空のレストランと、幸せなお客さんで賑わっているレストランのどちらで食事をしたいですか?ほとんどの人は賑わっている方を選ぶでしょう。これはあなたのウェブサイトにも同じ原理が当てはまります。
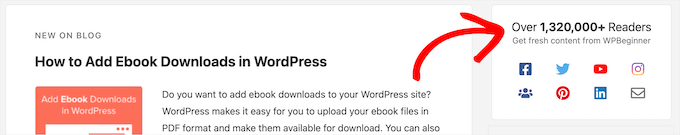
だからこそ、WPBeginnerでは、読者統計をソーシャルプルーフとして表示しています。これにより、すぐに信頼と権威が構築され、訪問者がコンテンツにエンゲージする可能性が高まります。
WordPressウェブサイトでも、メールリストの購読者数、ソーシャルメディアのフォロワー数、またはYouTubeの購読者数を表示することで同じことができます。
この記事では、WordPressサイトでそれらの印象的な購読者数を簡単に表示し、カジュアルな訪問者を熱心なファンに変え、信頼性を高める方法を紹介します。

WordPressで購読者数を表示する理由
購読者数とは、サービスやプラットフォームに登録している人の数です。人気のソーシャルメディアサイトでは、購読者数やフォロワー数が表示されているのをよく見かけます。
WordPressに購読者数を追加することは、ソーシャルプルーフの一形態です。
多くのフォロワーや購読者がいるとユーザーは、あなたのウェブサイトをあなたのブログニッチにおける権威として見なす可能性が高くなります。
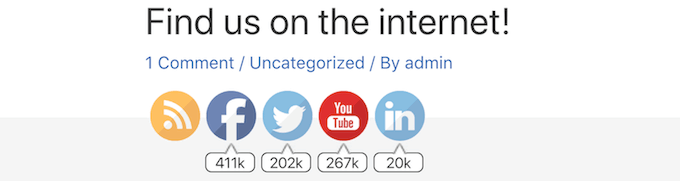
例えば、WPBeginnerでは、他の訪問者にフォローまたは購読を促すために、読者数を表示しています。

サイトに表示できる購読者数は、メールニュースレターの購読者、会員サイトのユーザー、ソーシャルメディアのフォロワーなど、さまざまな種類があります。
とはいえ、WordPressで購読者数をすべて表示する方法を見ていきましょう。使用したい方法に直接ジャンプするには、以下のクイックリンクを使用してください。
- WordPressプラグインで複数のソーシャルメディアフォロワー数を表示する
- WordPressで個別のソーシャルメディアフォロワー数を表示する
- WordPressでメールリストの購読者数を表示する
- WordPressで登録ユーザーの総数を表示する
- WordPressで購読者とフォロワー数を増やす
方法1. WordPressプラグインを使用して複数のソーシャルメディアフォロワー数を表示する
この方法を使用すると、複数のソーシャルメディアのフォロワー数を WordPressウェブサイトにまとめて表示できます。さまざまなネットワークで多くのソーシャルメディアのフォロワーがいる場合、これは権威を示すのに最適な方法です。
これを行うために、Ultimate Social Icons プラグインを使用します。これは200以上のプラットフォームと統合されており、複数のネットワークの購読者数を一度に簡単に表示できます。
まず、プラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドをご覧ください。
有効化すると、WordPress管理画面に「Ultimate Social Media Icons」という新しいメニューオプションが表示されます。
プラグイン設定を表示するには、ここをクリックする必要があります。
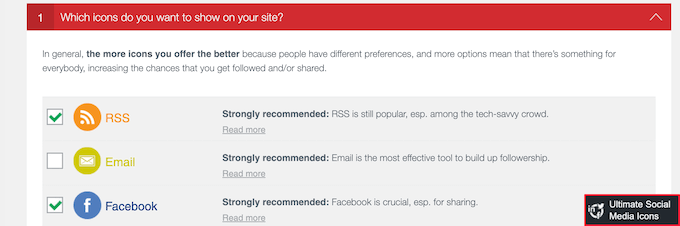
次に、「サイトに表示したいアイコンはどれですか?」ドロップダウンをクリックし、表示したいソーシャルアイコンのチェックボックスをオンにします。

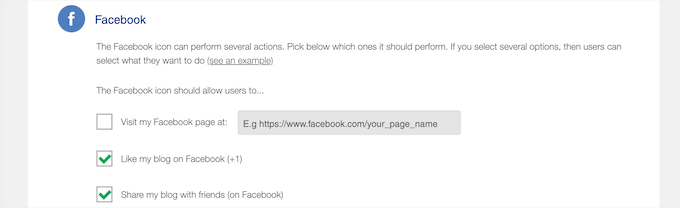
次に、「アイコンに何をさせたいですか?」ドロップダウンをクリックします。ここで、訪問者がアイコンと対話したときに実行できるアクションを設定できます。
例えば、Facebookを選択した場合、ユーザーがページに「いいね!」したり、ページにアクセスしたりするオプションがあります。

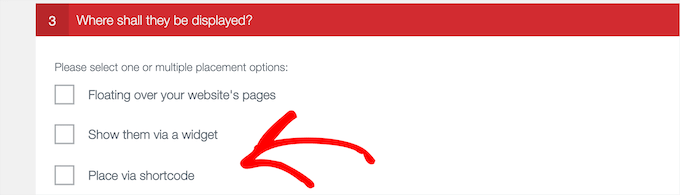
次に、「どこに表示しますか?」セクションをクリックして展開します。
ここで、アイコンが表示される場所を選択できます。

ウィジェットに追加したり、サイト上にホバーさせたり、ショートコードを使用したりするなど、複数のオプションがあります。
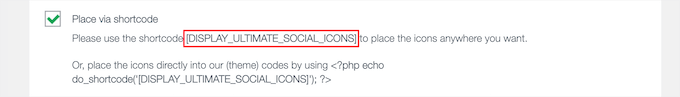
サイトのどこにでも購読者数を配置する柔軟性を持たせたい場合は、「ショートコードで配置」ボックスをチェックしてください。
これにより、WordPressサイトのどこにでも追加できるショートコードが生成されます。

ショートコードオプションを使用している場合は、後でサイトに追加するため、ショートコードをコピーしてください。
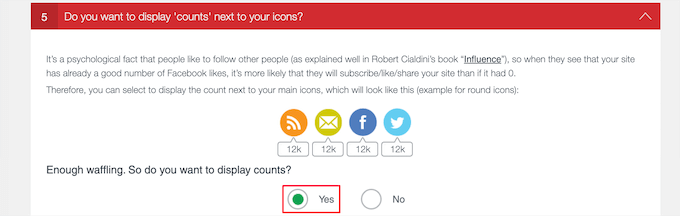
さて、購読者数を設定する時間です。「アイコンの横にカウントを表示しますか?」のドロップダウンをクリックし、「はい」のラジオボタンをクリックするだけです。

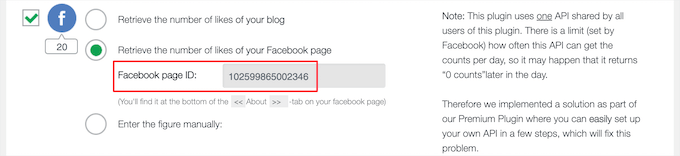
その下には、以前に選択したプラットフォームやサービスに応じて、追加情報を入力する必要がある場合があります。
例えば、Facebookの購読者数を表示するには、FacebookページのIDを入力する必要があります。

このプラグインは、実行する必要のあるアクションと、各ソーシャルネットワークに入力する必要のある情報をうまく説明しています。
プラグインの設定が完了したら、ページの一番下までスクロールし、「すべての設定を保存」ボタンをクリックしてください。
これで、ソーシャルシェア数をWordPressブログに追加できます。
これらは、任意の投稿、ページ、またはウィジェット領域に追加できます。投稿に追加するには、編集したいブログ投稿を開くだけです。
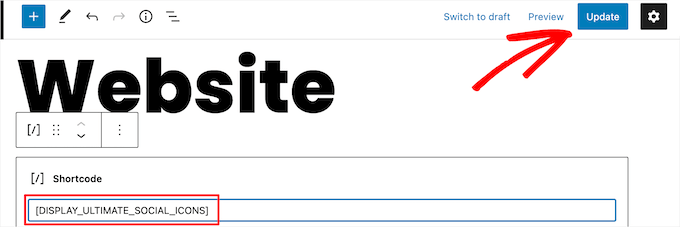
次に、「プラス」の追加ブロックアイコンをクリックし、「ショートコード」を検索してブロックを選択します。

次に、以前にコピーしたプラグインのショートコードを貼り付けます。
次に、「更新」または「公開」ボタンをクリックして変更を保存します。

これで、ウェブサイトにアクセスして、ソーシャルメディアのフォロワー数をリアルタイムで確認できます。
ショートコードをページまたはウィジェットエリアに追加したい場合、手順は同様です。
詳細については、WordPressでショートコードを追加する方法(初心者ガイド)に関する初心者向けガイドをご覧ください。WordPressでショートコードを追加する方法。

方法2. WordPressで個別のソーシャルメディアフォロワー数を表示する
この方法では、Facebook、YouTube、Twitterの個々のソーシャルメディアフォロワー数を表示します。
特定のソーシャルメディアネットワークで非常にアクティブで、多くのフォロワーがいる場合は、これが素晴らしいオプションです。
WordPressでFacebookのフォロワー数を表示する
Facebookのフォロワーが多い場合は、そのフォロワー数を簡単にサイトに表示できます。
これを行うには、Facebookページプラグインを使用します。これらは標準のWordPressプラグインと同様に機能しますが、Facebookによって作成されています。
まず、プラグインの埋め込みコードを作成するために、Meta for Developers ウェブサイトにアクセスする必要があります。ウェブサイトに追加できるさまざまなFacebookプラグインのリストが表示されます。
ここから、左側のサイドバーから「ページプラグイン」を選択します。

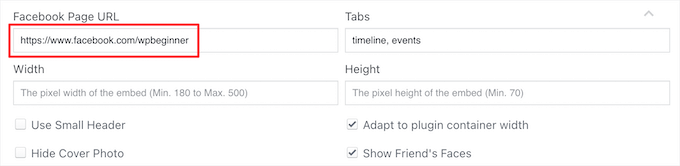
次に、FacebookページのURLを入力します。その後、Facebookにウェブサイトに表示するコンテンツを知らせる必要があります。
フォロワー数だけでなく、タイムライン、イベント、メッセージを表示することもできます。
複数の種類のコンテンツを表示したい場合は、各値をカンマで区切ってください。たとえば、タイムラインと今後のイベントを表示したい場合は、「timeline, events」と入力します。

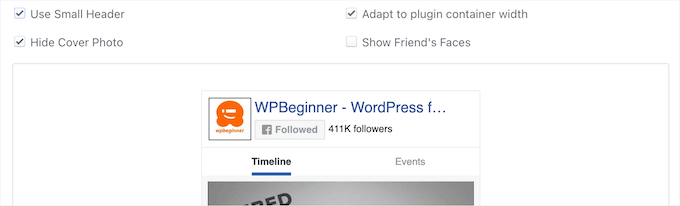
ライブプレビューは自動的に更新されるため、設定を試して何が機能するかを確認できます。Facebookプラグインの幅と高さを変更することもできます。
Facebookコンテンツのサイズを縮小したい場合は、「小さいヘッダーを使用」ボックスをチェックできます。「カバー写真を非表示」ボックスをチェックすることで、Facebookのカバー写真を完全に削除することもできます。

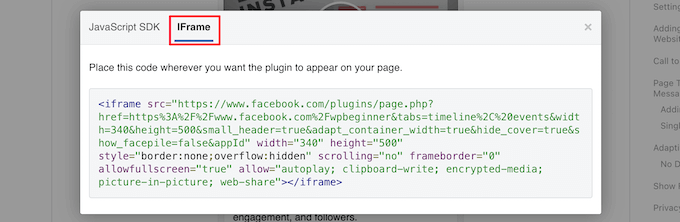
プレビューで表示内容に満足したら、「コードを取得」ボタンをクリックする必要があります。これにより、さまざまな埋め込みコードを含むポップアップが開きます。
このポップアップで、「iFrame」タブを選択し、コードをコピーします。

次に、Facebookのフォロワー数を追加したい投稿またはページを開く必要があります。
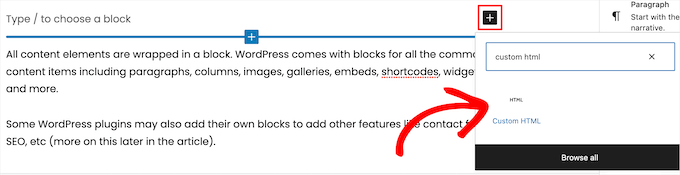
次に、「プラス」追加ブロックアイコンをクリックし、「カスタムHTML」を検索してブロックを選択します。

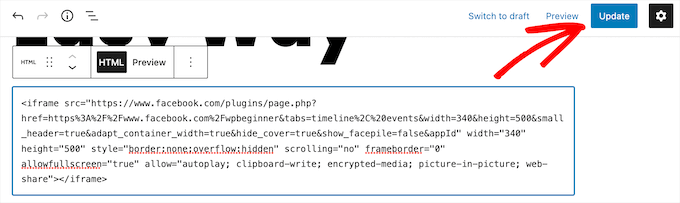
その後、このブロックにHTMLコードを貼り付けます。
「プレビュー」オプションをクリックして、HTMLコードが正しく機能しているか確認することもできます。これで、Facebookの購読者数がWordPressウェブサイトに埋め込まれているのが見えるはずです。

見栄えに満足したら、「公開」または「更新」ボタンをクリックして変更を保存します。詳細については、WordPressにiframeコードを簡単に埋め込む方法に関するガイドを参照してください。
また、Facebookの購読者数をサイトの任意のウィジェットまたはサイドバー領域に追加することもできます。これは、ウェブサイト全体にFacebookの購読者数を表示するのに最適な方法です。
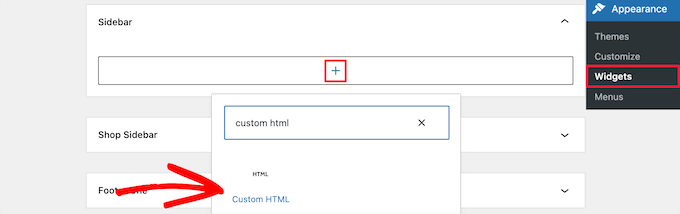
これを行うには、外観 » ウィジェットに移動します。次に、「追加」ブロックアイコンをクリックし、「カスタムHTML」を検索してウィジェットを選択します。

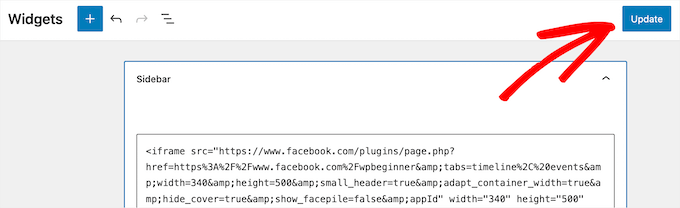
次に、上記のようにHTMLコードを貼り付けることができます。
変更を保存するために、画面上部にある「更新」ボタンをクリックすることを忘れないでください。

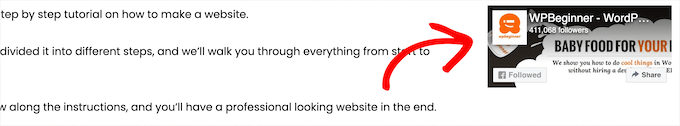
次に、ウェブサイトにアクセスして変更をプレビューできます。
Facebookの購読者数がリアルタイムで表示されるはずです。

WordPressでYouTubeのフォロワー数を表示する
Facebookと同様に、YouTubeにもYouTubeの登録者数を表示するためのツールがあります。これにより、訪問者は総登録者数を簡単に確認し、チャンネルをフォローすることができます。
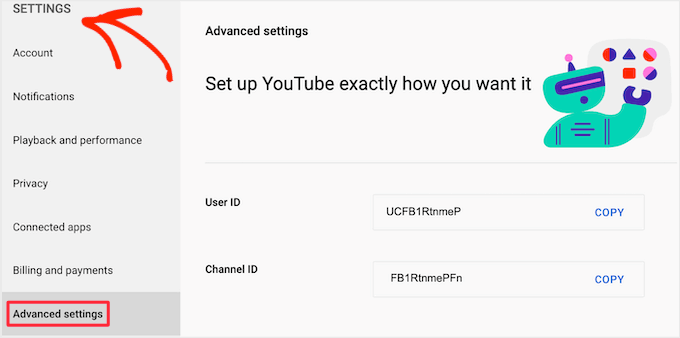
まず、YouTubeチャンネルIDを知る必要があります。これを見つけるには、YouTubeにアクセスし、右上隅のプロフィールアイコンをクリックします。
次に、「設定」をクリックします。次に、左側のメニューで「詳細設定」をクリックします。これにより、チャンネルIDが含まれる画面が開きます。

この情報が手に入ったら、YouTube開発者ウェブサイトに移動する必要があります。
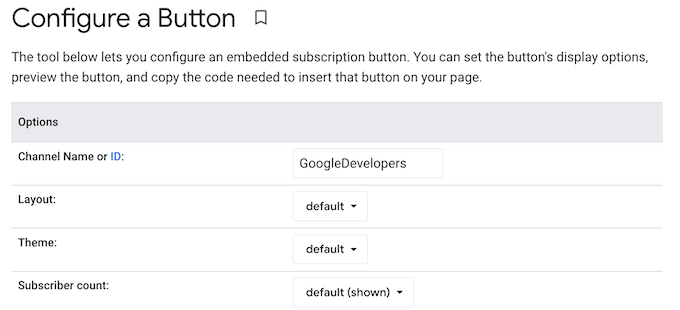
次に、「チャンネル名またはID」フィールドにIDを入力できます。

プレビューが更新され、購読者数合計が表示されます。
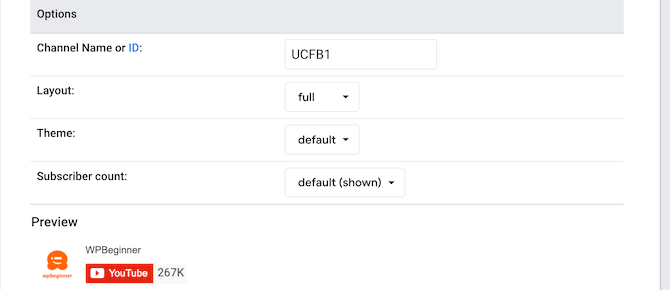
登録ボタンのスタイルを設定する方法はいくつかあります。これには、プロフィール写真とチャンネル名の表示が含まれます。
サイトに最適な設定を見つけるために、さまざまな設定を試すことができます。

ボタンをカスタマイズすると、YouTubeは埋め込みコードを自動的に更新します。購読ボタンの外観に満足したら、このコードをコピーする必要があります。
次に、上記のように、埋め込みコードを任意の投稿、ページ、またはウィジェット領域に貼り付けることができます。
詳細については、WordPressにHTMLを追加する方法に関するガイドをご覧ください。
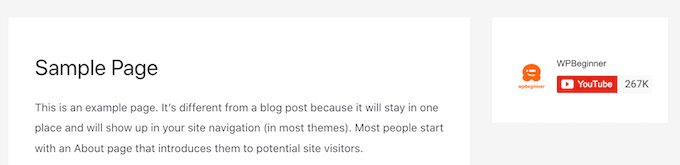
デモサイトではこのように表示されていました。

WordPressでTwitterフォロワー数を表示する
Twitterでアクティブで多くのフォロワーがいる場合は、それをWordPressブログに表示できます。
この最も簡単な方法は、Smash Balloon Twitter Feed Pro プラグインを使用することです。これはWordPress向けの最高のTwitterプラグインの1つであり、Twitterフィードとフォロワー数を簡単に表示できます。

このプラグインを使用すると、サイトに追加したいTwitterコンテンツを完全に制御できます。付属のブロックを使用するか、サイドバーウィジェットとして追加することで、フォロワー数とフィードを表示できます。
詳細については、WordPressにソーシャルメディアフィードを追加する方法のステップバイステップガイドを参照してください。

方法3. WordPressでメールリストの購読者数を表示する
メール購読者数を表示することは、読者があなたのメールリストに参加するインセンティブとして機能します。メールリストが大きい場合、購読者数をサイトに表示することは、優れたソーシャルプルーフになります。
Constant Contact を使用しますが、メールマーケティングサービスで HubSpot、Drip、Brevo(旧Sendinblue)などを使用している場合でも、手順は同様です。
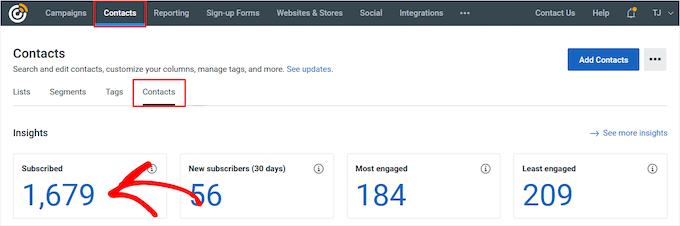
まず、アカウントにログインして「連絡先」タブをクリックし、次に小さい「連絡先」メニューオプションをクリックしてください。
これにより、メール購読者の総数が一覧表示されます。この数はサイトに追加するため、メモしておく必要があります。

次に、サイトの任意のページ、投稿、またはウィジェット領域に購読者数を追加できます。
サイドバーウィジェットに追加する方法を説明しますが、他の場所に簡単に追加する場合も手順は同様です。
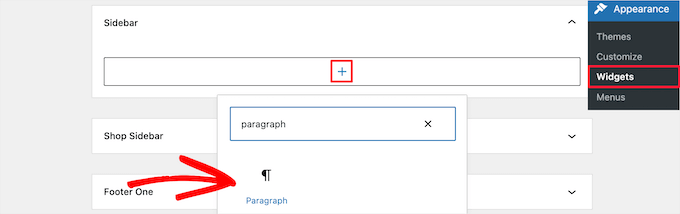
次に、外観 » ウィジェットに移動します。そこに移動したら、「プラス」追加ブロックアイコンをクリックして「段落」ウィジェットを検索し、それを選択します。

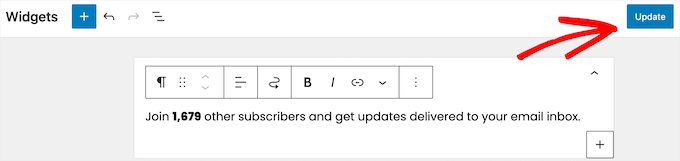
その後、テキストを好きなようにカスタマイズできます。テキストを、メール購読フォーム、デスクトップおよびモバイルポップアップの上に表示したり、その他多くの場所に表示したりすることもできます。
完了したら、「更新」ボタンをクリックして変更を保存してください。

これで、ウェブサイトにアクセスして、メール購読者数をリアルタイムで確認できます。

この方法は自動化されていませんが、メールマーケティングプロバイダーにログインして、数字が正確であることを確認するだけで、購読者数を簡単に更新できます。
毎月、あるいは四半期ごとに更新するタスクにすることができます。
方法4. WordPressで登録ユーザーの総数を表示する
一部のウェブサイトでは、訪問者がサイトでコメント、投稿、その他の操作を行えるように、ユーザー登録を有効にしています。
会員制サイト、オンラインコース、WordPressフォーラムなど、他のサイトでもサインアップ時にユーザー登録を許可しています。
登録ユーザー数が多い場合は、さらに多くの登録を促すためにこの数を表示したい場合があります。
この方法では、WordPressサイトにコードを追加する必要があります。以前にこれを実行したことがない場合は、ウェブ上のスニペットをWordPressに貼り付けるための初心者ガイドを参照してください。
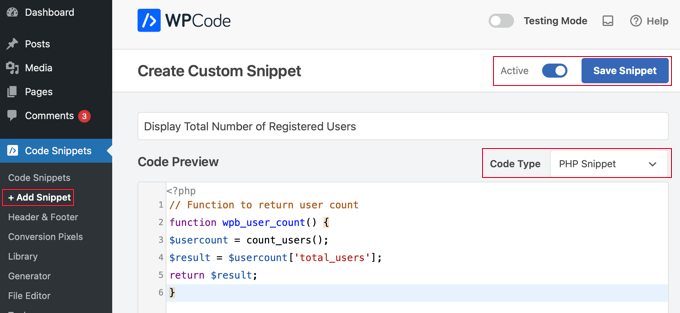
次に、以下のコードスニペットをfunctions.phpファイルに直接追加するか、WPCode(推奨)のようなコードスニペットプラグインを使用できます。
注意: WPCode Free Pluginはありますが、カスタムショートコードを作成したい場合はWPCode Proが必要です。詳細は以下をご覧ください。
// Function to return user count
function wpb_user_count() {
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
}

コードタイプのドロップダウンメニューから「PHPスニペット」を選択してください。その後、ページ上部のスイッチを「アクティブ」に切り替え、次に「スニペットを保存」ボタンをクリックしてコードスニペットを保存します。
これで、WordPressサイトのどこにでも登録ユーザー数を表示するために使用できるショートコードを作成する必要があります。
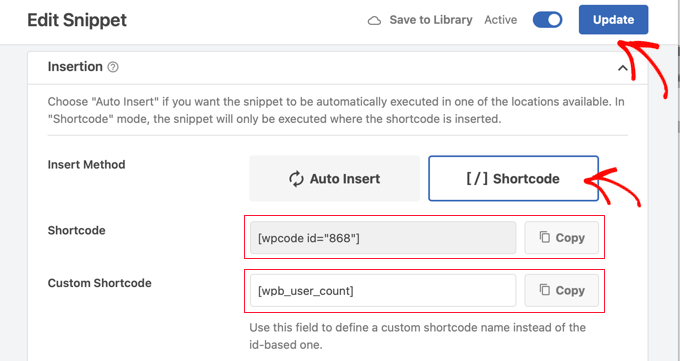
「挿入」セクションまでスクロールダウンし、「挿入方法」の横にある「ショートコード」オプションをクリックするだけです。

WPCodeは、新しいショートコードを自動的に作成します。上記のスクリーンショットでは、これは[wpcode id="868"]ですが、あなたのウェブサイトでは異なる可能性があります。
WPCodeのProバージョンを使用している場合は、より役立つ名前のカスタムショートコードを作成できます。この例では、ショートコード[wpb_user_count]を使用しました。
コードスニペットを新しいショートコードで更新するには、ページ上部の「更新」ボタンをクリックし、その後「コピー」ボタンのいずれかを使用してショートコードをコピーしてください。
これで、ユーザー数を表示したい任意のページ、投稿、またはウィジェットエリアを開くことができます。
この例では、クラシックテーマのウィジェット対応領域にそれを追加する方法を示します。ただし、他のウェブサイトの領域でも手順は同様です。
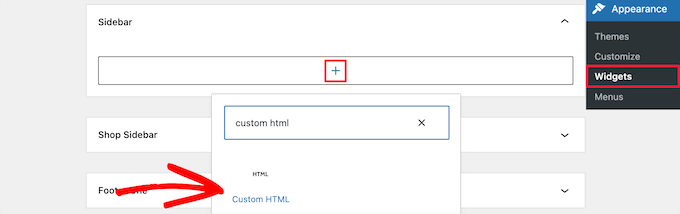
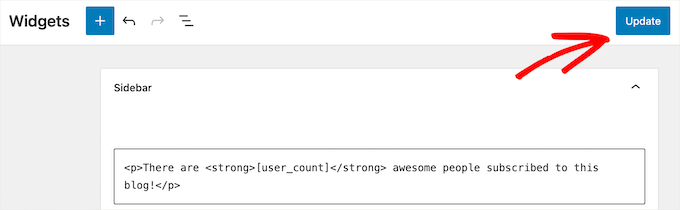
外観 » ウィジェットに移動し、「プラス」アイコンをクリックして「カスタムHTML」を検索し、ブロックを選択するだけです。

ショートコードは登録ユーザー数のみを表示することに注意してください。コンテキストを提供しない場合、これは単なるランダムな数値です。
訪問者がそれがあなたの購読者数であることを理解していることを確認するために、サポートテキストを追加することをお勧めします。たとえば、次のHTMLフォーマットを追加できます。
<p>There are <strong>[wpb_user_count]</strong> awesome people subscribed to this blog!</p>
ここで、あなたのものが異なる場合は、正しいショートコードを貼り付けてください。
カスタマイズが完了したら、必ず「更新」ボタンをクリックして変更を保存してください。

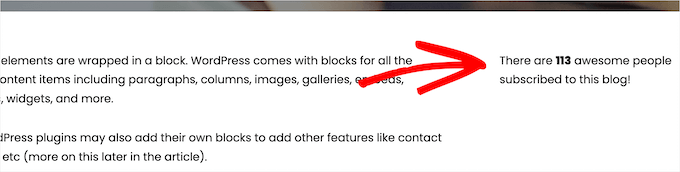
これで、サイトにアクセスして登録ユーザー数をリアルタイムで確認できます。
テストサイトでは、ページ左側に表示されているのが確認できます。

サイトのコードの編集に慣れていない場合は、プラグインを使用するという別の方法もあります。詳細については、WordPressで登録ユーザーの総数を表示する方法に関するガイドを参照してください。
最近登録されたユーザーのリストをリスト形式で表示することもできます。詳細については、WordPressで最近登録されたユーザーを表示する方法に関するガイドを参照してください。
WordPressで購読者とフォロワー数を増やす
多くの購読者数を表示することで、ユーザーのコンバージョンを後押しできます。ただし、さらに多くのソーシャルプルーフを表示することで、コンバージョン率を改善する余地は常にあります。
ここに、購読者とフォロワーをさらに増やすのに役立つ、最高のWordPressプラグインをいくつか紹介します。
- TrustPulse — これはFOMO効果を利用し、最近のユーザーアクションの通知バブルを表示することで、コンバージョンを最大15%向上させます。
- Smash Balloon — ウェブサイト滞在時間を増やし、フォロワーを増やすためにソーシャルメディアフィードを表示する、最高のWordPressソーシャルメディアプラグインの1つです。
- PushEngage — 訪問者をウェブサイトに戻ってきてもらい、メールリストに登録してもらったり、ソーシャルメディアでフォローしてもらったり、顧客になってもらったりするための最高のプッシュ通知ソフトウェアの1つです。
この記事がWordPressで購読者数をすべて表示する方法を学ぶのに役立ったことを願っています。サイトを成長させるためのソーシャルメディアコンテストの実行方法(ベストプラクティス)に関するガイドや、新規顧客を獲得するための最高のWordPress LinkedInプラグインの専門家による選択肢も参照することをお勧めします。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





質問や提案はありますか?コメントを残して、議論を開始してください。