WordPressのフルスクリーンエディターを無効化する方法を探しているユーザーの声を多く聞いています。
WordPress 5.4の更新では、投稿エディターとページエディターを初期設定でフルスクリーンモードで開くなど、多くの変更がもたらされました。この邪魔にならないモードはクリーンで使いやすいエクスペリエンスを提供しますが、一部のユーザーは通常のコンパクト表示に戻りたいと思うかもしれません。
この投稿では、WordPressのフルスクリーンエディターを簡単に無効化し、通常のエディターに戻す方法を紹介します。

なぜWordPressはエディターをフルスクリーンモードにしたのか?
WordPressはWordPress 5.0でブロックエディター(別名Gutenberg)と呼ばれる新しいエディターを導入した。この新しいエディターにより、ユーザーは共通の要素にブロックを使用し、美しいコンテンツレイアウトを作成できるようになった。
また、WordPressテーマと同じフォントや色を使用することで、投稿やページがどのように見えるかを模倣します。
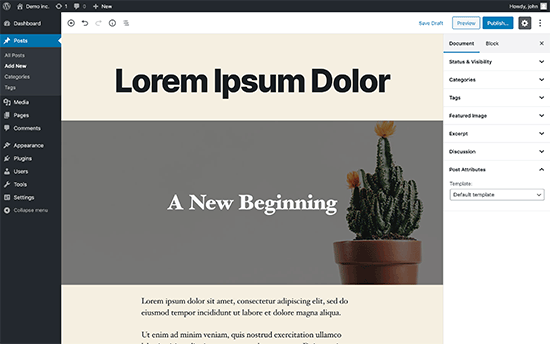
しかし、左に管理メニュー、上に管理メニューがあるため、少しごちゃごちゃした印象を受けた。画面上にオプションが多すぎて、コンテンツを書くことに集中するのであれば必要ない。

これに対処するため、WordPressのコアチームはエディターを初期設定でフルスクリーンにすることを決定し、ユーザーが気が散ることなく文章を書くことができるようにした。

ここで重要なのは、このフルスクリーンモードは目新しいものではないということだ。すでに存在しており、ユーザーはオン/オフを切り替えることができた。
今回変更されたのは、フルスクリーンモードがWordPressで投稿する際の初期設定表示になったことだ。
ということで、WordPressでフルスクリーンモードを無効化する2つの異なる方法をご紹介します。以下のクイックリンクから、お好きな方法にジャンプできます:
方法1:WordPressエディターのフルスクリーンモードを無効化する方法(簡単な方法)
WordPressのブロックエディターのフルスクリーンモードをオフにするのはとても簡単です。
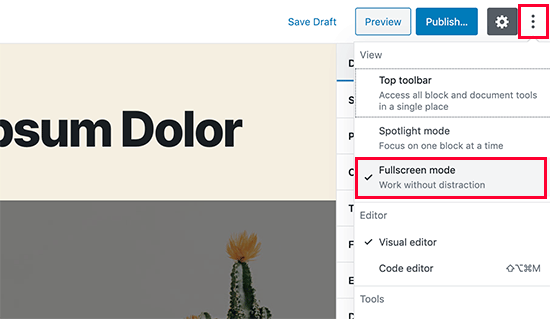
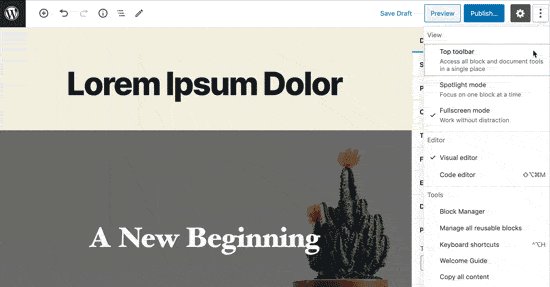
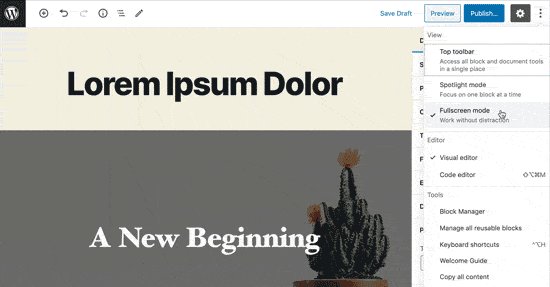
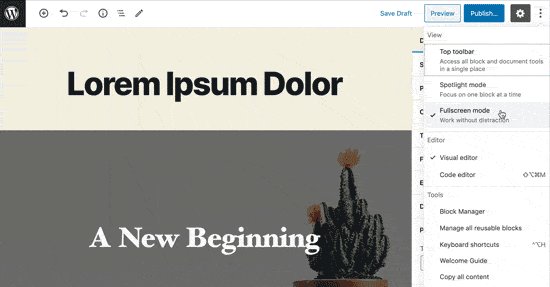
投稿日またはページを編集し、画面右上の三点メニューをクリックしてください。投稿エディターの設定メニューが表示されます。
ここから「フルスクリーンモード」をクリックしてオフにする。

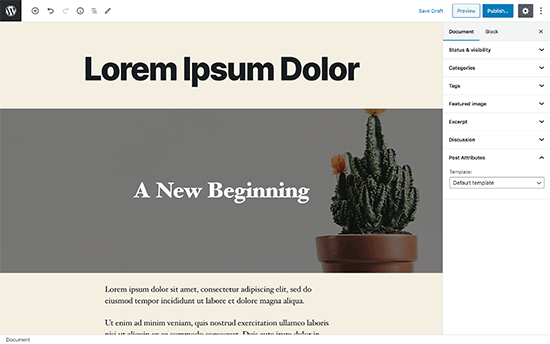
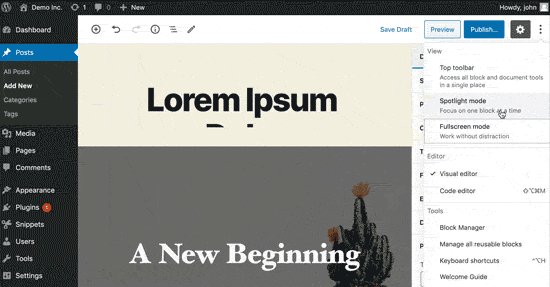
投稿エディターは即座にフルスクリーンモードを終了し、管理サイドバーと上部ツールバーを表示し始めます。

WordPressは、フルスクリーンモードの設定をブラウザー一時記憶装置に保存します。
ただし、別のブラウザーに切り替えたり、シークレットモードを使用したり、別の端末から管理エリアにアクセスした場合は、再びフルスクリーンエディターが表示されます。
複数の端末、ユーザーアカウント、ブラウザーでWordPress管理エリアにアクセスしている場合、毎回切り替えるのは少し面倒かもしれません。
次の方法は、それを永久に解決するのに役立つ。
方法2:WordPressのフルスクリーンモードを永久に無効化する(コードスニペット)
この方法では、WordPressサイトにコードを追加する必要があります。WordPressにコード・スニペットを簡単に貼り付ける方法については、こちらをご覧ください。
WordPressテーマのfunctions.phpファイル、サイト固有のプラグイン、またはカスタム・コード・スニペット・プラグインに以下のコードを入力する必要があります。
1 2 3 4 5 6 7 | if (is_admin()) { function jba_disable_editor_fullscreen_by_default() { $script = "jQuery( window ).load(function() { const isFullscreenMode = wp.data.select( 'core/edit-post' ).isFeatureActive( 'fullscreenMode' ); if ( isFullscreenMode ) { wp.data.dispatch( 'core/edit-post' ).toggleFeature( 'fullscreenMode' ); } });"; wp_add_inline_script( 'wp-blocks', $script );}add_action( 'enqueue_block_editor_assets', 'jba_disable_editor_fullscreen_by_default' );} |
コード・クレジット:Jean-Baptiste Audras
このコードはまず、ユーザーが管理エリアのページを表示しているかどうかをチェックします。もしそうなら、フルスクリーンエディターの状態をチェックします。もしフルスクリーンエディターが有効化されていれば、単にそれをオフにします。
投稿編集画面から手動でフルスクリーンモードをオンにすれば、投稿エディターは問題なく動作する。
しかし、あなたが戻った場合、自動的にオフになります。この動作はあなたのサイトで投稿エディターにアクセスできるすべてのユーザーに適用されます。
WPBeginnerでは、WPCodeプラグインを使ってこのようなコードを追加することを常に推奨しています。テーマのfunctions.phpファイルを編集することなく、WordPressにカスタマイザーのコードを追加することができるので、サイトが壊れる心配がありません。

WPCodeを使用して上記のスニペットを手動で追加したい場合は、WordPressでカスタマイザーコードを簡単に追加する方法のチュートリアルに従うだけです。
しかし、もっと簡単な方法があります。WPCodeには、1,500以上の既製コード・スニペットのビルトイン・ライブラリが付属しており、その中にはフルスクリーンエディターを無効化するものも含まれています。そこで、このチュートリアルではその方法を使います。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。WordPressプラグインのインストール方法については、こちらのチュートリアルをご覧ください。
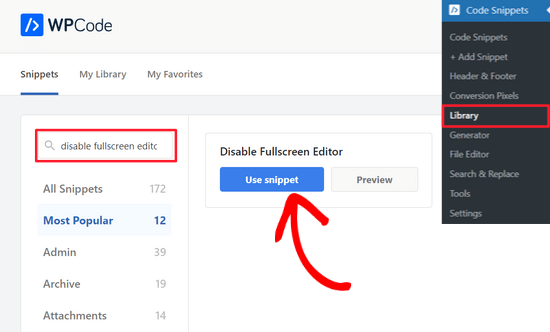
プラグインを有効化したら、WordPressダッシュボードからCode Snippets ” Libraryにアクセスしてください。
次に、「フルスクリーンエディターを無効化」スニペットを検索し、その下にある「スニペットを使用」ボタンをクリックします。

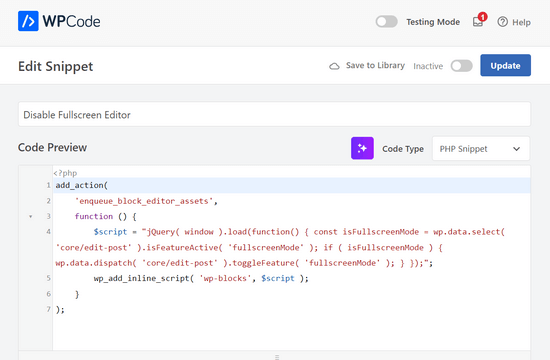
次のページでは、WPCodeが自動的にコードを追加します。
また、適切な挿入方法を設定し、タグを追加することで、カスタムコードスニペットをすべて追跡できるようになります。

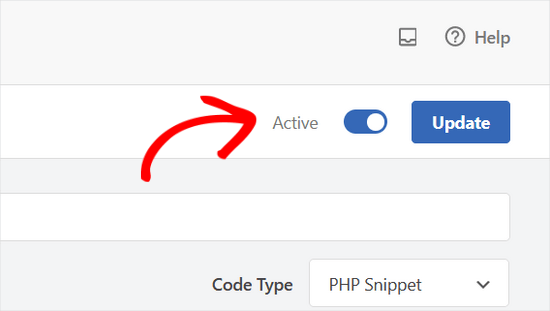
その後、スイッチを「非有効化」から「有効化」に切り替え、ページ上部の「更新」ボタンをクリックするだけだ。

以上です。これで、すべてのユーザーに対してフルスクリーンエディターが無効化されます。必要であれば、投稿エディターから手動でフルスクリーンモードに戻すことができます。
この投稿が、WordPress投稿エディターでフルスクリーンモードを無効化する方法のお役に立てば幸いです。WordPressコンテンツエディターを使いこなすためのヒントや、ドラッグ&ドロップで使えるWordPressページビルダーのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





John Antonacci
doesn’t work for me from a plugin or in theme functions.php
unless I misunderstand what this is supposed to do.
WPBeginner Support
Possibly, we would recommend trying the easy way from the article to see if you notice the change that way in case you have something on your site that may be overriding the default display.
Admin
Kurt
I finally got around to reading this tip via an email update from you back in April. The permanent solution works beautifully.
Thank you for this wonderful tip.
WPBeginner Support
Glad our content and newsletter were helpful
Admin
Timothée Moulin
Hey, thanks for the tip. I dont’ think you should worry about checking if you are in the admin as enqueue_block_editor_assets is only called when you are in the admin AND that you are on the Gutenberg editor which makes it truely specific.
WPBeginner Support
Checking if the user is an admin is a safety measure should something about the function change in the future
Admin