WordPressサイトにランダムな投稿を表示することで、訪問者に幅広いコンテンツを紹介し、より多くのコンテンツを探検してもらうことで、ユーザーエンゲージメントを向上させることができます。
過去に、WPBeginnerブログでランダムな投稿を表示したことがあります。私たちの経験では、最も簡単で効果的な方法は、WPCodeやRecent Posts Widget Extendedのようなプラグインを使用することです。
この記事では、この2つのツールを使ってWordPressでランダム投稿を簡単に表示する方法を紹介する。

なぜWordPressでランダム投稿を表示するのか?
初期設定では、WordPressはあなたのブログ投稿を時系列逆順(新しいものから古いものへ)で表示します。これにより、ユーザーはあなたの最新の投稿を最初に見ることができます。
しかし、ほとんどのユーザーは古い記事を見ることができません。例えば、WordPressブログを長い間運営している場合、古い記事はウェブサイトのどこにも目立つように表示されません。
これを克服する一つの方法は、内部リンクを習慣化することだ。過去の投稿にリンクを張ることで、ユーザーが過去の投稿を発見しやすくなります。また、ページ表示も増え、SEO対策にもなります。
この問題を回避するもう一つの方法は、WordPressのページ、投稿日、サイドバーにランダムな投稿を表示することだ。
これにより、ユーザーは他の方法では見つけられなかったコンテンツを発見することができ、また過去の投稿を表示する権限がありませんので、全体的なユーザーエクスペリエンスを向上させることができます。
それでは、WordPressでランダム投稿を簡単に表示する方法を見ていきましょう。ここでは2つの方法を取り上げますので、以下のクイックリンクから使いたいほうにジャンプしてください:
方法1:WordPressでWPCodeを使ってランダム投稿を表示する(推奨)
カテゴリー:WordPressでランダム投稿を表示する簡単でカスタマイズ可能な方法をお探しなら、この方法がお勧めです。
多くのチュートリアルでは、テーマのfunctions.phpファイルにコードを追加することでこれを行うように説明しています。しかし、コードをタイプする際のわずかなエラーで、サイトが壊れてアクセスできなくなることがあります。
そのため、市場で最高のWordPressコードスニペットプラグインであるWPCodeの使用をお勧めします。あなたのサイトにカスタムコードを追加する最も簡単で安全な方法です。
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しい手順は、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
注:このチュートリアルでは、無料のWPCodeプラグインを使用することもできます。しかし、Proバージョンにアップグレードすると、コードスニペット、スマート条件ロジックなどのクラウドライブラリにアクセスできるようになります。
プラグインを有効化したら、WordPressの管理サイドバーからCode Snippets ” + Add Snippetのページに移動します。
カスタムコードを追加(新規スニペット)」設定の下にある「+カスタム・スニペットを追加」ボタンをクリックします。

次に、画面に表示されるオプションの一覧から、コードタイプとして「PHP Snippet」を選択する必要があります。

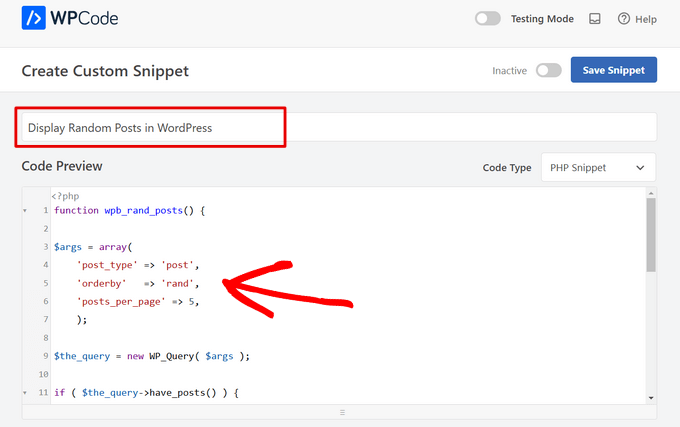
カスタムスニペットの作成」ページが表示されますので、まずはコードスニペット名を入力してください。
このタイトルはあくまで参考用で、サイトのフロントエンドには表示されません。

次に、以下のコードをコピー&ペーストして「コード・プレビュー」ボックスに入れてください:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | function wpb_rand_posts() { $args = array( 'post_type' => 'post', 'orderby' => 'rand', 'posts_per_page' => 5, ); $the_query = new WP_Query( $args ); if ( $the_query->have_posts() ) { $string .= '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); $string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>'; } $string .= '</ul>'; /* Restore original Post Data */ wp_reset_postdata();} else { $string .= 'no posts found';} return $string;} add_shortcode('wpb-random-posts','wpb_rand_posts');add_filter('widget_text', 'do_shortcode'); |
有効化した場合、このコードはあなたのサイトに5つのランダムな投稿を表示します。posts_per_page'の値を別の数に変更することもできます。
次に、「インサーター」セクションまでスクロールダウンし、「自動挿入」モードを選択する。
このモードを選択した後でも、ランダム投稿を表示するには、サイトのサイドバー、ページ、投稿に[wpb-random-posts]ショートコードを追加する必要があります。
このショートコードはWPCodeの’ショートコード’機能の結果ではなく、コードスニペット自体の一部であることに留意してください。

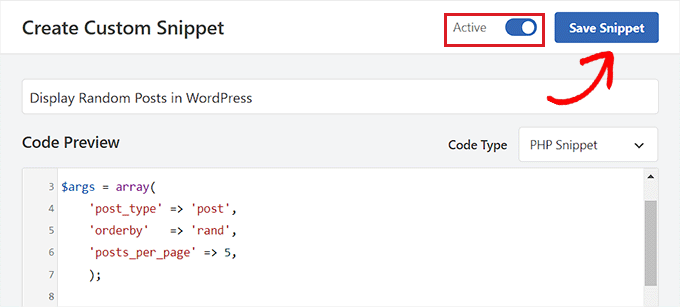
最後に、一番上までスクロールして戻り、「Inactive」スイッチを「Active」に切り替える。
その後、’Save Snippet’ボタンをクリックするだけで、変更内容が保存されます。

WordPressのページや投稿にランダム投稿を表示する
コード・スニペットを保存したら、この方法でサイトのページや投稿にランダムな投稿を表示することができます。
まず、WordPressダッシュボードから新規または既存のページ/投稿を開きます。
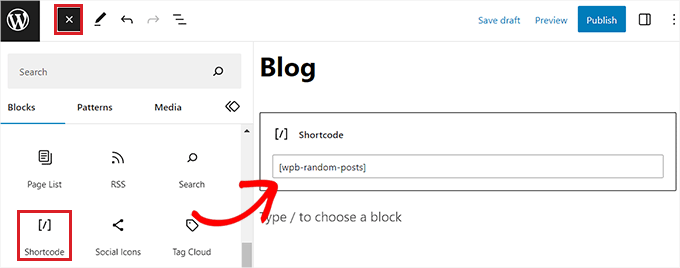
次に、画面左上の「ブロックを追加」(+)ボタンをクリックし、ブロックメニューを開きます。ここから、WordPressのページまたは投稿にショートコードブロックを見つけて追加します。
その後、以下のショートコードをコピー&ペーストしてブロックに貼り付けるだけです:
[wpb-random-posts]。

最後に、上部にある「公開する」または「更新する」ボタンをクリックして変更を保存します。
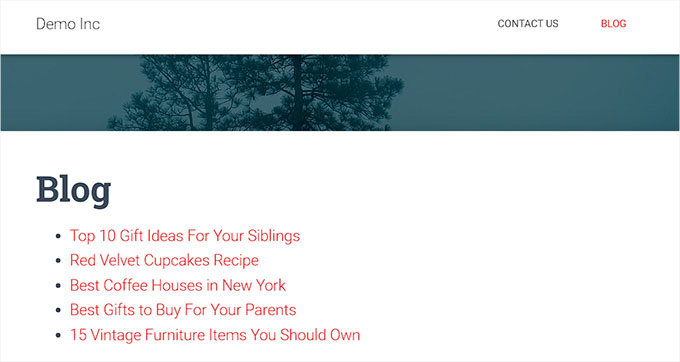
これで、ワードプレスのウェブサイトにアクセスして、ランダムな投稿をチェックすることができる。

サイドバーにウィジェットとしてランダム投稿を表示する
クラシックテーマを使っているなら、この方法が向いている。
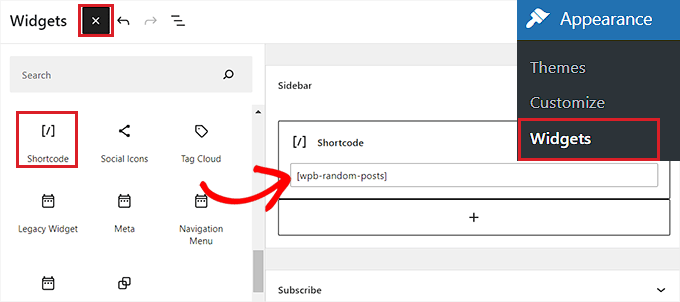
まず、WordPress管理画面のサイドバーから外観 ” ウィジェットのページにアクセスします。
画面左上の「ブロックを追加」(+)ボタンをクリックすると、ブロックメニューが表示される。
ここから、’サイドバー’タブにあるショートコード・ブロックを探して追加する。次に、以下のショートコードをコピー&ペーストしてブロックに追加します:
[wpb-random-posts]。

最後に、上部にある「更新」ボタンをクリックして変更を保存します。
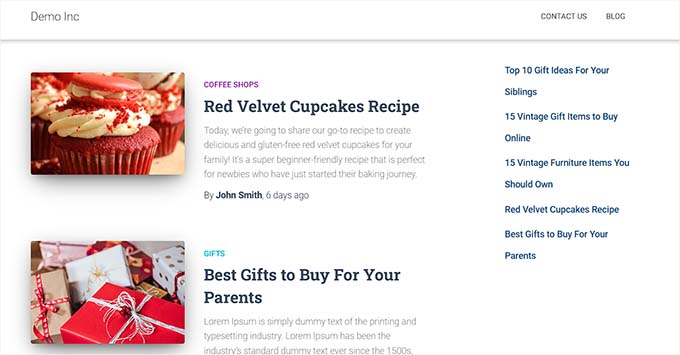
これで、WordPressのサイドバーに表示されるランダム投稿をチェックするためにサイトを訪問することができます。

ブロックテーマでランダム投稿を表示する
フルサイトエディターでブロックベースのテーマを使用している場合は、この方法が適している。
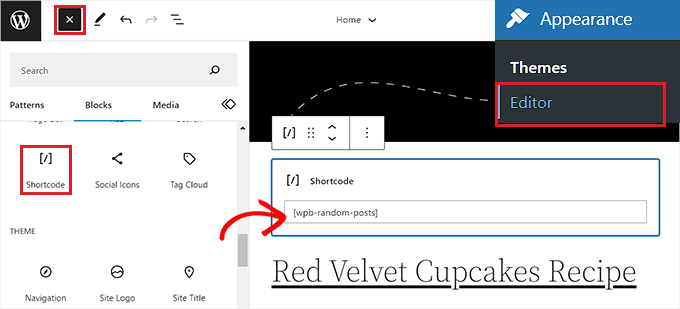
WordPressの管理サイドバーから外観 ” エディターページにアクセスすることから始めることができます。WordPressのフルサイトエディターが起動します。
ここで、左上にある「ブロックを追加」(+)ボタンをクリックし、ショートコードブロックをサイト上のお好きな場所に追加する必要があります。
その後、以下のショートコードをコピー&ペーストしてブロックに貼り付ける:
[wpb-random-posts]。

最後に、上部にある「保存」ボタンをクリックして変更を保存します。
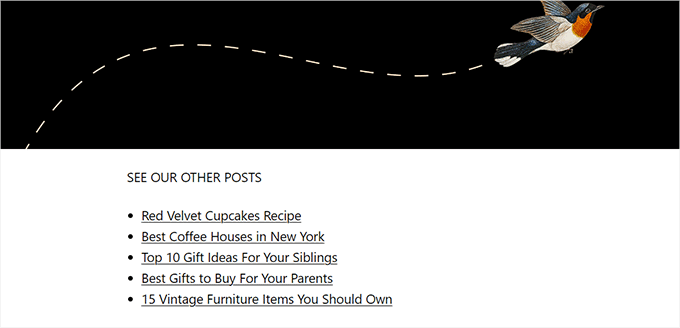
これで、あなたのサイトにアクセスして、ランダムな投稿リストを見ることができる。

方法2:Recent Posts Widget Extendedを使ってWordPressのサイドバーにランダム投稿を表示する。
この方法は、コードを使わずにWordPressのサイドバーにランダムな投稿を表示したい場合に適している。
まず、Recent Posts Widget Extendedプラグインをインストールして有効化する必要があります。手順については、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
免責事項:このプラグインはWordPressの最新バージョンでテストされていないことに留意してください。しかし、私たちのウェブサイトでリアルタイムに使用したところ、問題なく動作しているようです。詳しくは、時代遅れのWordPressプラグインについてのガイドをご覧ください。
プラグインを有効化した後は、ブロックを使ってWordPressのサイドバーにランダム投稿を表示するだけです。
ただし、クラシックなWordPressテーマのウィジェットエリアでのみ機能する。ブロックテーマを使用している場合、プラグインのブロックは使用できません。
同様に、プラグインはWordPressのページや投稿にランダムな投稿を表示することはできません。
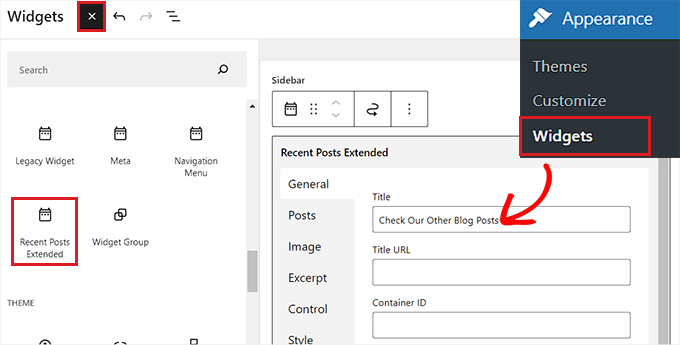
WordPressのサイドバーにランダム投稿を表示するには、管理ダッシュボードから外観 ” ウィジェットページにアクセスします。
ここで、画面左上の「ブロックを追加」(+)ボタンをクリックし、ブロックメニューを開きます。次に、「サイドバー」タブに「最近の投稿拡張」ブロックを見つけて追加します。
これでブロックの設定が開きます。ここでは、ランダム投稿のリストの上に表示するタイトルを入力することから始めることができます。

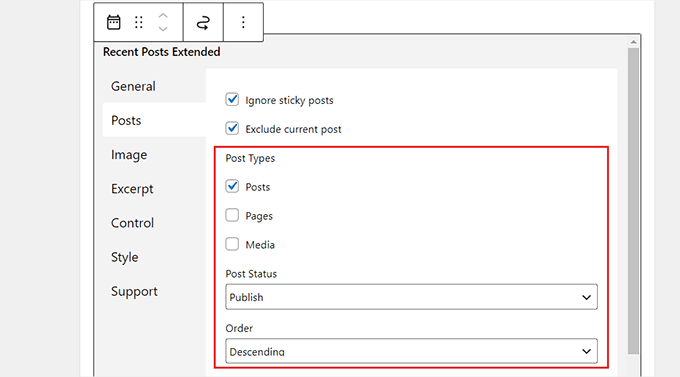
そうしたら、左の列の「投稿」タブに切り替える。
ここから、投稿タイプ、投稿ステータス、サイトに表示する投稿の順番を選択できます。カスタム投稿タイプを選択することもできます。

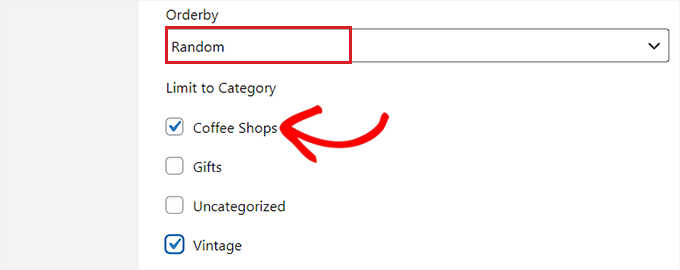
次に、「Orderby」ドロップダウンメニューまでスクロールダウンし、「Random」オプションを選択します。この設定を行わない場合、ブロックはあなたのサイトで公開された最新の投稿のみを表示します。
その後、「カテゴリーに限定」セクションでカテゴリーを選択することで、投稿を特定のカテゴリーに限定することもできます。

また、ブロック内の他のタブに切り替えることで、サムネイル、抜粋、カスタムCSSなどの設定を行うこともできる。
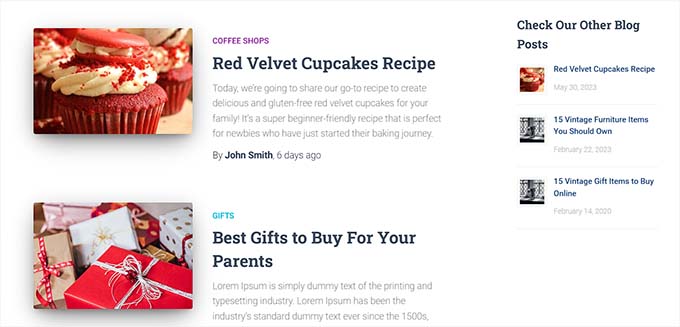
最後に、上部にある「更新」ボタンをクリックして変更を保存します。これで、WordPressのサイドバーに表示されるランダム投稿を表示するためにサイトを訪問することができます。

ボーナス:ブログ投稿のSEO最適化
WordPressサイトにランダムな投稿を表示する以外にも、各投稿をSEOのために最適化することも重要です。
これにより、サイトの検索エンジンでの順位が向上し、より多くのトラフィックをもたらし、リードの生成に役立ちます。
ブログ投稿を適切に最適化するには、WPBeginnerキーワードジェネレータのようなキーワードリサーチツールの使用をお勧めします。これらのツールを使えば、コンテンツに使用する関連キーワードを見つけることができる。

他にも、Semrushのような SEOライティングアシスタントツールを使って、LSIや関連キーワードを発見したり、語調を変えたり、平均的な投稿記事の長さを調べたりすることもできる。
All In One SEOを使ってコンテンツの質をさらに高めることもできる。FAQを追加することができ、見出しアナライザー、AIタイトルジェネレータ、記事スキーマ、リンクアシスタントなどが付属している市場で最高のWordPress SEOプラグインです。

これらの機能はすべて、最終的にブログ投稿の質とSEOを高めるのに役立ちます。詳しくは、AIOSEOのレビューをご覧ください。
ブログ記事のランキングを上げるためのその他のヒントとしては、カテゴリーやタグの使用、読みやすさの向上、メタ情報の追加、投稿に動画や画像などのビジュアルコンテンツを使用することなどが挙げられる。
さらに詳しく知りたい方は、ブログ投稿を最適化するための初心者向けガイドをご覧ください。
WordPressでランダムな投稿を表示する方法について、この記事がお役に立てば幸いです。WordPressで投稿を簡単に並び替える方法についての初心者向けガイドや、WordPressでプライベート投稿を作成するチュートリアルもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
As I understand, the code is without featured images of posts. Is any options with code to display posts with featured images too?
WPBeginner Support
You may want to take a look at the latest posts blog in the block editor for that.
Admin
Chris Smith
My sticky posts always showing up in my random posts. Is there a way to exclude sticky posts from this code?
WPBeginner Support
To achieve that we would recommend using the plugin from the second method rather than tweaking the code.
Admin
Michael
Is there an easy way to cache the results for a certain period of time instead of randomizing every time? Maybe like refresh once every 24hrs to reduce lessen the load on DB calls every time?
WPBeginner Support
For that functionality, you would want to check with the plugin’s support for if it is available.
Admin
Marvin Duru
Please, i tried adding the shortcode on a specific position on my website not inside the post in PHP but the Random post section did not display but only show my text “[wpb-random-posts]”.
What should i do?
WPBeginner Support
When using the block editor you would want to ensure you’re adding it using a shortcode block.
Admin
Zeynep
Thanks the code works just fine. I changed the first page in my wordpress site to index.html, what do I need to run [wpb-random-posts] on my html page? My English is a bit weak, I hope you understand me.
WPBeginner Support
You would need the page to be a WordPress page for a WordPress shortcode to work.
Admin
Elle
How would you go about styling this? I’m getting confused as to how I would control the design of this, i’ve never worked with styling PHP.
WPBeginner Support
It would depend on the styling you’re wanting to add for what needs to be done. You can add a class in the html code to give you something to target.
Admin
Maria Cristhiane Amorim
Hello! Can I do this in a listing?
WPBeginner Support
You would need to clarify what you mean by that
Admin
Rob Packenham
Thanks for the helpful article.
I have a question — my WordPress site pages include a sidebar with a random post (excerpts) widget.
A problem is that Google indexes the pages and ‘sees’ the random post excerpts as content for the page. So in Google search, a page can show up as matching a search term only because one of the random post excerpts on the page matched the term (not the main content of page).
But, when a user clicks on the link in Google search results they will see the page with a different set of random post excerpts in the sidebar — not the post excerpt with matching text. So it looks to them like a bad search.
Ideally i’d like to exclude the random post excerpts from Google index ie hide them from Google, but that doesn’t look possible (?).
If you have any suggestions I’d appreciate it! Thanks.
Jun Enriquez
Tried this & it destroyed my site, how do I reset this?
http Error 500
Please help
Thanks
Jun
Yin
Thanks a million for sharing this. I used another plugin for random post that no longer works. Then I find your site and have installed the plugin. It works like a charm.
Lisa
Hi, and thanks for this helpful tutorial!
Can you tell me what would be the piece of code to add to display random posts that are in a specific category? My theme doesn’t display a sidebar so I can’t use the plugin and it already has a random posts display under each article, but posts from all categories are included and displayed then. I tried to go check the theme code and add ‘post_category’ => ‘name-of-the-category’, but it doesn’t work. Any idea?
Raff
Hi! I just want to ask what if i want to change random post every week or any given time. For example, i display a set of random post, it will not change until 7days or any given time. Thanks!
Abhimanyu Kashyap
Thanks a ton, I was able to display random posts. I changed the no of posts to 1 to display 1 random post. Is there a better way to do it?
I would also like to find out how I can use a variable instead of post type and enter one where I place the short code eg – [wpb-random-posts(‘post’)].
How can I achieve this ??
devender
thanks shearing this code its very helpful……..
Nate
Setting posts to orderly => ‘rand’ is a half-measure. Sure, the post displays ‘randomly’, but like DI SEKITAR mentioned above, what use is displaying one random post if it’s going to be the same random post every time someone visits the site?
Nate
Meant to say ‘orderby’ … I was spellcheck’d
smehsan
Sorry, But the string was not working and i just make the string global and it works fine now.
global $string;
Marléne Rose Shaw
Thanks for this great tutorial. Is there some way I can get the shortcode and then display the random posts beneath the content in a page instead of the sidebar??
Katherine
JAYKAY
To exclude the current post add
‘post__not_in’ => array(get_the_id())
to the query.
So your args will now be:
$args = array(
‘post_type’ => ‘post’,
‘orderby’ => ‘rand’,
‘posts_per_page’ => 5,
‘post__not_in’ => array(get_the_id()),
);
JAYKAY
It works fine with this piece of code.
Thank you KATHERINE
di sekitar
really cool information,
I tried used plugin that you mention, but i have big question.
How to make random post different for every visitor or device that visiting my site?
because i try visit my site using other notebook and smartphone, but the random post from those 2 device is same.
JayKay
Hi,
Advanced Random Posts Widget is a really good plugin, but i have a problem.
How could you exclude the current/active post when you display a random post ?
Is it possible to fix this ?
The problem is the same with the method 2 code.
Harry Stoddart
Use the “Offset” variable to skip the latest X posts.
Khalil Sillah
As a beginner what list of matrial would I need to learn wordpress
Ahm Clex
A PC, WiFi and dedication. That’s all you need to learn anything this days.
Gaurav Khurana
thanks for this. i was always thinking about this, Since by default the latest post are visible on the home page itself. Thanks for this will definetely use this plugin