RSSを使えば、他のサイトから自動的にコンテンツを取得し、あなたのサイトに表示することが簡単にできます。新鮮で関連性の高い情報を読者に提供し続けることができます。
RSSフィードを表示することで、他のソースからのニュース、アップデート、記事を自動的に取り上げることができ、オーディエンスに多様性と付加価値を提供することができます。これにより、ユーザーのエンゲージメントを高め、ウェブサイトのトラフィックを増やし、ページビューを増やすことができます。
WPBeginnerでは、RSSフィードについて幅広く執筆し、独自のフィードを改善するために長年にわたって様々なツールやプラグインをテストしてきました。この実践的な経験により、RSSフィードを効果的に使用するためのベストプラクティス、利点、制限について深く理解することができました。
この投稿では、WordPressブログにRSSフィードを簡単に表示する方法を紹介します。

なぜWordPressブログにRSSフィードを表示するのか?
すべてのWordPressブログには、RSSフィードのビルトインサポートが付属しています。これにより、ユーザーはFeedlyのようなRSSフィードリーダーを使って、あなたのウェブサイトからの定期的な更新を受け取ることができます。
RSSフィードの統合を利用して、Eメールニュースレターやプッシュ通知でユーザーに新着記事通知を送ることもできます。
あなたのブログのRSSフィードは、サイトのアドレスの最後に/feed/をつけただけのものです:
https://www.yourwebsite.com/feed/ |
詳しくは、WordPressでコンテンツシンジケーションを行う方法についての完全ガイドをご覧ください。
しかし、多くの人が知らないのは、RSSを使って他のサイトのコンテンツを自分のサイトに取り込むこともできるということだ。
これにより、他のサイトのコンテンツをキュレートしたり、Facebook、Instagram、Twitter、YouTubeなどのソーシャルメディア・プラットフォームのコンテンツを自動的に表示したりすることができる。WordPressをニュースアグリゲーターとして使うこともできる。
それでは、WordPressブログにRSSフィードを表示する方法を見ていきましょう。ここでは4つの方法を取り上げます:
ウィジェットでRSSフィードを表示する
WordPressにビルトインされているウィジェットを使って、RSSフィードを簡単にブログに表示することができます。この方法はブロックテーマでは利用できないことを覚えておいてください。
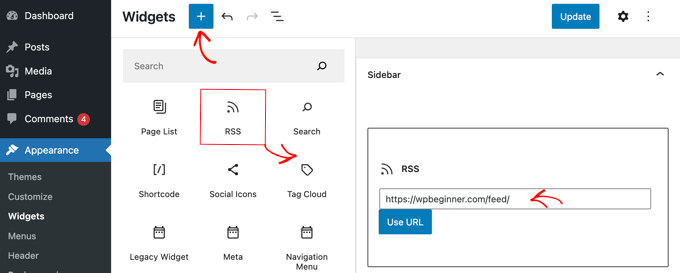
これを行うには、WordPressダッシュボードから外観 ” ウィジェットページに移動し、画面上部の「ブロックを追加」(+)ボタンをクリックします。

次に、RSSウィジェットを見つけ、サイドバーまたは他のウィジェット対応エリアにドラッグします。その後、表示したいRSSフィードを入力または貼り付けるだけです。
このチュートリアルでは、https://wpbeginner.com/feed/ にあるWPBeginnerのRSSフィードを追加します。また、見出しブロックを使ってタイトルを追加します。
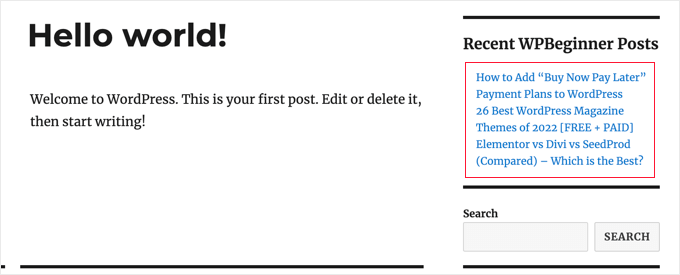
RSSウィジェットがWordPressのテストサイトでどのように見えるかを示します。

初期設定のRSSウィジェットには非常に基本的な機能が搭載されています。例えば、サムネイル、ソーシャルボタン、その他のカスタマイザーは追加できません。もし、それらの追加機能を追加したい場合は、プラグインを使用するのがよいでしょう。
プラグインでRSSフィードを表示する
WP RSS Aggregatorは、市場で最高のWordPress RSSフィードプラグインです。
RSSフィードをブログに表示することができ、プレミアムアドオンを購入することで、コーディングなしでサイトをコンテンツアグリゲーターにすることができます。詳しくは、WP RSS Aggregatorのレビューをご覧ください。
まず、無料のWP RSS Aggregatorプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
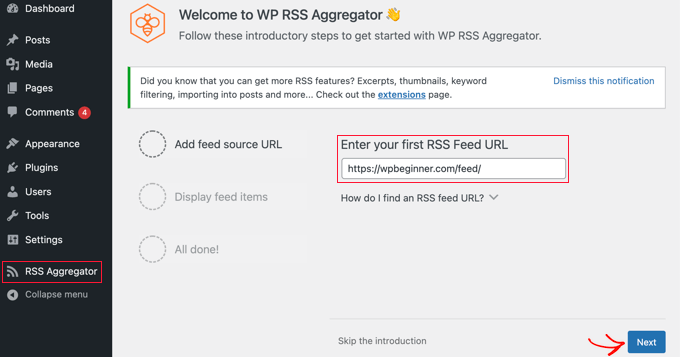
有効化すると、最初のRSSフィードURLを追加するよう求められます。このチュートリアルでは、https://wpbeginner.com/feed/。フィードURLを入力したら、ページ下部の「次へ」ボタンをクリックします。

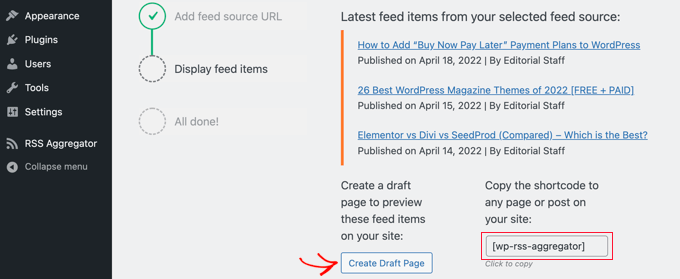
次のページでは、リンクしたRSSフィードの最新のフィード項目が表示されます。
その後、「下書きページを作成」ボタンをクリックしてフィードを新しいページの下書きに追加するか、右側のショートコードを使用して任意の投稿、ページ、またはウィジェットエリアに追加することができます。

このチュートリアルでは、「下書きページを作成」ボタンをクリックします。
そうすると、ページが自動的に作成され、ボタンのテキストが「ページをプレビューする」に変わります。
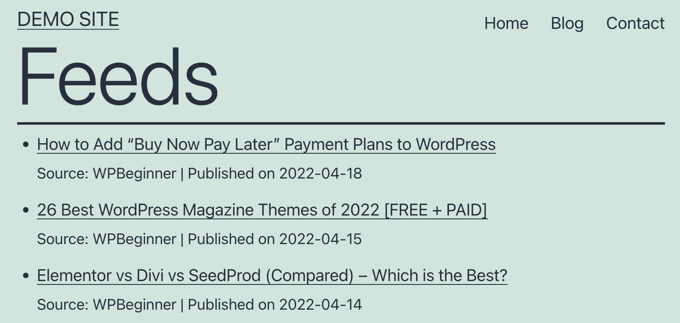
このボタンをクリックすると、サイト上でRSSフィードをプレビューすることができます。これはデモサイトのスクリーンショットです。

このページには、フィード内の最新3件の投稿へのリンクが箇条書きリストで表示され、投稿元と投稿が公開された日付の情報も表示される。
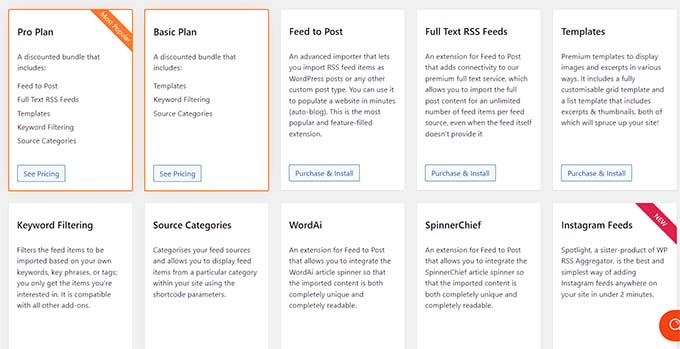
WP RSS Aggregatorプラグインは、あなたが彼らのプレミアムアドオンを使用する場合、本当の強豪になります。これらのアドオンを使用すると、RSS項目ごとに区切った投稿を作成し、各投稿の全文をインポートすることができます。
その他にも、RSSアイテムのキーワードフィルターや、各アイテムのカテゴリ分けなど、様々な機能があります。

これらのアドオンを使うことで、このプラグインを自動ブログ作成に使うことができる。ただし、第三者のサイトからフルコンテンツをスクレイピングすることは、著作権違反や法的トラブルにつながる可能性があるため、その際には注意が必要だ。
プラグインでソーシャルメディアのフィードを表示する方法
WordPressブログにソーシャルメディアのフィードを追加することで、フォロワーを増やし、ソーシャルエンゲージメントを向上させ、既存のコンテンツを充実させることができます。
Smash BalloonはWordPressのための最高のソーシャルメディアフィードプラグインで、175万人以上のユーザーに信頼されています。
WordPressブログにFacebook、Instagram、Twitter、YouTubeのカスタムフィードを簡単に作成・表示できるプラグインの組み合わせです。
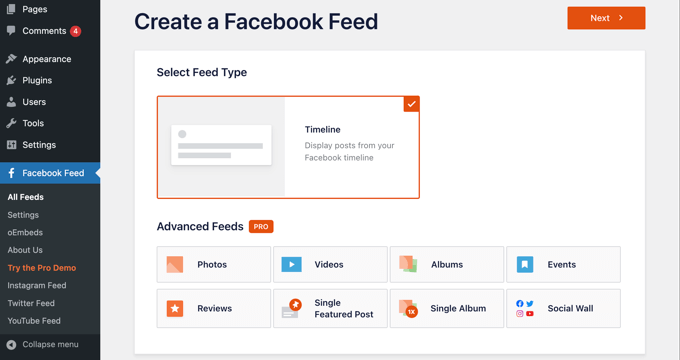
WordPressでFacebookソーシャルメディアフィードを追加する
Smash Balloon Facebook Feedプラグインをインストールして有効化すると、サイトにFacebookフィードを追加できます。
基本的なFacebookフィードを作成できる無料版もあるが、写真やアルバムの埋め込みなどの高度な機能はすべて含まれていない。
Smash Balloonを使えば、複数のFacebookページのフィードを組み合わせたり、コーディングなしでFacebookフィードの外観をカスタマイズすることができます。

詳しくは、WordPressでカスタムFacebookフィードを作成する方法をご覧ください。
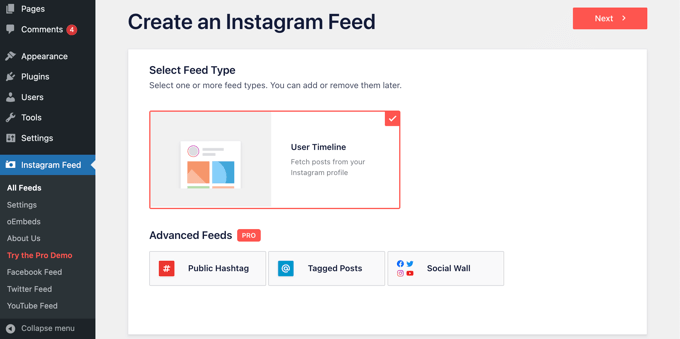
WordPressでInstagramソーシャルメディアフィードを追加する
Smash Balloon Instagram FeedはWordPress用の最高のInstagramプラグインです。
Instagramのフィードをサイトに埋め込むための無料プランもある。
Instagramのコンテンツをハッシュタグやアカウント別に表示できるプラグインです。コメントやいいね!の数を表示したり、ライトボックスのポップアップを表示したりすることもできます。

プラグインの使い方は、WordPressでカスタムInstagramフィードを作成する方法の詳細ガイドでご紹介しています。
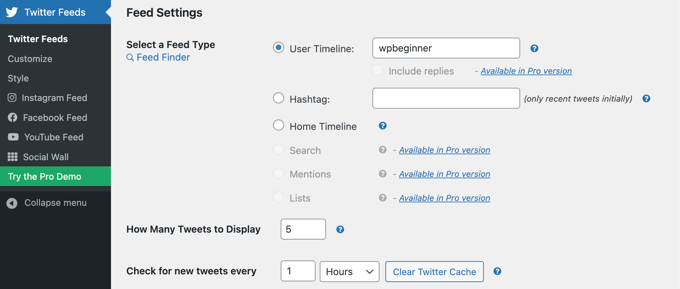
WordPressでTwitterソーシャルメディアフィードを追加する
Smash Balloon Custom Twitter FeedsはWordPressに最適なTwitterフィードプラグインです。
このプラグインを使えば、複数のTwitterフィードを表示したり、ウェブサイト上で返信や「いいね!」、リツイートをしたり、ライトボックスでツイートの全文を表示したりすることができます。
無料版もあるので、予算が限られている場合はそちらを利用することもできる。

このプラグインを使ってWordPressにTwitterフィードを追加する方法については、WordPressにツイートを埋め込む方法をご覧ください。
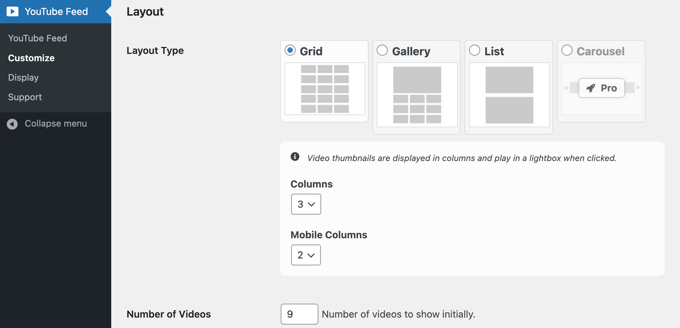
WordPressでYouTubeソーシャルメディアフィードを追加する
Smash BalloonのFeeds for YouTubeは、WordPressのための最高のYouTubeソーシャルメディアプラグインです。プロ版と無料版があります。
このプラグインを使えば、すべてのチャンネルからカスタマイズ可能なギャラリーを作成したり、ライブストリーミングを追加したり、高度な検索クエリーを使ってカスタムフィードを作成したりすることができます。
また、動画フィードの外観を変更するために、さまざまなレイアウトテンプレートから選択することができます。

より詳細な手順については、WordPressでYouTubeギャラリーを作成するガイドをご覧ください。
コードを使ってRSSフィードを表示する
コードを使って、WordPressのビルトイン機能を利用し、任意のRSSフィードをブログに表示することができます。
以下のコードをWordPressファイルに貼り付けるだけです。この目的のためにカスタムページを作成することをお勧めします:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <h2><?php _e( 'Recent news from Some-Other Blog:', 'my-text-domain' ); ?></h2> <?php // Get RSS Feed(s)include_once( ABSPATH . WPINC . '/feed.php' ); // Get a SimplePie feed object from the specified feed source.$rss = fetch_feed( 'https://www.wpbeginner.com/feed/' ); if ( ! is_wp_error( $rss ) ) : // Checks that the object is created correctly // Figure out how many total items there are, but limit it to 5. $maxitems = $rss->get_item_quantity( 5 ); // Build an array of all the items, starting with element 0 (first element). $rss_items = $rss->get_items( 0, $maxitems ); endif;?> <ul> <?php if ( $maxitems == 0 ) : ?> <li><?php _e( 'No items', 'my-text-domain' ); ?></li> <?php else : ?> <?php // Loop through each feed item and display each item as a hyperlink. ?> <?php foreach ( $rss_items as $item ) : ?> <li> <a href="<?php echo esc_url( $item->get_permalink() ); ?>" title="<?php printf( __( 'Posted %s', 'my-text-domain' ), $item->get_date('j F Y | g:i a') ); ?>"> <?php echo esc_html( $item->get_title() ); ?> </a> </li> <?php endforeach; ?> <?php endif; ?></ul> |
このコードをカスタマイズするには、1行目のタイトル、7行目のフィードのURL、12行目の表示項目数、その他好きな設定を変更します。
ボーナス:WordPress RSSフィードに投稿サムネイルを追加する
サイトのRSSフィードを追加したら、フィードを視覚的にアピールするために、投稿と一緒にサムネイルを表示することもできます。
これにより、より良いユーザーエクスペリエンスを提供することができ、ユーザーがRSSフィードを閲覧する時間を増やすことができます。
そのためには、プラグイン「Featured Images in RSS for Mailchimp & More」をインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
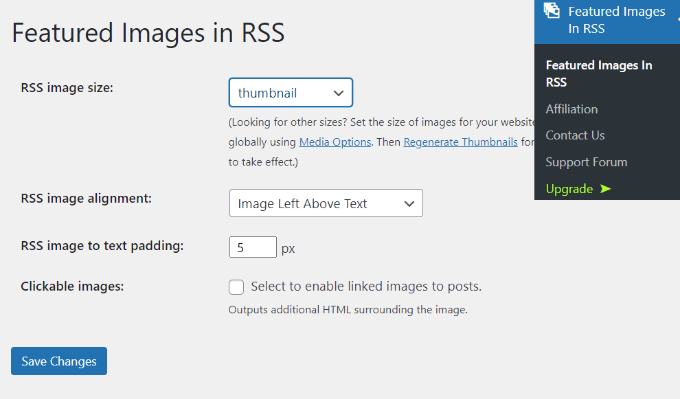
有効化したら、WordPressの管理サイドバーからRSSのアイキャッチ画像ページにアクセスし、「RSS画像サイズ」のドロップダウンメニューから「サムネイル」を選択します。

その後、配置とテキストのパディングを設定し、画像をクリック可能にするかどうかを選択することもできます。設定が完了したら、「変更を保存」ボタンをクリックして設定を保存します。
これで、すべてのブログ投稿のサムネイルがタイトルと一緒にRSSフィードに表示されるようになります。詳しくは、WordPressのRSSフィードに投稿サムネイルを追加する方法のチュートリアルをご覧ください。
このチュートリアルで、WordPressブログにRSSフィードを表示する方法をご理解いただけたでしょうか?WordPressのRSSフィードを完全にカスタマイズする方法についての初心者向けガイドや、RSSフィードを素早く最適化するための素晴らしいヒントもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
How does SEO specifically deal with duplication, for instance, if I display a channel across multiple websites as additional information that my website visitors can follow? Will Google view this negatively and affect my SERP rankings due to content duplication on the website?
WPBeginner Support
It heavily depends on how you are implementing the feeds. If you are linking back to a site with an RSS feed it should normally be treated as a backlink if you are only sharing a snippet and linking back to the site.
Admin
Jiří Vaněk
Basically, I wanted to create a page on the topic of what I read, or what the reader of my website may also find interesting. The idea was to display an excerpt from another website based on RSS. That is, the title, the first few words and the whole thing to have defacto as a backlink to the given website. That is, not to display the entire content, but only an excerpt.
Elizabeth
I have a wordpress site, and I started a new page and inserted the above in the ‘text’ screen. So I am new to this and the ‘visual’ part of the coe is showing as below. I have max items of 10. What do I do now?
$rss_items = $rss->get_items( 0, $maxitems );
endif;
?>
get_permalink() ); ?>”
title=””>
Jessie
Its not working for me is there something i neglected to do?
Shekhar Yadav
Hello Sir ! Thank you so much for this code.. I’m also looking for same issue to implement feeds from external URL to my wordpress website. I have been successfully integrated all feeds from external URL to my website. But there is no thumbnail image is appearing with posts.. Can you please help me ?? I just want to show thumbnail image with feeds.
Thanks in advance…
Mimin
how to display the latest posts by category from other sites
Kevin
Is there a way to get links to open in a new tab or window?
Rob
Let’s try that again… forget that my sample code would be executed
The code should look something like this:
<a href=”…” title=”…” target=”_blank”> … </a>
Isabelle
Hi, thanks so much for this, very useful. I am trying to customise it to display the post summary as well as the title but not successful – is there an easy way to customise it for this? Thanks!
Zhad
Good article, by the way.
Is there any way to retrieve a featured image?
Bryce
Is there a way to take only a certain category out of the feed and show that? I have a site where the client has the blog at a different URL. On certain pages, they want posts that are relevant. Thanks for any direction!
WPBeginner Support
You can try advance category excluder plugin.
Admin
Musadiq
Hi,
How to add several RSS feeds from same (but different categories) or different websites with their thumbnail of feature image?
Thanks in advance.
michael C
Am also trying to add content, but a shortened version with html removed or integrated.
I have just added get_content() ); ?> but the whole content is retrieved with untreated html markup.
Have you got an easy way to set it up? like you’ve already written it down somewhere?
and thanks a lot for sharing this script in the first place!
Jesse Brockis
Thanks for the code, I added a few bits and pieces to fit my project namely (I’m no php lord so if I’ve done something crummy let me know):
1. Excerpt
2. Strip HTML tags and images from excerpt
3. Add read more button
WPBeginner Support
Jesse, try adding your code snippet in
[php] your code [/php].Admin
Torque
Hey, thanks for this!
I am having a small issue where I cannot get the date to show.
http://stage.mosaichomecare.com/
Jane’s GTA Café Blog Feed in the bottom left works well, but right now the date should be showing above each tile. Any thoughts?
WPBeginner Support
Seems like it is working fine now.
Admin
Zach
I have tried this code and cant get it to work, does it only work on a wordpress.org site? we have set up a wordpress.com and I want to display the rss feed of a sport club on a specific page and not in a widget on all pages.
Thanks in advance
Zach
WPBeginner Support
Yes. You can not add custom code in WordPress.com sites.
Admin
sheddy sky
I want to display, the content(full article and picture) from a sport club to my website that will have forum where members can interact. I tried normal RSS feed code from the club site but it does not display enough content and no pictures.
Please what can I use.
WPBeginner Support
Most likely their RSS feed does not include full content so you can only fetch what’s in the feed. It is also likely that they are preventing image hotlinking.
Admin
nilesh
hi please help me I have an error on my wordpress site
SimplePie reported: cURL error 28: Operation timed out after 10000 milliseconds with 0 bytes received
WPBeginner Support
It seems like the feed you are trying to fetch is taking too long.
Admin
rakesh kumar
I want to receive feeds from several sources and then i want to distribute that content into categories and subcategories. How can i do this in my wordpress blog. Do you have any idea?
CY
Hello
Is there any plugin or hack that I can use to display multiple RSS feeds on my WordPress site?
For example, how do I display news excerpts from CNN, Reuters, NYT, etc?
Possible to display specific feeds based on keywords? For example, Pinterest?
Would be most grateful to get an answer as I have been searching high and low for the past week.
Thanks in advance.
Editorial Staff
You can use a plugin called FeedWordPress (We used it a while ago). People are reporting that it is broken, but you can give it a try. Alternatively, use Yahoo Pipes to combine all of your feeds. Then use the pipes feed to display it on your blog.
Admin
Himanshu
What alterations in the code should i do in order to fetch the feed from multiple links?
Thanks
Editorial Staff
Not sure if you can do that with this code alone. You would have to use something like Yahoo Pipes or another combine all the feeds into one. Then use it with this code. Alternatively, there are plugins like FeedWordPress that lets you do what you are talking about.
Admin
BdF
Yes but: discovering a feed depends on the server the feed emanates from. Since you will want to display several feeds from several different sites, if at some point ONE server is slow or down, the code will get stuck. This has been the weakness of many feeds plugins.
Kimberly Yow
I had previously been told this could only be done in a sidebar so I am happy to see your post and the necessary code. Thanks for sharing!
Editorial Staff
Nope, any where you really want to do it. Sidebar, footer, Separate page, author page, any thing that you like.
Admin
T-trix
i think a screenshot will be better than no one
carlitos
Its good to show data from other websites, if you run a sports blog you can to a custom page or your own sidebars and title it like “Espn Headlines” or “FoxSports Last News”.
Thanks for this code wpbeginner