WordPress投稿の自動書式設定を無効にしたいですか?WordPressはユーザーの利便性を考慮して設計されているため、引用符をファンシークォートに置き換えたり、一般的なテキストのクリーンアップを行うなど、テキストを自動的にフォーマットします。
しかし、これではユーザーがコードや生のテキスト、CSS/JavaScriptのコード例を表示することができません。WPBeginnerでは、開発者、デザイナー、技術的なコンテンツを共有する他のユーザーから、このWordPressの書式設定の課題に苦労しているという声をよく聞きます。
今回は、WordPress投稿の自動フォーマットを無効化する方法をご紹介します。

なぜWordPressの投稿フォーマットを無効化するのか?
WordPressには、テキストをサニタイズする機能がビルトインされています。この機能は引用符をファンシークォートに置き換え、HTML、CSS、JavaScriptを表示するために必要なその他のタグを削除します。
WordPressでコードを簡単に表示する方法は複数あり、初期設定を省略することができます。WordPressでコードを表示する方法の投稿で確認できます。
しかし、上級ユーザーの中には、自分のサイトでWordPressの自動書式設定を完全に無効化したい人もいるだろう。これにより、WordPressのフォーマットチェックを簡単にスキップし、必要な場所に生のテキストをサイトに表示することができます。
そこで、WordPressの自動書式設定を簡単に無効化する方法をご紹介しましょう。2つの方法を紹介するので、あなたのニーズに合わせて最適な方法を選んでください。
方法1.WordPressの自動フォーマットを手動で無効化する。
この方法では、WordPressサイトにカスタムコードを追加する必要があります。WordPressでカスタムコードをコピー&ペーストする方法をご覧ください。
まず、テーマのfunctions.phpファイルまたはコード・スニペット・プラグインに以下のコードを貼り付けます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function my_formatter($content) {$new_content = '';$pattern_full = '{([raw].*?[/raw])}is';$pattern_contents = '{[raw](.*?)[/raw]}is';$pieces = preg_split($pattern_full, $content, -1, PREG_SPLIT_DELIM_CAPTURE); foreach ($pieces as $piece) {if (preg_match($pattern_contents, $piece, $matches)) {$new_content .= $matches[1];} else {$new_content .= wptexturize(wpautop($piece));}} return $new_content;} remove_filter('the_content', 'wpautop');remove_filter('the_content', 'wptexturize'); add_filter('the_content', 'my_formatter', 99); |
WPCodeプラグインを使用してこのコードを追加することをお勧めします。テーマファイルを編集せずにWordPressにカスタムコードを追加する最も安全で簡単な方法です。
開始するには、無料のWPCodeプラグインをインストールし、有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
プラグインを有効化したら、WordPressダッシュボードからCode Snippets ” Add Snippetに移動します。次に、’カスタムコードを追加(新規スニペット)’オプションにマウスオーバーし、’スニペットを使用’ボタンをクリックします。

次に、画面に表示されるオプションのリストから、コードタイプとして「PHP Snippet」を選択する。

次に、スニペットのタイトルを追加することができます。これは、何のためのコードかを覚えておくのに役立つものであれば何でもかまいません。
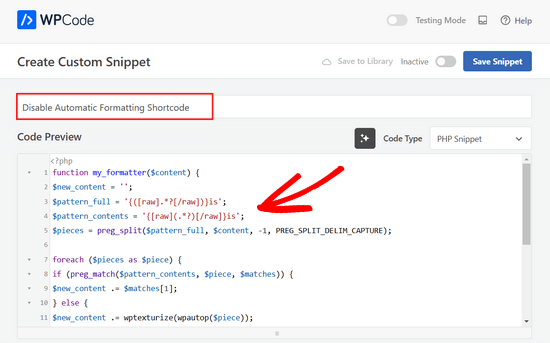
次に、上記のコードを「コード・プレビュー」ボックスに貼り付けるだけです。

最後に、スイッチを「非有効化」から「有効化」に切り替え、ページ上部の「スニペットを保存」ボタンをクリックする。

上記のコードは、生のショートコード内でテキストが折り返されている場合、設定オプションをスキップするようにWordPressに指示します。
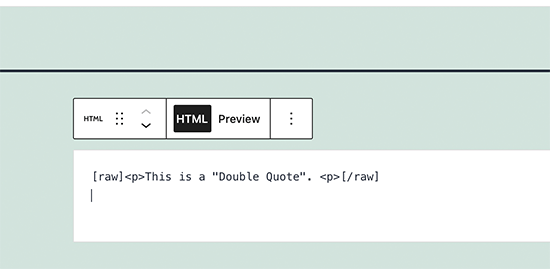
さて、WordPressの書式設定をスキップするには、WordPressの投稿エディタにHTMLブロックを追加する必要があります。投稿エディターの中で、フォーマットされていないテキストやコードを生のショートコードの中に追加することができます。
1 | [raw]Unformatted code[/raw] |

この方法の欠点は、ブロックエディターとの相性があまりよくないことだ。HTMLブロックの中でも、予期せぬ動作をする可能性があります。
方法2.プラグインを使ってWordPressの自動書式設定を無効にする
この方法は簡単ですが、古いClassic Editorプラグインを使う必要があります。この方法の主な欠点は、将来ブロックエディタを使い始めることになった場合に混乱を招くことです。
まず、Classic Editorプラグインをインストールして有効化する必要があります。詳しくは、WordPressでブロックエディターを無効化する方法をご覧ください。
その後、Raw HTMLプラグインをインストールし、有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧下さい。
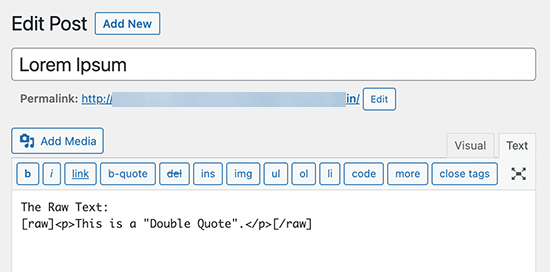
その後、新規投稿を作成するか、既存の投稿を編集することができます。投稿の編集画面では、テキストモードに切り替えて、生のショートコードの中に書式なしのテキストを追加する必要があります。
1 | [raw]Unformatted code[/raw] |

変更内容を公開または保存してプレビューし、実際に書式なしテキストを確認することができます。
WordPress投稿の自動フォーマットを無効化する方法について、この投稿がお役に立てれば幸いです。WordPressでテキストをハイライトする方法や、WordPressでおすすめのjQueryプラグインもぜひご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Phil LaNasa
Excellent! I’ve tried plugins, but they make they work globally – all pages are affected. This is a super quick fix.
Emanuele
Nice piece of code. Made my day. Thanks for sharing.
Myrddin
Hello,
Thanks for this tip. Kind of nice to be able to have raw scripts/html for select complex forms I am using, without having to pay attention on the remaining site.
Michael
Blair
Im seeing this code everywhere , and I’m not so sure it’s a valid solution as it messes with a lot of other shortcodes ( if you theme is using theme ) , and it seems to add back formatting to areas in which did not have auto formatting in the first place ie : with get_the_excerpt() or something like this.
Is there not an easier way to strip away a selected area of content to be not formatted this way?
Editorial Staff
Umm, we simply use the Syntax Highlighter to display codes. Rest of formatting is ok. Unfortunately there is no real easy way.
Admin
Karan
This still does not take out the tags from posts/pages.
Thanks.
FAQPAL
Excellent, this is definitely one frustrating part of WordPress.