6.7のリリース以降、WordPressはウェブサイトにアップロードするすべてのPDFファイルのサムネイル画像を自動的に作成するようになりました。これはファイルを識別するのに便利ですが、WordPressのPDFプラグインとの競合を引き起こす可能性があります。
WordPressでPDFのサムネイルプレビューを無効にする方法について、複数の読者から問い合わせがありました。そこで、コーディングの知識を必要としない、最も初心者に優しい解決策を探しました。
この投稿では、WordPressでPDFのサムネイルプレビューを簡単に無効化する方法をご紹介します。

WordPressでPDFサムネイルプレビューを無効化する理由とは?
WordPress 4.7以降、WordPressメディアアップローダーからアップロードされたPDFファイルのサムネイルプレビューが生成されるようになりました。

これは、ほとんどのWordPressサイトにとって非常に便利な機能です。
しかし、サイト所有者の中には、すでにPDFプラグインを使用して、サムネイルプレビューやサイト上のPDFダウンロードの全体的な表示を行っている人もいるでしょう。
新機能が既存のPDFアップロードと競合する場合は、WordPressのPDFサムネイルプレビューを無効化することをお勧めします。
それでは、WordPressでPDFのサムネイルプレビューを簡単に無効化する方法を見ていきましょう。
WordPressでPDFサムネイルプレビューを無効化する
このチュートリアルでは、WordPressサイトに簡単なコードスニペットを追加する必要があります。この作業を行ったことがない場合は、ウェブ上のコード・スニペットをWordPressに貼り付けるガイドを参照してください。
多くのチュートリアルでは、このコードをテーマのfunctions.phpファイルに直接追加するように説明しています。しかし、ちょっとしたエラーでWordPressサイトが壊れてしまったり、WordPressのエラーが発生したりする可能性があるため、この方法はお勧めしません。
代わりに、無料のWPCodeプラグインを使用することをお勧めします。WordPressサイトを壊すことなく、WordPressにカスタムコードを追加できる最高のコードスニペットプラグインです。
注: プレミアムWPCodeプラグインもあります。このチュートリアルには必要ありませんが、クラウドベースのスニペット・ライブラリや条件ロジックなどにアクセスできます。詳しくはWPCodeのレビューをご覧ください。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法をご覧ください。
次に、コード・スニペット ” + スニペットを追加“に移動する必要があります。ここで、「カスタムコードを追加(新規スニペット)」にマウスオーバーし、「スニペットを使用」をクリックします。

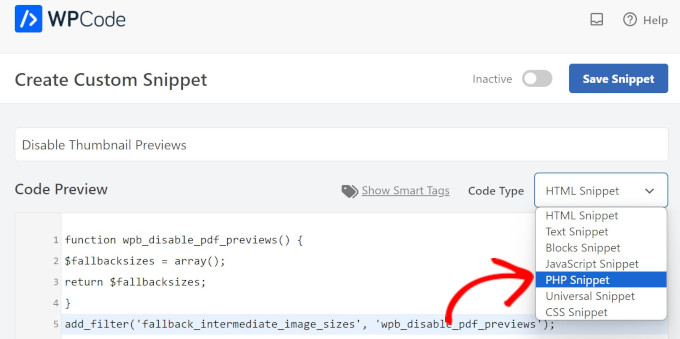
上部のボックスにコード・スニペットの名前を入力します。この例では、「サムネイルプレビューの無効化」を使用しています。
次に、以下のコードをコピーする必要がある:
1 2 3 4 5 | function wpb_disable_pdf_previews() {$fallbacksizes = array();return $fallbacksizes;}add_filter('fallback_intermediate_image_sizes', 'wpb_disable_pdf_previews'); |
このコードを「コードプレビュー」ボックスに貼り付ける。
コードタイプ」をクリックし、「PHPスニペット」を選択します。

次に、上部のトグルをクリックしてスニペットを「有効化」し、「スニペットを保存」を選択します。
WPCodeは、WordPressウェブサイト上でコードスニペットを実行します。

このコードは、単にWordPressにPDFサムネイルサイズ用の空の配列を与え、WordPressがサムネイルプレビューを生成しないようにします。
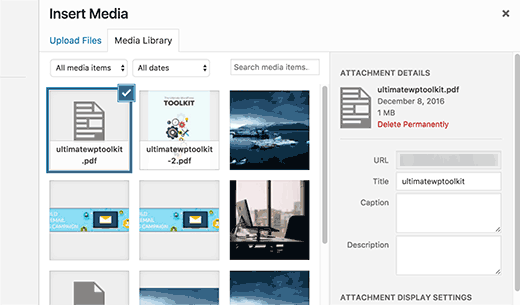
メディアアップローダーを使ってPDFファイルをWordPressサイトにアップロードしてみましょう。WordPressはPDFファイルのサムネイルプレビューを生成しません。

このチュートリアルで、WordPressでPDFのサムネイルプレビューを無効にする方法をご理解いただけたでしょうか。WordPressに最適なコードスニペットのリストや、WordPressにカスタムコードを簡単に追加する方法についてもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





dkelly
Works! Thanks for posting this. This will save storage on my server. I’ve been asking myself why wordpress is generating images from my pdf files. I use woocommerce and couldn’t figure this out until your post. I tried to disable a few plugins before I began to suspect that this was a wordpress update. The PDF preview images don’t work on woocommerce anyhow since the images are placed in a protected directory. Thanks.