デフォルトでは、WordPressは空のカテゴリー、つまり投稿のないカテゴリーを表示しません。しかし、近々記事を追加する予定がある場合や、サイトの視覚的な一貫性を維持したい場合など、これらのカテゴリーを表示したい場合があります。
私たちは2009年からWPBeginnerのコンテンツを作成しており、もはや空のカテゴリーを持つことはありません。しかし、カテゴリの表示方法をカスタマイズすることで、ユーザーエクスペリエンスや読者とコンテンツとのインタラクションを向上させることができることを理解しています。
この投稿日: WordPressでカテゴリーを投稿の有無によって非表示または表示する簡単な方法をご紹介します。

WordPressで空のカテゴリーを非表示または表示する理由
WordPressには、カテゴリーとタグという2つの初期設定のタクソノミーが用意されている。タグは投稿の特定のトピックに使用されますが、カテゴリーはより広い意味で使用されます。
多くのサイトオーナーは、WordPressサイトのさまざまなセクションを作成するためにカテゴリーを使用しています。
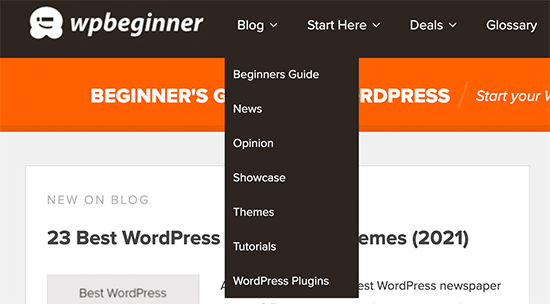
例えば、WPBeginnerでは、コンテンツ全体の主要セクションをカバーするさまざまなカテゴリーがあります。

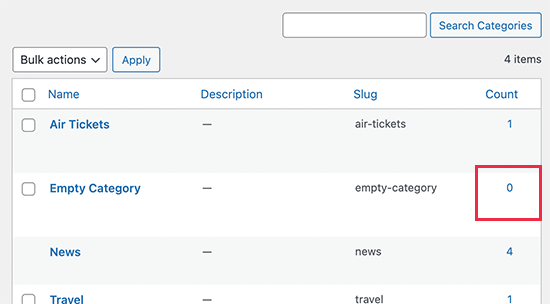
初期設定では、WordPressはカテゴリーウィジェットやカテゴリーリストに空のカテゴリーを表示しません。
しかし、サイトオーナーによっては、WordPressブログに空のカテゴリーを表示する必要がある場合もある。

例えば、カスタマイザーのテーマデザインに取り組んでいる場合や、単にユーザーに空のカテゴリーを見てもらい、ユーザーが作成したコンテンツで埋めてもらいたい場合などである。
同様に、サイトによっては、投稿のない特定のカテゴリーを非表示にし、他の空のカテゴリーを表示したい場合があります。
このガイドでは、WordPressで空のカテゴリーを簡単に非表示または表示する方法を紹介します。
WordPressで空のカテゴリーを表示する方法
WordPressは現在、古いクラシックなウィジェットの代わりにウィジェット・ブロックを使用している。そのため、カテゴリーブロックがカテゴリーをリストするために使用するパラメータを変更するのが少し難しくなっています。
私たちの望む結果を得るためには、カテゴリーをリストアップし、ショートコードを使って表示する独自のコードを書く必要がある。
このチュートリアルでは、WordPressサイトにコードを追加する必要があります。この作業を行ったことがない場合は、WordPressでカスタム・コード・スニペットを追加する方法のガイドを参照してください。
まず、WordPressテーマのfunctions.phpファイルに以下のコードを追加するか、WPCode(推奨)を使用してコード・スニペットを追加する必要があります。
詳しい手順は、WordPressでカスタマイザーコードを簡単に追加する方法をご覧ください。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function wpb_list_categories() { // define category list parameneters$args = array ('echo' => false,'title_li' => '','hide_empty' => 0); // get categories list$display_cats = wp_list_categories($args); //display custom categories listreturn $display_cats;}// create shortcodeadd_shortcode('custom_categories_list','wpb_list_categories'); |
このコードでは、カテゴリーをリストアップするために独自のパラメータを使用しているだけであり、そのパラメータの1つは、hide_emptyカテゴリー・パラメータを変更することである。
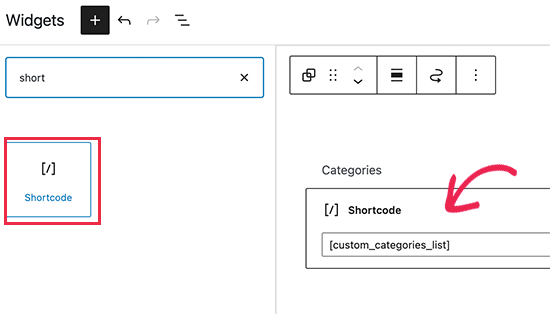
その後、サイドバーや他のウィジェットエリアにショートコードブロックを追加し、その中に[custom_categories_list]ショートコードを追加することで、カスタムカテゴリーを表示することができます。

完了したら、ウィジェットの設定を更新することを忘れないでください。
そして、あなたのサイトにアクセスして、カテゴリーが実際に使われているのを見ることができる。

カテゴリーリストで特定のカテゴリーを非表示にする
同様に、カテゴリーリストに含めたくないカテゴリーを除外する場合にも、同じ方法を使うことができる。
上記のコードを次のように修正するだけだ:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | function wpb_list_categories() { // define category list parameneters$args = array ('echo' => false,'title_li' => '','exclude' => '12,16,21','hide_empty' => 0); // get categories list$display_cats = wp_list_categories($args); //display custom categories listreturn $display_cats;}// create shortcodeadd_shortcode('custom_categories_list','wpb_list_categories'); |
このコードでは、excludeパラメータを追加してカテゴリーを非表示にしている。その横に、非表示にしたいカテゴリーのIDをプロバイダーで指定する必要があります。
ヒント: WordPressでカテゴリーIDを見つける方法をご紹介しています。
ウィジェット・エリアにショートコード・ブロックを追加し、その中に[custom_categories_list]ショートコードを追加することで、カスタム・カテゴリーを表示することができます。
カテゴリーページを検索エンジンから除外する
もしサイト上に空のカテゴリーを表示しているのであれば、コンテンツが充実するまでは検索エンジンから除外したほうがよいだろう。
また、重複コンテンツやその他のSEO上の問題を避けるために、検索エンジンからカテゴリーを除外したいユーザーもいるだろう。
そのためには、All In One SEO for WordPressプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。

All In One SEO for WordPressは、市場で最高のWordPress SEOプラグインであり、検索結果におけるサイトの外観を簡単にコントロールすることができます。
プラグインをインストールすると、セットアップウィザードが表示されます。これは非常に簡単ですが、助けが必要な場合は、All In One SEOの設定に関するガイドに従ってください。
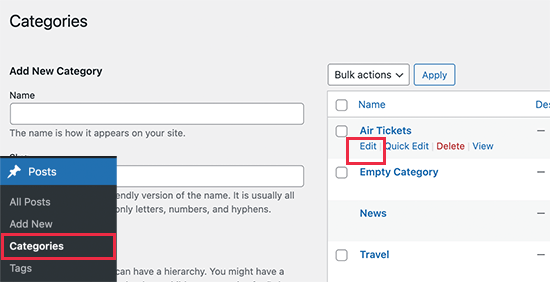
次に、WordPressダッシュボードの投稿日 ” カテゴリーページにアクセスし、除外したいカテゴリーの下にある「編集」リンクをクリックする必要があります。

カテゴリーの編集ページで、All In One SEOセクションまでスクロールダウンする必要があります。
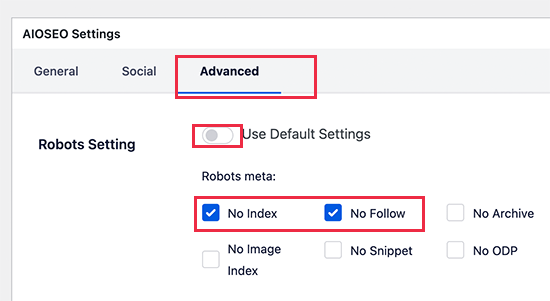
次に、「詳細」タブに切り替える。

ここから、ロボット設定の隣にある「初期設定」オプションをオフにする必要があります。検索エンジンがこのカテゴリーをフォローしたりインデックスしたりしないように設定するオプションが表示されます。
設定が完了したら、忘れずに「更新」ボタンをクリックして設定を保存してください。
All In One SEOは、検索エンジンにそのページをインデックスしない、またはフォローしないように指示し始めます。
注意:そのカテゴリーで投稿されたWordPressは、検索エンジンにインデックスされ、検索結果に表示される可能性があります。
WordPressカテゴリーに関するエキスパートガイド
この記事がWordPressで空のカテゴリーを非表示にしたり表示したりする方法を学ぶのにお役に立てば幸いです。カテゴリーに関連する他のWordPressチュートリアルもご覧ください:
- 用語集カテゴリー
- 用語集タクソノミー
- WordPressでカテゴリーとサブカテゴリーを追加する方法
- カテゴリーとタグ – コンテンツを分類するためのSEOベストプラクティス
- WordPressページにカテゴリーとタグを追加する方法
- WordPressでカスタム投稿タイプにカテゴリーを追加する方法
- WordPressのカテゴリーを適切に変更、移動、削除する方法
- WordPressでカテゴリーごとにスタイルを変える方法
- WordPressで1投稿に1カテゴリーを強制する方法
- WordPressで未分類カテゴリーの名前を変更する方法
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





MIke Dutton
I wonder if it possible to adapt this for Taxonomy terms. So only display something if a particular Taxonomy term has posts.
randy
OMG so helpful for running and if statement to see if there are posts in a category, regular post type or custom post type. Many thanks!
John Hartley
Easiest example I found anywhere…saved me some heartache, so thanks!
michelle
really useful, thanks. I have placed a link back to this on my own blog so that I can share it with others
Editorial Staff
Thanks Michelle
Admin
Luke Jones
Excuse me if I’m wrong but doesn’t it do this already in the most recent versions?
Editorial Staff
Read the first two lines of the post. We already mention that using the wp-list-cats, yes it does, but if you are doing some more customization and need it hard coded without calling a function, then this is the way you will go.
Admin
Enk.
It seems interesting but I seriously didn’t understand it. When we can name/rename a category from news to Blog. Whats the thing else than showing only if it has posts? *confused :s
Editorial Staff
This is only for very customized settings, but it is still good to know for those who does not. Yes you can rename a category, but how many times. If you have 7 custom page templates where you want to call one category 7 different names, then how would you go about it. For Sales / Splash pages, this will help.
Admin
Enk.
ah thanks, now I can say its pretty useful. Thanks a ton !