あなたのブログのソーシャルメディアのフォロワーを増やしたいですか?WordPressサイト上にFacebookのタイムラインを表示させるという素晴らしい方法を見つけました。これにより、サイトの鮮度が保たれ、訪問者もFacebookであなたをフォローするようになります。
WordPressサイトにFacebookのタイムラインを追加するのは難しいと感じる人も多いでしょう。その結果、見栄えが悪く、サイトに合わないフィードになってしまうことがよくあります。でもご心配なく – 私たちは見た目も良い簡単な修正方法を用意しています。
このガイドでは、簡単なツールを使ってWordPressにFacebookのタイムラインを追加する方法を紹介します。

なぜWordPressでFacebookのタイムラインを表示するのか?
マーケティングリサーチの統計によると、Facebookは世界で最も人気のあるソーシャルメディアプラットフォームで、月間アクティブユーザーは29億人にのぼります。このため、Facebookは新しいオーディエンスにリーチし、すでにあなたのサイトを知っている人々とエンゲージするのに最適な場所となっています。
しかし、サイトにアクセスしただけでは、Facebookの投稿は見てもらえない。
より多くの人にあなたのコンテンツを楽しんでもらうために、WordPressにFacebookのタイムラインを埋め込むことをお勧めします。気に入った人は、あなたのFacebookをフォローしてくれるかもしれません。
適切なプラグインを使えば、Facebookに新しいコンテンツを投稿すると、ソーシャルメディアフィードが自動的に更新されます。これによって、あなたのサイトを常に新鮮で面白く保つことができます。
それでは、WordPressでFacebookのタイムラインを表示する方法を見ていきましょう。以下のクイックリンクを使って、手順をナビゲートすることができます:
ステップ1:カスタムFacebookフィードプラグインのインストールと設定
WordPressにFacebookのタイムラインを埋め込む最も簡単な方法は、Smash Balloon Custom Facebook Feedプラグインを使うことです。
このプラグインを使えば、Facebookのアルバム、コメント、レビュー、コミュニティ投稿などをサイトに埋め込むことができます。

このガイドでは、Facebookのタイムラインから写真や動画を表示できるCustom Facebook Feed Proを使用します。
一方、無料版では、投稿ステータスにテキストとリンクしか使用できない。
有効化した後、Facebookフィード ” 設定に行き、ライセンスキーを’ライセンスキー’フィールドに入力する必要があります。

この情報は、Smash Balloonサイトのお客様のアカウントに記載されています。
キーを入力したら、「有効化」ボタンをクリックします。
ステップ2: FacebookページまたはグループをWordPressに接続する
次に、WordPressサイトをFacebookページまたはグループタイムラインに接続する必要があります。ここではFacebookページを使いますが、Facebookグループの場合も手順はほとんど同じです。
グループの詳細については、WordPressにFacebookグループフィードを埋め込む方法の完全ガイドをご覧ください。
FacebookページやグループをWordPressに接続するには、Facebook Feed ” All Feedsに移動し、’Add New’をクリックします。

Smash Balloonでは、WordPressにFacebookのイベントカレンダーを追加したり、写真を表示したり、タイムラインを埋め込んだり、様々なフィードを作成することができます。
WordPressでFacebookのタイムラインを表示したいので、「タイムライン」をクリックし、「次へ」をクリックする必要がある。

その後、サイトに追加したいFacebookページやグループを選択します。
新規追加」をクリックするだけです。

次の画面で、Timelineをページから埋め込むかグループから埋め込むかを選びます。
そう決めたら、先に進んで『Facebookに接続する』をクリックする。

Facebookアカウントにログインし、使用するページやグループを選択するポップアップが開きます。
その後、『次へ』をクリックする。

そうすると、Smash Balloonがアクセスできるすべての情報と、あなたのFacebookページやグループで実行できるアクションが表示されます。
Smash BalloonのFacebookアカウントへのアクセスを制限するには、いずれかのスイッチをクリックして「はい」から「いいえ」にします。ただし、WordPressブログやサイトに表示されるFacebookコンテンツが制限される場合がありますので、ご注意ください。
そのことを念頭に置いて、可能な限りすべてのスイッチを有効化したままにしておくべきである。

次に「完了」ボタンをクリックする。
しばらくすると、WordPressサイトをFacebookにリンクしたことを確認するメッセージが表示されます。これでOKです。

Smash Balloonは自動的にWordPressダッシュボードに戻ります。
この時点で、WordPressに接続したグループまたはページのポップアップが表示されます。
このソースの横にあるラジオボタンを選択し、「追加」ボタンをクリックするだけです。

誤ってポップアップを閉じてしまっても心配ありません。タブを更新するだけでポップアップが再び開きます。
ここで、あなたのFacebookページまたはグループを選択し、「次へ」をクリックする。

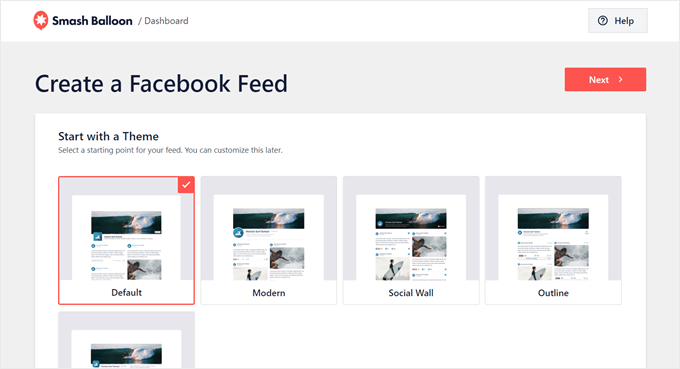
この段階で、Facebookフィードタイムラインのテーマを選ぶことができます。これらのテーマはすべてカスタマイズ可能なので、WordPressサイトでタイムラインをどのように表示したいかによってデザインを微調整することができます。
本当に〜してもよいですか?

ここで、埋め込みTimelineのスタートポイントとして使用するテンプレートを選択できます。
ここでは「初期設定」のテンプレートを使用していますが、お好きなテンプレートをお選びください。また、テンプレートが気に入らない場合は、後で変更することもできます。

準備ができたら、「次へ」ボタンをクリックしてください。
ステップ3:埋め込みFacebookフィードをカスタマイズする
Smash Balloon Custom Facebook Feedプラグインを使えば、サイト上のタイムラインの見栄えをカスタマイズすることができます。それでは、Facebookのタイムラインに加えられる様々な変更を見てみましょう。
Facebook Feed ” すべてのフィードページで、タイムラインのフィードを探し、小さな鉛筆のような「編集」ボタンをクリックします。

Smash Balloonフィードエディターが開き、右側にFacebookグループまたはページのタイムラインのプレビューが表示されます。
左側にはTimelineの見え方を変更するための設定がすべて表示されています。これらの設定のほとんどは説明不要ですが、各エリアについて簡単に説明します。

フィードの見た目に満足できない場合は、「テンプレート」メニューオプションをクリックして、別のテンプレートを試すことができます。
その後、「変更」ボタンを選択する。

その後、「フィードレイアウト」をクリックして投稿の表示方法を変更できます。
この画面では、リストレイアウトとメイソンリーレイアウトを切り替えることができます。変更を加えると、プレビューは自動的に更新されるので、様々なレイアウトを試して、あなたのFacebookタイムラインに最適なレイアウトを確認することができます。

デスクトップコンピューター、スマートフォン、タブレットでSmash Balloonが表示するフィードの高さや投稿数を変更することもできます。
投稿日数を変更した場合、右上にあるボタンを使って、デスクトップコンピューターやモバイル端末でフィードがどのように表示されるかをプレビューすることができます。

WordPressサイトのモバイル版をテストする際、Smash Balloonがデスクトップ、タブレット、スマートフォンで表示するカラム数を変更することもできます。
例えば、以下の画像では、コンテンツをデスクトップでは4カラム、タブレットでは3カラム、モバイル端末では2カラムに分割している。
これにより、訪問者がどんな端末を使用していても、あなたのタイムラインが画面に快適にフィットします。

レイアウトに満足したら、「カスタマイザー」をクリックします。
これでSmash Balloonのメインエディターに戻るので、次のメニューオプションである「配色」に進むことができる。

初期設定では、あなたのタイムラインはWordPressテーマと同じ色を使いますが、この画面では’ライト’と’ダーク’のレイアウトを切り替えることもできます。
カスタム」を選択し、設定を使ってリンクの色、背景色、WordPressのテキスト色などを 変更することで、独自の配色を作ることもできる。

初期設定では、Smash Balloonはあなたのフィードにカバー写真、プロフィール写真、あなたのFacebookページの名前のヘッダーを追加します。
このセクションの見栄えを変えるには、左側のメニューから「ヘッダー」をクリックする。

この画面では、背景色やヘッダーの大きさ、Facebookのプロフィール写真の非表示・表示などを変更できる。
初期設定の「ビジュアル」ヘッダーと「テキスト」ヘッダーを切り替えることもできます。

ヘッダーを完全に削除したいですか?有効化」トグルをクリックするだけで、ヘッダーをオフにすることができます。
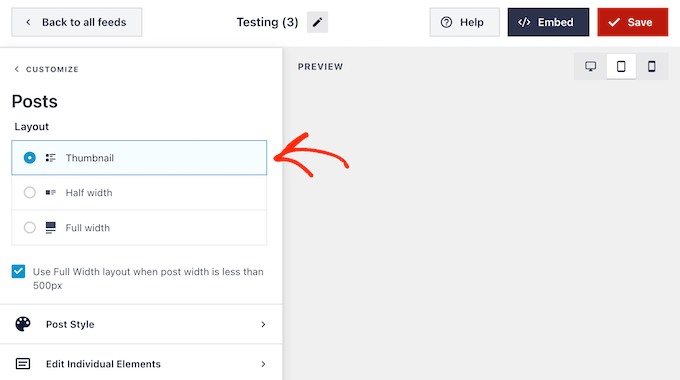
その後、左側のメニューから’投稿スタイル’を選択することで、タイムライン内での個々の投稿の見え方を変更することができます。

テンプレートによっては、異なるレイアウトを選択できる場合もある。
レイアウトはサムネイル、半幅、全幅のいずれかを選択できる。

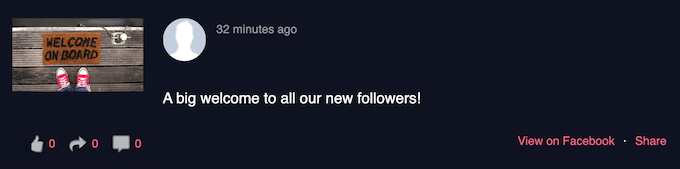
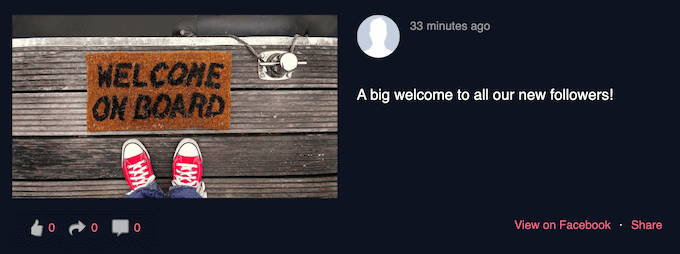
サムネイルレイアウトは、あなたの投稿を小さな画像で表示します。
次の画像でその例を見ることができる。

代わりに大きな画像を表示しますか?
次に、投稿レイアウトとして半角を選択します。

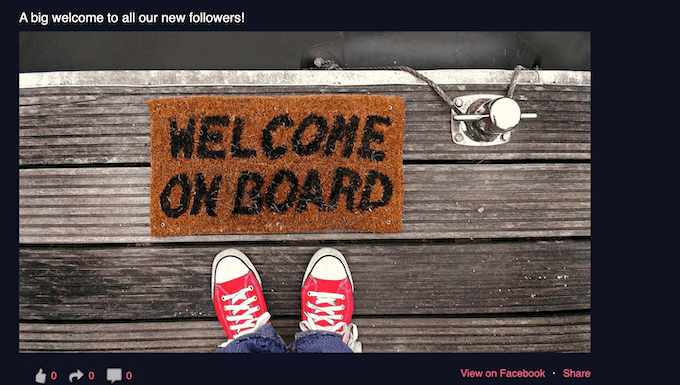
最後に、Facebookのフィードをできるだけ大きな画像で表示したい場合は、全幅レイアウトを選択することができます。
WordPressサイトでの表示例です:

大まかなレイアウトに満足したら、次は各投稿内のコンテンツを微調整する番だ。
開始するには、「投稿スタイル」をクリックします。

この画面では、レギュラーレイアウトとボックスレイアウトを選ぶことができる。
Boxed “を選択すると、各投稿の背景に色を付けることができます。これにより、Facebookの投稿が他のサイトより目立つようになり、テキストも読みやすくなります。

また、枠線の半径を大きくして角をカーブさせたり、ボックスシャドウを追加してコンテンツを目立たせることもできる。
Regular」を選択すると、ソーシャルメディア投稿を区切る線の太さと色を変更できる。

また、メイン設定画面に戻って、各投稿内の個々のパーツをカスタマイズすることもできます。
もう一度、「投稿スタイル」を選択しますが、今度は代わりに「個別要素の編集」を選択します。
この画面では、投稿者、イベントタイトル、共有リンクボックスなど、Smash Balloonが各タイムライン投稿に含める様々なコンテンツがすべて表示されます。
投稿からコンテンツを削除するには、クリックしてチェックボックスをオフにするだけです。

これらの個々の要素のサイズや色を変更することもできます。投稿者」や「投稿テキスト」など、要素の名前をクリックするだけです。
その後、設定を使ってこのコンテンツをカスタマイズすることができます。例えば、フォントサイズを変更したり、新しい色を追加することもできます。

Smash Balloonの初期設定では、フィードにFacebookの「いいね!」ボタンは追加されません。Facebookのフォロワーを増やすには、エディターの左メニューから「いいね!ボックス」を選択して、このボタンを追加するとよいでしょう。
その後、『有効化』ボタンを青くなるようにクリックするだけです。

初期設定では、Smash Balloonはこのボタンをタイムラインの下に追加しますが、「位置」のドロップダウンを開き、代わりに「上部」を選択することで変更できます。
この画面では、カスタマイザーの行動喚起の追加やページのカバー写真の追加など、「いいね!」セクションの見栄えを変更することもできます。
フォロワー数が多いことは、より多くの人があなたのFacebookグループに参加する大きな社会的証拠です。このことを念頭に置いて、「ファンを表示する」スイッチを有効化するようクリックしてください。

いいね!」ボタンの見た目に満足したら、「Load More Button」の設定に移ります。
もっと見る」ボタンはFacebookのタイムラインをスクロールするのに便利なので、Smash Balloonでは初期設定でフィードに追加しています。
これは良いスタートですが、重要なボタンなので、背景色、マウスオーバーの状態、ラベルを変更することで目立たせることができます。
また、ボタンに表示されるテキストを「テキスト」フィールドに入力して変更することもできます。

Load Moreボタンを消したい場合は、「有効化」トグルをクリックしてください。
Smash Balloonの初期設定では、訪問者はサイトにいながらタイムラインの写真や動画に目を通すことができます。
次の画像のように、訪問者は写真や動画をクリックするだけで、ライトボックスのポップアップを開くことができます。

訪問者は矢印を使ってFacebookのタイムラインにあるすべての写真や動画をスクロールすることができます。
写真に「いいね!」をつけたり、コメントを残したり、Facebookの友達と画像を共有したい場合は、「Facebookでコメントする」リンクをクリックすればよい。

これは新しいタブを開き、訪問者を直接あなたのFacebookページの投稿に導きます。
Smash Balloonのライトボックス機能をカスタマイズするには、いくつかの方法があります。オプションを確認するには、左側のメニューから「ライトボックス」をクリックしてください。

ここでは、ライトボックスのテキスト、リンク、背景の色を変更できます。
初期設定では、ライトボックスには、あなたの写真や動画に人々が残したコメントが表示されます。コメントを非表示にしたい場合は、「コメントを表示」スイッチをクリックして、青色(有効化)から灰色(無効化)にすることができます。

ライトボックス機能を使えば、WordPressサイト上で写真や動画を直接スクロールすることができます。
しかし、あなたのFacebookページへの訪問を促したい場合もあるでしょう。この場合、「有効化」トグルをクリックして、ライトボックス機能を無効化することができます。

写真や動画をじっくり見るには、「Facebookで表示」リンクをクリックする必要がある。
Facebookのタイムラインの見た目に満足したら、「保存」をクリックして変更を保存するのを忘れないでください。

ステップ4:WordPressにFacebookのタイムラインを埋め込む
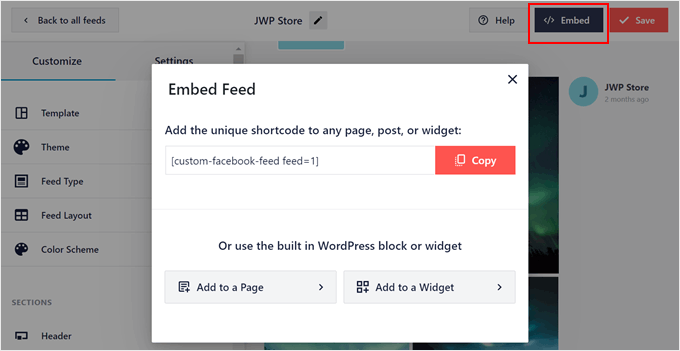
これで、ブロック、ウィジェット、ショートコードを使ってあなたのサイトにタイムラインを追加する準備ができました。これを行うには、Facebookフィードエディターページの上部にある’埋め込み’ボタンをクリックするだけです。
Facebookのタイムラインを追加する3つのオプションが表示されます:ショートコードを使う、ページに追加する、ウィジェットとして追加する。

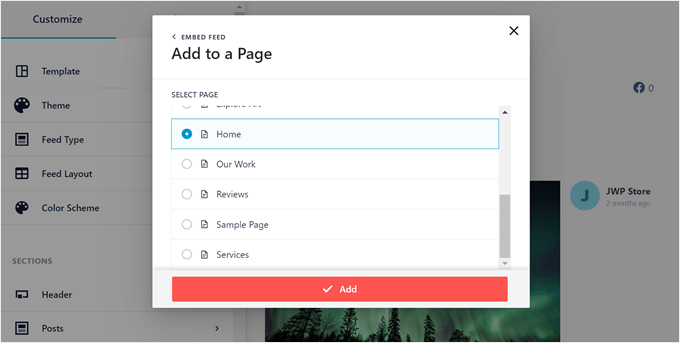
Facebookタイムラインをページに表示したい場合は、「ページに追加」ボタンをクリックしてください。
その後、Facebookのタイムラインを表示したいページを選択します。そして、「追加」をクリックする。

そのページのブロックエディターが表示されます。
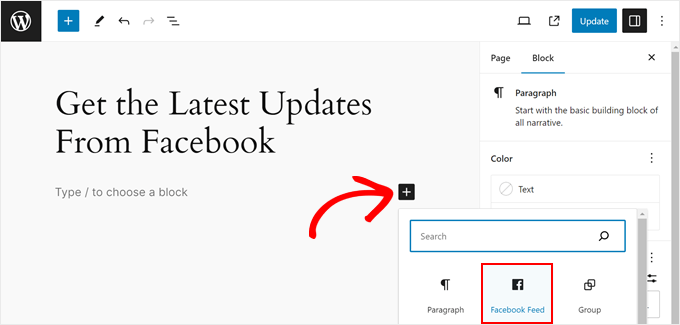
ページの任意の場所で「+ Add Block」ボタンをクリックし、「Facebook Feed」ブロックを選択します。

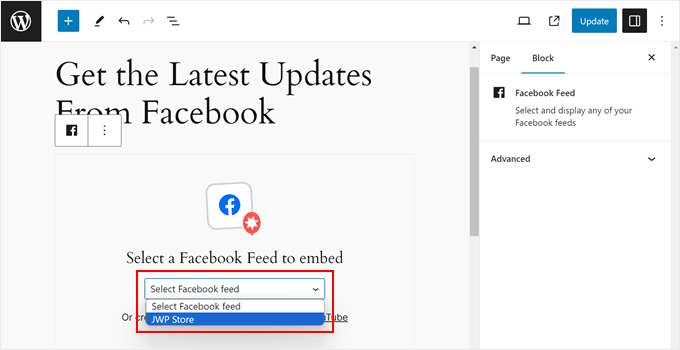
そこから、ドロップダウンメニューで先ほど作成したFacebookタイムラインを選択するだけです。
更新が完了したら、’Update’ボタンをクリックするだけで、変更が反映されます。

Facebookのタイムラインをサイドバーなどのウィジェットエリアに表示したい場合は、先ほどのフィードを埋め込むポップアップにある’ウィジェットに追加’オプションをクリックしてください。
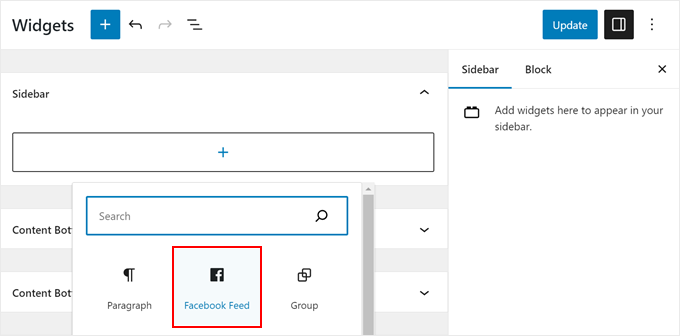
WordPressのウィジェット・エディターが表示されます。ここで、選択したウィジェットエリアの「+ウィジェットを追加」ボタンをクリックし、「Facebookフィード」ウィジェットを選択してください。

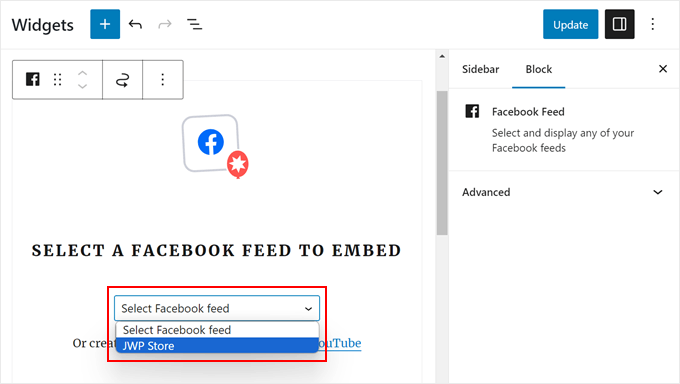
完了したら、ドロップダウンメニューから先ほど作成したFacebookタイムラインを選択するだけです。
更新」ボタンをクリックして、ウィジェットをライブにすることができます。詳細については、WordPressでウィジェットを追加して使用する方法のステップバイステップガイドを参照してください。

この2つの方法がうまくいかない場合は、ショートコードを使ってFacebookのタイムラインを埋め込むことができます。詳しくは、WordPressでショートコードを追加する方法をご覧ください。
さらに、ブロックテーマを使用している場合は、フルサイトエディターを使用して、テーマの任意の場所に「カスタムFacebookフィード」を追加することができます。
詳しくは、初心者向けWordPressフルサイト編集ガイドをご覧ください。
この投稿がWordPressでFacebookのタイムラインを表示する方法のお役に立てば幸いです。WordPressにFacebook動画を埋め込む方法と オンラインコミュニティプラットフォームのエキスパートピックもチェックしてみてください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Viane
Wow! Thank you for this!
WPBeginner Support
You’re welcome
Admin
Anitha
Wow! I didn’t even know this was possible. Thank you for sharing this
WPBeginner Support
You’re welcome
Admin
Shahnewaj Islam Tamil
Both the plugin & this article is really amazing!
WPBeginner Support
Glad you like our recommendation and content
Admin
Nabeel
This is really awesome plugin to add Facebook feed at WordPress website in footer area or in widget area to show your Facebook feeds and activities at your WordPress website. thanks to developer.
WPBeginner Support
Glad you like the recommended plugin
Admin
Amanda Burroughs
Thank you for this tutorial! Can only the events from the FB page be displayed?
WPBeginner Support
Yes, events on your page can be displayed
Admin