WordPressでは、コメント欄で<a >、<em >、<strong>のような特定のHTMLタグを使用することができます。これらのタグはコメントする側にとっては便利ですが、スパマーに悪用されることもよくあります。
スパムコメントには通常、HTMLリンクや太字テキストが含まれ、不要なコンテンツを押し付けています。このようなコメントの多くはボットによって生成され、サイトを雑多なもので満たしています。
幸いなことに、コメントする際にHTMLを無効化することで、この種のスパムを防ぐことができます。HTMLを使えないようにすることで、ユーザーにとってよりクリーンで安全な交流の場を作ることができます。
技術的な話に聞こえるかもしれませんが、ご心配なく。しかし、ご心配なく – 複雑なコーディングや設定に飛び込む必要はありません。WPCodeのような初心者に優しいコードスニペットプラグインを使えば、簡単にWordPressコメント欄のHTMLを無効化することができます。
このガイドでは、WordPressのコメントでHTMLを素早く無効化する方法をご紹介します。この簡単な変更により、サイトを保護し、訪問者の体験を向上させることができます。

なぜWordPressのコメントでHTMLを無効化する必要があるのか?
コメントを投稿する際、リンクや太字、斜体などの要素を加えることができる。これは無害に聞こえるが、必ずしも良いことばかりではない。
HTMLを許可することは、ユーザーが自分のコメントをフォーマットできることを意味しますが、同時に悪用される可能性も残します。ボットやスクリプトは、HTMLタグを使ってコメントスパムを投稿するようにプログラムされていることが多く、コメント欄は乱雑で安全ではありません。
そのため、HTMLを無効化することで、これらの不要な投稿をブロックし、サイトを安全に保つことができる。
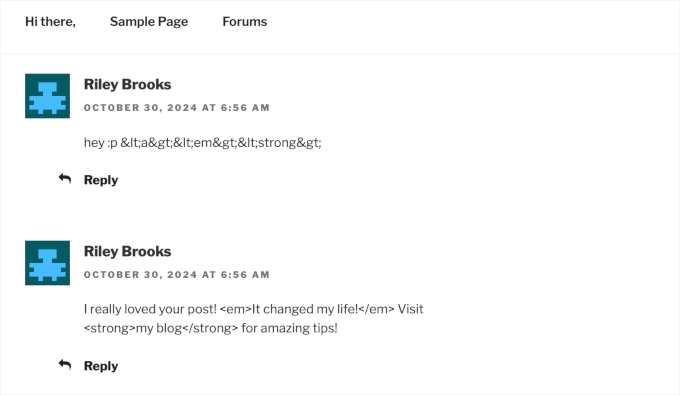
つまり、まだ誰かがこんな投稿をする可能性があるということだ:
1 | I really loved your post! <em>It changed my life!</em> Visit <strong>my blog</strong> for amazing tips! |
あるいは、このような非常にランダムな文字列:
<a><em><strong>;
コメントは表示されるが、HTMLタグは機能しない。
このシンプルな機能により、サイトで共有されるコンテンツの種類をよりコントロールできるようになります。また、サイトの管理が簡単になり、読者を不要なコメントや有害なコメントから守ることができます。
それでは、WordPressのコメントでHTMLを無効化する方法を見てみましょう。
WordPressのコメントでHTMLを無効化する
通常、WordPressのコメントでHTMLを無効化するには、ちょっとしたコーディングが必要だと言われます。テーマのfunctions.phpファイルを開き、カスタマイザーコードを追加する必要があるという。
しかし、これは最も初心者に優しい方法ではなく、functions.phpファイルを修正することでサイトを壊してしまう危険性があります。
そのため、WPCodeのようなコード・スニペット・プラグインを使用することをお勧めします。

WPCodeは、WordPressにカスタムCSS、PHP、HTMLなどを安全に追加することができます。スニペットをエディターに貼り付けるだけで、ワンクリックで有効化することができます。
それでは、WPCodeプラグインをインストールして有効化しよう。カスタム・コード・スニペットをサポートしているので、まずは無料版から始めることができる。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドに従ってください。
注: WPCode Proは、より多くの機能が付属しています。プラグインがお好きなら、プレミアムバージョンにアップグレードすることをお勧めします。WPCode Proには、コメント無効化や添付ファイルページ無効化など、100以上のスニペットライブラリが含まれています。さらに、すべてのスニペットの完全なリビジョン履歴にアクセスしたり、コードをスケジュールすることもできます。
有効化したら、Code Snippets ” + Add Snippetにアクセスしてください。

コード・スニペット・ライブラリに移動します。
カスタム・スニペットを使うので、「カスタム・コードの追加(新規スニペット)」にマウスオーバーして、「+カスタム・スニペットの追加」ボタンをクリックします。

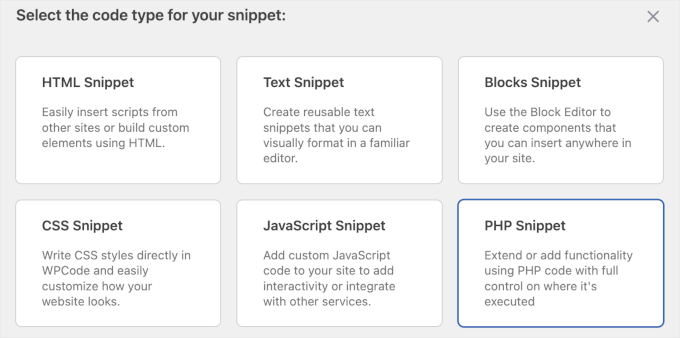
次の画面で、WPCodeはコードタイプを選択するよう求めます。
この場合、「PHPスニペット」を選択します。該当するボックスをクリックして、PHPコードタイプを選択してください。

コードエディターが表示されます。
ここから、まずカスタム・コード・スニペットのタイトルを追加します。本当に〜してもよいですか?例えば、「コメントするHTMLを無効化する。
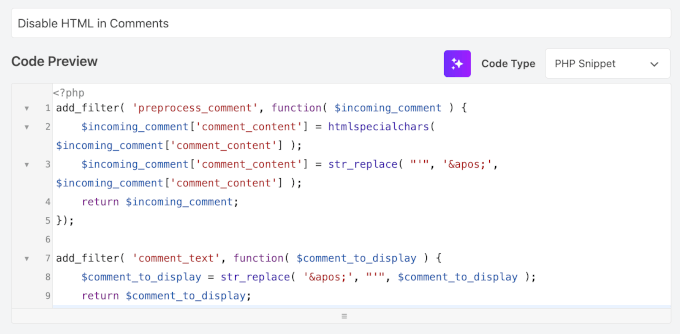
次に、「コード・プレビュー」ボックスに、以下のカスタム・コード・スニペットを追加します:
1 2 3 4 5 6 7 8 9 10 | add_filter( 'preprocess_comment', function( $incoming_comment ) { $incoming_comment['comment_content'] = htmlspecialchars( $incoming_comment['comment_content'] ); $incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] ); return $incoming_comment;});add_filter( 'comment_text', function( $comment_to_display ) { $comment_to_display = str_replace( ''', "'", $comment_to_display ); return $comment_to_display;}); |
エディターで見るとこんな感じ:

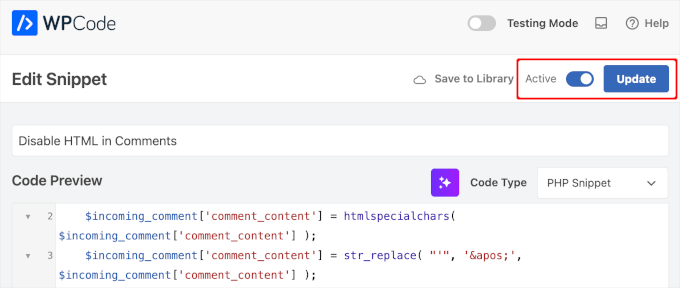
ここからは、すべてコードを実行するだけだ。
これを行うには、トグルを「非有効化」から「有効化」に切り替え、「スニペットを保存」または「更新」ボタンをクリックします。

それで終わりだ!
これで、HTMLタグを使って自分のブログ投稿にコメントし、フロントエンドでどのように表示されるかをテストできる。
デモサイトではこんな感じです:

注:この方法は、コアファイルを変更する必要がないため、より優れており、初心者に優しい。
コアファイルを編集したい場合は、wp-includes/kses.phpに移動して、そこでコードを編集してください。とはいえ、これは推奨される方法ではありません。詳細はWP Codexを 参照してください。
ボーナスヒント:WordPressのコメントでURLの自動リンクを無効化する方法
サイトのセキュリティをさらに高めたい場合は、WordPressのコメントでURLの自動リンクを無効化することをお勧めします。

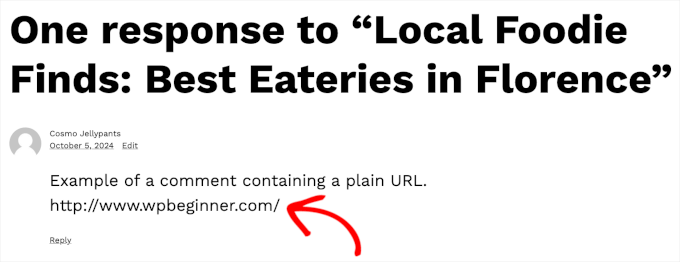
WordPressは、コメントするテキストURLを自動的にクリック可能なリンクに変換します。この自動リンクはデータベースを変更しませんが、管理エリアとコメントセクションに表示されます。
コメントする人の中には、純粋な理由でリンクを貼り付ける人もいるかもしれないが、悪意を持って直接URLを貼り付ける人もいるかもしれない。
スパムのようなURLは、セキュリティリスクを引き起こす可能性があります。これらのリンクの中には、有害なサイトや詐欺につながるものもあり、訪問者の安全が損なわれる可能性があります。コメント欄を清潔に保ち、このような直接的なURLを排除することで、あなたのサイトを利用するすべての人にとってより良い体験を保証することができます。
WPCodeを使えば、これを簡単かつ安全に行うことができます。ステップバイステップの手順については、WordPressのコメントでURLの自動リンクを無効化する方法をご覧ください。
以上です。この投稿が、WordPressのコメントでHTMLを無効化する方法を学ぶのに役立てば幸いです。次は、WordPressのコメントを改善するプラグインや、WordPressで最もコメントされた投稿を表示する方法をご紹介します。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Gwyneth Llewelyn
Unfortunately, the Peter’s Literal Comments plugin is not active any longer; it has been updated last in 2015, and may not even work on recent versions any more. You might need to recommend a different plugin instead…
WPBeginner Support
Thank you for letting us know that the plugin is not active a the moment. When we look at updating the article we will look for an alternative
Admin
KM Shariful
What html codes I can use in comment box of wordpress site as a visitor?
WPBeginner Support
Hi,
You can use the following HTML tags in comments by default.
<a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <s> <strike> <strong>Admin
San Solanki
Very well written article, i always follow your blog for all my wordpress problems thnks
Ekesmall
Is not working here………anyway round??
Sandile Nxumalo
After all these years, this still works. Thanks
carlo
Dude, you forgot the closing tag }
WPBeginner Support
Thanks for pointing out, we have fixed the code snippet.
Admin
anshu
there are lots of commnts on my every blog post … how to disable HTML hyperlink so that i can prevent my blog post from spam
falvarez
I think that something is missing. You should add your function plc_comment_display() to the filter stack like this:
add_filter(‘comment_text’, ‘plc_comment_display’);
Regards.
johnroypaul
Brilliant article thanks! Seems to work perfectly well with the latest versions of wordpress as well (3.3) Made the code a lot cleaner as mentioned and seems to have made life easier when trying to implement the comments form into side areas ect. (Had a nightmare with previous use of the normal code)
wordpress hosting
The more mature you are, the harder at risk you are for getting something undesirable happen to you while overseas. Thanks for revealing your suggestions on this blog.You have good grapes on wordpress thanks for making my problem so easy .
Kamal
Great, by this way one can ensure that nobody drops links in the comment box. I really hate to see people doing that unnecessarily.
shoaib hussain
Nice piece of code,but if you happen to use thesis like I am,only needs to check a radio button and the html code vanishes.
Editorial Staff
Yes you are right, but we are not supporting Thesis on this site because it is not compatible with the GPL License.
Admin
Cruz3N
Its confused me Bro, but i make some simple plugin that allow you to replace with > ;
<?php
/*
Plugin Name: Filter Comments
Plugin URI: http://cruzenaldo.com/plugin-sederhana-filter-komentar/
Description: Plugin sederhana untuk melakukan filterisasi terhadap komentar dan mencegah user menginput tag – tag HTML
Author: Cruz3N
Author URI: http://www.cruzenaldo.com/
Version: 1.0
*/
function my_function ($text) {
$text = str_replace('’, ‘> ;’, $text);
return $text;
}
add_filter(‘comment_text’, ‘my_function’);
?>
You can modification that better… Hope usefull
Download here
http://www.box.net/shared/rgb4lmt5uy
And this is my ugly blog :p
http://cruzenaldo.com/
Best Regard
Cruz3N
Infographiste
Thank you for the useful tuto and easy to follow. I’ve found another one explaining how to disable HTML but was to hard and badly explained, anyway thanks again and have a great week end
michelle
this great and should help to block out loads of spam thanks
thanks
Blogger Pemula
Thanks for the Great Tips.
Is it affecting commentluv plugin?
Editorial Staff
Haven’t tried yet, but don’t think it should.
Admin
Ms. Freeman
This will be of great help from those spam bots that try to leave comments with twenty or so links…LOL:) Thanks
Jad Limcaco
Thanks! Didn’t know how to do this before.