バージョン5.3以降、WordPressはサイトのパフォーマンスを向上させるため、大きな画像を自動的に縮小するようになりました。とはいえ、高品質の画像をフルサイズで表示する必要がある場合もあるでしょう。
例えば、WordPressサイトで高解像度の写真や詳細な商品画像を紹介する必要がある場合、それらをフルサイズで表示することが非常に重要であることがわかります。これは、画質が売れ行きを左右するオンラインショップでは特に重要です。
このチュートリアルでは、WordPressサイトにフルサイズの画像を表示する方法を紹介します。

WordPressでフルサイズの画像を表示するタイミングとは?
WordPressでフルサイズの画像を表示する必要がある場合の一例として、写真ポートフォリオやグラフィックデザインストアを運営している場合が挙げられます。作品をデジタルダウンロード販売する場合、潜在的な顧客に真の品質を示すために大きな画像を表示したいと思うかもしれません。
物理的なeコマース商品のWooCommerceストアを運営している場合でも、フルサイズの画像を表示する必要がある場合があります。サムネイル画像を使用することで、ユーザーはそのサムネイル画像をクリックすることで、オリジナルサイズの画像を表示し、項目の詳細を拡大することができます。
とはいえ、大きな画像は多くの問題を引き起こす可能性があります。サイトの表示速度が遅くなり、検索エンジン最適化(SEO)にも悪影響を及ぼしかねません。
このため、WordPressでは、大きな画像をアップロードすると自動的にリサイズされるようになりました。画像の高さや幅が2560ピクセルを超える場合、WordPressは元の画像の大きさを維持したまま、比例して小さなサイズに縮小します。
また、ほとんどのWordPressホスティングサービスプロバイダーは、メディアライブラリにアップロードできるファイルサイズを制限しています。これは、表示する大きな画像がたくさんある場合に障害となる可能性があります。
サイズ制限を変更したい場合は、WordPressの最大ファイルアップロードサイズを増やす方法をご覧ください。
それでは、WordPressサイトにフルサイズの画像を表示する方法を見てみましょう。4つの方法があります。個別画像に適した方法もあれば、複数画像に適した方法もあります。以下のリンクからお好みの方法をお選びください:
方法1:フルサイズの画像URLを使用する(個別画像に最適)
ウェブサイトに大きな画像を1つか2つだけ表示したい場合は、オリジナルの画像URLを使って追加するだけです。
最大サイズを超える画像をアップロードすると、WordPressはその画像を縮小して表示します。ただし、元の大きな画像はそのまま残ります。
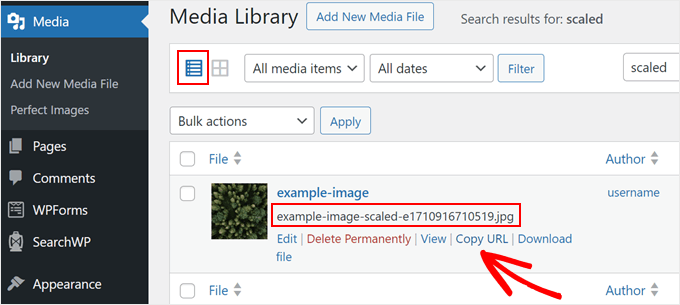
まず、WordPressダッシュボードからメディア ” ライブラリにアクセスします。表示を「リスト」に変更してください。
その後、大きな画像にマウスオーバーします。ファイル名の最後に’-scaled’が付いているものを探してください。
コピーURL」ボタンが外観に表示されたら、それをクリックする。

これで、画像のURLをブラウザーのアドレスバーに貼り付け、画像URLの末尾から’-scaled…’を削除することができます。画像フォーマット(.png、.jpg、.gifなど)を削除しないように注意してください。
つまり、拡大縮小された画像のURLがhttp://example-website.local/wp-content/uploads/2024/03/example-image-scaled.jpg、元の画像のURLはhttp://example-website.local/wp-content/uploads/2024/03/example-image.jpg。
そのURLにアクセスすると、元の寸法の画像が表示される。
これで、サイト上の任意の場所に画像を追加することができます。リンクを使って画像を追加するので、メディアライブラリから選択するのではなく、埋め込む必要があります。
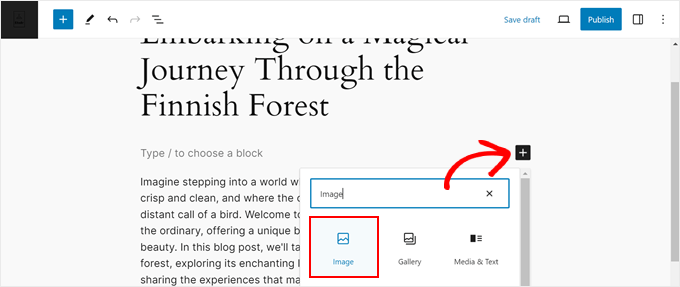
これを行うには、画像を使用したい投稿またはページのGutenbergブロックエディタを開きます。そして、「+ブロックを追加」アイコンをクリックして、新規ブロックを追加します。ここで、Imageブロックを選択します。

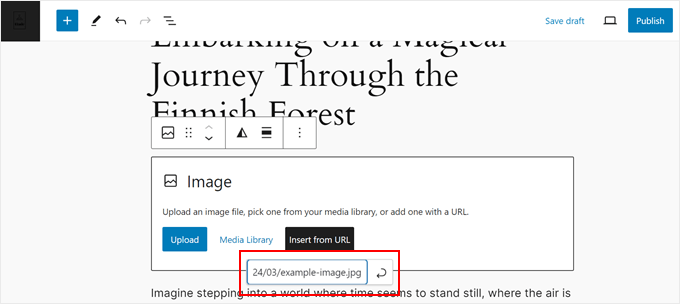
それが終わったら、『URLから挿入』をクリックする。
フルサイズまたは大きな画像のURLをフィールドに貼り付け、キーボードの「Enter」キーを押すだけです。

公開の準備ができたら、「公開」または「更新」をクリックしてください。これで、このページまたは投稿にアクセスして、フルサイズの画像を実際に見ることができます。
さらにフルサイズの画像を追加するには、上記と同じプロセスを繰り返すだけです。
方法2:WordPressで画像の拡大縮小を無効化する(複数ファイルの場合に推奨)
複数の大きな画像を表示したい場合は、画像の拡大縮小機能を無効化するのがベストです。
これを行う一つの方法は、テーマのfunctions.phpファイルにコードを追加することです。WordPressにコードを挿入するのが初めての場合は、まずWordPressにカスタムコードを追加する方法のガイドをご覧ください。
とはいえ、もしこの作業をより安全に行いたいのであれば、WPCodeを使うことをお勧めする。WPCodeは初心者に最適なコードスニペットプラグインで、誤ってテーマファイルを台無しにすることなくコードを追加できる、より安全な方法です。
さらに、WordPressテーマを更新しても、コードは上書きされず、WPCodeにそのまま残ります。
注: この方法では、WPCodeの無料版で 十分ですが、テストモード機能を使いたい場合は、プレミアムプランをご利用ください。これにより、サイトに恒久的な変更を加えることなく、コードの動作を確認することができます。
はじめに、WordPressプラグインを管理画面にインストールし、有効化する必要があります。有効化したら、Code Snippets ” Add Snippetに進みます。
ここで、’Add Your Custom Code (New Snippet)’ を選択し、’Use snippet’ ボタンをクリックします。

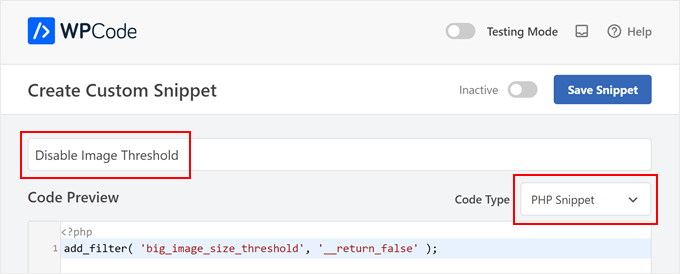
カスタムコードスニペットのタイトルを入力します。これは、WordPressダッシュボードでスニペットを識別するのに役立つものであれば何でも構いません。
その後、「コードタイプ」のドロップダウンを開き、「PHPスニペット」を選択する。

コードエディターで、以下のコード・スニペットを追加する:
1 | add_filter( 'big_image_size_threshold', '__return_false' ); |
完了したら、「インサーター」セクションまでスクロールしてください。WPCodeは、投稿後、フロントエンドのみ、管理者のみなど、様々な場所にコードを追加することができます。
WordPressブログやサイト全体でカスタムPHPスニペットを使用するには、「Auto Insert」がすでに選択されていなければ、それをクリックしてください。次に、「Location」ドロップダウンを開き、「Run Everywhere」を選択します。

その後、画面を一番上までスクロールし、’Inactive’ toggleをクリックして’Active’に変更します。最後に’Save Snippet’をクリックして、PHPスニペットをライブにします。
これで、大きな画像をアップロードした場合、WordPressは画像のサイズを変更するのではなく、元の寸法を使用します。この方法で、常にフルサイズの画像にアクセスすることができます。
方法3:プラグインでImage Scalingを無効化する(完全初心者向け)
コードによる方法では不安だという方は、Perfect Imagesを使って画像の拡大縮小を無効化することができます。この無料プラグインを使えば、WordPressで追加画像サイズを作成したり、メディアメタデータを更新したりすることができます。
まず、Perfect Imagesプラグインをインストールし、有効化する必要があります。プラグインのインストールの詳細については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
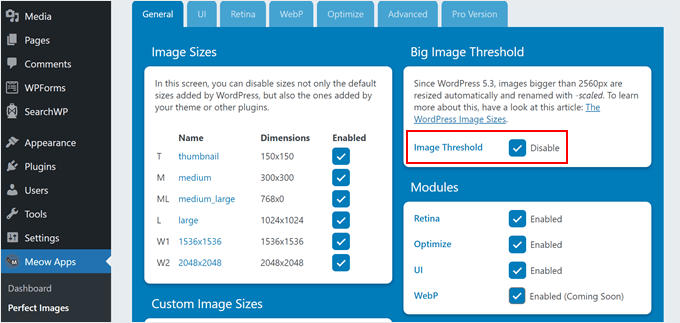
有効化した後、Meow Apps “ Perfect Imagesに移動し、”Image Threshold “の隣にある無効化ボックスにチェックを入れます。

WordPressは、画像に’-scaled’属性を追加しないようになりましたので、大きなメディアファイルをアップロードしても、WordPressは初期設定でフルサイズで表示します。
方法4:WordPressの全幅画像をライトボックスで開く(ギャラリーに最適)
最後のオプションは、フルサイズの画像ライトボックスをサイトに追加することです。これは、画像ギャラリー、スライダー、写真ポートフォリオを作成する場合に最適です。
この方法では、ページが最初に読み込まれたときに小さなサムネイル画像を表示することができます。訪問者はサムネイルをクリックすると、ポップアップでフルサイズの画像を見ることができます。

ただ、上記の方法のいずれかを使用して、事前に画像のスケーリングを無効化する必要があることに注意してください。そうしないと、ライトボックスには大きな画像の縮小バージョンが表示されます。
画像のスケーリングを無効化したら、ギャラリーを作成しましょう。Envira Galleryを使用することをお勧めします。Envira Galleryは市場で最高のWordPress画像ギャラリープラグインです。
Enviraをインストールして有効化したら、WordPressでライトボックス効果のあるギャラリーを追加する方法について、ステップバイステップのチュートリアルに従うことができます。
他のギャラリープラグインを使いたいですか?NextGEN Galleryをチェックしてみてください。私たちのテストでは、このプラグインがプロ写真家やアーティストに最適であることがわかりました。
ボーナスのヒントスピードとSEOのために画像を最適化する
WordPressでフルサイズの画像を表示することは、サイト訪問者にビジュアルをより鮮明に見てもらうのに最適です。しかし、これらの画像はサイトの読み込み時間を遅くし、SEOに悪影響を与える可能性があります。
このため、WordPressサイトのパフォーマンスを向上させるには、画像を最適化することをお勧めします。
例えば、画像のサイズを圧縮して、より小さく、より速く読み込むことができます。EWWW Image Optimizerは、PNG、JPEG、WebP、SVG、PDFなど様々なフォーマットをサポートしているので、素晴らしいオプションです。
画像を最適化するもう一つの方法は、WordPressが初期設定の画像サイズを自動的に生成しないようにすることです。
WordPressに画像をアップロードすると、異なるサイズのオプションで複数のコピーが作成されます。これは、画像をサムネイルやオリジナルファイルの中サイズとして表示する必要がある場合に便利です。
とはいえ、使わないのであれば、収納に場所を取るので、必要に応じて取り外すことをお勧めする。
画像最適化のヒントやトリックについては、これらのガイドをご覧ください:
- 画像を管理するWordPressプラグイン(更新)
- 画質を落とさずにウェブ用に画像ファイルを簡単に最適化する方法
- 画像SEOビギナーズガイド – 検索エンジン向けに画像を最適化する
- WordPressで画像を簡単に遅延ロードする方法
WordPressでフルサイズの画像を表示する方法について、この記事がお役に立てれば幸いです。また、WordPressで画像の盗用を防ぐ方法や、WordPressで画像の上にテキストを追加する方法についてもご紹介しています。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mohammad Sharfuddin
I have also seen images are getting cropped by at least 15% at all corners automatically when inserted as image block in blog post. Is there any method to stop this?
Dilip Waghmode
I have uploaded 10-14 mb size images on the website.
And wordpress took the images in maximum 3-4 mb size images.
So user can download the image in actual size like 10mb.
Please let me know
Thank you
WPBeginner Support
It would depend on what plugins you have on your site for what could be changing the image size but you could disable the built-in image compression by following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-increase-or-decrease-wordpress-jpeg-image-compression/
Admin