WordPressの投稿をすべて1ページに表示したいですか?
本の索引ページのように、あなたのサイトに何十、何百もの投稿があったとしても、訪問者が必要なコンテンツを見つけるのに役立ちます。
この投稿では、WordPressの投稿をすべて1つのページに表示する方法を紹介する。

すべての投稿を1ページに表示する理由とタイミング
WordPressには、カテゴリー、タグ、投稿者、日付ごとのアーカイブページがビルトインされています。
しかし、多くのサイトオーナーはカスタムアーカイブページを作成し、訪問者に表示されるコンテンツを正確にコントロールすることを好みます。例えば、カスタムアーカイブページを使ってサイトの人気投稿をハイライトしたり、日付ベースのコンパクトなアーカイブを表示することができます。
すべての投稿を1つのページに表示することで、訪問者が興味のあるコンテンツにすぐにジャンプできるようになります。また、このリストは、次に何を読めばいいのか分からない訪問者にとって、良い出発点になります。
それでは、WordPressの投稿を1つのページに表示する方法をいくつかご紹介しましょう。以下のクイックリンクから、お好みの方法にジャンプしてください。
方法1.最新投稿ブロックを使う
Gutenbergブロックエディターまたはフルサイトエディターのいずれかで最新投稿ブロックを使用することで、WordPressのすべての投稿を1ページに表示することができます。
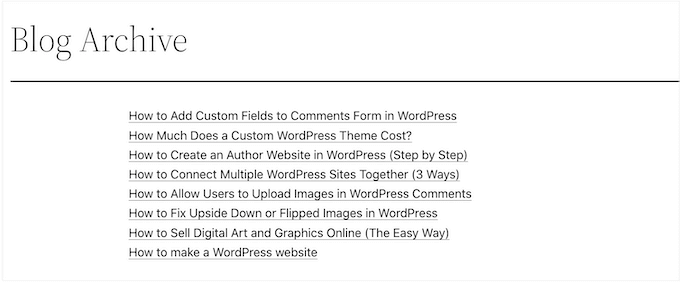
以下の画像は、サイト上でのブロックの表示例です。

この方法の良い点は、新たにプラグインをインストールする必要がないことだ。ただし、「最新の投稿」ブロックはWordPressの投稿を最大100件までしか表示できません。100件以上の投稿を表示したい場合は、このガイドの他の方法のいずれかを使用する必要があります。
最新投稿ブロックをページや投稿に追加することもできますし、フルサイトエディターを使ってブロックベースのテーマに追加することもできます。
この例では、投稿に追加する方法を紹介します。サイトの他のエリアでも手順は同様です。
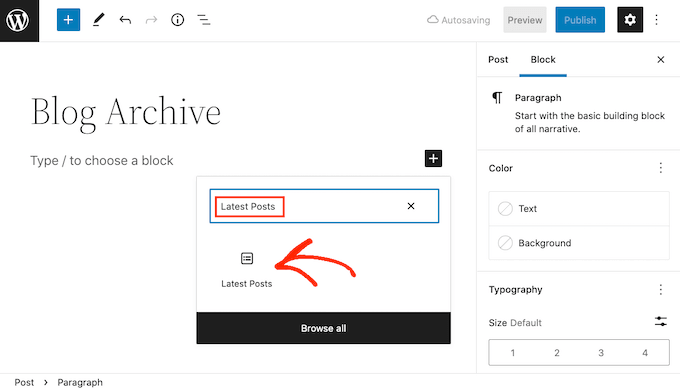
開始するには、+ボタンをクリックし、’Latest Posts’と投稿タイプする。

最新投稿日’をクリックすれば、あなたのページにブロックを追加できる。
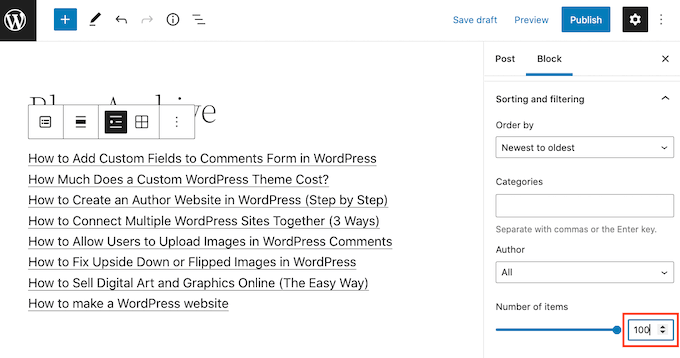
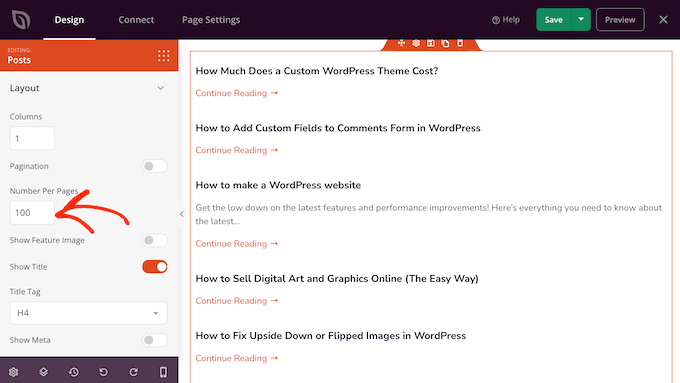
最新の投稿」ブロックはいくつかの方法でカスタマイズできますが、まずは右側のメニューから「項目数」を見つけてください。
これは、WordPressブログを訪問した人にブロックが表示する投稿の数です。すべての投稿を表示するには、通常テキストボックスに「100」と入力します。

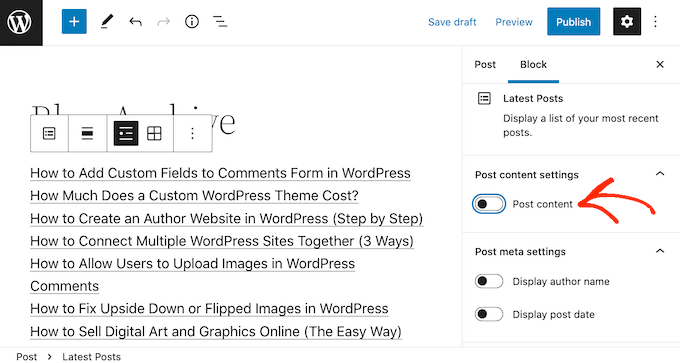
初期設定では、最新投稿ブロックは各投稿のタイトルのみを表示します。しかし、抜粋を表示することで、訪問者に各投稿のコンテンツをプレビューさせることもできます。
これを行うには、右側のメニューで「投稿コンテンツ設定」を見つけ、「投稿コンテンツ」トグルを有効化するだけです。

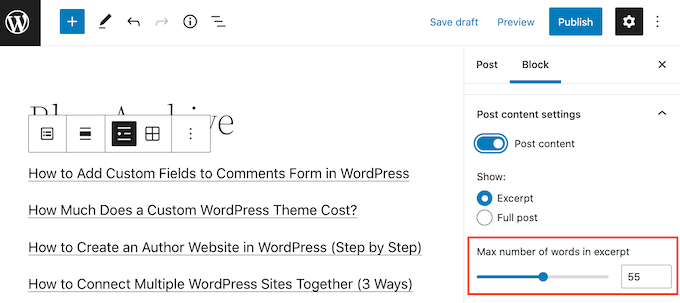
そうしたら、クリックして「抜粋」設定を選択する。
次に、’Max number of words in excerpt’ toggleをドラッグして、投稿抜粋に含まれる単語数を変更します。

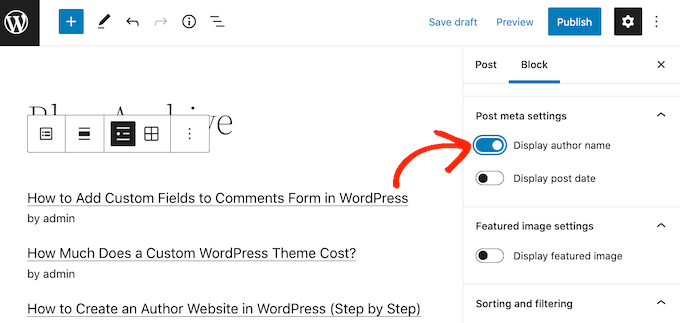
複数著者のWordPressブログを運営している場合、「著者名を表示」トグルを使って投稿者の名前をリストに含めることができます。
これは、訪問者がお気に入りの投稿者の投稿を見つけるのに役立つ。

投稿日を表示」トグルを使って、投稿が公開された日付を表示することもできます。
もっと試してみたい設定もあるだろうが、ほとんどのサイトではこれで十分な結果が得られるはずだ。
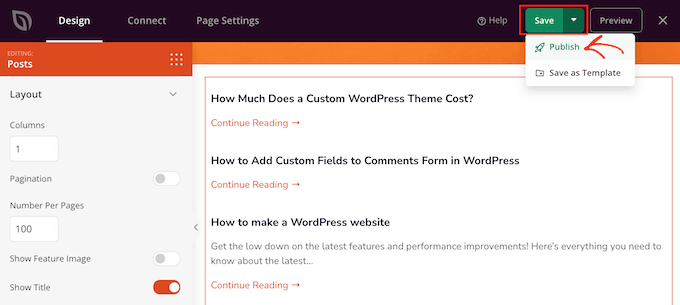
リストの見栄えに満足したら、ページを公開するか更新してください。これで、サイトのこのページにアクセスすると、WordPressの投稿がすべて表示されます。
方法2.SeedProd Page Builderプラグインを使用する。
もう一つのオプションは、WordPressの投稿をすべて表示するカスタムページを作成することです。この方法は投稿リストの見え方をよりコントロールすることができ、完全にカスタム化されたアーカイブページを作成したい場合には良い選択です。
SeedProdを使って簡単にページをデザインすることができます。WordPressのための最高のドラッグ&ドロップページビルダーであり、すべての投稿を表示する既製の投稿ブロックが付属しています。

詳しくはSeedProdのレビューをご覧ください。
最初に行う必要があるのは、SeedProdプラグインをインストールして有効化することです。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注: SeedProdには無料版もありますが、今回は投稿ブロックが付属しているPro版を使用します。
プラグインを有効化した後、SeedProdはライセンスキーを要求します。

この情報は、SeedProdサイトのお客様のアカウントの下、およびSeedProdを購入した際に受け取った購入確認メールに記載されています。
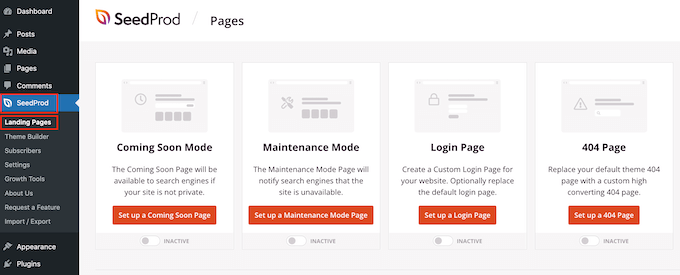
ライセンスキーを入力した後、SeedProd ” Landing Pagesにアクセスしてください。

SeedProdには、カテゴリーに分類された300以上のプロフェッショナルなデザインのテンプレートが用意されています。上部には、WordPressのカスタムログインページの作成、メンテナンスモードの有効化、美しいカミングスーンページの作成、WordPressカスタムテーマの作成などのカテゴリーがあります。
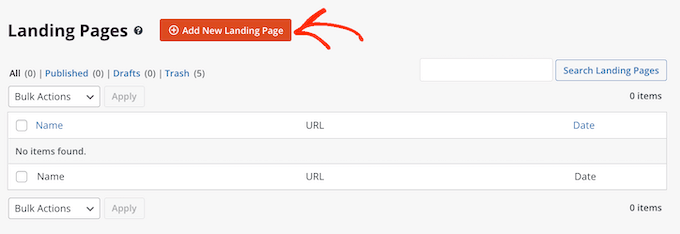
この例では、新しいページをデザインするので、先に進み、「新しいランディングページを追加」をクリックしてください。

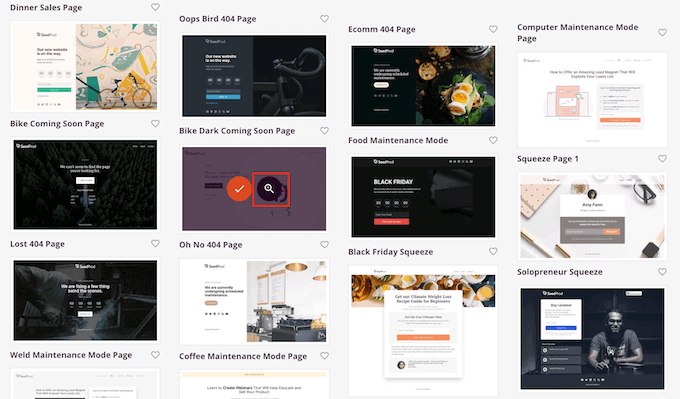
これで、さまざまなテンプレートがすべて表示されます。
デザインを詳しく見るには、テンプレートの上にマウスオーバーし、虫眼鏡アイコンをクリックするだけです。

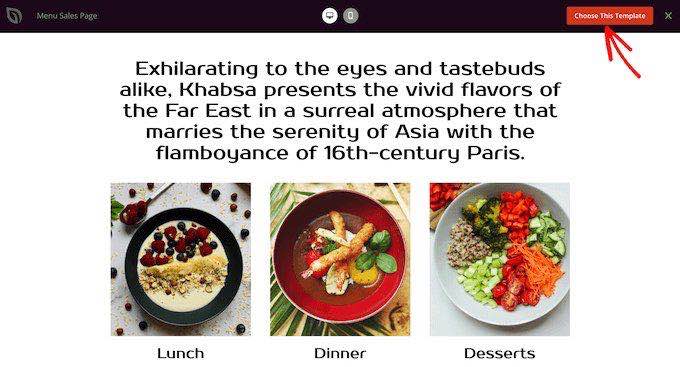
使いたいテンプレートが見つかったら、「このテンプレートを選択」をクリックするだけです。
画像では、メニュー販売ページテンプレートを使用しています。

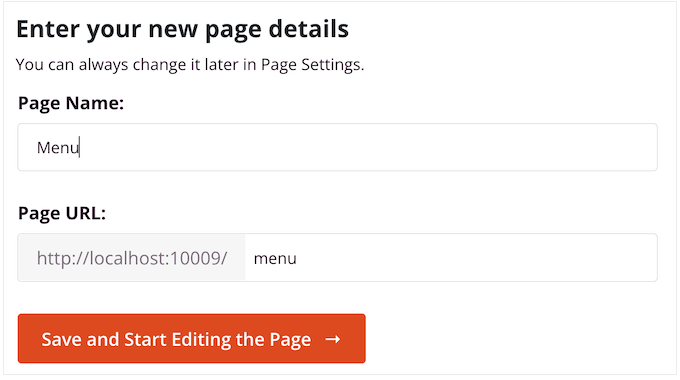
ページ名」フィールドに名前を入力することができます。
SeedProdはページ名に基づいて「ページURL」を自動的に作成します。これはあなたのページが存在するウェブアドレスです。

次に、’Save and Start Editing the Page’をクリックし、SeedProdページエディターを読み込みます。
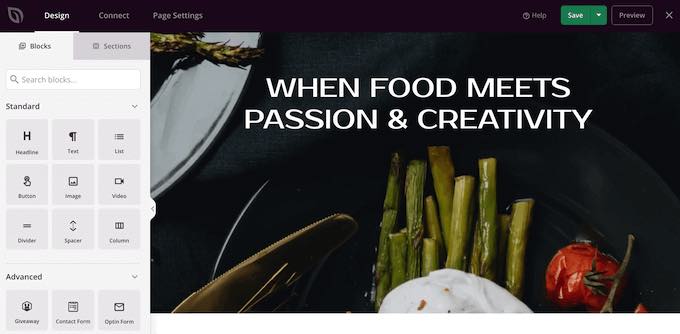
このシンプルなドラッグ&ドロップビルダーは、右側にページのプレビューを表示します。左側にはメニューがあり、ドラッグ&ドロップでデザインに追加できるさまざまなブロックがすべて表示されます。

SeedProdには、あなたのデザインにコンテンツや機能を簡単に追加できる既製のブロックがたくさん用意されています。
ページに追加したいブロックを見つけたら、SeedProdテンプレートにドラッグ&ドロップするだけです。
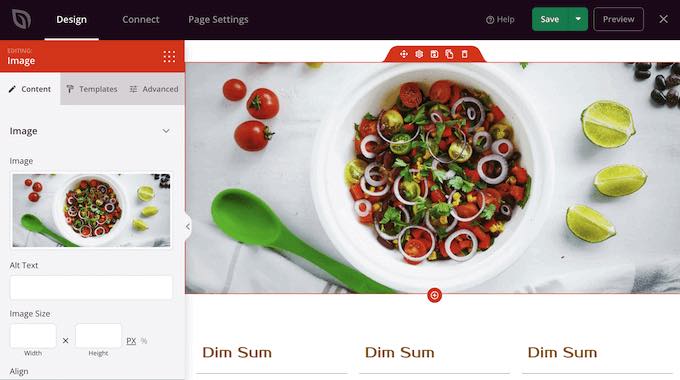
ブロックをカスタマイズするには、エディターでブロックをクリックして選択してください。左側のメニューには、ブロックをカスタマイズするための設定がすべて表示されます。

WordPressの投稿をすべて1ページに表示したいので、左側のメニューから「投稿日」ブロックを探します。
投稿ブロックをテンプレートにドラッグ&ドロップするだけです。

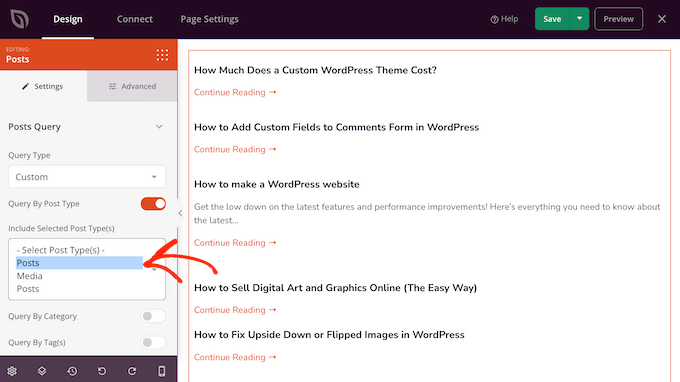
左メニューの設定を使ってブロックをカスタマイズできます。
すべての投稿を個別ページに表示したいので、’Included Post Types(s)’を見つけ、’Posts’をクリックする。

次に、「レイアウト」セクションまでスクロールする。
初期設定では、ブロックには10件の投稿が表示されます。ページ数」ボックスに入力することで、もっと多い数に変更することができます。

他にも試してみたい設定があるかもしれないが、WordPressの投稿をすべて1ページに表示するにはこれで十分だ。
さらに、SeedProdは、投稿コンテンツ、投稿抜粋、投稿者ボックス、投稿情報、アイキャッチ画像などの既成ブロックを提供しており、これらを追加してページをさらにカスタムすることができます。
ページの見た目に満足したら、「保存」をクリックし、「公開する」を選択します。

方法3:Simple Yearly Archiveプラグインを使う
コンテンツが多い場合、すべての投稿を個別ページに表示すると、訪問者は目的のコンテンツを見つけるためにスクロールしなければならなくなる。
一つの解決策は、Simple Yearly Archiveプラグインを使って投稿を公開した年ごとに区切ることです。
まずは、Simple Yearly Archiveプラグインをインストールして有効化してください。WordPressプラグインのインストール方法については、こちらをご覧ください。
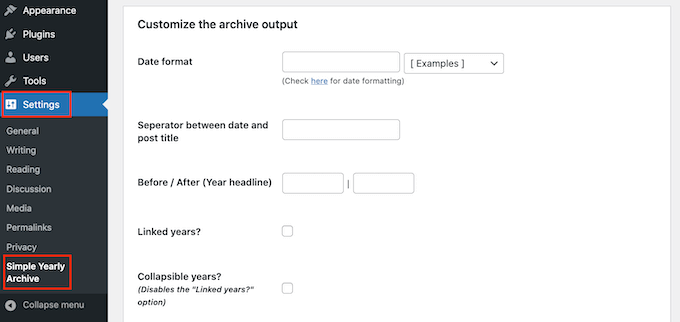
有効化した後、プラグインの設定を「Settings ” Simple Yearly Archive」から行ってください。

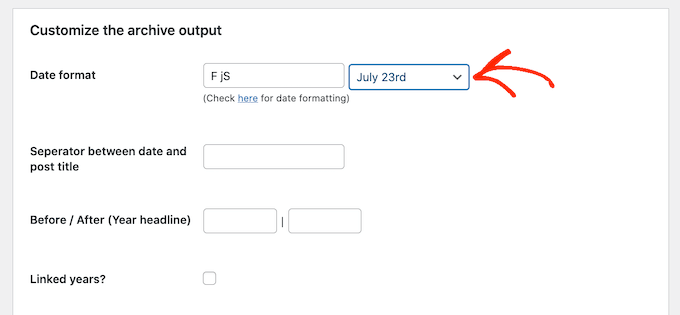
最初のタスクは、「日付フォーマット」セクションを見つけて、「[例]」というラベルの付いたドロップダウンメニューを開き、リストに日付を表示する方法を選択することです。
使用できる日付フォーマットの例が表示されます。使いたいものをクリックしてください。

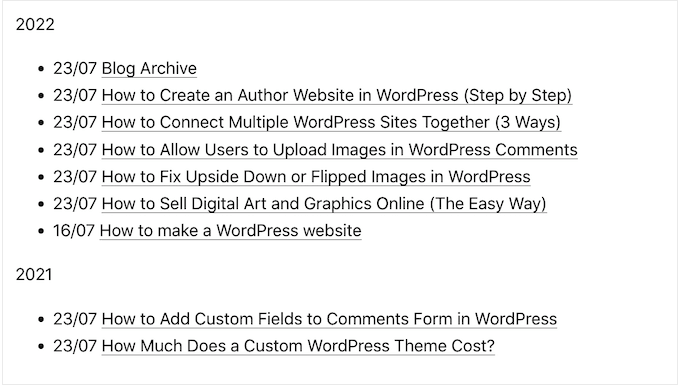
初期設定では、プラグインは投稿を公開した年月で表示します。
以下の画像は、サイト上での表示例です。

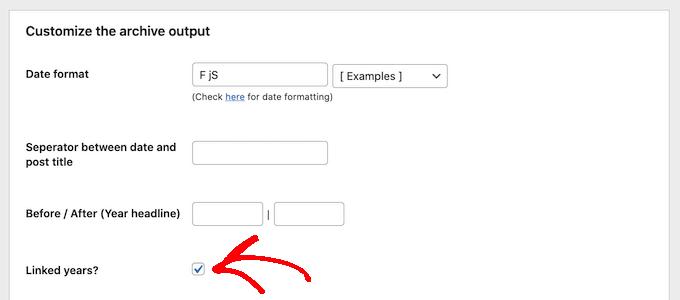
ご希望であれば、’Linked years?’ボックスをチェックすることで、年の小見出しをリンクに変えることができます。
公開すると、その年に投稿されたすべてのアーカイブを見ることができる。

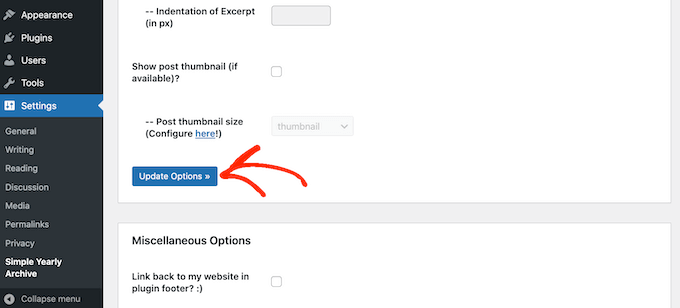
プラグインの設定に満足していますか?
その後、「オプションの更新」をクリックして変更を保存します。

その後、ショートコード[SimpleYearlyArchive]を使って投稿リストを任意のページに追加することができます。詳しい手順については、WordPressでショートコードを追加する方法の初心者向けガイドをご覧ください。
この投稿で、WordPressの投稿をすべて1つのページに表示する方法をご理解いただけたでしょうか。WordPressでオンラインコースを作成して販売する方法や、WordPressでオンラインブログでお金を稼ぐ実証済みの方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mitesh Bhatti
how can I display post, latest post and popular post set by tag wise ???
please guide me….
WPBeginner Support
You would use the block method from this article to have them displayed and popular posts can be displayed using the method from our article below.
https://www.wpbeginner.com/wp-tutorials/how-to-track-popular-posts-by-views-in-wordpress-without-a-plugin/
Admin
Willem
I’m looking for a way to present the titles of all posts in alphabetical order, in a dropdown menu with a widget. Do you know how I can do that?
WPBeginner Support
We do not have a recommended method for that specific setup at this time. If you reach out to the plugin’s support they may be able to assist.
Admin
JUAN CARLOS
thanks for the good content, it helped me a lot, excellent
WPBeginner Support
You’re welcome
Admin
Lee yang
I love this site. This article helped me greatly
WPBeginner Support
Thank you, glad our article could help
Admin
LMCNABB
THANK YOU – so useful
WPBeginner Support
You’re welcome
Admin
Michael M.
Hello, your post is really useful. But I have one question, with this code is possible to create a news ticker? If you don’t know it, it’s an horizontal string where there is a continuous slideshow of blog post titles only. Do you know how to code it?
WPBeginner Support
For a news ticker, you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-a-news-ticker-in-wordpress/
Admin
Marco
hey WPBS
Can this be done retrieving posts titles, image preview URLs, and post URL from another website of mine, so that I can still provide “more contents” to site A by indexing / proposing the content available on site B?
Thanks for your time!
Marco
WPBeginner Support
It would depend on how you would like the content to work when linking back to your other site, you could take a look at our article here: https://www.wpbeginner.com/showcase/best-news-aggregator-websites-how-to-build-your-own/
Admin
Clyde
Hi, I have a problem on my blog. On my category page, Health and Lifestyle, supposed to be and normally, there are only excerpts of blog posts, but I have one blog post in which the whole article is being displayed as excerpt. I don’t know how to fix it, I just used Elementor last night to tweak the post.
Thank you. I’d really appreciate it if you could help me and solve it.
WPBeginner Support
That’s strange, you may have overwritten some styling when you used Elementor but you should be able to manually add the more block to add the read more back for that post.
Admin
Jessica Rahman
Thanks for sharing your great post. This blog post is really helpful for the digital marketing industry people.
WPBeginner Support
You’re welcome, glad you’ve found our content helpful
Admin
Shriram
Hi… I have 1000 posts in my website and i want to display all in same page.. i already done using creating custom template. But now the problem is this page was load very slowly compare to all pages because of these much posts. So is there any way to load only 50 posts first then user scroll down to 50th posts again next 50 posts to load??
Any way??
WPBeginner Support
There are infinite scroll plugins you could take a look at but at the moment, we do not have a plugin we would recommend.
Admin
Jefferson Vann
I tried method #1 and created an archive page, but it only displayed five posts on the page. How do I get it to display all of them?
James C
Is it possible to add pagination to a section of a post or page? I have a specific section in the middle of my page that I want to add pagination to, but only to that specific block of long text. I don’t want it to be the entire page. Is that possible?
Lena
Hi – I am using Panorama Premium, and have used Method 1: Using Display Posts Shortcode Plugin. However, it looks very strange. The bullets are not on the same line as the post titles, and the post titles are boxed in. Can someone help me? What can I do to preferably make it look as the example above (a nice bulleted list) or alternatively how to remove the bullets.
Best regards Lena
Craig Parker
+1 on method #3. I’d much rather do it that way than have another plugin installed — they tend to get out of hand if you’re not careful.
Angel Araneta
how do you make all your blogs appear “bulleted” in your BLOGS Page with their respective pictures as the bullet icon?
Amar Dwivedi
Thanks, It’s working for me.
Marcel
Thank you so much! I just used your shortcode and it works! I have never thought that it so simple!
Ayman
Very good article,
Thank you
Annie
Thank you for this! I am using the method #3. But I limited the posts to only show 5. I am having trouble getting the pagination to work. Any thoughts?
Deepa Suresh
Exactly what I was looking out for which searching to customize my archive page. The code snippet helped in showing thumbnail along with title on archive page. However, instead of retrieving all posts of the blog, I retrieve all post belonging to a tag, category or date. Thanks.
ambrish
please help i am using a template one post 28 line but not display all post
and Read More showing but click the read more not display any option for all post data show please help me.
Andrej Sagaidak
I am using f2 theme but i am not much satisfied. I want to view all my posts on homepage.
This is how my website looks
Donna
Hi thanks for this post! I would like to display all the posts of a certain category on a page using a shortcode. But I want to include the title, the main text (content) and the featured image. Is there a way to do this with a shortcode?
Joshua
I also wanted to do it like this
Sami CHANGUEL
Great post, Display Posts Shortcode plugin is awesome

Thanks
Peter
I guess you didn’t try the plugin Custom Content Shortcode. That plugin is awesome for things like this and every other custom query without touching php.
Read the reviews and/or install and read the documentation under settings. I’m sure you will never uninstall it and install it on every website you build!
Ann Ewel
Could you give us an example of each of these types that we could see? And can you create more than one archives page for different topics you cover in your blog?
WPBeginner Support
Please see plugin documentation for more examples. Yes you can create more than one archives page for different topics if you want. But here is a better way to display topics in navigation menu in WordPress.
Admin
Dan Heath
That is nice, but what I really want is to be able to display all posts for a certain category/categories on a given page that is dedicated to that category or categories.
WPBeginner Support
See how to add categories in navigation menu in WordPress. If this is not what you are looking for then here is how you can display posts from a category using the display posts shortcode.
[display-posts category="travel"]Admin
Garikai
Great guide but I am wondering how did you create your Archive page?
WPBeginner Support
Login to your WordPress admin area. Click on “Pages” in the admin sidebar. Now under the Pages, click on Add New. WordPress will now open ‘create a new page’. Give your page a title and click on save/publish button.
Admin