訪問者がサイトで探しているものを見つけやすくする最善の方法の1つは、カテゴリーやタグなどのタクソノミーでコンテンツを整理することです。しかし、あなたのサイトに多くのサブカテゴリーがある場合、訪問者が関連する情報を見つけるのが難しくなることがあります。
この問題を解決する最善の方法は、メインカテゴリーのページにサブカテゴリーを表示することです。例えば、「旅行」というカテゴリーがあり、「ヨーロッパ」というサブカテゴリーがある場合、メインの「旅行」カテゴリーページに「ヨーロッパ」を表示することができます。
これにより、ユーザーはサイトの特定のエリアに素早くナビゲートすることができます。上級ユーザーはコードスニペットでタクソノミーアーカイブページをカスタマイズすることでこれを実現できます。
この投稿では、親タクソノミーのアーカイブページに子タクソノミーを簡単に表示し、ユーザーエンゲージメントとナビゲーションを強化する方法を紹介します。

なぜ親タクソノミーのアーカイブページに子タクソノミーを表示するのか?
親タクソノミーのアーカイブページに子タクソノミーをすべて表示することで、一般的でない、訪問者にとってより便利なページにすることができます。
例えば、本に関するWordPressブログを運営しており、「Subjects」というタクソノミーがある場合、「Fiction」「Non-Fiction」などの子タクソノミーを追加することで、読者が簡単に本を分類できるようになります。
コンテンツがたくさんある場合、整理整頓がしやすくなるだけでなく、訪問者が関連コンテンツをより早く見つけられるようになる。
タクソノミーの詳細については、WordPressでカスタムタクソノミーを作成する方法をご覧ください。
それでは、親タクソノミーのアーカイブページに子タクソノミーを表示する方法を紹介しましょう。
親タクソノミーのアーカイブページに子タクソノミーを表示する
このチュートリアルでは、WordPressにコードを追加する方法についての基本的な理解が必要です。詳しくは、初心者向けWordPressへのスニペット貼り付けガイドをご覧ください。
次に、WordPressテーマのタクソノミー・テンプレート・ファイルを見つけてください。通常、taxonomy-{タクソノミー名}.phpのような名前になっています。
books’というカスタムタクソノミーを作成した場合、ファイル名はtaxonomy-books.phpとなります。このファイルがない場合は、最初に作成する必要があります。
さらに詳しく知りたい方は、編集が必要なタクソノミーテーマテンプレートファイルを見つけるのに役立つWordPressテンプレート階層チートシートをご覧ください。
適切なタクソノミー・テンプレート・ファイルが見つかったら、リストを表示したい場所に以下のコードを追加するだけです:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <?php$term = get_term_by( 'slug', get_query_var( 'term' ), get_query_var( 'taxonomy' ) );if ($term->parent == 0) {$args = array( 'taxonomy' => 'subject', 'depth' => 1, 'show_count' => 0, 'title_li' => '', 'child_of' => $term->term_id );wp_list_categories($args);} else { $args = array( 'taxonomy' => 'subject', 'depth' => 1, 'show_count' => 0, 'title_li' => '', 'child_of' => $term->parent );wp_list_categories($args);}?> |
タクソノミーのサブジェクトをタクソノミーの名前で置き換える必要があります。
このコードは投稿日’スラッグ’に基づいて現在の親タクソノミーを特定し、そのキーワードに関連する子タクソノミーを表示します。
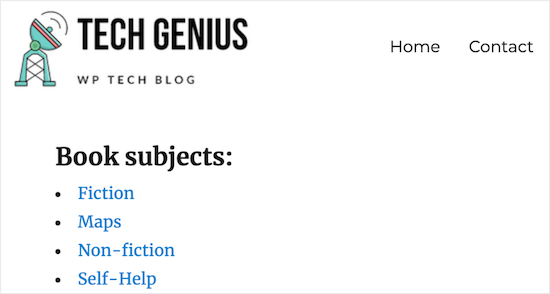
子タクソノミーのリストが訪問者にどのように見えるかを示します。

個別タクソノミーの子タクソノミーをすべてリストアップしていることに注目してください。この場合、親タクソノミーに存在するさまざまな書籍の主題が表示されます。
タクソノミーページのカスタマイザーの詳細については、WordPressで現在のタクソノミータイトルやURLなどを表示する方法のガイドをご覧ください。
WordPressカスタムタクソノミーのエキスパートガイド
この投稿が、親タクソノミーのアーカイブページに子タクソノミーを表示する方法を学ぶのにお役に立てば幸いです。カスタムタクソノミーに関連する他のガイドもご覧ください:
- WordPressでカスタム投稿タイプやタクソノミーが必要なのはどんなとき?
- WordPressでカスタムタクソノミーを作成する方法
- WordPressのカテゴリーをカスタムタクソノミーに変換する方法
- WordPressで現在のタクソノミータイトル、URLなどを表示する方法
- WordPressでタクソノミー画像(カテゴリーアイコン)を追加する方法
- WordPressのカスタムタクソノミーにカスタムメタフィールドを追加する方法
- WordPressでカスタム投稿タイプにカテゴリーを追加する方法
- WordPressのサイドバーウィジェットにカスタムタクソノミーのキーワードを表示する方法
- WordPress検索にAjaxタクソノミーフィルターを追加する方法
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Zulya
Hello. Thank you for the code. It works.
But I have a question. How can I hide “title” when hovering the custom taxonomy links. At the moment, the description of each custom taxonomy is displayed in hovering title. Thank you.
Susan Clifton
I’m using the plugin Taxonomy Images so I would like to include that thumbnail in this list. This is my structure:
Custom post type= Artwork
hierarchical taxonomy= Artist Name
I’m looking for each artist name to up with the thumbnail as a grid list to view artwork.
I created a taxonomy template for the single artist page, no problem but can’t figure out how to do a list of artists. This solution almost works for me. But I’m getting each artist multiple times in this list.
Hint…Hint
Editorial Staff
Hey Susan,
Not sure why you are getting each artist multiple times. As for Taxonomy Images, Michael Fields have a bunch of queries on the plugins page.
Admin
Jake
Almost exactly what I was looking for. I however have one problem: when my Taxonomy has no children I get a single list item that says “No Categories”. What should I do to just display nothing if there are no children?
Much appreciated!
James
Had been googling for a while for a solution like this. Cheers
Rasha
Can it show thumbnail also for child terms ??
Thanks
Rottenpeach_com
@syedbalkhi I confused Taxonomy with Taxidermy…#TheAwkwardMoment
syedbalkhi
@rottenpeach_com lol