WordPressのフォームが地味で不格好だと、どんなに優れたデザインのサイトでも未完成感が漂い、場違いな印象を与えてしまいます。最悪なのはサイトの他の部分と一致していないと、訪問者は入力に不安を感じるかもしれません。
WordPressでブログを運営する中で、優れたデザインのブランディングされたフォームが大きな違いを生むことを学びました。
実際、フォームをサイトの色やレイアウトに一致させたところ、フォームの送信が大幅に増えました。
このガイドでは、WordPressのフォームをカスタマイズし、見栄えだけでなくパフォーマンスも向上させる、シンプルでパワフルな2つの方法をご紹介します。🚀

なぜ WordPress フォームをカスタマイズするのか?
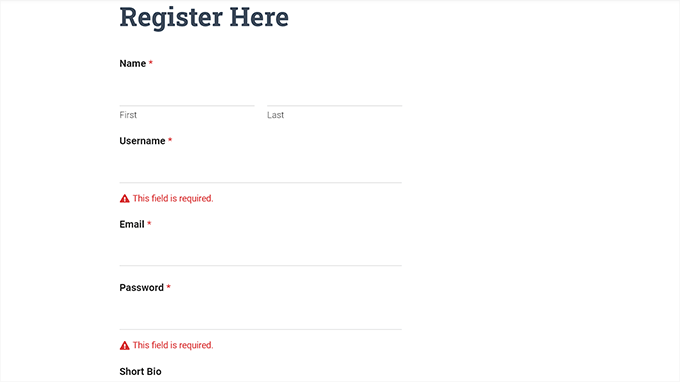
プラグインを使ってWordPressサイトにフォームを追加すると、そのレイアウトがシンプルで地味なことに気づくでしょう。
例えば、ユーザー登録フォームのプラグインを使ってサイトに登録フォームを追加した場合、そのレイアウトは少し退屈なものになるでしょう。これでは、訪問者の注意を引くことができず、フォームに入力する意欲さえなくしてしまいます。

フォームをカスタマイズすることで、WordPressのテーマやブランディングに一致させ、より魅力的なフォームにすることができます。
WordPressのフォームをスタイリングすることでナビゲーションが簡単になり、より多くのユーザーがフォームに入力するようになるため、より多くのコンバージョンにつながる可能性があります。

スタイリングされたフォームは、ユーザーのブランド認知度を高めることもできます。例えば、サイトのロゴや特徴的な企業カラーを使用して、フォームをより印象的で効果的なものにすることができます。
そこで、WordPressのフォームを簡単にカスタマイズする方法を順を追って説明します。この投稿では2つの方法を取り上げますので、以下のクイックリンクから使いたい方にジャンプしてください:
始めよう!
方法1: WPFormsでWordPressフォームをカスタマイズする方法(コード不要の方法)
WPFormsを使えば、WordPressのフォームを簡単にカスタマイズし、スタイル設定することができます。これは市場で最高のWordPressお問い合わせフォームプラグインであり、600万以上のサイトで使用されています。
WPFormsの詳細についてはWPFormsのレビューをご覧ください。

WPFormsはドラッグアンドドロップでフォームを作成することができます。それも、2,000以上の既製のテーマと任意のコーディングを必要としないあなたのフォームのためのビルトインカスタマイズオプションの膨大なライブラリを持っています。
また、簡単なプロンプトを使用してゼロからカスタムフォームを作成したり、ドロップダウン、ラジオボタン、チェックボックスなどのフィールドに複数の選択肢を生成したりするのに役立つAIツールも備えています。

まず、WPFormsプラグインをインストールして有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注: WPFormsにはこのチュートリアルで使用できる無料版もあります。しかし、より多くの設定やオプションがあるため、我々はプレミアムプラグインを使用します。
有効化した後、WordPress管理サイドバーからWPForms ” 設定ページにアクセスし、ライセンスキーを入力してください。
この情報はWPFormsサイトのアカウントで確認できます。

それが完了したら、WordPressダッシュボードからWPForms ” 新規追加画面に移動します。
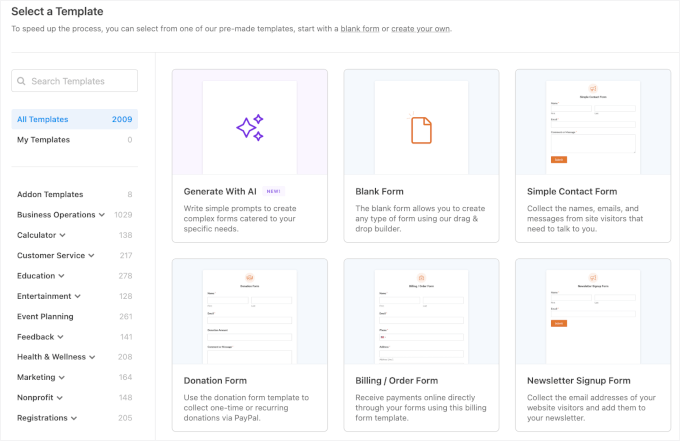
テンプレートの選択」ページが表示されますので、フォームの名前を入力します。その後、好きなフォームテンプレートを選び、その下にある「テンプレートを使用」ボタンをクリックします。
このチュートリアルでは、シンプルなお問い合わせフォームを作成し、サイトに追加します。

これでWPFormsフォームビルダーでテンプレートが起動し、右側にフォームプレビュー、左側にフォームフィールドが表示されます。
ここから、お好みのフォームフィールドをフォームにドラッグ&ドロップすることができます。また、フィールドの並べ替えや削除も可能です。
詳しいお問い合わせフォームは、WordPressでお問い合わせフォームを作成する方法のチュートリアルをご覧ください。

フォームの作成が完了したら、上部にある「保存」ボタンをクリックしてフォームビルダーを終了します。
その後、WordPressダッシュボードから WPForms 設定ページにアクセスし、「Use Modern Markup」チェックボックスをクリックする必要があります。これを怠ると、WPFormsのカスタマイズ設定がブロックエディターで利用できなくなります。
変更を保存」ボタンをクリックして、設定を保存することを忘れないでください。

次に、作成したフォームを追加したいページまたは投稿を開きます。
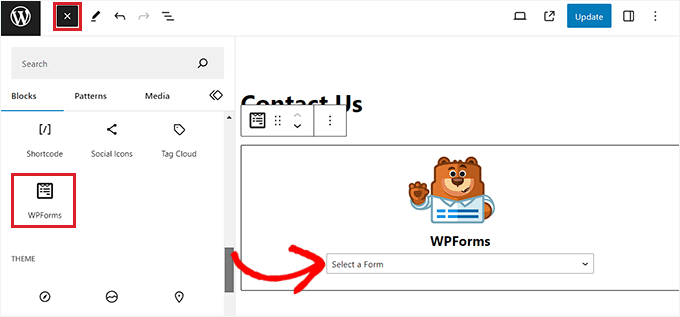
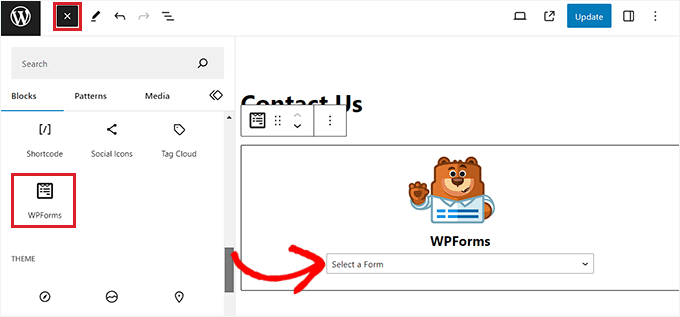
ここから、左上のブロック追加 ‘+’ ボタンをクリックしてブロックメニューを開き、WPForms ブロックを追加する必要があります。
それができたら、ブロック内のドロップダウンメニューからサイトに追加したいフォームを選択するだけです。

フォームを追加したら、次はカスタマイズとスタイル設定です。
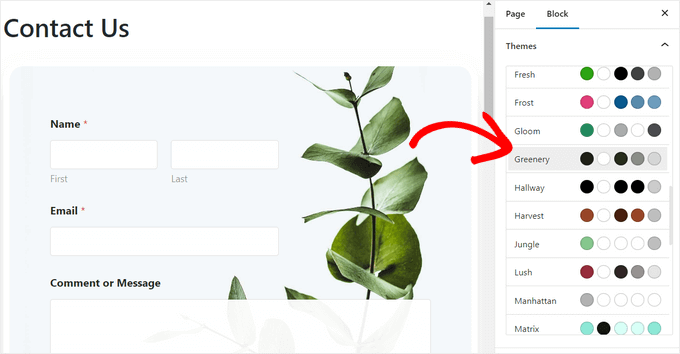
これを行うには、画面右側のブロックパネルを開き、「テーマ」セクションまでスクロールダウンする必要がある。
ここから、40以上のデザイン済みテーマのライブラリーから選ぶことができ、あなたのフォームを即座に美しく見せることができます。

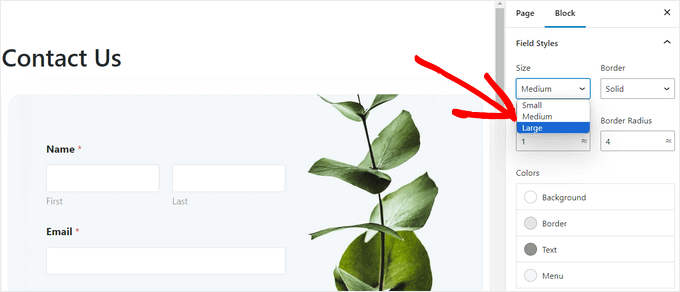
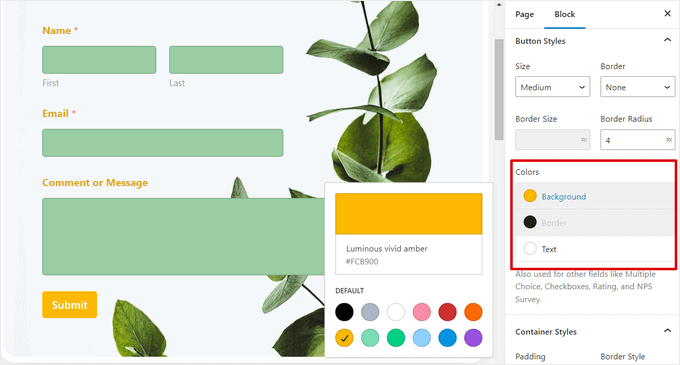
次に、「フィールドスタイル」セクションまでスクロールダウンして、フォームをさらにカスタマイズすることができます。
ドロップダウンメニューからフォームフィールドのサイズを選択でき、枠線のサイズや半径も設定できます。

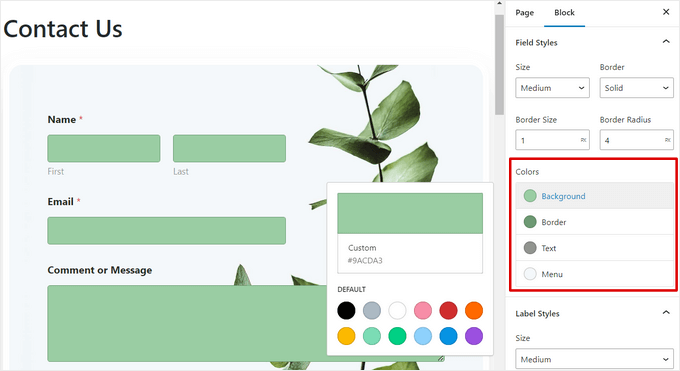
次に、カラーピッカーツールを使って、フォームフィールドの背景色、テキスト色、枠線の色を変更することができます。
ここでは、あなたのブランドの特徴的な色やWordPressブログの他の部分で使用されている他の色を使用して、視覚的に魅力的なフォームを作成することができます。

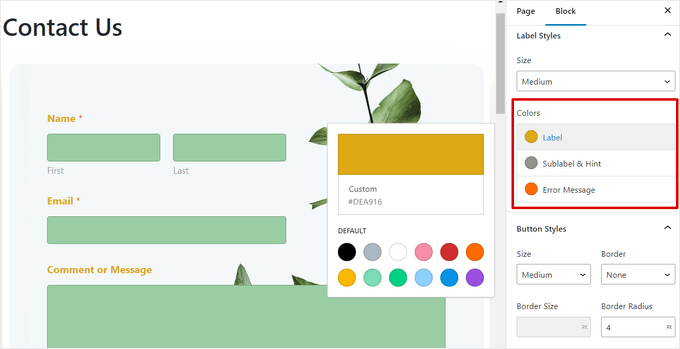
ラベルのフォントサイズをドロップダウンメニューから選択できます。
その後、フォームに表示されるフィールドラベル、サブラベル、エラーメッセージのフォントカラーを変更することもできます。

フォームのボタンをカスタマイズするには、「ボタンのスタイル」セクションまでスクロールダウンし、ドロップダウンメニューからサイズを選択してください。
また、枠線の半径を設定したり、フォームの送信ボタンの背景色や文字色を変更することもできます。

フォームのカスタマイザーが完了したら、上部にある「更新」または「公開」ボタンをクリックするだけで、設定が保存されます。
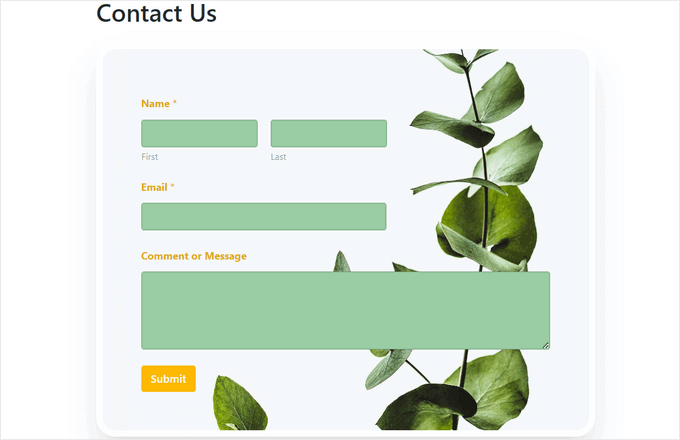
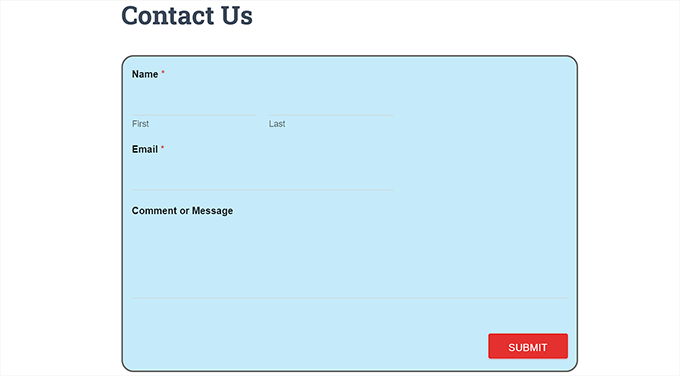
これで、WordPress サイトにアクセスして、スタイル付きフォームが実際に表示されるようになります。

方法2: WordPressのフォームをCSSでスタイルする方法 (高度なカスタマイザー)
WPFormsが提供するカスタマイズオプションを使用したくない場合、またはCSSで異なるカスタマイズを適用したい場合は、カスタムCSSスニペットを使用することもできます。
そのためには、まずWPFormsを使ってフォームを作成します。WPFormsは市場でNo.1のフォームビルダーです。
ドラッグ&ドロップのビルダーを使用し、お問い合わせフォーム、ファイルアップロードフォーム、登録フォーム、RSVPフォームなど、様々なフォームを素早く作成できる2,000以上のテンプレートが付属しています!

詳しい手順については、WordPressでお問い合わせフォームを作成する方法のチュートリアル、または方法1をご覧ください。
フォームを作成したら、WPCode を使ってカスタマイズしましょう。WPCode は WordPress フォームをスタイリングするための CSS コードを追加する最も簡単で安全な方法を提供する、市場で最高の WordPress コードスニペットプラグインです。
私たちのビジネスサイトのいくつかは、カスタムコードスニペットを追加し、管理するためにWPCodeを使用しており、それは非常にうまく機能しています。ツールの詳細については、WPCodeのレビューをご覧ください。

まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
注:WPCodeには無料版があり、このチュートリアルで使用できます。ただし、今回はプレミアムプランを使用します。
有効化したら、WordPressダッシュボードから Code Snippets ” + Add Snippetページにアクセスします。
カスタムコードを追加する(新規スニペット)」設定の下にある「スニペットを使用する」ボタンをクリックします。

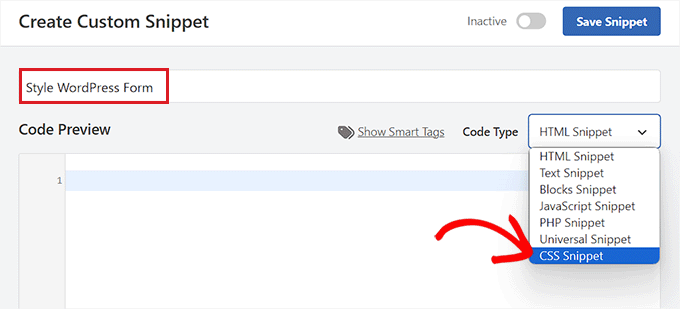
カスタムスニペットの作成」ページが表示されますので、まずはコードタイプ名を入力してください。
その後、画面の右隅にあるドロップダウンメニューから「CSSスニペット」オプションを選択します。

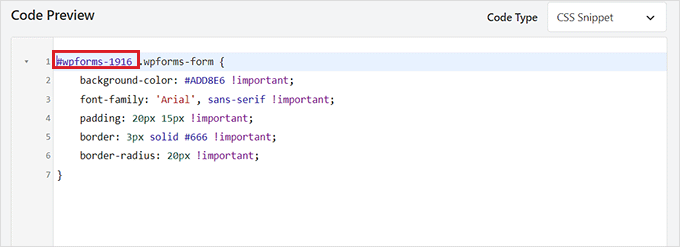
次に、以下のコードをコピー&ペーストして「コード・プレビュー」ボックスに入れる:
1 2 3 4 5 6 7 | #wpforms-0000 .wpforms-form { background-color: #ADD8E6 !important; font-family: 'Arial', sans-serif !important; padding: 20px 15px !important; border: 3px solid #666 !important; border-radius: 20px !important;} |
それができたら、上部の初期設定のショートコードをカスタマイズしたいフォームのショートコードに置き換える必要があります。
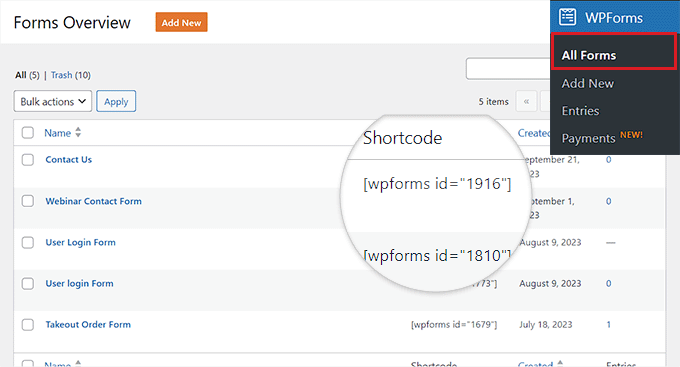
これを行うには、WordPress ダッシュボードからWPForms ” All Formsページにアクセスし、スタイルを設定したいフォームの WPForms ID 番号をコピーします。

その後、コードのWPForms-行の横にフォームのID番号を貼り付ける。これで、すべてのコードがこの特定のフォームでのみ実行されるようになります。
次に、コード・スニペットを変更することで、簡単に背景色の16進コードを変更したり、お好みのフォント・ファミリーを追加したり、フォームのパディングや枠線を設定したりすることができます。

挿入」セクションまでスクロールダウンし、「自動挿入」モードを選択する。
有効化したコードは、あなたのサイトで自動的に実行されます。

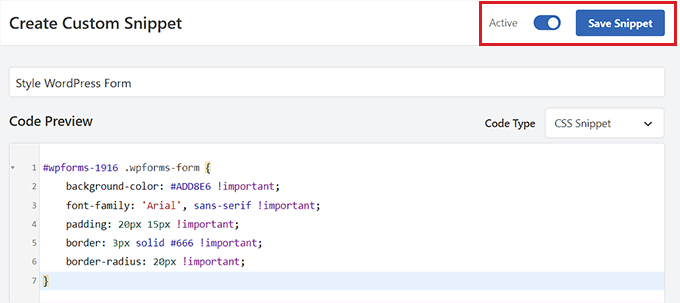
最後に、ページの一番上までスクロールして戻り、スイッチを「有効化」に切り替える。
その後、「Save Snippet」ボタンをクリックして設定を保存します。

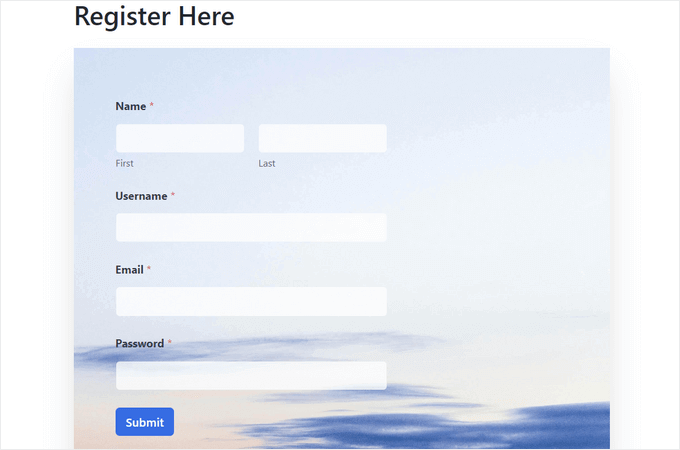
これでWordPressフォームがCSSスニペットに従って自動的にカスタマイズされ、表示できるようになります。
しかし、まだサイトにフォームを追加していない場合は、ブロックエディターでページや投稿を開いてください。
左上の’+’ボタンをクリックしてブロックメニューを開き、WPFormsブロックを追加します。

その後、ブロック内のドロップダウンメニューから、CSSスニペットでスタイルを設定したフォームを選択します。
最後に、「更新」または「公開」ボタンをクリックして、設定を保存します。
これで WordPress サイトにアクセスして、カスタマイズされたフォームを確認することができます。

ボーナス・ヒント 🧑💻:カスタマイザーページを簡単に作成する方法
WordPressのフォームをスタイリングすることは、サイトをより魅力的で視覚的に面白いものにする一つの方法に過ぎません。また、SeedProdを使用して、完全にカスタマイズされたサイトページをデザインすることもできます。
市場で最高のWordPressページビルダープラグインです。コードを使わずに魅力的なページを作成することができます。
SeedProdを使ってサイト全体を構築したパートナーブランドもあります。SeedProdは、単なるランディングページにとどまらない、パワフルでドラッグ&ドロップのビルダーです!SeedProdのレビューで、このツールについてさらに詳しくご覧ください。
SeedProdはまた、既製のテンプレートとサイトキット、簡単なカスタマイザーオプション、カラーパレット、および高度なページブロックを持っています。さらに、SeedProdエディター内にWPFormsフォームを簡単に埋め込むことができます。

詳しくは、WordPressでランディングページを作成する方法のチュートリアルをご覧ください。
プロからのアドバイス: SeedProdを使って、バイラルウェイトリストページ、セールスページ、メンテナンスページ、カミングスーンページなどを作成することもできます。
この投稿が WordPress フォームのカスタマイズとスタイルの作り方を学ぶ助けになれば幸いです。WordPress フォームにクーポンコードフィールドを 追加するチュートリアルやWPForms vs Gravity Forms vs Formidable Forms の比較もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Part of the reasons I like WPForms is the fact that it’s flexible and highly customizable with built-in templates or using CSS code, one only needs to identify the ID of the particular form he is customizing.
A well designed and customized form appeal to users and position your form as professional.
Thanks for the guide.
WPBeginner Support
You’re welcome!
Admin
Jiří Vaněk
Thanks for the tutorial. I placed a contact form on the website using WPForms and left it in its default state. Actually, I didn’t even think that I could customize it somehow. Thanks to this article, I got several ideas on how to make it more graphically appealing. Thanks
Ralph
Thank you for this guide.
Now my contact form will look better and more professional than default white blank space with light grey lines. This will level up my website design!
WPBeginner Support
Glad we could help improve your site’s design
Admin