WordPressのページにパスワード保護を追加することは、会員限定のコンテンツを作成するのに最適な方法です。
しかし、正直なところ、初期設定のパスワードページは、デザイン賞を受賞するようなものではありません。また、せっかくのプレミアムコンテンツも、それほどプレミアムでないように感じさせてしまいます。
様々な会員制サイトを運営する中で、パーソナライズされたパスワードで保護されたページがいかにユーザー体験を向上させるかを目の当たりにしてきました。会員登録を促進し、直帰率を減らし、よりプロフェッショナルな外観を作り出します!✨
ありがたいことに、パスワードで保護されたページのカスタマイザーは思ったより簡単です。
このガイドでは、WordPressでパスワードで保護されたページをカスタマイズする方法をステップバイステップでご紹介します。🔐

なぜWordPressでパスワード保護ページをカスタマイズするのか?
WordPressブログで、選ばれた顧客やメンバーだけが閲覧できる投稿やページを作成したい場合、パスワード保護機能を使ってロックすることができます。
同様に、WordPressで新規サイトを作成し、すべての人に表示させたくない場合は、パスワードで保護されたページを使用することは理にかなっています。
しかし、初期設定のパスワードで保護されたページのデザインは非常にベーシックで魅力的とは言えない。これがそのプレビューだ:

パスワードで保護されたページをカスタマイズすることで、デザインやレイアウトを変更することができます。これはあなたのページをより魅力的なものにするのに役立ち、よりプロフェッショナルな外観とより良いユーザーエクスペリエンスのためにあなたのブランドに一致させることができます。
以下のセクションでは、WordPressでパスワード保護を有効化する方法を紹介します。また、特定のページやサイト全体、さまざまなセクションをカスタマイズする方法も紹介します。
下記のクイックリンクからお好きなセクションにジャンプしてください:
パスワードで保護されたページのデザインを刷新する準備はできましたか?さっそく始めましょう!
WordPressでページをパスワードで保護する方法
WordPressのページをカスタマイズする方法を紹介する前に、WordPressにはページや投稿をパスワードで保護する設定がビルトインされていることを知っておく必要があります。
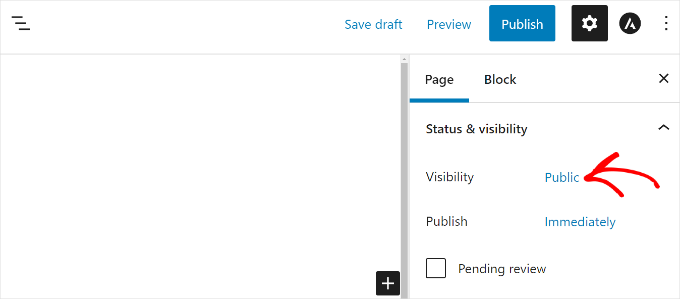
ページを編集するか、新規ページを追加するだけです。WordPressのコンテンツエディターに入ったら、右側にある設定パネルの「状態と可視性」にある「公開」オプションをクリックしてください。

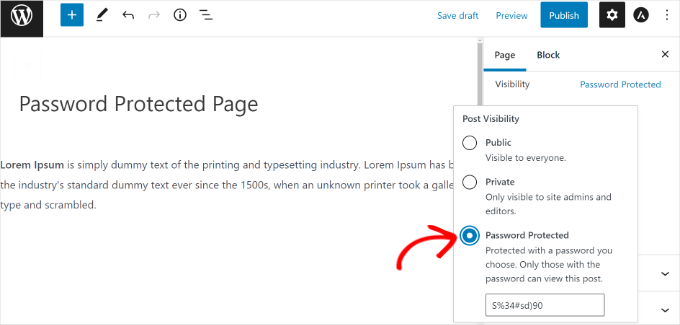
次に、さまざまな「投稿の表示」オプションが表示されます。
パスワードで保護」オプションを設定し、ページのパスワードを入力するだけです。

では、『更新』または『公開する』をクリックしてください。
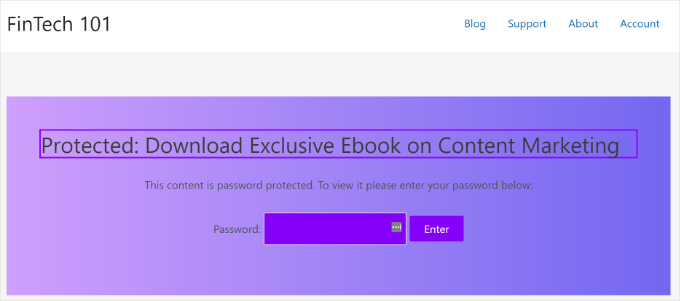
これで、あなたのサイトにアクセスして、パスワードで保護されたページを実際に見ることができます。

では、初期設定のパスワードで保護されたページをカスタマイズする方法を見てみましょう。
方法1:CSSヒーローを使って初期設定のパスワード保護デザインをカスタマイズする
WordPressのコンテンツエディターからパスワード保護を有効化すると、ページのスタイリングにサイトのテーマが使用されます。
ページをカスタマイズするには、CSS Heroのようなツールを使えばいい。
コードを編集することなく、ページのデザインやレイアウトを編集することができます。CSS Heroのレビューをご覧ください。
まず、CSS Heroプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
有効化すると、WordPress管理バー上部にCSSヒーローオプションが追加されます。CSS Heroでカスタマイズ」オプションをクリックしてください。

CSS Heroビジュアルビルダーが起動し、ページの編集やカスタマイザーが可能になります。
まずは、ページ上の任意の要素をクリックしてください。

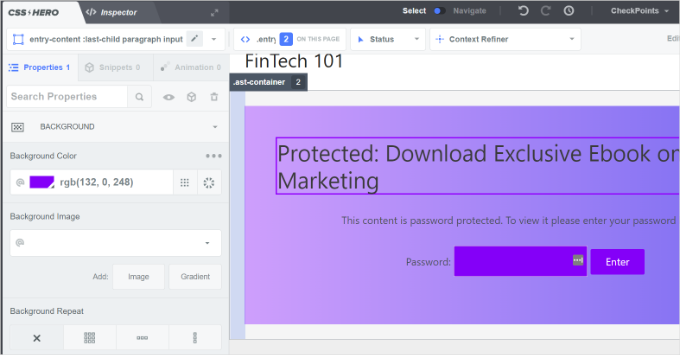
次に、左側のパネルから、背景色の変更、背景画像の追加、異なるフォントの使用、スペーシングの編集などを行うことができます。
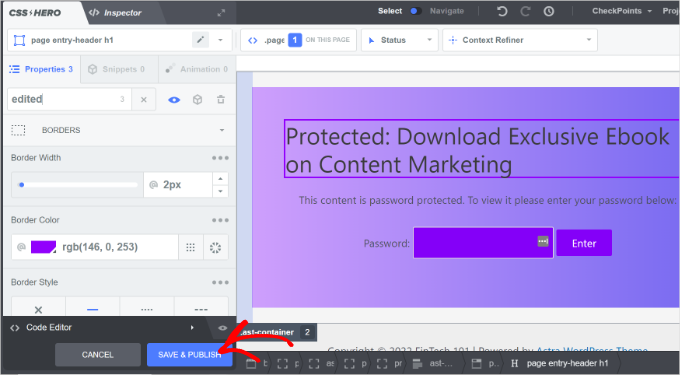
例えば、’Background’タブでグラデーションの背景色を追加してみましょう。また、ユーザーがパスワードを入力するボックスの色と「Enter」ボタンの色も変えてみましょう。

そのほか、「枠線」タブでページの大見出しの周りに枠線を追加することもできる。
枠線の幅、色、スタイル、その他お好きなものをお選びください。

カスタマイザーが完了したら、一番下にある「Save & Publish」ボタンを忘れずにクリックしてください。
これで、カスタマイズされた初期設定のパスワード保護されたページをあなたのサイトで見ることができます。

CSS Heroを使用することの欠点は、ランディングページビルダーのような柔軟性と高度なカスタマイズオプションを提供しないことです。
例えば、お問い合わせフォーム、ソーシャルメディアボタン、オプトインフォーム、カウントダウンタイマーなどの要素を追加することはできません。
それを念頭に置いて、WordPressで特定のパスワードで保護されたページをカスタマイズするためにランディングページビルダーを使用する方法を見てみましょう。
方法2: SeedProdを使用して特定のパスワード保護されたページをカスタマイズする。
特定のパスワードで保護されたページのカスタマイザーは、私たちのお気に入りのサイトやページビルダーであるSeedProdを使用するのが最も簡単です。
📝SeedProdは、カスタムランディングページやテーマ全体の構築に使用したことがあり、とても気に入っています!SeedProdでできることをさらに詳しく知りたい方は、SeedProdの詳細レビューをご覧ください。
このチュートリアルでは、プレミアムテンプレートとより多くのカスタマイザー機能が含まれているSeedProd Proバージョンを使用します。しかし、SeedProd Liteバージョンから無料で近日公開のページを作成することができます。
まず、SeedProdプラグインをインストールして有効化しましょう。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドをご覧ください。
有効化すると、WordPressダッシュボードにSeedProdのウェルカム画面が表示されます。
ここからライセンスキーを入力し、’Verify Key’ボタンをクリックしてSeedProd Proを有効化します。ライセンスキーはSeedProdアカウントエリアにあります。

その後、WordPressダッシュボードからSeedProd ” ランディングページに向かい、パスワードで保護されたカスタムランディングページを新規追加しましょう。
この投稿の後半では、パスワードで保護するページを選択する方法を紹介します。サイト全体をパスワードで保護することも、特定のページだけをパスワードで保護することもできます。
ここでは近日公開のページを例に説明しますが、これらのカスタマイザーテクニックは、サイト上のパスワードで保護されたあらゆるコンテンツに有効です。
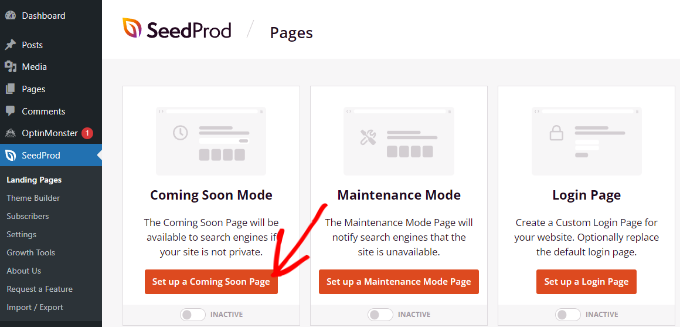
まずは、’Set up a Coming Soon Page’ボタンをクリックしてください。

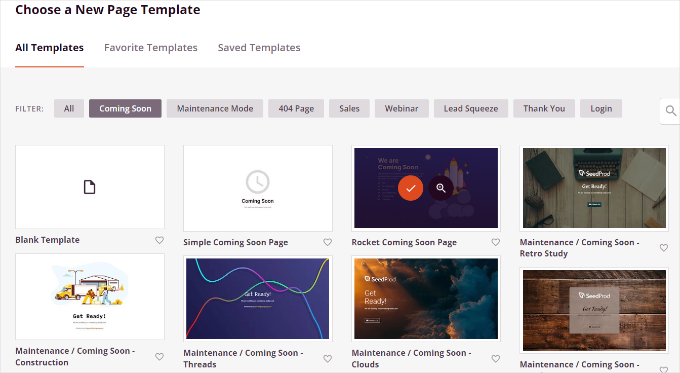
次の画面では、SeedProdがさまざまなページテンプレートを表示しますので、すぐにカスタマイズすることができます。
使いたいテンプレートにマウスオーバーし、オレンジのチェックマークボタンをクリックします。

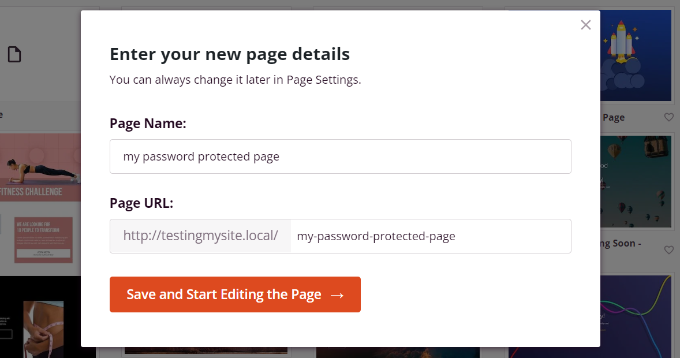
テンプレートを選択すると、SeedProdは「新しいページの詳細を入力してください」というタイトルのポップアップウィンドウを開きます。
ページ名とURLスラッグを選択し、「保存してページの編集を開始する」ボタンをクリックするだけです。

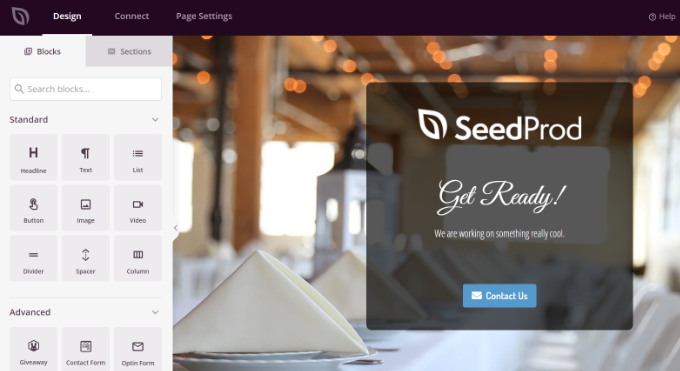
SeedProdドラッグ&ドロップページビルダーが起動します。
ここでは、パスワードで保護されたランディングページをカスタマイズし、テキスト、画像、ボタンなどのさまざまな要素を追加することができます。
SeedProdは、オプトインフォーム、お問い合わせフォーム、カウントダウンタイマー、プログレスバー、ソーシャル共有オプションなどの高度なブロックも提供しています。
要素を追加するには、左側のメニューから任意のブロックをドラッグし、右側のテンプレートにドロップします。次に、要素をクリックしてカスタマイズし、表示されるオプションを調整します。

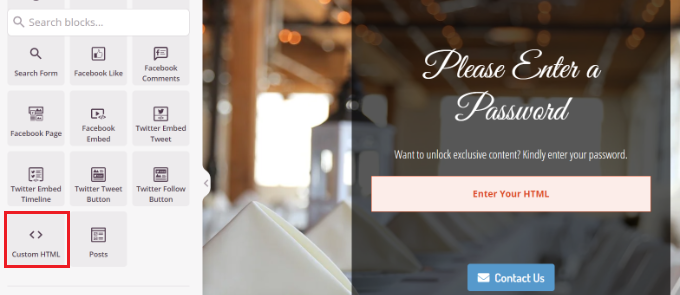
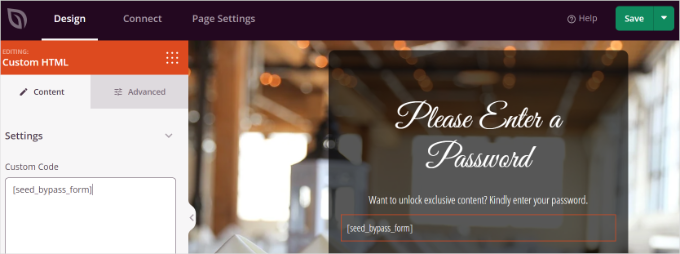
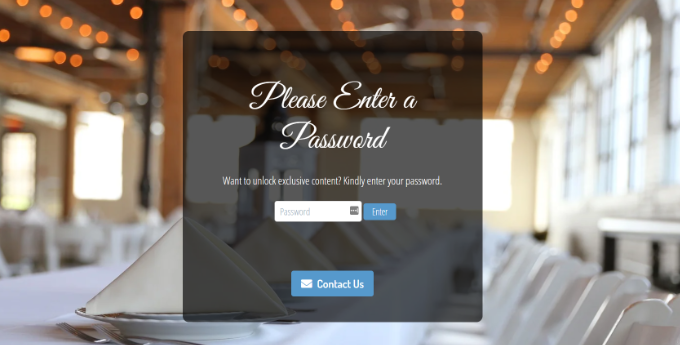
SeedProdでは、このようにページのフロントエンドにパスワードフォームを追加してコンテンツを保護することもできます。
まず、SeedProdビルダーに’カスタムHTML’ブロックを追加します。カスタムHTMLブロックをテンプレートにドラッグ&ドロップするだけです。

次に、「カスタムHTML」ブロックをクリックします。
ここから、「カスタムコード」フィールドに[seed_bypass_form]ショートコードを入力します。

終わったら「保存」ボタンをクリックするのをお忘れなく。これで完了です!
現在、SeedProdは様々なメールマーケティングサービスとも統合しています。
ランディングページにお問い合わせフォームを追加し、メールマーケティングツールを接続することで、メールリストを作成し、ユーザーと連絡を取り合うことができます。
ランディングページビルダーの「接続」タブで、メールマーケティングサービスを選択するだけです。

SeedProdで特定のページにパスワード保護を設定する
seed_bypass_form]ショートコードを使用したカスタムカミングスーンページを作成した後、次のステップはSeedProdを使用して特定のページにパスワード保護を設定することです。
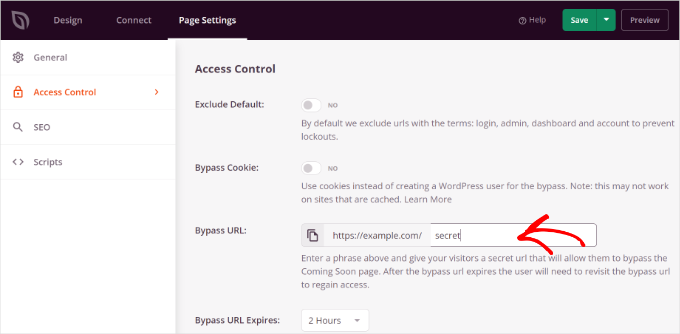
まず、SeedProdビルダーの’ページ設定’タブを開き、’アクセスコントロール’設定をクリックします。
その後、「バイパスURL」フィールドにパスワードを入力するだけで、制限されたコンテンツにアクセスできるようになります。

Bypass URL’フィールドに記述したテキストはパスワードとして機能し、クライアントやチームメンバーがパスワード保護を迂回してページにアクセスするためのリンクとしても機能することに注意してください。
SeedProdでは、管理者、ログイン、ダッシュボード、アカウントなどの特定のURLをサイトから除外することができます。これにより、サイトオーナーがサイトからロックアウトされることはありません。
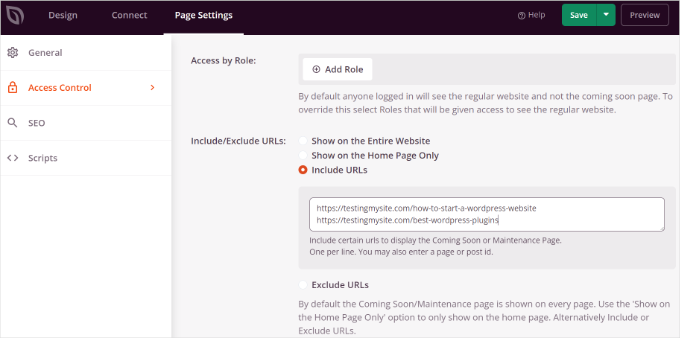
ここで、どのURLをパスワードで保護するかを選択する必要がある。
アクセスコントロール “設定の下にある “インクルード/除外URL “セクションまでスクロールダウンするだけです。その後、「URLを含める」オプションを選択し、制限したい特定のページを入力します。

完了したら、上部にある「保存」ボタンをクリックするだけです。
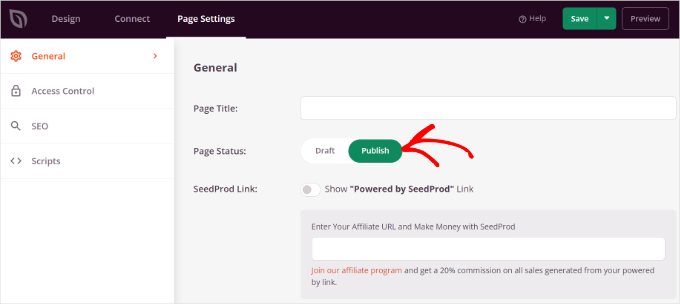
次に、「ページ設定」タブの「一般」設定で、ページの状態を「下書き」から「公開する」に変更します。

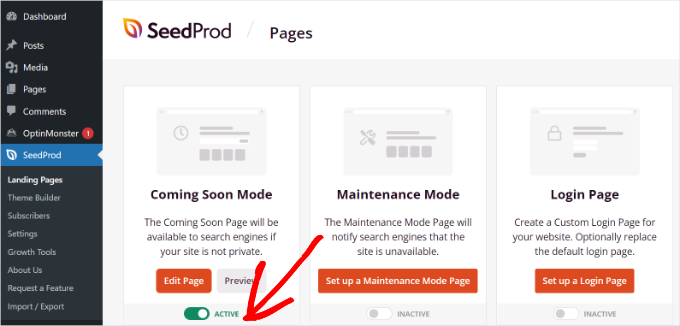
その後、ランディングページビルダーを閉じ、WordPressの管理画面からSeedProd ” ランディングページにアクセスしてください。
ここから、「Coming Soon Mode」の下にあるトグルをクリックして、パスワードで保護されたカスタムページを有効化しましょう。

それだけだ!
WordPressの特定のページにのみ表示される、パスワードで保護されたカスタムランディングページの作成に成功しました。
カスタマイズされたパスワードで保護されたページが実際に表示されます。

ボーナスのヒントパスワードで保護されたカスタムページのその他の使用例
WordPressサイトでパスワード保護を使用する方法をもっと知りたいですか?サイトのパスワード保護ページをレベルアップする2つのヒントをご紹介します。
ヒント1:サイト全体にパスワードで保護されたカスタムページを作成する
SeedProdを使用すると、サイトのすべてのページにパスワードで保護されたページを表示することもできます。こうすることで、ユーザーはコンテンツにアクセスするためにパスワードを入力する必要があります。
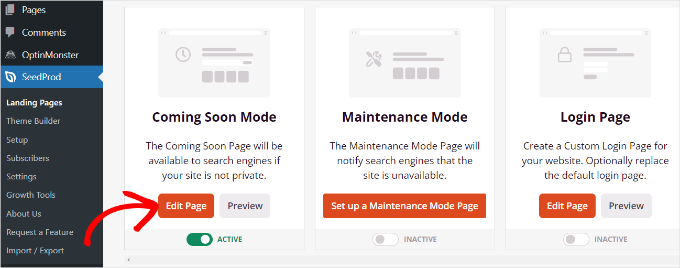
まず、WordPressダッシュボードからSeedProd ” ランディングページに移動します。そして、「Coming Soon Mode」パネルの「Edit Page」ボタンをクリックします。

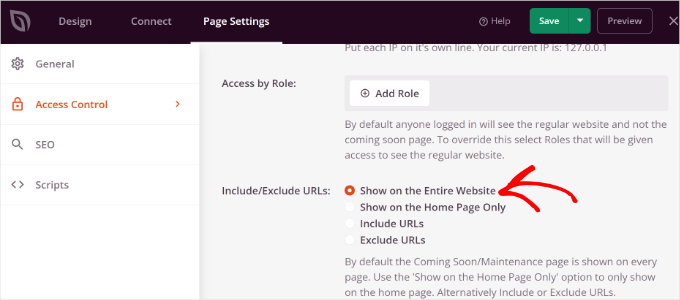
次に、上部の「ページ設定」タブに移動し、「アクセスコントロール」の設定に進みます。
その後、’Include/Exclude URLs’セクションまでスクロールダウンし、’Show on the Entire Website’オプションを選択します。

変更が完了したら、上部にある「保存」ボタンをクリックしてください。SeedProdは、サイト全体にパスワードで保護されたカスタムページを表示します。
ヒント2:WordPressでカスタムパスワード保護セクションを作成する
WordPressでは、ユーザーごとに異なるサイトセクションをパスワードで保護することもできます。これは、会員制サイトを運営していて、コンテンツ、プラグイン、アプリ、その他のダウンロード可能なファイルへのアクセスをコントロールしたい場合に便利です。
サイトのさまざまな部分を制限する最良の方法は、MemberPressを使用することです。複数のメンバーシップレベルを作成し、コンテンツをパスワードで保護することができます。
📝 私たちの動画会員制サイトでも使っているので、その素晴らしさは保証します。MemberPressのレビューで、このツールの詳細をご覧いただけます。
MemberPressでは、ユーザーが会員レベルに応じてコンテンツにアクセスできるように、さまざまなルールを設定することができます。詳しくは、WordPress会員サイト作成ガイドをご覧ください。
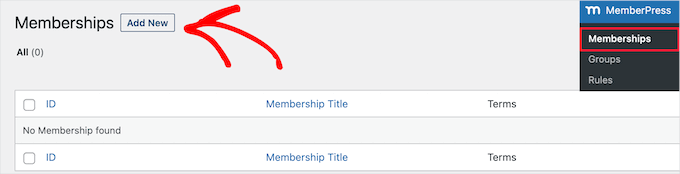
まず始めに、あなたのサイトにメンバーシップを追加する必要があります。WordPressダッシュボードからMemberPress ” Membershipsに移動し、’新規追加’ボタンをクリックします。

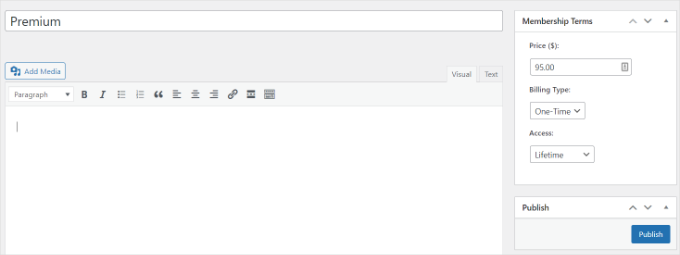
その後、会員レベルの名前を入力し、説明を追加し、価格を設定することができます。
また、課金タイプを1回限りから定期課金に変更したり、メンバーシップを無期限または一定期間後に失効するように編集することもできます。

完成したら「公開する」ボタンをクリックするのをお忘れなく。
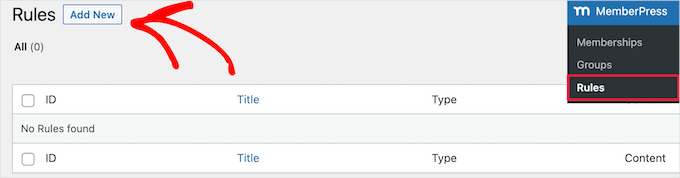
次に、WordPressダッシュボードからMemberPress ” Rulesに行き、「新規追加」ボタンをクリックします。

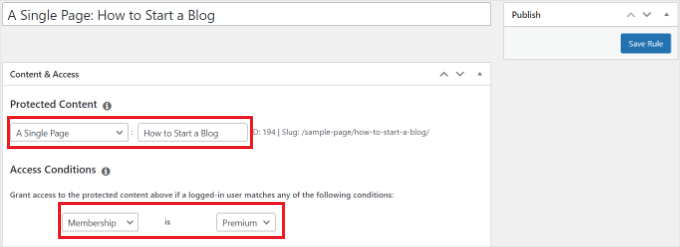
ここから、「保護されたコンテンツ」オプションの下にあるドロップダウンメニューをクリックできます。
MemberPressには、個別ページであれWordPressのすべてのページであれ、コンテンツを保護するためのオプションがたくさん用意されています。このチュートリアルでは、個別ページをパスワードで保護します。
それでは、ドロップダウンメニューから「個別ページ」を設定し、ページのタイトルを入力してみましょう。

次に、アクセス条件を設定し、制限されたページを表示できる人を設定する必要があります。MemberPressでは、会員レベル、WordPressユーザーの権限グループ、能力、個々のメンバーに基づいてコンテンツを保護することができます。
このチュートリアルでは、ドロップダウンメニューから「メンバーシップ」を「プレミアム」に設定しましょう。こうすることで、プレミアム会員だけがページにアクセスできるようになります。さらに条件を追加して、1つ以上の会員レベルでページの表示を許可することもできます。
終了したら、「ルールを保存」ボタンをクリックするのをお忘れなく。
その後、あなたのサイトにアクセスして、パスワードで保護されたページを実際に見ることができます。会員がページのコンテンツを表示するには、アカウントにサインインする必要があります。

もっとやりたい?メンバープレスでできるクールな使用例はこちらです:
- 動画にパスワードを設定したり、企業チームにグループメンバーシップを提供したり。
- 購読者に有料ニュースレターへのアクセス権を与えるパスワードの作成など。
- WordPressのフォームにパスワードを追加する。
WordPressでパスワードで保護されたページをカスタマイズする方法について、この投稿がお役に立てれば幸いです。WordPressでコンテンツを保護する方法についてのガイド、またはWordPressのコンテンツ保護プラグインのエキスパートによるベストセレクションもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Maurice
Hi,
When I follow the instructions for a password protected page… and logout.
Then open in an other browser the url-link to that page, I do fill in the password but then also pops up an Admin login? So I can not share these pages…
How can that be?
Thank you.
WPBeginner Support
We would recommend checking that your site is not in coming soon or a membership site that would require a user to view the content as that is the most common reason for that issue.
Admin