WordPressサイトでクレジットカード決済を簡単に利用したいですか?
WordPressの初期設定では、クレジットカード決済のオプションはついていませんが、それを解決するプラグインやツールはたくさんあります。
この投稿では、WordPressサイトでクレジットカード決済を利用する2つの簡単な方法をご紹介します。

なぜWordPressでクレジットカード決済が可能なのか?
クレジットカードとデビットカードは、世界で最も一般的なオンライン決済手段です。
WordPressサイトで商品やサービスを販売する場合、クレジットカードでの支払いを受け付けることが重要です。
クレジットカード決済に対応することで、コンバージョン率を向上させ、お買い物カゴの放棄を減らすことができます。
注:クレジットカード決済を安全に行うには、サイトでHTTPS/SSLを有効化する必要があります。詳しくは、WordPressサイトの無料SSL証明書の取得方法をご覧ください。
多くの場合、ユーザーはクレジットカード決済を受け入れるためにショッピングカゴを備えた本格的なオンラインストアを立ち上げたくありません。これは、特に個別商品の販売やコンサルティングやサービスに対する支払いのみの場合、非常に理にかなっている。
この場合、必要なのは、クレジットカードでの支払い設定が可能なシンプルなオンライン注文フォームだけです。
それでは、あなたのサイトでカード決済を利用する方法を見ていきましょう。以下のリンクからお好きな方法にジャンプしてください。
方法1.WP Simple Payを使ってWordPressでクレジットカード決済をする。
この方法では、市場で最高のStripe決済プラグインであるWP Simple Payを使用します。WP Simple Payを使えば、複雑なeコマースプラグインをセットアップして使うことなく、支払いを受け付けることができます。
WP Simple PayはStripeクレジットカード決済プラットフォームと統合しています。すべての決済処理業者と同様に、Stripeはトランザクションごとに少額の手数料を請求します。しかし、Stripeへのサインアップは無料です。
この方法では、任意のページや投稿に追加できる支払いボタンを作成します。
100%無料なので、WP Simple Pay Liteを使います。より高度な機能が必要な場合は、WP Simple Pay Proもあります。このバージョンでは、より多くのカスタマイズオプション、ドラッグアンドドロップフォームビルダー、カスタム支払い受領メールを提供しています。
まず、WP Simple Pay プラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドを参照してください。
有効化すると、プラグインは自動的にWP Simple Payセットアップウィザードを起動します。クレジットカード決済を開始するには、’Let’s Get Started’ボタンをクリックしてください。

最初のステップは、WP Simple PayをStripeアカウントに接続することです。
Stripeアカウントをすでにお持ちでない方もご安心ください。セットアップウィザードが新規アカウント作成の手順を順を追って説明します。
まず、’Connect with Stripe’ボタンをクリックします。

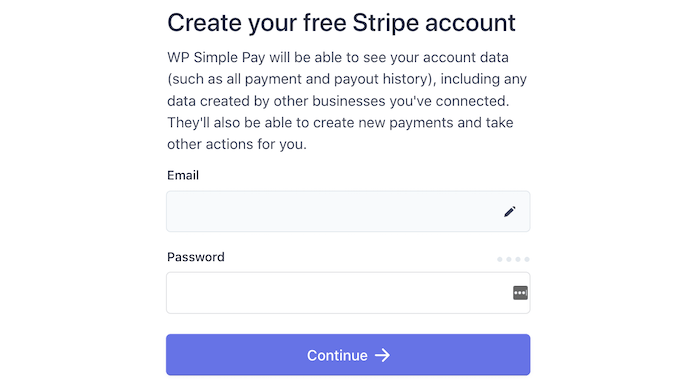
次の画面では、WP Simple Payがメールアドレスの入力を求めてきます。
すでにStripeに登録している場合は、Stripeアカウントにリンクされているアドレスを入力してください。

Stripeアカウントをお持ちでないですか?Stripeアカウントに使用するメールアドレスを入力してください。
続行」ボタンをクリックします。
WP Simple PayはメールアドレスにStripeアカウントがリンクされているか確認します。アカウントが見つかった場合、WP Simple PayはStripeのパスワードを尋ねます。
アカウントが見つからない場合は、WP Simple PayがStripeへの登録手順を案内します。画面の指示に従ってアカウントを作成し、WP Simple Payに接続するだけです。

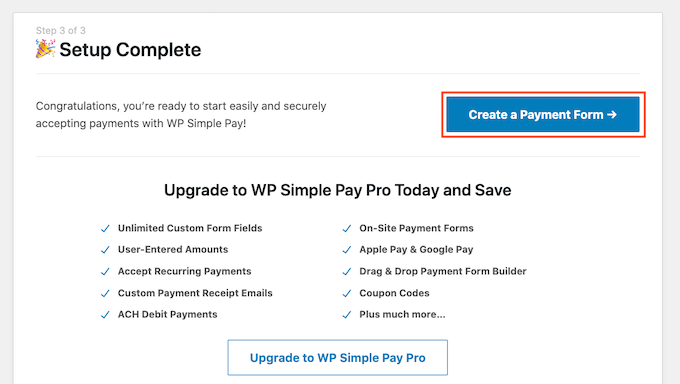
WP Simple PayとStripeを接続したら、支払いボタンを作成する準備ができました。
支払いフォームの作成」をクリックするだけです。

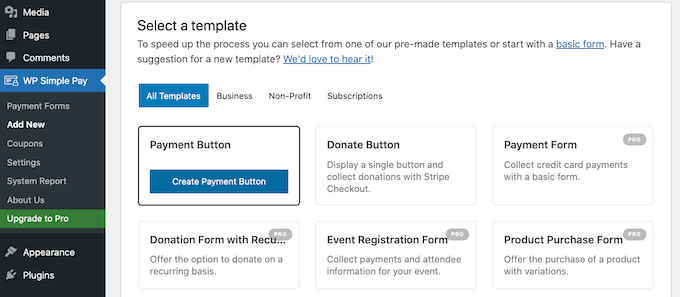
WP Simple Pay ” Add New から支払いボタンを作成することもできます。

支払ボタン」テンプレートにマウスオーバーしてください。
次に、「支払いボタンの作成」をクリックします。

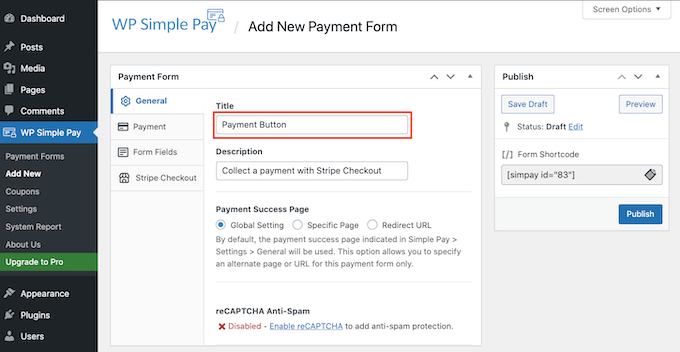
タイトル」フィールドに支払いボタンの名前を入力します。
サイト訪問者にはこの名前は表示されません。

また、説明欄に詳細を追加することもできます。ここでもWordPressはサイトの訪問者にこれを表示しませんが、あなた自身の参考にはなるでしょう。
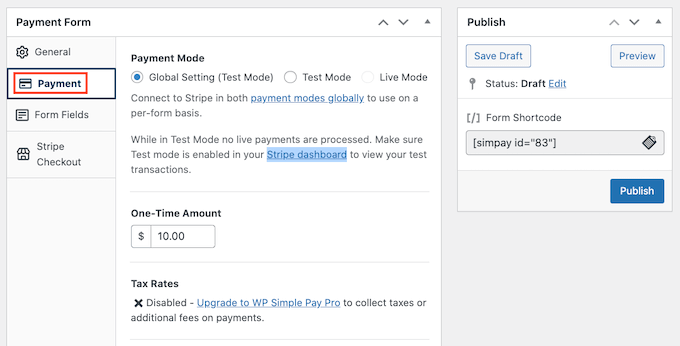
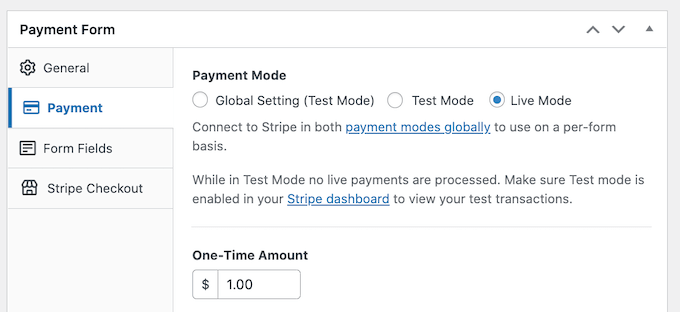
ここで「支払い」タブをクリックする。

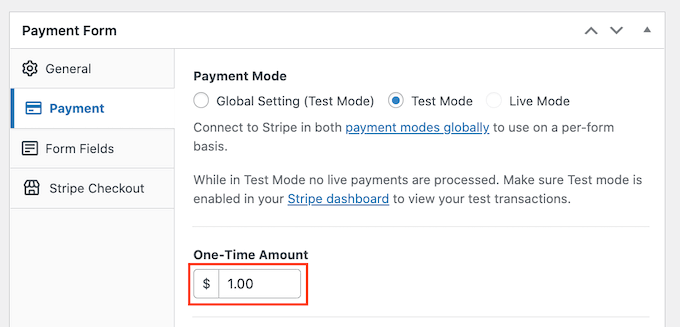
ここから、支払いボタンにチャージする金額を決めることができます。
この数字を’One-Time Amount’フィールドに入力してください。

WP Simple Payは初期設定でドル通貨を使用します。
他の通貨での支払いを受け入れたい場合は、WP Simple Pay ” Settingsにアクセスしてください。一般 ” 通貨タブを選択します。ここに初期設定を変更するために必要なものがすべてあります。
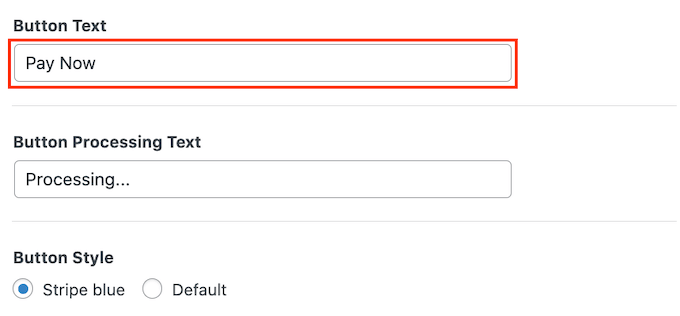
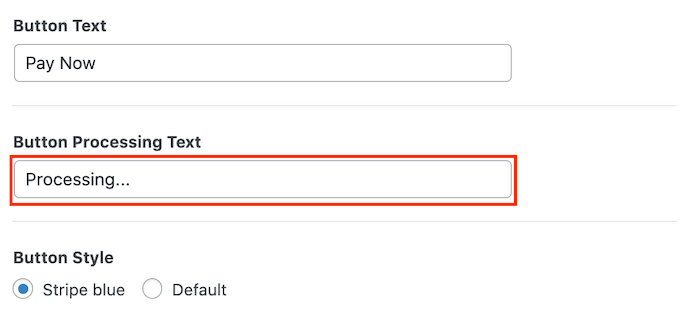
次に、ボタン・テキスト・セクションまでスクロールする。
これはWordPressがボタンに表示するテキストです。初期設定では、WP Simple Payはボタンのラベルとして’Pay Now’を使用します。
これを変更するには、ボタン・テキスト・フィールドに新しいテキストを入力するだけです。

このセクションでは、ボタン処理テキストを変更することもできます。
これはWP Simple Payが支払い情報を処理している間、訪問者に表示されるテキストです。

WP Simple PayはWordPressテーマのボタンスタイルを’デフォルト’ボタンスタイルに使用します。
もうひとつのオプションは、グラデーションと角丸を使った「Stripe blue」スタイルを使うことだ。

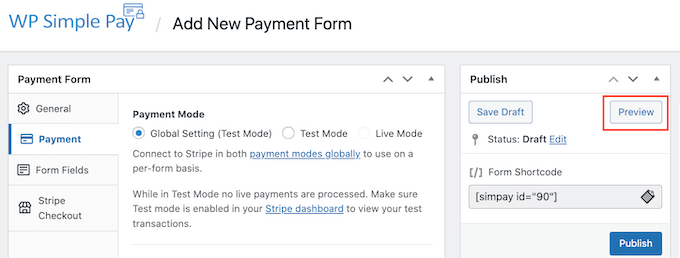
これらの変更を行う際に、支払いボタンが訪問者にどのように見えるかを確認するとよいでしょう。
完成品をプレビューするには、プレビューボタンをクリックしてください。

プレビューで表示されているものに満足したら、いよいよWordPressサイトにボタンを追加します。
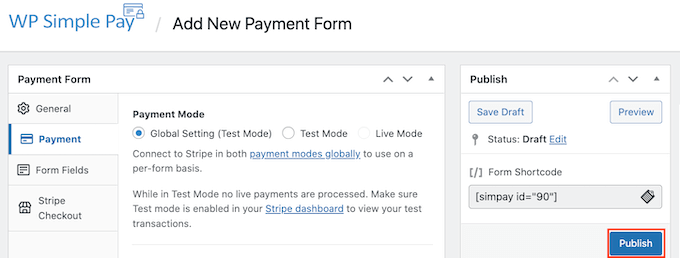
そのためには、公開するボタンをクリックします。

商品ページやランディングページなど、WordPressサイトでクレジットカード決済を受け付けるためのボタンを任意のページや投稿に追加できるようになりました。また、サイトのウィジェット対応エリアにボタンを追加することもできます。
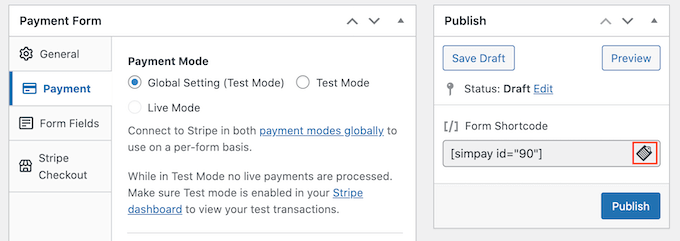
必要なのは、WP Simple Payが自動的に作成するショートコードの一部だけです。
このコードを取得するには、’Form Shortcode’フィールドを見つけるだけです。そして「コピー」ボタンをクリックします。

このショートコードを任意のページ、投稿、ウィジェットエリアに貼り付けることができます。ショートコードの設置方法の詳細については、WordPressでショートコードを追加する方法のガイドを参照してください。
このショートコードを貼り付けると、WordPressサイトに支払いボタンが表示されます。
支払いの受付を開始する前に、ボタンをテストすることをお勧めします。
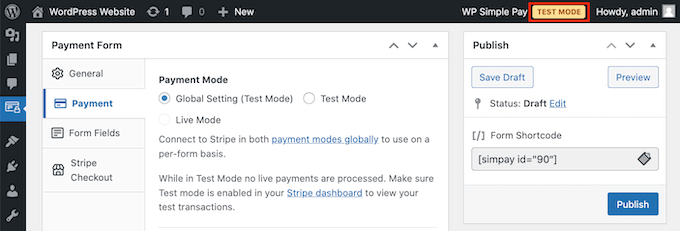
WP Simple Payは初期設定で新しい支払いボタンをテストモードで作成します。テストモードになっている間、あなたのサイトはクレジットカードの支払いを処理しません。
WP Simple Payがこのモードになっていることを確認するには、WordPressダッシュボードの一番上にあるツールバーを見てください。テストモード」と表示されているはずです。

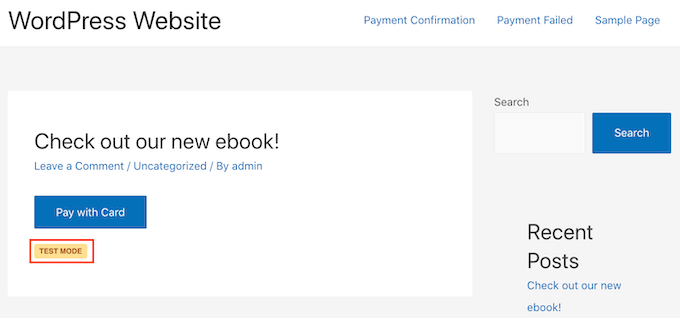
このボタンを追加したページや投稿にアクセスすると、ボタンの真下に「Test Mode」と表示されているはずです。

ボタンをテストするとなると、ひとつ問題がある。
Stripeは初期設定でテスト支払いを表示しません!幸い簡単な修正があります。
テストデータを見るには、新しいタブでStripeダッシュボードにログインしてください。次にPaymentsタブをクリックします。

次に右上の「開発者」スライダーをクリックします。
Stripeダッシュボードが更新され、「テストデータ」のバナーが表示されます。テスト支払いはStripeダッシュボードに表示されます。

これでボタンをテストする準備が整った。
最も簡単な方法は、WordPressサイトに戻ることです。そして、クレジットカードでの支払いを受け付けるボタンを追加したページにアクセスしてください。
このボタンをクリックしてください。あとは画面の指示に従ってテスト支払いを送信してください。テスト支払いを送信したら、Stripeダッシュボードに切り替えてください。ダッシュボードにテスト支払いが表示されます。
すべてがスムーズに動作していることを確認したら、いよいよボタンをテストモードから解除しましょう。
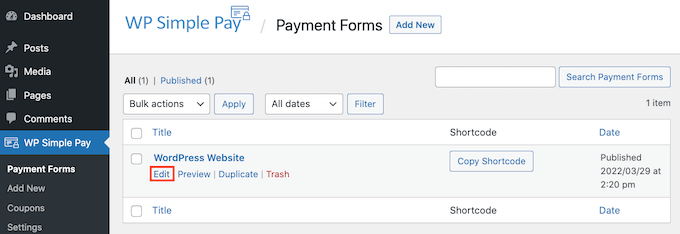
WP Simple Pay ” Payment Forms にアクセスします。マウスオーバーして編集リンクをクリックしてください。

左側のメニューから「支払い」タブを見つけてクリックする。
最後に、「支払いモード」エリアの「ライブモード」にチェックを入れる。

画面上部の「更新」ボタンをクリックし、変更を保存することをお忘れなく。
これで、あなたのサイトにアクセスして、支払いボタンが生きているのを見ることができます。
方法2.WPFormsを使ってWordPressでクレジットカード決済を受け入れる
簡単な支払いボタンを作成したい場合は、上記のWP Simple Payメソッドが最適です。
しかし、支払いフォームを作成することで、訪問者からより多くの情報を収集する必要がある場合もあります。
つまり、柔軟で強力なフォームビルダープラグインが必要になります。
WPFormsは 最高のWordPressお問い合わせフォームプラグインです。あなたのWordPressサイトに支払いフォームを含むあらゆる種類のフォームを素早く追加することができます。
WPFormsには支払いやクレジットカードのテンプレートもたくさんあり、すぐに使い始めることができます。

このチュートリアルでは、Stripe Proアドオンを利用できるWPForms Proバージョンを使用します。この強力なアドオンを使用すると、人気のStripe決済ゲートウェイを使用してWordPressでクレジットカード決済を行うことができます。
WPFormsではSquare、Authorize.net、PayPalを利用したクレジットカード決済も可能です。WPFormsではStripeを推奨しています。
注: WPFormsにはStripe経由での支払いを受け付けることができる無料版もあります。ただし、フォームからの支払いには別途3%の手数料がかかります。
まず、WPForms Proをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドを参照してください。
WPFormsを有効化した後、WordPressダッシュボードのWPForms ” Settingsにアクセスしてください。

ライセンスキー’フィールドにライセンスキーを入力します。このキーはWPFormsアカウントにあります。
コアプラグインを有効化した後、Stripeアドオンをインストールします。
WordPressダッシュボードで、WPForms ” Addonsに移動します。

Stripeアドオンが見つかるまでスクロールしてください。
そして「アドオンのインストール」ボタンをクリックします。

次にWPForms ” Settingsに向かいます。
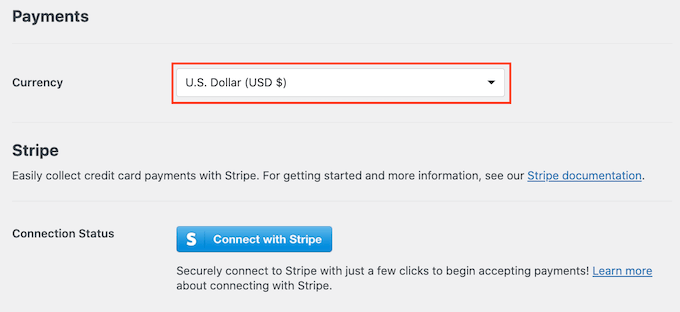
次に、「支払い」タブをクリックする。

初期設定では、WPFormsはアメリカドルで支払いを収集します。
異なる通貨でのお支払いをご希望の場合は、通貨のドロップダウンメニューを開き、リストからお選びください。

次のステップは、WP Simple PayをStripeアカウントに接続することです。
この接続を行うには、接続状態セクションまでスクロールします。その後、’Stripeと接続’ボタンをクリックします。

新規タブが開きます。画面の指示に従ってStripeアカウントを新規作成するか、WPFormsを既存のStripeアカウントに接続します。
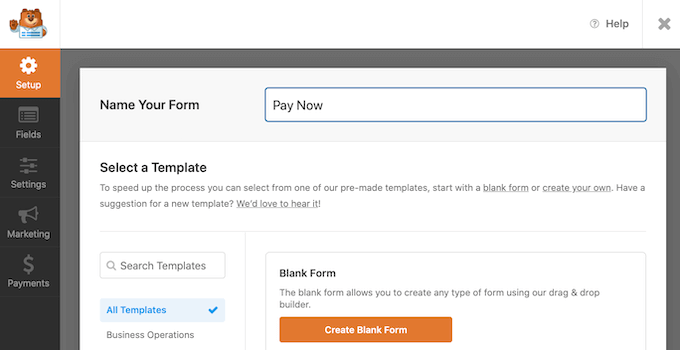
Stripeへの接続が完了したら、支払いフォームを作成しましょう。WPForms ” 新規: にアクセスしてください。

フォームの名前」フィールドにフォームの名前を入力できます。
サイト訪問者には表示されませんので、参考程度にご覧ください。

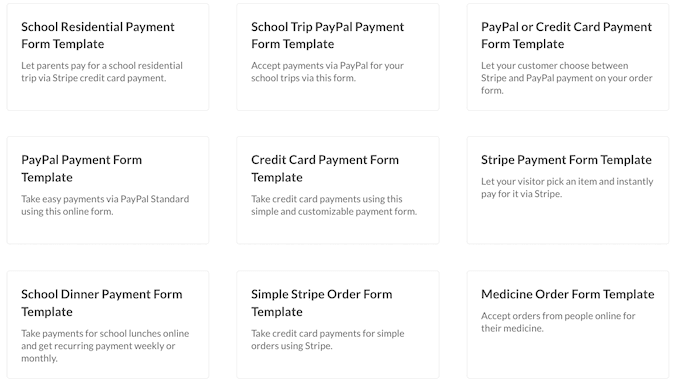
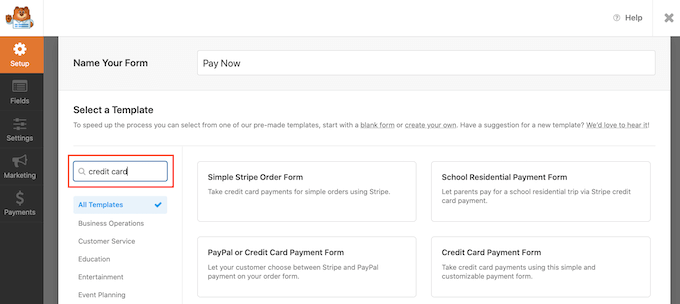
WPFormsにはさまざまなテンプレートが用意されているので、すぐに使い始めることができ、さまざまな種類のフォームを作成することができます。今回は支払いフォームを作成するので、’Search Templates’フィールドに’payment’か’credit card’のどちらかを入力してください。
これは、タイトルに「支払い」または「クレジットカード」という言葉が含まれるテンプレートをすべて表示します。

テンプレートを詳しく見るには、そのテンプレートにマウスオーバーするだけです。
次に「デモを表示」ボタンをクリックします。

WPFormsはこのテンプレートを新しいタブに表示します。
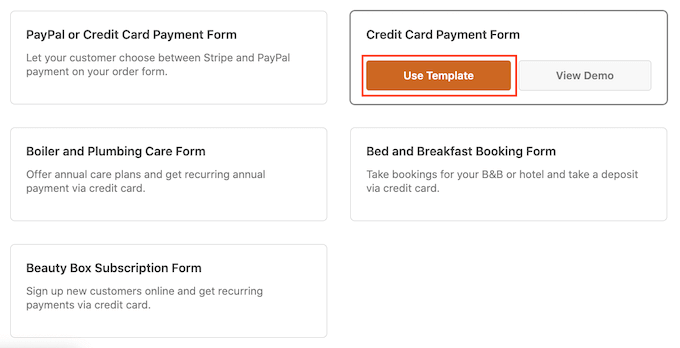
使いたいデザインが見つかったら、「テンプレートを使用する」ボタンをクリックします。このチュートリアルでは、クレジットカード決済フォームテンプレートを使用します。

選択したWPFormsテンプレートが新しいタブで開き、カスタマイズできるようになります。
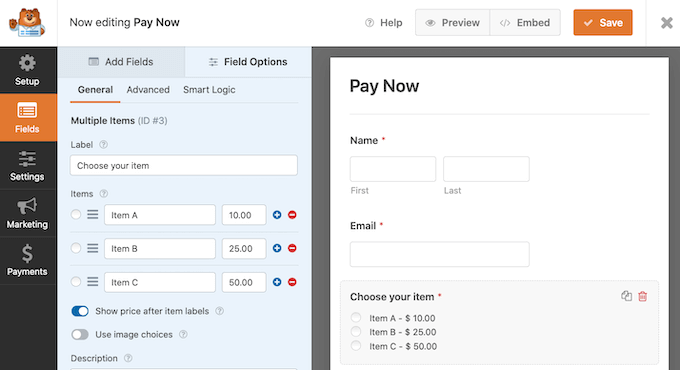
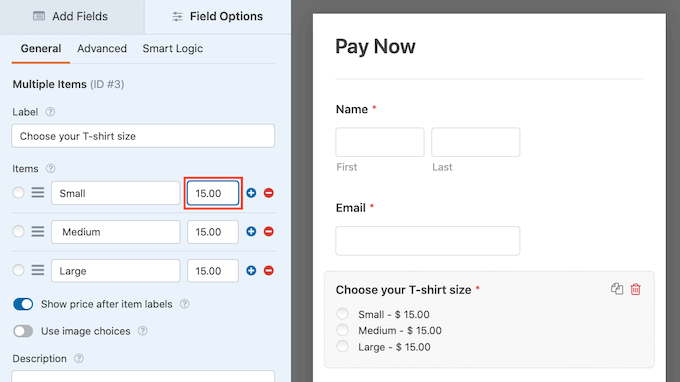
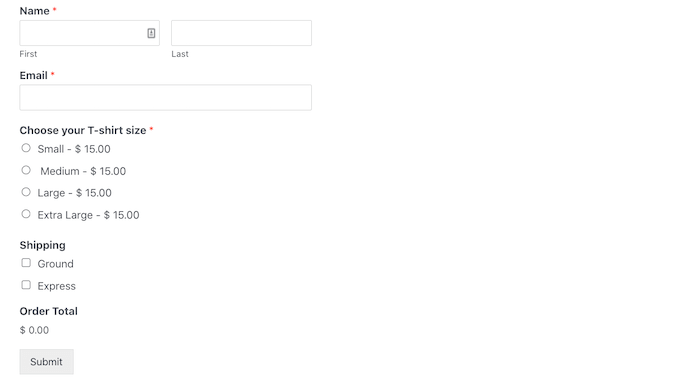
クレジットカード決済フォームには、カスタマイザーが名前とメールアドレスを入力する欄があります。また、訪問者が購入したい項目を選択できる「項目を選択」セクションもあります。

このセクションを使って、訪問者に商品やサービスの選択肢を提供することができます。
もう一つの設定は、訪問者が個別商品をカスタマイズできるようにすることです。例えば、同じTシャツを異なるサイズや色で提供することができます。
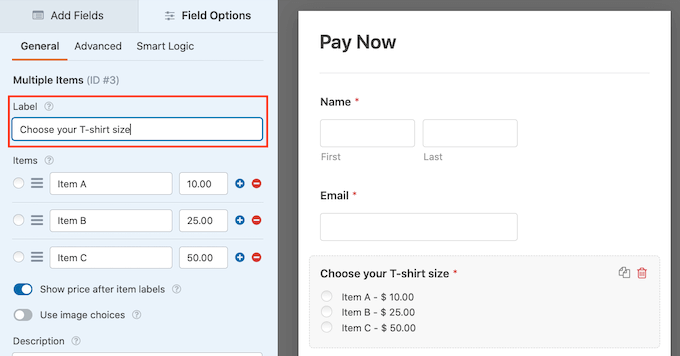
このセクションをカスタマイズするには、クリックするだけです。WPFormsサイドバーが更新され、このセクションのすべての設定が表示されます。
テキストの一部を変更するには、初期設定のテキストを削除し、代わりに使用したい単語やフレーズを入力するだけです。例えば、「項目を選択してください」を削除して、「Tシャツのサイズを選択してください」に置き換えることができます。

各項目の価格を変更することもできます。
これを行うには、この項目のプレースホルダー番号を削除するだけです。これで、このフィールドに新しい金額を入力できます。

WordPressがプレースホルダー項目に使用するテキストも、上記と同じ手順で変更できます。
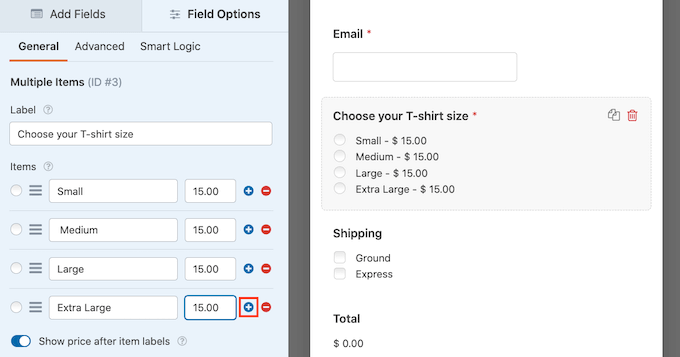
初期設定では、このテンプレートは訪問者が3つの項目から選択できるようになっています。さらにオプションを追加したい場合は、+アイコンをクリックしてください。
これで新しい「項目」が追加され、カスタマイザーの準備が整いました。

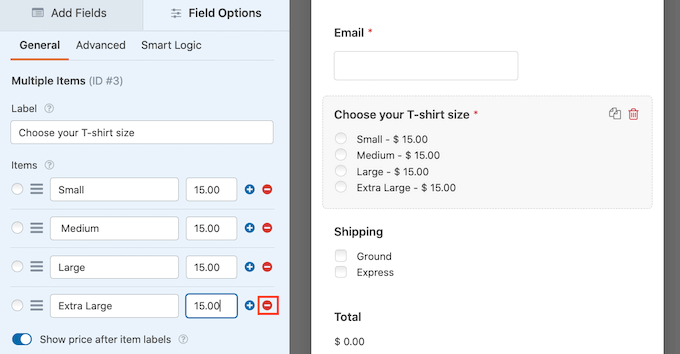
このセクションから項目を削除するには、「-」アイコンをクリックします。
この設定はクレジットカード決済フォームから消えます。

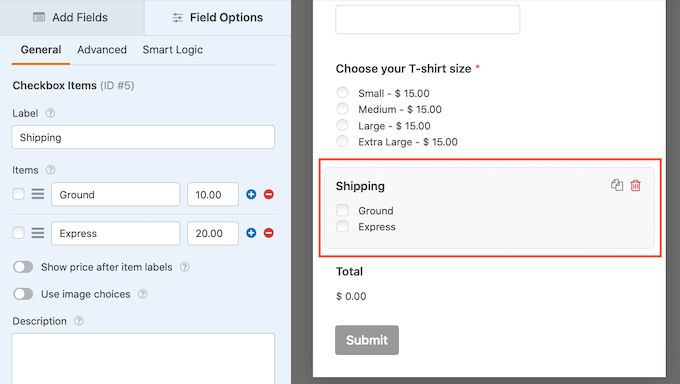
次に、このテンプレートでは、訪問者に「Ground(地上)」または「Express(エクスプレス)」の配送方法を選択できます。
このセクションを編集するには、クリックするだけです。WPFormsサイドバーが更新され、このセクションのすべての設定が表示されます。

上記の手順に従って、プレースホルダーのテキストを変更したり、配送オプションを追加したり削除したりすることができます。
また、各配送方法の価格を変更することもできます。送料を無料にしたい場合は、この価格を$0に設定するだけです。
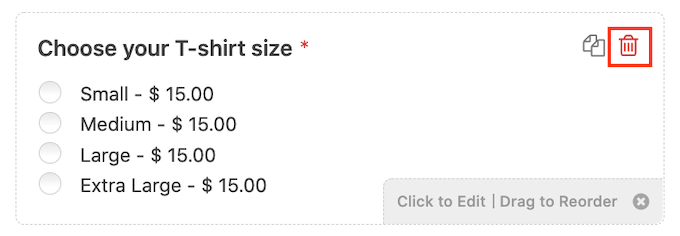
このセクションを完全に削除するという設定もある。
テンプレートから任意のセクションを削除するには、そのセクションにマウスオーバーするだけです。そしてゴミ箱内のアイコンをクリックしてください。

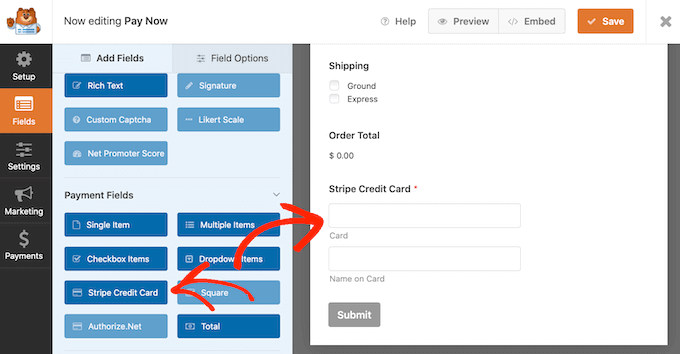
次に、Stripeクレジットカードフィールドをフォームに追加する必要があります。このフィールドはカスタマーの支払い情報を収集します。
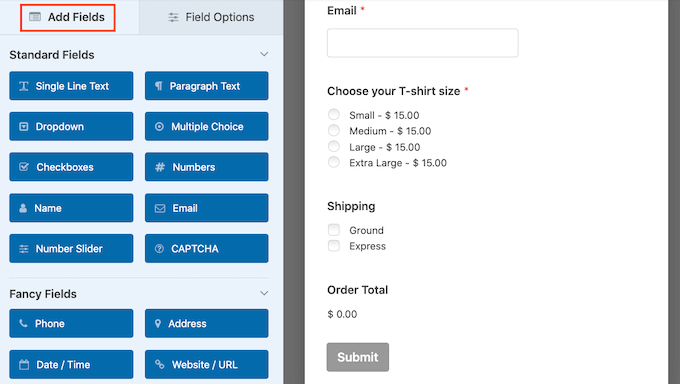
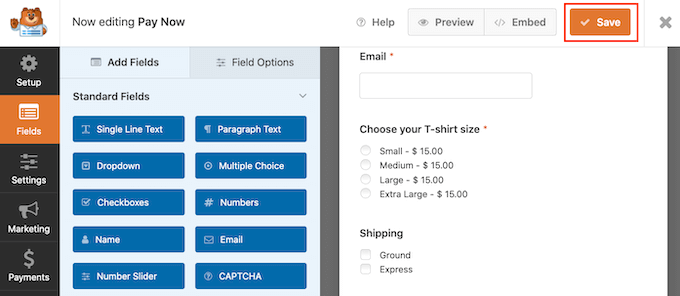
このフィールドを追加するには、「フィールドの追加」タブをクリックするだけです。

次に、「支払いフィールド」セクションまでスクロールします。
Stripeクレジットカードフィールドを支払いフォームの所定の位置にドラッグしてください。

配送先住所や電話番号など、訪問者からより多くの情報を収集するために、テンプレートにいくつかのフィールドを追加したいと思うかもしれません。上記のプロセスを繰り返すだけで、フォームに新しいフィールドを追加することができます。
また、ドラッグ&ドロップでフィールドの外観順を変更することもできます。
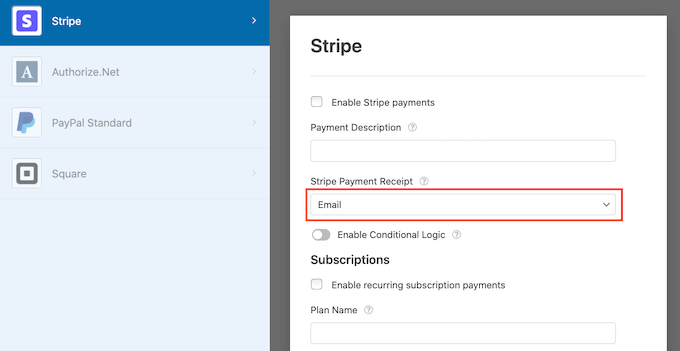
フォームの設定が完了したので、このフォームの決済を有効化してみましょう。左側のメニューから’Payments’タブをクリックし、’Stripe’を選択します。

その後、’Enable Stripe payments’オプションの隣にあるチェックボックスをオンにするだけです。
支払い説明フィールドに説明を入力できるようになりました。このテキストはカスタマイザーのクレジットカード明細に表示されます。
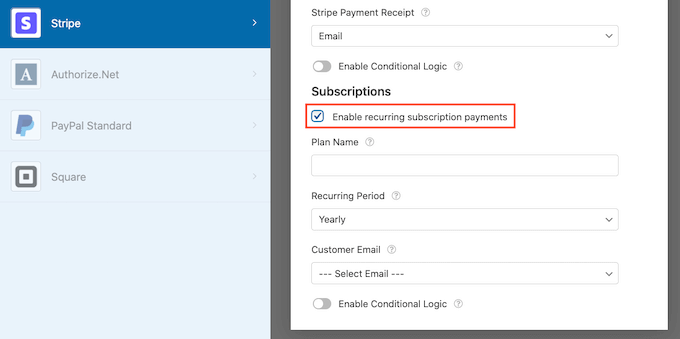
また、メールレシートをカスタマイザーに送信する設定もあります。メールレシートを作成するには、Stripe Payment Receiptドロップダウンを開きます。次に「メール」を選択できます。

WPFormsではフォームにスマートな条件ロジックを設定することもできます。これは、カスタマイザーが選択したオプションに基づいて、支払いフォームフィールドを表示するか非表示にするかを選択するものです。
この画面では、定期購入を有効化し、定期期間を選択することもできます。これは、定期購入の作成や会員権の販売に便利です。

次に、Stripeクレジットカードフィールドを使用するには、AJAXフォーム送信を有効化する必要があります。AJAXフォーム送信により、カスタマイザーはページ全体をリロードすることなくフォームを送信できます。これにより、カスタマーエクスペリエンスを向上させることができます。
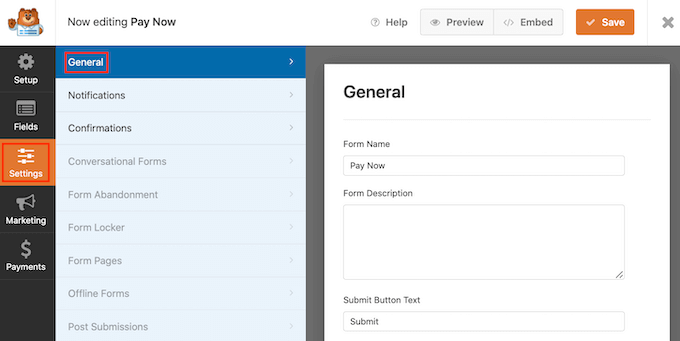
AJAX送信を有効化するには、単に設定 ” 一般に移動します。

次に、「詳細」セクションをクリックして展開します。
最後に、「AJAXフォーム送信を有効化」ボックスをチェックします。

クレジットカード決済フォームの見栄えに満足したら、変更を保存しましょう。
そのためには、画面上部の「保存」ボタンをクリックするだけです。

次のステップは、フォームの通知を設定することです。
カスタマイザーが支払いフォームを完了するたびに、WPFormsは初期設定でWordPress管理者にメールを送信します。
別のアドレスにメールを送る必要がある場合もあります。複数の人に通知したい場合もあるでしょう。
これはWPFormsを使って簡単にできます。メール通知をカスタマイズするには、設定タブをクリックします。次にNotificationsを選択します。

この画面で’Send To Email Address’フィールドを見つけます。初期設定では{admin_email}に設定されています。これはWordPressの管理者メールを使用するようにWordPressに指示する動的な値です。
このダイナミックテキストを削除して、他のメールアドレスに置き換えることができます。送信先メールアドレス」フィールドに新しいアドレスを入力するだけです。
複数の人にメールを送りたい場合は、それぞれのアドレスをカンマで区切ってください。

メールメッセージを編集することもできます。例えば、コピーやメールの件名を変更することができます。
これらのメールを作成した後、受信者のメール受信トレイに送信され、スパムフォルダに送信されないことを確認してください。
そのためには、SMTPサービスプロバイダーを利用してメールの到達性を向上させるのが一番です。詳しくは、WordPressでメールが送信されない問題の解決方法をご覧ください。
また、カスタマイザーに区切りの通知を送りたい場合もあるでしょう。例えば、購入の確認や’Thank You’メッセージを送信することができます。WPFormsはカスタマイザーが支払いフォームを送信するたびにこのメールを自動的に送信します。
カスタマイザーにメールを送るには、「新規通知を追加」ボタンをクリックしてください。

WPFormsはこの通知の名前を尋ねるでしょう。ここでは’カスタマイザー通知’と呼ぶことにしましょう。
その後、WPFormsはカスタマイズ可能な通知フィールドをすべて表示します。

WPFormsがこの通知を正しいアドレスに送信することを確認するには、’Send To Email Address’オプションの隣にある’Show Smart Tags’リンクをクリックしてください。
次に’メール’フィールドを選択します。これによりWPFormsはカスタマイザーが送信したメールアドレスを使用することができます。

通知メールの残りの部分をカスタマイズすることができます。例えば、件名を変更したり、メールメッセージにテキストを追加したりすることができます。
スマートタグを使ってメールをパーソナライズすることもできます。例えば、カスタマーの名前や購入した商品に関する情報を追加することができます。
その後、「確認」タブに進んでください。
WPFormsは初期設定として’メッセージ’を使用します。これはあなたのサイトがカスタマイザーが支払いフォームを送信するたびに感謝のメッセージを表示することを意味します。

メッセージを表示する代わりに、特定のページを表示したり、カスタマーを別のURLにリダイレクトしたりすることもできます。
この変更を行うには、「確認タイプ」のドロップダウンを開きます。利用可能なオプションから選択することができます。

最後のステップは、WordPressサイトにこのフォームを追加することです。
投稿に追加するには、編集したいブログ記事を開くだけ。
次にプラス(+)アイコンをクリックする。

表示されるポップアップで、’WPForms’と入力して適切なブロックを探します。
WPFormsブロックをクリックすると、ページにブロックが追加されます。

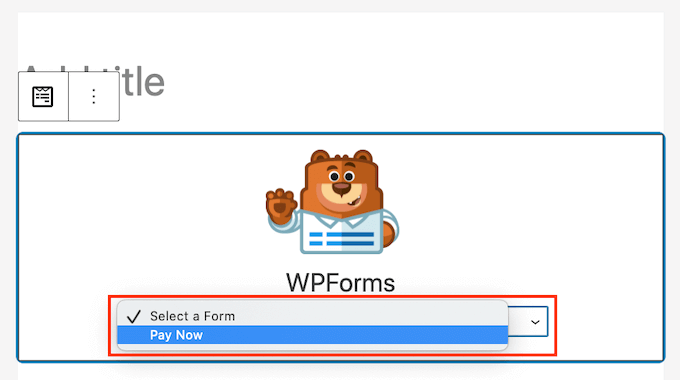
新規ブロックで、クリックしてドロップダウンメニューを開きます。
WPFormsを使用して作成したすべてのフォームのリストが表示されます。クリックして支払いフォームを選択してください。

フォームの見た目に問題がなければ、ページを公開したり更新したりすることができます。
これで、サイトにアクセスしてフォームを確認することができます。これでWordPressサイトでクレジットカード決済を開始する準備が整いました。

WordPressでクレジットカード決済を行うボーナス方法
WP Simple PayとWPFormsはWordPressでクレジットカード決済を行う最も簡単な方法ですが、ユーザーによっては異なるニーズがあるかもしれません。
例えば、オンラインストアを立ち上げて、物理的な製品を販売したり、電子書籍を販売したり、オンラインコースを販売したり、あるいは寄付を受け入れたりすることもできる。
そのような場合、特定のユースケースに対応したフル機能のソリューションが必要になるかもしれません:
- MemberPress– オンラインコースやメンバーシップを販売したい場合に最適なソリューションです。StripeとAuthorize.netを使用してクレジットカード決済を受け入れる方法があります。
- Easy Digital Downloads– 電子書籍、音楽、ソフトウェアなどのデジタルダウンロード販売に最適です。EDDは、クレジットカードだけでなく、お買い物カゴに複数の支払いオプションを設定することができます。
- WooCommerce– これは人気のあるWordPress eコマースプラグインで、物理的な製品をオンラインで販売することができます。WooCommerceは初期設定でクレジットカードでの支払いを受け付けることができます。無料のStripe Payment Gateway for WooCommerceプラグインを使用することもできます。
この投稿が、WordPressサイトでクレジットカード決済を簡単に行う方法のお役に立てば幸いです。また、ビジネスサイトに必須のWordPressプラグインのリストや、メールマガジンの正しい作成方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Todd Starks
I am working on a site and they want to accept payments for any amount. There is no specific product, just simple payment. Will this plugin work for that?
WPBeginner Support
You can set it to be a user-defined amount if you wanted.
Admin
mustafa
is this way available for both individual and companies ?
i am individual person who d like to sell my services on my WordPress site.. is it OK to use this method?
WPBeginner Support
Yes, you can use this as an individual
Admin
Lasha
I want client to pay with credit card and this payment to go to my bak account, not paypal. Is it possible?
WPBeginner Support
You would use Stripe from this guide if you wanted to avoid PayPal.
Admin
Brenda Davis
Hello my name is Brenda I’m very new to building my website .I’m having a hard time connecting woocommerce and pay pal to my site which doubles as a store and blog .. My domain is through Blue host and WordPress . I have reset my site at 6 times. Once I began to put what I was told several pluggins in and it crashed my website. Luckily blue host reset it back . and I hadn’t lost my design. But now woo commerce will not link or pay pal . Please help . thanking you in advance for your time .
Brenda
WPBeginner Support
It would depend on the specific error you are running into for linking PayPal but you would likely want to check with WooCommerce to ensure there isn’t any issue with the plugin itself.
Admin
Moolah
I want to start new business solutions! Can you please give some advice.
WPBeginner Support
It would depend on what you’re looking for. If you’re looking for ways to monetize your site you could take a look at our article here: https://www.wpbeginner.com/beginners-guide/make-money-online/
Admin
Mason Canyon
I’m trying to find out if a can put a Paypal widget on any version of WordPress or if I need a certain level. I understand I can’t add it on a free version, but what about the Blogger, Personal or Premium plans. Does it have to be the Business Plan? Thanks for any help you can give me in this matter.
WPBeginner Support
To clarify, it sounds like you’re on WordPress.com and our tutorials are for WordPress.org sites: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
You would likely need the business plan on WordPress.com to add custom HTML
Admin
Rob
what about international WordPress site owners who can not register at paypal or stripe because their countries is not listed !! is there another method to add a payment gateway so that customers can pay for their purchases. Thanks
WPBeginner Support
Unless I hear otherwise, we do not have a recommended alternative at the moment but we will keep an eye out
Admin
s sah
How can i accept debit card payment?
WPBeginner Support
Stripe is one method you could use to accept debit cards.
Admin
Patrick
you forgot to mention that you need to buy the plugin first!
WPBeginner Support
Apologies if we did not make this clear enough, we’ll certainly take a look at improving that, we do state in the article: “While they have a Lite version that’s free, you will need their PRO plan to access the payment add-ons.”
Admin
O Moses
Thanks for this wonderful article
I would like to know how to integrate this payment method to my local bank account.
I mean when a customer makes a purchase on my website using the above described payment method, how will the money drop into my local bank account
WPBeginner Support
Hi,
When you sign up for an Stripe account, you can add your bank account details into your Stripe account. Once the money arrives in your Stripe account, you can transfer it to your bank.
Admin
Dave Wilde
Hello.
So Stripe, PayPal and Payeezy plugin work with WordPress. Any other gateways or VT’s that work inside WordPress or with WP?
Thanks,
Dave
Richard Rottman
If you have a First Data Payeezy account and want to take credit card payments in WordPress, I created a free plugin and it’s in the WordPress plugin repository.
https://wordpress.org/plugins/wp-payeezy-pay/
Jonathan
It’s not mentioned here but with Stripe you get two sets of Api keys one for a live site and one for a testing environment.
I would use the test keys first make a few “payments” to see if everything works as expected. When happy then change to the live keys. (obviously make sure pages are not accessible to customers with test keys)
If you use the live keys first and things don’t work as expected then you end up with problems with customers