アイキャッチ画像にキャプションを追加することで、貴重な背景や背景情報を提供し、サイトをより魅力的なものにすることができます。
しかし、多くのWordPressテーマはキャプションを表示しません。そのため、アイキャッチ画像にキャプションを追加したい場合は、キャプションが正しく表示されるようにすることが重要です。
このガイドでは、WordPressのアイキャッチ画像にキャプションを簡単に追加する方法をご紹介します。

なぜWordPressのアイキャッチ画像にキャプションを付けるのか?
アイキャッチ画像に何か物足りなさを感じたことはありませんか?キャプションがないと、素っ気ない印象になり、その背景にあるストーリーや背景を十分に伝えることができません。
多くのWordPressテーマはアイキャッチ画像のキャプションをサポートしておらず、キャプションが提供する貴重な背景情報を読者に提供できないままにしています。特に、力強いメッセージや共有すべき重要な詳細がある場合、これはフラストレーションになる可能性があります。
アイキャッチ画像にキャプションを追加することは、WordPressブログの写真が何についての写真なのかを示す強力な方法です。キャプションの追加を検討する理由はいくつかあります:
- アイキャッチ画像の説明: アイキャッチ画像が何に関するものなのかが不明確な場合があります。例えば、アウトドア・アドベンチャーをアーカイブする旅行サイトを運営している場合、アイキャッチ画像がどこで撮影されたかをキャプションで追加するとよいでしょう。
- アクセシビリティの向上: キャプションを追加することで、視覚に障がいのある方のユーザーエクスペリエンスを向上させることができます。
- グラフィックに日付を入れる: 画像に日付を入れるのがよい場合もあります。例えば、アイキャッチ画像にビフォーアフターの写真を掲載する場合、読者にいつ撮影されたものかを知ってもらうために日付を入れるとよいでしょう。
- クレジットを表示する:他人の写真、特にプロの写真家の写真を撮影した場合は、その写真家のサイトへのリンクを提供するのがよいでしょう。このタイプのキャプションは、新聞、出版物、雑誌、人気のブログなどでよく使われています。
アイキャッチ画像をアップロードする際、画像のaltテキストなどの他の情報とともに、キャプションを追加するオプションがあります。
一般的に、ほとんどすべてのWordPressテーマは、ビルトインでアイキャッチ画像をサポートしており、WordPressサイトのさまざまなエリアにアイキャッチ画像を表示することができます。

しかし、あなたのテーマは訪問者にこのキャプションを表示しないかもしれません。
それでは、プラグインを使ってWordPressのアイキャッチ画像にキャプションを追加する方法を見ていきましょう。
WordPressでアイキャッチ画像にキャプションを追加する
アイキャッチ画像のキャプションを表示するには、無料のプラグイン「Featured Image Caption」を使うのが一番です。

まず、プラグインをインストールして有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
有効化した後は、アイキャッチ画像にキャプションを追加したいブログ投稿に向かうだけです。投稿 ” すべて投稿から 、変更したいブログ投稿を見つけてください。
ブログ名にマウスオーバーするだけで、タイトルの下にいくつかのボタンが表示される。どうぞ、『編集』をクリックしてください。

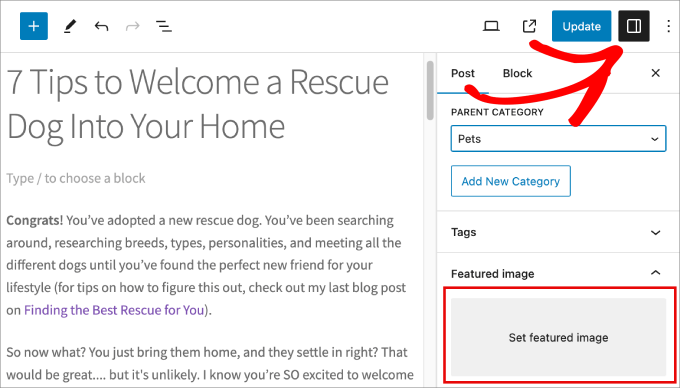
ブログ投稿に移動したら、右側のパネルに移動しよう。パネルを表示させるために、「更新」または「公開する」の隣にある上部のパネルボタンをクリックしよう。
そして、「Featured Image」までスクロールダウンし、「Set featured image」を選択します。

新しいウィンドウが表示され、既存のメディアライブラリが表示されます。
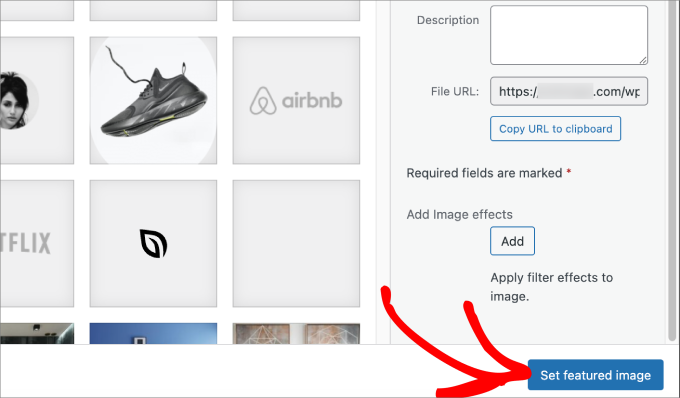
アイキャッチ画像に使いたい写真を選んでください。

次に、画面を一番下までスクロールし、「アイキャッチ画像を設定」ボタンをクリックして、写真を投稿のメイン写真として表示させます。
より詳細なガイドについては、WordPressでおすすめ画像や投稿サムネイルを追加する方法の投稿をご覧ください。

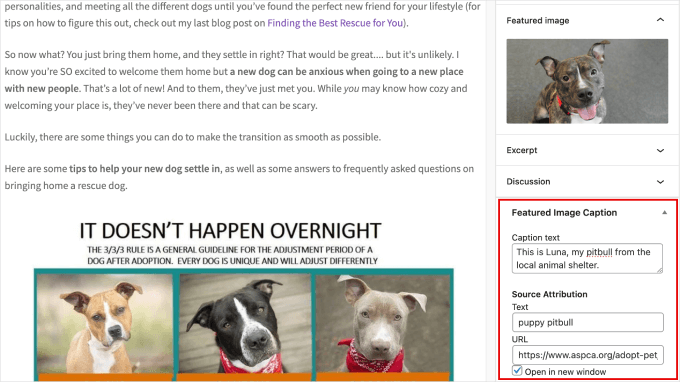
プラグインをダウンロードすると、アップロードした写真のすぐ右下に「外観画像キャプション」パネルが表示されるはずです。
アイキャッチ画像に「キャプションテキスト」で適切なキャプションを付けるだけです。
アイキャッチ画像の出典表示については、画像の所有者のクレジットを表示するためにご自由に追加してください。

キャプションを設定したら、あとはすべて「更新」または「公開」ボタンを押すだけです。
これにより、変更内容が失われることはありません。

あなたのブログ投稿にアクセスすると、キャプションの動きを見ることができます。アイキャッチ画像のすぐ下に表示されていることに気づくはずだ。
そうだ!
これで、アイキャッチ画像すべてにキャプションを簡単に追加できるようになり、読者がブログを読み進める前に写真の内容をより理解できるようになります。

ボーナス:WordPressで画像にキャプションを追加する
アイキャッチ画像にキャプションを追加する方法はお分かりいただけたと思いますが、おそらくすべての画像にもキャプションを追加したいはずです。
特に、ブログ投稿の中で使われている様々な画像について説明したい場合には、文脈を追加する良い方法です。スクリーンショットやインフォグラフィック、あるいはストックフォトを説明することで、ユーザーにより良い体験を提供することができる。
メディアライブラリに画像をアップロードするだけです。右側のパネルに’Alt Text’、’Title’、’Caption’、’Description’が表示されます。
キャプション」の下に、読者に画像についての補足情報を与える文章やフレーズを入力します。次に、「選択」をクリックして画像を挿入します。

より詳細なガイドが必要な場合は、WordPressで画像にキャプションを追加する方法についての初心者向けチュートリアルをご覧ください。
このチュートリアルで、WordPressでアイキャッチ画像にキャプションを追加する方法を学んでいただけたでしょうか。また、WordPressの投稿にアイキャッチ画像を必須とする方法や、WordPressで使えるアイキャッチ画像必須プラグインとツールのエキスパートセレクションもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
Great tips on adding captions to featured images!
one question though:- while captions provide helpful context, I’ve noticed my site getting flagged by Google PageSpeed Insights for missing alt text on images.
from an accessibility standpoint, would you recommend prioritizing adding alt text descriptions over captions??
WPBeginner Comments
You will want to use at least the alt text.
Think of the alt text as a description for the image itself. The caption helps add context to that description.
Dennis Muthomi
ok…that makes total sense now, thanks for the clarification!
Anonimus
Thanks
WPBeginner Support
You’re welcome
Admin
Zlatev
Built-in in 4.6 –
Chris
How?
Frank
no alt text????
zaib azhar
in which file?
Moyen
Hello,
I tried to get the featured image by calling the specific post ID and get_post function but everything is okay except featured image. It does not show featured image.
is there problem to call by post ID and get_post(); ?
my code?
// custome template (community)
post_title; ?>
post_content; ?>
Please any idea?
WPBeginner Support
We are sorry we can not see the code. You can put your code in http://pastebin.com/ and then share the link in the comment.
Admin
Sabir
This is very great and very helpful. Thank you so much!
Trisha
Thank you for explaining this! I just needed to add the image captions and spent a lot of time searching for a solution…..I found a lot of other answers on the WP support forum, but none of them explained how featured images are stored……such a simple thing now that I understand.
Vali_REK
Hello, great post.
Please explain if I can do that in other website.
I d like to show article or category from wordpress blog on opencart website.
Thank you
WPBeginner Support
You can fetch WordPress content into OpenCart website using RSS Feed.
Admin
Aneas Nemorosus
Where can I buy you a coffee????
Editorial Staff
You can send us a donation using the forms here:
https://www.wpbeginner.com/wpbeginner-needs-your-help/
Admin
Mike
I still don’t know what or where the “loop” is. Sorry.
Yannick
Sry, I don´t rly get it…
In which loop exactly do i have to paste the code?
Maybe it´s just me being brain-afk, sry for that.
Editorial Staff
In the loop where you want to display thumbnails with captions. This could be your single.php file, or any other files.
Admin
Dejan
Thank you for this!!!
Jhon Edison Bueno Martinez
Thanks a lot, I have been looking for this and this is the best and simple explanation of how to add the image caption for featured images.
Thanks
Editorial Staff
Use this article:
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
Admin
tonilehtimaki87
Short neat and to the point. Only critic goes for not providing example output for the short article. For other readers: Remember to read the related posts!
Gary
How can I style the caption?
It is rendering the caption line outside of the DIV class in the source code? What am I doing wrong.
Thanks in advance,
Gary
Editorial Staff
You can wrap the echo content in a div of its own.
Admin
t.diaz
I have been banging my head against a wall for about 4 hours trying to figure out how to wrap the echo content in its own div. (PHP noob here).
Can you give me an example of how it would look to wrap the div on that echo?
Editorial Staff
Do it like this:
echo ‘open div here’ . get_post(get_post_thumbnail_id())->post_excerpt . ‘close div here’;
karen
This is great. Very helpful. Thank you so much! But it would really be helpful to show a screenshot of the result.
Bronson
This little gem comes in handy when wanting to spruce up most of the free themes out there… nice, quick and easy.