ブラウザタブ通知は、訪問者を静かに惹きつけ、再訪問を促す、シンプルでありながら効果的な機能の1つです。
例えば、WPFormsはこれを使用して、ユーザーがタブを切り替えたときに購入を完了するために戻るように優しくリマインドします。これは微妙で、邪魔にならず、サイト全体のコンバージョン率を向上させることができます。
このガイドでは、これらの注目を集めるタブ通知をWordPressサイトに簡単に追加する方法を紹介します。🙌
一度試せば、訪問者の注意を引きつけ、再訪問を促すための非常に便利なツールであることがお分かりいただけるでしょう。

💡クイックアンサー:ブラウザタブ通知を追加する方法
ブラウザタブ通知を追加する最も安全な方法は、WPCodeプラグインを使用することです。これにより、テーマファイルを編集せずにカスタムJavaScriptを挿入できます。
このガイドでは、3つの特定のタイプについて説明します。
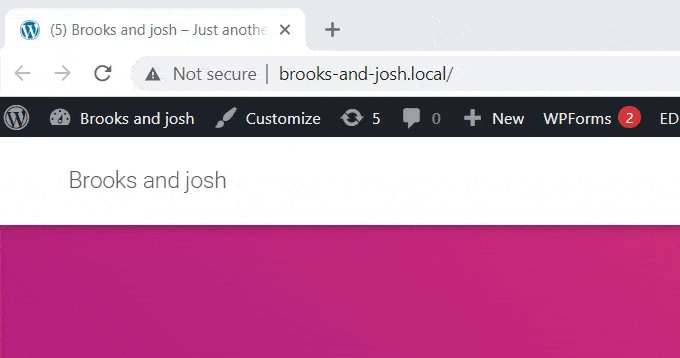
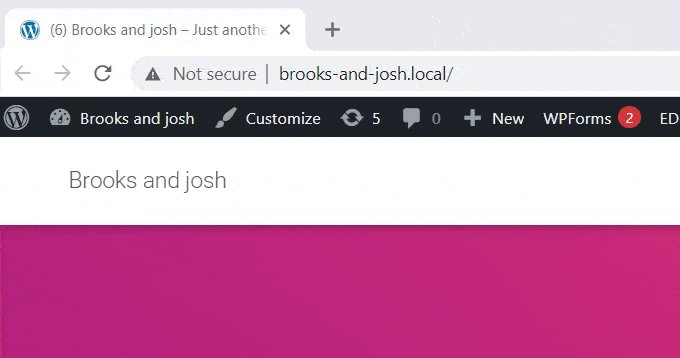
- タイプ1(通知数):タブタイトルに動的な数字(例:「(1) 新着メッセージ」)を表示して、アクティビティをシミュレートします。
- タイプ2(ファビコンアラート):ユーザーがタブを切り替えたときに視覚的な注意を引くために、サイトアイコンを別の画像に切り替えます。
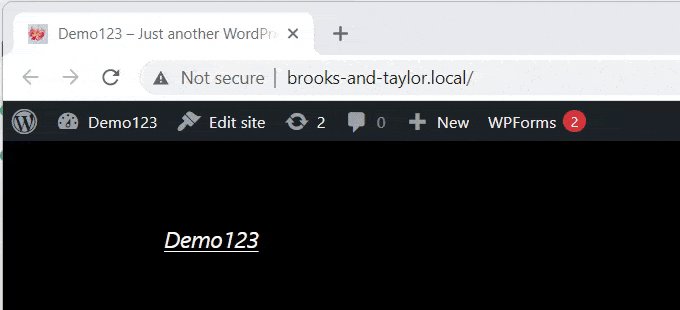
- タイプ3(カスタムメッセージ):「ぜひチェックしてください!」のようなテキストフレーズにページタイトルを変更して、訪問者を呼び戻します。
ブラウザタブ通知とは何ですか?
ブラウザタブ通知とは、訪問者がブラウザで別のサイトを見ているときに、あなたのウェブサイトのタブに表示されるメッセージのことです。
WordPressウェブサイトにブラウザタブ通知機能を追加することで、ユーザーがページを離れて別のタブを開いた瞬間に注意を引くことができます。
例えば、ウェブサイトのファビコンを変更したり、アニメーションを付けたり、カスタムメッセージを書いたり、タブを点滅させたりすることができます。
オンラインストアをお持ちの場合、ブラウザタブ通知は非常に役立ちます。これらの通知は、注意散漫になった顧客を呼び戻し、カート放棄率を下げ、顧客エンゲージメントを高めます。
この機能を使用すると、カート放棄について顧客に警告したり、注意をサイトに戻した場合に割引を提供したりできます。
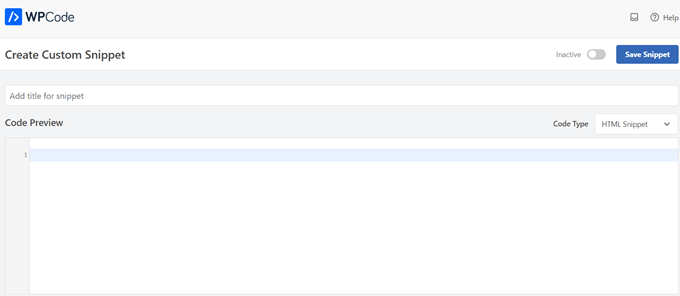
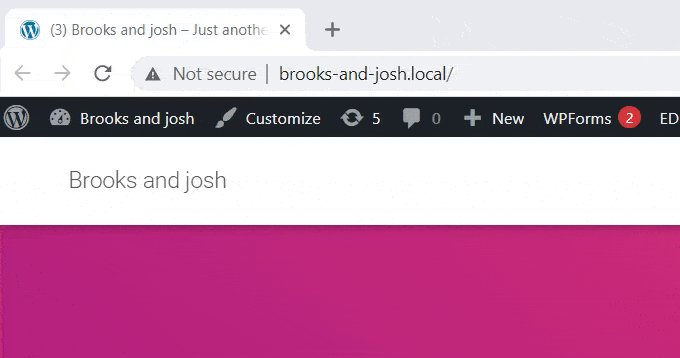
ブラウザタブ通知の例を次に示します。

それでは、WordPressでさまざまな種類のブラウザタブ通知を簡単に追加する方法をご紹介します。
以下のリンクを使用して、選択した方法にジャンプできます。
- ブラウザタブ通知を追加するためにWPCodeをインストールする
- タイプ1:ブラウザタブ通知として新しい更新を表示する
- タイプ2:ブラウザタブ通知としてのファビコンの変更
- タイプ3:ブラウザタブ通知としてサイトタイトルを変更する
- ボーナス:WordPressサイトにWebプッシュ通知を追加する
- ブラウザタブ通知の追加に関するよくある質問
ブラウザタブ通知を追加するためにWPCodeをインストールする
WordPressにカスタムコードを追加することで、サイトにブラウザタブ通知を簡単に追加できます。通常、テーマのfunctions.phpファイルを編集する必要がありますが、わずかなエラーでもウェブサイトが壊れる可能性があります。
そのため、市場で最高のWordPressコードスニペットプラグインであるWPCodeの使用をお勧めします。
これは、カスタムコードをサイトに追加する最も安全で簡単な方法であることがわかりました。詳細は、WPCodeレビューをご覧ください。
まず、WPCode プラグインをインストールして有効化する必要があります。詳細については、WordPress プラグインのインストール方法のステップバイステップガイドをご覧ください。
🚨注意:WPCodeには、このチュートリアルで使用できる無料バージョンもあります。ただし、有料プランにアップグレードすると、より多くの機能にアクセスできるようになります。
有効化したら、WordPress管理画面のサイドバーから コードスニペット » + スニペットを追加 ページにアクセスしてください。

次に、「カスタムコードを追加(新規スニペット)」オプションの上にマウスカーソルを合わせ、その下にある「+ カスタムスニペットを追加」ボタンをクリックします。
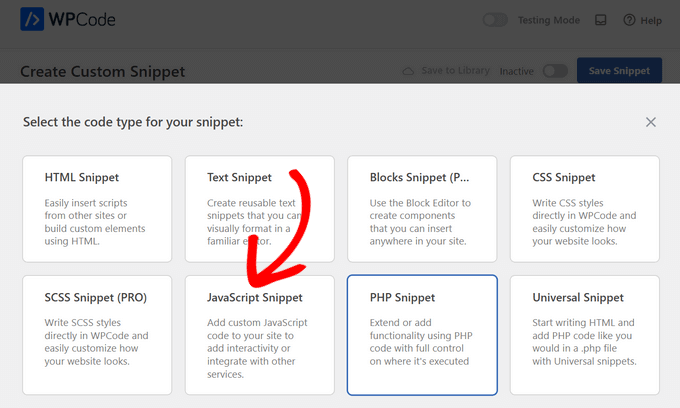
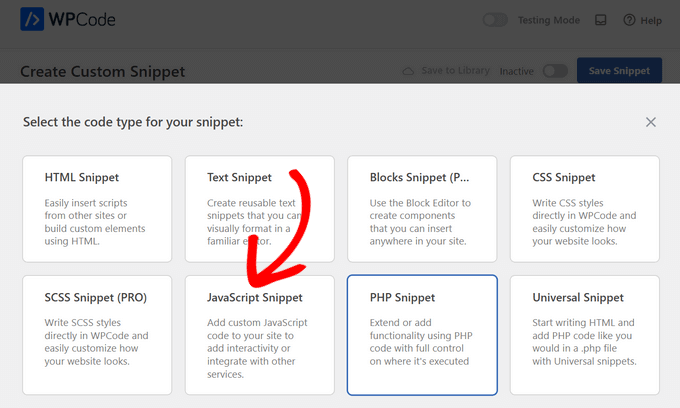
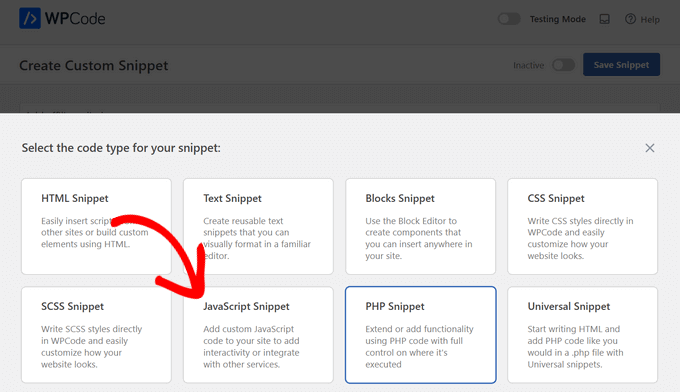
次に、画面上のオプションリストからコードタイプを選択します。

その後、「カスタムスニペットの作成」ページに移動します。
どの種類のブラウザタブ通知を使用する場合でも、ここにコードを入力します。

タイプ1:ブラウザタブ通知として新しい更新を表示する
この方法は、サイトのアクティビティをシミュレートしてユーザーの注意を引きたい場合に最適です。タブタイトルに数字が表示され、ユーザーが新しいメッセージや更新を待っているかのように見えます。
例えば、FacebookやLinkedInのようなサイトでは、未読通知を表示するためにこれを使用しています。この心理的なトリガーを使用して、ユーザーが何を見逃しているかを確認するためにタブに戻るように促すことができます。

「カスタムスニペットの作成」ページに移動したら、スニペットに名前を付ける必要があります。コードを識別するのに役立つものであれば、何でも選択できます。
次に、メニューから「コードタイプ」として「JavaScriptスニペット」を選択します。

次に、次のコードスニペットを「コードプレビュー」ボックスにコピーして貼り付けるだけです。
let count = 0;
const title = document.title;
function changeTitle() {
count++;
var newTitle = '(' + count + ') ' + title;
document.title = newTitle;
}
function newUpdate() {
const update = setInterval(changeTitle, 2000);
}
document.addEventListener('DOMContentLoaded', newUpdate );
このコードは、ユーザーが別のタブに切り替えたときにブラウザにカウントを開始するように指示します。サイトに戻るとすぐに、タイトルは通常の状態にリセットされます。
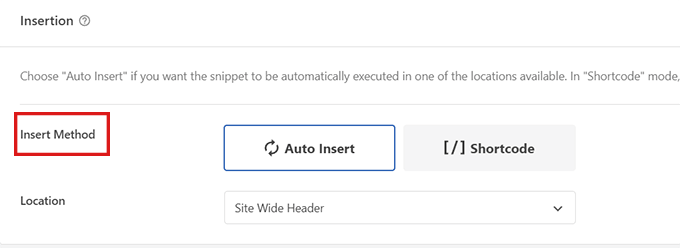
それが完了したら、「挿入」セクションまでスクロールダウンします。「自動挿入」オプションを選択し、場所は「サイト全体ヘッダー」のままにします。

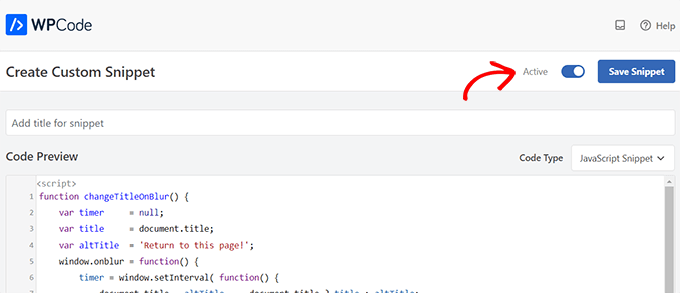
その後、ページの上部に戻り、「非アクティブ」スイッチを「アクティブ」に切り替えます。
最後に、「スニペットを保存」ボタンをクリックして設定を保存します。

これで完了すると、カスタムコードスニペットがサイトに追加され、機能し始めます。
タイプ2:ブラウザタブ通知としてのファビコンの変更
この方法では、ユーザーが別のタブに移動したときにブラウザタブに異なるファビコンを表示します。これは、サイトが開いたままであることを思い出させるためのさりげない方法です。
これを行うために、ユーザーがページを離れたときに画像を切り替えるJavaScriptスニペットを使用します。

まず、コードスニペット » + スニペットを追加ページにアクセスし、「+カスタムスニペットを追加」をクリックします。
作成ページで、メニューから「コードタイプ」として「JavaScriptスニペット」を選択します。

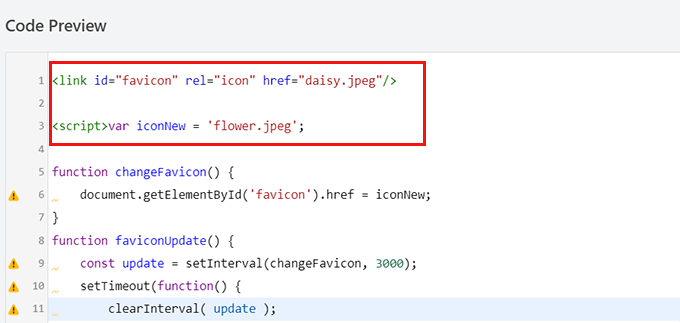
それが完了したら、次のコードを「コードプレビュー」ボックスにコピー&ペーストします。
<link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/>
<script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';
function changeFavicon() {
document.getElementById('favicon').href = iconNew;
}
function faviconUpdate() {
const update = setInterval(changeFavicon, 3000);
setTimeout(function() {
clearInterval( update );
}, 3100);
}
コードを貼り付けた後、ファビコン行のURLを独自の通知画像のリンクに置き換える必要があります。
新しいファビコンをWordPressのメディアライブラリにアップロードし、ファイル名(私の例ではdaisy.jpeg)をコピーします。次に、コード内の引用符の中に貼り付けます。

それが完了したら、「挿入」セクションまで下にスクロールします。
コードをすべてのページに自動的に埋め込みたい場合は、「自動挿入」オプションを選択できます。

特定のページのみでファビコンを変更するには、「ショートコード」オプションを選択し、サイドバーウィジェットやコンテンツエディターの最下部など、ショートコードが有効なエリアに貼り付けます。
次に、ページの上部に行き、右上隅の「非アクティブ」から「アクティブ」にスイッチを切り替え、「スニペットの保存」ボタンをクリックします。
その後、ブラウザのタブ通知としてファビコンが変更され始めます。
タイプ3:ブラウザタブ通知としてサイトタイトルを変更する
この方法は、訪問者の注意を再び引きたい場合にサイトタイトルを変更したい場合に適しています。
このコードスニペットを使用すると、ユーザーがブラウザで別のタブに切り替えたときに、サイトのタイトルが目を引くメッセージを表示するように変更されます。

WPCodeプラグインを使用して、サイトタイトルをブラウザタブの通知に変更します。
「カスタムスニペットを作成」ページに移動するには、管理サイドバーからコードスニペット » + スニペットを追加ページにアクセスします。

ここで、「カスタムコードを追加(新規スニペット)」オプションの下にある「+カスタムスニペットを追加」をクリックします。
次に、画面に表示されるオプションのリストから、コードタイプとして「JavaScriptスニペット」を選択する必要があります。

「カスタムスニペットを作成」ページにいるので、まずコードスニペットのタイトルを入力します。
これは、コードが何のためにあるのかを覚えておくのに役立つものであれば何でも構いません。

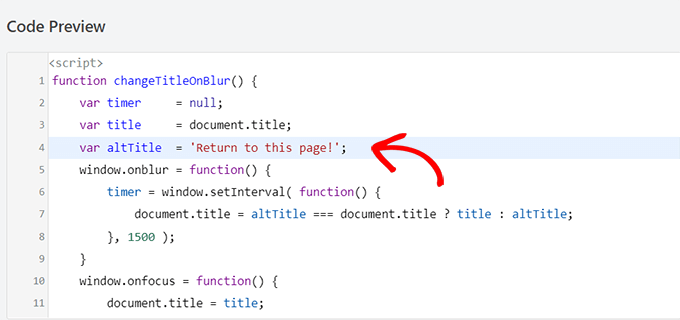
次に、次のコードスニペットを「コードプレビュー」ボックスにコピーして貼り付けるだけです。
function changeTitleOnBlur() {
var timer = null;
var title = document.title;
var altTitle = 'Return to this page!';
window.onblur = function() {
timer = window.setInterval( function() {
document.title = altTitle === document.title ? title : altTitle;
}, 1500 );
}
window.onfocus = function() {
document.title = title;
clearInterval(timer);
}
}
changeTitleOnBlur();
コードを貼り付けたら、それを編集して、ブラウザタブに表示したいメッセージをコードに単純に書き込むことができます。
希望のメッセージを入力するには、var altTitle = 'Return to this page!'; の行に移動し、プレースホルダーテキストをブラウザタブ通知のメッセージに置き換えてください。

次に、「挿入」セクションまでスクロールし、「自動挿入」モードを選択して、すべてのページでブラウザタブ通知を有効にします。
ただし、目を引くメッセージを特定のページにのみ表示したい場合は、「ショートコード」オプションを選択できます。
例えば、ウェブサイトでのカート放棄を減らすために、このコードを「カートに追加」ページにのみ追加したい場合があります。
その場合は、ショートコードオプションを選択できます。

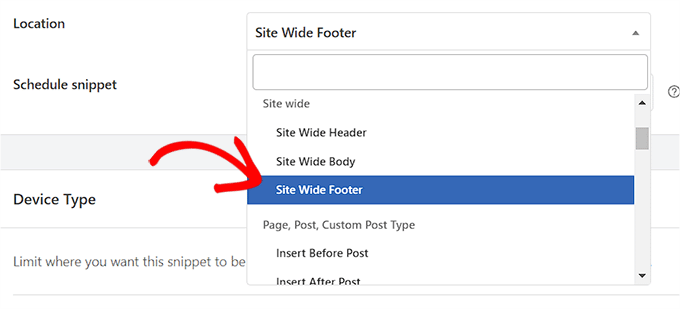
その後、「場所」オプションまでスクロールダウンし、隣のドロップダウンメニューをクリックします。
ここから、「サイト全体フッター」オプションを選択します。

最後に、ページの上部までスクロールし、「非アクティブ」から「アクティブ」にスイッチを切り替えます。
次に、「スニペットを保存」ボタンをクリックして設定を保存します。

これで完了です!これで、ブラウザタブ通知がサイトを離れるユーザーに警告します。
ボーナス:WordPressサイトにWebプッシュ通知を追加する
ブラウザのタブ通知は効果的ですが、1つの大きな制限があります。ユーザーがあなたのタブを開いたままにしていないと機能しません。
ウェブサイトを閉じた後でも訪問者にリーチしたい場合は、ウェブプッシュ通知が必要です。タブアラートとは異なり、これらはユーザーのデバイスまたはブラウザに直接送信されるアクティブなメッセージです。
これを設定する最も簡単な方法は、PushEngageを使用することです。これは市場で最高のプッシュ通知ソフトウェアです。

PushEngageを使用すると、新しいブログ投稿、価格の低下、または放棄されたカートの自動更新を送信できます。WPBeginnerでは、新しいチュートリアルについて購読者に通知するためにこれを使用しており、私たちにとってリピートトラフィックの主要な情報源となっています。
詳細については、完全なPushEngageレビューをご覧ください。
A/Bテスト、自動プッシュ、ユーザーセグメンテーション、スマートオプトインリマインダーなどの強力な機能が含まれています。これらのツールは、繰り返し訪れる忠実なオーディエンスを構築するのに役立ちます。

詳細については、WordPressにウェブプッシュ通知を追加する方法に関する初心者向けガイドをご覧ください。WordPressにウェブプッシュ通知を追加する方法。
ブラウザタブ通知の追加に関するよくある質問
WordPressでブラウザタブ通知を追加することに関して、読者が頻繁に尋ねる質問をいくつか紹介します。
WordPressにアナウンスバーを追加するにはどうすればよいですか?
アナウンスバーを追加する最も簡単な方法は、OptinMonsterのようなプラグインを使用することです。これにより、サイトの上部または下部に配置されるスティッキーバーを作成し、コードを記述せずに更新、セール、またはアラートを表示できます。
WordPress でアラートバーを作成する方法については、チュートリアルをご覧ください。WordPress でアラートバーを作成する方法。
WordPress で通知を追加するにはどうすればよいですか?
オンサイト通知を追加するには、PushEngage や WPCode のようなプラグインを使用できます。
PushEngage はブラウザに送信されるアクティブなウェブプッシュ通知を処理し、WPCode はこのガイドのようなパッシブなタブタイトルアラート用のカスタムスクリプトを追加できます。
ウェブブラウザ通知を有効にするにはどうすればよいですか?
PushEngage のようなウェブプッシュ通知サービスにサインアップする必要があります。
WordPress プラグインをインストールすると、サイトは訪問者が現在ウェブサイトにアクセスしていない場合でも、ブラウザ/デバイスにアラートを送信する許可を自動的に求めることができます。
WordPress で通知を追加するにはどうすればよいですか?
WordPress エディターで、デフォルトのグループブロックに背景色を付けて、投稿内に簡単な通知を追加できます。
すべてのページに表示されるサイト全体の通知については、フローティングバー プラグイン(例: OptinMonster や SeedProd)の使用をお勧めします。
WordPress でポップアップバナーを追加するにはどうすればよいですか?
ポップアップバナーを追加するのに最適なツールは OptinMonster です。
ページ滞在時間や離脱意図などの特定のユーザー行動に基づいてトリガーされる、ライトボックス、スライドイン、フローティングバナーを作成するためのドラッグ&ドロップビルダーを提供します。
開始するには、WordPressにポップアップを追加する方法のチュートリアルを参照してください。
この記事がWordPressでブラウザタブ通知を追加する方法を学ぶのに役立ったことを願っています。また、WordPressでアイコン付きの機能ボックスを追加する方法に関するチュートリアルをご覧になったり、モバイルフレンドリーなWordPressサイトを作成する方法のリストを確認したりすることもできます。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





デニス・ムトミ
いくつかのeコマースクライアントにファビコン変更メソッドを実装しましたが、特にカート放棄メッセージと組み合わせた場合に効果的でした。
私が追加するヒントの1つは、さまざまな通知メッセージとタイミング間隔をA/Bテストすることです。デフォルトの30秒ではなく45秒でトリガーするようにタイミングをテストおよび最適化した後、カート放棄率が15%減少しました。WPCodeの実装により、これらのパラメーターをさまざまなクライアントのニーズに合わせて簡単に調整できます。
イジー・ヴァネック
Messengerのようなアプリでこれがうまく機能することに気づきました。ブラウザタブには、チャットしている相手からの新しいメッセージが表示されます。私の経験から、これはうまく機能します。WordPressで同様のものを実装する方法を知っていると、注意を引き、ユーザーがサイトに費やす時間を大幅に増やすことができるため、非常に役立ちます。そして、このガイドによると、WordPressでの実装はまったく複雑ではありません。
Carole
代替タブの変更間隔を長くすることは可能ですか?絶え間ない点滅は迷惑になり、人々はタブを閉じてしまう可能性があると思います。
WPBeginnerサポート
はい、使用している方法によって異なります。コードスニペット内の数千の数字を変更する必要があります。これらの数字は、コードを待機するミリ秒数を決定するためです。
管理者