栄養成分表示には、カロリー、タンパク質、脂質、炭水化物など、食品の栄養成分に関する情報が記載されています。
これらのラベルは、ユーザーが自分の食生活に従って、より良い情報に基づいた健康上の決定を下すのに役立ち、あなたの食品ウェブサイトに表示することで、視聴者との信頼関係を築くことができる。
何年もの間、私たちは多くの料理やレシピブログがウェブサイトに栄養成分表示を追加し、その結果トラフィックやユーザーエンゲージメントが増加するのを見てきました。その結果、トラフィックとユーザーエンゲージメントが増加しました。このことから、栄養成分表示を追加することは、食品業界の人々にとって非常に効果的な戦略であることがわかりました。
この投稿では、WordPressで栄養成分表示を簡単に追加する方法をご紹介します。

なぜWordPressで栄養成分表示を追加するのか?
もしあなたが食品ブロガーであったり、栄養ビジネスのサイトを運営していたり、オンラインショップで食品項目を販売しているのであれば、レシピや商品に栄養成分表示を追加することで、食品規制の必須要件に準拠することができます。
消費者に食事のカロリーコンテンツ、炭水化物、タンパク質、その他の栄養素を知らせることで、消費者が食生活について十分な情報を得た上で意思決定できるようにすることも有効化できる。

例えば、レシピに栄養成分表示を加えることで、糖尿病患者が糖分の摂取量をモニターし、健康を維持することができる。
栄養成分表示を追加することで、WordPressブログのSEOランキングを上げることもできます。検索エンジンは通常、製品に関する関連情報を提供することでユーザー体験を向上させるウェブサイトを優先するからです。
とはいえ、WordPressで簡単に栄養成分表示を追加する方法を見てみましょう。
WordPressで栄養成分表示を追加する方法
Nutrifoxを使えば、WordPressに栄養成分表示を簡単に追加できます。
これは、ユーザーが食品やレシピの栄養情報を作成し、カスタマイズできるオンライン栄養ラベルジェネレータです。
Nutrifoxで栄養成分表示を作成する
まず、ニュートリフォックスのサイトにアクセスし、画面右上の「無料トライアルを開始する」ボタンをクリックして、アカウントにサインアップする必要があります。
Nutrifoxは誰でも14日間のトライアルが可能で、その後は月額約9ドル、年間約89ドルが課金される。

アカウントを作成すると、「Nutrifoxへようこそ」のページが表示されます。
ここから、「最初のレシピを作成する」ボタンをクリックするだけで、簡単に始められます。

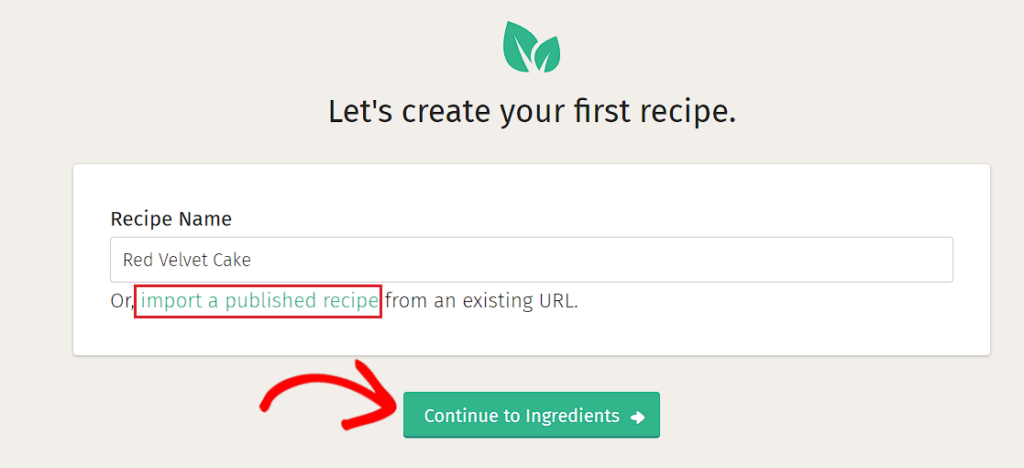
新しい画面が表示されますので、これから作成するレシピの名前を入力してください。
そうしたら、「Continue to Ingredients」ボタンをクリックしてください。
注:必要であれば、「公開レシピのインポート」リンクをクリックして、WordPressウェブサイトからNutrifoxに公開レシピをインポートすることもできます。

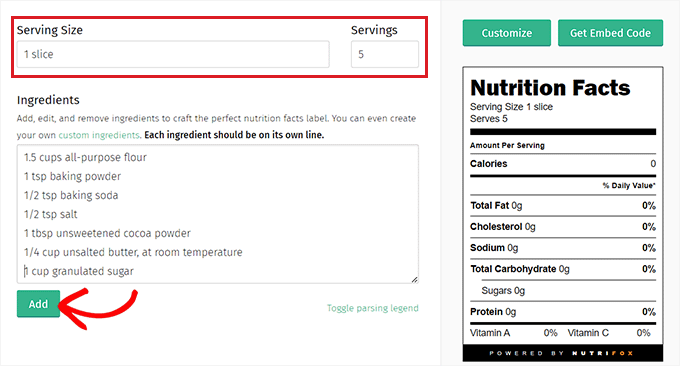
レシピを作成する新しい画面が表示されます。栄養成分表示は画面の右側に表示されます。
これで、サービングサイズとサービング数を入力するところから始めることができます。
例えば、レッドベルベットケーキのレシピを書くのであれば、1スライスをサービングサイズとして追加する必要があります。その後、’Servings’オプションでケーキに入れるスライス数を追加する必要があります。
それができたら、レシピの材料リストを「材料」セクションに入力し、「追加」ボタンをクリックするだけです。

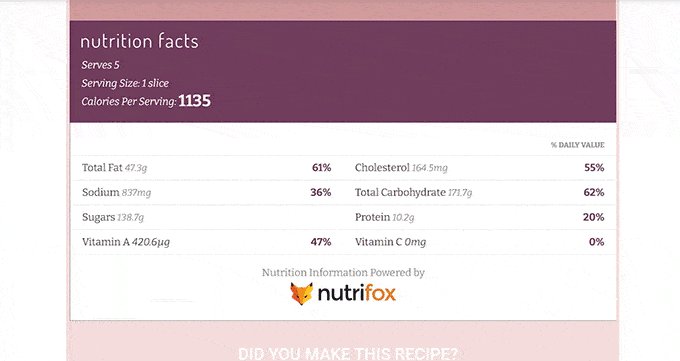
レシピが追加されると、栄養成分表示がその情報に従って自動的に更新されます。
栄養成分表示のカスタマイズ
ファクト・ラベルをカスタマイズするために、右カラムの「カスタマイズ」ボタンをクリックする。
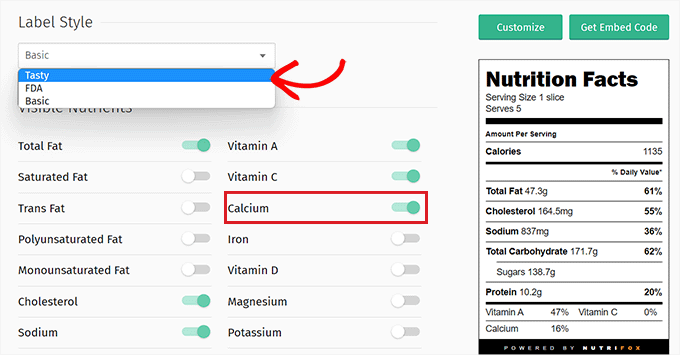
ここから、ドロップダウンメニューから「ラベルスタイル」を選ぶ。Tasty’、’FDA’、’Basic’のいずれかを選ぶことができます。
その後、オプションの横にあるスイッチを切り替えることで、栄養成分表示に表示したい栄養素を選択することもできる。
例えば、食事に含まれるカルシウムの割合を表示したい場合は、「カルシウム」オプションの横にあるスイッチを切り替えます。

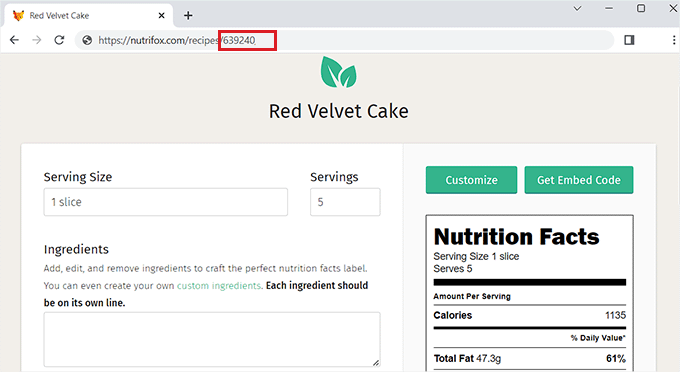
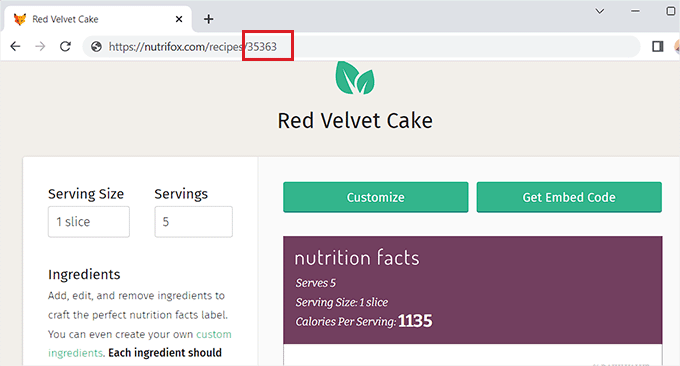
栄養成分表示に満足したら、NutrifoxサイトのURLからIDをコピーする。
このラベルIDは4~5桁の数字で、ファクトラベルをWordPressウェブサイトに埋め込むことができます。

WordPressの投稿に栄養成分表示を追加する
ラベルIDをコピーしたら、WordPressサイトのダッシュボードにアクセスしてください。
Nutrifox WP Connectorプラグインをインストールし、有効化する必要があります。手順については、WordPressプラグインのインストール方法のステップバイステップガイドを参照してください。
注:Nutrifox WP Connectorは、WordPressの最後の3つのバージョンでテストされていないことに留意してください。しかし、プラグインをリアルタイムで使用したところ、問題なく動作しました。詳細については、古いWordPressプラグインの使用に関するガイドを参照してください。
このプラグインは、Gutenbergエディターに「Nutrifox label」ブロックを追加し、レシピと一緒に栄養成分表示を可能にします。
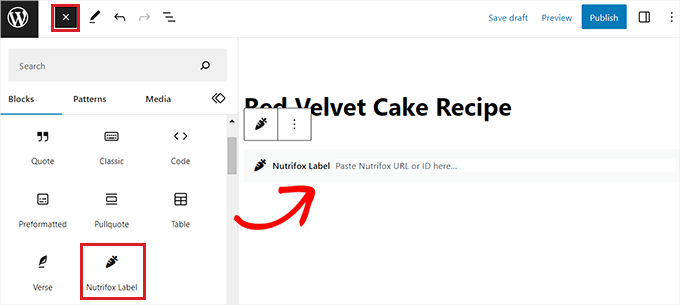
プラグインを有効化したら、ファクト・ラベルを追加したいページまたは投稿を開きます。次に、画面左上の「ブロックを追加」(+)ボタンをクリックし、「Nutrifox Label」ブロックを見つけてください。
追加したら、先ほどコピーしたNutrifoxラベルIDをブロックに貼り付けます。

最後に、「公開する」または「更新する」ボタンをクリックして変更を保存します。
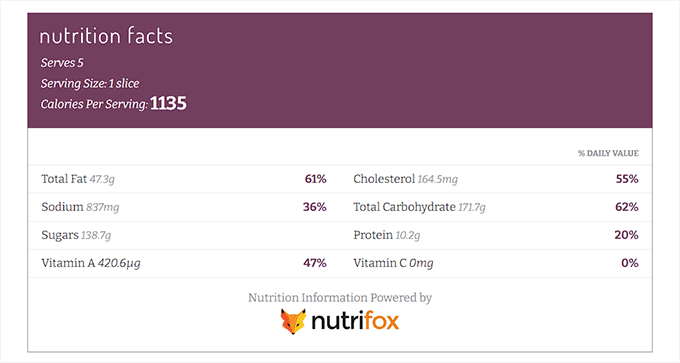
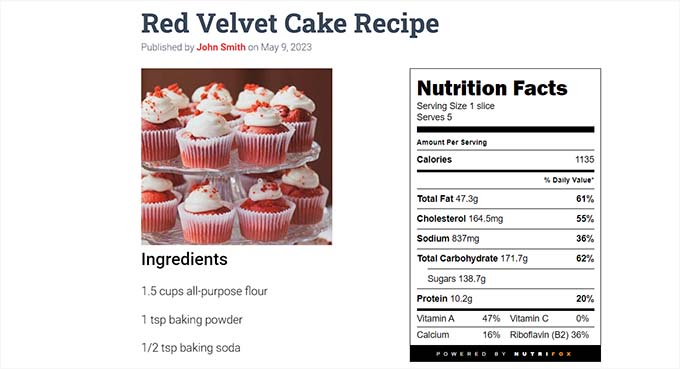
あなたのサイトにアクセスして、栄養成分表示を実際に確認することができます。

ボーナス: おいしいレシピを使って料理ブログを最適化し、栄養成分表示を追加する
Tasty Recipesは市場で最高のWordPressレシピプラグインです。レシピSEOのためにあなたの料理ブログを最適化することができます。また、レシピカードのデザインやレイアウトを調整することもできます。
さらに、レシピカードをNutrifoxと統合して、レシピと一緒に栄養成分表示を追加することも有効化されます。
まず、Tasty Recipesプラグインをインストールして有効化する必要があります。詳しい手順は、WordPressプラグインのインストール方法をご覧ください。
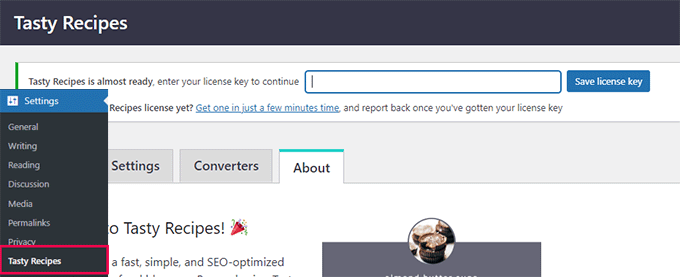
有効化した後、設定 ” Tasty Recipesのページでライセンスキーを入力してください。この情報はTasty Recipesのアカウントページにあります。

その後、「おいしいレシピ」画面の「デザイン」タブに切り替えるだけだ。
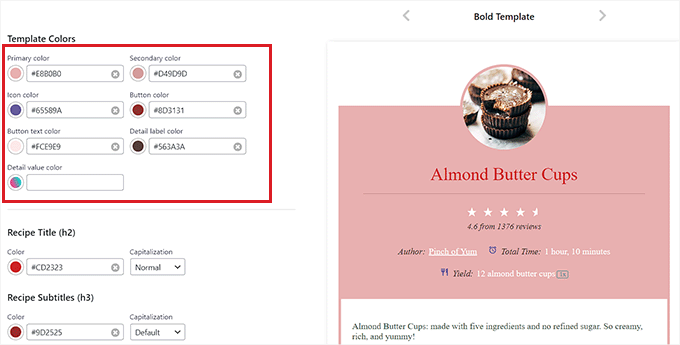
ここから、右側のプレビュー欄からレシピカードのデザインテンプレートを選ぶことができます。また、画面左側の設定でさらにテンプレートをカスタマイズすることもできます。

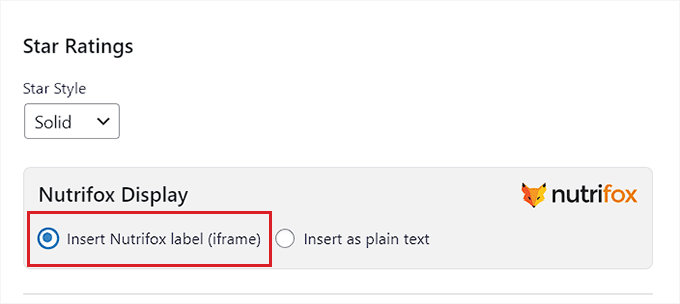
それができたら、「Nutrifox Display」セクションまでスクロールダウンし、「Insert Nutrifox label (iframe)」オプションがチェックされていることを確認してください。
プレーンテキストとして挿入」オプションを選択した場合は、栄養成分表示の詳細を手動で入力する必要があります。
最後に、「変更を保存」ボタンをクリックして設定を保存することをお忘れなく。

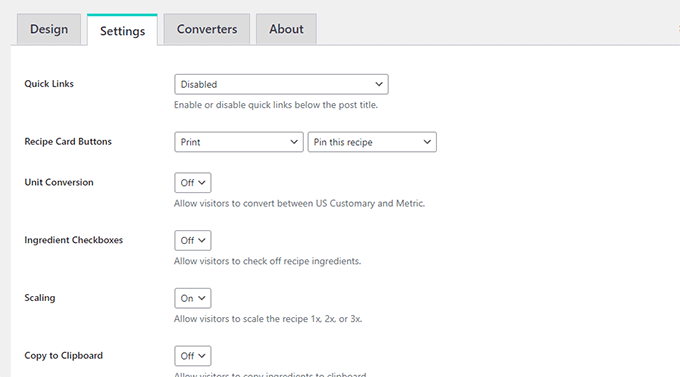
次に、上部にある「設定」タブに切り替えて、プラグインのオプションを設定します。
ここから、レシピにどのボタンを表示するか、材料の横にチェックボックスを表示するか、ユーザーが単位を変換できるようにするか、異なるサービングサイズ用にレシピを拡大縮小するかを選択できます。
また、ユーザーがレシピの材料を個別クリックでコピー&ペーストできるようにすることもできます。
変更が完了したら、「変更を保存」ボタンをクリックして変更を保存することを忘れないでください。

WordPress投稿にレシピカードと栄養成分表示を追加する
レシピカードと栄養成分表示をサイトに追加するには、WordPressの管理サイドバーからブロックエディターで新規投稿または既存投稿を開く必要があります。
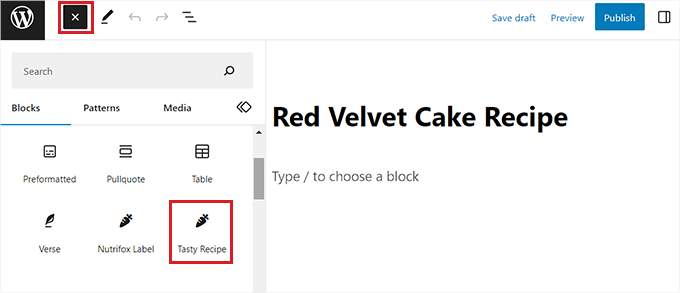
画面左上の「Add Block」(+)ボタンをクリックし、「Tasty Recipe」ブロックを見つける。

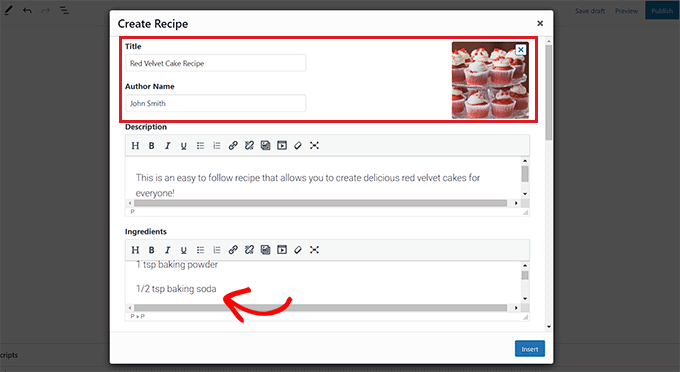
ブロックを追加すると、ブロックエディターに’レシピ作成’ポップアップが開きます。ここでレシピカードのタイトル、説明、画像、作者名を追加します。
次に、’Ingredients’セクションにレシピの材料を入力し、’Instructions’セクションにユーザーが従うべき手順を追加します。

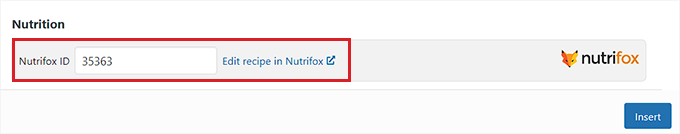
その後、「栄養」セクションまでスクロールダウンし、栄養成分表示のラベルIDを追加する必要があります。
そのためには、Nutrifoxのサイトにアクセスし、レシピと統合したい栄養成分表示を開く必要がある。
サイトのURLからレーベルIDを取得することができます。URLの末尾にある4~5桁の数字です。

コピーしてWordPressダッシュボードに戻るだけです。
次に、ラベルIDを’Nutrifox ID’ボックスに貼り付けます。完了したら、’Insert’ボタンをクリックし、レシピカードをブロックエディターに追加します。

最後に、「更新」または「公開」ボタンをクリックして変更を保存します。
WordPressサイトにアクセスして、栄養成分表示が組み込まれたレシピカードをチェックできるようになりました。

WordPressで栄養成分表示をする方法について、この記事がお役に立てば幸いです。WordPressで’Jump to Recipe’ボタンを追加する方法のチュートリアルや、レシピブログに最適なWordPressテーマのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Marsha
This was very helpful! Question, when you purchase a Nutrifox account/subscription do you have to manually create a nutrition label for every single recipe on your website? This seems like it would take forever. Or is there a way to import your existing recipe catalog in bulk?
WPBeginner Support
It would depend on how the recipe is formatted but there is an importer that we show in our screenshot if the recipe is published online
Admin
Ralph
This is great addition to recipe and I think every food blogger that is serious should use it. This is crucial for our health and our food consuming decisions but people are still not aware enough. I wish food bloggers would start the trend of giving us nutrition information 10 or even 15 years ago, but such detailed posts are sadly a niche.
This not only is usefull but really looks great!