WordPressサイトに関連投稿を表示することは、読者の関心を引きつけ、直帰率を減らし、ページビューを増やす素晴らしい方法です。
ユーザーが現在読んでいるコンテンツと関連性のあるコンテンツを紹介することで、サイトのさらなる探索を促し、最終的にユーザーの満足度とリテンションを高めることができます。
読者体験を向上させるためにWPBeginnerで行っていることなので、WordPressでも関連投稿を表示する方法を紹介しよう。
プラグインやカスタムコードを含む様々な方法を取り上げ、サイトに関連投稿を追加するための柔軟なオプションを提供します。

なぜWordPressで関連投稿を表示するのか?
WordPressで新しくサイトを立ち上げたとき、読者はすべてのコンテンツを簡単に見つけることができます。しかし、サイトが成長するにつれて投稿数も増えていきます。そのため、訪問者が最も重要な投稿を見つけることが難しくなります。
あなたのサイトの新しいコンテンツを見つけやすくする簡単な方法は、関連投稿を表示することです。最高のコンテンツをアピールすることで、読者のサイトへの関心を維持し、直帰率を下げることができます。
読者がより多くのコンテンツに興味を持ってくれることで、信頼を築きやすくなり、メールリストの構築や売上の向上につながります。
今回は、関連投稿を表示する3つの方法をご紹介しますので、お好きな方法をお選びください:
WordPressでMonsterInsightsを使って人気投稿を表示する
私たちは、関連投稿の代わりに最も人気のある投稿を表示することが、より高いクリック数とユーザーエンゲージメントにつながると考えています。多くの人気パブリッシャーが関連投稿の代わりに人気投稿やトレンド投稿を表示しているのはこのためです。
WordPressで人気投稿を表示する最も簡単な方法は、最高のWordPress解析プラグインであるMonsterInsightsを使用することです。MonsterInsightsを使用すると、Googleアナリティクスを非常に簡単に使用でき、WordPressダッシュボードで役立つレポートを取得できます。
MonsterInsightsは、コードの編集や開発者を雇うことなく、WordPressでGoogleアナリティクスを設定するのに役立ちます。広告トラッキング、eコマーストラッキング、リンククリックトラッキングなど、高度なトラッキング機能を提供します。
MonsterInsightsを使用すると、人気投稿機能を使用して、サイト上の任意の場所にあなたの最高のブログ投稿を表示することができます。MonsterInsights Liteバージョンで始めることができます。
しかし、人気投稿アドオン、高度なトラッキング機能、ダッシュボードレポート、関連投稿をカスタマイズするためのより多くのオプションを解除したい場合は、MonsterInsights Proバージョンを使用することができます。
まず、MonsterInsightsプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法のチュートリアルをご覧ください。
有効化すると、WordPressの管理画面からInsightsに 移動します。ウィザードを起動」ボタンをクリックするだけで、サイトにプラグインを設定できます。

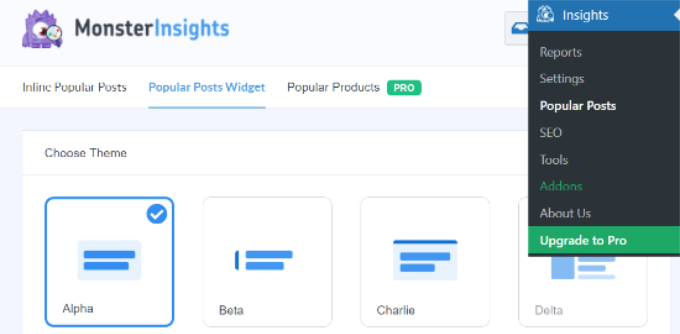
その後、WordPressダッシュボードからInsights ” Popular Postsにアクセスします。MonsterInsightsは、あなたのサイトに関連投稿を表示するための複数のオプションを提供します。
コンテンツ内に投稿記事を表示する「Inline Popular Posts」オプションを選択したり、ブログ記事の最後やサイドバーに関連投稿を表示する「Popular Posts Widget」を使用することができます。また、オンラインストアの 人気商品を表示する設定もあります。

このチュートリアルでは、Popular Posts Widgetオプションを使用し、記事の最後に関連投稿を表示します。
MonsterInsightsには、関連投稿を表示するためのビルトインテンプレートがあらかじめ用意されています。Proバージョンにアップグレードすると、人気投稿を表示するためのテーマやデザインオプションがさらに追加されます。
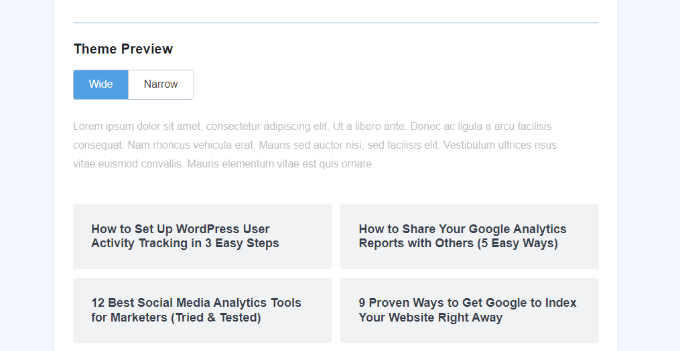
また、「テーマプレビュー」では、関連投稿がサイト上でどのように見えるかのプレビューも表示されます。

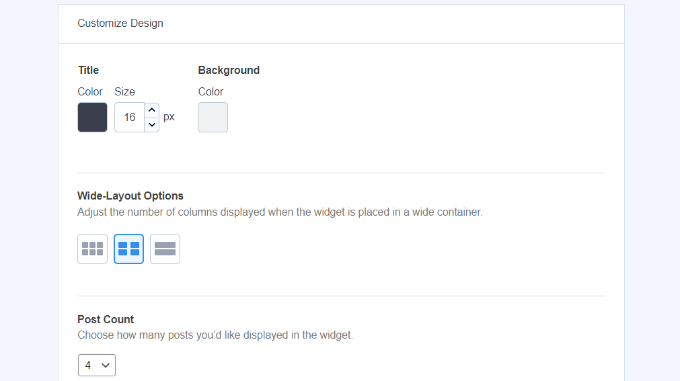
テーマを選んだら、下にスクロールしてデザインをカスタマイズしよう。
タイトルと背景の色とサイズを変更し、レイアウトを変更し、ウィジェットに表示する投稿数を選択することができます。

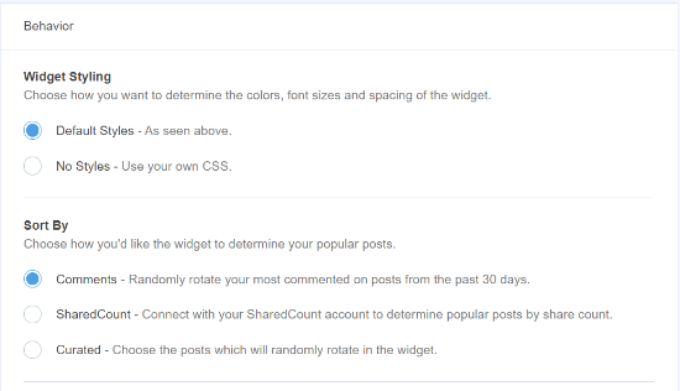
次に、’Behavior’セクションまでスクロールダウンし、Widget Stylingを変更することができます。初期設定を使用するか、カスタムCSSを追加して人気投稿ウィジェットの外観を編集することができます。
ウィジェットのスタイリングが完了したら、表示する関連投稿を決定する方法を選択できます。MonsterInsightsは、コメントする、シェア数に基づいて人気の投稿を並べ替えたり、投稿のカスタムリストを表示したりします。
コメントオプションは、過去30日間で最もコメントした投稿をランダムにローテーションします。また、SharedCountアカウントと接続し、最もシェアされた投稿を表示することもできます。
もう一つのオプションは、Curatedオプションを使って、ウィジェットに表示する特定の投稿を選択することです。投稿とページをリストに追加するだけで、プラグインはウィジェットの中でそれらをランダムに回転させます。

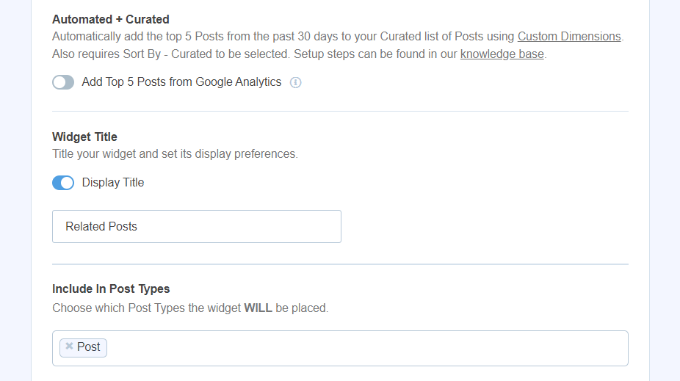
また、MonsterInsights Pro版をご利用の場合は、サイトトラフィックに基づいて過去30日間の投稿上位5件を自動的に表示する設定も可能です。
次に、「タイトルを表示」トグルを有効化して、ウィジェットのタイトルを表示するオプションがあります。トグルをクリックしてオプションを有効化し、関連投稿の上に表示されるタイトルを入力します。
その後、ウィジェットに含める投稿タイプとして「投稿」を選択できます。また、関連投稿ウィジェットに特定の投稿を表示しない設定や、特定のカテゴリーからの投稿を表示する設定もあります。

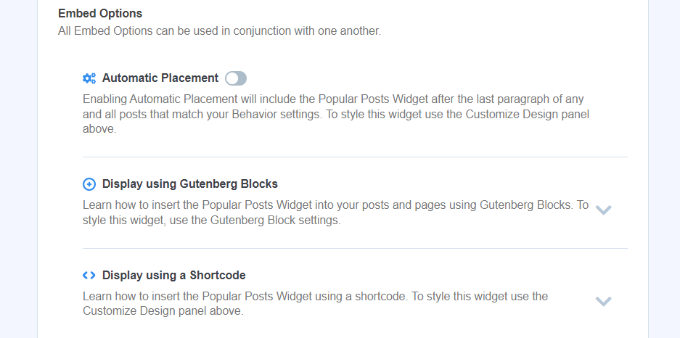
WordPressに人気投稿ウィジェットを埋め込む方法を選択できます。MonsterInsightsは様々なオプションを提供しており、手動または自動配置を選択できます。
自動配置」を選択した場合、プラグインはブログ記事の最後の段落の後に関連投稿を表示します。

ショートコードやPopular Postsブロックを使って、投稿日やページに関連記事ウィジェットを手動で表示する設定もあります。
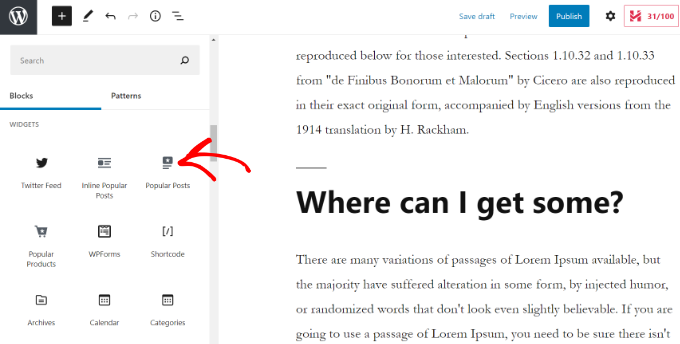
そのためには、既存の投稿を編集するか、新規投稿を追加します。WordPressエディターに入ったら、「+」アイコンをクリックし、コンテンツに表示させたい場所に「人気投稿」ブロックを追加する。

このプラグインは、人気記事を自動的に追加し、関連投稿として表示します。
あなたのサイトを訪れて、その活躍ぶりをご覧ください。

YARPPプラグインを使って関連投稿を表示する
WordPressで関連投稿を表示するもう一つの方法は、Yet Another Related Postプラグイン(YARPP)を使うことだ。これはWordPressで最も人気のある投稿プラグインの一つで、ブログのトップ投稿を自動的に表示することができます。

投稿タイトル、コンテンツ、タグ、カテゴリーを考慮したカスタマイズ可能なアルゴリズムを使用し、YARPPはあなたのブログの各投稿のペアのスコアを計算します。
欠点は、特にコンテンツが多い場合、YARPPがあなたのサイトを遅くする可能性があることです。YARPPを設定する前と後にサイトスピードテストを実行し、サイトの読み込みを高速に保つためにWordPressのパフォーマンスのベストプラクティスに従ってください。
まず、あなたのサイトにYARPプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
プラグインを有効化したら、WordPressダッシュボードからSettings ” YARPPに行き、プラグイン設定を行うことができます。

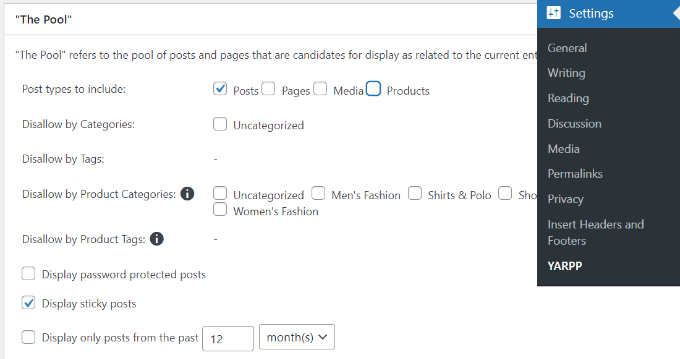
プール」では、関連投稿に含める投稿タイプを選択できます。投稿、ページ、メディア、商品などです。
その他にも、カテゴリーやタグからのコンテンツを禁止したり、関連投稿を決定する期間を選択したりするオプションがある。
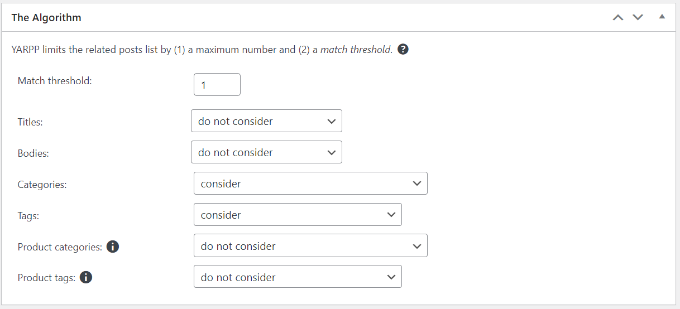
その後、下にスクロールしてアルゴリズム設定を編集するだけだ。

Match threshold」の数値を変更することで、関連投稿を選択する際のアルゴリズムの厳密さを設定することができます。アルゴリズムを厳しくしたい場合は、「一致しきい値」の数値を大きくしてください。
初期設定では、一致のしきい値は1に設定され、アルゴリズムが関連投稿を見つけるのにあまり厳密でないことを意味します。使い始めは初期設定を使用し、サイトの成長に合わせて設定を調整することをお勧めします。
関連投稿を見つけるために、タイトル、コンテンツ、カテゴリー、タグなどの一致を考慮する設定もある。
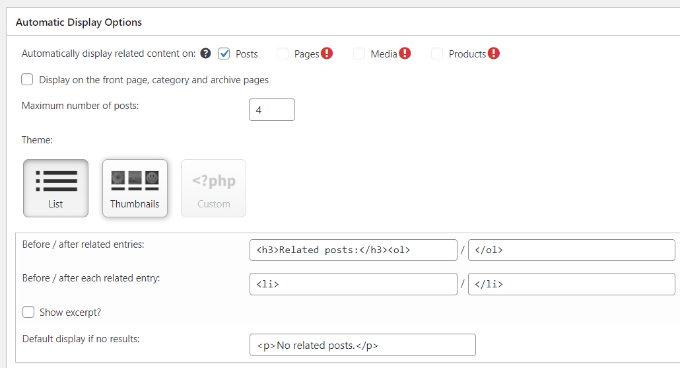
ここで、下にスクロールし、「Automatic Display Options」セクションで関連投稿の表示オプションを選択することができます。プラグインには、リスト、サムネイル、カスタムテーマの追加など3つのオプションがあります。

また、関連投稿セクションに含める投稿の最大数を選択したり、関連コンテンツを自動的に表示する場所を選択することもできます。
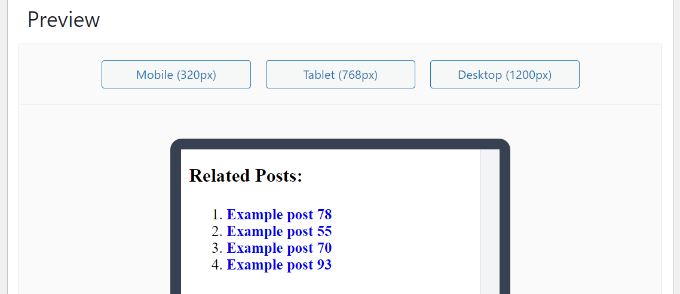
表示設定をカスタマイズした後、下にスクロールすると関連投稿がどのように表示されるかのプレビューを見ることができます。

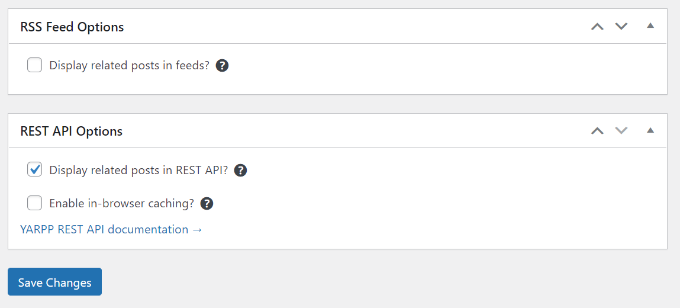
最後に、一番下までスクロールして、RSSフィードとREST APIオプションを有効化します。
変更が完了したら、「変更を保存」ボタンをクリックするだけです。

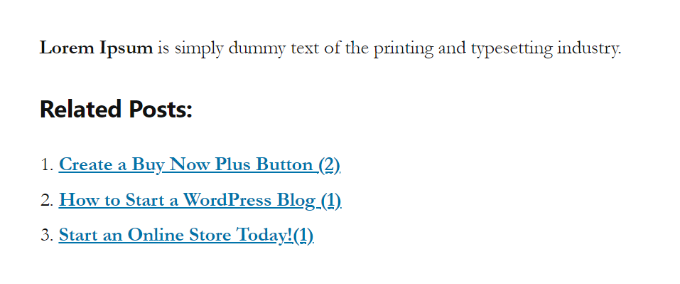
あなたのサイトにアクセスして、関連投稿を実際に見ることができます。

WordPressの関連投稿を手動で追加する
関連投稿を手動で追加することはお勧めしませんが、できることは確かです。プラグインによってはサイトに肥大化をもたらし、パフォーマンスを低下させるものもあります。
また、WordPressのカスタムコードを追加することで、関連投稿セクションのコンテンツと外観を完全にコントロールすることができます。
始めるために必要なのは、すべてWPCodeプラグインです。これは、200万以上のWordPressサイトで使用されている最高のコードスニペットプラグインです。テーマのfunctions.phpファイルを編集することなく、WordPressにコードスニペットを簡単に追加することができます。
WPCodeをお勧めするのは、WordPressテーマを編集する際にほんの些細なミスでも簡単にサイトを壊してしまう可能性があるからです。

まず、WPCodeプラグインをインストールし、有効化する必要があります。手順については、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
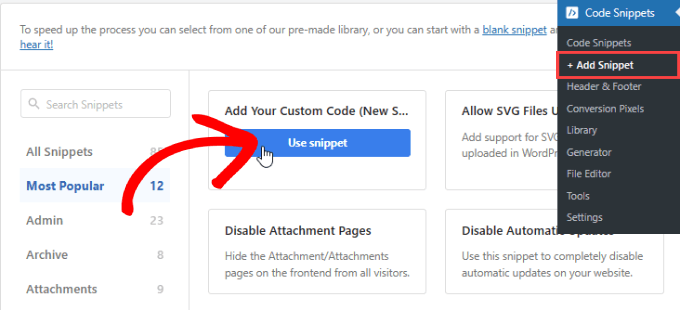
有効化したら、Code Snippets ” + Add Snippetにアクセスしてください。そこから「カスタムコードを追加」にマウスオーバーし、「スニペットを使用」をクリックします。

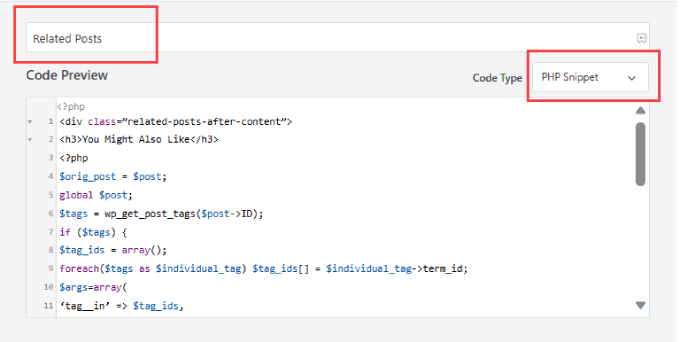
次に、以下のコード・スニペットを追加する:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <div class=”related-posts-after-content”><h3>You Might Also Like</h3><?php$orig_post = $post;global $post;$tags = wp_get_post_tags($post->ID);if ($tags) {$tag_ids = array();foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;$args=array(‘tag__in’ => $tag_ids,‘post__not_in’ => array($post->ID),‘posts_per_page’=>4, // Number of related posts to display.‘caller_get_posts’=>1);$my_query = new wp_query( $args );while( $my_query->have_posts() ) {$my_query->the_post();?><div class=”related-thumb”><a rel=”external” href=”<? the_permalink()?>”><?php the_post_thumbnail(array(150,100)); ?><br /><?php the_title(); ?></a></div><?php }}$post = $orig_post;wp_reset_query();?></div> |
それをコードに貼り付け、コードタイプの横にある「PHPスニペット」を選択する。
カスタムスニペットには名前をつけることができるので、いつでも簡単に編集したり無効化したりすることができます。

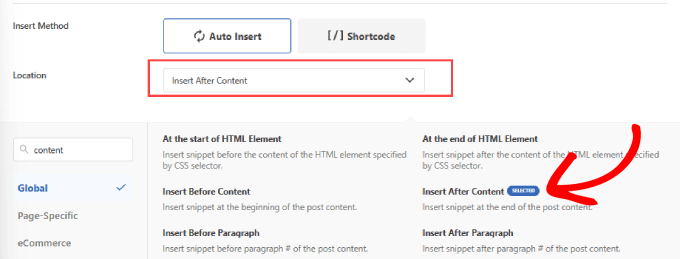
次に、ページを下にスクロールします。そして、「Location」の隣にある「Insert After Content」オプションを選択する。
これにより、投稿コンテンツの最後に関連記事のスニペットが挿入されます。

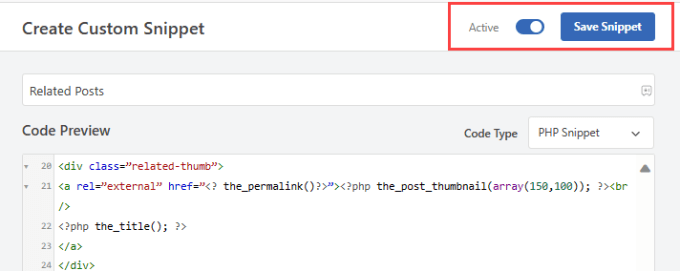
そして、ページ右上までスクロールして戻る。
ボタンを「有効化」に切り替え、「スニペットを保存」を押す。

これで、コンテンツの最後に関連投稿を追加するコードを追加することに成功した。
ブログの投稿がうまくいっているかどうか、チェックしてみてください。

代替WPCodeはまた、シンプルなリストでカテゴリー別に関連投稿を表示するための既製のコードスニペットを提供しています。
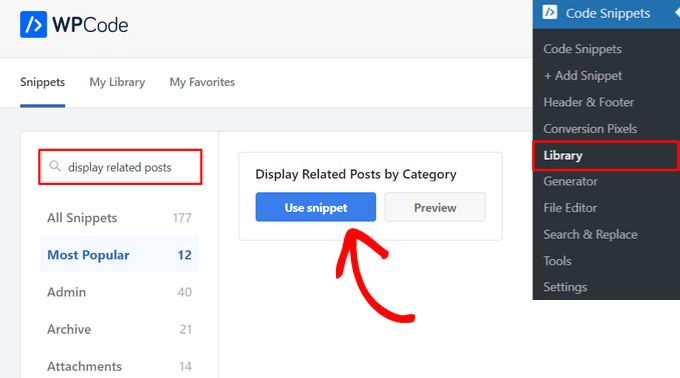
Code Snippets ” Libraryに行き、’Display Related Posts by Category’スニペットを探してください。見つけたらマウスオーバーして「Use snippet」ボタンをクリックします。

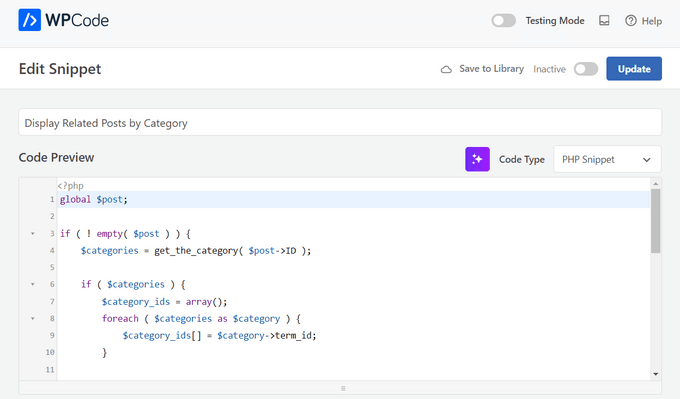
WPCodeは自動的にコードを追加し、適切な挿入方法も選択します。

あとはすべて、トグルを「非活性化」から「有効化」に切り替え、「更新」ボタンをクリックするだけだ。

以上です。投稿の最後に関連記事が表示されるので、ブログにアクセスしてみてください。

WordPressで関連投稿をサムネイル付きで表示する方法や、WordPressで最近の投稿を表示する方法についてのチュートリアルもご覧ください。
この投稿が、WordPressで関連投稿を表示する方法を学ぶのにお役に立てば幸いです。WordPressのブログページに表示される投稿数を変更する方法と、サイト訪問者がカスタマイザーに変換されない理由のリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the snippet. I don’t like to use external plugins for everything. I tried to create a similar snippet using a chatbot and it finally worked, but it wasn’t the same. And besides, it was quite a painful journey before it all started to at least basically work. I will replace the snippet
Kanzool Khaliq
Hi,
I need some help.
I used the method of displaying related posts using MonsterInsights. However, after selecting the necessary options, the text of the related posts is not displaying. Only a black bar(s) is being displayed without any post text.
WPBeginner Support
It sounds like your theme may have a styling conflict or something similar. If you haven’t done so already, we would recommend reaching out to MonsterInsights’ support directly. You can also check the CSS yourself using Inspect element following our guide below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
abraham
are i safe by posting that code to my site?
WPBeginner Support
For safely using a web snippet like the one from this article, we would recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
Marcel
Very nice article but how can this be done with custom taxonomies? And can I add featured images of the related posts?
WPBeginner Support
For adding the thumbnail, you would want to take a look at our article here: https://www.wpbeginner.com/wp-themes/how-to-add-related-posts-with-a-thumbnail-without-using-plugins/
For a custom taxonomy, depending on how you set it up, you would want to use wp_get_post_terms instead of wp_get_post_tags
Admin
HAMID
yet another related posts plugin is no longer available for download.
SO WHAT IS THE ALTERNATIVE?
WPBeginner Support
Thank you for letting us know about the plugin being unavailable, we have a list of alternatives here: https://www.wpbeginner.com/plugins/5-best-related-posts-plugins-for-wordpress/
Admin
Bill
Nice article. But how can I show the latest ones?
WPBeginner Support
Hi Bill,
Please see our article on how to show recent posts in WordPress.
Admin
jack
is there any way that i show visitors a code which shows my related post or recent post in their websites?
Fintan
If I use this code, will it open the posts up in a new window or the same window.
Mohammed Khaled
Hey,
Thank you for this useful post,
but i need to know What is the -ID- in line below return to…
$tags = wp_get_post_tags($post->ID);
Scortt
Mohammed, $post is a variable that is holding a WordPress object. The object contains many things, one of which is the id number of the post.
andi
i added this code in single.php i wordpress theme but not work
Judy Hicks
I have set my posts to display recent posts from the post category. When I have a post with more than one category, I get 2 instances of recent posts. Is there a way to tell the plugin to limit to the first category instance? thanks!
Aamir
Is there any way to show the related post in between the blog post, I mean somewhere middle of the post, as per choice.
Aamir shahzad
You can do this with shortcode
dineshkashera
nice job, code working fine.
thanks
Mike G
What plugin allows to display related post/pages on pages by “manually” selecting the pages that are related? Thank you
Paranoya
This is it
Mike
Hi, thanks for your awesome website!
I have a question and would be grateful if your answer it; I have problem with both ways in this post regarding displaying relatedpost in my blog, if I add the related posts to the end of each post manually, then is that ok in terms of seo (or anything else)?
Kind regards,
Mike
Sumit Kumar Gogawat
Great Post!
I want to know how to add Related post right after first paragraph or middle in post in wordpress. can you please update me.
WPBeginner Support
See our guide on how to add inline related posts in WordPress.
Admin
Kyler Boudreau
Thanks for this info! Exactly what I needed.
JMunce
I don’t get ‘related posts’ from this code.
I just get recent posts
Debb
How about second tag? Can i change $first_tag to $second_tag?
Ben Chung
Thanks for the great tip.
One thing I noticed is that I got an error when running it:
“WP_Query was called with an argument that is deprecated since version 3.1! “caller_get_posts” is deprecated. Use “ignore_sticky_posts” instead. ”
So replacing:
‘caller_get_posts’ => 1
with:
‘caller_get_posts’ => 1
fixed the problem.
Thanks.
Ben Chung
Sorry, I meant, replace it with:
‘ignore_sticky_posts’ => 1
David
This is great. Please direct me to how I can add a post image and date. Thanks!
Sam
Appreciate the tutorial! Very simple to implement.
One question, does this only match articles by matching their first tag?
Thanks
Allie
I am also using Genesis and there is not single.php form. Where do I input this? Thanks!
Chris Arter
This code can be put in your functions file depending on what location of the page you’d like. for instance..
add_action(‘genesis_after_entry_content’,’myRelatedPosts’);
if (is_singluar(‘post’)) {
// your related posts code here
}
The best place to put this is in your own plugin. Try not to edit your Functions file..
Chris Arter
Whoops, typo above. Should be is_singular
Jornes
Hi! I did apply this code to my website sidebar. But, i am wondering why it doesn’t work after i have implemented a php code that calls this function to work when the page is single.php. Do you know what is going wrong?
Dave Noel
You can insert ads at runtime using jquery. That’s what I do.
Clay Teller
Thanks for this useful bit of code! I think ordering the results randomly can be helpful for some sites to keep the related posts “fresh”. Can be done by adding ‘orderby’=>’rand’ argument like so:
$args=array(
‘tag__in’ => array($first_tag),
‘post__not_in’ => array($post->ID),
‘posts_per_page’=>5,
‘caller_get_posts’=>1,
‘orderby’=>’rand’
);
Sam
Thanks Clay, useful!
Szyam
Very nice! Looks like ‘caller_get_posts’ Now needs to be ‘ignore_sticky_posts’ instead. Works great.
Russ Edwards
Works great, but how would I split the results. I want to put an ad in between, so it would be, for example, 5 related posts -then ad- next five related posts, etc. i know there should be an “offset” somewhere in the second query, just not sure how or where it insert. help?
Tom Nguyen
Thanks for posting both ways of doing this. I prefer not to use another plugin. I’m going to try on my website since I have more than 20 blog posts.
Sid
I’m using Genesis and you know, there’s no separate single.php file. So, where should I paste this? In functions file? Also, is there something to edit at stylesheet?
Danny
Whoop! Whoop! Thanks so much for this code, I have been search for about a week, and this works just great once you style it.
Thanks alot!
Eline
I don’t know how this work, and on linkwithin it doesn’t work, my blog isn’t slef-hosted! Help:(
Editorial Staff
Our tutorials are only for self-hosted blogs.
Admin
Rodrigo Ghedin
I’m using and enjoying the manual solution. But I miss a conditional trigger for situations when there aren’t related posts. Right now it returns nothing. How could I fill that space with a “there’s no related posts” when… well, when there’s no related posts?
Thanks!
s.i
is easiest if use has_tag insted of $tags
if (has_tag( ‘mytag’ ))
else
Nadine
I’m trying to change ‘showposts’ to 12 but it only shows up 2 items. Any ideas why? :/
Editorial Staff
Just updated the article Nadine. showposts parameter have been depracated with posts_per_page.
Admin
Vincentb
Can you please add some more detail to your explanation? What do you mean by ‘tag version”? What file do I add the code above to (page.php?) and what do I change in that code to make it do what I described above?
Thanks.
Serg, your plugin only works on Posts, is there a way to make it work on Pages too?
sara
I’m looking for something similar to this but based on categories. I would like to only display related articles from the current category.
I have searched for a solution but can’t seem to find anything, any idea’s?
Thanks
Editorial Staff
Here is the article that you should look at:
https://www.wpbeginner.com/wp-themes/how-to-add-related-posts-with-a-thumbnail-without-using-plugins/
Admin
will
very use full thanks installed the YARP plugin and it works better than i thought it would thanks.
Abhijit V. Chaore
Sounds quite useful. Thanks for the information.
Paisakamana
Really great piece of code you got there.
Great article I used this on my site and I like.
brynh
Very good article! It helped me much! Thank you.. I installed YARP and it works great..
Chris Roane
Thanks for providing the code. I needed something that was similar to this, but that took into account all of the tags for a post to generate the related posts.
So I modified the code and posted it on my website. I did put a link to this page in the article. Here is the article that I wrote: http://www.montanaprogrammer.com/php-web-programming/add-related-posts-to-wordpress/
Taylor
Thank you for linking to this! I was looking for a way to show related posts based on all tags and not just the first one.
Thanks!
Vincent
(revised comment)
I’ve been looking for a way of adding POSTS related to specific tags on the bottom of PAGES I have created. EG: POSTS that are related to the pyramid of Teti…
http://www.talkingpyramids.com/tag/teti/
…on the bottom of the Pyramid of Teti PAGE:
http://www.talkingpyramids.com/saqqara/pyramid-of-teti/
At the moment I’ve just added the tags at the bottom of the PAGE but would be much better to have exerpts of the related POSTS added.
Is there a way I can adapt the code that you have given to do this?
Thanks.
Editorial Staff
Yes you can. Use this code and the tag version. Display WordPress Related Posts without a plugin
Admin
Vincent
Gee, thanks for the fast response!
I’ll give that code a whirl.
matthew
Great tip! thanks for sharing this
Dario Gutierrez
Excellent, buy how can i put a thumbnail? Thanks.
Sal Surra
Great tip! Works perfectly and thanks for sharing this. I like the tip as it shows my recent posts in a nice lists view.
palmamod
Hey, I implemented the non-plugin version of this and am 99% happy with it. I know it’s not you who have developed it but maybe you could help. If you check the posts on my blog, you will see that 5 posts are displayed (matching the first tag of the post) but “in line”. Do you know how can I tweak this so that a list occurs? Like, tweaking the php so that a and tags are created?
Thanks a lot and keep up the good job!
Editorial Staff
Simply add the < li > tag around the a href tag. the link tag.
Admin
Vin
I’ve been looking for a way of adding posts related to specific tags on the bottom of pages I have created. EG: Posts that are related to the pyramid of Teti…
http://www.pyramidofman.com/blog/tag/teti/
…on the bottom of the Pyramid of Teti page:
http://www.pyramidofman.com/blog/saqqara/pyramid-of-teti/
At the moment I’ve just added the tags at the bottom of tghe page but would be much better to have exerpts of the related posts added.
Is there a way i can adapt the code that you have given to do this?
Thanks.
@Sergej,
Do you have a link?
Editorial Staff
Cannot access your site. Database connection error.
For Sergej, use the link associated with his name. It takes you to his website and the link to the plugin is there.
Admin
Sergej Müller
See also my plugin for related posts by category.
Ileaneb
Does this work for wordpress.com as well? Are the instructions the same?
Editorial Staff
If you can install the plugin, then yes it will work. If you can change the codes in theme then it will work.
Admin