私たちのような複数作家によるブログを運営しているのであれば、各作家の作品を効果的に紹介することがいかに重要であるかはご存知だろう。
私たちが見つけた一つの方法は、各記事の最後に同じ著者による関連記事を表示することです。この方法は、読者が自分の好きなものをより多く見つけるのを助けるだけでなく、あなたのサイト上で各著者の知名度を上げることにもなります。
今回は、WordPressで同じ作者の関連記事を表示する方法をご紹介します。

なぜWordPressで投稿者別に関連投稿を表示するのか?
WordPressで関連投稿を追加することで、訪問者が新しいコンテンツを見つけやすくなり、訪問者の興味を引きつけ、直帰率を下げながらページビューを増やすことができます。
しかし、複数著者のWordPressブログを運営している場合、訪問者は特定の著者の投稿をもっと読みたいと思うかもしれません。同じ著者が書いた投稿を表示すれば、訪問者を長くサイトにとどめ、読者体験を向上させることができる。

ということで、WordPressで同じ投稿者の関連投稿を表示する方法を見てみよう。
WordPressで同じ投稿者の投稿を表示する(簡単な方法)
同じ投稿者による関連投稿のリストを表示する最も簡単な方法は、WordPressサイトにカスタムコードを追加することである。この目的のためにプラグインを探してみたが、見つかったものはあまりにも時代遅れだった。
サイトのfunctions.phpファイルを編集してカスタマイザーのコードを追加するようガイドに書かれていることがあります。しかし、コードの小さなミスやタイプミスがWordPressの一般的なエラーを引き起こしたり、サイトを完全に壊してしまう可能性があるため、この方法はお勧めしません。
そこでWPCodeの出番だ。

WPCodeは、WordPressウェブサイトにカスタムPHP、CSS、HTMLなどを安全に追加できる最高のコードスニペットプラグインです。また、カスタマイズを失うことなくWordPressテーマを更新することができます。
WPCodeでは、同じ作者による関連記事を表示するだけでなく、カスタムコードを追加してランダム投稿を表示したり、投稿ループから付箋投稿を除外したりすることもできます。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。詳しい手順は、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
有効化した後、WordPressの管理サイドバーからCode Snippets ” + Add Snippetにアクセスしてください。ここでは、サイトに追加できる既製のスニペットがすべて表示されます。
スニペットを作成するには、「カスタムコードの追加(新規スニペット)」にマウスオーバーし、「+カスタム・スニペットの追加」ボタンをクリックするだけです。

次に、画面に表示されるオプションのリストからコードタイプを選択する必要があります。チュートリアルでは、’PHP Snippet’を選択します。

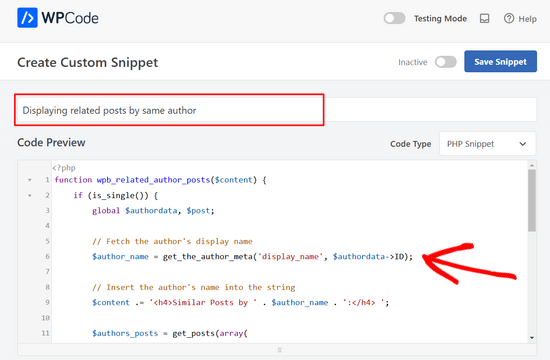
カスタムスニペットの作成」ページが表示されますので、コードタイプ名を入力してください。
名前はあくまで参考なので、好きなものを使ってください。

次のスニペットを「コード・プレビュー」ボックスに貼り付けてください:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | function wpb_related_author_posts($content) { if (is_single()) { global $authordata, $post; // Fetch the author's display name $author_name = get_the_author_meta('display_name', $authordata->ID); // Insert the author's name into the string $content .= '<h4>Similar Posts by ' . $author_name . ':</h4> '; $authors_posts = get_posts(array( 'author' => $authordata->ID, 'post__not_in' => array($post->ID), 'posts_per_page' => 5 )); $content .= '<ul>'; foreach ($authors_posts as $authors_post) { $content .= '<li><a href="' . get_permalink($authors_post->ID) . '">' . apply_filters('the_title', $authors_post->post_title, $authors_post->ID) . '</a></li>'; } $content .= '</ul>'; return $content; } else { return $content; }}add_filter('the_content', 'wpb_related_author_posts'); |
このコードはページが個別投稿かどうかをチェックし、もしそうなら投稿者の情報を取得する。
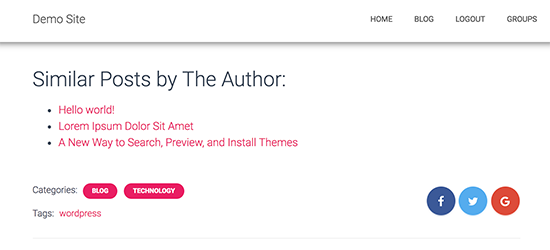
そして、投稿コンテンツの下に’Similar posts by (author name)’という見出しと、同じ投稿者による最大5つの類似投稿(現在の投稿を除く)を表示します。また、この関数は個別投稿テンプレート上でコードを実行するようWordPressに指示します。
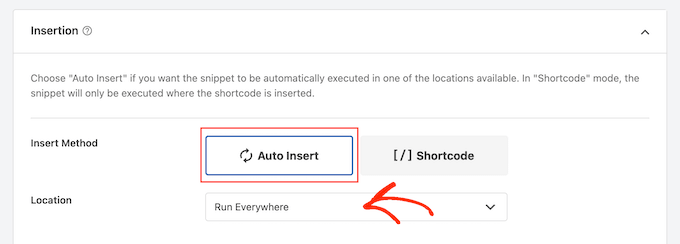
その後、「インサーター」セクションまでスクロールダウンする。
すでに選択されていない場合は、「自動インサーター」を選択します。次に、ドロップダウンメニューを開き、「Run Everywhere」を選択すると、関連投稿がWordPressサイト全体に表示されます。

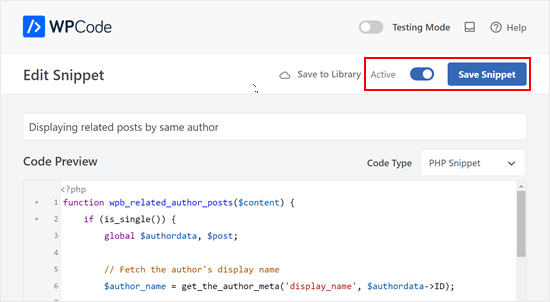
その後、画面を一番上までスクロールし、「Inactive」トグルをクリックして「Active」に変更します。
最後に「Save Snippet」をクリックして、PHPスニペットをライブにする。

これで、WordPressブログの投稿日にアクセスすると、新しい関連投稿セクションが表示されます。
WordPressで同じ作者による関連記事を簡単に表示する方法について、この記事がお役に立てれば幸いです。また、WordPressで人気の投稿を閲覧数別に表示する方法や、WordPressでおすすめの関連記事プラグインもご紹介していますので、合わせてご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





L Waterfield
Apologies for opening this up again after all these years, but could you tell me how to place this related posts content somewhere other than “after entry content”? E.g. If I wanted it to appear after the author info or after the comments section? Thank you!
WPBeginner Support
If you wanted to customize the specific location it appears then you would need to change ‘the_content’ to where you would like to add the content
Admin
azad
How can Display Related Product by the Same Author in Wp sidebar
WPBeginner Support
You would want to reach out to the support for the ecommerce plugin you are using for how to set that up.
Admin
Alex
Great, Thank you for your article!
is it possible to get same data from CPT?
WPBeginner Support
To do that you would want to add to the array of arguments to include the post type. For line 8 you would want it to be:
$authors_posts = get_posts( array( ‘post_type’ => ‘book’, ‘author’ => $authordata->ID, ‘post__not_in’ => array( $post->ID ), ‘posts_per_page’ => 5 ) );
Replace book with your custom post type
Admin
Alex
Great! thank you!
WPBeginner Support
You’re welcome
Ryan Caswell
Hi there, the code works great but is there any way to include the post featured image thumb too? This would be so amazing!
WPBeginner Support
Hi Ryan,
Yes, you can add
the_post_thumbnail();to display featured image.Admin
Ryan Caswell
Great thanks! Sorry I am not much of PHP developer. Where would it go into the code to have it display? Thanks so much!
Trishah Woolley
Yes that works. Thanks!
And I found and fixed another issue… If the author only has one post the Related Posts area shows but there is no information in it. To solve this, I did the following. And I also added a div around the content in order to style the area.
// Related Author Postsfunctionwpb_related_author_posts($content) {global$authordata,$post;$authors_posts= get_posts(array('author'=>$authordata->ID,'post__not_in'=>array($post->ID ),'posts_per_page'=> 5 ) );if( is_single() && (count($authors_posts) > 1 ) ) {$content.='<div class="similar_posts"><h3>Similar Posts by The Author:</h3> ';$content.='<ul>';foreach($authors_postsas$authors_post) {$content.='<li><a href="'. get_permalink($authors_post->ID ) .'">'. apply_filters('the_title',$authors_post->post_title,$authors_post->ID ) .'</a></li>';}$content.='</ul></div>';return$content;}else{return$content;}}add_filter('the_content','wpb_related_author_posts');1-click Use in WordPress
Trishah Woolley
I’m testing the above functions.php code on a development site. The related posts are showing up on the bottom of pages also, like the contact us page. As you are using is_single this shouldn’t be happening. Do you have any insight on why this is happening?
WPBeginner Support
Hi Trishah,
Thanks for reporting this. There was a tiny error in the code that caused this. We have fixed the error, you can now try the new code snippet.
Admin