オンライン販売で学んだことのひとつは、商品の見せ方が販売と機会損失の違いを生むということです。💸
商品ページは、閲覧が購入に変わるデジタル店頭だと考えてください。これらのページは単に項目を表示するだけでなく、訪問者をカスタマイザーに変える必要があります。
コーディングや技術的なスキルに不安がある方に朗報です:開発者でなくても、魅力的でコンバージョンの高い商品ページを作成することができます。
このガイドでは、私たちのお気に入りのドラッグ&ドロップページビルダーであるSeedProdを使って、WooCommerceの商品ページをカスタマイズする方法をご紹介します。私たちのカスタマイザーが売上を伸ばすのに役立った正確な戦略を共有します。

優れたWooCommerce商品ページとは?🤔
優れたデザインの商品ページは、訪問者を購入へと導く重要な原則に従っています。WooCommerceでページをカスタマイズする際に本当に重要なことを見てみましょう。
まず、鮮明な商品画像が基礎となります。カスタマイザーは商品に触れたり触ったりすることができないので、高品質のビジュアルが重要な役割を果たします。マルチアングルと拡大ズーム権限が不可欠です。
商品説明は、疑問が生じる前に答えなければなりません。まずベネフィットに焦点を当て、次に特徴に焦点を当て、常にカスタマイザーが理解できる言葉で書きましょう。
重要な要素を戦略的に配置することは、思っている以上に重要です。お買い物カゴに入れる」ボタン、価格、配送情報は、スクロールしなくてもすぐに見えるようにしましょう。
社会的証明は、あなたの無口な販売員です。カスタマイザーのレビュー、評価、証言は信頼を築き、躊躇している買い物客に行動を促す。
最も重要なことは、すべての要素が訪問者をメインゴールである購入へと導くことです。つまり、気が散るものを取り除き、購入手続きへの明確な道筋を作ることです。より多くの購入を促すために、よく一緒に購入される商品を提案するのもよいでしょう。
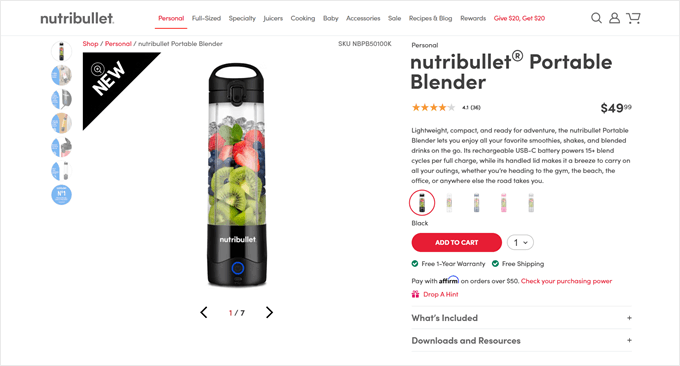
WooCommerceを利用したオンラインショップ、Nutribulletによる素晴らしい例を紹介しよう。このブランドでは、項目が実際の場面でどのように使用できるかを示す商品画像ギャラリーがあり、重要な商品情報はすべてページ上部からアクセスできるようになっています。

それでは、コードなしでWooCommerce商品ページをカスタマイズする方法を見ていきましょう。このガイドのナビゲーションには、以下のクイックリンクをご利用ください:
ステップ1: SeedProdプラグインのインストールと有効化
WordPressにはWooCommerce商品ページを編集する方法がいくつかありますが、私たちはSeedProdがストアオーナーにとって最も効果的なソリューションであることを発見しました。その理由は以下の通りです。
ビルトインのWordPressサイトエディターとは異なり、このWooCommerceプラグインは商品ページのデザインを完全にコントロールすることができます。初期設定のエディターにはない、eコマースに特化した高度な機能を手に入れることができます。
多くのドラッグアンドドロップページビルダーは、複雑な機能と分かりにくいインターフェースでユーザーを圧倒します。SeedProdは異なるアプローチを取ります。そのクリーンで直感的なインターフェースは、学習曲線なしにページを構築するのに役立ちます。

SeedProdはまた、WooCommerceに特化したツールで際立っています。300以上のデザイン済みテンプレートと専門的なeコマースブロックを利用することができ、すぐに使用することができます。
ドラッグ&ドロップビルダーを使えば、カスタムコードを作成することなく、ストアのあらゆる要素をカスタマイズできます。初心者でもプロでも、数時間ではなく数分でプロ並みのWooCommerceページを作成できます。
SeedProdは、オンラインストアを始めたばかり、またはより良い結果を得るためにテーマを変更する意思がある場合に最適です。現在のテーマを置き換えることになりますが、ストアのデザインを完全にコントロールしたいのであれば、その価値は十分にあります。
このチュートリアルでは、SeedProdの有料版を使用します。有料版にもかかわらず、当社独自のSeedProdクーポンコードを使用することで、さらにお得に購入することができます。さらに、商品ページのカスタマイザーに必要な主要機能はプレミアム版でのみ利用可能です。
すべての機能の詳細と実例については、包括的なSeedProdレビューをご覧ください。
最初に行う必要があるのは、SeedProdプラグインをインストールして有効化することです。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した後、SeedProd ” Settingsに進み、ライセンスキーを入力してください。

この情報は、SeedProdサイトのアカウントで確認できます。ライセンスキーを入力した後、「Verify Key」ボタンをクリックしてください。
ステップ2:WooCommerceテンプレートキットを選ぶ
あなたのオンラインストアに使用するWooCommerceテンプレートキットを選択します。SeedProd ” Theme Builderにアクセスして、’Theme Template Kits’ボタンをクリックしてください。

WooCommerceのカスタムテーマを作成しているので、「WooCommerce」タブをクリックすると、さまざまなeコマースキットがすべて表示されます。
デザインをプレビューするには、マウスオーバーして虫眼鏡をクリックするだけです。

新しいタブでテンプレートキットが開きます。
これはライブ・プレビューなので、リンク、ナビゲーション・メニュー、ボタン、その他のインタラクティブ・コンテンツをクリックすることで、キット内の他のデザインを見ることができます。

カスタマイザーでWooCommerceの商品ページを作成するので、商品ページのレイアウトを確認してください。後でカスタマイズできる良いベースになるかどうか確認してください。
使いたいテンプレートキットが見つかったら、マウスオーバーし、外観が表示されたらチェックマークをクリックしてください。このガイドではWooCommerceスターターテーマを使用していますが、お好きなテンプレートを使用することができます。

SeedProdはキット全体をWordPressサイトにインポートしますので、キットを使ってカスタムの商品アーカイブ、ショップページ、ブログインデックスなどを作成することができます。
これらのテンプレートをすべて見るには、SeedProd ” Theme Builderにアクセスしてください。

ステップ 3:WooCommerce商品ページテンプレートのカスタマイズ
テンプレートをインストールしたら、WooCommerce商品ページのカスタマイザーの準備は完了です。
まずは、デザイン済みの商品ページテンプレートにマウスオーバーし、「デザインを編集」リンクが表示されたらクリックしてください。

すると、SeedProdのドラッグ&ドロップエディターでテンプレートが開き、右側にWooCommerceテンプレートのプレビュー、左側にいくつかのブロック設定が表示されます。
SeedProdは、WooCommerce商品のコンテンツを使用して、商品ページがどのように見えるかの例を表示します。

すべてのWooCommerceテンプレートにはビルトインブロックが付属しており、SeedProdのすべてのデザインのコアコンポーネントとなっています。
ブロックをカスタマイズするには、ページプレビューでクリックして選択し、左側のメニューで変更するだけです。

例えば、このテンプレートには注目商品ブロックがビルトインされており、いくつかの異なる方法でカスタマイズすることができます。
手始めに、左側のメニューにある設定を使ってブロックのサイズとアライメントを変更するとよいでしょう。

高度な’タブには、さらに多くの設定があります。ここでは、枠線や影を追加したり、CSSアニメーションを追加したりして、画像を本当に目立たせることができます。
変更を加えると、ライブプレビューは自動的に更新されるので、さまざまな設定を試して、オンラインストアに最適な設定を確認することができます。

WooCommerceテンプレートには、Add To Cartコールトゥアクションボタンもあります。これにより、買い物客は商品を購入することができるので、ボタンを目立たせたいでしょう。
まず始めに、「カートに入れる」を「今すぐ購入」または「今日ゲット」などのカスタマイザーメッセージに置き換えることができます。この変更を行うには、カートに追加ボタンを選択し、’ボタンテキスト’フィールドに新しいテキストを入力するだけです。

また、訪問者が一目でこのボタンが何をするものかを理解できるように、ボタンにアイコンフォントを追加することもできます。
SeedProdには、商品ページで使用できる1400以上のFont Awesomeアイコンのビルトインライブラリが付属しています。左側のメニューで、「アイコン」セクションをクリックして展開してください。
アイコンをボタンテキストの前に表示するか後に表示するかを選択できるようになりました。

アイコンの選択」ボタンをクリックしてください。
Font Awesomeのアイコンがすべて表示されます。気に入ったアイコンを見つけたら、クリックしてみてください。

ボタンのメッセージングに満足したら、「テンプレート」タブをクリックして、ボタンの外観を変更することができます。ここでは、使用できるさまざまなボタンテンプレートを見つけることができます。
どのデザインも、使いたいものをクリックしてください。

テンプレートを選択した後、「詳細設定」タブをクリックすると、ボタンの外観を微調整することができます。ここでは、ボタンと数量ボックスの間隔を変更したり、角をカーブさせるために枠線の半径を大きくしたりすることができます。
もう一つの設定は、’Button Style’ ドロップダウンを開き、リストから新しいスタイルを選択することです。

ほとんどの設定は自明なので、どのような種類のエフェクトが作れるか、一通り見てみる価値はあるだろう。
もう一つの重要なセクションは、商品データタブ・ブロックです。商品タグ、属性、カテゴリーなどの詳細情報が表示されます。
それを念頭に置いて、クリックしてブロックを選択し、左側のメニューでどのような変更ができるか見てみる価値がある。例えば、背景色、文字色、パディングの増加などを変更することができます。

初期設定のブロックを削除するには、そのブロックの上にマウスオーバーするだけです。
ゴミ箱内のアイコンが外観に表示されたらクリックします。

エディターでドラッグ&ドロップを使ってブロックをページ内で移動させることもできる。
ステップ4:WooCommerce商品ページの最適化
テンプレートにビルトインされたブロックは素晴らしいスタートですが、商品ページから最高の結果を引き出すためには、それらを最適化する必要があります。
SeedProdには、コンバージョンの高いオンラインマーケットプレイスやストアを作成するために使用できるWooCommerceブロックがたくさんあります。ここでは、WooCommerceの商品ページに追加したいことをいくつかご紹介します。
SeedProd AIを使って商品説明を書く
良い商品説明は、WooCommerceでの販売とチャンスを逃すことの分かれ目になります。しかし、多数の商品に対してユニークで魅力的な説明を書くのは時間がかかるものです。
そこで、SeedProdのAIコンテンツジェネレータのようなAIツールが非常に役立ちます。これらのツールは、あなたのブランド・ボイスと製品仕様に完全に一致するように、あなたが絞り込むことができる出発点を提供します。
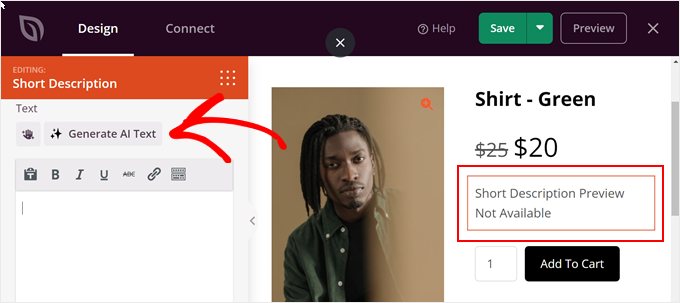
SeedProd AIを使用するには、先に進み、商品ページテンプレートの任意の場所にある「短い説明」ブロックをクリックします。次に、左サイドバーパネルの「AIで編集」をクリックします。

あとはプロンプトを入力するだけで、AIに何をジェネレータする必要があるかを伝えることができる。
商品の具体的な詳細(材質など)をインサーターすることで、その項目がどのようなものかを正確に表現したコンテンツになります。そして、「テキストをジェネレータする」ボタンを押してください。

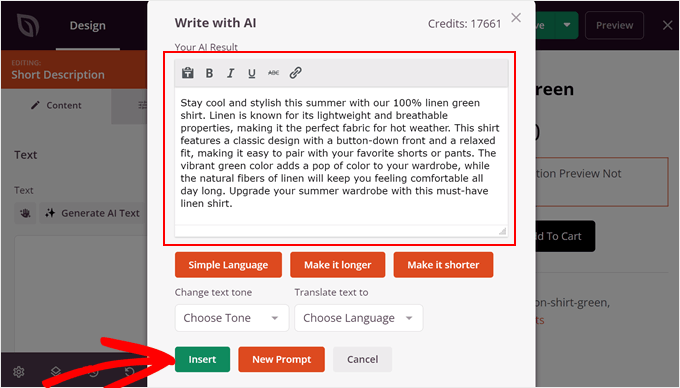
完了すると、完全なジェネレータコンテンツが表示されます。ここで、あなたはそれをそのままにするか、言語をもっとシンプルにするか、テキストをもっとシンプルにするか、長くするかすることができます。
また、テキストのトーンを変更したり、多言語のオンラインストアを運営している場合は、テキストを多言語に翻訳することもできます。
テキストの形に満足したら、「インサーター」をクリックする。

AIツールの使い方については、AIを使ってマーケティングを強化する方法についてのガイドをお読みください。
WooCommerceの関連商品を表示する
商品ページに関連項目を表示することで、より多くの売上を獲得し、平均注文金額を増やすことができるかもしれません。関連商品とは、買い物客がよく一緒に購入する商品や、お互いを補い合うような項目を指します。
例えば、カスタマイザーがノートパソコンを購入した場合、ノートパソコン用バッグにも興味を持つかもしれない。
SeedProdには、既製の関連商品ブロックが付属しています。しかし、このブロックを最大限に活用するには、以下の画像にあるように、WooCommerceプラグインでリンクされた商品を設定する必要があります。

ステップバイステップの手順については、WooCommerce商品のおすすめを追加する方法のガイドをご覧ください。
これで、SeedProdエディターでProducts Relatedブロックを見つけ、レイアウトにドラッグするだけです。

初期設定では、ブロックは関連商品を個別カラムで1つ表示します。
カラム」と「ページあたりの投稿」ボックスに新しい数字を入力するか、矢印ボタンをクリックすることで、より多くの商品を表示することができます。

複数の商品を表示する場合、「並び順」ボックスを使ってこれらの項目の並び方を変更できます。例えば、カスタマイザーが最も気に入っている項目として、評価の高い商品を最初に表示することもできます。
順序」ドロップダウンを開き、関連項目を昇順(ASC)または降順(DESC)のどちらで表示するかを選択することもできます。

星の評価を追加する
各商品に星評価を表示することで、買い物客にあなたの項目が良質であることを安心させることができます。そのため、星評価ブロックをデザインにドラッグすることをお勧めします。

最高の結果を得るためには、カスタマイザーが見つけやすい画面の上部に星の評価を表示することをお勧めします。これにより、買い物客は他の買い物客が商品を勧めているかどうかがすぐにわかるので、より早く購入の決断をすることができます。
在庫を見せることでFOMOを利用する
FOMO(買い逃し恐怖症)は、買い物客に今すぐ行動を起こすよう促す。
限定品を販売している場合や、定期的に少量の在庫を確保している場合は、残りの商品数を表示するとよいでしょう。そうすることで、買い物客に、商品が売り切れるのを待つよりも、今すぐ買うよう説得することができます。
この情報を表示するには、Product Stockブロックをデザイン上にドラッグします。

初期設定では、このブロックには残りの項目数が表示され、その後に「在庫あり」と表示されます。この初期設定のテキストに独自のメッセージを追加することもできます。
これを行うには、左側のメニューにある小さなテキストエディターに入力するだけです。テキストを追加する場合は、'[sp_product_stock]’タグを編集しないように注意してください。

アイキャッチ画像を商品に置き換える
商品のアイキャッチ画像によって、買い物客はオンラインストアで何を買うのかを確認することができます。
しかし、個別アイキャッチ画像を商品ギャラリーに置き換えたい場合もあるでしょう。例えば、同じ商品をさまざまな角度から見せることもできます。買い物客が商品をより詳しく探せるように、インタラクティブな360度画像を使用している店舗もあります。
WooCommerce商品にギャラリーを追加した場合、初期設定の商品アイキャッチ画像ブロックをギャラリーブロックに置き換えることは理にかなっています。
これを行うには、注目商品ブロックにマウスオーバーし、ゴミ箱内のアイコンが表示されたらクリックするだけです。

左側のメニューから商品ギャラリー画像ブロックを探し、ページレイアウトにドラッグします。
このブロックをページの上部に追加し、訪問者が何を購入するのかをすぐに確認できるようにすることをお勧めします。

買い物客は商品ギャラリーにマウスオーバーすることで、画像を拡大することができます。
初期設定では、ズームアイコンは現在のアイキャッチ画像の右上に表示されますが、’Position Top’と’Position Right’スライダーを使って変更することができます。

また、「フォントサイズ」スライダーを使って虫眼鏡アイコンを大きくしたり小さくしたり、アイコンの色や背景色を変更することもできます。
また、「Image Border(画像の枠線)」と「Thumbnails(サムネイル)」の枠線設定を使って、さまざまな画像の周りに枠線を追加することも可能です。

プロからのアドバイス WooCommerceの商品動画を埋め込むことで、訪問者に項目のメリットや特徴をより詳しく伝えることができます。
共有ボタンでソーシャルメディアで話題を作る
買い物客があなたの商品をソーシャルメディアでシェアすれば、より多くの人があなたのオンラインストアにアクセスするようになります。このことを念頭に置いて、商品ページにソーシャルシェアボタンを追加することをお勧めします。
SeedProdには、Facebook、Twitter、LinkedIn、Pinterestをサポートするソーシャルシェアリングブロックがあります。このブロックをページにドラッグ&ドロップするだけで、FacebookとTwitterの共有ボタンが自動的に追加されます。

さらにソーシャルネットワークを追加するには、’Add New Share’ボタンをクリックするだけです。
その後、ドロップダウンメニューからソーシャルメディアサイトを選択することができます。

使用したいネットワークをすべて追加したら、「サイズ」ドロップダウンを使って共有ボタンのサイズを変更できます。
大きなソーシャル共有ボタンはより目立つが、カートに入れるを含むページの他のコンテンツの邪魔になるかもしれない。

カスタマイザーとビジネスレビューを表示する
WooCommerceでは、カスタマイザーが商品をレビューすることができます。最高のレビューからの引用や、優れたカスタマイザーサービスについてのコメントなど、強調したいコンテンツを表示することができます。
SeedProdのTestimonialsブロックでは、回転式のテスティモニアルを作成することができ、小さなスペースで多くの情報を表示するのに最適な方法です。

詳しくは、WordPressで回転証言を追加する方法をご覧ください。
WooCommerceで最近表示した商品をハイライトする
最近見た商品」の表示により、カスタマイザーは最近見たけれどもお買い物カゴに入れなかった商品をもう一度見ることができます。これにより、カスタマイザーは商品を比較し、自分に合った項目を見つけることができます。
また、最近訪問したが買い物かごに入れなかった商品を、気持ちを切り替えて購入するチャンスにもなる。
とはいえ、SeedProdのRecent Productsブロックをデザインに加えるのもよいでしょう。

ブロックを追加した後、左側のメニューの設定でカラム数を変更することができます。
たくさんの異なる商品を表示したい場合は、「ページ送り」トグルを有効化してページ送りを追加することができます。

ページ送り」を有効化すると、いくつかの追加設定にアクセスできるようになる。
手始めに、「項目数を表示」トグルを有効化することで、「最近の商品」ブロックの上部に結果の合計数を表示することができます。

また、「Show Order By」スライダーを有効化すると、訪問者が最近の商品を並べ替えることができます。
以下の画像でわかるように、このエリアには「初期設定ソート」ドロップダウンが追加されます。

WooCommerceの人気商品を表示する
商品ページには、売れ筋商品や人気商品を表示するとよいでしょう。これらの項目はすでに好調なので、より多くの人に見せることで、簡単に売上を増やすことができます。
もう一つのオプションは、現在セール中の商品を表示することです。これによって、買い物客は今すぐこれらの項目を購入し、最もお得な買い物をしようという気になる。
SeedProdには、これらの商品を自動的に取得できるブロックがいくつかあります。最も売れている商品を表示したい場合は、ベストセラー商品ブロックをデザインに追加してください。

詳しくは、WooCommerce商品ページに人気商品を表示する方法をご覧ください。
星の評価が最も高い商品を表示したい場合は、「Top Rated Products」ブロックをページにドラッグします。

最後に、現在セール中のすべての項目を表示するセール商品ブロックがあります。
どのブロックを追加しても、クリックして選択し、左側のメニューの設定を見てください。これらの設定はすべて簡単なので、どのような異なる効果が作れるか見てみる価値がある。

ステップ5:カスタマイザーWooCommerce商品ページを公開する
商品ページの見た目に満足したら、変更を保存しましょう。保存」の隣にある矢印をクリックし、「公開する」オプションを選択してください。

カスタムWooCommerceテーマ全体を有効化するまで、カスタム商品ページはオンラインストアに表示されません。このため、テーマキットの他のデザインに目を通し、SeedProdのドラッグアンドドロップビルダーを使用して変更を加えることができます。
例えば、通常ヘッダーとフッターのテンプレートを編集して、独自のナビゲーションメニューやお店のカスタマイザーロゴ、その他のコンテンツをフィーチャーしたいと思うでしょう。
その他のテンプレートを編集するには、SeedProd ” Theme Builderにアクセスしてください。そして、カスタマイズしたいテンプレートにマウスオーバーしてください。
その後、’Edit Design’リンクが表示されたら、それをクリックします。

あとは、ブロックを追加してデザインを変更し、左メニューの設定を使ってカスタマイズするだけ。
すべてのテンプレートの設定に満足するまで、この手順を繰り返してください。
カスタムWooCommerceテーマをライブにする準備ができたら、SeedProd ” Theme Builderにアクセスしてください。そして、’SeedProdテーマを有効化’トグルをクリックして’はい’と表示させます。

これで、オンラインストアにアクセスすると、カスタマイザーのWooCommerce商品ページが表示されます。
ボーナス:WooCommerceの売上を上げるための専門家のヒント
WooCommerceストアを次のレベルに引き上げたいですか?売上とエンゲージメントを高めるための専門家お墨付きの戦略をご紹介します:
- WooCommerceで魅力的なコンテストを開催– コンテストを開催することで、顧客のロイヤリティとエンゲージメントを高めましょう。顧客をリピーターにする効果的なコンテストの設定と管理方法を学びましょう。
- アップセルをマスターしよう– 戦略的に商品をアップセルすることで、平均注文金額とコンバージョン率を上げましょう。このガイドでは、WooCommerceでアップセルテクニックを実装する方法をご紹介します。
- クーポンをスケジュールして時間を節約– WooCommerceでクーポンをスケジュールしてプロモーションを自動化しましょう。この時間節約テクニックを使えば、お望みのタイミングでクーポンを発行することができます。
- エクスプレスボタンでチェックアウトを効率化– エクスプレスチェックアウトボタンを追加してお買い物カゴの放棄を減らしましょう。よりスムーズなショッピング体験のために、この機能を実装する方法をご紹介します。
- 魅力的なBOGOオファーの作成– WooCommerceでBuy-one-get-one-freeオファーを設定してカスタマイザーを魅了し、売上を伸ばす方法をご紹介します。
- ライブセール通知の活用– ライブセール通知で緊急感と社会的証明を作りましょう。WooCommerceストアの設定方法について説明します。
- お買い物カゴの回収– 売り上げの可能性を逃さない。お買い物カゴを回収し、売上につなげる効果的な方法をご紹介します。
- WooCommerceオートメーションの実装– 売り上げを伸ばし、業務を効率化する強力なWooCommerceオートメーションをご紹介します。
動画チュートリアル
この投稿が、コーディングなしでWooCommerceの商品ページをカスタマイズするのにお役に立てば幸いです。また、WooCommerceのポップアップを作成して売上を増やす方法や、専門家が選んだあなたのストアに最適なWooCommerceプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Thank you for the post.
But will I be able to do this with the Seedpro and Woocommerce free version? or should I upgrade first before I could be able to do that?
WPBeginner Support
We use the Pro subscription of SeedProd to achieve what we show in this tutorial.
Admin
THANKGOD JONATHAN
I have WPforms already installed on my site with my woocommerce store. Will I be able to do that with it or should I switch to Seedprod instead?
WPBeginner Support
WPForms is for creating forms on your site, for changing your site’s design you would need to use a plugin like SeedProd.
Admin
John Akpama
Lovely and insightful tutorial. I’m guessing this is relatively easier for stores with one product or a few products. If you have over a hundred products is there a way to make this a global template and apply automatically to all products without having to build one after the other? Thanks in advance
WPBeginner Support
If you wanted to create a template without needing to code then you would want to take a look at some of the other page builders from our list below:
https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/
Admin