WooCommerceストアを運営して少し経ち、そろそろ商品ページを見栄え良くしたいとお考えですか?賢い選択です!🤩
ベストセラー商品を他の商品と並べて見せることは、売上を伸ばす素晴らしい方法ですが、WooCommerceの人気商品を正しく表示させるには、何から始めればいいのかわからないと頭を悩ませることになります。
しかし、ここで朗報があります。私たちは、何千もの店舗オーナーがこの課題に取り組むのをお手伝いしてきました。
このわかりやすいガイドでは、人気商品を紹介する3つの簡単な方法をご紹介します。複雑なコードに頭を悩ませることなく物事を進めたい、あなたのような忙しいストアオーナーに最適です。

なぜWooCommerceの人気商品を表示するのか?
WooCommerceの人気商品を表示することは、オンラインストアの売上を増やす簡単な方法です。
これらのベストセラー商品は、すでにコンバージョンが実証されているため、より多くの人の目に触れることで、簡単に売上を伸ばすことができる。
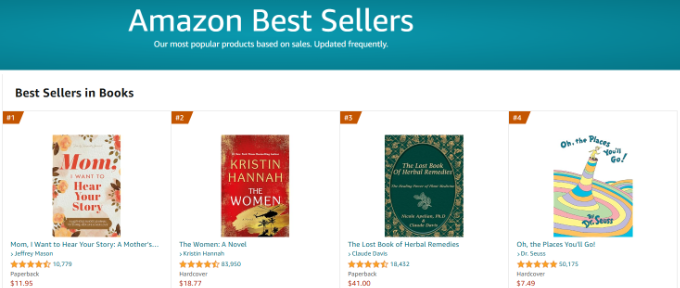
Amazonに独自のベストセラーチャートがあるように、WooCommerceの人気商品ページを区切りで作成することもできます。

それでは、WooCommerceの商品ページに人気商品を追加する方法を見ていきましょう。
WooCommerceのベストセラー商品を見つける方法
まず最初にすべきことは、どんな商品が人気で売れているかを調べることです。簡単なWordPressプラグインを使えば、WooCommerceの分析データをすべて見ることができ、どの商品が一番人気なのかを知ることができます。
MonsterInsightsは WordPressに最適な分析プラグインで、WPBeginnerや弊社のパートナーサイトではパフォーマンスを追跡するために使用しています。オンラインストアのパフォーマンスや、どの商品が一番人気なのかが一目でわかります。
詳しくは、MonsterInsightsのレビューと WooCommerceのコンバージョントラッキング設定方法のステップバイステップガイドをご覧ください。
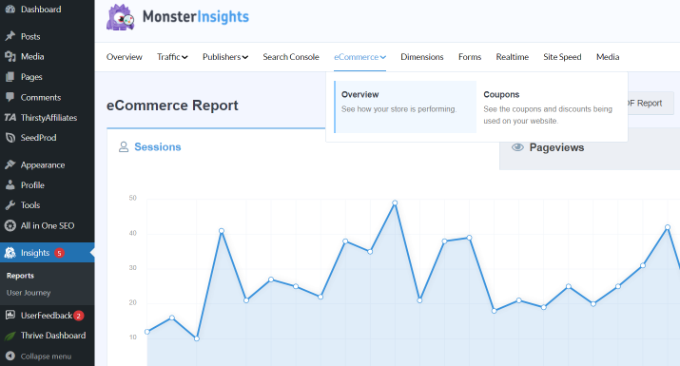
WooCommerceとMonsterInsightsを統合した後、Insights ” Reportsにナビゲーションし、eコマース ” Overviewタブをクリックすることで、最も人気のある商品を確認することができます。

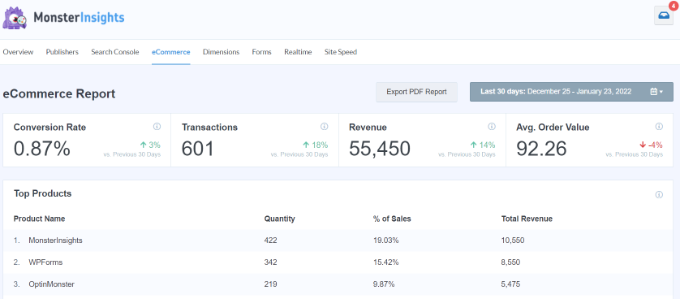
ここでは、どの商品が最も収益を上げているか、何個売れたかを見ることができます。
そのほか、お店のパフォーマンスに関する全体的な統計も見ることができます。

このデータを使って、オンラインストアで売れ筋の商品を表示することで、売上を伸ばし、ビジネスを成長させることができます。
では、WooCommerceの人気商品をブログ投稿に追加するだけでなく、表示する最もポピュラーな方法を3つご紹介します。
以下のクイックリンクを使用して、WooCommerceに人気商品を追加する方法を選択してください:
方法1:MonsterInsightsを使ってベストセラーを表示する
MonsterInsightsは、WordPressにGoogleアナリティクスを追加するだけのプラグインではありません。商品ページやブログ投稿の最後におすすめ商品を表示することで、売上アップにつなげることができます。
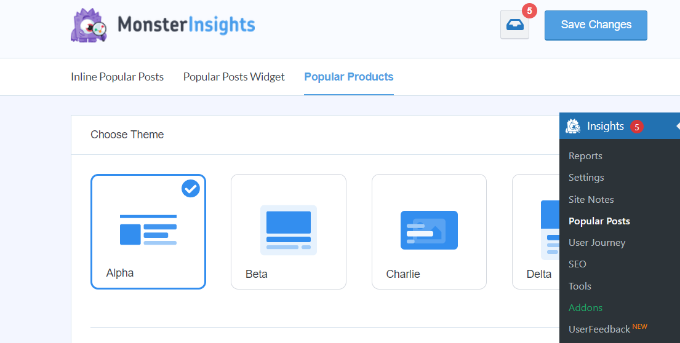
まず、Insights ” Popular Postsに移動し、’Popular Products’メニュー設定をクリックします。

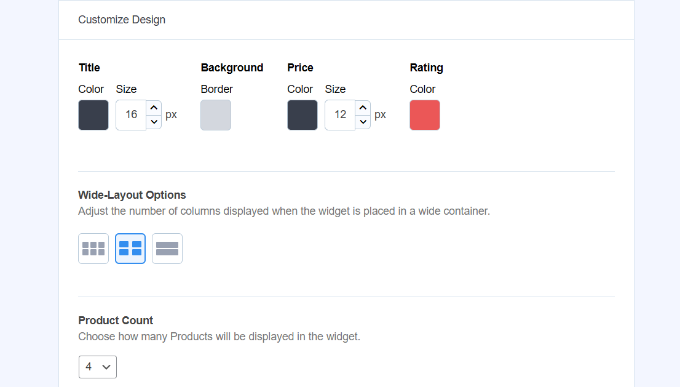
この画面では、人気商品の表示方法をカスタマイズできます。
デザイン、レイアウトオプション、商品の掲載数などをコントロールできます。

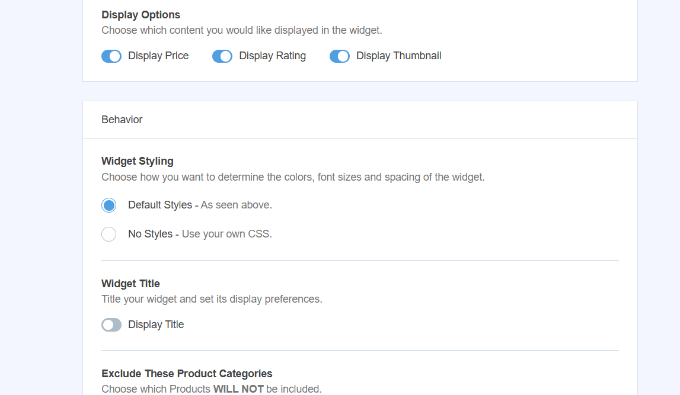
下にスクロールすると、人気商品ウィジェットの「動作」設定の詳細が表示されます。
例えば、スタイリングにカスタムCSSを使用したり、商品カテゴリーを含めたり除外したりするオプションがあります。

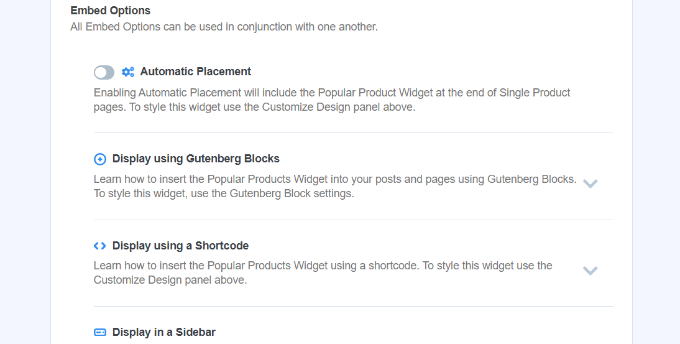
また、MonsterInsightsでは人気商品を表示するための複数のオプションが用意されています。
埋め込みオプション」セクションで、「自動配置」オプションを有効化できます。これにより、プラグインはすべての個別商品ページの最後に人気商品ウィジェットを表示します。

変更したら、必ず画面上部の「変更を保存」をクリックしてください。
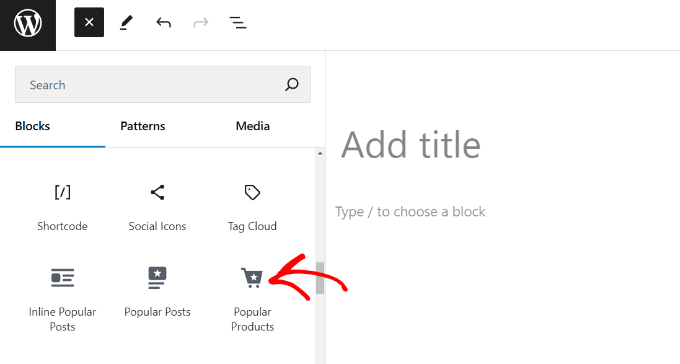
コンテンツエディターの人気商品ブロックを使って、売れ筋商品を表示することもできます。

ブロックを追加したら、ページを公開してください。
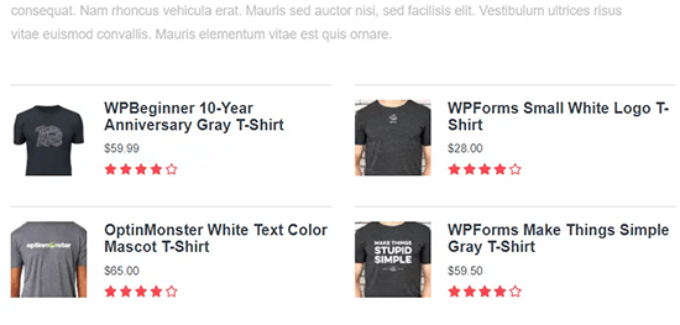
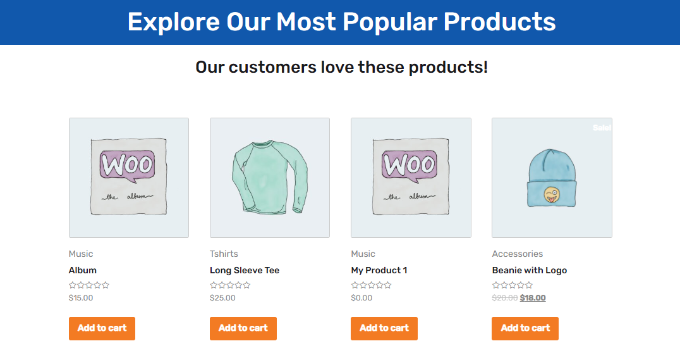
これで、オンラインストアにアクセスするだけで、ページの下にある人気商品を表示できる。

方法2:SeedProdを使って人気商品ページを作る
カスタマイザーに発見してもらいたいWooCommerceのベストセラーがたくさんありますか?専用の「人気商品」ページを作成することで、売れ筋商品を紹介し、売上をアップさせることができます。
WordPressのブロックエディターやMonsterInsightsを使用してこのページを作成することもできますが、私たちはより良い解決策を見つけました。
様々なツールを試した結果、SeedProdを強くお勧めします。これは、100万以上のWordPressサイトに信頼されている最高のドラッグ&ドロップページビルダーです。その理由は、技術に精通していなくても、美しい商品ページを超簡単に作成できるからです。
SeedProdの特別なWooCommerceブロックを使えば、プロフェッショナルに見えるだけでなく、より良いコンバージョンをもたらす人目を引く人気商品ディスプレイを素早く構築することができます。さらに、コードを一行も触ることなくすべてをカスタマイズすることができます。
始める準備はできましたか?まず、インストーラをインストールする必要があります。ステップバイステップのガイダンスについては、WordPressプラグインのインストール方法のガイドをお読みください。
注: SeedProdには無料版もありますが、今回はより多くの機能があるPro版を使用します。
有効化した後、SeedProd ” 設定にアクセスし、ライセンスキーを入力する必要があります。この情報はSeedProdサイトのあなたのアカウントにあります。

それが完了したら、WordPressダッシュボードからSeedProd ” ランディングページに移動することができます。
その後、「+ Add New Landing Page」ボタンをクリックします。

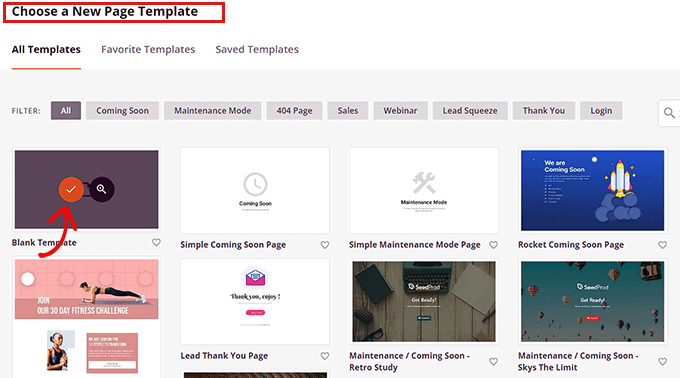
SeedProdでは、何百ものページテンプレートがあらかじめ用意されています。また、近日公開ページやサンキューページなど、目的別にテンプレートをフィルターすることもできます。
使いたいテンプレートが見つかったら、マウスオーバーして「チェックマーク」アイコンをクリックします。

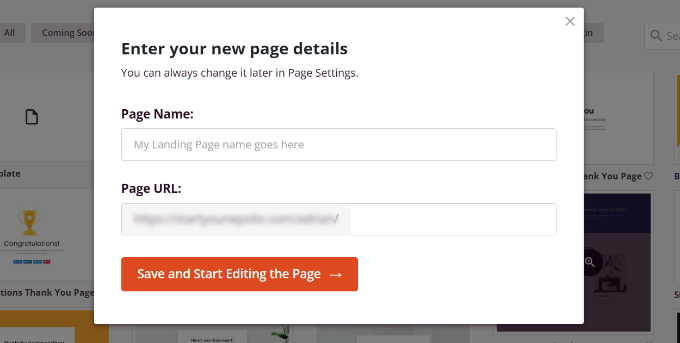
次に、ポップアップウィンドウが開きます。
ページに名前を付け、「Save and Start Editing the Page(ページを保存して編集を開始する)」ボタンをクリックします。

その後、ランディングページビルダー画面に移動します。ドラッグアンドドロップビルダーでページのすべての要素を完全にカスタマイズすることができます。
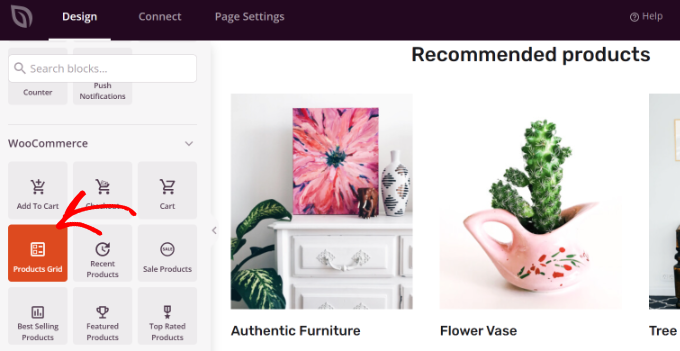
左側のメニューに「WooCommerce」と書かれたブロックセクションがあります。
商品グリッド」オプションを選択し、ページにドラッグするだけです。

注:「ベストセラー商品」オプションが設定できます。しかし、ここではカスタム商品リストを作成します。
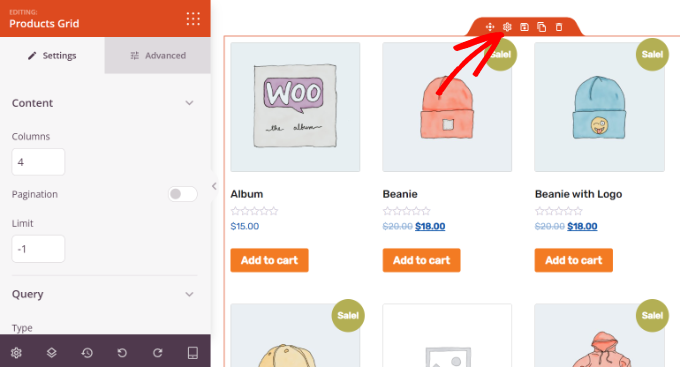
その後、「歯車」アイコンをクリックすると、左側に「商品グリッド」ブロック設定メニューが表示されます。ここで、表示するカラム数を選択できます。

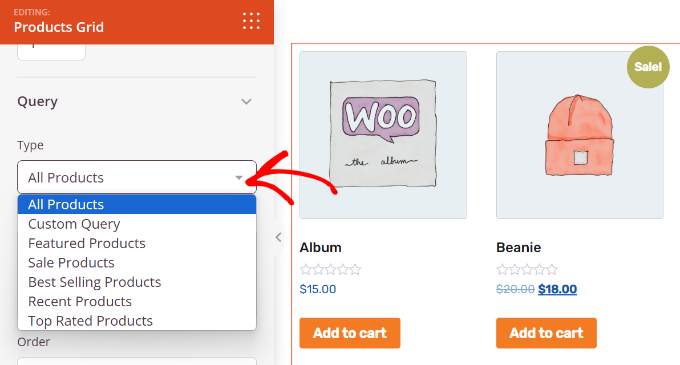
次に、左のメニューから「クエリー」セクションまでスクロールダウンする。
タイプ」ドロップダウンメニューをクリックし、表示する商品を選択することができます。初期設定では、SeedProdはグリッド内のすべての商品を表示します。これを変更し、売上や最近の商品に基づいて商品を表示することができます。

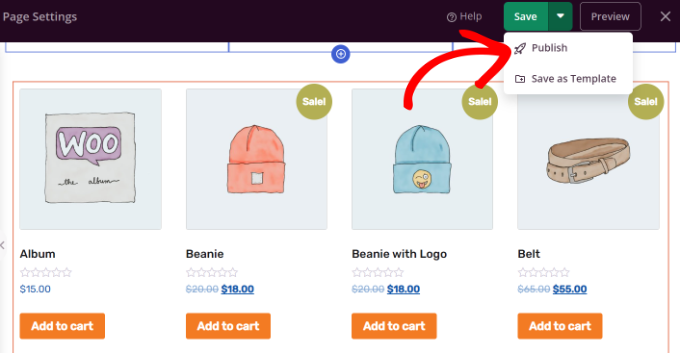
人気商品の追加が完了したら、「保存」をクリックして変更を保存してください。
このページを公開するには、「保存」の隣にある矢印をクリックし、「公開」を選択します。

これで、人気商品が独自の人気商品ページに追加されました。
SeedProdでは、コンバージョンを向上させるために、このページをほぼ無限にカスタマイズすることができます。

このページをWordPressのナビゲーションメニューに追加して、訪問者に人気商品の閲覧を促すこともできます。
方法3:WooCommerceのショートコードを使って人気商品を商品ページに追加する
WooCommerceには、商品ページやオンラインストアの他のエリアをカスタマイズするために使用できるビルトインショートコードがあります。
これらのショートコードを使えば、既存のWooCommerce商品ページに人気商品を簡単に表示できます。
これを行うには、WordPressダッシュボードから商品 ” すべての商品に移動します。ここから、「編集」オプションをクリックして、カスタマイザーしたい商品を開きます。

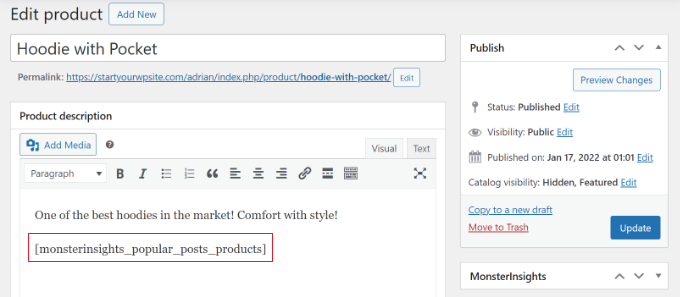
商品エディター画面で、ショートコードを追加します。詳しくは、WordPressでショートコードを追加する方法の初心者ガイドをご覧ください。
以下のMonsterInsightsショートコードを使用すると、人気商品を自動的に表示することができます:
1 | [monsterinsights_popular_posts_products] |
MonsterInsightsは人気商品の変更に伴い、自動的にリストを更新します。

また、WooCommerceビルトインショートコードを使って、表示する商品を手動で選択することもできます:
1 | [products limit="3" columns="3" skus="logo-collection, Woo-tshirt-logo, woo-long-sleeve-tee"] |
上記のショートコードは、3つの商品の列を作成します。より多くの人気商品をページに掲載するために、’product limit’と’columns’を増やすことができます。
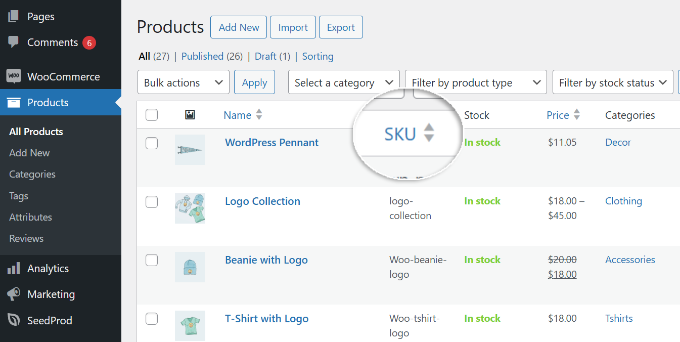
skus’はWooCommerceの商品ページにある商品SKUを指します。
上記のショートコードのSKUSを、あなたの人気商品で置き換えてください。
商品のSKUは、「商品」 ” 「すべての商品」ページに戻ってナビゲーションして見つけることができます。

商品ページの編集が完了したら、「更新」をクリックします。
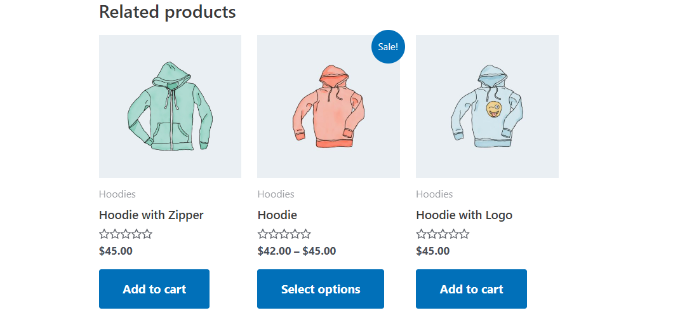
これで、訪問者は通常の商品リストと人気商品を見ることができます。

さらに売上を増やす方法をお探しなら、WooCommerceのポップアップを作成したり、WooCommerceに送料無料バーを追加することができます。
人気商品をより多く売るためのボーナス・ヒント
WooCommerceストアで人気商品を表示する複数の方法がわかったところで、その商品の売上を上げるためのヒントを見てみましょう。
1.WooCommerceポップアップを作成して商品を販売する
人気商品の知名度を上げ、コンバージョンを高めたいとお考えですか?
WooCommerceポップアップを作成することで、クーポンの提供、販売促進、異なる商品のクロスセル、お買い物カゴの回復などが可能になります。適切なタイミングで様々な訪問者をターゲットにし、彼らを有料顧客に変えることができます。
ポップアップを作成する最良の方法は、OptinMonsterを利用することです。これは、業界で最高のリードジェネレーションおよびコンバージョン最適化ソフトウェアです。
OptinMonsterでは、さまざまなタイプのキャンペーンを作成し、強力な表示ルールを使用して適切なオーディエンスに表示することができます。

さらに詳しくお知りになりたい方は、WooCommerceポップアップの作り方ガイドをご覧ください。
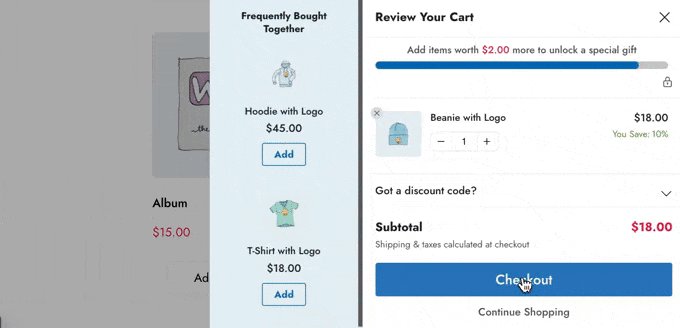
2.WooCommerceでスライドカートを追加する
人気商品の売上を増やすもう一つの方法は、WooCommerceストアにスライド式のサイドカートを組み込むことです。
スライド式サイドカゴは、カスタマイザーがカゴに項目を追加したときに外観されるパネルです。

ショッピングプロセスをスムーズにすることで、ユーザー体験を向上させる。カスタマイザーはお買い物カゴに入れた商品を把握することができます。また、人気の商品を紹介することで、即座にお買い物カゴに入れることができ、売上アップにつながります。
詳しくは、WooCommerceでスライドカートを追加する方法の完全ガイドをご覧ください。
この投稿が、WooCommerceの商品ページに人気商品を表示する方法を学ぶのにお役に立てば幸いです。最高のWooCommerceテーマのリストとあなたのストアに最適なWooCommerceプラグインのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ahmed Omar
A fantastic guide on showcasing popular products on WooCommerce product pages – you’ve got it covered
Your two approaches provide flexibility for different store needs.
Thanks for helping me boost visibility for my best sellers
WPBeginner Support
You’re welcome
Admin