WPBeginnerを始めた当初、読者はチュートリアルの背後にいる実際の人物とつながりたいと考えていることにすぐに気づきました。読者がソーシャルメディアで簡単に連絡を取れるようにせずにコンテンツを公開するのは、非人間的に感じられました。
プロフィールページにソーシャルリンクを表示することは、信頼を築き、カジュアルな訪問者を忠実なフォロワーに変えるのに役立ちます。この小さな変更がさまざまなプラットフォームでのエンゲージメントをどのように増加させるかを見てきました。
このガイドでは、著者のX(Twitter)とFacebookのリンクを、著者情報ボックスとプロフィールページに表示する方法を説明します。

サイトに著者のTwitterおよびFacebookプロフィールを表示する理由
ソーシャルメディアプラットフォームは、あなたのWordPressウェブサイトへのトラフィックを促進します。訪問者がソーシャルメディアであなたの著者を見つけやすくフォローしやすくすることで、ソーシャルトラフィックとエンゲージメントを増やすことができます。
そのため、WordPressでソーシャルメディアプロフィールを正しく設定するのに役立つソーシャルメディアチートシートを作成しました。
サイトに著者のソーシャルプロフィールを表示するとき、単にリンクを共有しているだけではありません。コンテンツの背後にいる実際の人物を示すことで、読者との信頼と信用を築いています。
この透明性は、サイトの権威を確立するのに役立ち、読者とチームの間のより強力なつながりを生み出します。
そのメリットは、関係構築にとどまりません。訪問者は、お気に入りの著者をソーシャルメディアでフォローし、新しい記事の通知をより早く受け取ることができます。
さらに、著者のソーシャルメディアプロフィールをサイトのスキーマに追加すると、Googleやその他の検索エンジンに肯定的な信頼信号を送信でき、検索ランキングを向上させることができます。
それを踏まえた上で、著者のTwitterおよびFacebookリンクをユーザープロフィールページに表示する方法を見ていきましょう。
- 方法1:著者情報にX(Twitter)とFacebookリンクを表示する
- 著者バイオボックスプラグインでソーシャルアイコンを表示
- ページビルダープラグインを使用して著者のソーシャルアイコンを表示する
- SEOのためにサイトのスキーマにソーシャルプロファイルを追加する
- 著者ソーシャルリンクに関するよくある質問
- WordPressの著者に関連する追加リソース
方法1:著者情報にX(Twitter)とFacebookリンクを表示する
最も人気があり、最高のWordPressテーマ(専門家による選択)の最高のWordPressテーマのいくつかは、各記事の下に著者情報ボックスを表示します。この機能を使用して、著者のソーシャルプロフィールの簡単なリンクを表示できます。
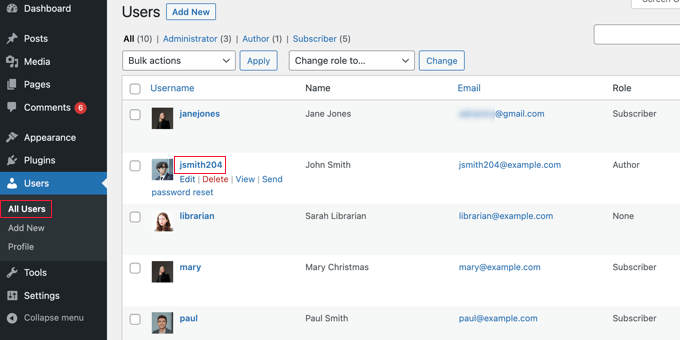
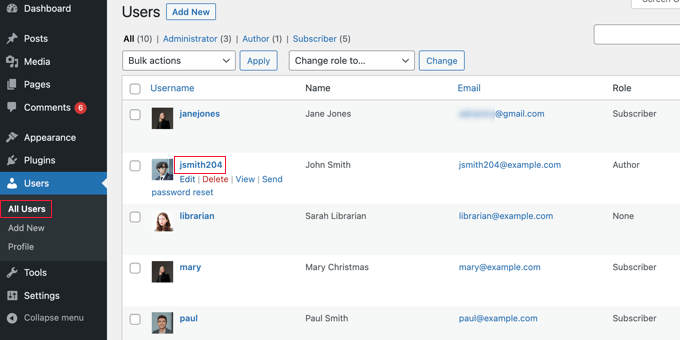
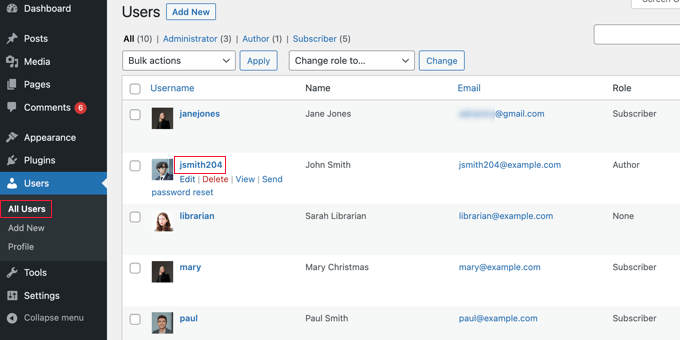
WordPress管理画面のユーザー » 全ユーザーに移動し、著者の名前またはその下の「編集」リンクをクリックして、ユーザー編集ページを開くだけです。

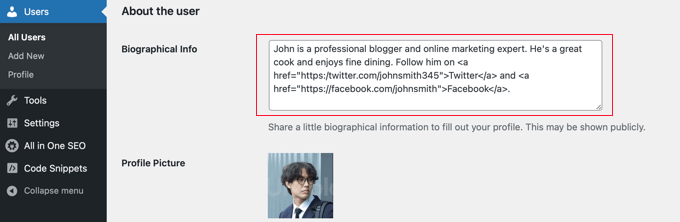
次に、「ユーザーについて」セクションまでスクロールダウンし、「略歴」ボックスを探してください。
もしそれが存在する場合、あなたのテーマは著者ボックスを組み込みでサポートしています。

ここでは、テキストまたはHTMLを使用して著者の説明を入力できます。著者のTwitterおよびFacebookプロファイルURLには、次のようにHTMLリンクを手動で追加できます。
ADD BIO HERE. Follow them on <a href="https://twitter.com/USERNAME">X (Twitter)</a> and <a href="https://facebook.com/USERNAME">Facebook</a>.
著者の短い経歴を追加し、USERNAMEを実際のX(Twitter)およびFacebookのユーザー名に変更してください。
終了したら、ページの最下部までスクロールして、「ユーザーを更新」ボタンをクリックして設定を保存することを忘れないでください。
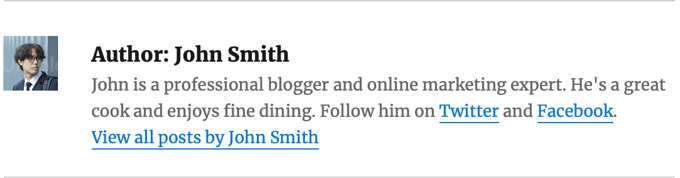
これで、投稿にTwitterとFacebookのリンクとユーザーの略歴が表示されます。デモウェブサイトでは次のようになります。

方法2:著者プロフィールボックスプラグインでソーシャルアイコンを表示する
テーマに著者略歴ボックスが表示されない場合、またはリンクの代わりにソーシャルアイコンを表示する、よりカスタマイズ可能なものが欲しい場合は、プラグインを使用できます。
Simple Author Box は、最高の無料の著者プロフィールボックスプラグインです。これにより、著者ソーシャルメディアリンクの追加を含む、著者プロフィールボックスのほぼすべての側面をカスタマイズできます。
まず、Simple Author Box プラグインをインストールして有効化する必要があります。詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドをご覧ください。
さらに多くの機能が必要な場合は、コンテンツの前または後に著者ボックスを表示したり、ウェブサイトリンクを追加したり、より多くのソーシャルアイコンスタイルを取得したり、ゲスト著者や共同著者を含めたりできるプロバージョンがあります。詳細については、Simple Author Boxのレビューをご覧ください。
有効化すると、プラグインは各ユーザープロファイルにソーシャルメディアフィールドを追加します。WordPress管理エリアのユーザー » 全ユーザーページに移動し、著者の名前またはその下の「編集」リンクをクリックするだけです。

ヒント: 自分のユーザープロフィールをすばやく編集するには、ユーザー » プロフィールページに移動してください。
著者プロフィールの下部までスクロールすると、著者バイオボックスプラグインによって追加された新しいフィールドがいくつか表示されます。
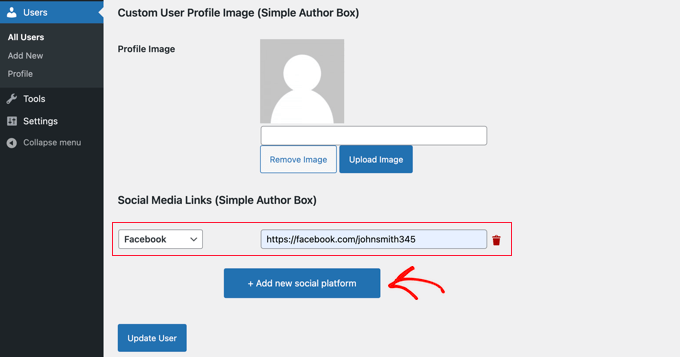
「ソーシャルメディアリンク(シンプルな著者ボックス)」というラベルのセクションが表示されるまでスクロールします。次に、ドロップダウンメニューから「Facebook」を選択し、FacebookプロフィールのURLを次のフィールドに貼り付けます。

次に、「+ 新しいソーシャルプラットフォームを追加」というラベルのボタンをクリックできます。
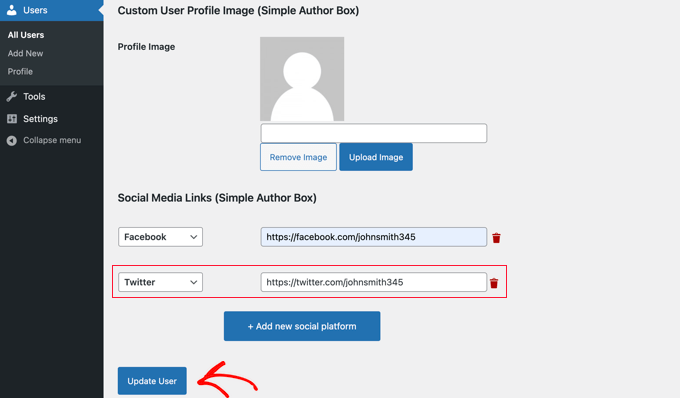
Twitter URLを追加できる新しいドロップダウンとフィールドが追加されます。

これが完了したら、設定を保存するために「ユーザーを更新」ボタンをクリックしてください。
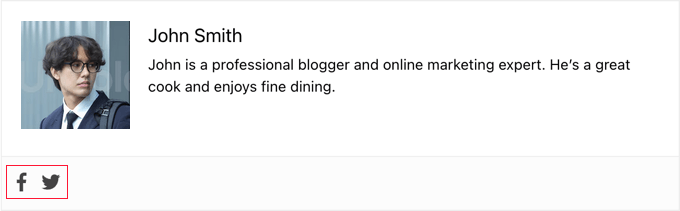
これで、著者のプロフィールが投稿の下部にFacebookとTwitterのアイコンとともに表示されます。これらのアイコンをクリックすると、訪問者は著者のソーシャルプロフィールに移動しますが、これらのリンクはWordPressブログと同じウィンドウで開きます。

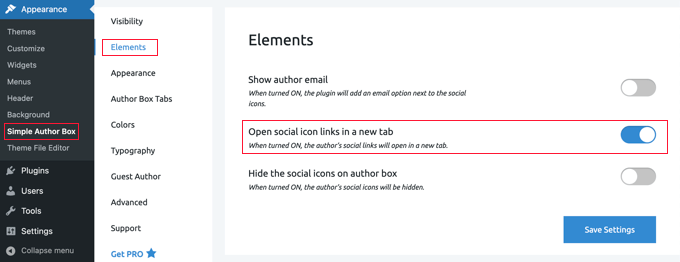
リンクを新しいタブで開くことを希望する場合は、外観 » シンプル著者ボックスページに移動し、「要素」タブをクリックしてください。
そこに着いたら、「ソーシャルアイコンリンクを新しいタブで開く」というオプションを見つけて、オンの位置に切り替える必要があります。

これで、著者のソーシャルプロフィールが新しいタブで開きます。
方法3:ページビルダープラグインを使用して著者のソーシャルアイコンを表示する
ソーシャルアイコン、お客様の声、最近の記事、星評価、画像カルーセルなどを備えたカスタム著者プロフィールページを作成したい場合は、SeedProd のようなプラグインの使用をお勧めします。
SeedProdは、WordPress向けの最高のドラッグ&ドロップページビルダープラグインです。コーディング不要で、カスタムWordPressテーマやページレイアウトを簡単に作成できます。
まず、SeedProdプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するチュートリアルをご覧ください。
注: SeedProd の無料版もあります。しかし、カスタム著者ページを作成するには、Pro 版が必要です。
プラグインがアクティブになったら、WordPressダッシュボードからSeedProd » Theme Builderに移動し、「Theme Templates Kit」ボタンをクリックします。

ここから、SeedProdの既製のウェブサイトキットのいずれかを選択できます。
好みのデザインにカーソルを合わせ、チェックマークアイコンをクリックして選択するだけです。

SeedProdは、ホームページ、ブログページ、会社概要ページなど、ウェブサイトに必要なすべてのテンプレートパーツを含むウェブサイトキットをインポートします。
これらのページはすべてSeedProdのテーマビルダーを使用してカスタマイズできます。詳細については、カスタムWordPressテーマを作成する方法に関するガイドを参照してください。
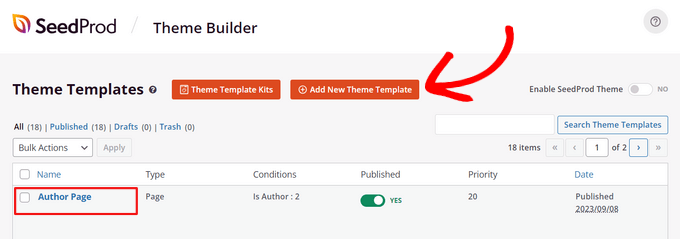
次に、「新しいテーマテンプレートを追加」ボタンをクリックして、新しい著者ページテンプレートを作成する必要があります。

すべてのライターに同じ著者ページレイアウトを作成することも、特定のライターごとにユニークな著者ページを作成することもできます。ステップバイステップの説明については、WordPressにカスタム著者プロフィールページを追加する方法に関するガイドを参照してください。
著者ページテンプレートを作成したら、カスタマイズを開始できます。これは、SeedProdの既製のブロックを使用して簡単に行えます。これらのブロックをページにドラッグアンドドロップできます。
例えば、著者のあらゆる情報を紹介するために、見出し、テキスト、画像、著者紹介、著者ボックス、投稿などのブロックを追加できます。
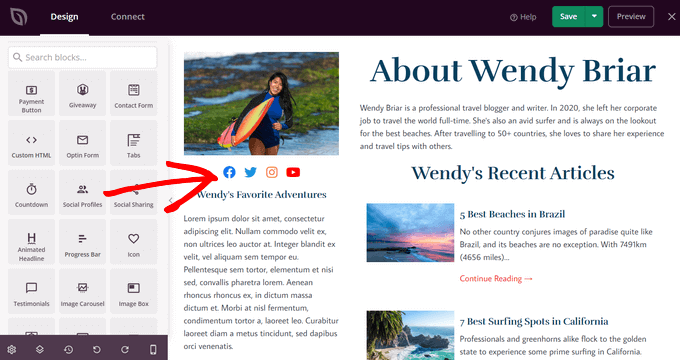
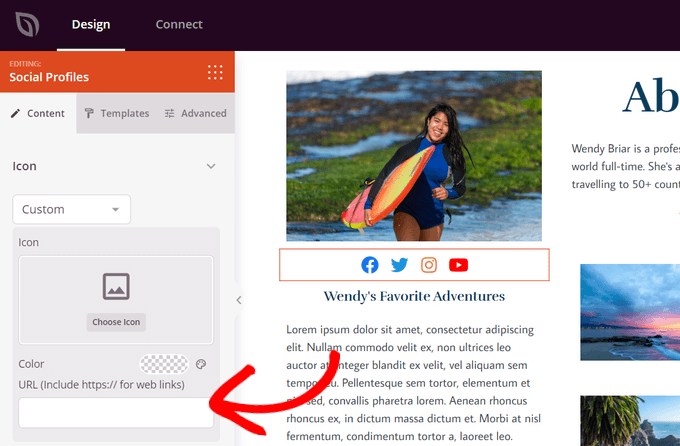
著者プロフィールページにソーシャルプロフィールを追加するには、左側にある「ソーシャルプロフィール」ブロックを見つけて、表示したいページにドラッグアンドドロップするだけです。

デフォルトでは、このブロックはFacebook、Twitter、Instagram、YouTube のソーシャル共有アイコンを表示します。
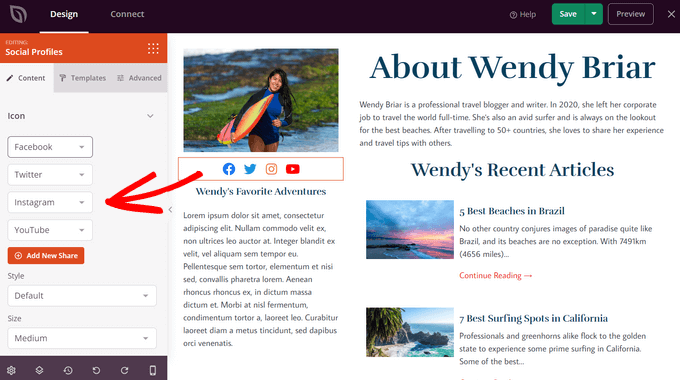
次に、新しく追加されたブロックをクリックして、その編集パネルを開きます。ここで、ドロップダウンリストから新しいソーシャルメディアプラットフォームを選択できます。

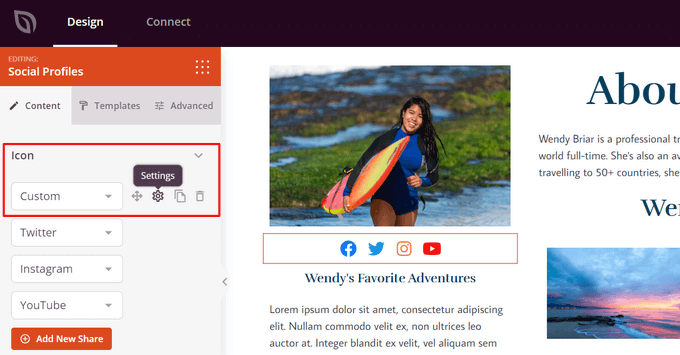
カスタムソーシャルメディアプロフィールのボタンを作成するには、ドロップダウンリストから「カスタム」オプションを選択します。
次に、歯車アイコンをクリックして設定を開きます。

これで、SeedProdの組み込みアイコンライブラリからソーシャルメディアアイコンを選択できます。
ソーシャルメディアプロフィールのURLを入力する必要があります。

アイコンの色、サイズ、配置、スタイルを変更したり、高度な設定を構成したりすることもできます。カスタマイズが完了したら、画面上部にある「保存」ボタンをクリックして、テーマビルダーを終了します。
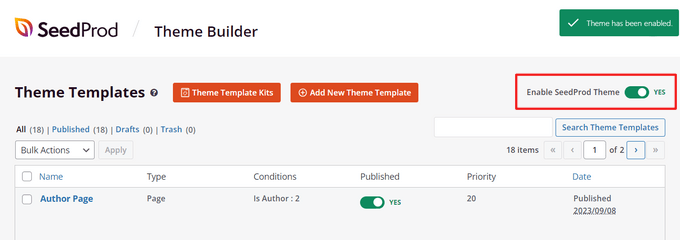
最後に、カスタム著者ページを公開するためにSeedProdテーマを有効にする必要があります。
そのためには、SeedProd » Theme Builder に移動します。そこから、「SeedProd テーマを有効にする」トグルを見つけて、「はい」の位置に切り替えます。

これで、カスタム著者プロフィールページがWordPressサイトで公開されます。
方法4:SEOのためにサイトのスキーマにソーシャルプロフィールを追加する
All in One SEO (AIOSEO)は、300万以上のウェブサイトで使用されているオリジナルのWordPress SEOプラグインです。著者プロフィールページにソーシャルプロフィールのフィールドを追加することもできます。
他の方法とは異なり、この方法はウェブサイトのSEOを改善します。なぜなら、AIOSEOはこれらのソーシャルプロフィールをサイトのスキーママークアップに追加するからです。
問題は、AIOSEOが自動的に著者バイオにそれらを表示しないことです。しかし、心配しないでください。その方法を説明します。
このチュートリアルでは、All in One SEOの無料バージョンを使用します。これは、ウェブサイトと各ユーザーのソーシャルプロファイルを追加できるためです。ただし、AIOSEO Proは、検索エンジンの結果ページでのランキングを向上させるためのさらに多くの機能を提供します。
まず、無料のAll in One SEO Liteプラグインをインストールする必要があります。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
AIOSEOプラグインをセットアップしたら、ユーザー » 全ユーザーページに移動し、著者の名前またはその下の「編集」リンクをクリックする必要があります。

これにより、その著者のユーザー編集ページが開きます。
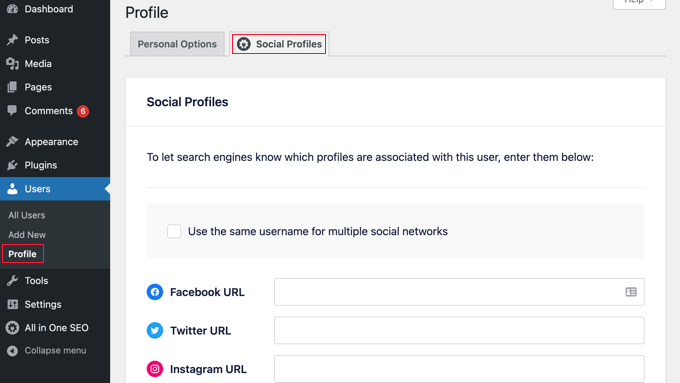
AIOSEOがページの先頭にソーシャルプロファイルタブを追加したことに注意してください。今すぐそのタブをクリックする必要があります。

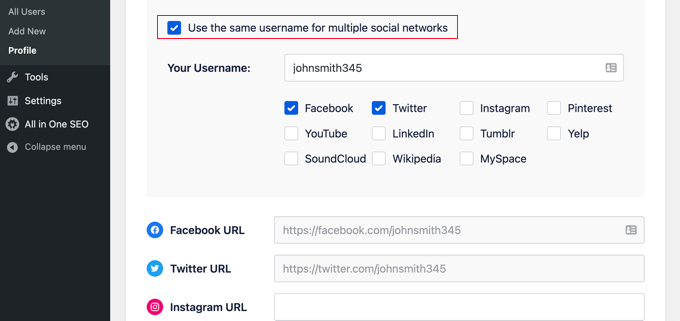
これで、提供されたボックスにユーザーのソーシャルプロファイルのURLを入力できます。たとえば、次のようになります。
https://facebook.com/johnsmith345
https://twitter.com/johnsmith345
ユーザー名を追加するだけでは不十分であることに注意してください。
または、著者が複数のソーシャルネットワークで同じユーザー名を使用している場合は、「複数のソーシャルネットワークで同じユーザー名を使用する」というラベルのボックスをクリックできます。

その後、そのユーザー名を入力して、それが使用されているソーシャルネットワークを確認できます。他のソーシャルネットワークについては、以前と同様に完全なURLを入力するだけです。
完了したら、ページ下部にある「ユーザーを更新」ボタンをクリックして変更を保存します。
Proのヒント: ビジネスまたはウェブサイトのTwitterおよびFacebookプロフィールをお持ちの場合は、All in One SEO » Social Networks にアクセスし、ソーシャルプロファイルタブでリンクを追加することで、同様の方法でサイトのスキーマに追加できます。
著者のソーシャルメディアプロフィールがサイトのスキーマに追加され、検索エンジンがサイトをより良く理解できるようになりました。ただし、まだウェブサイトに表示されていません。
代替案: AIOSEOの著者SEOアドオンで著者のTwitterおよびFacebookリンクを表示する
AIOSEO Proを使用している場合、強力な著者SEOアドオンにアクセスできます。これは、スキーママークアップと著者バイオで経験、権威、信頼性を示すことにより、Google E-E-A-Tシグナルを改善するのに役立ちます。
さらに、プラグインの無料バージョンとは異なり、著者プロフィールにTwitterとFacebookのリンクを自動的に表示できます。
Proプラグインが有効になったら、WordPress管理ダッシュボードからユーザー » 全ユーザーに移動するだけです。
次に、著者の名前の下にある「編集」リンクをクリックします。

次に、ページ上部の著者SEOタブをクリックします。
これにより、著者のSEOページが開かれ、著者に関する詳細を追加できます。

まず、「著者情報の有効化」トグルが「オン」の位置にあることを確認してください。
その後、学歴、雇用主、役職、専門分野などの詳細を追加して、E-E-A-Tシグナルを検証できます。

著者画像、著者抜粋、および完全な著者紹介を追加することもできます。
著者バイオの書き方に関するガイドをご覧になることをお勧めします。

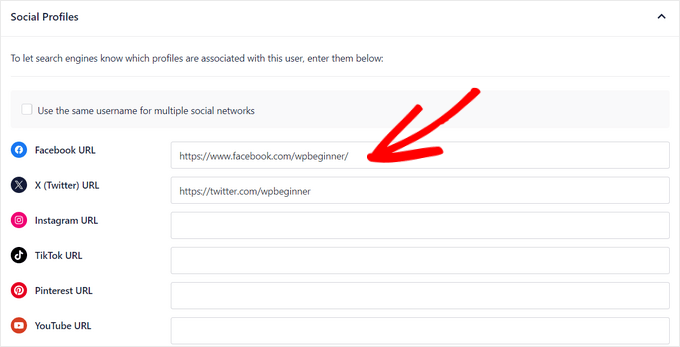
次に、ページの下部までスクロールして、Facebook と Twitter のプロフィール URL を追加できます。
Instagram、TikTok、YouTube、PinterestなどのURLを追加することもできます。

その後、スイッチを切り替えて、著者バイオを投稿に追加オプションを有効にします。
これにより、ユーザーが書いたすべての投稿にコンパクトな著者紹介が自動的に表示されます。

著者SEOページへの入力が完了したら、「ユーザーを更新」ボタンをクリックして変更を保存します。
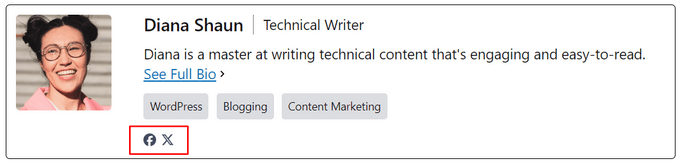
これで、投稿を訪問して、ソーシャルネットワークリンク付きの著者バイオが機能しているのを確認できます。デモサイトでは次のようになりました。

著者ソーシャルリンクに関するよくある質問
WordPressのプロフィールページにソーシャルメディアアイコンを表示することについて、読者からよく受ける質問をいくつかご紹介します。
1. InstagramやLinkedInのような他のソーシャルメディアリンクを追加できますか?
はい、もちろんです。このガイドはX(Twitter)とFacebookに焦点を当てていますが、ここで紹介した方法は他のネットワークにも適用できます。
Simple Author BoxやAll in One SEOのようなプラグインには、Instagram、LinkedIn、YouTube、Pinterest用の組み込みフィールドがあります。方法1を使用している場合は、任意のソーシャルプロファイルのHTMLコードを簡単に追加できます。
2. ソーシャルアイコンを追加するためにプラグインが必要ですか?
いいえ、厳密にはプラグインは必要ありません。ユーザープロフィールの「プロフィール情報」セクションでHTMLを使用してテキストリンクを直接追加できます(方法1)。ただし、プレーンなテキストリンクではなく、スタイル付きのアイコンが必要な場合は、プラグインを使用する方が通常は速く、よりプロフェッショナルに見えます。
3. ソーシャルリンクを追加することはSEOに役立ちますか?
はい、役立ちます。検証済みのソーシャルプロフィールにリンクすると、Googleなどの検索エンジンが著者の身元を確認するのに役立ちます。
AIOSEO(方法4)のようなツールを使用すると、これらのプロフィールがサイトのスキーママークアップに接続され、E-E-A-T(経験、専門知識、権威性、信頼性)のシグナルが向上します。
4. ソーシャルアイコンが表示されないのはなぜですか?
アイコンが表示されない場合は、まずWordPressのテーマが著者バイオボックスをサポートしているか確認してください。プラグインを使用しているのに表示されない場合は、WordPressのキャッシュをクリアしてみてください。ページが古いバージョンで保存されている場合があり、新しい変更がすぐに表示されないことがあります。
WordPressの著者に関連する追加リソース
著者のソーシャルプロフィールを表示する方法がわかったので、WordPressの著者に関連する他のガイドもご覧になりたいかもしれません。
- WordPressブログに新しいユーザーと著者を登録する方法
- WordPressで投稿の投稿者を変更する方法
- WordPressで著者の写真を簡単に追加する方法
- WordPress投稿に著者情報ボックスを追加する方法
- WordPressで投稿に複数の著者(共同著者)を追加する方法
- WordPressの投稿から著者名を削除する方法
- WordPressでブログのすべての著者をリストする方法
- WordPressで記事が公開されたときに著者にメールを送信する方法
- WordPressで著者が投稿を削除できないようにする方法
- WordPressマルチ著者ブログを効率的に管理するプラグイン
この記事では、WordPressで著者のTwitterおよびFacebookプロフィールリンクを表示する方法を学びました。また、最近のツイートを表示する方法や、WordPress向けの最高のYouTube動画ギャラリープラグインに関するガイドも参照してください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





イジー・ヴァネック
Author Bio Box プラグインは、大手プロフェッショナル雑誌で見るものや、私のマルチライターウェブサイトで実現したいことに合致するため、とても気に入っています。各著者が自身のプロフィールを書けるので、ユーザーは誰が記事を書いたのかを簡単に確認し、その興味や経験について学ぶことができます。これは素晴らしいヒントです。MemberPress プラグインとこれらの他のガイドを有効にすることで、コミュニティやマルチユーザーサイトを作成し始めたときにウェブサイトで思い描いていたことを、ついに達成できるような気がします。
WPBeginnerサポート
ガイドがお役に立てて嬉しいです!
管理者
ベート
モバイルバージョンではそれをどのように表示できますか????
WPBeginnerサポート
モバイルバージョンで削除されている場合は、お使いの特定のテーマのサポートに連絡して支援を受けてください。
管理者
Manoj Solanki
このプラグインを使用するためにテーマの著者ボックスを無効にする方法
ブランディ
ユーザーはどのようにして自分でソーシャルメディアリンクを追加できますか?
今のところ、著者に追加することはできますが、著者自身が編集することはできません。
Ricardo Martins
こんにちは!ブラジルから来ました!いつも助けてくれてありがとう!
それで… Author Box に Facebook を追加できませんでした。手伝ってもらえますか?
Instagramとウェブサイトは表示されていますが、Facebookが表示されません。
Touraj Aminfar
とても良く、役に立ちました、ありがとう
アブデルラフマン・ヘルミ
ビジュアルアイコンにするにはどうすればいいですか?
BImal
より良い説明をしてくれる人はいますか?
Vito
投稿の公開ページにこれを適用し、各投稿にこのスタイルに似たカスタムフィールドのテキストタグを挿入したいのですが、可能ですか?
ありがとう
Aamir
テンプレートに著者のGoogle Plusプロフィールリンクを含めようとしています。
すべての著者のユーザープロフィールにGoogle Plusリンクを追加するためのカスタムフィールドを正常に追加しましたが、テンプレートに含めることができません…
Headway v3を使用しています…
Headwayではauthor.phpのようなファイルを編集できないため、カスタムコードブロックを作成して投稿ページに直接コードを挿入しようとしましたが、GooglePLus; ?>は機能しませんでした…
助けてください…
編集スタッフ
それを実現するために使用できる関連するフックについて尋ねてください。
管理者
stephane.falzon
試しましたがうまくいかず、今はうまくいっています。なぜかはわかりませんが、ありがとう。
thegooch
プラグインの名前は何ですか?使いたいです
richard
テーマのfunctionsページにこのコードをどこに配置すればよいですか?
rayne
テキストフィールドの代わりにドロップダウンを追加するにはどうすればよいですか?
編集スタッフ
そのためには、関数を呼び出すミニプラグインを作成し、ドロップダウンボックスを追加するように指示する必要があります。
管理者
Enk.
もう少し詳しく、フィールドに「wpbeginner」と入力するだけで自動的にリンクされるようにするにはどうすればよいですか?
編集スタッフ
はい、投稿に詳細を追加しました。
管理者
ルーク
ありがとうございます。
馬鹿げた質問ですが、ユーザープロフィールに表示されている情報のみを表示したい場合のコードは何ですか?
例えば、ユーザープロフィールにこれらを入力し、データを入力しない場合でも、アイコンが表示されます。
編集スタッフ
その特定のデータベースフィールドには、if then文を使用する必要があります。
管理者
Nicole
これのためにif then文をどのように書くか、詳しく教えていただけますか?
編集スタッフ
If / Then文はPHPの基本です。このチュートリアルは開発者向けに追加されました。PHPチュートリアルサイトを参照することをお勧めします。
ジョン(Human3rror)
とてもクールです。使っています。