ボックスシャドウは、WordPressサイトの要素に深みと強調を加える最も簡単な方法のひとつです。わずか数行のCSSでこの効果を作り出すことができます。
とはいえ、WPBeginnerの読者からは、たとえシンプルなものであっても、特にコーディングが苦手な場合、効果的な実装方法について指南を求める声もある。
この投稿では、WordPressでボックスシャドウを簡単に追加するいくつかの方法をステップバイステップで紹介します。

WordPressでボックスシャドウを追加する理由
ボックスシャドウはドロップシャドウとも呼ばれ、画面上の何かが影を落としているように見せる視覚効果です。
私たちは、より近くに見えるオブジェクトにより注意を払う傾向があります。このことを念頭に置いて、多くのサイトオーナーは、最も重要なコンテンツにボックスシャドウを追加し、ページ上にマウスオーバーしているように見せている。
例えば、行動喚起ボタンに大きな影をつけると、物理的に訪問者に近く見え、注意を引くことができる。
それでは、WordPressブログやサイトにボックスシャドウを追加する方法を見ていきましょう。以下のクイックリンクから、お好きな方法にジャンプしてください。
方法1.コードを使ってボックスシャドウを追加する(よりコントロールする)
WordPressのすべてのブロックにシャドウ効果を追加すると、サイトがごちゃごちゃしてわかりにくくなります。その点を考慮し、ボックスシャドウはページの最も重要な要素にのみ追加するようにしましょう。
また、サイト全体でボックスシャドウの一貫性を保つ必要があります。これを行う最良の方法は、WPCodeを使用してCSSでスタイルを定義することです。
WPCodeは、100万以上のWordPressサイトで使用されている最高のコードスニペットプラグインです。functions.phpファイルを編集することなく、WordPressにカスタムコードを簡単に追加することができます。
WPCodeを使用すると、初心者でもWordPressの一般的なエラーの原因となるミスやタイプミスのリスクを負うことなく、サイトのコードを編集することができます。
最初に行う必要があるのは、無料のWPCodeプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化したら、Code Snippets ” Add Snippetにアクセスしてください。

ここでは、サイトに追加できる既製のWPCodeスニペットがすべて表示されます。これらのスニペットには、コメントを完全に無効化したり、WordPressが通常サポートしていないファイルタイプのアップロード、添付ファイルページの無効化などが含まれます。
カスタムコードの追加(新規スニペット)」にマウスオーバーし、表示されたら「+カスタム・スニペットの追加」をクリックするだけです。

次に、画面に表示されるオプションリストからコードタイプを選択する必要があります。
このチュートリアルでは、WordPressにカスタムCSSを追加する必要があるので、コードタイプとして「CSSスニペット」を選択します。

カスタムスニペットの作成ページに移動します。
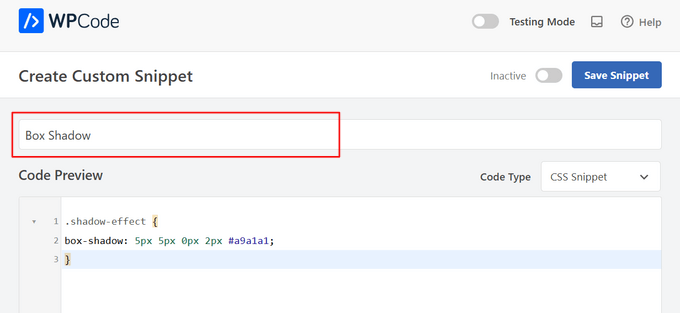
はじめに、カスタムコードスニペットのタイトルを入力します。これは、WordPressダッシュボードでスニペットを識別するのに役立つものであれば何でも構いません。

次に、「コード・プレビュー」ボックスで、以下のコード・スニペットをコピー&ペーストする:
1 2 3 | .shadow-effect {box-shadow: 5px 5px 0px 2px #a9a1a1;} |
上記のスニペットでは、作りたい影の種類によってpxの値を置き換える必要があるかもしれない。
ご参考までに、左から右に向かって、異なるpx値が何を意味するのかをご説明します:
- 水平オフセット。正の値を設定すると、シャドウは左に押されます。もし-5pxのような負の値を入力すると、影は右に押されます。水平方向のオフセットを追加したくない場合は、代わりに0pxを使用できます。
- 垂直オフセット。正の値を入力すると、シャドウは下方向に押し下げられます。負の値を入力した場合、シャドウは上に押し出されます。シャドウを垂直方向にオフセットしたくない場合は、0pxと入力してください。
- ぼかし半径。シャドウのエッジをぼかします。値が大きいほど、ぼかし効果が大きくなります。エッジをシャープにしたい場合は、0pxを入力してください。
- 広がり半径。 値が大きいほど影の広がりが大きくなります。この値はオプションなので、広がりを表示したくない場合はスキップしてください。
- 色。シャドウの色はグレーが最も一般的ですが、16進コードをタイプすれば、どんな色でも使うことができます。どのコードを使えばよいかわからない場合は、HTML Color Codesのようなリソースを使ってさまざまな色を調べることができます。

スニペットに満足したら、「インサーター」セクションまでスクロールしてください。WPCodeは、投稿後、フロントエンドのみ、管理者のみなど、様々な場所にコードを追加することができます。
WordPressサイト全体でカスタムCSSコードを使用するには、「Auto Insert」がすでに選択されていない場合は、「Auto Insert」をクリックしてください。次に、「場所」ドロップダウンを開き、「サイト全体のヘッダー」を選択します。

その後、画面を一番上までスクロールし、「Inactive」トグルをクリックすると、「Active」に変わります。
最後に「Save Snippet」をクリックして、CSSスニペットをライブにする。

これで、カスタムCSSクラスを任意のブロックに追加することができます。
WordPressのブロックエディターで、ボックスシャドウを追加したいブロックを選択します。次に、右側のメニューをクリックして「詳細設定」セクションを展開します。

ここには、さまざまなクラスを追加できるフィールドがあります。
Additional CSS Class(es)」に「shadow-effect」と入力する。

ボックスシャドウを公開する準備ができたら、「公開」または「更新」ボタンをクリックしてください。
これで、あなたのサイトにアクセスすると、ボックスシャドウがライブで表示されます。
ボックスシャドウを追加するだけでなく、WPCodeを使ってテキストカラーを変更したり、WordPressテーマのブロッククォートのスタイルをCSSでカスタマイズすることもできます。
方法2.無料プラグインを使ってボックスシャドウを追加する
コードを書くのが面倒な場合は、Drop Shadow Boxを使ってシャドウを作成することをお勧めします。この無料プラグインを使えば、WordPressのビルトインページや投稿エディターを使って、どんなブロックにもボックスシャドウを追加することができます。

まず、プラグインをインストールして有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
設定する必要がないので、すぐにこのプラグインを使い始めることができる。
ドロップシャドウを追加するには、「+」アイコンをクリックし、「ドロップシャドウボックス」と入力するだけです。右のブロックが表示されたら、クリックしてページや投稿に追加します。

これでドロップシャドウが空のボックスとして追加されたので、次のステップではコンテンツを追加する。
これを行うには、ドロップシャドウボックスのブロック内の「+」をクリックします。

その後、使用したいブロックを追加し、通常通り設定するだけです。
例えば、以下の画像ではImageブロックを追加し、WordPressのメディアライブラリから画像を選択しています。

これで、ドロップシャドウボックスブロックをクリックして選択します。右側のメニューに、このブロックのスタイル設定に使用できるすべての設定が表示されます。
WordPressはシャドウの幅を自動的に設定しますが、「Width」ドロップダウンを開き、「Pixels」または「%」のいずれかを選択することで変更できます。
その後、外観の設定を使用してサイズを変更することができます。

ドロップボックスシャドウプラグインには、カーブしたエッジや人目を引く「パースペクティブ」エフェクトなど、いくつかの異なるエフェクトが用意されています。
様々なエフェクトをプレビューするには、「エフェクト」ドロップダウンを開き、リストから選択するだけです。プレビューは自動的に更新されるので、さまざまなスタイルを試して好みのものを確認できます。

また、「Inside Shadow」と「Outside Shadow」トグルを使って、プラグインが影をボックスの内側に表示するか、外側に表示するか、あるいはその両方を表示するかを変更することもできる。
その後、’Colors’ヘッダーの下の設定を使って枠線とボックスの色を変更することができる。
背景」はドロップシャドウボックスの内側を表し、「枠線」はブロックの外側に表示されることに注意してください。

よりソフトで曲線的なシャドーボックスを作成したい場合は、「角丸」トグルを有効化します。最後に、WordPressの他のブロックをカスタマイズする方法と同様に、整列とパディングを変更することができます。
さらにボックスシャドウを作るには、上記と同じプロセスを踏めばよい。
ページの見た目に満足したら、「更新」または「公開する」をクリックするだけで、新しいボックスシャドウがすべて公開されます。
方法3.ページビルダーを使ってボックスシャドウを追加する(簡単)
ランディングページ、カスタマイザーホームページ、またはWordPressテーマのあらゆる部分にボックスシャドウを追加したい場合は、ページビルダープラグインを使用することをお勧めします。
SeedProdは最高のドラッグアンドドロップWordPressページビルダーです。カスタムランディングページをデザインしたり、カスタムWordPressテーマを作成 したりすることができます。
また、高度なドラッグ&ドロップエディターを使って、どのブロックにもボックスシャドウを追加できます。
まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注: SeedProdには、よりプロフェッショナルにデザインされたテンプレート、高度な機能、WooCommerce統合を備えたプレミアム版もあります。しかし、WordPressでボックスシャドウを追加するのに必要なものはすべて揃っているので、ここでは無料版を使用することにする。
有効化したら、WordPressダッシュボードのSeedProd ” Landing Pagesにアクセスしてください。

SeedProdには、カテゴリーに分類された300以上のプロフェッショナルなデザインのテンプレートが用意されています。上部には、美しい近日公開ページを作成したり、メンテナンスモードを有効化したり、WordPress用のカスタムログインページを作成したりするカテゴリーがあります。
SeedProdのテンプレートはすべてカスタマイズが簡単なので、お好きなデザインをご利用いただけます。
使いたいテンプレートが見つかったら、マウスオーバーしてチェックマークアイコンをクリックするだけです。

ページ名」フィールドにランディングページの名前を入力できるようになりました。SeedProdは自動的にそのページ名を使って’ページURL’を作成します。
検索エンジンがページの内容を理解しやすくなるため、URLには可能な限り関連キーワードを含めるのが賢明です。これにより、WordPressのSEOが向上することがよくあります。
ページの自動生成URLを変更するには、「ページURL」フィールドに入力するだけです。

入力した情報に満足したら、’Save and Start Editing the Page’をクリックしてください。これでSeedProdページビルダーのインターフェースが読み込まれます。
このシンプルなドラッグ&ドロップビルダーは、右側にページデザインのライブプレビューを表示します。左側には、ページに追加できるすべての異なるブロックとセクションを示すメニューがあります。

追加したいブロックを見つけたら、テンプレートにドラッグ&ドロップするだけ。
ブロックをカスタマイズするには、エディターでそのブロックをクリックして選択してください。左側のメニューに、ブロックをカスタマイズするための設定がすべて表示されます。
例えば、見出しブロックをクリックすると、テキストを入力したり、テキストの色やフォントサイズを変更することができます。

ページを作りながら、ドラッグ&ドロップでブロックをレイアウトのあちこちに移動させることができます。より詳しい手順については、WordPressでランディングページを作成する方法をご覧ください。
ボックスシャドウを作成するには、SeedProdページエディターで任意のブロックをクリックして選択します。左側のメニューの設定はブロックによって異なりますが、通常は’高度な設定’タブをクリックする必要があります。

ここで、「スタイル」セクションの下にある「シャドウ」ドロップダウンメニューを探します。このドロップダウンメニューを開き、ヘアライン、ミディアム、2Xラージなどのシャドースタイルを選択します。
プレビューは自動的に更新されるので、さまざまなスタイルを試して、あなたのページデザインに最適なものを確認することができます。

既成のスタイルを使いたくない場合は、「カスタム」をクリックする。
これにより、カスタムシャドウの色、ぼかし、広がり、位置を変更できる新しい設定が追加されます。

これで、ブロックやボックスシャドウを追加して、ページの作業を続けることができる。
ページの見た目に満足したら、「保存」ボタンをクリックし、「公開する」を選択して公開します。

方法4.CSSヒーローを使ってボックスシャドウを追加する(上級者向け)
コードを書くのは苦手だけど、高度なボックスシャドウを作りたいという方は、CSS Heroを試してみてください。このプレミアムプラグインを使えば、コードを一行も書くことなくWordPressテーマのあらゆる部分を微調整することができます。
CSS Heroはブロックごとにユニークなシャドウを作成できるので、さまざまなシャドウ効果を作りたい場合にも最適です。プラグインについては、CSS Heroのレビューでさらに詳しくご紹介しています。
まず、CSS Heroプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化すると、画面上部に「Proceed to Product Activation」ボタンが表示されます。このボタンをクリックしてください。

CSS Heroのサイトに移動し、アカウントにログインしてライセンスキーを取得してください。画面の指示に従うだけで、数クリックでサイトに戻ります。
次に、WordPress管理ツールバーの「CSS Hero」テキストをクリックします。

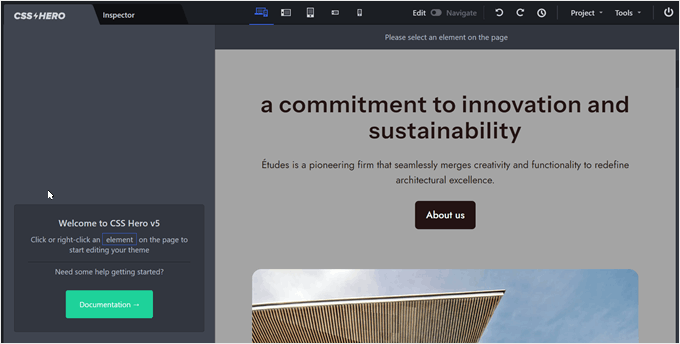
これでCSSヒーローエディターが開きます。
初期設定のCSSヒーローエディターには、サイトのWYSIWYGプレビューと、ウェブデザインの各要素を編集できる左側のパネルがあります。

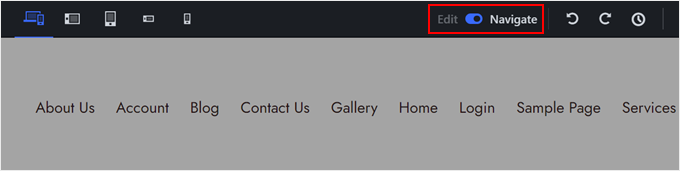
ボックスシャドウを追加したいページにいない場合は、「編集」モードから「ナビゲーション」モードに切り替えることができます。
これにより、ナビゲーションメニューやリンク、その他のコンテンツを通常通りに操作することができる。

これで、シャドウを追加したいページや投稿に移動することができます。
そのページに到達したら、すぐに「編集」モードに切り替えてください。

これで、段落、画像、ボタンなど、ボックスシャドウを追加したいコンテンツをクリックします。
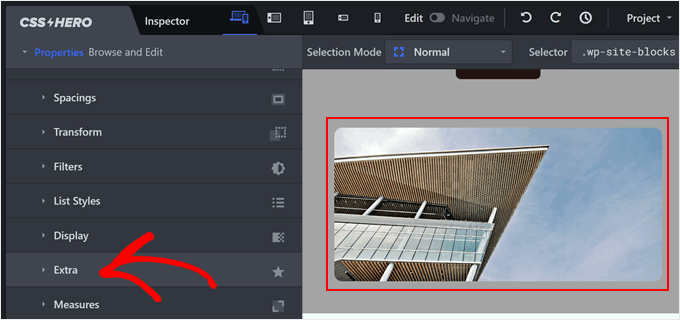
左側のパネルで『Extra』をクリックする。

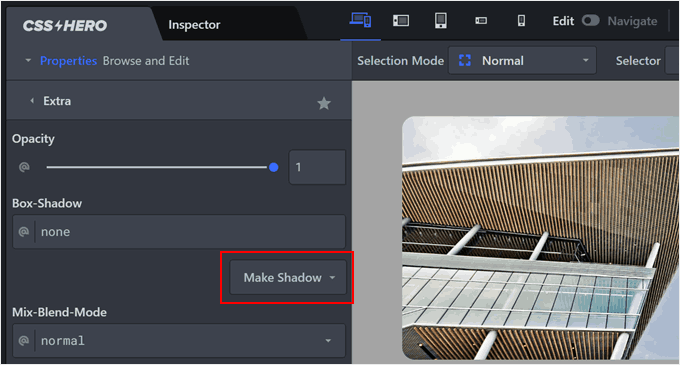
これで『シャドーを作る』をクリックできる。
ボックスシャドウを作成するために使用できるすべての設定が表示されます。

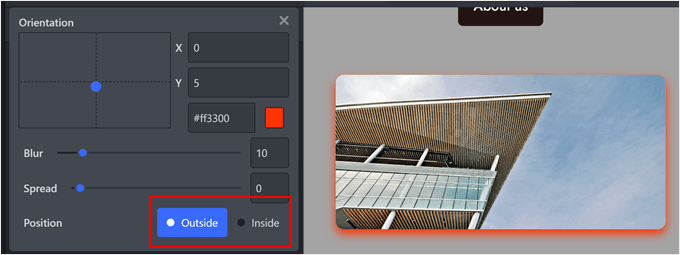
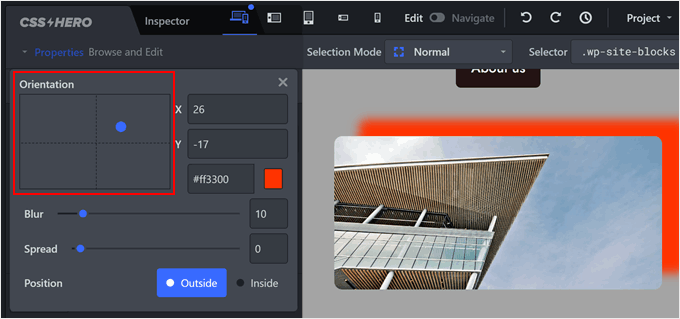
手始めに、「影の位置」の設定で、影をブロックの内側に表示するか外側に表示するかを変更できます。
ここでは、影を画像の外側に表示するために「外観」を選択しています。

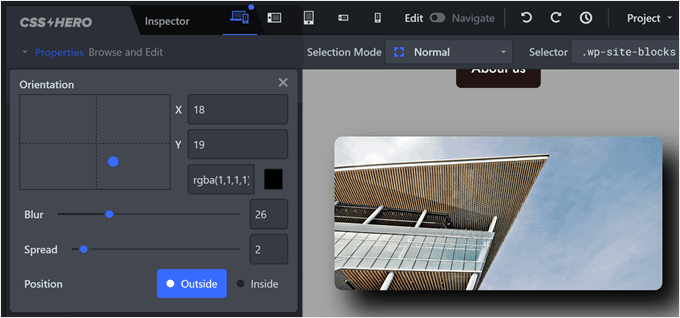
この決定後、「Orientation」ボックスの小さなドットを使って影の向きを微調整できます。
ドットを新しい位置にドラッグ&ドロップするだけで、ライブプレビューでドットの動きを確認できます。

影の位置が決まったら、色、ぼかし、広がりを変更できます。
CSS Heroはこれらの変更を即座に表示するので、さまざまな設定を試して、何が一番よく見えるかを確認することができます。

他のブロックにボックスシャドウを追加するには、上記と同じ手順を踏めばよい。
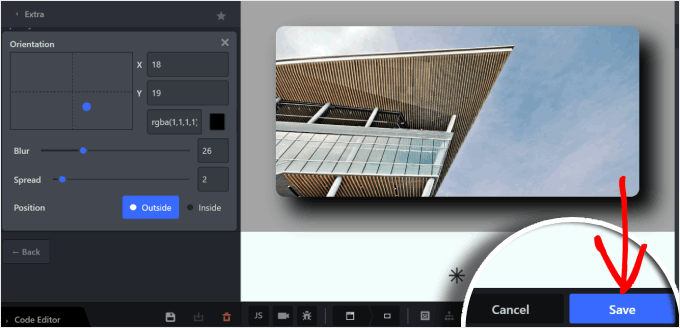
ページの見栄えに満足したら、「保存」をクリックして変更を反映させます。

WordPressサイトにユニークなデザインを追加するさらに詳しい方法
上記の方法は、WordPressでボックスシャドウを追加するための素晴らしい基礎を提供します。しかし、さらにユニークでクリエイティブな効果を出したい場合はどうすればいいでしょうか?
以下の投稿では、サイトにさまざまなデザイン要素を追加するための役立つガイドをご覧いただけます:
- WordPressで画像のマウスオーバー効果を追加する方法– このガイドでは、画像に作成できるさまざまなマウスオーバー効果について説明します。
- WordPressでCSSアニメーションを簡単に追加する方法– アニメーションは、ボックスシャドウとともに、ダイナミックで視覚的に魅力的なユーザーエクスペリエンスを作り出し、訪問者の注目を集め、飽きさせません。
- どのWordPressテーマにもパララックス効果を追加する方法– パララックス効果を取り入れることで、奥行きの錯覚を高め、より没入感のあるサイトを作ることができます。
- WordPressでカスタマイザーを作成する方法– この投稿では、コンテンツのセクションを視覚的に区切るユニークなシェイプを作成する方法を紹介します。
- WordPressでレスポンシブスライダーを簡単に作成する方法– このガイドでは、コンテンツを魅力的かつ省スペースで紹介するスライダーを作成する方法を紹介します。
- WordPressでアニメーションの背景を追加する方法– アニメーションの背景を追加することで、ユニークで視覚的に面白いユーザー体験を作り出すことができます。
WordPressでボックスシャドウを追加する方法について、このチュートリアルがお役に立てれば幸いです。WordPressで未使用のCSSを削除する方法や、WordPressのCSS配信を最適化する方法についてもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jennifer Wan
Hello,
Good tutorial. You explained it in a simple manner with more understandable pictures. Beginners will find it more helpful as I can relate to the early days of my career.
I know the first two methods of adding box shadow in WordPress but I haven’t explored the other methods you mentioned.
Thanks, Will explore.
WPBeginner Support
Glad we could show you two new methods
Admin
Yusuf Ali
Box shadow real and an interesting CSS style especially to image. I use it mostly to catch the attention of readers
WPBeginner Support
We hope our article was helpful in making it easier to add!
Admin