横スクロールバーは、ページ上の要素の幅が広すぎて表示できず、画面からはみ出してしまう場合に外観表示されます。横スクロールはサイトのレイアウトを崩し、ユーザーを混乱させる可能性があるため、ほとんどのWordPressテーマは横スクロールを使用していません。
サイトオーナーであるあなたにとってもイライラさせられるし、あなたのコンテンツをナビゲートしようとする訪問者にとってはさらにイライラさせられることだろう。
幸いなことに、私たちの経験では、オーバーフローを無効化してスクロールバーをなくすことは、通常は簡単で、サイトの外観や使いやすさに大きな違いをもたらします。
この投稿では、WordPressで簡単にオーバーフローを無効化し、水平スクロールバーを削除する方法を紹介します。私たちのわかりやすい説明はユーザーフレンドリーで、コーディングの専門家でなくても簡単に実行できます。

WordPressの横スクロールバーやオーバーフローの原因は?
WordPressサイトを立ち上げる際には、ユーザーフレンドリーで誰もがアクセスしやすいものにすることが重要です。
WordPressは、サイトレイアウトよりも要素の幅が広い場合、横スクロールバーを表示します。 これは「オーバーフロー」と呼ばれます。水平スクロールバーがあると、デザインが崩れ、サイトのユーザーフレンドリーが損なわれます。
横スクロールバーと縦スクロールバーの両方があるウェブページは、訪問者を混乱させ、ナビゲーションしづらくなります。その結果、サイトからの離脱を招き、コンバージョンや売上の低下を招きます。
オーバーフローを無効化することで、ユーザーフレンドリーなサイトになり、固定幅のレイアウトが作成され、サイト全体のレスポンシブが向上します。
それを念頭に置いて、WordPressのオーバーフロー横スクロールバーを簡単に無効化する方法を見てみましょう:
方法1:テーマ・カスタマイザーを使ってCSSスニペットを追加する
WordPressでは、テーマカスタマイザーの「Additional CSS」オプションにCSSコードを追加するだけで、オーバーフローを無効化できます。
WordPressダッシュボードから外観 ” カスタマイズページにアクセスするだけです。
注: カスタマイザーの代わりに外観“ エディターと表示されるかもしれません。これはテーマカスタマイザーの代わりにフルサイトエディター (FSE) を使用していることを意味します。

カスタマイザーページに移動したら、「追加CSS」タブをクリックします。
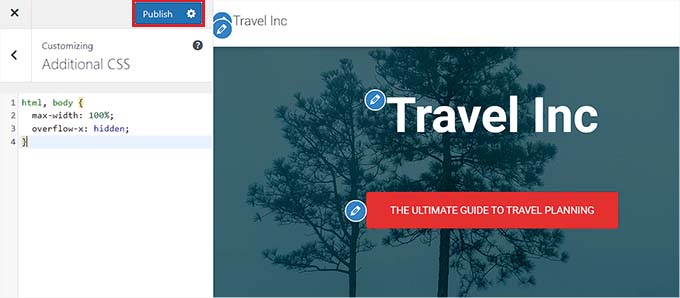
そして、以下のコードをコピー&ペーストするだけです:
1 2 3 4 | html, body { max-width: 100%; overflow-x: hidden;} |
その後、オーバーフローは削除され、サイトのライブプレビューペインで適用されていることを確認できます。
ページ上部の「公開する」ボタンを忘れずにクリックしてください!

方法2:WPCodeを使用してCSSスニペットを追加する
WPCodeプラグインを使って、コード・スニペットでCSSコードを追加することもできます。
WPCodeは、100万以上のサイトで使用されている、市場で最高のWordPressコードスニペットプラグインです。
このプラグインを使えば、テーマファイルを編集することなくWordPressにカスタムコードを簡単に追加できるので、この方法をお勧めします。
まず、サイトにWPCodeプラグインをインストールし、有効化します。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注: WPCodeにはこのチュートリアルに使える無料版もある。ただし、プレミアム・プランを購入すると、条件付きロジック、コード・スニペットのクラウド・ライブラリなどの機能がアンロックされます。
有効化したら、WordPressダッシュボードからCode Snippets ” + Add Snippetsページにアクセスします。
ここで、「カスタムコードの追加(新規スニペット)」設定の下にある「+カスタム・スニペットの追加」ボタンをクリックします。

次に、画面にポップアップ表示されるオプションのリストから、コードタイプとして「CSS Snippet」を選択する必要がある。

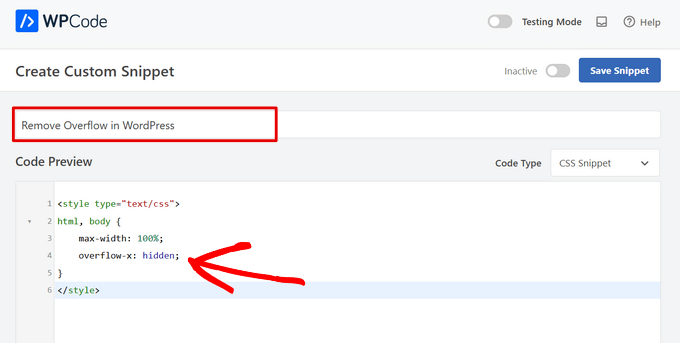
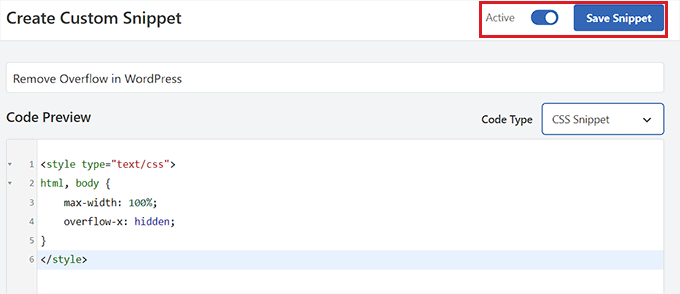
カスタムスニペットの作成」ページが表示されますので、まずはコードスニペットのタイトルを入力してください。
この名前はユーザーには表示されません。

その後、以下のCSSコード・スニペットをコピー&ペーストして「コード・プレビュー」ボックスに入れる:
1 2 3 4 5 6 | <style type="text/css">html, body { max-width: 100%; overflow-x: hidden;}</style> |
そうしたら、「インサーター」セクションまでスクロールダウンし、「自動挿入」と「ショートコード」の2つのオプションを見つける。
ここから「Auto Insert」モードを選択し、有効化したコードを自動的に実行します。

ただし、特定のページだけ横スクロールバーを無効化したい場合は、「ショートコード」モードを選択できます。
その際、WPCodeはスニペット有効化時にショートコードを提供しますので、それを特定のサイトエリアやページに貼り付けることで、オーバーフローを取り除くことができます。
オプションを設定したら、ページの上部に移動し、右上のスイッチを「有効化しない」から「有効化する」に切り替えます。
そして、「スニペットを保存」ボタンをクリックします。

以上です!これで、サイト上の水平オーバーフロースクロールバーが削除されました。
ボーナス:WordPressにカスタムスクロールバーを追加する
水平スクロールバーを無効化したら、カスタムスクロールバーを追加することもできます。
例えば、あなたのサイトがブランドカラーに沿った特定の配色を使用している場合、スクロールバーにも同じ色を使用することができます。そうすることで、視覚的にアピールすることができ、ユーザーのサイト内探索を促すことができます。
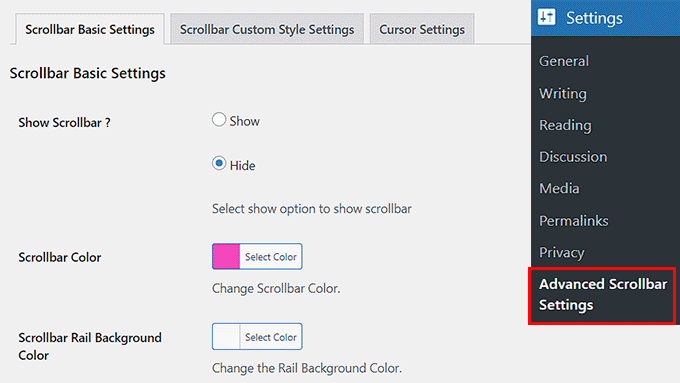
カスタムスクロールバーを作成するには、Advanced Scrollbarプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
有効化したら、WordPressダッシュボードから設定 ” 高度なスクロールバーの設定ページにアクセスします。ここから、お好みに応じてスクロールバーの色を変更することができます。

完了したら、「変更を保存」ボタンをクリックして設定を保存します。詳しくは、WordPressでカスタムスクロールバーを追加する方法のチュートリアルをご覧ください。
WordPress サイトのオーバーフローを無効化する方法について、この投稿がお役に立てば幸いです。WordPressサイトで使用するのに最適なコードスニペットや、WordPressで未使用のCSSを削除する方法についての初心者向けガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
Thank you for this helpful guide.
I tried the second method of adding the CSS code using the WPCode plugin, but the changes didn’t seem to reflect on my website’s frontend. I cleared all caches, but the horizontal scrollbar is still there.
could the issue be related to the theme I’m using?
WPBeginner Support
Yes, there is a good chance your specific theme is overriding the CSS and if you reach out to your theme’s support they should be able to help.
Admin
Jiří Vaněk
I used your CSS code, but if I increase the size of the site in the browser to eg 130%, the scrollbar still shows at the bottom? Where am I making mistake?
Also, if I replace the letter x with a y, the scroll bar on the right side does disappear, but the website doesn’t scroll down?
Any advice?
WPBeginner Support
When using browser zoom there is a chance that something on the page itself has a minimum width that you are running into that would cause the scroll bar issue.
We do not recommend using y as having that not set is what allows scrolling on a site.
Admin
Jiří Vaněk
Thanks for the advice on the Y axis and so I will look on the page for where it might be causing the problem in the X axis. Thanks for the advice on what to focus on.
Tanvi
When I used the WP Code plug in, this worked on all my pages but my home page. I didn’t do anything to disable the horizontal scroll bar on only some specific pages. What can I do about this?
WPBeginner Support
You may need to check with the support for your specific theme to see if they have CSS code that would override it specifically for your homepage.
Admin
Mara
I posted the code but now I can’t scroll vertically on mobile anymore. do you know how to solve this?
WPBeginner Support
It would depend on how your theme is set up, overflow-x is only supposed to remove the horizontal overflow on the site so your theme may be using overflow in a specific way. You would want to check with the support for your theme and they should be able to assist!
Admin
Tobin Loveday
Thanks guys, this was super helpfull!
Seems like themes should have this automatically, but oh well.
WPBeginner Support
Glad our guide was helpful and some themes have added this but not all themes
Admin