペットをコピー&ペーストするよう求められることがよくあります。
典型的なJavaScriptのコード・スニペットは次のようなものだ:
1 2 3 4 5 6 | <script type="text/javascript"> // Some JavaScript code</script><!-- Another Example: --!> <script type="text/javascript" src="/path/to/some-script.js"></script> |
しかし、投稿やページにJavaScriptのコード・スニペットを追加した場合、WordPressはそれを保存しようとすると削除してしまう。
それを念頭に置いて、あなたのウェブサイトを壊すことなく、WordPressのページや投稿にJavaScriptを簡単に追加する方法を紹介します。以下のクイックリンクから、使いたい方法に直接ジャンプできます。
さあ、飛び込もう!
方法1.WPCodeを使ってWordPressサイトの任意の場所にJavaScriptを追加する(推奨)
プラグインやツールが正しく動作するためには、JavaScriptのコードスニペットをコピー&ペーストしてサイトに貼り付ける必要がある場合があります。
通常、これらのスクリプトはWordPressブログのヘッダーまたはフッターセクションに配置されるため、すべてのページビューでコードが読み込まれます。
例えば、Googleアナリティクスをインストールすると、ウェブサイトの訪問者をトラッキングできるように、ウェブサイトのすべてのページでコードを実行する必要があります。
手動でheader.phpや footer.phpファイルにコードを追加することもできますが、テーマの更新や変更時に上書きされてしまいます。
そのため、WPCodeを使用してWordPressサイト全体の任意の場所にJavaScriptを追加することをお勧めします。
WPCodeは、WordPressで利用可能な最も強力なコードスニペットプラグインです。サイトのどのエリアにも簡単にカスタムコードを追加することができ、しかもすべて無料です。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
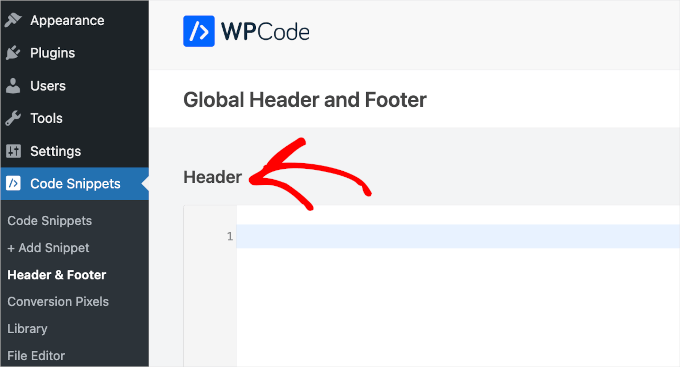
有効化したら、Code Snippets ” Headers & Footerにアクセスしてください。
ここに、「ヘッダー」、「ボディ」、「フッター」と書かれた3つのフィールドがあります。

これらのボックスにJavaScriptコードを追加し、「保存」ボタンをクリックしてください。WPCodeは、追加したコードを自動的にウェブサイトの各ページに読み込みます。
また、投稿日やページ内など、サイト上の任意の場所にコードスニペットを追加することもできます。
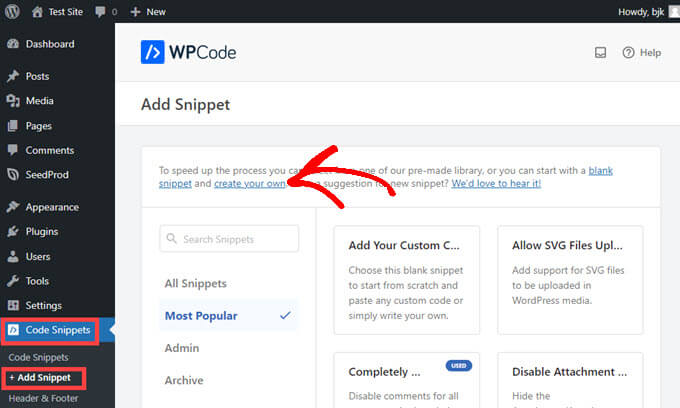
これを行うには、コード・スニペット ” + スニペットの追加に行き、’自分で作成’をクリックするだけです。

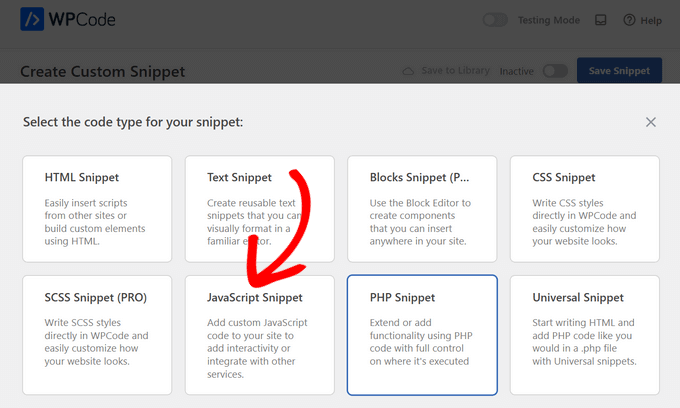
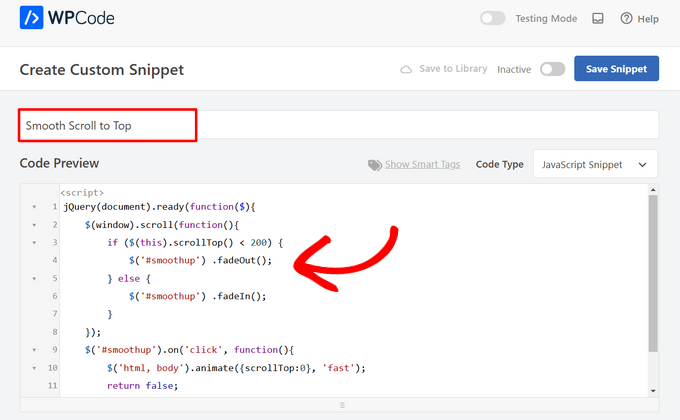
次に、画面に表示されるオプションリストから、コードタイプとして「JavaScript Snippet」を選択する。

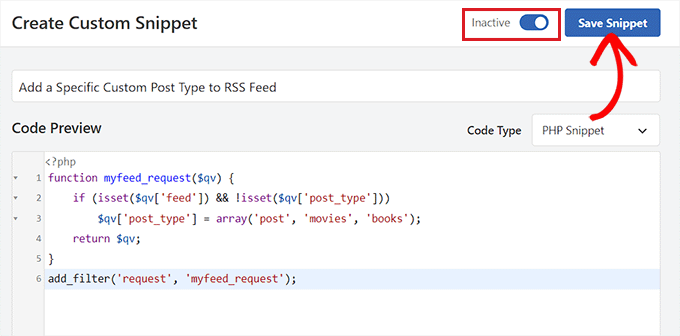
カスタム・スニペットの作成」ページが表示されるので、コードのタイトルを追加します。これは、そのコードが何のためのものかを覚えておくのに役立つものであれば何でもかまいません。
その後、コードを「コード・プレビュー」ボックスに貼り付けます。

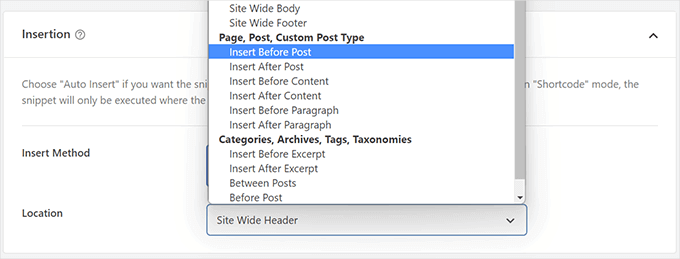
次に、「挿入」セクションを見つけるまでスクロールします。
あとは、ドロップダウンメニューからコードの「場所」を選択するだけです。ページ、投稿、カスタム投稿タイプ」を見つけて、コードをページや投稿のどこに表示させたいかを選択します。

WPCodeが段落の前後にスニペットを挿入する場合、投稿のどの段落の前後に挿入するかを選択することができます。
例えば、「番号の挿入」フィールドに1を入れると、コード・スニペットは最初の段落の前後に表示されます。2段落目には2を、といった具合です。
その後、画面上部のトグルをクリックして「アクティブ」に切り替え、その横にある「スニペットを保存」ボタンをクリックするだけです。

これだけで、あなたのコード・スニペットが現地で使えるようになる!
方法2.手動でWordPressにJavaScriptコードをコードを使って追加する(上級者向け)
注:以下の方法は初心者やウェブサイト所有者向けです。WordPressのテーマやプラグインの開発を学んでいる場合は、JavaScriptとスタイルシートをプロジェクトに適切にエンキューする必要があります。
この方法では、WordPressのファイルにコードを追加する必要があります。この方法を使ったことがない場合は、WordPressでコードをコピー&ペーストする方法をご覧ください。
まず、WordPressサイトのヘッダーにコードを追加する方法を紹介します。以下のコードをコピーして、functions.phpに追加してください。
1 2 3 4 5 6 7 8 | function wpb_hook_javascript() { ?> <script> // your javscript code goes </script> <?php}add_action('wp_head', 'wpb_hook_javascript'); |
コードを使って特定のWordPress投稿にJavaScriptを追加する
WordPressの単一の投稿だけにJavaScriptを追加したい場合は、コードに条件ロジックを追加する必要があります。
まず、次のコードを見てみよう:
1 2 3 4 5 6 7 8 9 10 | function wpb_hook_javascript() { if (is_single ('5')) { ?> <script type="text/javascript"> // your javscript code goes here </script> <?php }}add_action('wp_head', 'wpb_hook_javascript'); |
上記のコードは、投稿IDが’5’に一致した場合にのみJavaScriptを実行します。5’を自分の投稿IDに置き換えてください。
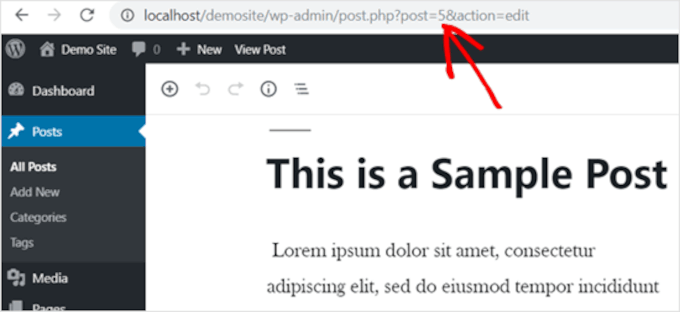
投稿IDを見つけるには、JavaScriptを実行したい投稿を開きます。そして、そのページのURLの中に投稿IDがあります。

コードを使用して特定のWordPressページにJavaScriptを追加する
WordPressの単一ページだけにJavaScriptを追加したい場合は、上記のようにコードに条件ロジックを追加する必要がある。
次の例を見てみよう:
1 2 3 4 5 6 7 8 9 10 | function wpb_hook_javascript() { if (is_page ('10')) { ?> <script type="text/javascript"> // your javscript code goes here </script> <?php }}add_action('wp_head', 'wpb_hook_javascript'); |
上記のコードは、ページIDが’10’の場合にのみJavaScriptを実行します。本当に〜してもよいですか?
ページIDは、上記と同じ方法で見つけることができます。JavaScriptを実行させたいページを開き、URLのページIDに注目してください。
フッターのコードを使って特定のWordPress投稿やページにJavaScriptを追加する
JavaScriptをヘッダーではなくフッターで実行したい場合は、以下のコード・スニペットをウェブサイトに追加してください。
1 2 3 4 5 6 7 8 | function wpb_hook_javascript_footer() { ?> <script> // your javscript code goes </script> <?php}add_action('wp_footer', 'wpb_hook_javascript_footer'); |
このコード・スニペットは、wp_headの代わりにwp_footerにフックします。上記の例のように、特定の投稿やページにJavaScriptを追加する条件分岐タグを追加することもできます。
ボーナスのヒントその他のカスタム・スニペット・ガイド
WordPressのページや投稿にJavaScriptを簡単に追加する方法を学んだところで、サイトの機能をさらに拡張するためのカスタムコードスニペットをもう少し見てみましょう!
WordPressにjQuery FAQアコーディオンを追加する
jQueryは便利なJavaScriptライブラリで、あなたのサイトにインタラクティブな機能を追加します。
WordPressでjQuery FAQアコーディオンを使うと、コンテンツを整理しやすくなります。質問と回答が折りたたみ形式で表示されるので、訪問者が長いテキストをスクロールせずに情報を見つけやすくなります。

しかし、それだけではない。
FAQアコーディオンは、検索エンジンが好む方法でコンテンツを構造化することで、検索エンジンのランキングを上げることができます。WPBeginnerでは、jQueryのFAQアコーディオンが、よくある質問に取り組み、より多くの訪問者を呼び込み、SEOを改善するのに役立つこともわかっています。
詳しくは、WordPressにjQuery FAQアコーディオンを追加する方法の記事をご覧ください。
WordPressにiFrameコードを埋め込む
iFrame(インラインフレーム)は、ファイルを自分でホスティングすることなく、ウェブサイトに動画やその他のコンテンツを埋め込むことを可能にします。これは、帯域幅とストレージスペースを節約し、WordPressに直接動画をアップロードするよりも良い選択です。
iFrameを使用すると、外部ソースからコンテンツを取り込むため、サイトのスピードとパフォーマンスを高めることもできます。
詳しくは、WordPressにiFrameコードを簡単に埋め込む方法をご覧ください。
WordPressでカスタム投稿タイプごとにRSSフィードを作成する
WordPressでは、映画のレビュー、製品、お客様の声など、特定のコンテンツニーズに合わせたカスタム投稿タイプを作成することができます。この機能は、サイトをよりよく整理し、ユーザーエクスペリエンスを向上させるのに役立ちます。
各カスタム投稿タイプにRSSフィードを設定することで、よりパーソナライズされたコンテンツへのエンゲージメントを可能にする特別なフィードを訪問者に提供することができます。

もっと詳しく知りたい方は、WordPressのカスタム投稿タイプごとにRSSフィードを作成する方法をご覧ください。
カスタム・スニペットのアイデアについては、初心者のための最も便利なWordPressコード・スニペットのエキスパート・セレクションをご覧ください。
WordPress のページや投稿に JavaScript を簡単に追加する方法について、この記事がお役に立てれば幸いです。WordPress で JavaScript とスタイルを正しく追加する方法や、WordPress の関数ファイルに関する非常に便利なトリックを専門家が厳選したガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
WPCode saved my entire website like this, which I already had completed, but eventually we found out that the menu works very poorly on mobile devices. I found a solution in the form of JavaScript, but I didn’t know where or how to insert it into the website. This saved me all the work and solved the problem with closing the menu on mobile devices.
WPBeginner Support
Glad to hear the plugin was helpful!
Admin
wing
i wonder why not use the most simple method, just directly use the wordpress “Custom HTML” block to insert Javascript code to a post or page. I have try it and test it. No problem. very very very simple method.
WPBeginner Support
It would depend on the specific code, the methods we show in this guide are to add the code to the head section as most JavaScript wants to be run in the head section.
Admin
Rejane
I have an active child theme and I used the “Insert Headers and Footer” plugin to add a JavaScript code for an email marketing service. It worked out! But unfortunately, I had to cancelled my account with this service and now I would like to remove the JavaScript code. How do I do this when I am using a child theme? Is there any easy way or another plugin for this?
WPBeginner Support
You would remove the code from the Insert Headers and Footers plugin and it would remove the code from your site
Admin
Paul Liles
I cannot find the three-dot menu anywhere? Need some help.
WPBeginner Support
It should be at the top of the edit page. if you are using the classic editor then it would be under Screen Options.
Admin
Eleni
I’m not getting the Custom Fields option in the Screen Options tab. I’m using a self-hosted website and have installed and activated the Code Embed plugin
WPBeginner Support
If you’re using the Block editor then the setting has moved under the preferences area.
Admin
Ashley
This site is AMAZING!!! This is the third post in a row where I’ve hit the jackpot getting what I needed and did it in the easiest way possible. Thank you!!
WPBeginner Support
Glad our guides were helpful
Admin
Dude
Hey, great stuff WPbeginners! The second method worked like a charm. I did have a question though. If I wanted to add another js code for another purpose, how should the code start. Because anything I add after the code is greyed out. I’m at a loss here. I want it to do the same but for another page. Any ideas will be appreciated.
WPBeginner Support
It would heavily depend on the code you are using but you would want to ensure the code is before the
/scripttagAdmin
Jonathan
Thanks. This article was exceedingly helpful. I went with the functions.php option. Worked well.
WPBeginner Support
Glad our guide was helpful
Admin
Elise
That worked. Thank you so much!
WPBeginner Support
You’re welcome
Admin
Martin
Question on Method 3:
After inputting the value and clicking on the “add custom field”, how do I get the code to display on my website frontend?
Should I insert “{{CODEmyjscode}}” using a shortcode widget or text editor on the page?
WPBeginner Support
for the moment you would want to use the text or code editor.
Admin
Bret Bernhoft
When I first began working with WordPress, JavaScript seemed like an impossibility for me. But fast forward to today and I’m writing the language every day; often in association with WordPress.
I wish it had been clearer to me how easy it would have been to write JavaScript, when I first began this journey. Thank you for the tools and tips. I’ll have to give this a try.
WPBeginner Support
Glad we could share some easy methods for adding JavaScript to your site!
Admin
ibrahim
It worked and helped me a lot. Thank you!
WPBeginner Support
You’re welcome
Admin
Kat
I tried adding custom JS in my post, but nothing happens. I followed your exact directions for Method 3, but when I go to preview the page it’s just blank space where the JS is supposed to be. Any idea why?
WPBeginner Support
You would want to take a look at the plugin’s FAQ for the most common reasons for that issue and how to resolve it.
Admin
Samuel
How does this work with the new WordPress block system?
I’m trying to embed this in a page, but it just shows as {{code1}} on the preview
WPBeginner Support
It would depend on the method you are using on your site for the plugin, they have an update in their FAQ section for how to use it at the moment.
Admin
Akash
Thank for this information. Really amazing and helpful post.
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Alex
Hey, great guide! The problem is I don’t have “Custom Fields” under screen options… Any idea why?
WPBeginner Support
Is your site on WordPress.com?
Admin
James
Hi. I have employed a programmer to create a tool, which he did in Javascript. I have been using Weebly but Weebly has become unresponsive to requests for help, to which hundreds of blogs testify. So, I’m looking at alternatives to Weebly. Could WordPress handle a 2 MB javascript tool?
Thanks,
WPBeginner Support
Your hosting would determine if a tool like that could be used not the platform for your website and depending on how the tool was set up would determine if you can transfer the tool.
Admin
Matt
What if I need to add the script just on a single page but in the head not the body? I am trying to add a google conversion pixel just to my form submit thank you page.
WPBeginner Support
You would want to take a look at the section of the article called: Adding JavaScript to a Specific WordPress Post or Page Using Code
Admin
quy
it works like magic. Thanks very much
WPBeginner Support
You’re welcome, glad our article could help
Admin
Manjeet Chhillar
Thank you for this very helpful post.
My query is: How can I implement “Method 2” on multiple posts. Do i need to add Post ID of every single post separated by comma?
WPBeginner Support
yes, you would need to place the commas outside the single quotes and start a new set of quotes for this method
Admin
Deborah
Thank you for sharing the three methods WordPress users can use to add JavaScript to posts or pages. From what I read on the Insert Headers and Footers plugin page in the repository, the plugin doesn’t use the enqueue method to add the scripts. Which is the recommended method to add scripts in WordPress.
Did I misunderstand? Or is Insert Headers and Footers using enqueue to add scripts? If it’s not using enqueue, do you know when the plugin will be updated to use enqueue?
WPBeginner Support
The plugin is not enqueueing scripts added to it at the moment as not everything added with our plugin may not want to be enqueued. If you would like to enqueue the added code you would want to use another method.
Admin
Dave G
Nice, thanks for that. It so happen that the exact post ID I needed to run javascript on was number 16. “`if (is_single (’16’)) { “`
Are you from the future?
WPBeginner Support
Not yet at least
Admin
Golu Arjun
Thank you for this post. It’s very helpful. It is possible to customize
WPBeginner Support
You’re welcome
Admin
Thomas
I need to add a script to all posts in my blog. I have the plugin to each individual post. Thing is, there are thousands of posts and we need to add the script to all of them. Any suggestions? Thank you in advance.
WPBeginner Support
The Insert Headers and footers option will put a code on every post and page for you if they are using the same code.
Admin
Thomas
Thank you for your quick reply.
We only want the script to run on Posts. We do not want it to run on all pages.
WPBeginner Support
If you had a widget that is only added to posts you could try adding the code in a widget.
Ann
I’ve tried using the Headers and Footers scripts and the jQuery just doesn’t seem to be working properly.
WPBeginner Support
It would depend on the specific code you are adding to the site for the possible reasons it could not be working. You may want to ensure with who you took the code from that the code itself is working.
Admin
Andrew Golay
Please fix your Headers / Footer plugin or change this article, thank you.
WPBeginner Support
Our plugin is currently working from testing but we will certainly take another look at it.
Admin
lynn
thank you!! This was very helpful .
WPBeginner Support
Glad it was helpful
Admin
Remco
Thank you for this great post!
Is it possible to implement Structured Data on Woocommerce pages with this method (JSON-LD)?
WPBeginner Support
You likely could but if you have an SEO plugin you are currently using you would want to check with that plugin to see if the plugin does that already.
Admin
graham
A well-presented roundup of the better-known options for what is becoming a common need. However, many WordPress users are not (and do not want to be) programmers. For them, JavaScript in any form is too frightening; that’s why they use WordPress with its promise of “no programming required”.
There’s another possibility; to use custom scripts instead of JavaScript, and embed them directly in the page. You can put them in any component, though I prefer .
All you need then is something that can compile and run the script. It’s hard to find plugins that can do this; my own searches haven’t yet turned up any. However, as a JavaScript programmer myself, I was able to write one and put it in the library as EasyCoder. The scripts resemble English, have about the same complexity as SQL and can do most of the things commonly required to manage content and interactivity in a web page. EasyCoder is also fully pluggable so other programmers can add modules themselves.