WordPressのクラシックなウィジェットエディターを復元したいですか?
WordPress 5.8のリリースでは、クラシックウィジェットエディターが削除され、Gutenbergウィジェットブロックエディターが採用されました。
この投稿では、WordPressでウィジェット・ブロックを無効化する方法を順を追って説明します。

なぜWordPressのクラシック・ウィジェットを復元するのか?
ウィジェットブロックエディターは、クラシックウィジェットエディターと同じ機能を提供します。さらに、ウィジェットの外観をよりコントロールできます。
しかし、しばらくWordPressを使用している場合は、WordPressサイトでクラシックウィジェットエディターを使用する方が快適かもしれません。
あるいは、ブロックエディターを無効化することを好むユーザーがいるように、クラシックエディターウィジェットのシンプルさを楽しみ、ウィジェットブロックを無効化したい。
ということで、WordPressのクラシックウィジェットエディターを復元する方法を見てみましょう。以下のクイックリンクを使って、使いたい方法にジャンプしてください。
方法1.WordPressにコードを追加してクラシック・ウィジェットを復元する(推奨)
ウィジェットブロックを無効化する一つの方法は、WordPressにコードを追加することです。WordPressでコードをコピー&ペーストする方法については、初心者ガイドを参照してください。
この方法では、functions.phpファイルに以下のコード・スニペットを追加するか、コード・スニペット・プラグインを使用する必要があります。
1 2 3 4 | function example_theme_support() { remove_theme_support( 'widgets-block-editor' );}add_action( 'after_setup_theme', 'example_theme_support' ); |
このコードエディターは、ウィジェットエリアのGutenbergブロックエディターを無効化するだけです。しかし、ページと投稿ではブロックエディターを保持します。
WordPressにコードを追加するのは複雑に思えるかもしれませんが、WPCodeを使えば簡単です。

WPCodeを使用すると、テーマのfunctions.phpファイルを編集することなく、WordPressでカスタムコードスニペットを追加することができます。
スマートなコードスニペット検証機能により、一般的なコードエラーを防ぐことができます。これにより、コードスニペットを追加する際にサイトが壊れる心配がなくなります。
さらに、WPCodeは、ウィジェットブロックを無効化するためのスニペットを含む、WordPressで最も人気のあるコードスニペットのすべてのビルトインライブラリを備えています。
開始するには、WPCodeプラグインをインストールし、有効化する必要があります。ステップバイステップの手順については、WordPressプラグインのインストール方法のガイドをお読みください。
プラグインを有効化したら、WordPressの管理ダッシュボードからCode Snippets ” Libraryに移動します。
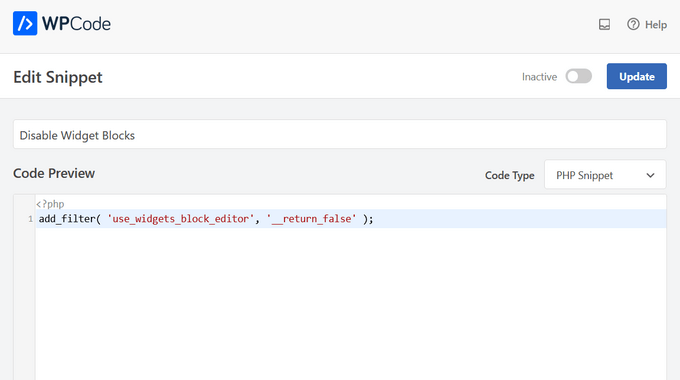
次に、「Disable Widget Blocks」スニペットを検索し、「Use snippet」ボタンをクリックする。

プラグインは自動的にコードを追加し、コードのタイトルを入力し、正しい挿入方法を選択し、さらにタグを追加してコードを整理します。

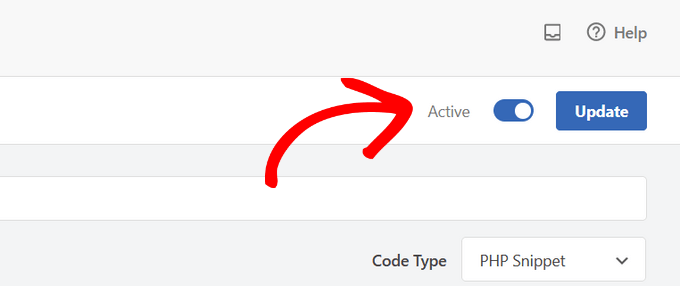
必要なのは、スイッチを「非アクティブ」から「有効化」に切り替えることだけだ。
そして「更新」ボタンをクリックする。

これで、ウィジェット ” 新規追加に行くと、クラシックエディターを使ってウィジェットを追加できます。

方法2.WordPressプラグインを使ってクラシックウィジェットを復元する。
クラシックウィジェットエディターを復元するもう一つの簡単な方法は、Classic Widgetsプラグインを使用することです。このプラグインはWordPressコアチームによって開発され、維持されている。
この方法の欠点は、このような単発の機能プラグインをインストールすると、WordPressの管理画面が散らかってしまうことです。そのため、単発の機能プラグインを置き換えてサイト管理を簡素化できるWPCodeの使用をお勧めします。
この方法を始めるには、プラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
有効化すると、WordPressブログはクラシックウィジェットエディターに戻ります。設定することはありません。
WordPress管理画面のウィジェット ” 新規追加をクリックし、ウィジェットダッシュボードに移動します。

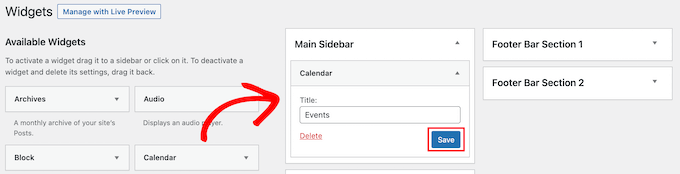
新しいウィジェットを追加するには、利用可能なウィジェットエリアにウィジェットをドラッグするだけです。
それから、ウィジェット設定をカスタマイズできます。ウィジェットを保存するために、本当に〜してもよいですか?

将来的にウィジェットブロックを使用したい場合は、プラグインを無効化するだけです。
また、Gutenbergを無効化して、ページや投稿日: にクラシックエディターを残すこともできます。詳しくは、WordPressでGutenbergを無効化してクラシックエディターを維持する方法をご覧ください。
動画チュートリアル
WordPressでウィジェットブロックを無効化し、クラシックウィジェットを復元する方法について、この投稿がお役に立てれば幸いです。また、WordPressのカスタムテーマを簡単に作成する方法や、専門家が選んだビジネスサイトに必須のWordPressプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.