WordPressのビジネスオーナーとして、私たちは潜在的な顧客との信頼関係を築くためにレビューがいかに重要であるかを知っています。これは特に、最も有名で尊敬されているオンラインレビュープラットフォームの1つであるTrustpilotのようなプラットフォームからのレビューに当てはまります。
Trustpilotは認知度の高いブランドなので、訪問者はこれらのレビューを信頼する可能性が高い。このプラットフォームで否定的なレビューに公に対処することでさえ、顧客満足へのコミットメントを示すことができる。
この投稿では、Trustpilotのレビューをサイトに表示する方法をご紹介します。

トラストパイロットとは?
Trustpilotは消費者レビューサイトである。ユーザーはTrustpilotにアクセスすると、レビューしたいビジネスを見つけ、体験談を書き、そのブランドに1から5までの星評価をつけることができる。
また、興味のある企業のレビューも読むことができるので、自分の決断についてより良い情報を得ることができる。
ビジネスオーナーにとって、トラストパイロットは、最も忠実なカスタマイザーにブランドに対するポジティブな証言を残してもらうチャンスを与える。もし否定的なレビューを受け取った場合は、それに返答し、顧客の懸念に対処することができる。
Trustpilotレビューの長所と短所
Trustpilotを利用することに興味がある場合、それが自分に合っているかどうか疑問に思うかもしれません。このプラットフォームの長所と短所を確認してみましょう。
Trustpilotの長所
- 人気のある評判の良いレビューサイトなので、そこからのレビューを表示することで、社会的証明を高めることができる。
- 無料プランもあり、新規ビジネスにも利用しやすい。
- WordPress以外にも、PayPal、Pinterest、Facebookなどのサードパーティツールと統合することができる。
トラストパイロットの短所
- トラストパイロットの無料プランでは、信用度や信頼性に関係なく、誰でもプラットフォームに掲載することができる。
- Trustpilotでは、1ドメインあたり月額250ドルを支払わない限り、プロフィールページに広告が表示されます。
- また、毎月送信できる検証済みのレビュー招待の数も制限されている。
より多くのWordPress製品レビューを得るためのプラットフォームをお探しなら、WPBeginnerソリューションセンターをご利用ください。

ご存知のように、WPBeginnerは最大の無料WordPressリソースサイトです。
WPBeginnerソリューションセンターは、WordPressプラグイン、テーマ、ホスティングサービス、マーケティングツールなど、あなたのビジネスの成長に役立つWordPress製品を見つけるためのワンストップレビューハブです。
Trustpilotとは異なり、WPBeginner Solution CenterではWordPress製品のみがレビューされるため、カスタマイザーはニーズに最適なソリューションを見つけることができます。
WPBeginnerソリューションセンターにWordPress製品を掲載するメリットをいくつかご紹介します:
- 無料の専門家レビュー:ほとんどのWordPressブロガーは、商品レビューを公開するのに600円以上請求します。WPBeginner Solution Centerを使えば、無料で公開することができます。
- 広告なしのページ:競合他社の広告が商品一覧ページに公開されることはありません。
- WPBeginner認証バッジを取得しましょう:あなたのサイトにWPBeginner認証バッジを表示することで、潜在的なカスタマイザーからの信頼を育みましょう。
WordPress製品をお持ちで、WPBeginnerソリューションセンターに掲載されたい場合は、こちらから送信してください。
あなたのWordPressサイトにTrustpilotのレビューを表示したい場合は、心配しないでください。2つの方法を使って手順を説明しますので、クイックリンクを使って使いたい方法に進んでください:
注: まだTrustpilotのビジネスアカウントを持っていない場合は、製品やサービスを掲載するためにアカウントを作成することをお勧めします。
方法1:レビューフィードプロでTrustpilotのレビューを表示する(推奨)
Trustpilotのレビューを表示する最初の方法は、Smash Balloonのプラグイン「Reviews Feed Pro」を使用します。これは、様々なサイトのカスタマイザーレビューを自動的に表示するための最も簡単なWordPressプラグインです。
Trustpilot以外にも、Yelp、TripAdvisor、Google、Facebookページからのレビューを表示することができます。もし多くのレビューサイトを利用しているのであれば、レビューフィードプロを使えば、すべてを一箇所で簡単に管理することができます。

ステップ1: レビューフィードプロプラグインのインストールとセットアップ
最初のステップは、レビューフィードプロプラグインをインストールしてセットアップすることです。このチュートリアルでは、Trustpilot機能が利用できるPlusまたはEliteプランが必要です。また、Smash Balloonのソーシャルメディアプラグインも使用したい場合は、All Access Bundleをご利用ください。
購入が完了したら、プラグインをインストールして有効化してください。詳しくは、WordPressプラグインのインストール方法の投稿をご覧ください。
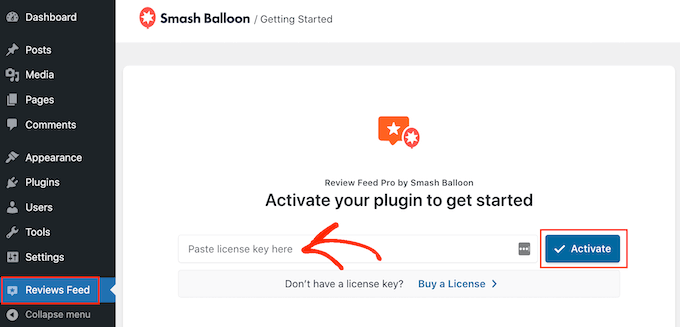
プラグインが有効化されたら、ライセンスキーを有効化してください。プラグインの入門ウィザードで、ライセンスキーを挿入し、「有効化」をクリックします。

ステップ2: WordPressサイトとTrustpilotを接続します。
この時点で、WordPressサイト、オンラインストア、オンラインマーケットプレイスとTrustpilotページの統合を開始することができます。
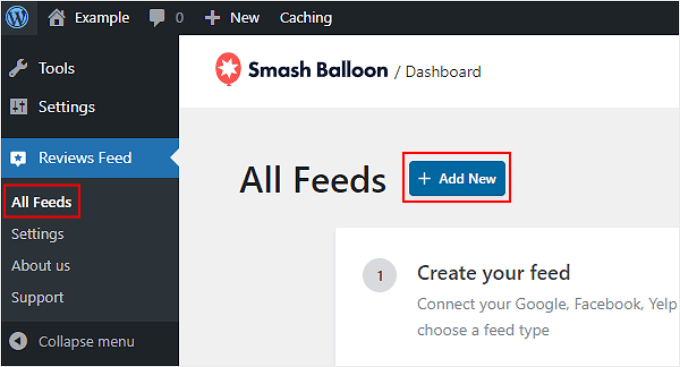
これを行うには、レビューフィード ” すべてのフィードに 向かい、 ‘+ 新規追加’をクリックします。

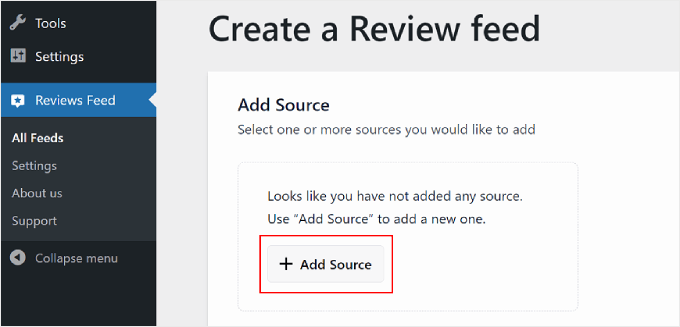
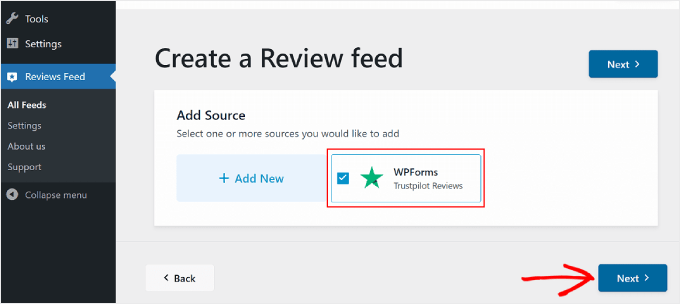
次のページで「+ソースの追加」を選択する。
カスタマレビューを得るために、複数のソースを選択することができることに注意してください。

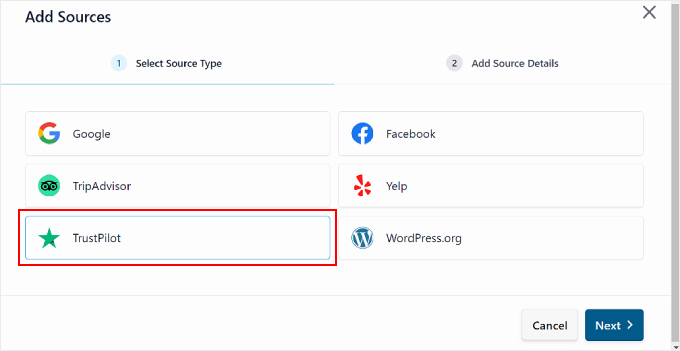
レビューサイトを選択するポップアップが外観表示されます。
Trustpilot」を選び、右下の「Next」をクリックする。

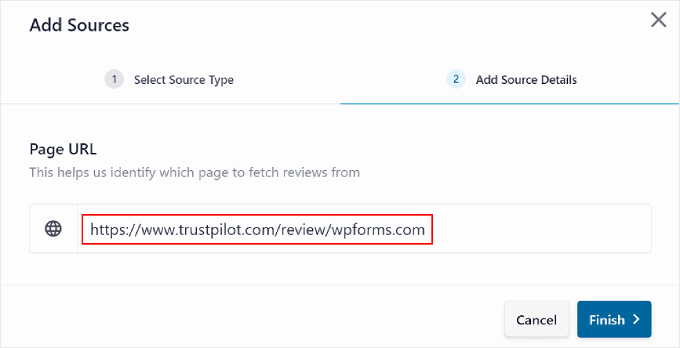
次のポップアップウィンドウで、あなたのTrustpilotレビューページのURLをフィールドに入力するだけです。
その後、「Finish」ボタンを押す。

接続に成功すると、ソースの追加セクションにTrustpilotページが表示されます。
次へ」をクリックして進みます。

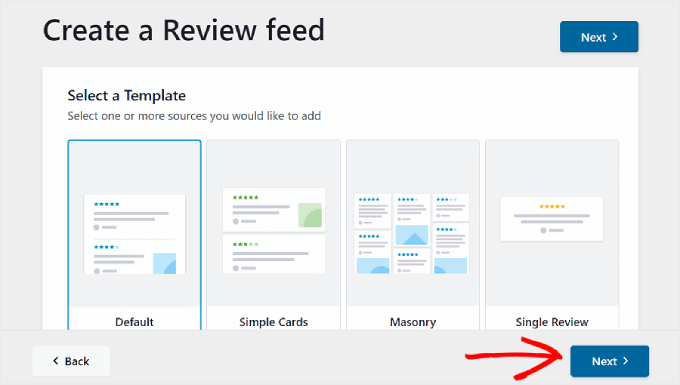
ステップ3: Trustpilotレビューカードのカスタマイズ
セットアップ完了後、Trustpilotのレビューを表示するテンプレートを選択できます。7つの選択肢があります:初期設定、シンプルカード、メイソンリー、個別レビュー、ショーケースカルーセル、カルーセル、グリッドカルーセルです。
テンプレートはすべてカスタマイズ可能なので、あなたのニーズに合わせて変更することができます。
選択したら、「次へ」をクリックする。

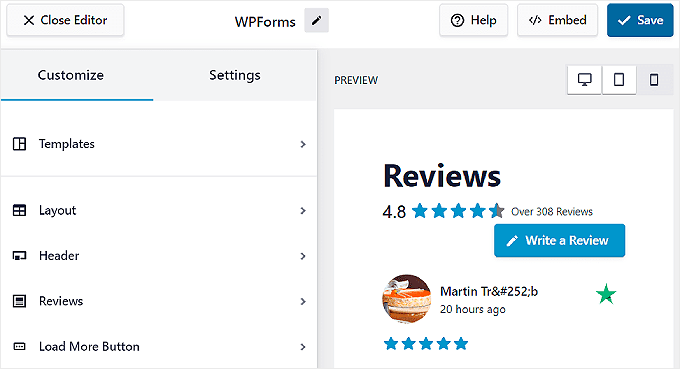
あなたは今、Trustpilotレビューテンプレートエディターにいます。
このステップでは、「カスタマイザー」タブ内の5つの設定に焦点を当てます: テンプレート」、「レイアウト」、「ヘッダー」、「レビュー」、「詳細読み込みボタン」です。

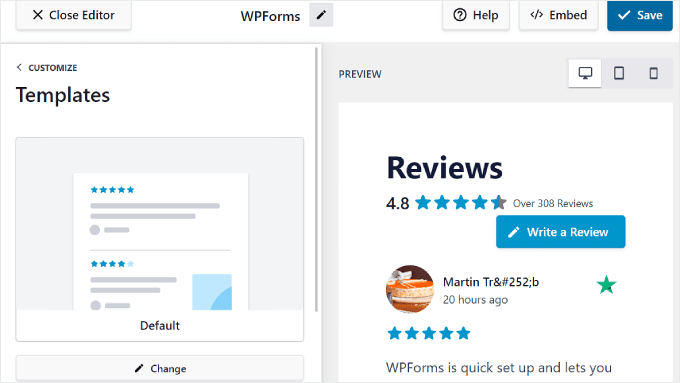
後でテンプレートを変更したい場合は、「テンプレート」設定で変更できます。
ただし、以前のテンプレートで行ったカスタマイザーはすべて上書きされますのでご注意ください。

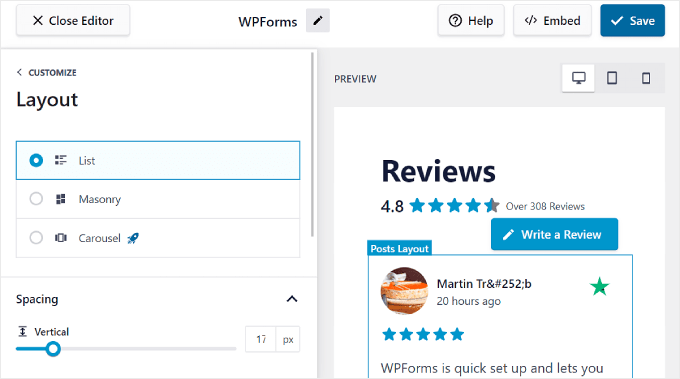
テンプレートの見た目を変更するには、「レイアウト」に進みます。このタブでは、カードのレイアウトをリスト、メイソンリー、カルーセルに変更できます。
また、レビューの間隔を調整することで、より読みやすくすることもできます。

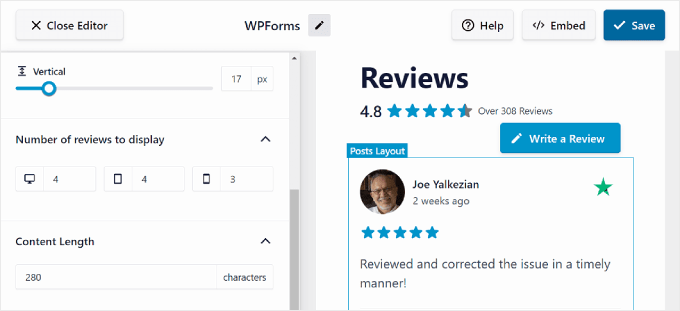
下にスクロールすると、表示するレビューの数をカスタマイズできます。これは、サイトがデスクトップ、モバイル、タブレット端末のどれで表示されているかによって変更できます。
さらに、各レビューの最大表示文字数を自由に調整してください。

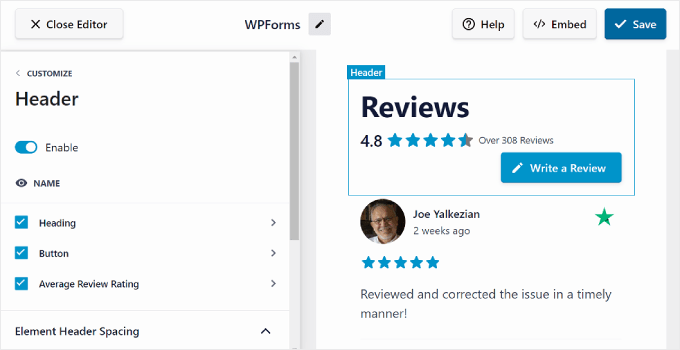
ヘッダー設定では、レビューカードの上部を変更し、そこに表示する要素を選択することができます。
例えば、Trustpilotのレビューの平均評価をすべて表示することで、訪問者にあなたの全体的な評判の概要を素早く提供することができます。

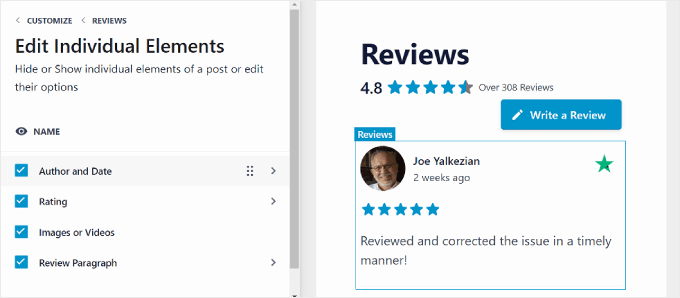
レビューでは、投稿者や日付、評価、画像または動画、レビュー段落などのレビュー要素を有効化するか無効化するかを選択できます。
好みに合わせて並べ替えることも可能だ。

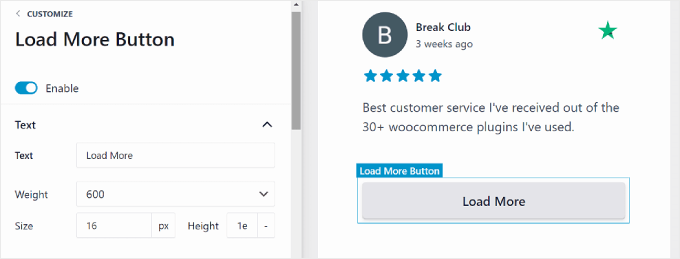
カスタマイザータブの最後の設定はLoad Moreボタンで、レビュー数が多く、すべてを1つのリストに表示したくない場合に便利です。
ウェブサイトのデザインに合わせて、ボタンのテキスト、色、間隔をカスタマイズできます。

ステップ4:表示されるレビューの設定を行う
状況によっては、どのレビューを見ることができるかを選択したい場合もあるでしょう。こうすることで、ポジティブなレビューが少なすぎるのを防ぎ、新規ユーザーに良い印象を与えることができます。
あるいは、新しいレビューを最初に表示させて、訪問者が製品やサービスについての最新のフィードバックを得られるようにすることもできます。
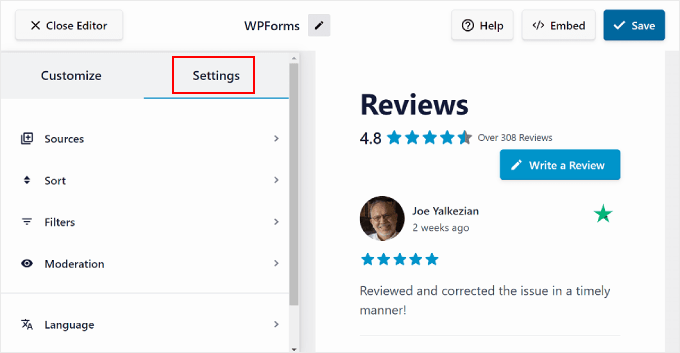
これを行うには、カスタマイズタブの隣にある’設定’タブに切り替えることができます。このステップでは、ソート、フィルター、モデレーション、言語設定に焦点を当てます。

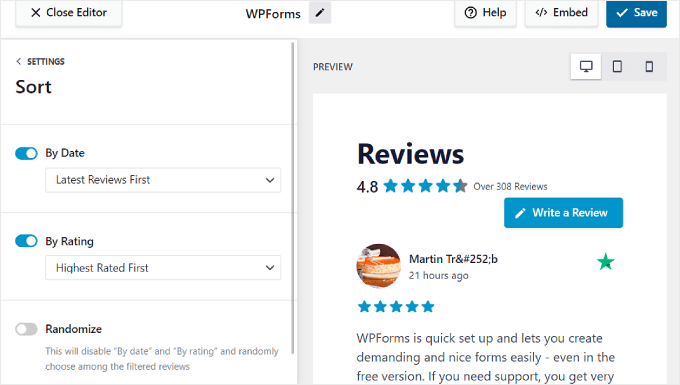
どのタイプのレビューが一番上に表示されるかを決めたい場合は、「並べ替え」メニューに移動することができます。
この設定では、最も古いレビューや新しいレビューを最初に表示するなど、日付順にレビューを表示することができます。また、星評価の高い順、低い順に表示することもできます。特にご希望がない場合は、「ランダム表示」を選択してください。

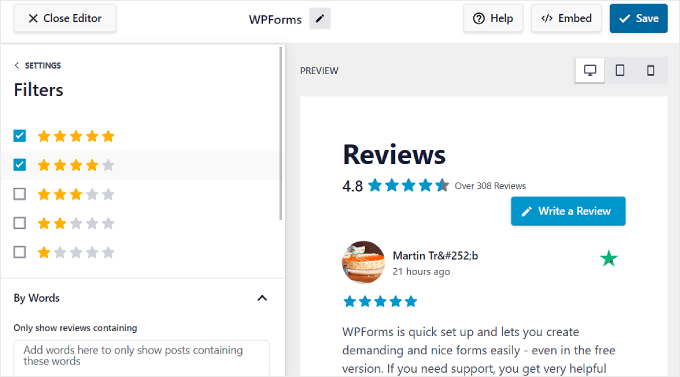
表示されるレビューをフィルターするには、「フィルター」メニューに進みます。
ここでは、星の評価や特定のキーワードなど、特定の基準に基づいてレビューを表示するように選択できます。後者は、特定の商品ページの特定の商品レビューを表示する場合に便利です。

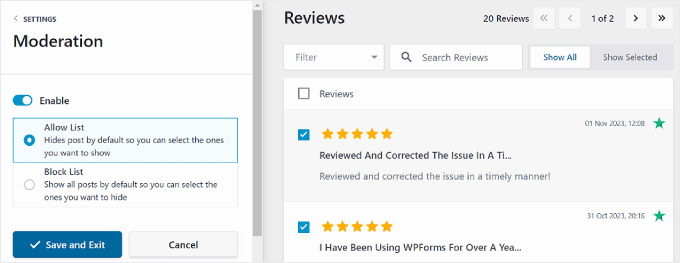
また、特定のレビューだけをサイトに表示できる「モデレーション」設定もあります。
この設定では、「有効化」ボタンを有効にする必要があります。次に、リスト表示許可モードとブロックリストモードを選択できます。前者ではどのレビューを表示対象とするかを選択でき、後者ではどのレビューを非表示にするかを選択できます。
レビュープラグインは、プラットフォームのAPIの制限により、Trustpilotからの直近100件のレビューしか表示できないことに注意してください。

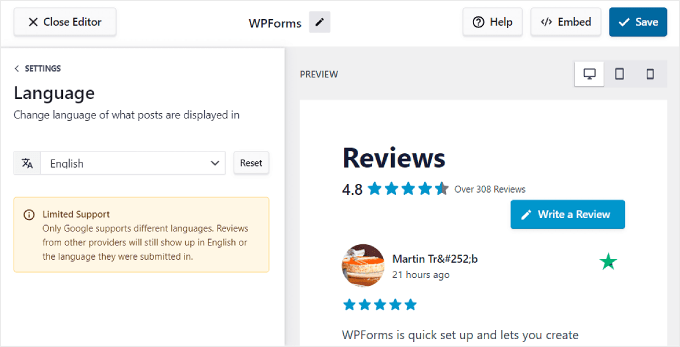
さて、多言語サイトを運営していて、特定の言語を使ってレビューを表示したいとしましょう。
そのためには、設定タブの「言語」でドロップダウンメニューから希望の言語を選択します。

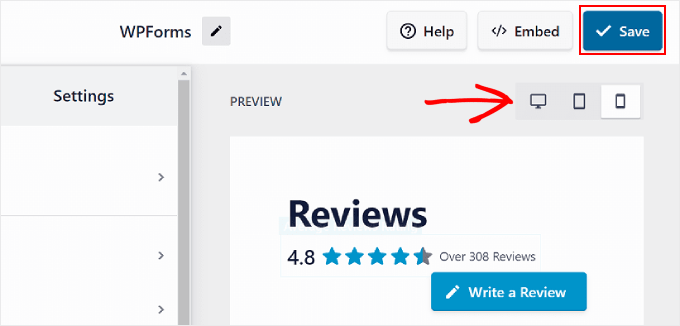
レビューカードの設定が終わったら、右上の端末プレビューボタンを使って、デスクトップ、タブレット、モバイルでどのように見えるかを確認できます。こうすることで、訪問者がどの端末を使用していても、見栄えが良くなります。
そして、レビューカードに満足したら、「保存」ボタンをクリックするだけです。

ステップ5: WordPressのページや投稿日にTrustpilot Reviews Widgetを埋め込む
さあ、Trustpilotのレビューをあなたのウェブページに追加しましょう。
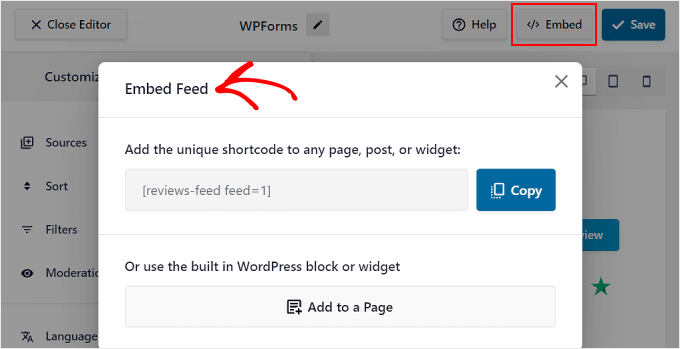
そのためには、「保存」の隣にある「埋め込み」ボタンをクリックする必要があります。フィードの埋め込みポップアップが表示されるはずです。

Trustpilotのレビューを追加するには、ショートコードを使用するか、WordPressビルトインブロックまたはウィジェットを使用するかの2つのオプションがあります。
この2つのうち、最も簡単なのはブロックやウィジェットを使う方法だ。
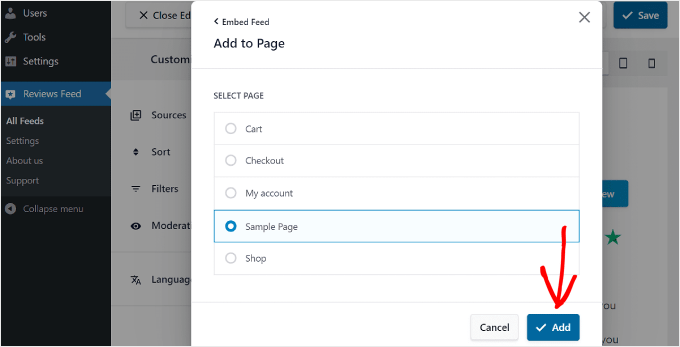
すべて「ページに追加」ボタンをクリックするだけです。WordPressテーマによっては、「ウィジェットに追加」という設定もあります。
その後、希望のページを選択します。完了したら、ポップアップの下部にある「追加」ボタンをクリックします。

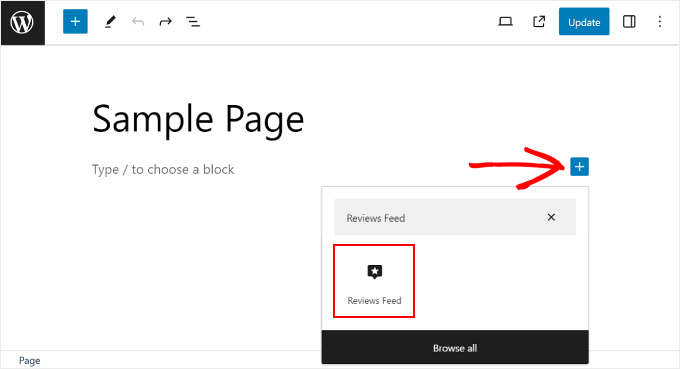
そのページのWordPressブロックエディターにリダイレクトされ、レビューフィードブロックを追加する方法が表示されます。
ページのどこかにある黒い「+」追加ブロックボタンをクリックし、「レビューフィード」を検索するだけです。

それができたら、ページ上の最適な場所にドラッグ&ドロップするだけだ。
あとはすべて「更新」ボタンをクリックして、ブロックの追加を完了するだけです。

さらに、サイドバーなどのウィジェットエリアにレビューを表示したい場合も同じことができます。詳しくは、WordPressでウィジェットを追加して使用する方法のガイドをご覧ください。
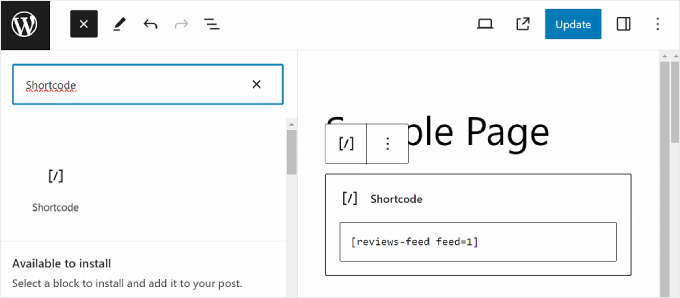
ショートコードオプションは、ブログ投稿のようにプラグインが自動的に処理しない場所にレビューを表示したい場合に最適です。これを行うには、’コピー’ボタンをクリックし、Trustpilotのレビューを掲載したいページまたは投稿に移動します。
次に、ショートコード・ブロックを使って、コピーしたショートコードを次のように貼り付ける:

前の方法と同じように、「更新」ボタンをクリックするだけで、変更が正式に反映されます。これで完了です!
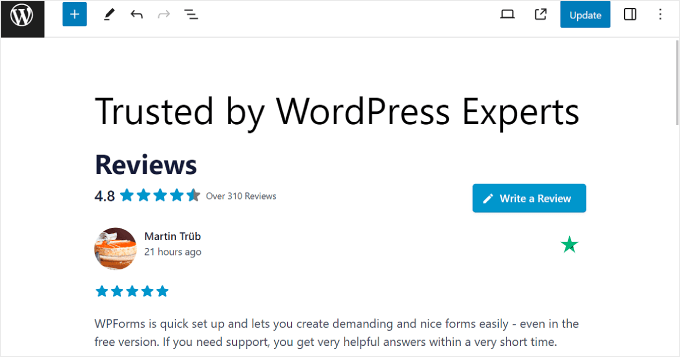
Trustpilotのレビューカードがあなたのサイトにどのように表示されるかの例です:

方法2:TrustpilotプラグインでTrustpilotレビューを表示する(無料)
この2つ目の方法は、WordPress公式のTrustpilot Reviewsプラグインを使用するもので、Trustpilotビジネスアカウント所有者は無料で利用できます。
ただし、どのTrustpilotプランを利用するかによって、カスタマイズオプションや機能がレビューフィードプロほど充実していない場合があります。
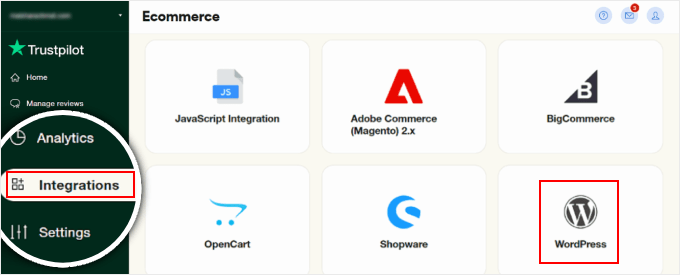
開始するには、Trustpilotアカウントにログインし、「Integrations」メニューに移動します。eコマースセクションで「WordPress」を選択します。

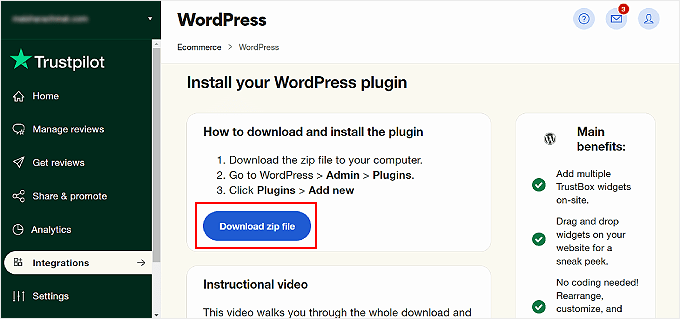
Trustpilotプラグインパッケージにアクセスするための’Download zip file’ボタンが表示されます。
ボタンをクリックし、WordPress管理画面にプラグインをインストールするだけです。WordPressプラグインのインストールと有効化方法については、こちらのガイドをご覧ください。

これで、Trustpilotプラグインがインストールされ、有効化されたはずです。
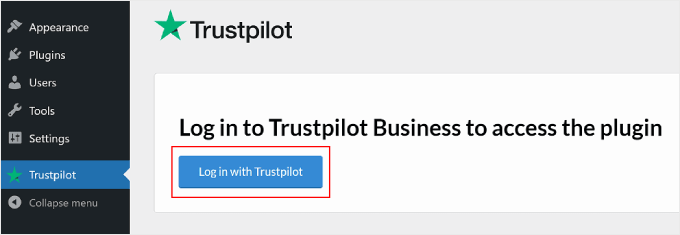
WordPressダッシュボードのTrustpilotタブを開きます。そして、「Trustpilotでログイン」をクリックし、プラグインをアカウントに接続します。

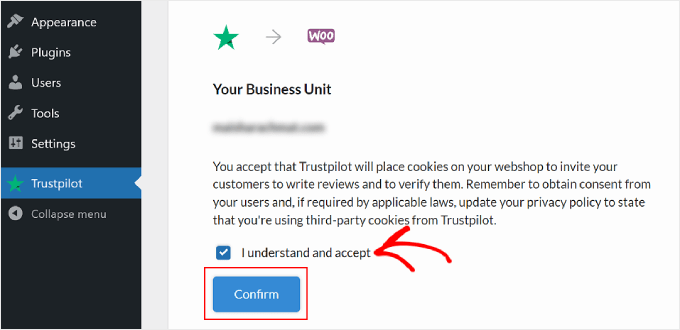
その後、TrustpilotからのCookie配置通知が表示されます。
I understand and accept(理解し、同意する)」にチェックを入れ、「Confirm(確認)」をクリックして次に進みます。

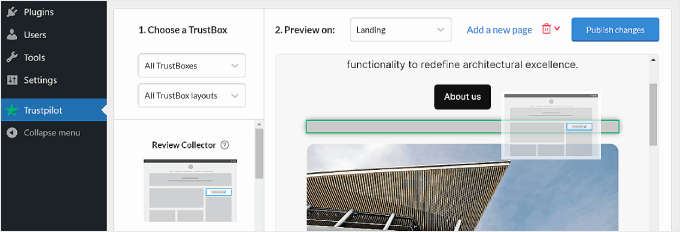
これで、TrustBoxとも呼ばれるTrustpilotレビューカードをサイトに追加することができます。
左のパネルからTrustBoxを選び、ページのプレビュー側にドラッグ&ドロップするだけです。
Choose a TrustBox “セクションの下にあるドロップダウンメニューを使って、利用可能なTrustBoxをフィルターすることができます。
注意:Trustpilot無料プランユーザーの場合、使用できるTrustBoxはレビューコレクターのみです。このTrustBoxは、以前の顧客による証言を表示するのではなく、Trustpilotにアクセスしてあなたのビジネスをレビューするようユーザーを招待します。
より多くのオプションを利用するには、Trustpilotの有料プランにアップグレードする必要があります。
また、’Preview on:’の隣にあるメニューを使って、プレビューページを商品カテゴリーや個別商品ページなど、他のページに自由に変更することができます。

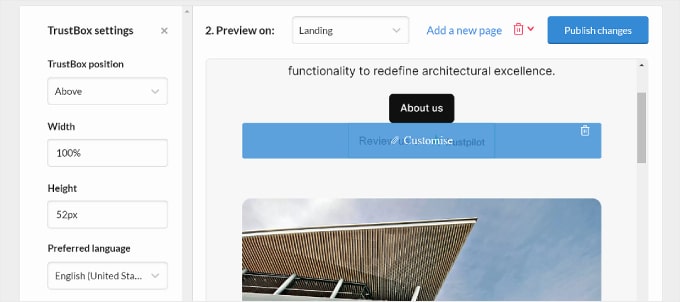
トラストボックスをカスタマイズするには、トラストボックス要素にマウスオーバーし、「カスタマイズ」をクリックします。
左側にTrustBoxの設定が表示され、位置、間隔、サイズ、言語を変更できます。

TrustBoxウィジェットの見た目に満足したら、右上の「変更を公開する」ボタンをクリックします。
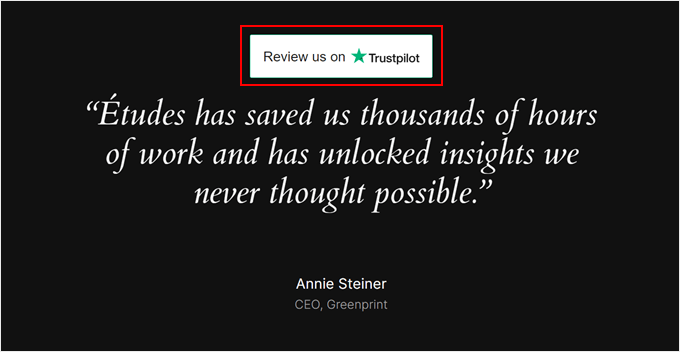
レビューコレクターTrustBoxのテストサイトはこんな感じです:

ボーナスのヒントソーシャルプルーフ通知を追加して信頼性を高める
Trustpilotのレビューを追加することは、ブランドの信頼性を高める一つの方法に過ぎません。もう一つできることは、WordPressサイトにリアルタイムの社会的証明通知を追加することです。
これらは基本的に、誰かがあなたのビジネスから購入したときにあなたのサイトに表示される小さな通知です。以下はその例です:

これにより、潜在的なカスタマイザーに、実在の人々があなたのオンラインストアで購入していることを示すことができます。これにより、顧客も同じように購入するようになります。
そのような場合は、TrustPulseを使用することをお勧めします。WordPressのソーシャル・プルーフ・プラグインの中で最も優れている。上のスクリーンショットのように、サイト上で購入された商品の通知をリアルタイムで表示することができる。
TrustPulseの詳細については、TrustPulseのレビューをご覧ください。また、コンバージョンを増やすためにFOMOを利用する方法についてのガイドを読むことをお勧めします。
この記事が、ウェブサイトにTrustpilotのレビューを表示する方法を学ぶのにお役に立てば幸いです。また、WooCommerceの訪問者をカスタムに変換する方法についてのガイドとWooCommerceの商品比較プラグインのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
TrustPilot is very good but is very expensive.
The free business page is very limited and they also show ads and demand you pay $250 each month to remove ads. that is too much.
Moinuddin Waheed
Having positive reviews helps in building trust and goodwill for the brand. it helps in increased traffic of the blog or website.
But for beginners bloggers or businesses, it is too much costly and not affordable.
it is better to have get real reviews by wpbeginner solution center.
Which is free of cost and gives the real reviews for the blog or businesses.
Jiří Vaněk
For beginner bloggers or small businesses, google reviews are great compared to trustpilot. Just add your business or blog to google and users can post reviews. It’s completely free, and there are many WordPress plugins that can integrate reviews into your website. This not only gives you great feedback for free, but also allows you to show off your positive reviews in a testimonial section of your website.
Ralph
It is important to have reviews that can be seen by our audience as it builds the trust and can lead to more conversions. I think trustpilot is one of the best tools for that and having it displayed on our website is crucial for long term success.
It is nice, that whole process is easy as you showed us in this guide. The only problem I see is choosing template, all looks so tempting to post!