コメントは、ユーザーがあなたのブログコンテンツに参加する最も重要な方法の一つです。WordPressサイトの総コメント数を表示することで、より多くの人に会話に参加してもらうことができます。
WPBeginnerでは、数え切れないほどのユーザーのウェブサイトをカスタマイズし、コメント数の合計を表示するお手伝いをし、それがコミュニティ感覚を構築し、交流を促進するのに役立つことを身をもって体験してきました。
この投稿では、お気に入りのテクニックを使って、WordPressサイトのコメント総数を簡単に表示する方法をご紹介します。

なぜWordPressでコメント総数を表示するのか?
WordPressでコメントの総数を表示することで、新規ユーザーにWordPressの投稿日にコメントを残すよう促すことができます。他の人がこのブログ投稿に反応しているよ。あなたもそうすべきです!”
コメントの総数を表示することは、コメント欄が有効化したことを意味するため、社会的証明にもなります。
初期設定では、WordPressは個々の投稿のコメント数をこのように表示します:

ただし、サイトに寄せられたコメントの総数は表示されない。より多くの人にコメントを残してもらうために、ホームページやサイドバーでこの機能を利用するとよいだろう。
それでは、WordPressサイトのコメント総数を表示する方法を見てみましょう。以下のクイックリンクから、使いたい方法にジャンプしてください:
方法1:プラグインを使ってWordPressのコメント数を表示する(簡単)
正確なコメント数を表示する最も簡単な方法は、Simple Blog Statsを使うことです。 このプラグインは、承認されたコメントとモデレーション中のコメントの合計数を表示します。ただし、ピンバックやトラックバックはカウントに含まれません。
WordPressでスパムコメントをブロックしようとしてトラックバックやピンバックをオフにしているサイトは多いので、あなたのサイトでは大きな問題にはならないかもしれません。
ただし、トラックバックやピンバックもコメント数に含めたい場合は、2の方法をお勧めします。
この方法を始めるには、Simple Blog Statsプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドをご覧ください。
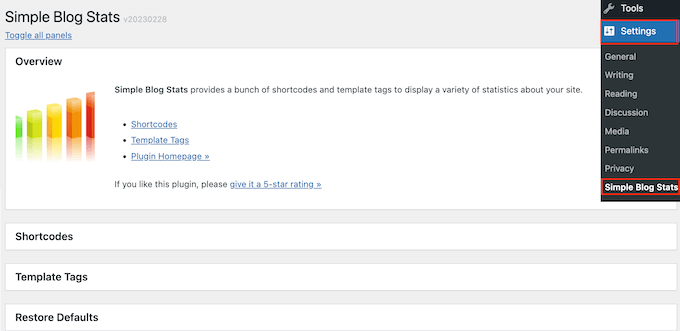
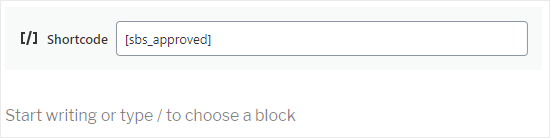
有効化した後、設定 ” Simple Blog Statsページに行くと、プラグインのすべてのショートコードを見ることができます。

ここで、単にクリックして「ショートコード」セクションを展開する。
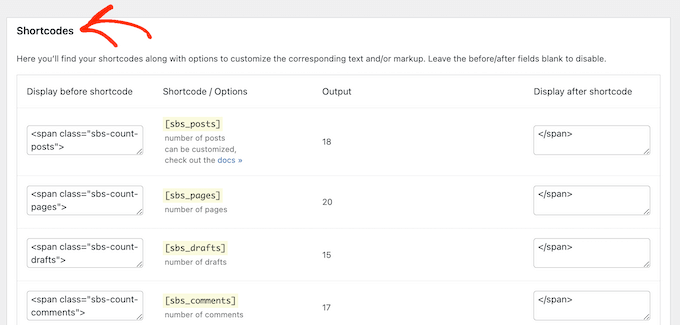
コメント数、登録ユーザー数、投稿数、カテゴリーなど、さまざまな統計情報を表示するために使用できるショートコードがすべて表示されます。

WordPressブログで承認したコメントの総数を表示するには、次のショートコードを使用するだけです:[sbs_approved]。
承認されたコメントとWordPressのコメント審査キューに残っているコメントの合計数を表示したい場合は、代わりに[sbs_comments]を使用することができます。
ショートコードの使い方については、WordPressでショートコードを追加する方法の投稿をご覧ください。
投稿またはページにコメント総数を表示する
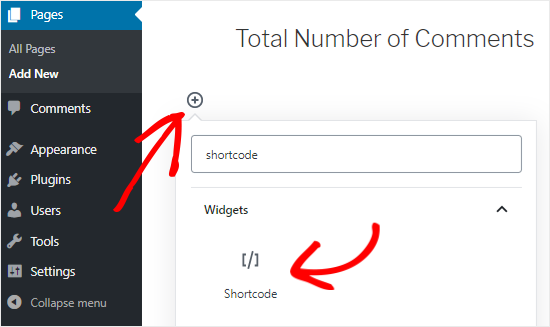
使いたいショートコードが手に入ったら、コメント数の合計を表示したいページや投稿にアクセスするだけです。
ここで、’+’ボタンをクリックして新しいブロックを追加します。ショートコード’と入力し、ブロックが表示されたら選択してください。

次に、ショートコードをブロックに貼り付ける。
ショートコードの前後に表示したいテキストを追加できます。

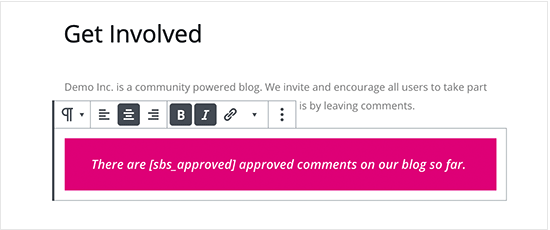
もう一つのオプションは、段落ブロックの中でショートコードを使用することです。
合計コメント数を表示したい場所にショートコードを追加するだけです。

段落ブロックを使用すると、標準のテキスト書式設定を使用して、コメント総数をスタイル設定することもできます。例えば、太字や斜体にしたり、テキストの色を変えたりすることができます。
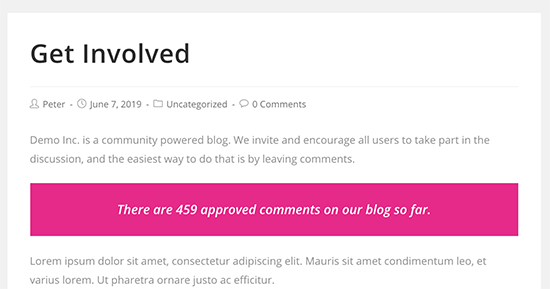
完了したら、「公開する」または「更新する」ボタンをクリックして変更を保存します。これで、サイトにアクセスしてコメント数をライブで確認することができます。

サイドバーウィジェットに総コメント数を表示する
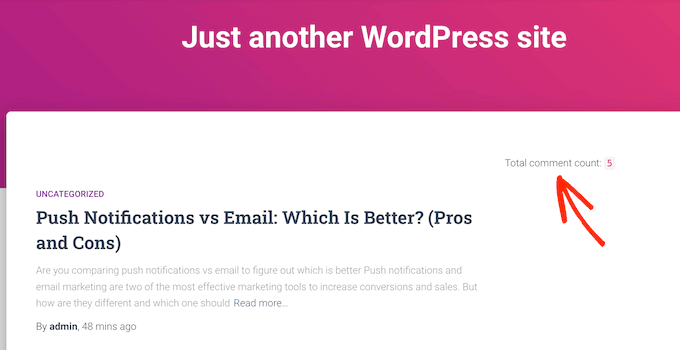
総コメント数ショートコードをサイドバーなどに追加することもできます。これは、以下の画像のように、WordPressサイト全体にコメント数を表示する簡単な方法です。

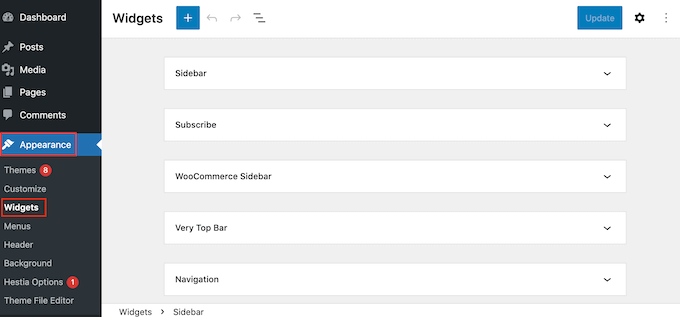
コメント数をサイドバーなどに追加するには、外観 ” ウィジェットにアクセスしてください。
ここでは、利用可能なすべてのウィジェットエリアのリストが表示されます。たとえば、次の画像では、サイドバー、ヘッダー、フッターを含む複数のウィジェット対応エリアを持っているThemeIsle Hestia Proテーマを使用しています。

ウィジェット対応エリアはWordPressテーマによって定義されるため、使用しているテーマによって表示されるものが異なる場合があります。
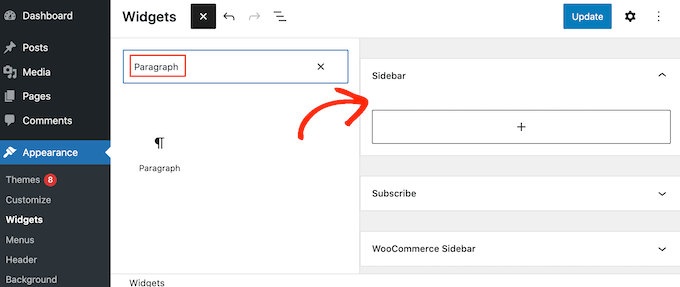
ここで、青い「+」ボタンをクリックし、「Paragraph」と入力する。Paragraphウィジェットが表示されたら、コメント数を表示したいエリアにドラッグします。

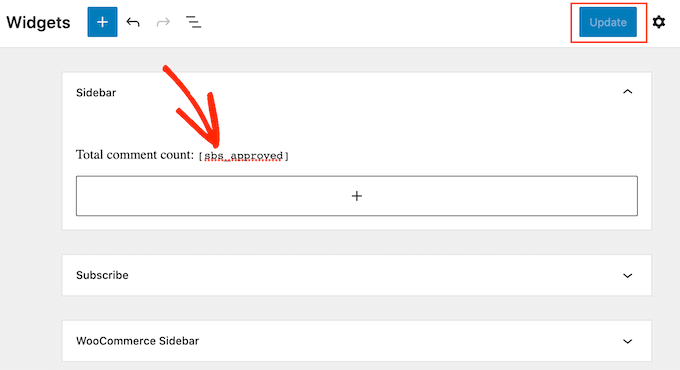
その後、[sbs_approved]ショートコードをウィジェットに貼り付け、コメント総数の前後に表示したいテキストを入力することができます。
完了したら、「更新」をクリックして変更を保存します。

これで、あなたのサイトにアクセスすると、総コメント数ウィジェットが表示されます。
注: ブロックベースのテーマを使用している場合は、WordPressフルサイトエディターを使用して、WordPressページ、パターン、またはテンプレートにショートコードを追加できます。詳しくはWordPressフルサイト編集の初心者ガイドをお読みください。
方法2:コードを使ってコメント数を表示する(最も正確)
ピンバックとトラックバックをコメント数に含めたい場合は、サイトにカスタムコードを追加する必要があります。
多くの場合、チュートリアルではテーマのfunctions.phpファイルにカスタマイザーコードを追加するように指示されます。しかし、この方法はお勧めしません。コードにちょっとしたミスがあっただけでも、WordPressの一般的なエラーを引き起こしたり、サイトを完全に壊してしまう可能性があるからです。
そのため、WPCodeの使用をお勧めします。これにより、WordPressのコアとなるテーマファイルを編集することなく、WordPressにカスタマイザーコードを追加することができます。
最初に行う必要があるのは、あなたのサイトに無料のWPCodeプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
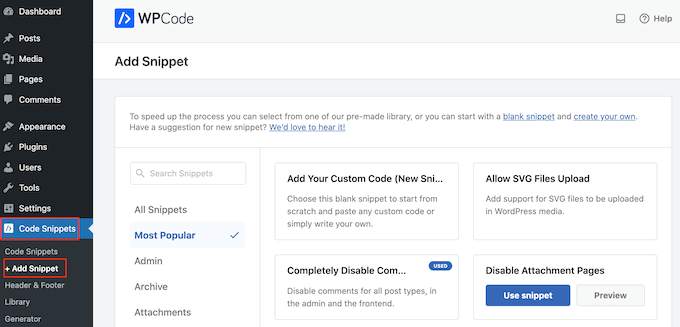
有効化したら、Code Snippets “ Add Snippetに進みます。

ここでは、WPCodeを使ってサイトに追加できる既製のスニペットをすべて見ることができます。コメント欄の無効化、添付ファイルの無効化、SVGファイルのアップロード、自動更新の無効化などのコードが含まれています。
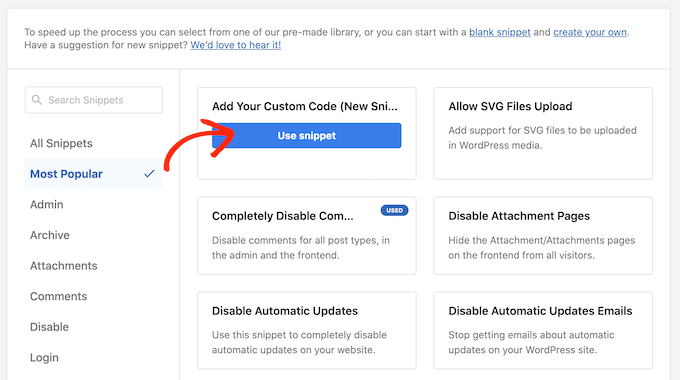
独自のスニペットを作成するには、「カスタムコードを追加」にマウスオーバーし、その下にある「スニペットを使用」ボタンをクリックします。

開始するには、画面に表示されるオプションリストからコードタイプとして「PHP Snippet」を選択します。

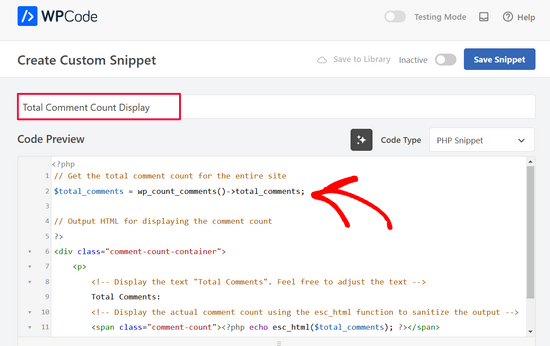
次に、カスタムコードスニペットのタイトルを入力します。これはあくまで参考ですので、「Total Comment Count Display」のように、スニペットを識別するのに役立つものであれば何でもかまいません。

次に、以下のスニペットを「コードプレビュー」エディターに貼り付けます:
1 2 3 4 5 6 7 8 9 10 11 12 13 | // Get the total comment count for the entire site$total_comments = wp_count_comments()->total_comments;// Output HTML for displaying the comment count?><div class="comment-count-container"> <p> <!-- Display the text "Total Comments". Feel free to adjust the text --> Total Comments: <!-- Display the actual comment count using the esc_html function to sanitize the output --> <span class="comment-count"><?php echo esc_html($total_comments); ?></span> </p></div> |
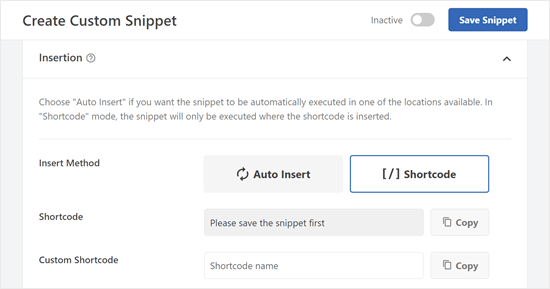
コードボックスの下に、いくつかの挿入オプションが表示されます:自動挿入」と「ショートコード」です。Auto Insert’では、すべてのページと投稿日にコードを自動的に挿入することができます。
しかし、この場合は、ホームページやサイドバーなど、最も重要な特定のページやセクションにコメント数を表示できるように、「ショートコード」オプションを使用することをお勧めします。

その方法を選択すると、まずスニペットを保存するかどうか尋ねられます。
画面を一番上までスクロールし、’Inactive’トグルをクリックして’Active’と表示させる。そして、「スニペットを保存」をクリックする。

ページ、投稿、その他のウィジェット対応エリアで使用できるショートコードが表示されるはずです。
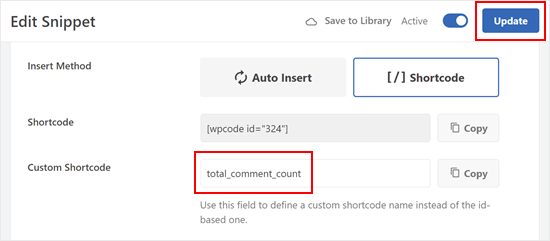
WPCodeのプレミアムバージョンを使用している場合は、カスタムショートコード名を作成して、ショートコードをより覚えやすくすることもできます。
更新」ボタンをクリックすることで、プラグインが、IDベースのショートコード名ではなく、新しいショートコード名を使用することを認識します。

先ほどの方法と同様に、サイト内のどの部分にもショートコードを挿入することができます。
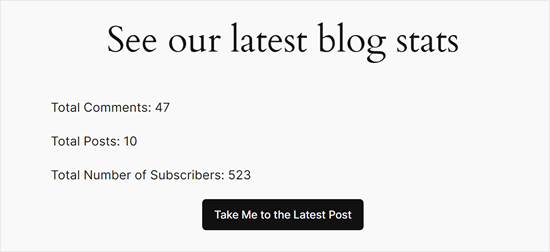
テストサイトでのショートコードの出力はこんな感じです:

WPCodeであなたのコメントを改善するためにチェックできる他の投稿です:
ボーナスのヒントThrive Commentsを使ってコメントのエンゲージメントを高める
コメント欄を次のレベルに引き上げ、さらに交流を深めたいとお考えですか?Thrive Commentsのような強力なコメントプラグインの使用を検討してください。
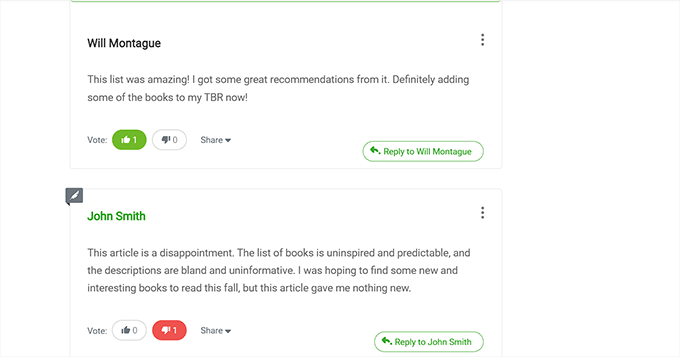
Thrive Commentsは単にコメントを表示するだけではありません。いいね!」や「嫌い」などの機能を有効化することで、コメント欄をゲーム化することができます。これにより、読者は自分の意見を表現したり、価値のあるコメントを強調したりすることができ、より魅力的なディスカッションを促進することができます。

Thrive Commentsでは、コメント欄を効果的にキュレーションすることもできます。会話に価値を与えるコメントを簡単に取り上げることができる一方、無関係なコメントや非生産的なコメントは目立たなくすることができます。
さらに、Thrive Commentsではコメントリダイレクトアクションを設定することができ、ユーザーを特定のページ(関連投稿など)に自動的に送ったり、メール購読に登録したりすることができます。
これは、あなたのコンテンツに興味を持ってもらい、あなたのサイトの他の関連部分を探検してもらうための素晴らしい方法です。
プラグインについてさらに詳しく知りたい方は、Thrive Themesのレビューをご覧ください。
このチュートリアルで、WordPressでコメントの総数を表示する方法を学んでいただけたら幸いです。WordPressでコメントするのに最適なプラグインのリストや、WordPressでコメントを増やす方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the PHP snippet. I will definitely like to use it on my site. I appreciate that, in addition to the possibilities using plugins, you also take the time to write PHP code, which is much more valuable to me in order to save server memory.
Henry Obilor
Thanks for this simple hack, can I show this just at the beginning of every post automatically?
WPBeginner Support
If you set up a widget area you certainly could automatically add it to the start of all of your posts
Admin
Rodney Lacambra
Great article. Really helpful, especially for newbies.
thanks