WordPressサイトで特定のカテゴリーからの最近の投稿を表示したいですか?カテゴリーで投稿をフィルターすることで、より関連性の高い最近の投稿をオーディエンスに表示することができます。
私たちは、訪問者が最も興味のあるコンテンツを簡単に見つけられるようにすると、訪問者が先頭に固定表示する可能性が高くなることを学びました。これにより、直帰率を減らし、ページビューを増やすことができます。
この投稿では、WordPressで特定のカテゴリーからの最近の投稿を表示するさまざまな方法を紹介する。

WordPressでカテゴリー別に投稿をフィルターする理由: カテゴリー別に投稿をフィルターする理由
最近の投稿を表示することで、ユーザーはサイトを閲覧しながら新しいコンテンツを発見することができます。これはブログのトラフィックとページ表示の増加に大いに役立ちます。
また、コンテンツをより発見しやすくし、ブログ投稿間の相互リンクを改善することで、サイトの検索エンジン最適化にも役立ちます。
最近の投稿のリストをさらに便利にするために、ユーザーが現在表示しているコンテンツに関連する投稿だけを表示させることもできます。

このシンプルなステップにより、サイト訪問者の滞在時間を増やすことができ、メール購読者やカスタマイザーの増加にもつながります。
さて、特定のカテゴリーからの投稿をすべて区切りページに表示したい場合、WordPressはすでにあなたのためにこれを処理します。
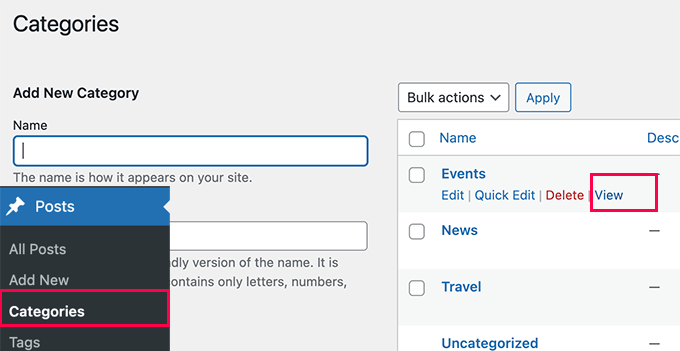
カテゴリーページを見つけるには、投稿日 ” カテゴリー ” 表示ページに行き、カテゴリーの下にある「表示」リンクをクリックするだけです。

ということで、サイトの様々なエリアにカテゴリー別に最近の投稿を簡単に表示する方法を見てみましょう。以下の方法を取り上げますので、興味のある方法にジャンプしてください:
方法1:ブロックエディターを使ってカテゴリー別に最近の投稿を追加する。
WordPressの初期設定では、ブロックエディターに最新の投稿ブロックが用意されています。これにより、ページや投稿の中に最近の投稿を簡単に表示することができ、カテゴリー別にフィルターをかけることもできます。
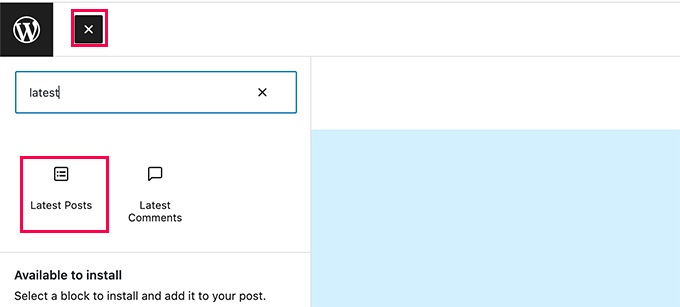
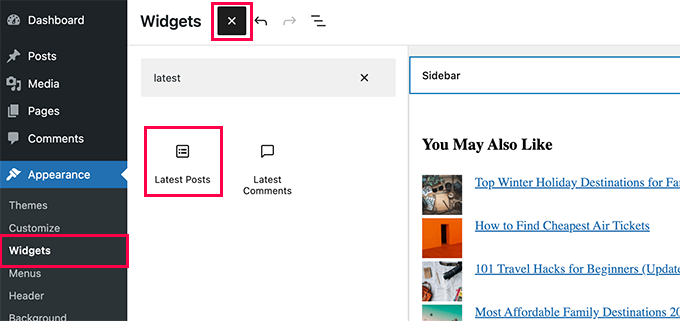
まず、カテゴリー別に最近の投稿を表示したい投稿またはページを編集する必要があります。投稿編集画面で、新規ブロック追加ボタン(+)をクリックし、「最新の投稿」ブロックを探します。

コンテンツエリアにブロックが表示され、最近の投稿のプレビューが表示されます。クリックしてブロックを選択すると、右カラムにブロックの設定が表示されます。
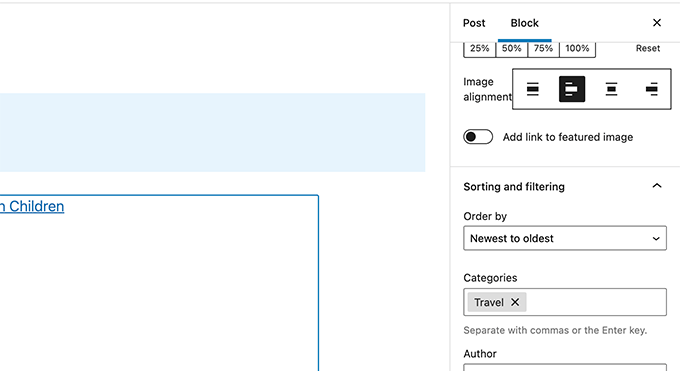
設定の上部には、アイキャッチ画像、投稿者、投稿日、コンテンツの表示など、さまざまなオプションが表示されます。

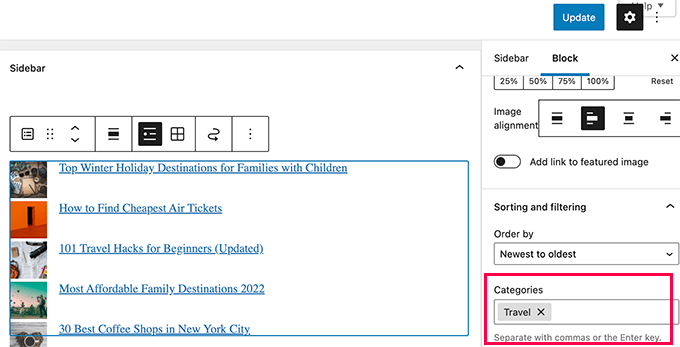
次に、ブロック設定の下にある「ソートとフィルター」セクションまでスクロールダウンする必要があります。ここから、投稿を表示したいカテゴリー名を入力する必要がある。
カテゴリー名をカンマで区切れば、複数のカテゴリーを選択することもできる。
最近の投稿のプレビューが変更され、選択したカテゴリーからの投稿のみが含まれるようになります。
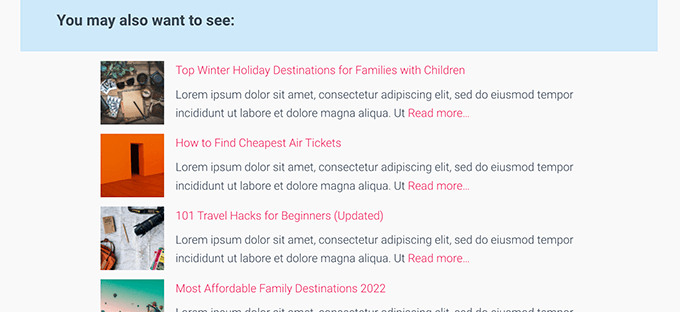
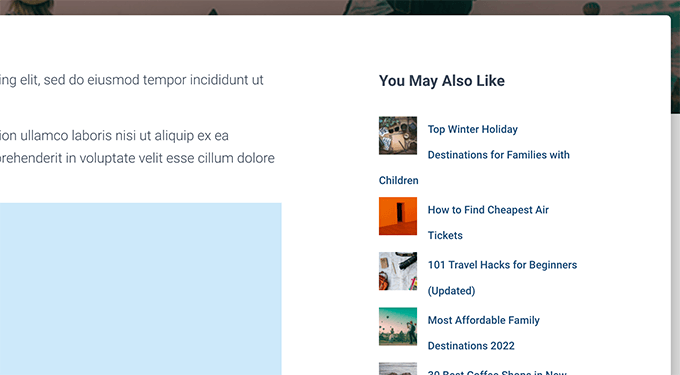
投稿やページを保存し、ブラウザーウィンドウでプレビューできるようになりました。特定のカテゴリーからの最近の投稿を、アイキャッチ画像と投稿抜粋とともに表示しています。

方法2:WordPressのサイドバーにカテゴリー別に最近の投稿を追加する。
この方法は、WordPressのサイドバーに特定のカテゴリーからの最近の投稿を表示したいユーザーにおすすめです。
外観 ” ウィジェットページに行き、サイドバーに「最新の投稿」ブロックを追加するだけです。

初期設定では、ブロックはあなたの最新の投稿を表示します。ブロックの設定を編集し、「ソートとフィルター」セクションまでスクロールします。
ここから、投稿を表示したいカテゴリーを選ぶことができます。

オプションで、アイキャッチ画像、抜粋、著者などを表示する設定も可能です。
更新』ボタンをクリックし、変更を公開することをお忘れなく。
あなたのサイトにアクセスして、カテゴリー別にフィルターされた最近の投稿を見ることができます。

方法3:コードを使ってカテゴリー別に最近の投稿を追加する
この方法では、WordPressサイトに手動でコードを追加する必要があります。WordPressでコード・スニペットをコピー&ペーストする方法をご覧ください。
まず、WordPressテーマのfunctions.phpファイルまたはコード・スニペット・プラグインに以下のコードをコピー&ペーストしてください。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | function wpb_postsbycategory() {// the query$the_query = new WP_Query( array( 'category_name' => 'travel', 'posts_per_page' => 5 ) ); // The Loopif ( $the_query->have_posts() ) { $string .= '<ul class="postsbycategory widget_recent_entries">'; while ( $the_query->have_posts() ) { $the_query->the_post(); if ( has_post_thumbnail() ) { $string .= '<li>'; $string .= '<a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_post_thumbnail($post_id, array( 50, 50) ) . get_the_title() .'</a></li>'; } else { // if no featured image is found $string .= '<li><a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_title() .'</a></li>'; } } } else { // no posts found $string .= '<li>No Posts Found</li>';}$string .= '</ul>'; return $string; /* Restore original Post Data */wp_reset_postdata();}// Add a shortcodeadd_shortcode('categoryposts', 'wpb_postsbycategory'); |
travel’を自分のカテゴリースラッグ(URLで使用されるカテゴリー名)に置き換えて、変更を保存することをお忘れなく。
ヒント:カンマ区切りで複数のカテゴリーを追加することもできます。
最高のコードスニペットプラグインであるWPCodeを使用して、このコードを追加することをお勧めします。WordPressのfunctions.phpファイルを編集することなく、安全にコードを追加することができます。そのため、サイトを壊す心配はありません。
開始するには、無料のWPCodeプラグインをインストールし、有効化する必要があります。WordPressプラグインのインストール方法については、こちらのチュートリアルをご覧ください。
有効化したら、WordPressダッシュボードからCode Snippets ” + Add Snippetにアクセスします。
スニペットの追加ページが表示されます。ここから、’Add Your Custom Code (New Snippet)’ オプションを見つけ、その下の ‘+ Add Custom Snippet’ ボタンをクリックします。

次に、画面に表示されるオプションの一覧から、コードタイプとして「PHP Snippet」を選択する必要があります。

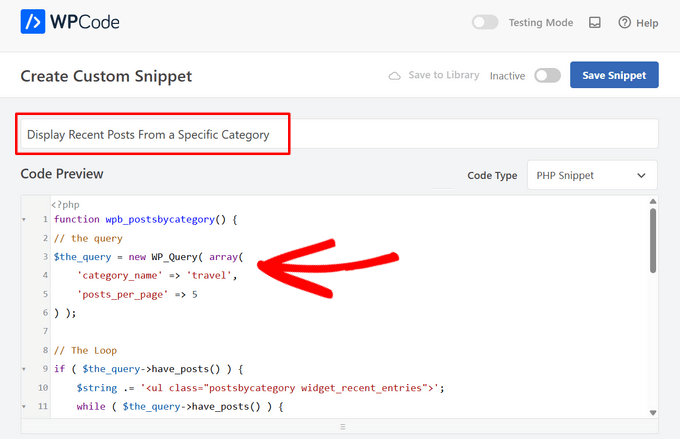
次に、ページの一番上にスニペットのタイトルを追加します。これは、何のためのコードなのかを覚えておくのに役立つものであれば何でもかまいません。
その後、上記のコードを「コード・プレビュー」ボックスに貼り付ける。

それが終わったら、スイッチを「Inactive」から「Active」に切り替え、「Save Snippet」ボタンを押す。

このコードは、WordPressに「news」というカテゴリーから最近の投稿を5件表示するように依頼するだけです。そして、これらの投稿をサムネイルサイズのおすすめ投稿画像付きの箇条書きリストとして表示します。
最後に、ページ、投稿、サイドバーウィジェットに追加するショートコード[categoryposts]を作成します。次に、このショートコードの使い方を紹介します。
投稿とページにカテゴリー別の最近の投稿を追加するショートコードを使用する
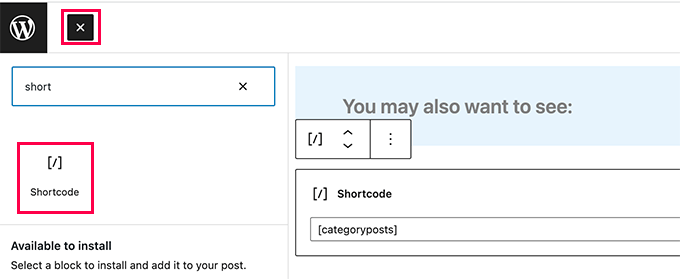
カテゴリー別に最近の投稿を表示したい投稿やページを編集するだけです。投稿編集画面で、新規ブロック追加(+)ボタンをクリックし、ショートコードブロックをコンテンツエリアに追加します。

次に、ブロック設定でショートコード [categoryposts]を追加する必要があります。
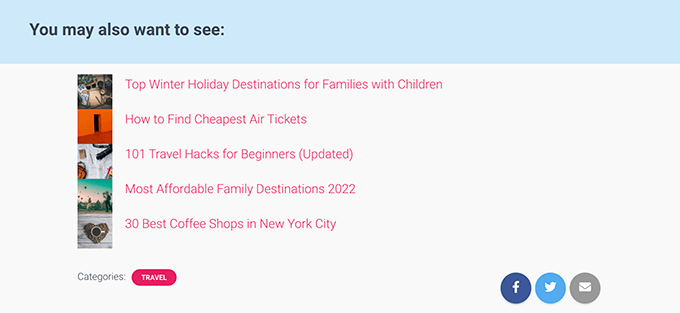
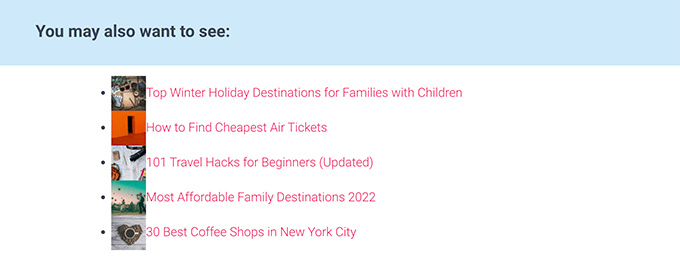
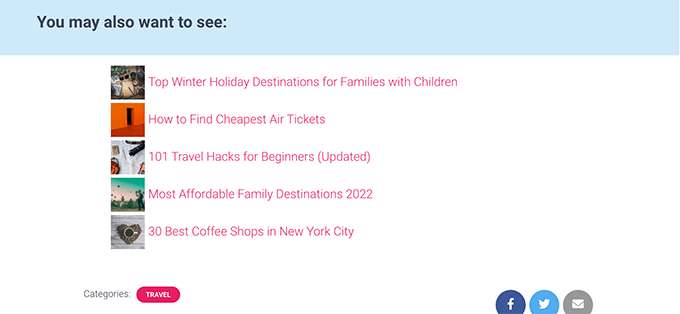
投稿やページを保存し、プレビューして特定のカテゴリーからの最近の投稿を実際に見ることができるようになりました。テストサイトではこのように表示されました。

ご覧の通り、スタイリングはあまりすっきりしていません。ご心配なく、テーマにカスタムCSSコードを追加することで変更できます。
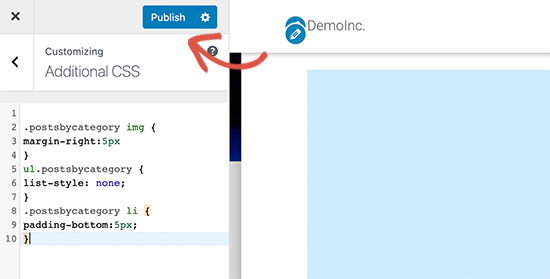
外観 ” カスタマイズページでテーマカスタマイザーを起動し、左カラムの「追加CSS」タブに切り替えるだけです。

手始めに以下のカスタムCSSコードを追加してください。
1 2 3 4 5 6 7 8 9 | ul.postsbycategory {list-style: none;}.postsbycategory li {padding-bottom:5px;}.postsbycategory img {margin-right:5px} |
公開する」ボタンをクリックして、カスタムCSSコードを保存するのを忘れないでください。これで、あなたの投稿やページにアクセスし、最近の投稿を表示することができます。

WordPressのサイドバーにカテゴリー別の最近の投稿ショートコードを追加する
同じショートコードをWordPressのサイドバーやウィジェット対応エリアに追加できます。
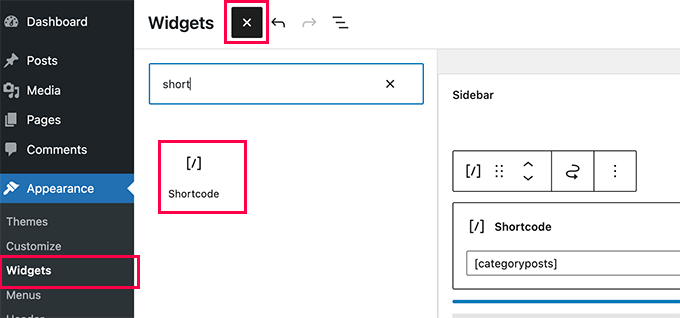
外観 ” ウィジェットページに行き、サイドバーに「ショートコード」ブロックを追加するだけです。

これで、ショートコード[categoryposts]をブロック設定に貼り付けることができます。更新ボタンをクリックして、ウィジェットの設定を保存することを忘れないでください。
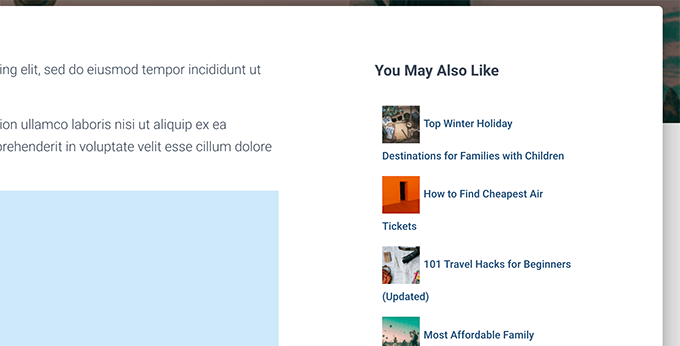
あなたのサイトにアクセスして、カテゴリー別の最近の投稿ウィジェットを実際に見ることができます。以下はテストサイトでの様子です。

WordPressで特定のカテゴリーからの最近の投稿を表示する方法について、この投稿がお役に立てば幸いです。WordPressでユーザーごとにパーソナライズされたコンテンツを表示する方法や、サイトをさらにカスタマイズするのに最適なWordPressブロックプラグインのリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dany
How to add the date too?
WPBeginner Support
If you mean the date the post was published, the recent post block has an option where you can enable that to display!
Admin
Roger
Your PHP about selecting by category saved me, THANKSSSS
Victoria
Thank you for a super helpful post! I always find your content really useful. I’ve added the “Latest Posts” block to a new page and entered the category I’d like to appear on that page. It worked! Question though: how can I display more than 100 posts? Is there any way to do that? The number seems to be capped… thanks again! Any help you can offer is greatly appreciated. Perhaps I need a plug-in for this?
WPBeginner Support
That many posts on one page could slow your site down which is why there is normally a cap. We do not have a recommended plugin for listing that may posts at one time at the moment.
Admin
Jade New
Another great post, thanks a lot – I was messing around this for hours yesterday when it’s so super easy! Your blog is in my bookmarks.
WPBeginner Support
Glad our guide could help
Admin
Erietta
Thanks for this article and showing all the options. I have created two different article landing pages for a website each with different categories using a block. So far so easy. Unfortunately this meant that the default blog archive with all its useful controls didnt suit my needs. What I need now is the ability to add pagination to these pages — but I can’t. Any tips?
WPBeginner Support
For the moment, you would need to create category pages for the pagination you’re looking for. You can do that by adding a category to your menu.
Admin
Rob
If i have multiple categories, say categories X,Y & Z, and add them to the snippet code – will this display ONLY the posts for that category – so if I’m viewing a post from category X, it will only display other posts from category X and not from category Y & Z… likewise, if i am in Y it will only display posts from Y?
WPBeginner Support
You would need to use conditional widgets to show something like that.
Admin
Akshay
The font style is totally different from the default. How to change it as per the theme or what is the css for it.
WPBeginner Support
You would want to reach out to your theme’s support to ensure there isn’t conflicting styling.
Admin
Pankaj Prakash
That really helps. Thanks for sharing.
WPBeginner Support
You’re welcome
Admin
Ledge
How do I get rid of the lines that separate the posts?
WPBeginner Support
Hi Ledge,
These lines are probably added by your theme using CSS. You can use Inspect tool to find out the CSS responsible for that and then add custom CSS to override this.
Admin
Allen S
I have just started to use Recent Posts Extended widget but for some reason i can’t get it do display what i want and where i want it to go. I run a driving school and have built my website using WP & Divi Builder. I have 7 Recent Posts Extended. One for latest customer reviews to appear on home website page for all areas served, 3 for test passes and 3 for customer reviews for 3 areas I cover which have their own page. But when I go to select the area in “limit to category” for each Recent Posts Extended I expected to see 7 categories with check boxes and there are only 5 categories available for selection. I am no developer, so understanding CSS code to use is like reading Chinese. I have trawled the web and not found the answer to suit my needs.
Alex M.
Hello, thanks for this snippet. Is there any way to display posts from a specific category but if there isn’t enough with that category it will show the regular posts?
For example I have one post with the “featured” category checked but on my homepage I need to display 3 posts, that leaves me with 2 empty spots.
Thanks!
Akash
I want to display the posts which the user selected in the featured post
Shahbaz
If I want to display post of perticular category on a new page then where should i copy those snippets
Mags Nixon
I’ve just activated this plug in and worked fine for the first sidebar. The second customised sidebar just showed the category of the first one. I ended up deleting the second one but now it’s not showing at all. Have you had any other feedback about this widget now not being supported by wordpress since the latest updates? Any advice would be appreciated.
Zelaphas
Thanks for this. I’m using this with the “Sydney” WP theme and trying to have certain categories of projects on the home page as portfolio/case studies. I successfully got the widget to show along with my desired posts, but they’re displaying vertically. I’d like them to be right next to each other horizontally in a grid (unless on mobile, of course). Any ideas on this? Thanks!
hailemaryam
thank you!!! you saved my life i was working on customers website and the need only news to be showed on the slider. you showed me a way how to customize it.
Debora
Hi, thank you for the tutorial. Only a question: I’m trying to get a carousel of latest posts in homepage with preview image. All plugins I have tried had bad image layout, I have many images with different sizes. So I wanted to try without plugin, only write code in wp.
Can you please tell how to add preview images to your code, to display recent posts with preview image? Thank you very much
Alfredo
and… if i want to show recent post of current post category?
is possible? how?
regards
ben
Hello,
Did you try this plugin (last update 1 year ago) with the last update of WordPress?
When I check the support in wordpress, it’s seems this plugin is not support anymore and some users can’t use it correctly with recent WordPress.
Best Regards
WPBeginner Support
Hi Ben,
Yes, we tried the plugin and it works as promised.
Admin
Theo Dorant
If you want to have your code in functions.php, you can use
function include_posts_from_recentPostWidget_by_cat() {
$include = array( ‘cat’ => ‘2, 5’ );
return $include;
}
add_filter(‘widget_posts_args’,’include_posts_from_recentPostWidget_by_cat’);
2 and 5 are the IDs of the categorys you want to show. You can do the same to exclude categories by using ‘-2, -5’
Blair Jersyer
What if that post where we’re showing the recent posts is part of recent post and if we’re show the_content()… There won’t be unlimited loop ?
WPBeginner Support
No, it will not cause unlimited loop.
Admin