WordPressサイトに今日の日付を表示することで、特にニュースサイトやオンラインジャーナル、頻繁に更新されるブログなどにプロフェッショナルな雰囲気を加えることができます。現在の日付を追加することで、訪問者があなたのコンテンツが現在とどのように関連しているかを確認することができます。
WPBeginnerでは、現在の日付を表示する必要性を感じていませんが、コンテンツに正確な日付を表示することの重要性を強く認識しています。私たちは、各投稿が年に2回更新されることを確認し、各投稿に更新日を明確に表示しています。
この記事では、WordPressのウェブサイトに今日の日付と現在時刻を簡単に表示する方法をご紹介します。

WordPressで今日の日付を表示する理由
多くのニュースサイトでは、サイトのヘッダー部分に現在の日付が表示される。特に、主要な記事を毎日公開している小規模なニュースサイトではそうだ。

これにより、ユーザーはその出版物のオンライン版の最新版を表示していることを確認できる。これは、1日に何度もトップページを更新しているにもかかわらず、多くのニュースサイトがいまだに使用している便利なスタイル決定である。
同様に、オンライン・ジャーナルやブロガーもこのスタイルを採用している。これにより、ユーザーはブログの最新エントリーを表示していることを保証される。
他にも、現在の日付と時刻を表示したいだけの使用シーンもあるだろう。
例えば、あなたのライブチャットが特定の時間に動作し、あなたの地理的な場所で何時であるかをカスタマイザーに表示したい場合。または、カウントダウン タイマー キャンペーンを実行しており、より強い FOMO 効果を作成するために現在の日付を表示したい場合。
ということで、WordPressサイトに今日の日付、曜日、または現在時刻を簡単に表示する方法を見てみましょう。ここでは2つの方法を取り上げますので、以下のクイックリンクから使いたい方にジャンプしてください:
方法1:テンプレートファイルにコードを追加して今日の日付を表示する
WordPressには、現在の日付や時刻を表示するウィジェットやブロックが初期設定されていません。
しかし、非常に簡単なコードを使えば、現在の日付や時刻を表示することはできる。
WordPressテーマのテンプレートファイルの時刻を表示したい場所に、この簡単なコードを追加することができます:
1 | <?php echo date(get_option('date_format')); ?> |
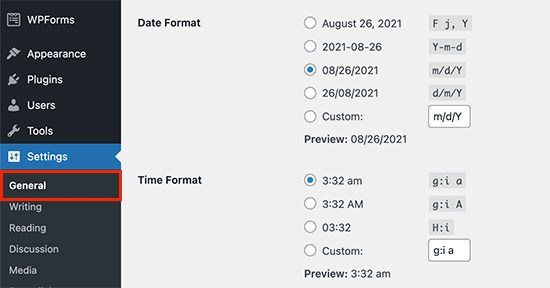
このコードは、WordPressの設定で設定されている日付フォーマットを使って現在の日付を表示します。日付の書式は、設定 ” 一般ページで変更できます。

また、独自の書式タグを使って、他の書式で日付を出力することもできます。例えば、以下のコードを使えば、月、日、年のフォーマットで日付を表示することができます。
1 | <?php echo date('F j, Y'); ?> |
デモサイトではこんな感じ。

この方法では、WordPressテーマファイルに直接コードを追加する権限がありませんが、柔軟性に欠けます。WordPressの投稿、ページ、サイドバーウィジェットの中に現在の日付と時刻を表示したい場合はどうすればいいでしょうか?
次の方法では、サイトのどこにでも日付と時刻を追加することができます。
方法2:ショートコードを使ってどこでも今日の日付を表示する(推奨)
この方法では、ショートコードを作成し、WordPressサイト上の任意の場所に日付と時刻を表示するために使用します。
上級ユーザーは、テーマのfunctions.phpファイルに直接コードを追加することができます。しかし、WPCodeのようなカスタムコードスニペットプラグインを使用することをお勧めします。
最初に行う必要があるのは、無料のWPCodeプラグインをインストールすることです。詳しい手順については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化したら、WordPressダッシュボードのCode Snippets ” + Add Snippetに移動します。これでサイトに新しいコードスニペットを追加できます。
カスタムコードを追加(新規スニペット)」設定にマウスオーバーし、「+ カスタムスニペットを追加」ボタンをクリックします。

次に、画面に表示されるオプションの一覧から、コードタイプとして「PHP Snippet」を選択する必要があります。

その後、コード・スニペットを追加できる新しいウィンドウが開きます。
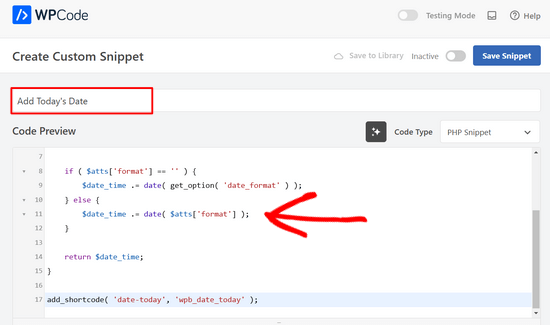
まず、スニペットに「今日の日付を追加」のようなタイトルを追加する。

次に、上のスクリーンショットにあるように、以下のコード・スニペットをコピー&ペーストして、コード・プレビュー・フィールドに入力する必要がある。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function wpb_date_today( $atts, $content = null ) { $atts = shortcode_atts( array( 'format' => '', ), $atts ); $date_time = ''; if ( $atts['format'] == '' ) { $date_time .= date( get_option( 'date_format' ) ); } else { $date_time .= date( $atts['format'] ); } return $date_time;}add_shortcode( 'date-today', 'wpb_date_today' ); |
最後に、有効化トグルを「オン」の位置に切り替える必要がある。
これで「スニペットを保存」ボタンをクリックして、サイトにコード・スニペットを保存することができます。

このコードは、現在の日付を表示するショートコードを作成するだけです。このショートコードをサイトの任意の場所に追加することで使用できます:
[日付-今日]
初期設定では、ショートコードはWordPressの設定にあるデフォルトの日付形式で日付を表示します。
このようにショートコードを修正することで、独自の日付フォーマットを使用することもできます:
[date-today format='F j, Y']。
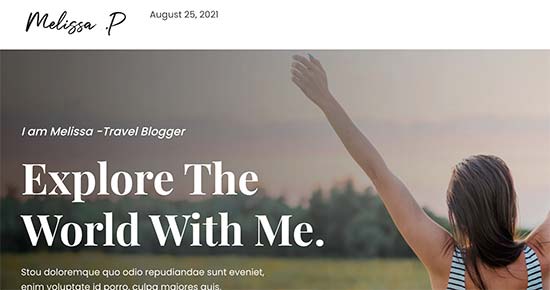
そして、あなたのサイトではこのように表示されるはずです。

WordPressで日付を表示するエキスパートガイド
WordPressで今日の日付を簡単に表示する方法について、この記事がお役に立てば幸いです。WordPressの日付表示に関する他のガイドもご覧ください:
- WordPressで日付と時刻の書式を変更する方法
- WordPressテーマでブログ投稿のメタ情報を表示する方法
- WordPressで相対日付を表示する方法
- カテゴリー:WordPressで投稿の最終更新日を表示する方法
- WordPressフッターに動的な著作権日を追加する方法
- WordPressのコメントから日付と時刻を削除する方法
- WordPressのURLから日付を削除する方法
- WordPressでGoogleカレンダーを追加する方法(ステップバイステップ)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
hi, I got a question for the time display:- what if my website has visitors from different time zones? will the date and time displayed be adjusted to their local time, or will it always show the time based on the website’s settings?
WPBeginner Comments
These method in this guide will show the date and time for the timezone from the website.
Mrteesurez
Thanks for sharing.
The time is not showing, only the date is showed. I want to show both date and time beside each other on the top for all visitorsb to see including the admins.
WPBeginner Support
For that you would need to change the format in the shortcode to: format=’F j, Y h:i’
Admin
WPBeginner Comments
The easiest option would likely be to use this plugin: https://www.wpbeginner.com/plugins/display-time-according-wordpress-blog-admin-bar/
Be sure to check out the second section for a guide on how to add the time to the site and not just the admin bar.
Please note that this is the time using the timezone for the blog, not for the site visitor.
ducmu
how to display include time?
your code is only date
Bert Hennephof
Code doesn’t work anymore after upgrade from PHP 7.4 to PHP 8.2
WPCode indicates error in line:
if ($atts[‘format’] == ”) {
WPBeginner Support
From testing the snippet on our end it currently is working in php 8.2, it would depend on the specific error message you are seeing on the line.
Admin
Ihtisham Z
Thank you for the great article.
Just wanted to note here that, if the format attribute is not provided by the user then the shortcode will fail resulting in a critical error (parsing the attribute as string) and breaking the page. So, we need to convert the string to an array.
function wpb_date_today($atts, $content = null) {
if ( ! is_array( $atts ) ) {
$atts = [];
}
// rest of the code…
}
Chris Colotti
Thanks for the code update!!! Snippet had been working for some time then broke as you indicated..
Generosus
Useful Tip:
Method 2 (listed above) yields a date output in UTC format. To change the output to Local Time format, replace “date” with “wp_date” (2 places).
It would be great to make a notation in your above instructions.
You’re welcome
WPBeginner Support
Thank you for sharing that and for your feedback
Admin
Kathy
I really wanted to use this, however, after adding it to my functions file, I get this:
Warning: Illegal string offset ‘format’ in /XXXXXXXXXX/functions.php
It showed the date, however, the warning showed up too.
WPBeginner Support
Thank you for letting us know, we will look into this and for the time being the second shortcode with the format specified will avoid that warning.
Admin
Sunday Samuel
Thanks for this
Saved me from installing another plugin
I am grateful
WPBeginner Support
Glad our guide was helpful!
Admin
hugo
Hi, thank you for the code.
It’s possible to show the month in spanish and/or in number?
greetings,
WPBeginner Support
For adding the date as numbers if you are using the echo date method, you would change F j, Y to m/d/Y
Admin
Rebekah
Is it possible to display a moving date? For instance, today’s date plus 7 days? I’d like to have something on my site that always displays the date one week from today.
Henry
Adding this php code in the header file is OK but how can I control where I want to appear my date on the page?
Mark
Use the shortcode
shiva
very nice
anees
thanks a lot !!
Jon
Or with Javascript:
var dateToday = new Date(); var yearToday = dateToday.getFullYear(); document.write(yearToday);
Abiodun
Hello
how do I change the color of this code?
it is in an arch colour and i want it in white
sameh
How can i change the language of date format to arabic???? thanks advanced
morteza ahamadi
i am realy beginner,
where should these codes be added?
123project
Hi
how can I change the font and the color of this code?
WPBeginner Support
Using CSS you can change the colors. To use css add the date template tag like this:
<spanclass="date"><?phpechodate('l jS F Y'); ?></span>1-click Use in WordPress
Now in your theme’s style sheet you can add CSS, like this:
.date {color:blue;border:1pxsolid#CCC;}1-click Use in WordPress
Admin
Clare
I’m beginning to discover that you can do anything with WP if you just take the time out to learn how – and most of it is so simple. 2011 is the year to ditch plugins and take the weight off my site!
Editorial Staff
Good call
Admin
Petit Nuage
Your suggestion is incorrect, since you’ve forgotten to take the local timezone into account as defined in the Dashboard.
Editorial Staff
We mentioned two solutions. One where you can use the server’s setting, or two where you can use WordPress setting. If you have a third solution, then please share it with us rather than saying that we are wrong because both solutions above work.
Admin
andreeib
I used to make this using a short code function in WordPress.
Chase Adams
Why not just use Isn’t it a lot easier as a built in function where you can change the display type in Settings > General ?
Cheap Sites
Yeah, that was really simple! Thank you for sharing =D